Bagi Anda yang sudah menyimak pengertian website, pasti tahu bahwa desain website merupakan unsur yang penting. Masalahnya, cara desain website yang baik itu sebenarnya gimana ya? Sudah coba utak atik tampilan website, tapi kok hasilnya belum sesuai harapan sih?
Jangan patah semangat dulu, ya. Mendesain website sebagai bagian dari website development memang bukan hal yang mudah. Namun, ada banyak tips desain website yang bisa Anda terapkan agar website memiliki tampilan yang baik tanpa usaha lebih.
Kabar baiknya, semua tips itu bisa Anda temukan di artikel ini! Nah, sebelum kita simak satu persatu tipsnya, mari pelajari alasan kenapa desain website yang baik itu penting.
Mengapa Perlu Desain Website yang Baik?
Anda sudah sepakat kalau cara membuat website harus memperhatikan desain, kan? Tapi, tahukah Anda apa alasannya? Nah, berikut ini adalah beberapa di antaranya:
1. Menentukan Kesan Pertama Pengunjung
Alasan Anda harus memperhatikan desain yang pertama karena desain menentukan kesan pertama pengunjung.
Bayangkan ketika Anda masuk ke toko yang bersih dan etalasenya rapi. Pastinya Anda betah, bukan? Sebaliknya, ketika Anda masuk ke toko yang kotor dan berantakan Anda ingin pergi ke toko lain saja, bukan?
Itu juga yang terjadi pada sebuah website. Apapun jenis website tersebut, desain sangat menentukan kesan pertama pengunjung.
Tampilan simpel, teks yang mudah dibaca, dan warna minimalis bisa memberikan kesan yang nyaman seperti website berikut ini:

Kemudian, bandingkan dengan contoh website di bawah ini:

Pengunjung tentu enggan berlama-lama di website yang tampilannya berantakan, teksnya sulit dibaca, dan terlalu warna-warni seperti di atas, bukan?
Baca juga: Cara Membuat Website Berita
2. Memudahkan Pengunjung Menemukan Apa yang Dicari
Pengunjung datang ke website Anda dengan sebuah alasan. Bisa karena mencari informasi, atau membeli produk barang atau jasa yang Anda tawarkan.
Jika kebutuhan mereka mudah ditemukan, mereka tentu akan senang. Apalagi kalau tujuan mereka belanja, tentu membuat mereka nyaman dan tak ragu untuk bertransaksi kembali di lain waktu.
Salah satu caranya adalah menggunakan menu navigasi yang jelas.

Di contoh website tersebut, menu navigasinya berjejer rapi di bagian atas halaman dengan warna teks putih yang terlihat jelas di atas latar belakang hitam. Kedua faktor tersebut membantu untuk menonjolkan menu website.
Selain itu, nama menu-menunya mudah dipahami. Misalnya, “Cars for Sale” merupakan menu daftar mobil yang dijual.
Baca juga: Cara Membuat Web Portofolio
3. Meningkatkan Konversi Penjualan
Selain untuk memudahkan pengunjung, Anda pun bisa memanfaatkan desain website yang baik untuk mendapatkan leads dengan lebih mudah. Yang dimaksud dengan leads adalah orang yang tertarik dengan produk atau jasa yang Anda tawarkan dan berpotensi menjadi pelanggan setia.
Triknya, Anda bisa menempatkan tombol call-to-action (CTA) yang mudah ditemukan di website tersebut. CTA nantinya akan mengarahkan konsumen kepada pembelian produk atau halaman utama penting lainnya.
Wah, bagaimana ya caranya?
Pertama, Anda bisa memberi cukup negative space (ruang kosong) di sekitar tombol CTA. Mengurangi elemen visual di sekitar CTA akan membantu pengunjung fokus terhadap tombol tersebut sehingga lebih mudah untuk melakukan konversi.

Tombol “Select a car” pada homepage di atas langsung menarik mata Anda, bukan?
Selain negative space, warna yang kontras juga penting untuk menonjolkan tombol CTA. Misalnya, meskipun dikelilingi teks, tombol CTA oranye di bawah langsung menarik perhatian.

Baca Juga: Trend Web Design
4. Membantu Pengunjung Terbiasa dengan Website Anda
Bayangkan Anda mengakses sebuah homepage yang tampilannya rapi dengan berbagai menu di bagian atas yang mudah dipahami. Namun, saat masuk ke halaman lain, menu navigasi website pindah di pojok kanan dan font-nya pun ikut berubah.
Ketika melihat semua itu, Anda jadi harus memahami halamannya lagi, kan?
Nah, desain website yang baik adalah yang konsisten di setiap halaman. Dengan letak elemen, warna, dan kombinasi font yang sempurna, pengunjung tidak harus “belajar” lagi saat berpindah-pindah halaman.
Konsistensi desain makin penting terutama dengan tujuan branding. Selain menunjukkan kesan profesional, website Anda jadi lebih mudah diingat pengunjung.
Baca Juga: Website Profesional Gestalt
5. Mendukung Upaya SEO
Kalau desain website Anda baik, dampaknya juga positif terhadap upaya search engine optimization (SEO). Lho, bagaimana bisa?
Begini penjelasannya. Google menyukai halaman website yang membuat pengunjungnya betah berkat pengalaman yang baik. Sebab, itu menunjukkan bahwa isi halaman web tersebut bermanfaat bagi pengunjung.
Nah, kalau desain website Anda bagus sehingga pengunjung betah berlama-lama di situ, rankingnya di pencarian Google bisa meningkat.
Selain itu ada faktor lain terkait desain yang bisa mempengaruhi ranking di mesin pencarian, di antaranya:
- Banyak/sedikitnya elemen visual
Elemen visual yang terlalu banyak akan membuat website lambat. Apalagi kalau file-filenya tidak dikompres. Padahal, kecepatan website adalah salah satu penilaian Google.
- Tampilan Mobile-Friendly
Kalau tampilan website terlihat menarik di perangkat mobile (mobile-friendly), peringkat di hasil pencarian Google akan lebih baik. Untuk itu, simak cara membuat website mobile friendly dulu ya.
- Page Experience
Desain website yang baik berdampak pada baik atau tidaknya page experience sebuah website. Hal ini menjadi bagian dari core web vitals yang pengertian dan cara optimasinya bisa Anda pelajari di panduan ini.
Baca juga: Website Company Profile
6. Mampu Bersaing dengan Kompetitor
Anda percaya kan kalau kebanyakan kompetitor Anda juga menerapkan desain website yang baik?
Jadi, bayangkan kalau tampilan web Anda masih acak-acakan, sedangkan website kompetitor menggunakan desain minimalis nan efektif. Konsumen akan lebih tertarik mengunjungi website mereka, kan?
Nah, supaya tidak kalah dari kompetitor, Anda harus menyimak tips-tips mendesain website di bagian selanjutnya.
Baca juga: Apa itu CMS
10+ Tips Desain Website Terbaik
Apa saja tips desain website yang bisa Anda terapkan supaya website memiliki tampilan yang baik? Yuk, simak satu per satu!
Tips 1: Terapkan Hierarki Visual
Hierarki visual adalah penataan elemen website untuk menonjolkan hal-hal penting agar mudah ditemukan pengunjung.
Penerapan hierarki visual sangat penting bagi website, terutama untuk tujuan bisnis.
Sebagai contoh, website toko online membutuhkan hierarki visual yang tepat agar promo atau penawaran bisa menarik pengunjung saat pertama kali melihatnya. Caranya, dengan memanfaatkan beberapa faktor, seperti:
- Warna efektif desain website
- Kontras
- Bentuk
- Letak
- Ukuran
- Ruang
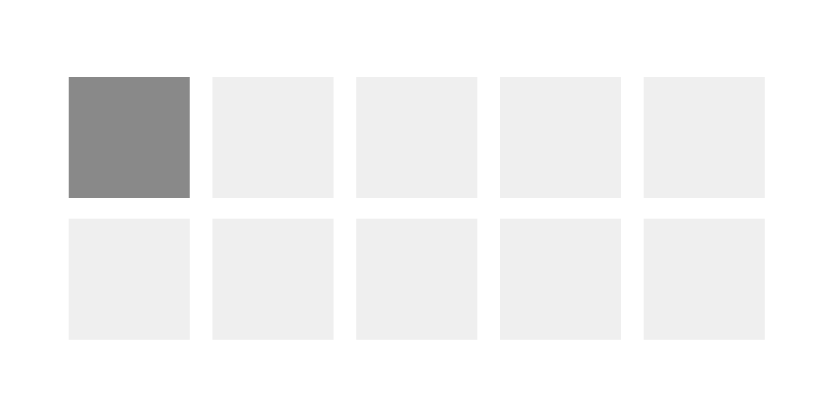
Belum punya gambaran? Mari perhatikan contoh desain berikut. Ketika melihat desain di bawah, Anda akan tahu elemen mana yang penting karena semua kotak tampak sama, bukan?

Pandangan Anda akan langsung tertuju pada kotak berwarna gelap di kiri atas. Alasannya, kotak tersebut yang paling kontras dibanding yang lain.
Nah, penerapan hierarki visual di desain website sama. Untuk menonjolkan sebuah elemen, Anda bisa memperbesarnya, memberinya warna yang kontras, mengelilinginya dengan negative space, dan lain-lain. Biasanya, karakteristik tersebut diberikan kepada tombol CTA, headline, menu, dan logo.
Anda ingin tahu contoh penerapan hierarki visual lainnya? Simak artikel hierarki visual dalam website!
Baca juga: Apa itu Ecommerce
Tips 2: Pilih Layout yang Terbukti Efektif
Merancang desain website dengan layout yang 100% orisinal tidak salah. Namun, pastikan website layout yang digunakan terbukti efektif.
Sebuah penelitian Google menunjukkan bahwa layout yang umum lebih disukai pengunjung website karena memudahkan mereka mendapatkan informasi.
Lalu, layout seperti apa yang sebaiknya dilakukan? Di bawah ini adalah beberapa di antaranya:
- Logo website di pojok kiri atas
- Menu navigasi horizontal di bagian header website. Jika item menu ada banyak, gunakan dropdown
- Search bar di pojok kanan atas
- Value proposition di bagian header
- Title tag deskriptif nan singkat di bagian header, misalnya “Tukang Kunci 24 Jam”
- Copy yang menjelaskan produk atau layanan setelah header
- Social proof (testimoni atau daftar konsumen terkenal Anda) di bawah copy penjelasan produk atau layanan
- Call to action di bawah social proof
- Link media sosial di bagian footer
Jangan lupa, hindari penggunaan “false bottom”, bagian halaman yang berlatar belakang gelap. Alasannya, pengunjung website umumnya berpikir bahwa itu adalah akhir dari halaman dan membuat mereka meninggalkan website Anda.

Sebaiknya Anda memperhatikan pemilihan warna background jika ingin memvariasikannya di sepanjang halaman web tanpa berujung adanya false bottom.
Baca juga: Cara Membuat Website Forum
Tips 3: Gunakan Nama Menu yang Jelas
Menu di halaman utama mewakili halaman lain di website. Maka, menuliskan menu dengan jelas dapat membantu pengunjung menuju halaman yang diinginkan dengan mudah.
Mari perhatikan contoh dua menu website yang menjual peralatan petualangan berikut ini:

Menu pertama hanya menggunakan nama yang umum, seperti “produk” dan “jasa”. Sementara menu kedua jauh lebih spesifik, seperti “kompas”, “kronometer”, dan “peta”.
Nah, menu kedualah yang harus Anda gunakan karena lebih memudahkan pengunjung.
Selain itu, nama menu yang deskriptif juga baik untuk upaya SEO. Alasannya, Google akan lebih cepat memahami konteks website Anda. Hal tersebut Google gunakan untuk menilai relevansi website dengan kueri pencarian penggunanya.
Ngomong-ngomong soal menu navigasi, mungkin Anda juga penasaran, urutan menu yang baik itu seperti apa ya?
Tenang saja, Anda tidak perlu memusingkan hal tersebut. Sebab, penelitian menunjukkan bahwa urutan menu website tidak berdampak apapun.
Selama menu navigasi Anda mudah dilihat, terletak di header, dan menggunakan nama yang deskriptif, hal itu sudah baik.
Baca Juga: Kesalahan Umum Pembuatan Desain Website
Tips 4: Tampilkan Value Proposition di Bagian Atas Homepage
Apa sih yang ingin Anda tawarkan kepada konsumen? Nah, itulah informasi value proposition yang sebaiknya ditempatkan di bagian atas halaman utama website Anda.
Secara teknis, penempatan pesan utama tersebut di area above the fold sebuah homepage, yaitu bagian yang muncul pertama kali saat halaman terbuka.
Sebagai contoh, perhatikan homepage Niagahoster berikut:

Seperti terlihat, value proposition yang ditawarkan Niagahoster sebagai sebuah layanan hosting langsung bisa dilihat setiap pengunjung.
Nah, mengapa harus di bagian tersebut? Alasannya, pengunjung website menghabiskan 80 persen waktu mereka di area above the fold. Apabila value proposition Anda terletak di bagian lain homepage, bisa saja tidak langsung menarik perhatian pengunjung.
Tips 5: Jelaskan Detail Produk/Layanan Lengkap dengan CTA
Untuk produk bisnis yang belum banyak dipahami konsumen, jelaskan manfaatnya dengan lengkap. Jadi, Anda tidak perlu ragu untuk membuat homepage yang panjang.
Crazy Egg, penyedia tool untuk melacak aktivitas pengunjung website, adalah salah satu contoh yang berhasil memanfaatkan homepage panjang. Dengannya, konversi penjualan bisa meningkat hingga 30 persen.

Nah, setelah penjelasan produk, jangan lupa berikan solusi lewat sebuah CTA yang akan menuntun konsumen ke pembelian produk. Namun, tempatkan CTA di tempat yang tepat, ya.
Menurut sebuah penelitian, strategi penempatan CTA seperti itu bisa meningkatkan konversi sebanyak 20 persen.

Oh ya, agar semakin efektif, pastikan tombol CTA Anda terlihat mencolok. Salah satu caranya adalah dengan memanfaatkan warna.
Untuk memilih warna yang tepat untuk tombol CTA, ada tiga cara yang bisa Anda lakukan.
Pertama, pastikan warna tombol kontras dengan background halaman.
Coba lihat contoh di bawah ini. Kalau tombol CTA warnanya tidak kontras dengan latar belakangnya seperti pada “Show me the Deal”, bagaimana mungkin bisa menarik perhatian pengunjung, ya?

Bandingkan dengan CTA dengan warna orange terang yang tampak beda ini. Anda langsung akan melihatnya, bukan?

Kedua, bedakan warna tombol dengan elemen-elemen lain yang ada di sekitarnya agar pengunjung bisa fokus. Atau, kalau tetap ingin menggunakan warna sama karena terkait brand, berikan negative space.

Ketiga, pastikan warna tombol dan warna teks juga kontras agar pesan terlihat jelas.

“Option 1” pada contoh di atas tentu yang paling jelas terlihat, ya? Nah, itulah teknik yang harus Anda gunakan.
Tips 6: Gunakan Desain Minimalis
Desain website yang minimalis juga layak dicoba, lho. Ada dua alasannya.
Pertama, makin sedikit elemen visual, makin kecil ukuran file halaman website. Jadi, website bisa loading lebih cepat, sehingga tidak membuat pengunjung menunggu.
Kedua, desain minimalis membantu pengunjung mendapat informasi dengan mudah. Misalnya, dengan latar belakang satu warna dan negative space yang cukup, pengunjung bisa membaca penjelasan produk lebih mudah.
Salah satu tips desain website minimalis adalah menggunakan single column layout, yaitu menampilkan satu kolom per bagian yang tampil di layar seperti di bawah ini:

Selain itu, Anda juga bisa membuat desain minimalis dengan menghindari penggunaan slider. Meskipun bersifat interaktif karena bisa digeser-geser pengunjung, slider memiliki beberapa kekurangan, seperti:
- Memberatkan loading halaman
- Tidak cocok untuk perangkat mobile
- Memakan banyak tempat
- Belum tentu menarik perhatian pengunjung karena bisa membingungkan

Lalu, apakah berarti Anda tidak boleh memakai slider? Sebaiknya iya. Tapi, kalau kompetitor menggunakannya dan pengunjung menyukainya, Anda bisa mencobanya
Caranya, Anda bisa melakukan A/B testing, yaitu membuat satu desain menggunakan slider dan satunya tanpa slider. Pelajari mana yang lebih disukai pengunjung.
Satu elemen lagi yang perlu Anda hindari adalah accordion. Elemen tersebut memungkinkan Anda untuk menampilkan banyak informasi di dalam satu halaman tanpa memakan banyak tempat. Contohnya seperti di bawah ini:

Meski demikian, accordion justru menyulitkan pengunjung untuk menemukan informasi di halaman Anda. Apalagi, berdasarkan sebuah penelitian, pengunjung website cenderung suka halaman yang teksnya bisa dibaca dengan cara scanning.
Tips 7: Gunakan Gambar dengan Tepat
Web design yang efektif harus didukung pemilihan gambar yang tepat. Namun, pastikan Anda tidak menggunakan stock image, ya. Sebab, meskipun praktis, gambar terlihat tidak unik. Pasalnya, siapapun bisa menggunakannya.
Kesannya malah jadi tidak orisinal dan kredibilitas website jadi dipertanyakan, bukan?

Alasan lainnya adalah stock image kurang efektif untuk meningkatkan konversi. Karena gambar yang Anda produksi sendiri bisa meningkatkan penjualan hingga 35 persen.
Jadi, tak ada salahnya menyediakan dana khusus untuk menggunakan jasa fotografer untuk mendapatkan hasil lebih baik.
Baca Juga: Memilih Format Gambar yang Tepat untuk Website Anda
Tips desain website berikutnya adalah menampilkan wajah orang di website Anda karena lebih mudah menarik perhatian pengunjung.

Bahkan, hasil studi Basecamp menunjukkan bahwa halaman website yang menampilkan wajah orang menghasilkan konversi 47 persen lebih banyak.
Kenapa bisa begitu ya? Anda cenderung melirik ke arah yang orang lain lihat karena rasa ingin tahu, kan? Hal itu terjadi juga ketika mengakses website. Jadi, Anda bisa memanfaatkan gambar wajah orang untuk menunjuk objek penting di halaman web.
Supaya Anda punya gambaran, mari perhatikan studi eye tracking pada dua contoh desain di bawah yang menunjukkan titik-titik yang dilihat oleh 106 subjek penelitian. Semakin hangat warnanya, semakin lama subjek memperhatikan sebuah titik:


Seperti terlihat, ketika pose bayi menatap ke depan, orang lebih memperhatikan wajah si bayi. Sementara itu, pada saat bayi menatap ke arah teks, orang tidak hanya memperhatikan wajah si bayi, tetapi juga teks yang ada di sebelah kanan.
Artinya, arah pandang wajah model di halaman website berpengaruh terhadap pengunjung.
Baca juga: Pentingnya Memilih Foto untuk Desain Website
Tips 8: Jangan Arahkan Pengunjung Homepage ke Situs Lain
Homepage berfungsi untuk mengenalkan jasa atau produk Anda. Jadi, jangan meletakkan link keluar yang malah mengajak pengunjung keluar halaman tanpa sempat mengenal produk dengan baik.
Sebagai contoh, Anda boleh saja menampilkan link ke blog tapi letakkan linknya di bawah penjelasan produk dan CTA. Dengan begitu, pengunjung tidak buru-buru meninggalkan homepage dan malah lupa dengan tujuan mereka ke website Anda.

Hal yang sama juga bisa terjadi kalau Anda meletakkan link media sosial di bagian atas website. Lebih baik, Anda menampilkannya di bagian footer saja. Contohnya seperti di bawah ini:

Baca juga: Apa itu Blog
Tips 9: Tulis Judul Subheading yang Jelas
Ketika ingin mengisikan informasi website, bisa jadi Anda tidak tahu harus menuliskan apa, terutama untuk subheading-nya. Hal itu bisa mendorong Anda untuk membuat judul subheading yang terlalu umum, seperti “Layanan Kami”, “Misi Kami”, “Tim Kami”, dan lain-lain.
Padahal, hal itu akan menyulitkan pengunjung dan Google untuk memahami konteks website Anda.
Nah, alih-alih judul subheading yang terdengar umum, Anda perlu menggunakan judul yang deskriptif. Contohnya seperti di bawah ini:

Di contoh tersebut, mengganti “Produk Kami” dengan “Teleskop Kami”, akan membuat subheading lebih jelas dan mudah dipahami sesuai dengan produk yang ditawarkan.
Bahkan, pengunjung yang membaca secara singkat pun bisa langsung tahu apa yang Anda tawarkan di dalam penjelasan tersebut.
Tips 10: Membuat Copy yang Mudah Dipahami
Setelah menentukan judul subheading, tentunya Anda perlu membuat tulisan atau copy untuk menjelaskannya. Lalu, apa saja tips membuat copy yang baik?
Tips pertama adalah memperhatikan panjang paragraf. Agar copy mudah dibaca, usahakan agar paragrafnya tidak lebih dari empat kalimat. Kalau lebih dari itu, pengunjung akan enggan membacanya.
Nah sama halnya dengan kalimat yang panjang, usahakan agar tidak terdiri lebih dari 12 kata.

Tips berikutnya adalah meminimalkan istilah-istilah tidak umum agar informasi mudah dipahami. Berdasarkan sebuah penelitian, penggunaan kata-kata umum bisa meningkatkan pemahaman pembaca terhadap tulisan.
Jadi, daripada menggunakan kata seperti konversi, Anda bisa memilih istilah yang lebih umum, seperti penjualan dan subscriber.
Baca Juga: Belajar Copywriting
Nah, kalau sudah menerapkan dua hal tadi, Anda juga perlu memanfaatkan loss aversion pengunjung.
Loss aversion adalah pola pikir di mana alih-alih senang dengan keuntungan dari sebuah hal, orang cenderung terpaku pada kerugian yang muncul dari hal yang sama.
Sebagai contoh, rasa takut yang muncul dari kehilangan uang Rp100.000 lebih besar daripada kebahagiaan yang ada ketika kita mendapatkan nominal tersebut. Unik, ya?
Lalu, bagaimana cara memanfaatkan loss aversion?
Anda bisa jelaskan kerugian apa yang akan dialami konsumen tanpa produk atau layanan Anda. Baru setelah itu, sebutkan keuntungan yang akan mereka dapat. Hasilnya, pengunjung akan terdorong untuk menggunakan jasa atau produk Anda.
Tips 11: Sediakan FAQ di Website
Adanya FAQ (pertanyaan yang sering ditanyakan) pada sebuah website akan memudahkan pengunjung untuk mendapatkan informasi umum dengan lebih cepat. Sebab, sebagian besar pertanyaan mereka akan terjawab di bagian tersebut.
Untuk membuat FAQ yang relevan, Anda bisa mengirimkan survei dan menggunakan jawabannya sebagai bahan untuk memperbarui informasi di dalam website.
Berikut ini adalah beberapa contoh pertanyaan yang bisa Anda gunakan dalam survei tersebut:
- Masalah apa yang membuat Anda menggunakan layanan/produk kami?
- Apakah Anda sudah mencari solusi masalah Anda di tempat lain? Jika ya, mengapa Anda beralih ke kami?
- Apa yang membuat Anda yakin dengan layanan/produk kami?
- Ketika memilih layanan/produk kami, apa saja yang menjadi pertimbangan Anda?
- Apa saja manfaat yang Anda dapatkan setelah menggunakan layanan/produk kami?
Kalau baru memulai website dan belum punya konsumen, Anda juga bisa membuat FAQ berdasarkan buyer persona yang Anda tentukan.
Tips 12: Tampilkan Social Proof
Bagi 88 persen konsumen online, social proof adalah faktor yang dipertimbangkan sebelum bertransaksi. Jadi, kalau bisnis Anda minim review atau tanda kredibilitas lainnya, konsumen bisa saja tidak tertarik.
Nah, supaya target konsumen tidak beralih ke pesaing bisnis, Anda perlu menampilkan social proof di website. Terutama, di homepage.
Agar website semakin terlihat kredibel, Anda bisa menampilkan beberapa jenis social proof sekaligus. Misalnya, testimoni, statistik, dan logo beberapa konsumen ternama.

Baca Juga: Cara Memasang Testimoni yang Efektif dari Brand-Brand Terkenal
Tips 13: Buat Formulir untuk Mengumpulkan Leads
Tips desain website yang tak kalah penting adalah menampilkan formulir leads untuk menjaring pengunjung yang belum ingin bertransaksi, tetapi sudah tertarik dengan bisnis Anda.
Formulir tersebut bisa Anda tampilkan sebagai elemen statis di bagian bawah homepage, atau bisa juga sebagai pop-up.
Nah, agar pengunjung tertarik untuk mendaftarkan alamat email mereka, formulir Anda harus memiliki tiga hal, yaitu:
- Tampilan yang mencolok
- Informasi tentang apa yang akan pengunjung dapatkan dengan mendaftar.
- Social proof (jika memungkinkan)

Kalau Anda butuh inspirasi pop-up leads, contoh di atas ini bisa jadi salah satunya. Alasannya, CTA-nya sangat mencolok dan copynya tidak hanya menyebutkan manfaat, tetapi juga social proof.
Bayangkan dengan informasi bahwa pengunjung akan mendapatkan insight social media marketing yang sudah didownload oleh 390.000 orang, mereka akan tertarik, bukan?
Nah, supaya desain website semakin baik, Anda bisa mempelajari cara mendesain secara lebih dalam. Tidak usah repot-repot mengambil kursus, tinggal download ebook panduan lengkap desain website kami yang bisa Anda dapatkan dengan klik banner berikut ini!
Siap Menerapkan Desain Website yang Baik?
Wah, banyak juga ya tips desain website yang bisa diterapkan? Mulai dari layout hingga gambar dan informasi produk. Semua elemen tersebut perlu diterapkan dengan tepat agar pengunjung betah dan tertarik membeli produk.
Namun, menerapkan tips desain website saja tentu belum cukup. Anda membutuhkan website yang didukung hosting terbaik yang cepat dan stabil untuk menampung banyak pengunjung.
Nah, Niagahoster adalah pilihan tepat untuk Anda dengan berbagai fitur-fitur seperti:
- Imunify360 untuk mencegah serangan DDoS dan malware di website.
- Web server super cepat LiteSpeed Enterprise.
- WordPress Accelerator untuk meningkatkan kecepatan dengan satu klik.
- WordPress Management yang memudahkan pengelolaan website berbasis WordPress.
- Staging yang sangat berguna ketika Anda ingin merubah atau memperbaiki desain website.
Semua fitur di atas, Anda butuhkan untuk memastikan website cepat diakses, mudah dikelola dan aman. Menariknya, Anda bisa menikmat layanan hosting Niagahoster mulai Rp10.000/bulan.
Tertarik untuk menggunakan hosting Niagahoster? Wujudkan website dengan desain terbaik Anda!


