Cara Membuat Web Portofolio Sendiri (8 Langkah Mudah)

Web portofolio sangat dibutuhkan apabila Anda berprofesi sebagai seorang freelancer atau pekerja lepas. Setelah buat website, Anda perlu mengubahnya menjadi website portofolio untuk menampilkan skill, kemampuan, dan karya yang dibuat untuk menarik lebih banyak klien.
Memang sih, portofolio online tidak terbatas untuk orang-orang tertentu saja. Namun bagi Anda yang bergelut di industri kreatif, misalnya sebagai web designer, ilustrator, atau fotografer, website portofolio bisa menjadi ‘senjata utama’ saat mencari pekerjaan.
Dengan cara membuat portofolio online, Anda memiliki nilai tersendiri yang meningkatkan kepercayaan calon klien. Selain itu, website portofolio akan membuka peluang baru dari seluruh dunia karena siapa pun bisa menjangkau Anda dari mana saja.
Di artikel ini, kami akan membahas cara membuat web portofolio sendiri dengan mudah menggunakan CMS WordPress. Nantinya, setelah selesai membaca, Anda pun bisa langsung membuat web portofolio berisi semua karya Anda untuk menjangkau klien dan mulai menghasilkan uang. Mari mulai!

1. Siapkan Platform
Langkah pertama saat Anda memulai cara membuat portofolio online adalah memilih platform yang tepat: website builder online, CMS, atau portofolio maker. Sebab, langkahnya akan berbeda-beda untuk setiap platform.

Kami merekomendasikan WordPress karena fitur-fiturnya yang canggih dan mudah:
- Fleksibilitas. Cocok untuk berbagai jenis portofolio di industri apa pun.
- Mudah disesuaikan. Anda bisa mulai dengan website sederhana lalu mengembangkannya menggunakan plugin dan tema.
- Hemat biaya. Atur sendiri biaya pembuatan website sesuai kebutuhan dan resource Anda.
- Dukungan. WordPress punya komunitas yang luas, menyediakan dukungan melalui forum maupun dokumentasi.
Meski begitu, perlu diingat bahwa WordPress juga memiliki kekurangan. Platform ini sedikit sulit bagi pemula sehingga mungkin perlu lebih banyak waktu untuk menginstal dan mengaturnya dibandingkan menggunakan website builder.
Selain itu, user juga sulit mendapatkan dukungan langsung dari WordPress untuk masalah-masalah tertentu.
Penting! Dalam contoh ini, kami menggunakan WordPress.org dan bukan WordPress.com, jadi Anda wajib memiliki nama domain dan web hosting.
2. Dapatkan Nama Domain
Memiliki nama domain merupakan langkah wajib untuk membuat website portfolio online. Sebab, nama ini akan menjadi faktor branding Anda. Pengunjung perlu mengetikkannya ke kolom URL browser mereka, jadi buatlah domain yang mudah diingat.
Guna menemukan domain yang tepat untuk web portofolio online Anda, pertimbangkan elemen berikut:
- Kemudahan untuk dikenal dan diingat. Tentukan bagaimana Anda ingin dikenal secara profesional. Kalau tidak punya nama julukan khusus, sebaiknya gunakan nama asli pada domain. Ingat, portfolio adalah sarana untuk memperkenalkan diri Anda di dunia kerja.
- Ketersediaan domain incaran. Cek apakah domain incaran Anda sudah dimiliki orang lain dengan menggunakan tool cek domain. Kalau tidak tersedia, pilih TLD yang unik sebagai ekstensi atau cari alternatifnya.
- Harga domain. Cek berapa harga domain yang Anda inginkan dan sesuaikan dengan budget. Jangan lupa bahwa TLD adalah salah satu faktor penentu harga domain. TLD yang berbeda akan memiliki harga yang juga berbeda.
Setelah menemukan nama domain incaran, cari registrar tepercaya yang terakreditasi oleh ICANN untuk memastikan pembelian Anda valid.
Ikuti langkah-langkah di bawah ini yang menjelaskan cara beli domain:
- Gunakan domain checker untuk melihat ketersediaan domain incaran. Cukup masukkan kata kunci pada kolom di bawah ini, lalu klik Cek Domain atau tekan Enter.
Cek Domain Murah
Ketik nama domain yang diinginkan dan segera cek ketersediaannya
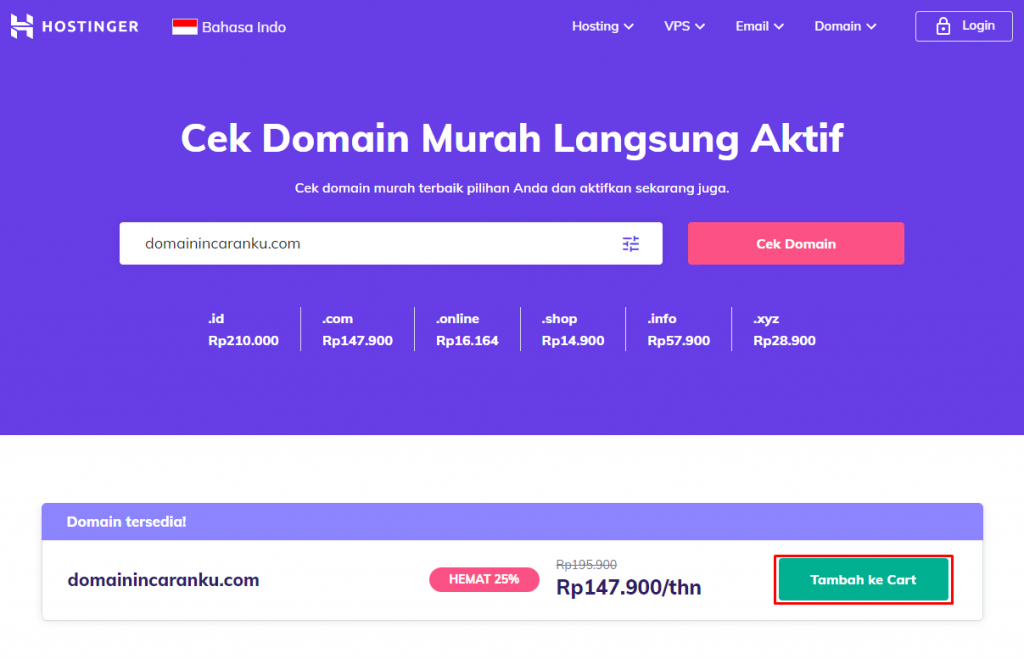
- Setelah menemukan nama domain yang tersedia, klik tombol merah Tambah ke Cart. Tunggu proses verifikasi, lalu klik Tambah ke Cart lagi setelah berubah hijau.

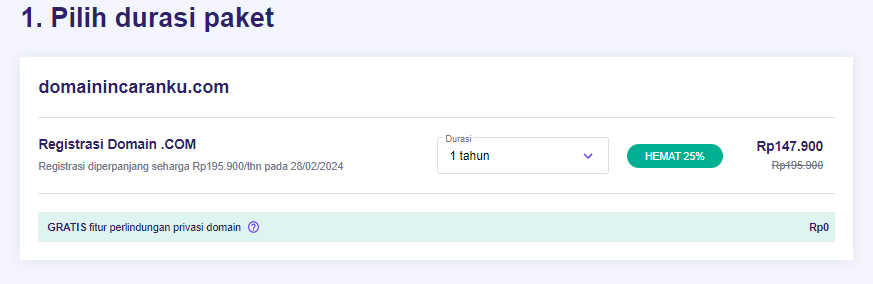
- Kemudian, pilih Durasi pendaftaran domain. Di Hostinger, kami menawarkan domain murah pertahun dengan biaya perpanjangan yang hemat serta perlindungan privasi domain WHOIS gratis untuk menjaga keamanan informasi pribadi Anda.

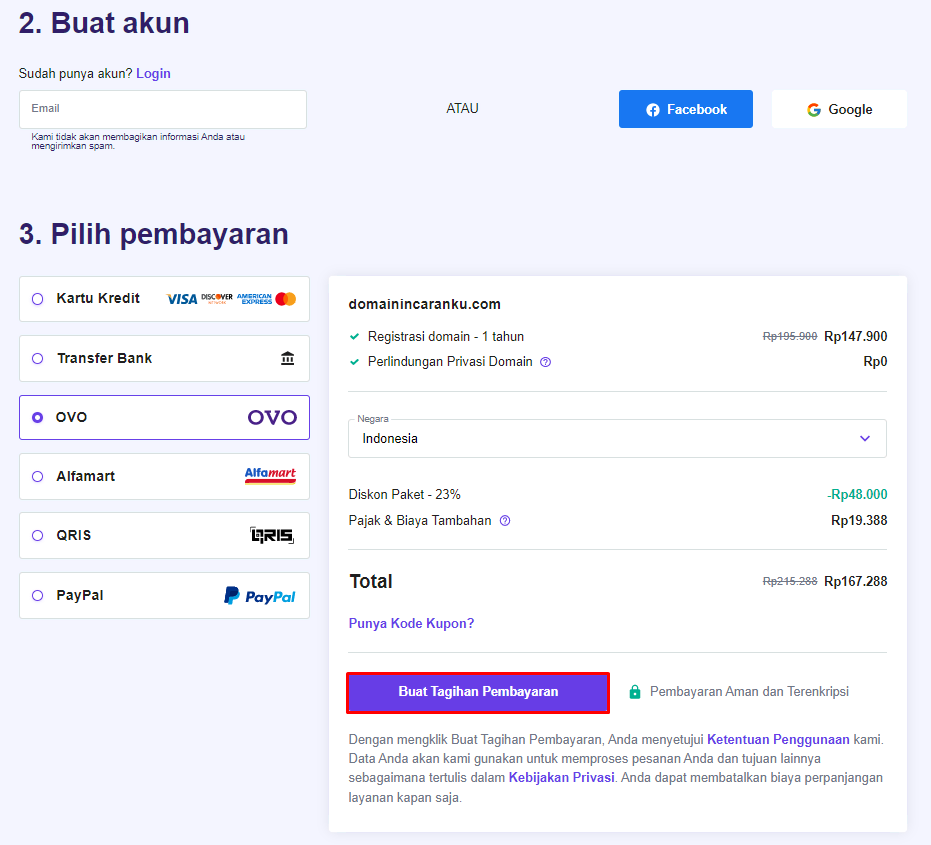
- Setelah itu, buat akun atau login kalau sudah punya. Anda juga bisa login menggunakan akun Facebook atau Google. Pilih metode pembayaran, cek ulang detail pesanan Anda, kemudian klik Buat Tagihan Pembayaran untuk menyelesaikan pesanan.

- Selesai! Anda berhasil membeli domain. Anda juga bisa mendapatkan domain gratis dengan pembelian paket hosting di Hostinger.
Nama domain juga bisa digunakan untuk membuat nama akun email. Manfaatkan layanan email premium supaya Anda sukses membangun portofolio online.
3. Pilih Web Hosting Tepercaya
Faktor penting lainnya saat membuat situs portofolio online adalah memilih layanan hosting yang tepercaya. Sebab, hosting dan paket yang dipilih akan memengaruhi performa website portofolio Anda.
Untuk membantu Anda memilih hosting yang tepat, berikut beberapa elemen penting yang perlu dipertimbangkan:
- Biaya. Cek biaya hosting yang Anda inginkan dan sesuaikan dengan budget secara keseluruhan.
- Tool yang disediakan. Cari tahu apakah web host mengakomodasi estimasi jumlah pengunjung dan platform pilihan Anda.
- Fitur. Pertimbangkan bandwidth dan penyimpanan yang disediakan dari paket hosting dan bandingkan dengan kebutuhan Anda.
- Keamanan. Untuk melindungi website Anda, cari tahu apakah provider sudah menerapkan prosedur seperti manajemen akses, SSL gratis, dan backup otomatis.
Setelah menemukan provider yang tepat, mulailah memilih paket hosting yang ditawarkan. Untuk portofolio online kecil, sebaiknya gunakan shared hosting untuk hosting website.
Shared hosting adalah jenis hosting di mana beberapa user atau website berbagi satu hosting yang sama. Meski begitu, harganya adalah yang paling terjangkau. Hostinger menyediakan paket Premium mulai dari Rp24990.00/bulan.
Perlu diingat, karena Anda akan berbagi server dengan user lainnya, shared hosting memiliki keterbatasan terlebih soal performanya. Untuk web portofolio, hal tersebut tidak menjadi masalah besar.
Namun kalau jumlah pengunjung semakin banyak per harinya, gunakan server yang lebih canggih dan punya ruang yang banyak. Salah satu paket hosting tersebut adalah Virtual Private Server (VPS).
Paket VPS hosting yang perlu dipilih juga tentunya bergantung pada estimasi traffic website Anda. Kalau jumlahnya terus menanjak, artinya arus pengunjung yang datang juga stabil.
Atau kalau terpentok biaya, Anda bisa memilih hosting web gratis.
Kami menyarankan Anda memilih hosting murah terbaik dari Hostinger apabila baru memulai. Setelah audiens bertambah banyak, Anda bisa upgrade ke hosting dengan ruang lebih besar, misalnya paket cloud.
Kalau mau lebih hemat, Anda bisa berlangganan hosting minimal 12 bulan untuk mendapatkan domain my.id gratis dan domain lainnya selama satu tahun pertama. Lumayan, kan, duit buat beli domain bisa ditabung untuk keperluan lainnya?
4. Sesuaikan Desain Portofolio
Tentu saja aspek visual tidak boleh dilewatkan karena akan membantu menarik calon klien atau membawa lebih banyak peluang kerja.
Visual yang berkualitas membuat website portofolio Anda terlihat lebih profesional dan memberikan tampilan konten yang aesthetic. Apalagi untuk portofolio online artistik, visual harus menjadi perhatian utama.
Saat mulai berkreasi dengan desain portfolio, ingat hal berikut:
- Sentuhan desain yang user-friendly. Pastikan pengunjung bisa menjelajahi website Anda dengan mudah.
- Unik dan menarik. Sesuaikan portofolio dengan memberikan sentuhan pribadi dan ciri khas Anda. Dengan begitu, portofolio akan lebih mudah diingat oleh calon klien atau pelanggan.
- Responsive terhadap perangkat mobile. Atur tema dan konten agar tetap mobile-friendly. Sebab, 55% dari seluruh traffic website global berasal dari perangkat seluler.
- Kualitas media. Gambar dan video berkualitas bisa membuat web portfolio Anda terlihat lebih profesional.
Nah, langkah pertama dalam menyesuaikan website adalah memilih tema. Di WordPress, ada lebih dari 8.600 tema baik gratis maupun berbayar. Anda bisa mulai dengan melihat-lihat template untuk website portofolio.
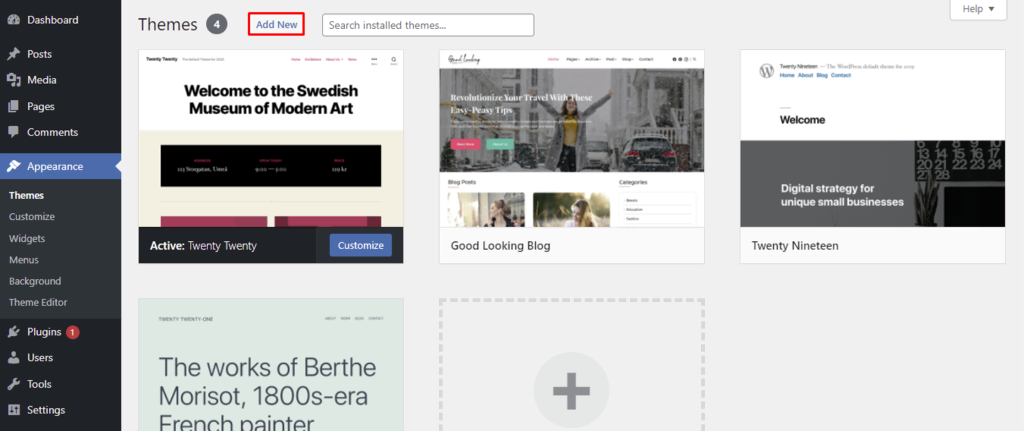
Untuk menginstal tema di WordPress, buka Dashboard -> Appearance -> Themes -> Add New.

Setelah tema diinstal dan diaktifkan, mulai sesuaikan portofolio Anda. Buka Dashboard -> Appearance -> Customize untuk mulai mendesain website. Anda bisa mencari inspirasi desain untuk memaksimalkan proses ini.
Selain tema, WordPress juga memungkinkan penyesuaian warna dan font yang digunakan di website Anda.
Cari tahu hal-hal seputar psikologi warna untuk membantu menemukan skema warna yang cocok bagi portofolio Anda. Untuk branding yang lebih kuat, Anda juga perlu memilih font website yang unik.
Setelah menentukan desain, Anda bisa mulai membuat konten. Untungnya, WordPress menawarkan plugin page builder untuk membantu mengatur postingan dan halaman Anda melalui antarmuka virtual.
Pertimbangkan apakah Anda akan menggunakan desain website multihalaman atau satu halaman. Lihat contoh website Charles Bruyerre di bawah ini, yang mampu menyajikan informasi penting di satu ruang interaktif.

5. Setup Tool untuk Membuat Website Portofolio
Setelah selesai dengan desain website portofolio, sekarang saatnya memamerkan karya dan proyek Anda. Salah satu cara terbaik untuk menunjukkannya adalah dengan cara membuat Gallery di WordPress. Cukup instal plugin galeri atau plugin portofolio.
Ini beberapa plugin portofolio WordPress rekomendasi kami:
- GridKit Portfolio Gallery – menyediakan paling banyak opsi untuk menampilkan media dibandingkan dengan plugin lainnya. Plugin ini memiliki galeri video YouTube, slider gambar, dan portofolio.
- Visual Portfolio – memiliki visual builder dengan preview tampilan galeri sebelum dionlinekan. Ada beberapa layout yang tersedia dan tool scroll tak terbatas untuk gambar dan proyek yang ditampilkan.
- Portfolio Gallery – menampilkan karya kreatif dalam format gambar dengan filter dan tool pengeditan yang responsive di berbagai perangkat.
Tersedia banyak cara untuk membuat galeri dan memamerkan karya tergantung pada industri dan jenis pekerjaan Anda. Mungkin dalam hal ini Anda lebih memilih cara lain sesuai karya yang dimiliki.
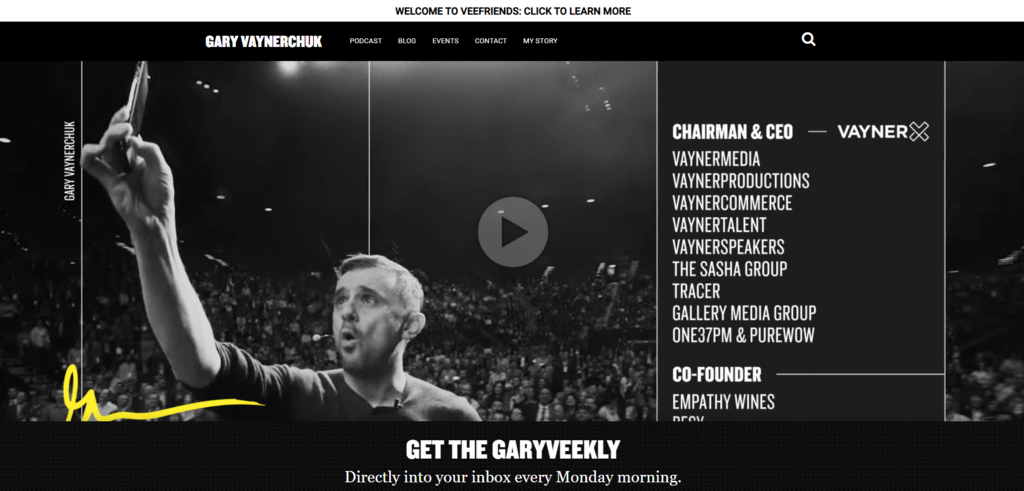
Apabila karya Anda berupa jasa, berikan highlight pada perkenalan diri dan kredensial Anda. Sebagai contoh, Gary Vaynerchuk menampilkan karyanya dengan video dan podcast. Homepage portofolionya menampilkan video profesional tentang kisah hidupnya.

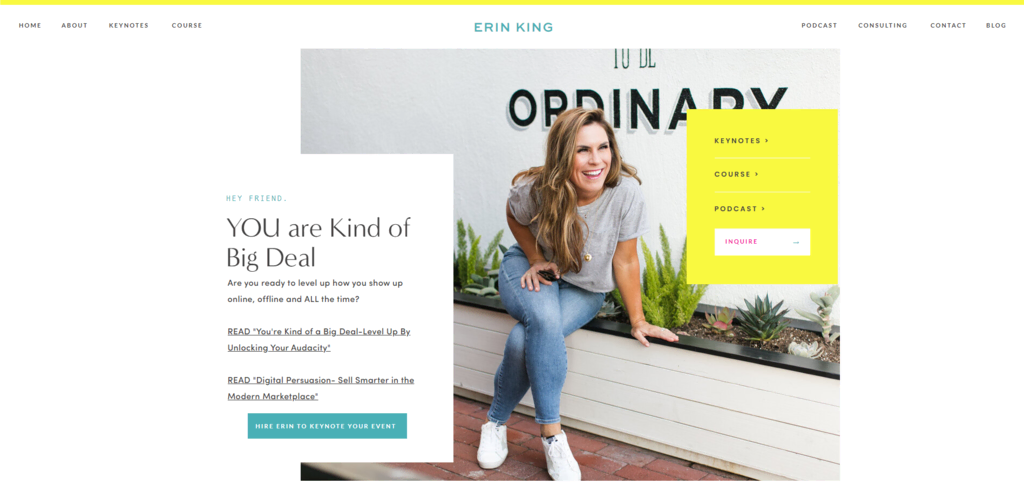
Kemudian coba lihat website portofolio motivator Erin King. Ia menggunakan gabungan teks, gambar, dan video untuk menunjukkan proyek-proyek suksesnya yang telah ia selesaikan.

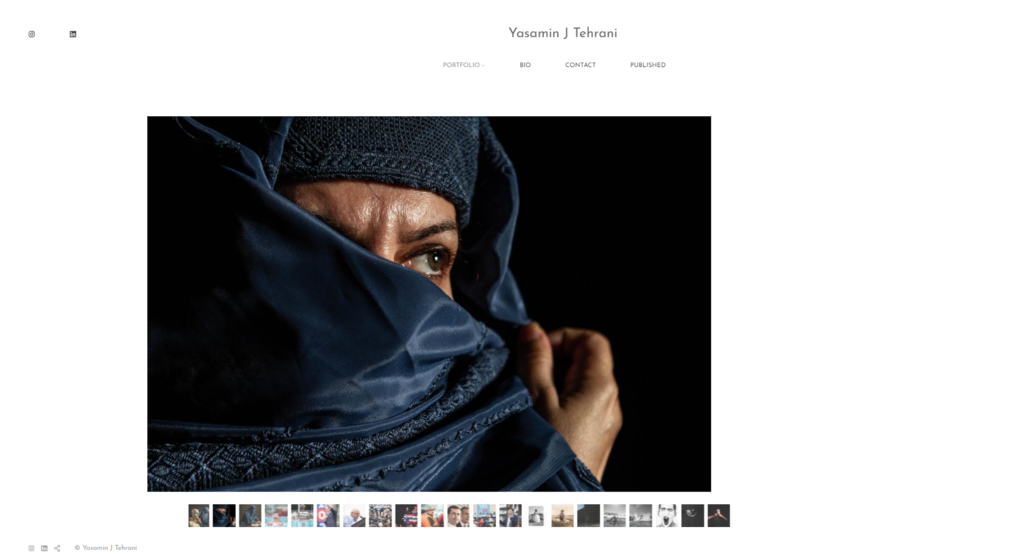
Atau Anda juga bisa melihat portofolio fotografer Yasamin J. Tehrani yang menggunakan slider galeri untuk menampilkan foto-fotonya. Dengan foto HD, portofolio semacam ini membantu pengunjung melihat kualitas dan detail karya yang lebih halus. Sayangnya, pengunjung tidak bisa melihat beberapa karya sekaligus dengan cara ini.

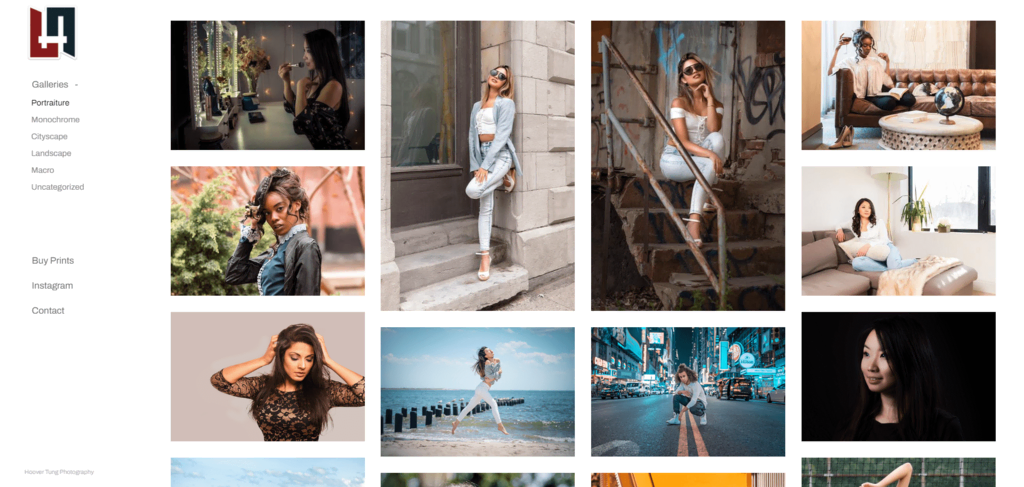
Sebagai perbandingan, fotografer mode Hoover Tung menggunakan galeri dengan format ’tile’. Beberapa foto ditampilkan kecil, tapi pengunjung bisa mengkliknya untuk melihat secara lebih detail. Metode ini memungkinkan Anda menampilkan berbagai karya sekaligus.

Untuk membuat website portfolio Anda sendiri, sebaiknya tampilkan beberapa karya terbaik dan proyek terbaru. Selain itu, pertimbangkan untuk menambahkan elemen berikut agar visualnya lebih menarik:
- Slider testimoni. Tampilkan review dan komentar dari klien atau pelanggan sebelumnya untuk menunjukkan legitimasi pekerjaan Anda.
- Link media sosial. Sertakan link ke akun media sosial Anda agar pengunjung bisa mencari tahu lebih lanjut tentang diri dan pekerjaan Anda.
- Sajikan website dalam beberapa bahasa. Gunakan plugin penerjemah untuk menjangkau lebih banyak pengunjung.
- Logo. Buat logo untuk branding agar halaman terlihat profesional dan unik.
Untuk melihat tampilan terbaiknya, coba lihat portofolio Anda dari sudut pandang audiens target. Nantinya Anda pun akan lebih mudah memutuskan layout mana yang paling baik untuk galeri Anda.
6. Install Formulir Kontak
Dengan formulir kontak, calon klien atau pelanggan baru bisa menghubungi Anda dengan lebih mudah. Memang ada cara lain untuk hal ini, misalnya dengan menambahkan link ke email Anda, tapi contact form adalah opsi yang paling user-friendly.
Ada banyak plugin contact form di WordPress yang semuanya bisa diatur sesuai kebutuhan. Salah satu yang terbaik adalah Contact Form 7, karena mengintegrasikan layanan pihak ketiga dan menyediakan banyak opsi untuk mengatur tampilan formulir.
Ikuti langkah-langkah berikut untuk membuat formulir kontak di WordPress:
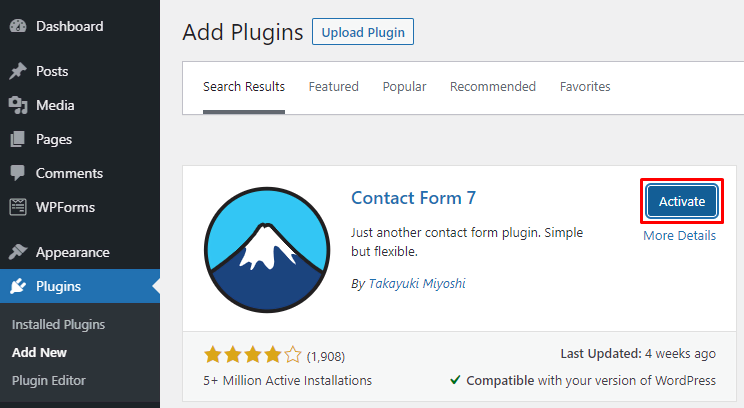
- Instal plugin Contact Form 7 lalu klik tombol Activate.

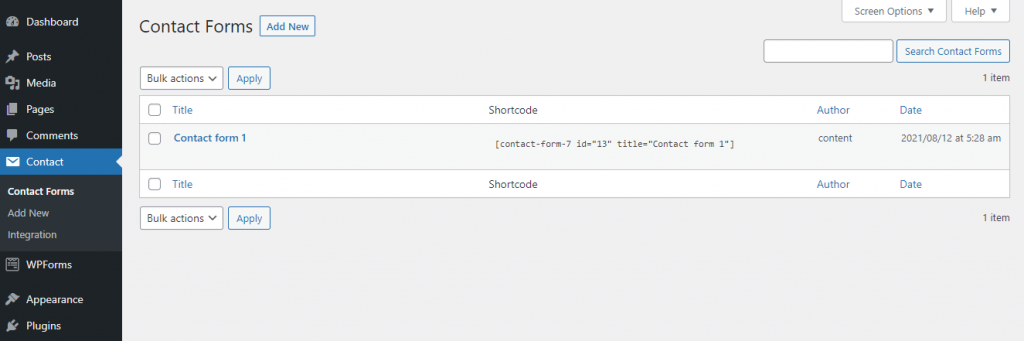
- Buka Dashboard -> Contact untuk mulai membuat formulir. Langkah ini akan membuat formulir default yang bisa Anda sesuaikan nanti.

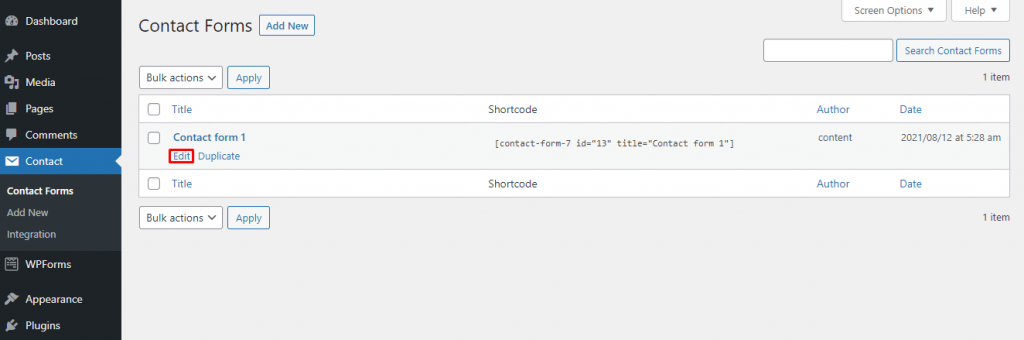
- Klik tombol Add New untuk membuat formulir baru. Atau, klik tombol Edit pada formulir yang ada untuk mengubahnya. Di sini, kami akan mengedit formulir yang dibuat pada langkah sebelumnya, bukan menambahkan formulir baru.

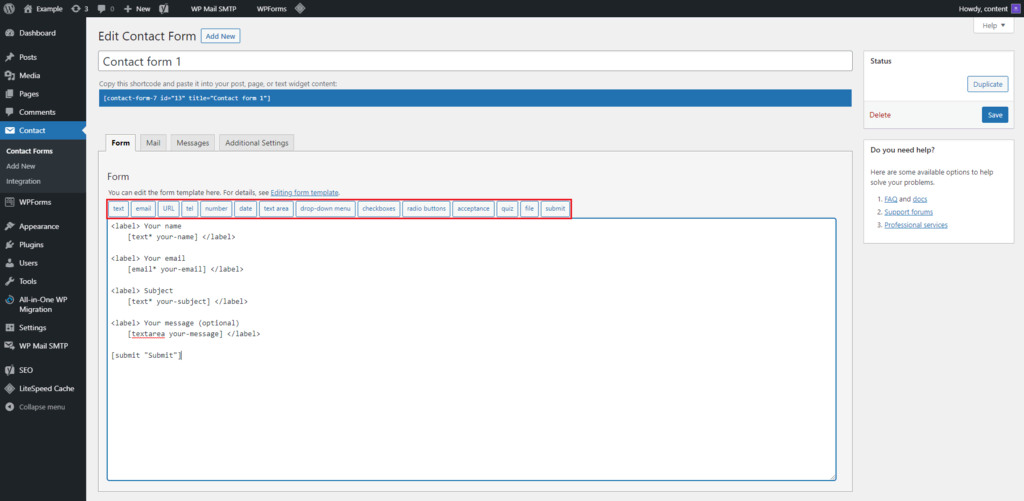
- Di bawah bagian Form, tambahkan atau hapus informasi sesuai keperluan. Ada sejumlah tombol untuk menemukan kode terkait guna menambahkan bagian pada formulir. Di contoh ini, terdapat kolom untuk memasukkan nama, alamat email, subjek, dan pesan.

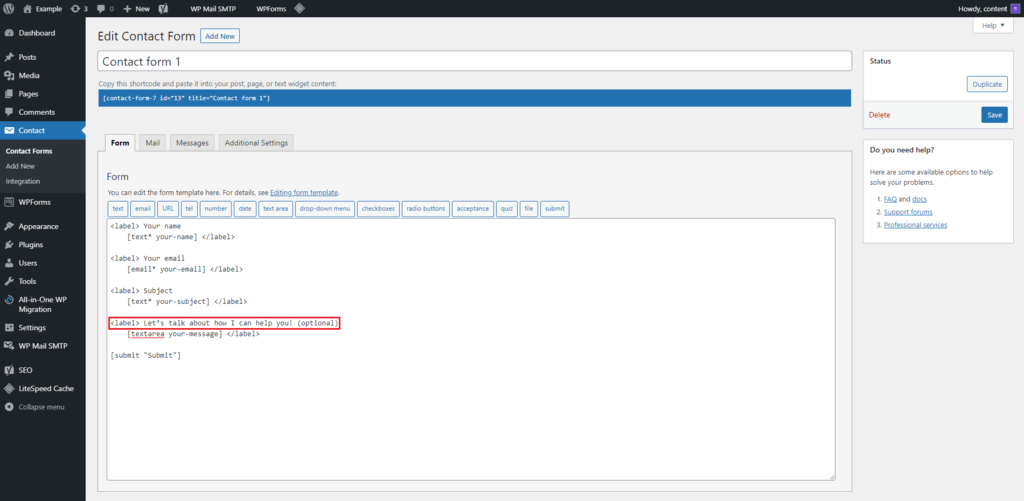
- Setelah menyesuaikan kolom yang ada, Anda juga bisa mengubah teks labelnya serta menyesuaikan teks default formulir. Misalnya, Anda bisa mengubah label default Your Message menjadi lebih personal, seperti Apa yang bisa saya bantu untuk Anda? Mari mengobrol!

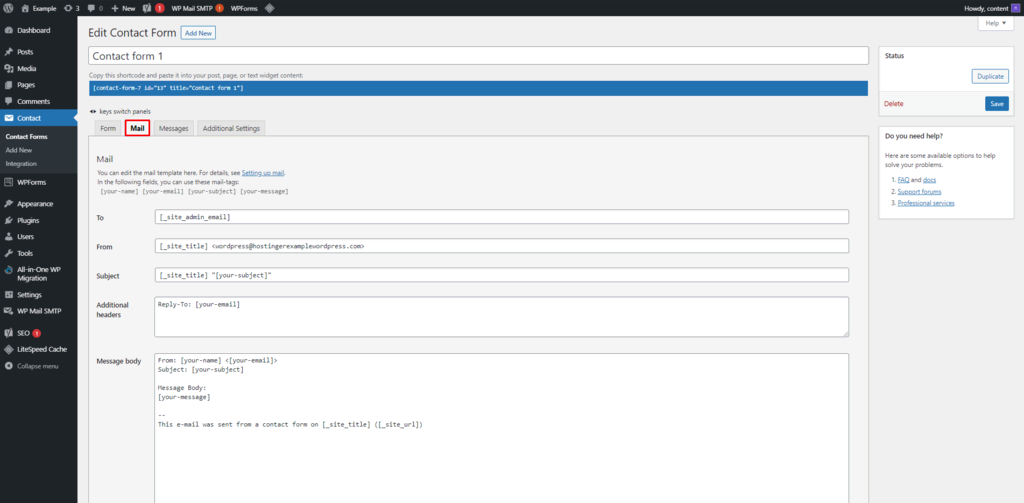
- Selanjutnya, buka tab Mail. Di sini, tentukan alamat email yang akan Anda gunakan untuk menerima pesan dari formulir. Klik tombol Save di sisi kanan halaman untuk menyelesaikan langkah ini.

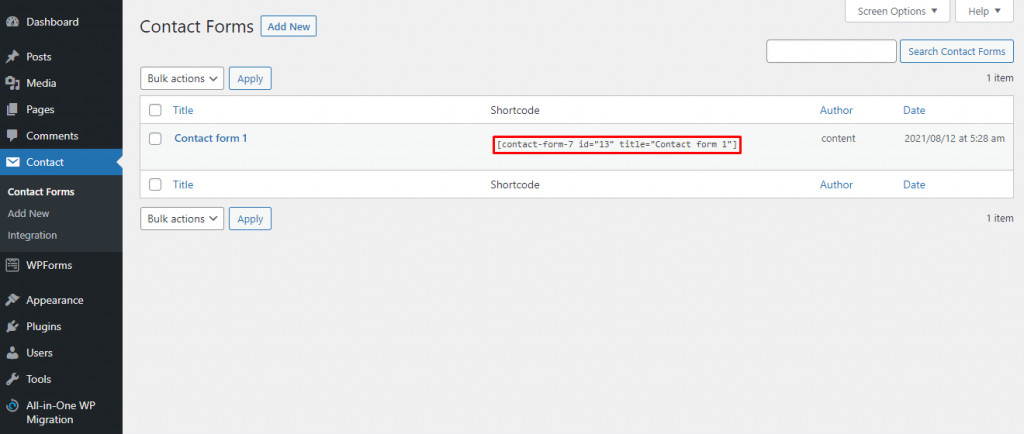
- Salin Shortcode untuk menambahkannya ke halaman web portofolio Anda.

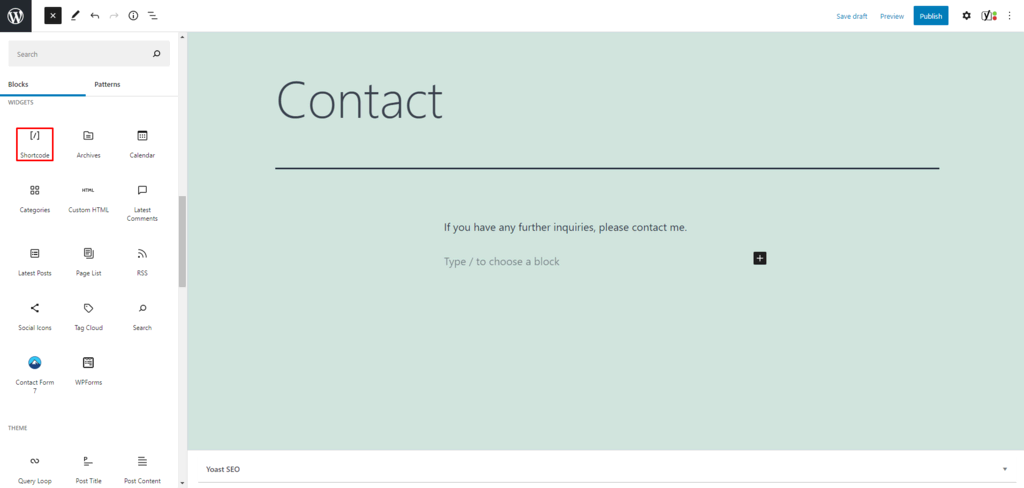
- Buka halaman web tempat Anda ingin menambahkan formulir. Untuk portofolio, sebaiknya tempatkan formulir di bagian akhir homepage. Atau, Anda bisa membuat halaman kontak khusus. Pada halaman tersebut, tambahkan blok Shortcode.

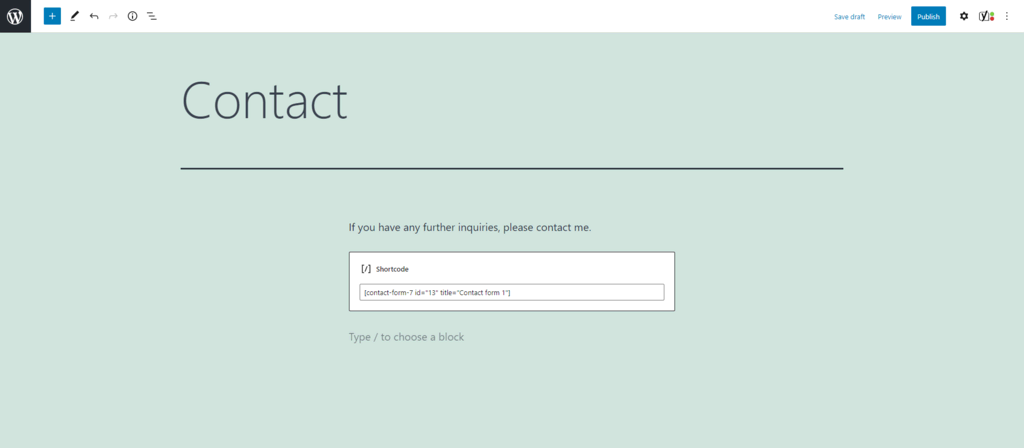
- Tempel (paste) shortcode, lalu klik Publish.

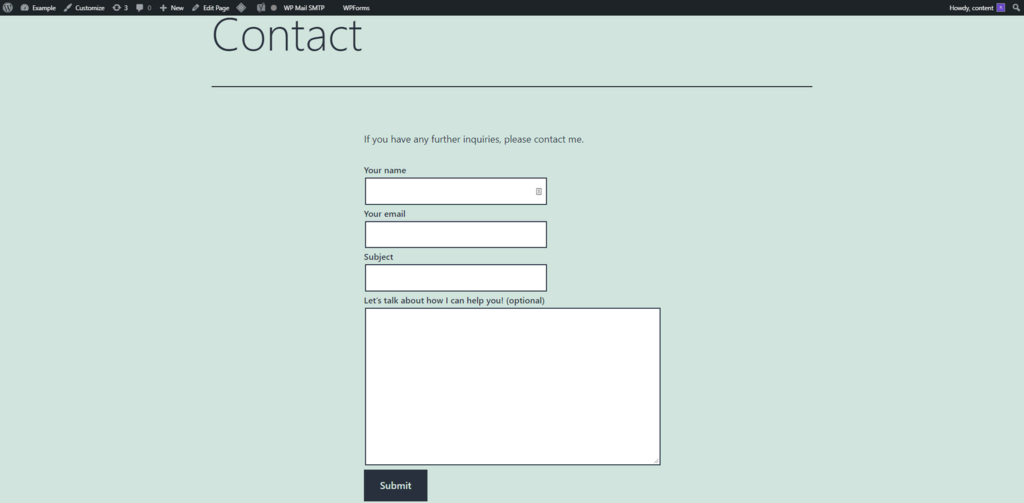
- Kira-kira seperti inilah tampilan halaman kontak Anda nantinya:

Setelah menyelesaikan langkah-langkah di atas, Anda masih perlu mengoptimalkannya:
- Keamanan. Tambahkan reCAPTCHA untuk mencegah spam di inbox Anda.
- Panjang pertanyaan. Cukup sertakan pertanyaan penting saja karena pengunjung bisa jadi enggan menghubungi kalau terlalu banyak informasi yang diminta.
- Perhatikan detail kecil. Cek kesalahan ketik atau kesalahan tata bahasa. Meskipun menggunakan gaya informal, website Anda harus tetap terlihat profesional.
7. Berikan Sentuhan Personal pada Profil Anda
Untuk membuat website portofolio online yang baik, Anda perlu menemukan keseimbangan antara aspek profesional bisnis dan personal branding. Nah, untuk itu, Anda bisa membuat halaman About Me yang unik agar pengunjung bisa memahami karya Anda.
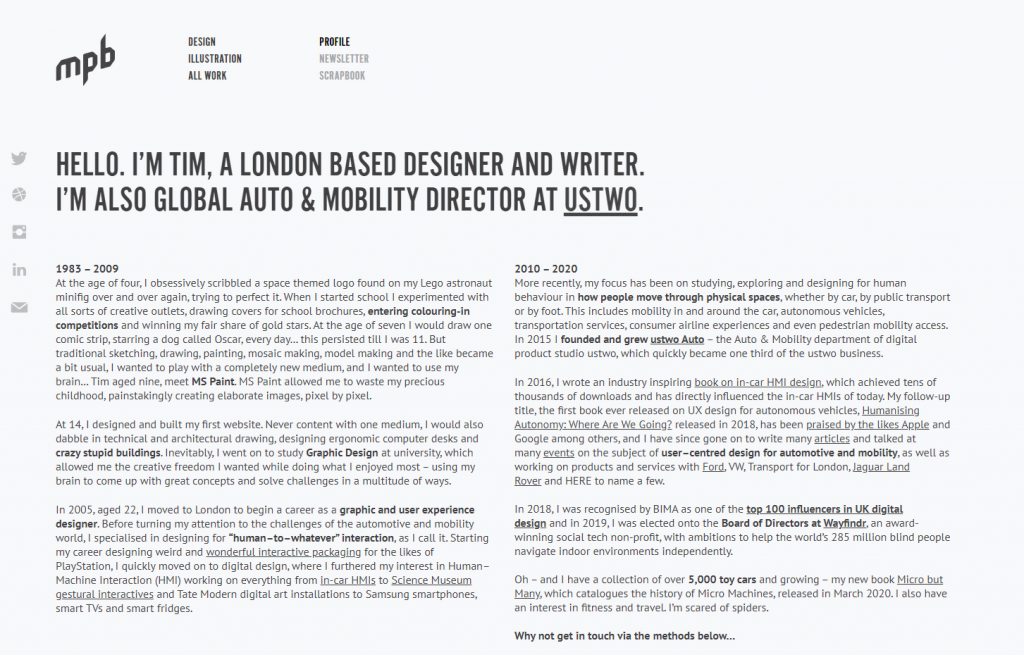
Ada beberapa metode untuk melakukannya, dan yang paling mudah adalah menggunakan urutan kronologis. Coba lihat portofolio desainer grafis Tim Smith di bawah ini, yang mencantumkan pengalaman bertahun-tahunnya serta skill dan pencapaiannya.

Urutan kronologis memudahkan pengunjung mengikuti cerita Anda. Namun, sebaiknya tambahkan juga sedikit cuplikan tentang diri Anda sebelum bagian biografi lengkap. Pengunjung pun bisa langsung membaca ringkasan informasi apabila tidak punya banyak waktu.
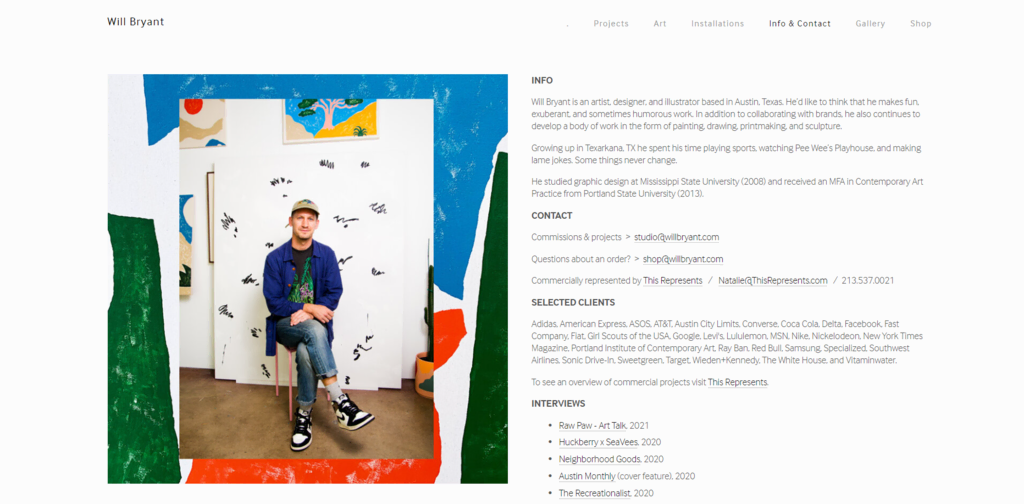
Selain itu, Anda bisa mencoba menggunakan sudut pandang orang ketiga. Meskipun terasa lebih profesional, Anda tetap boleh menyelipkan beberapa ‘fun fact’ tentang diri Anda. Contohnya ada Will Bryant di web portofolio desainnya yang menyertakan hobinya.

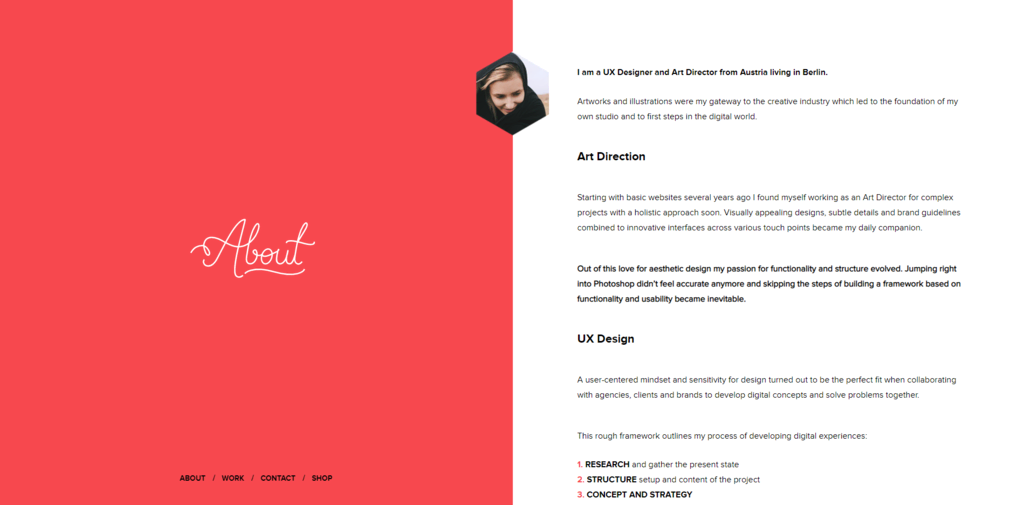
Sentuhan personal pada profil juga bukan berarti semuanya harus tentang diri Anda. Boleh sisipkan informasi seputar karya, seperti di portofolio UX Designer dan Direktur Seni Melanie Daveid. Ia hanya menaruh cuplikan singkat tentang dirinya dan lebih fokus pada metode kerjanya.

Pada dasarnya, profil Anda adalah sarana bagi calon klien dan pelanggan untuk mengenal lebih dekat latar belakang dan skill Anda. Jadi coba pertimbangkan elemen berikut untuk profil Anda:
- Detail pribadi. Sampaikan apa saja yang menjadi inspirasi Anda untuk membantu calon klien atau pelanggan dengan masalah mereka.
- Pengalaman profesional. Cantumkan penghargaan penting untuk menunjukkan kredibilitas.
- Foto. Tambahkan foto diri Anda, misalnya yang diambil saat bekerja di studio rumah.
- Koreksi dan baca ulang. Cek lagi apakah ada kesalahan tata bahasa atau typo agar tetap profesional.
8. Promosikan Web Portofolio dan Mulai Dapatkan Klien
Penting sekali untuk membangun online presence guna menarik calon klien dan menjaring proyek baru. Nah, Anda bisa melakukannya dengan cara promosi website portofolio Anda, mengoptimasi kontennya, dan membagikannya di platform lain.
SEO juga berperan penting dalam mengarahkan traffic organik. Nantinya, website Anda bisa meraih ranking yang lebih tinggi di SERP. Untuk WordPress, sebaiknya gunakan plugin SEO seperti Yoast SEO dan Monsterinsights.
Setelah mengoptimasi konten secara internal, Anda bisa mulai menulis postingan blog, menerapkan email marketing, dan membagikan portofolio di berbagai platform media sosial.
Kemudian, integrasikan media sosial dengan WordPress untuk meningkatkan online presence secara keseluruhan. Cobalah mengarahkan audiens di media sosial ke web portofolio Anda serta menambahkan akun media sosial di situs itu sendiri.
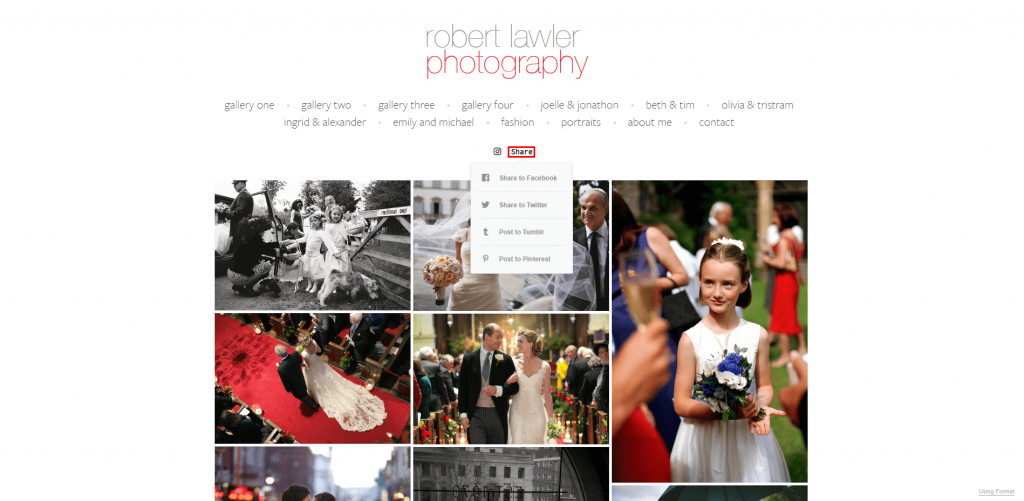
Tambahkan juga tombol like dan share di website untuk memudahkan pengunjung membagikan web portofolio Anda di medsos mereka. Sebagai contoh, fotografer Robert Lawler memiliki tombol share di menu utamanya.

Tips Cara Membuat Portofolio Online yang Menarik
Untuk membuat web portofolio yang bagus, Anda harus bisa tampil beda dari orang lain. Berikut lima tips yang mudah diikuti untuk cara membuat portofolio online yang menarik:
- Sajikan sampel pekerjaan yang bervariasi. Tunjukkan skill Anda dalam menyelesaikan berbagai pekerjaan dengan menampilkan beberapa jenis proyek. Selain itu, sertakan juga pekerjaan atau proyek yang paling relevan dengan job yang ingin Anda targetkan.
- Buat desainnya agar tetap sederhana. Cerminkan keahlian Anda melalui proyek yang telah dikerjakan, tanpa perlu menjelaskannya melalui teks. Hadirkan navigasi yang mudah bagi pengunjung.
- Fokuskan pada karya Anda. Pastikan portofolio berfokus pada pekerjaan Anda, bukan kepribadian Anda. Menambahkan sentuhan pribadi memang penting, tapi lebih penting lagi untuk tetap tampil profesional.
- Kualitas lebih dari kuantitas. Semua pekerjaan yang ditampilkan harus berkualitas. Hapus semua proyek yang tidak memenuhi standar pribadi Anda.
Kesimpulan
Jika Anda ingin mempekerjakan seseorang di internet, maka hal pertama yang harus dicari tahu adalah proyek seperti apa yang telah dikerjakannya. Dengan kata lain, Anda pasti ingin melihat portofolio onlinenya.
Hal ini juga berlaku bagi orang yang ingin menyewa jasa dan keahlian Anda sebagai pekerja lepas di dunia maya. Untungnya, mempelajari cara membuat web portofolio sendiri tidak sesulit yang dibayangkan, apalagi kalau Anda menginstall WordPress.
Apakah Anda punya pertanyaan tentang cara membuat website portofolio? Silakan tulis pertanyaan Anda pada kolom komentar di bawah ini!
