Desain adalah tentang keindahan. Biarpun demikian, indah saja tidaklah cukup. Keindahan bukanlah satu-satunya tolok ukur suatu desain dikatakan baik. Desain juga harus dapat berguna, atau setidaknya, dapat menyampaikan informasi. Terlebih jika Anda menggunakan desain sebagai alat pemasaran.
Membuat website bisnis merupakan contoh penggunaan desain sebagai alat pemasaran. Tampil dengan desain menawan memang menjadi idaman. Akan tetapi, desain website yang baik juga harus dapat menampilkan informasi dengan jelas. Ini adalah tentang membuat antarmuka (interface) sebaik mungkin agar pengunjung tidak kebingungan dengan informasi yang ditampilkan.
Pernahkah Anda mengunjungi sebuah website kemudian merasa kebingungan dan bertanya-tanya,
[ecko_alert color=”gray”]”Di mana saya harus klik untuk membeli?”[/ecko_alert]
atau
[ecko_alert color=”gray”]”Dari mana saya dapat memulai?”[/ecko_alert]
Jika Anda pernah mengalaminya, bisa jadi halaman website yang Anda kunjungi tidak menerapkan suatu hal yang dinamakan Hierarki Visual.
Apa Itu Hierarki Visual?
Istilah ini mungkin terdengar sedikit terlalu teknis bagi Anda. Akan tetapi, sebenarnya Hierarki Visual adalah konsep yang cukup sederhana. Silakan perhatikan ilustrasi berikut ini.

Ke mana arah pandangan mata Anda saat pertama kali melihat kotak dalam ilustrasi di atas? Mungkin Anda akan mulai dari kotak di sebelah kiri, karena terbiasa membaca dari kiri ke kanan. Bisa jadi Anda malah mengarahkan pandangan pada kotak di tengah terlebih dahulu, atau pun dari arah kanan ke kiri. Intinya, tidak ada panduan utama bagi mata karena semua berbentuk dan berwarna sama.

Sekarang lihat perubahan yang terjadi. Kini perhatian Anda tertuju pada kotak di bagian kiri atas, bukan? Sedikit perubahan warna mampu mengarahkan mata ke kotak tersebut. Hal ini menjadikan seakan-akan kotak di atas adalah yang paling penting dilihat. Inilah yang dinamakan Hierarki Visual.
Hierarki Visual memberikan fokus untuk menonjolkan elemen-elemen yang menarik perhatian mata.
Mengapa Hierarki Penting?
Website yang terstruktur dengan baik dapat menyampaikan informasi secara lebih efektif. Pengunjung website Anda pun dapat dengan mudah mengerti apa yang harus dilihat dan dibaca berikutnya.
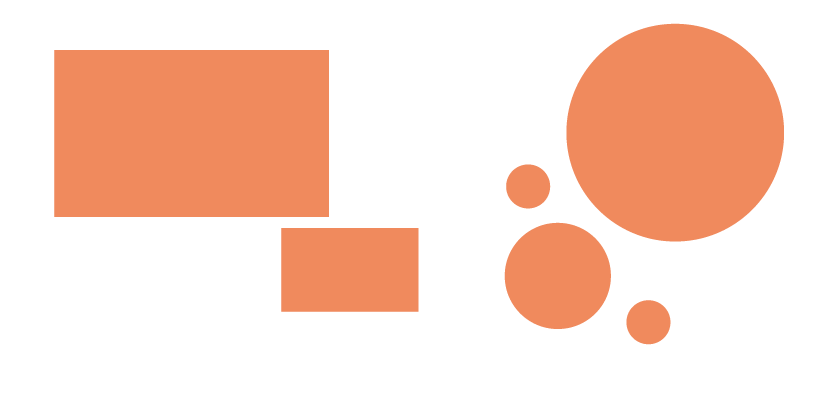
Sebagai contoh, Anda dapat melihat ilustrasi berikut ini.

Ketika melihat gambar ini, tidak ada arah mulai pandangan ketika Anda menujukan perhatian. Hal ini dapat membuat para pengunjung ingin segera beralih.
Bandingkan ketika Anda melihat gambar ini.

Seakan-akan mata dipandu untuk melihat kotak di atas pertama kali, baru kemudian berlanjut ke bawah. Seperti inilah Hierarki Visual bekerja pada sebuah website.
Hierarki Visual yang kuat memberikan panduan logis dengan menunjukkan hal penting terlebih dahulu.
Bagaimana Membangun Hierarki dalam Desain Website?
Setelah mengetahui apa itu Hierarki Visual dan betapa penting peranannya dalam desain, mungkin Anda bertanya-tanya bagaimana cara hierarki ini dibangun dalam website.
Hierarki Visual berkembang dari Prinsip Gestalt. Focal Point adalah salah satu elemen dalam prinsip Gestalt, dimana prinsip ini akan membentuk Hierarki Visual dalam sebuah komposisi. Ada beberapa cara untuk membuat hierarki dalam desain website menggunakan unsur-unsur dasar desain seperti garis, bentuk, ruang, warna, tekstur, ukuran, dan tipografi. Namun, ini bukan merupakan aturan pokok dalam membuat Hierarki Visual dalam desain. Semuanya tentu bergantung pada bagaimana Anda mengkombinasikan semua unsur desain sesuai dengan tujuan dan selera Anda.
The key to design is all about exploration.
Menggunakan Unsur Garis
Garis merupakan unsur desain yang menghubungkan satu titik dengan titik lainnya baik itu berbentuk lurus maupun kurva. Unsur/elemen garis yang berdiri sendiri dapat membentuk sebuah hierarki visual pada desain website.

Penerapan garis pada website secara umum dapat memberikan kesan pembatas antara bagian satu dengan lainnya. Garis juga bisa digunakan sebagai bidang grafis pembatas untuk memperindah tampilan layout halaman webstite.
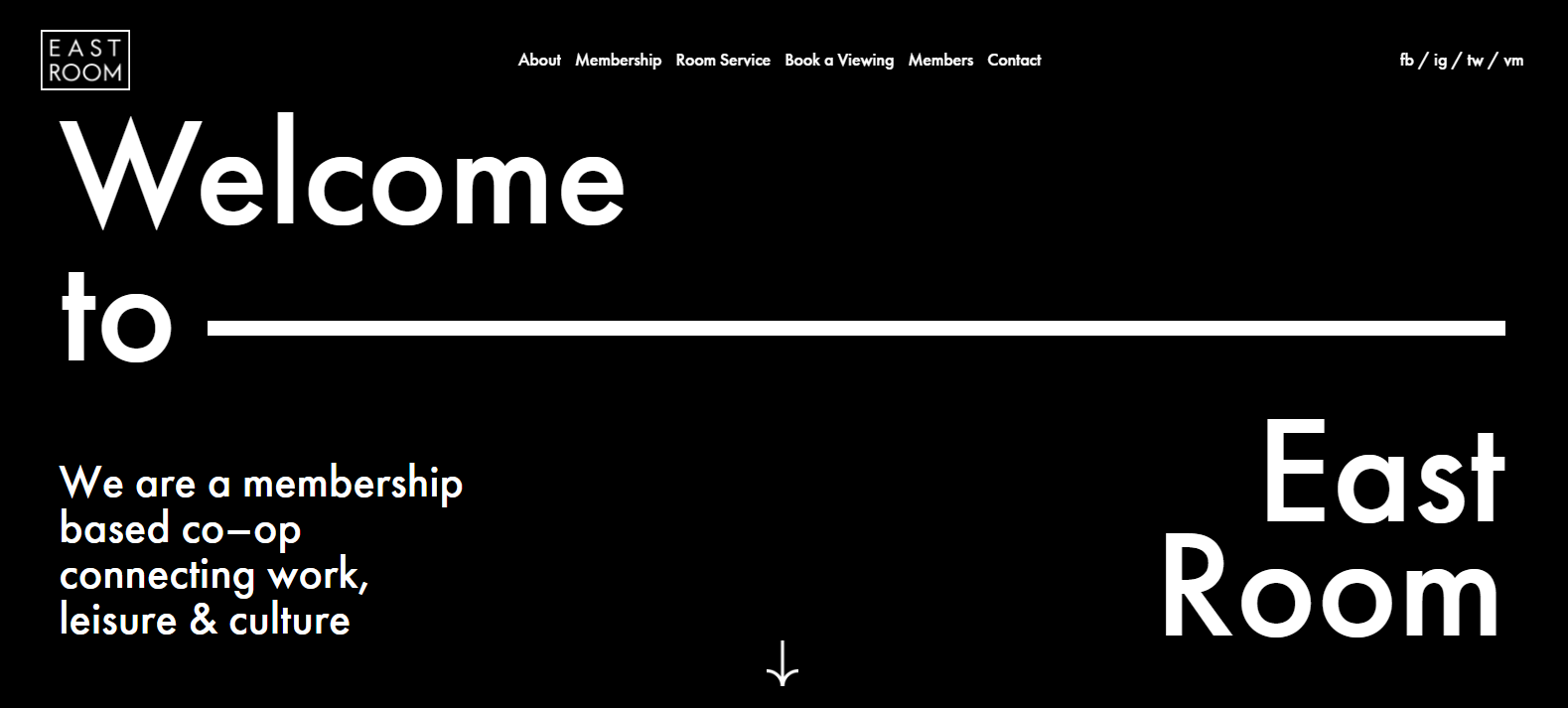
Silakan lihat contoh eastroom.ca

Pada tampilan website di atas, Hierarki Visual terbentuk dari unsur tipografi dan garis sebagai pembatas. Mata Anda pertama kali akan tertuju pada headline website Welcome to kemudian akan terarahkan karena tulisan East Room.
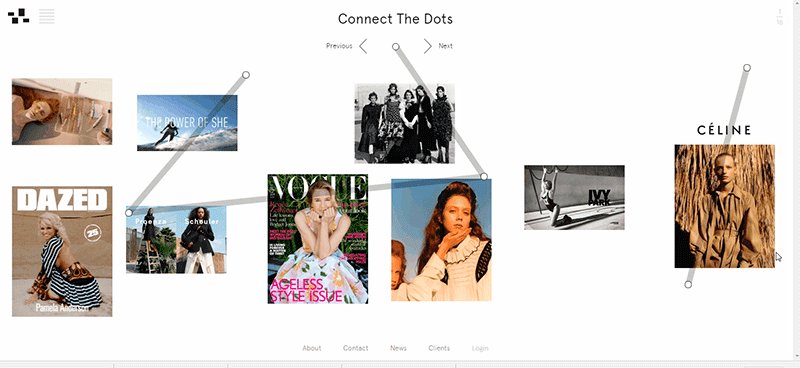
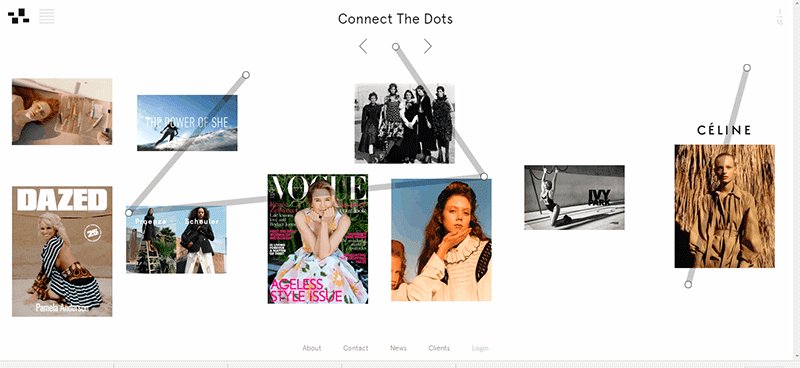
Contoh lain: connectthedotsinc.com

Pada contoh website ini hierarki visual terbentuk dari garis, dimana animasi dari garis ini akan memandu mata Anda melihat isi konten yang terletak pada halaman web.
Bentuk
Bentuk berasal dari titik pertemuan garis yang saling terhubung. Bentuk dapat berupa objek 2 dimensi maupun 3 dimensi. Berdasarkan sifatnya, bentuk dapat dikategorikan menjadi tiga: huruf, simbol, dan bentuk nyata (misalnya kotak, lingkaran, segi tiga, segi enam, dan lain-lain).

Penerapan unsur bentuk dalam desain website bisa berupa foto atau gambar, terlebih karena pada umumnya frame foto berbentuk persegi panjang. Penggunakan foto atau gambar besar pada halaman website sebagai background dapat menarik perhatian pengunjung serta menjaga mata tetap terfokus pada satu pesan Anda selama beberapa detik, sebelum kemudian mengarah ke keterangan berikutnya dengan kata-kata yang berdekatan.
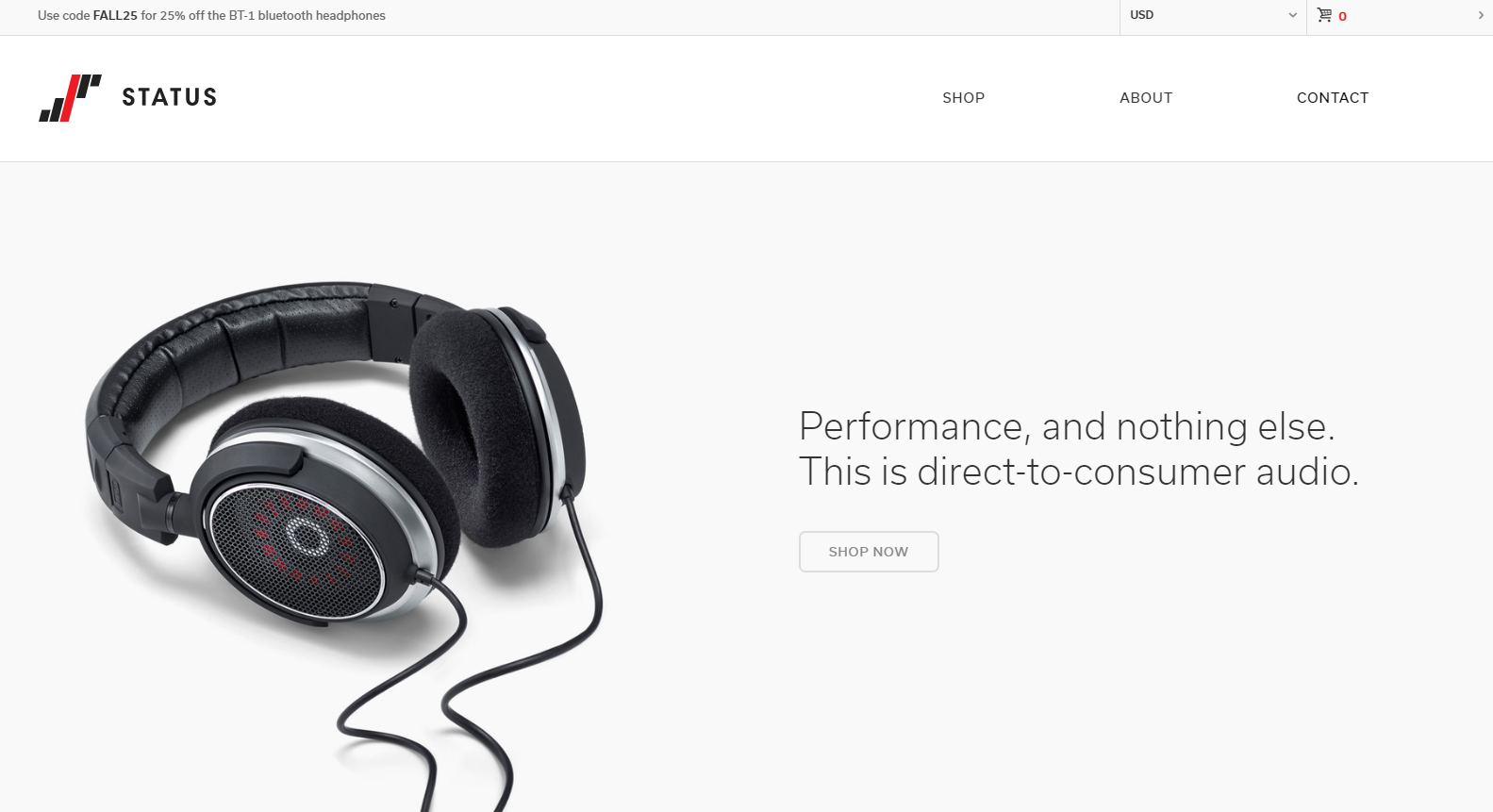
Sebagai contoh, thestatusaudio.com

Website ini menggunakan Hierarki Visual yang terbentuk dari foto backgroud berukuran besar, terfokus pada gambar headset. Gunanya tentu saja untuk mencuri perhatian pengunjung, sebelum kemudian pengunjung diarahkan menuju teks copy di sebelah kanan gambar headshet. Website resmi Nike juga menerapkan hal yang sama. Di sini perhatian pertama Anda pasti akan tertuju pada foto background.
Sebagai panduan agar Anda lebih efektif menggunakan foto pada website, Anda dapat membaca artikel Pentingnya Memilih Foto untuk Desain Website berikut ini
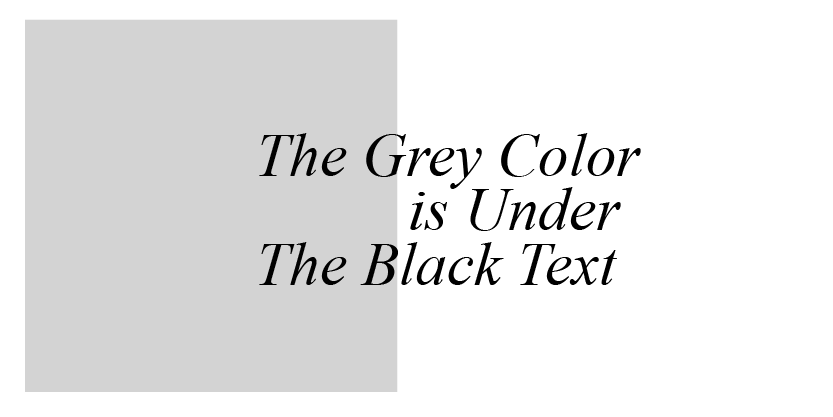
Ruang/Whitespace
Merupakan jarak yang memisahkan suatu elemen dengan elemen lain. Meskipun disebut whitespace, bukan berarti ruang yang sebenarnya harus berwarna putih. Ruang kosong/ whitespace dapat diisi dengan warna apapun asalkan bebas dari unsur-unsur seperti teks, gambar, dan sebagainya. Dalam bentuk fisiknya, pengidentifikasian whitespace digolongkan menjadi dua unsur, yaitu objek (figure) dan latar belakang (background).

Whitespace berfungsi sebagai tempat istirahat bagi mata.
Whitespace erat kaitannya dengan kemewahan serta kecanggihan. Whitespace terbentuk dari cara mengatur teks, mengatur elemen dan membimbing pengunjung memperhatikan unsur-unsur tertentu.
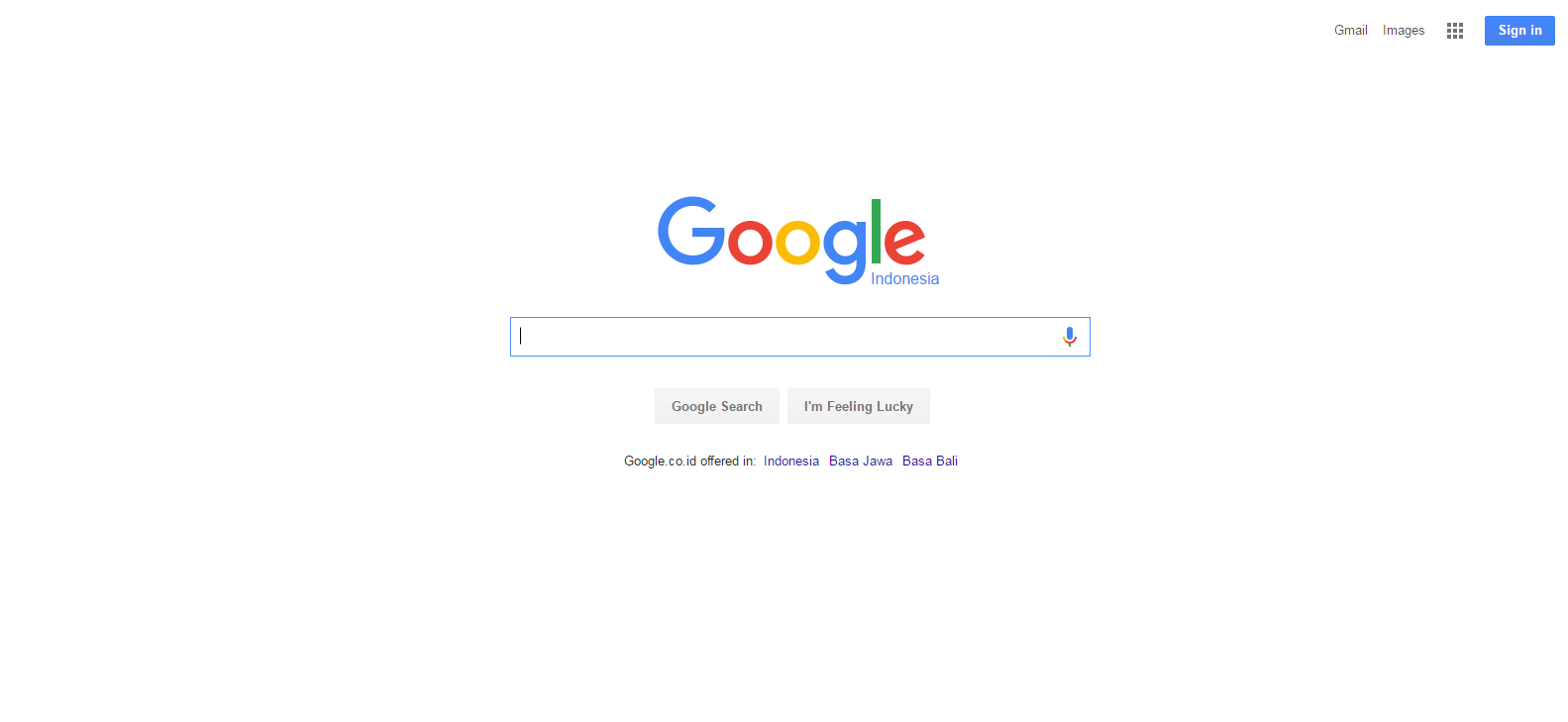
Contoh penggunaan whitespace yang paling familiar adalah Google. Homepage google penuh dengan spasi sehingga Anda bisa fokus pada kolom pencarian.

Warna dan Kontras
Warna adalah spektrum cahaya. Identitas suatu warna ditentukan oleh panjang gelombang cahaya tersebut.

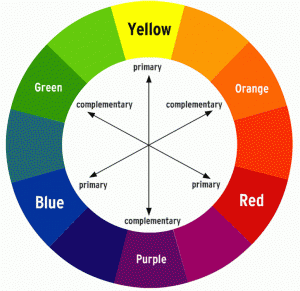
Setiap warna memiliki makna sendiri, penjelasan ini bisa Anda baca pada artikel Kombinasi Warna Efektif untuk Desain Website Anda. Hierarki Visual warna terbentuk dari kontras antar warna, atau warna berlawanan yang juga sering disebut dengan warna komplementer. Namun grafik dari roda warna berikut tak selalu menjadikan acuan sebagai pembentuk Hierarki Visual, karena kontras sendiri bisa antar hitam dan putih. Pada intinya warna yang kontras itu saling bersebrangan satu antar yang lain di dalam grafik lingkar warna. Untuk lebih lengkapnya Anda bisa membaca tentang teori warna di tigercolor.com

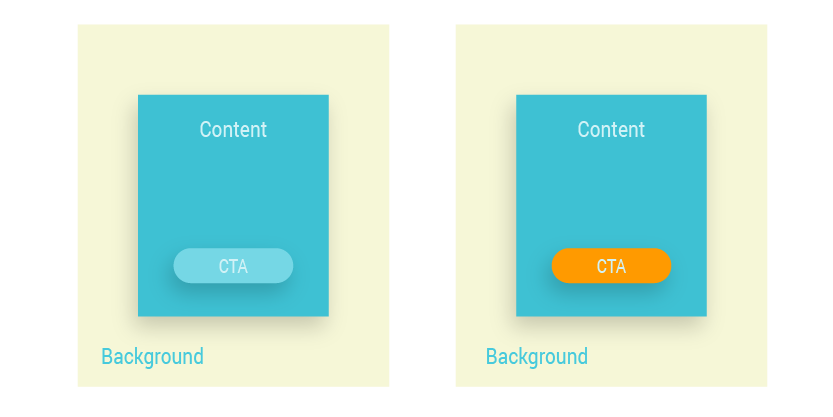
Hal ini mempunyai pengaruh yang sangat besar pada Hierarki Visual. Sebagai contoh, silakan lihat ilustrasi di bawah ini. Anggap seakan-akan ini adalah tampilan website,terdapat bakcground, konten, dan CTA.

Mata Anda pasti akan lebih tertarik untuk melihat komposisi warna yang di sebelah kanan. Karena sesuai dengan teori komplementer dalam warna, warna yang berlawanan akan menimbulkan kontrast tinggi sehingga lebih menarik perhatian. Meskipun dalam ilustrasi di atas tinggkat kepekatan warna biru tidak pekat namun tetap mewakili biru kontras dengan orange.
Hierarki dengan Tekstur
Tekstur merupakan visualisasi permukaan suatu benda. Dalam desain visual, tekstur memang tidak dapat serta merta disentuh maupun diraba. Biarpun demikian, tekstur (kerap disebut sebagai corak) tetap banyak digunakan.
Tekstur dapat menambah dimensi, menegaskan, maupun memberikan rasa atau emosi tertentu.

Penerapan tekstur kerap dimanfaatkan untuk Hierarki Visual. Tekstur dapat menyoroti elemen seperti judul, ikon, dan tombol. Ia menarik perhatian mata kepada tombol call-to-action maupun headline dalam sebuah website. Sebagai contoh, lihat penerapannya pada website www.insideasiatours.com

Hierarki dengan Ukuran (Contrast Size)
Ukuran lekat kaitannya dengan perbandingan ukuran suatu bentuk dengan bentuk lain. Dengan menggunakan perbandingan ukuran ini Anda dapat menciptakan kontras pada objek desain. Tujuannya adalah untuk menonjolkan sisi menarik ataupun bagian utama dari sebuah desain.

Ukuran (Contrast Size) merupakan kunci dari Hierarki Visual.
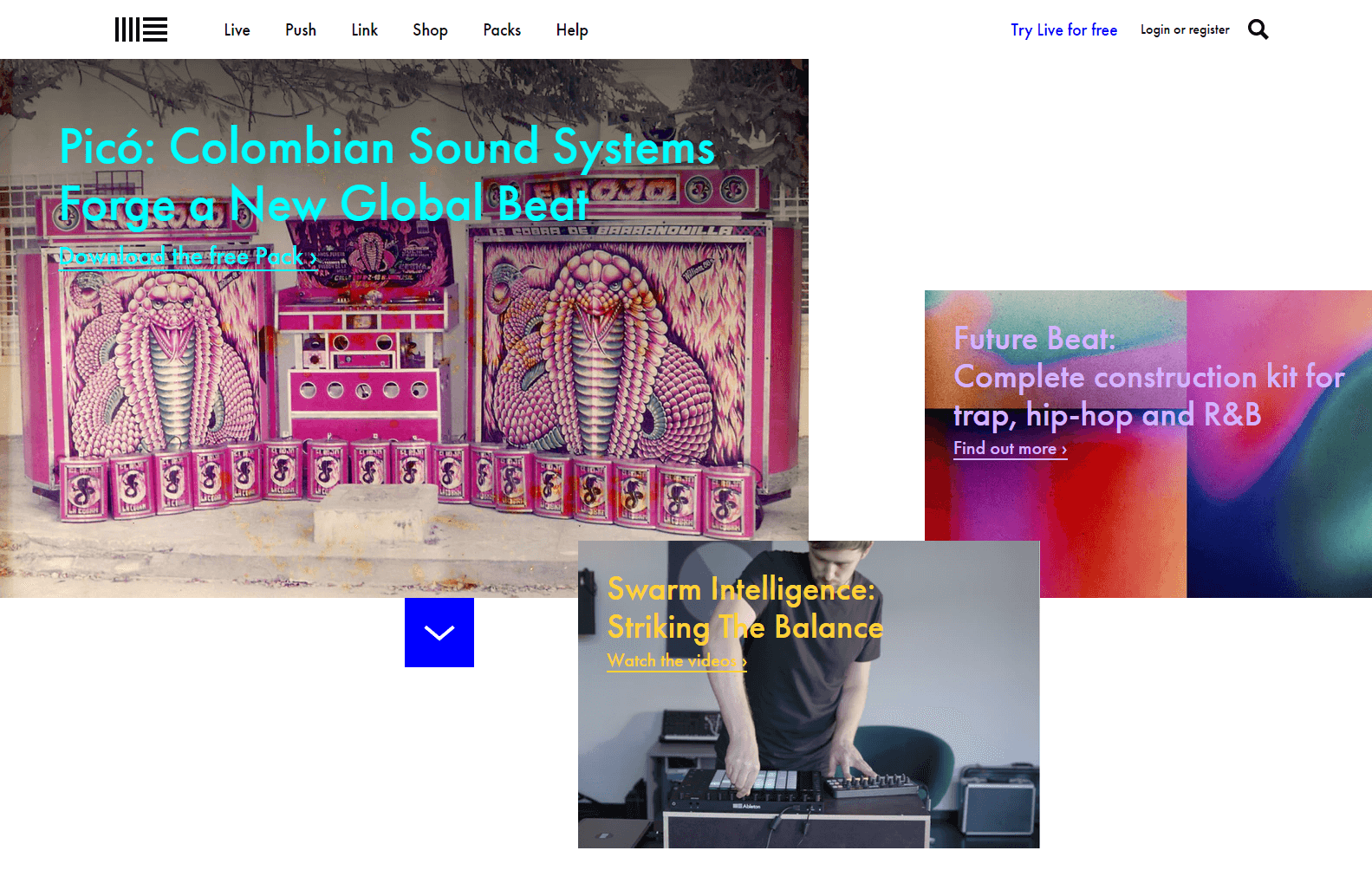
Hierarki ukuran/contrast terbentuk dari semua unsur berupa tipografi, foto, bentuk, whitespace, maupun garis. Penerapan pada website bisa Anda lihat pada ableton.com

Dimana semua unsur dari desain dijadikan satu kesatuan membentuk sebuah Hierarki Visual yang menarik. Dari unsur warna, whitespace, garis dan ukuran dari setiap setiap unsur tampil dalam website ini.
Kesimpulan
Hierarki merupakan bagian penting dari proses desain website. Saran kami, bermain-mainlah dengan ide dan kreasi Anda sendiri menggunakan komposisi serta penataan hierarki berbeda. Kemudian, lihat bagaimana masing-masing penataan dapat menampilkan pesan yang berbeda sesuai keinginan Anda. Selamat berkarya.
Baca Juga: 9+ Website Layout Terbaik untuk Tingkatkan Konversi dan User Experience


mantaaab, perlu di pelajari dini
Web niagahoster ini apakah menggunakan Cpanel min…???
Halo Sutikno! Web Niagahoster menggunakan gabungan cPanel & teknologi lainnya 🙂
wueeeeeei keren fasilitas semua tersedia n fiturnya bagus2 next saya mau coba ah makasih niagahoster
artikel yang sangat membantu
mantap, lanjutkan.