Seeing is believing. Pepatah lama ini mengungkapkan bahwa untuk mendapatkan kepercayaan, orang harus melihat terlebih dahulu. Seperti layaknya anekdot di internet No Picture is HOAX.
Desain web adalah suatu hal yang sifatnya berkaitan dengan visual. Jika dikembalikan pada pepatah tadi, berarti Anda dapat meyakinkan orang lain hanya jika Anda terlihat meyakinkan. Sebagai contoh, lihatlah website berikut ini.

(Sumber gambar: https://www.branded3.com/blog/top-10-worst-websites/)
(Sumber gambar: https://www.bludot.com/)
Dari kedua website di atas, dimana Anda akan lebih nyaman untuk melihat bahkan akan lebih yakin untuk membeli produk yang ditampilkan pada website yang ke 2. Karena tampilan yang sederhana, jelas, rapi dan terlihat profesional.
Terlihat profesional bisa mendatangkan tingkat kepercayan dari calon pelanggan Anda
Sebagai kabar baik, Anda dapat menampilkan citra apapun yang Anda inginkan melalui media Website. Internet merupakan potensi tanpa batas dan Anda bisa menampilkan kesan Profesional di website Anda dengan hanya bermodalkan visual.Ketika kepercayaan sudah terbangun maka potensi mereka menjadi pelanggan Anda akan lebih besar.
Tapi Apakah Terlihat Profesional Saja Cukup?
Pernahkah Anda datang mengunjungi sebuah halaman website dan kemudian Anda menilai desain nya “unik”,”bagus”, “menarik”, “minimalist”, “kurang bagus”, “biasa saja”, “professional looks”, “saya suka bagian yang ini” dan lain sebagainya.? Dari pertanyaan-pertanyaan yang muncul, sebenarnya darimana penilaian yang subyektif itu muncul?
[ecko_pull_quote alignment=”left” source=”Thomas Fuller”]Seeing is believing. But Feeling is The Truth[/ecko_pull_quote]
Keindahan memang tidak memiliki standar yang pasti. Akan tetapi, ada prinsip desain yang perlu Anda patuhi agar website Anda memiliki nilai estetika tinggi, atau setidaknya tampil menarik.
Ulasan kali ini membahas tentang Prinsip Gestalt dalam sebuah desain, terutama dalam tips desain website beserta penerapannya.
Apa Itu Gestalt?
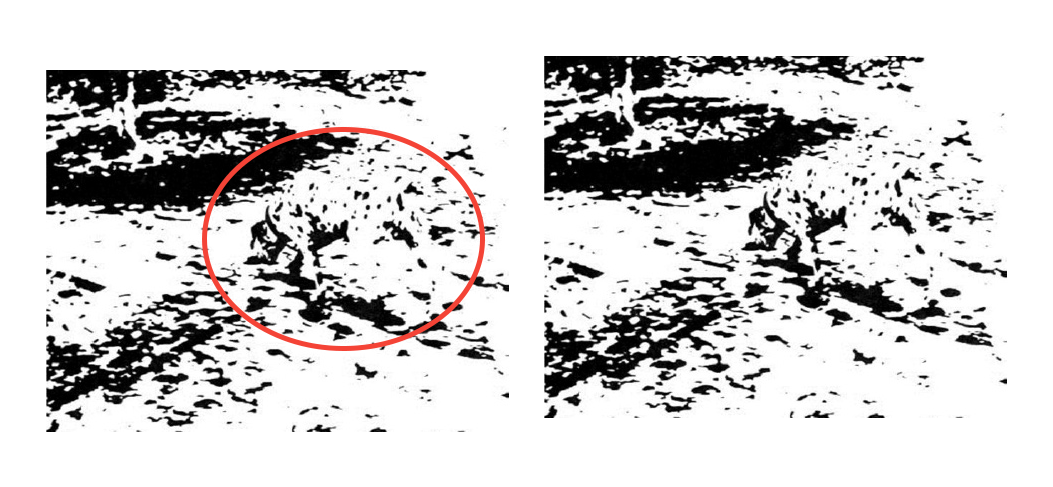
Untuk menjawab pertanyaan ini pertama cobalah lihat baik-baik gambar di bawah ini.

Apa yang Anda lihat mungkin cuma sebatas warna hitam, putih dan tidak berbentuk, tapi perhatikan lagi lebih seksama. Kemudian lihatlah bentuk dalam lingkaran merah yang kami tandai.

Dari warna hitam dan putih yang tidak berbentuk di atas tampak gambar anjing bercorak hitam putih (Dalmatian) yang sedang mengendus tanah di bawah pohon. Jika dilihat sekilas memang anjing tersebut tidak terlalu tampak jelas. Namun dari bagian-bagiannya (kaki, telinga, hidung, ekor, leher, dan lain-lain) Anda dapat menyimpulkan bahwa ini adalah gambar anjing, berdasarkan bagian-bagian komponen yang terlihat oleh mata Anda.
Baca Juga: Warna Efektif Desain Website
Hal yang sama terjadi untuk setiap desain website yang tidak pernah dirasakan dengan mengidentifikasi bagian-bagiannya (header website, navigation, konten, tombol, tab, dan lain-lain).
Desain yang dirasakan secara keseluruhan oleh pengunjung adalah pada pandangan pertama.
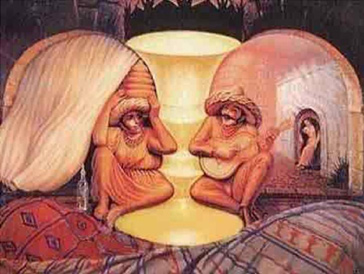
Kebanyakan orang tidak menyadari bahwa mata manusia pertama-tama melihat bentuk keseluruhan desain apapun itu, sebelum kemudian mulai fokus pada hal yang lebih mendetail. Agar lebih jelas, coba perhatikan gambar berikut ini:

Sumber Gambar: http://unrealitymag.com/images/salvador-dali-paintings/
Pada awalnya Anda hanya akan melihat 2 orang yang saling berhadapan, kemudian mata Anda akan tertuju pada 2 orang yang memakai topi dengan satu orang di sebelah kanan memainkan gitar, setelah itu mata Anda akan tertuju pada seorang wanita yang berada di depan pintu.
Gestalt berasal dari bahasa Jerman yang berarti bentuk. Prinsip Gestalt awalnya dikembangkan oleh Max Wertheimer (1880-1943), seorang psikolog kelahiran Austro-Hungaria. Seiring berjalannya waktu, prinsip ini kemudian juga dikembangkan oleh Wolfgang Köhler (1929), Kurt Koffka (1935), dan Wolfgang Metzger (1936).
Prinsip Gestalt adalah aturan yang menjelaskan bagaimana mata manusia membuat persepsi elemen visual.
Prinsip ini bertujuan untuk menunjukkan bagaimana suatu bentuk yang kompleks dapat dikurangi dengan bentuk yang lebih sederhana. Di samping itu, tujuannya adalah untuk menjelaskan bagaimana mata memandang bentuk sebagai bentuk yang tunggal kemudian bersatu menjadi bentuk keseluruhan dari unsur-unsur sederhana yang terpisah.
Ada 10 Prinsip Gestalt yang berkaitan dalam konteks desain. Sepuluh hal inilah yang sebaiknya Anda pahami sebelum membuat website untuk kesuksesan bisnis Anda.
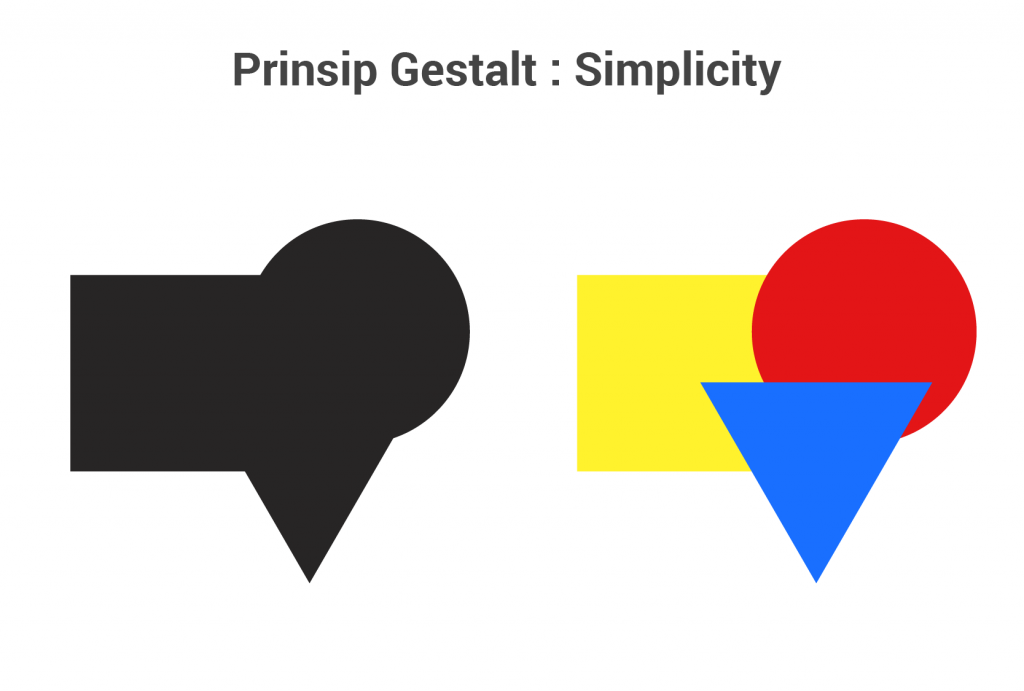
1. Prinsip Simplicity (Kesederhanaan)
Simplicity adalah prinsip dasar dari Gestalt. Elemen yang sederhana, jelas, dan teratur dapat menyampaikan pesan secara jelas dan tidak membingungkan. Ketika dihadapkan dengan bentuk kompleks, mata cenderung menata kembali obyek yang tidak beraturan menjadi komponen sederhana atau menjadi satu kesatuan sederhana.
Prinsip ini mengedepankan kesederhanaan dalam desain. Fokus pada fitur/elemen yang benar-benar dibutuhkan, sehingga menghasilkan desain yang sederhana, fungsional clean dan teratur.

Sebagai contoh, Anda akan lebih mudah untuk melihat gambar di sebelah kanan atas bahwa benda itu terdiri dari lingkaran, persegi dan segitiga yang sederhana daripada gambar disebelah kiri sebagai bentuk kompleks dan ambigu.
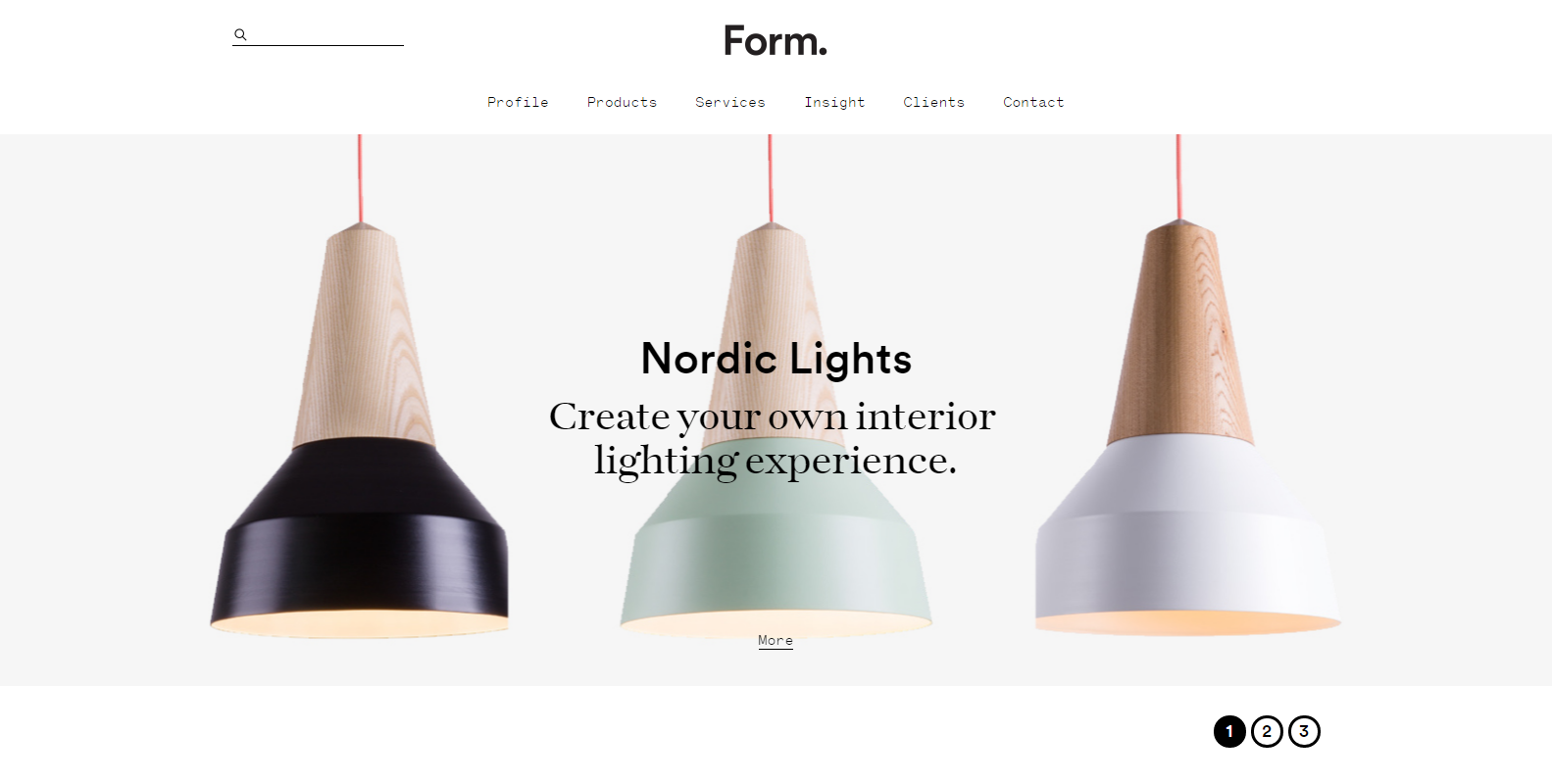
Agar lebih jelas, berikut adalah contoh penerapan prinsip simplicity pada desain website seperti yang digunakan pada website by-Form.

Website dengan menggunakan komposisi foto yang hampir memenuhi layar sebagai latar belakang dengan dipadukan teks copy sederhana yang dapat mewakili untuk menjelaskan produk yang dijual serta penempatan menu yang teratur membuat website by-form ini terkesan sederhana, rapi, clean namun tetap profesional.
Baca Juga: Trend Web Design
2. Prinsip Similarity
Similarity juga dikenal sebagai invarian, yaitu prinsip kesamaan atau kemiripan dalam segi hal bentuk, warna, dan ukuran. Prinsip ini menyatakan bahwa …
Mata manusia cenderung untuk membangun hubungan antara unsur-unsur yang sama dalam sebuah desain. Kesamaan dapat dicapai dengan menggunakan elemen dasar seperti bentuk, warna, dan ukuran.
![similarity [Recovered]-01](https://www.niagahoster.co.id/blog/wp-content/uploads/2016/09/similarity-Recovered-01.png)
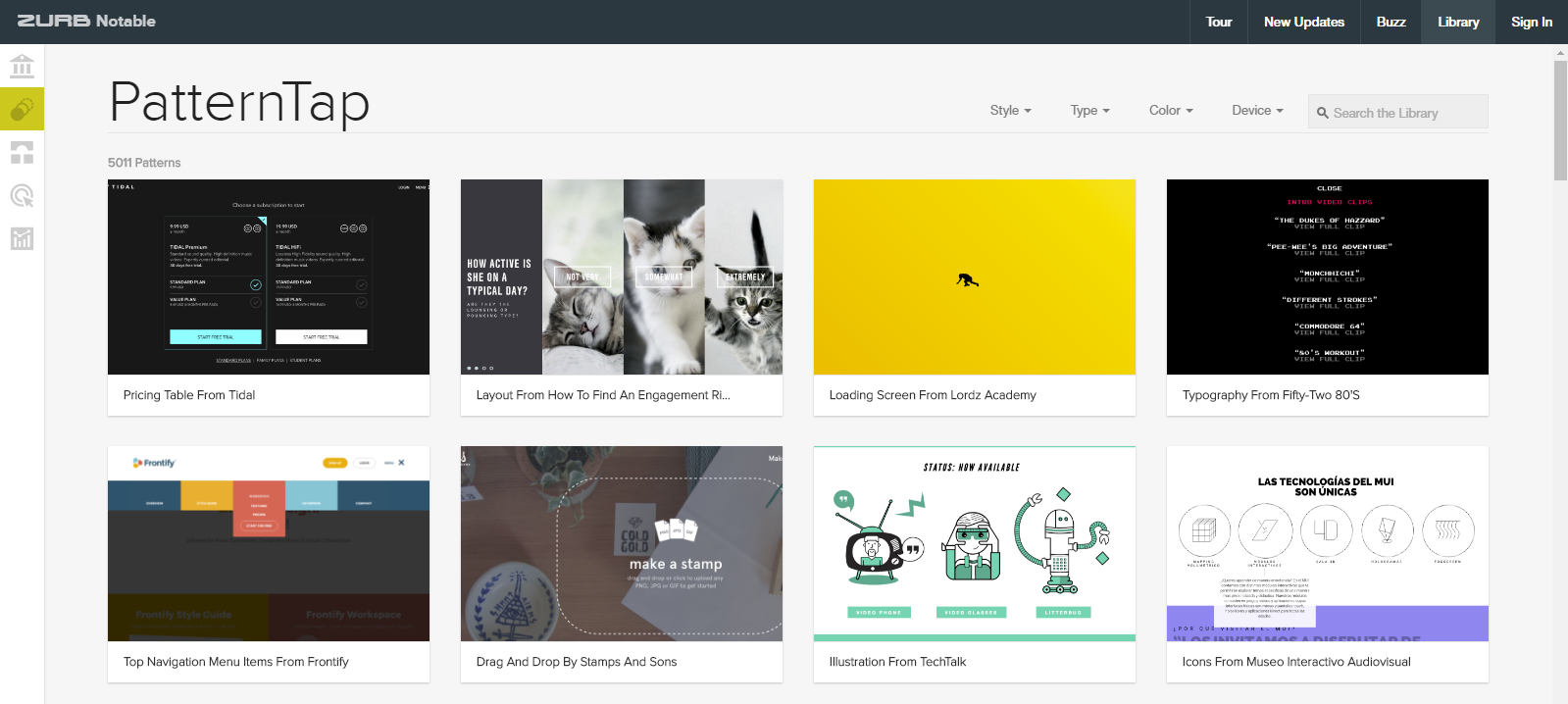
Similarity dalam website sering digunakan pada element seperti links dan content. Simak contohnya di website PatternTap berikut ini.

Website ini menggunakan Prinsip Similarity pada content website dengan kesamaan bentuk kotak (card) untuk setiap linknya.Semua kotak (card) juga menampilkan perilaku yang sama ketika Anda meletakkan mouse (hover) di atas card, hal ini menciptakan pengalaman yang memperkuat prinsip Similarity.
Baca Juga: Format Gambar untuk Website
3. Prinsip Proximity
Prinsip ini juga dapat disebut sebagai prinsip pengelompokan. Prinsip ini dapat dipenuhi apabila ada jarak/spasi antara elemen satu dengan elemen lain. Prinsip ini menjelaskan bagaimana …
Mata manusia mempersepsikan hubungan antara unsur-unsur visual bahwa hal-hal yang berdekatan satu sama lain dianggap lebih terkait/ satu kelompok daripada hal-hal yang terpisah.
![proximity[Recovered]-02](https://www.niagahoster.co.id/blog/wp-content/uploads/2016/09/proximityRecovered-02.png)
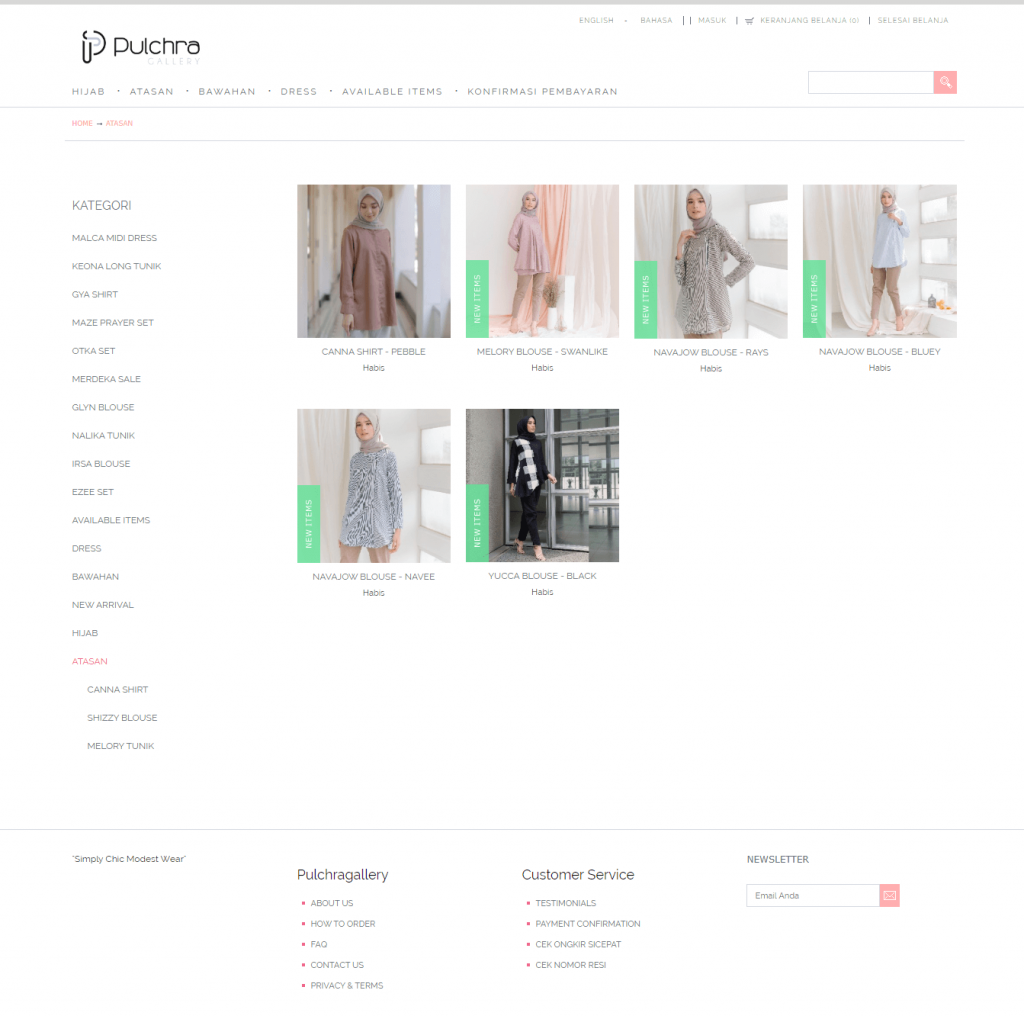
Penerapan prinsip ini pada umumnya selalu ada dalam setiap website. Untuk lebih jelasnya perhatikan contoh website Pulchra Gallery berikut ini.

Dari tampilan website ini dapat dikelompokkan menjadi 4 elemen dasar antara lain:
- Link navigasi website utama pada sisi atas
- Link untuk memfilter berdasarkan kategori
- Thumbnail untuk setiap produk
- Link Navigasi pada footer
Baca Juga: Kombinasi Font Sempurna Website
4. Prinsip Uniform Connectedness (Kelompok yang Saling Terhubung)
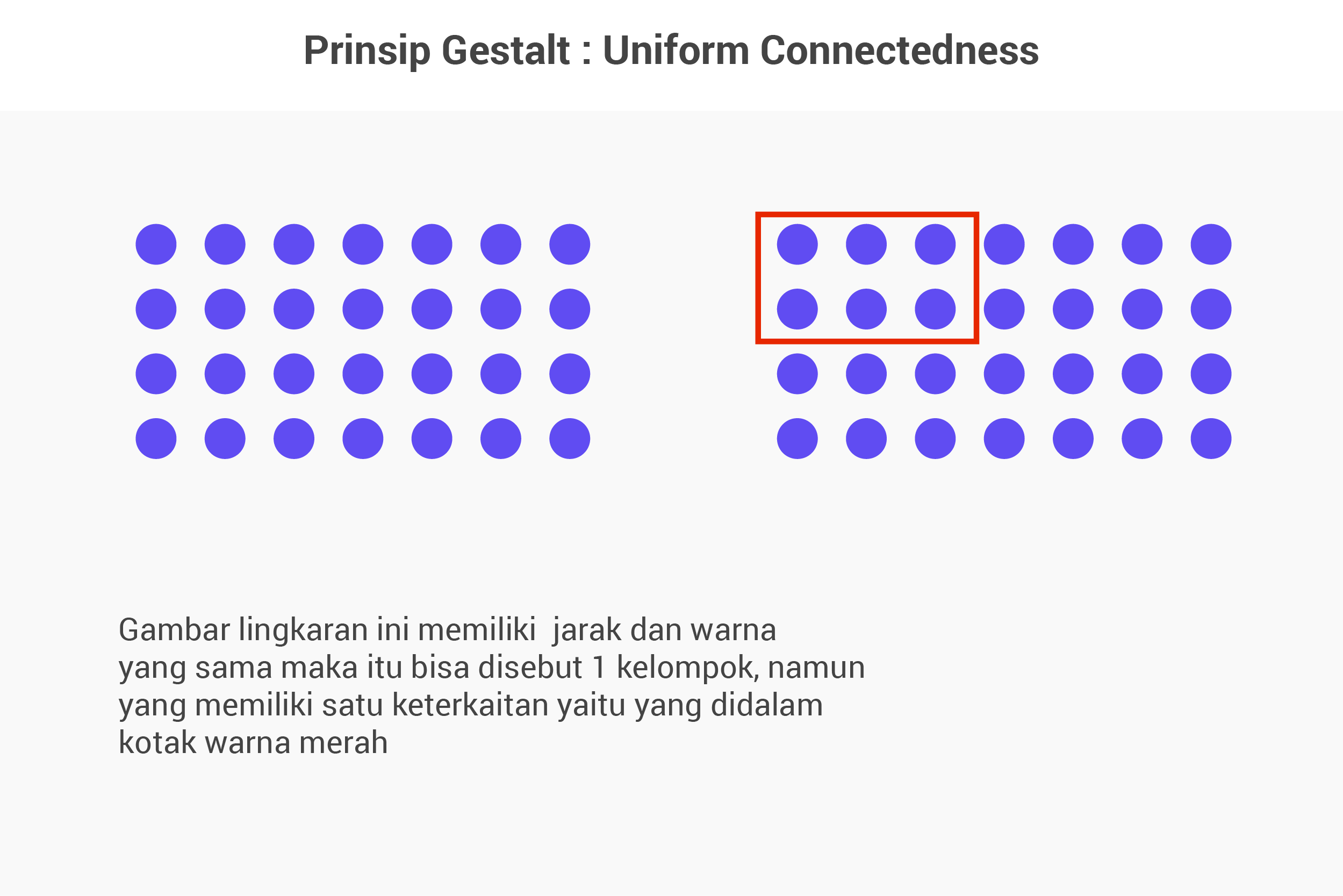
Hampir sama seperti prinsip proximity, Uniform Connectedness menyebabkan mata untuk melihat elemen terhubung satu sama lain karena warna, garis, frame, atau bentuk lainnya.

Prinsip Uniform Conectedness menyatakan bahwa:
Elemen yang dihubungkan oleh properti visual seragam dianggap sebagai lebih terkait dari unsur-unsur yang tidak terhubung
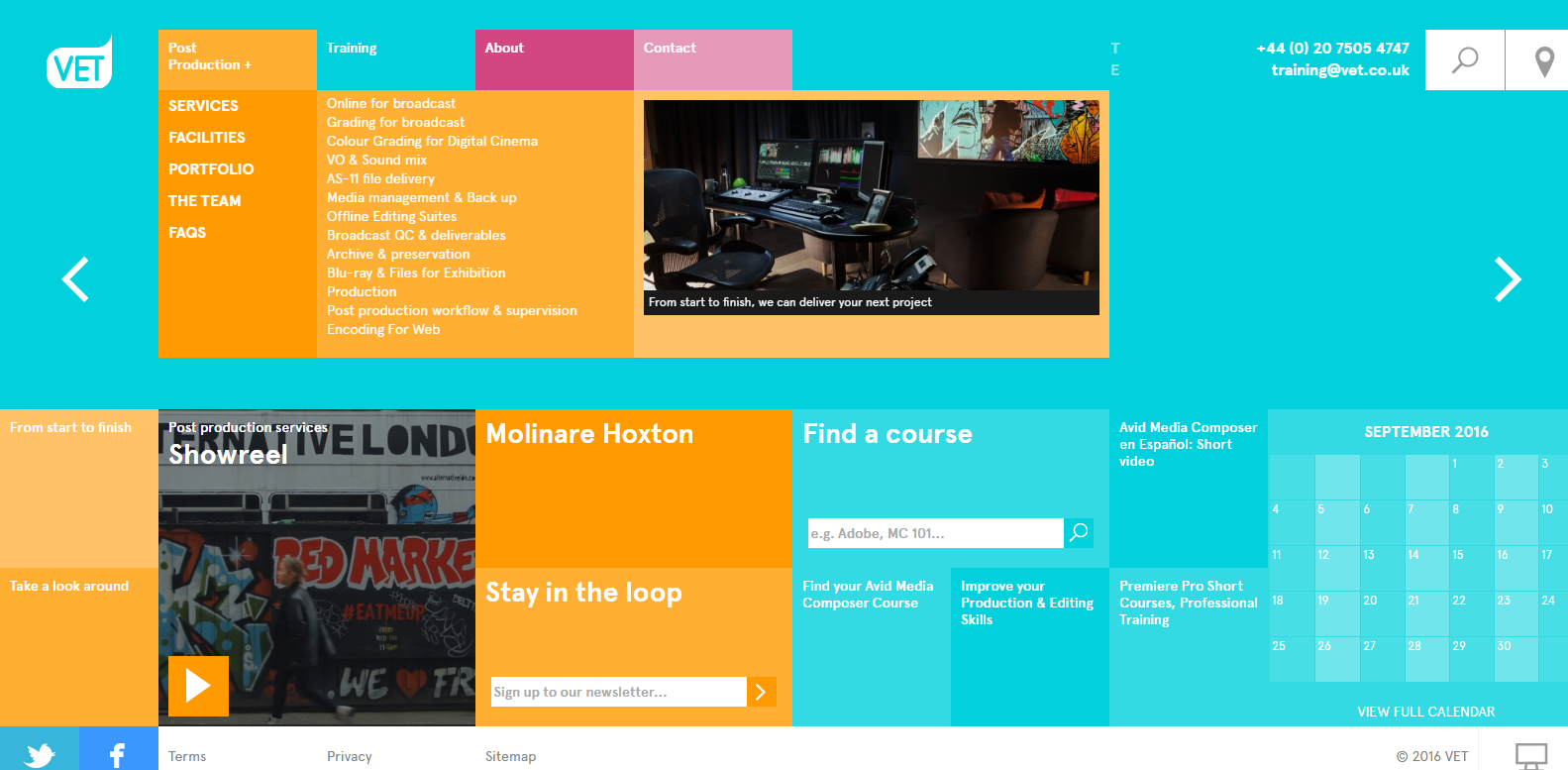
Dalam desain website, prinsip Uniform Connectedness pada umumnya diterapkan dalam elemen navigasi tab dan dropdown menu, dikelompokkan karena saling memiliki keterkaitan satu sama lain. Sebagai contoh, lihatlah bagian menu website vet.co.uk yang menggunakan sistem dropdown untuk mengelompokkan satu kategori yang sama.

Baca Juga: Kesalahan Umum Pembuatan Desain Website
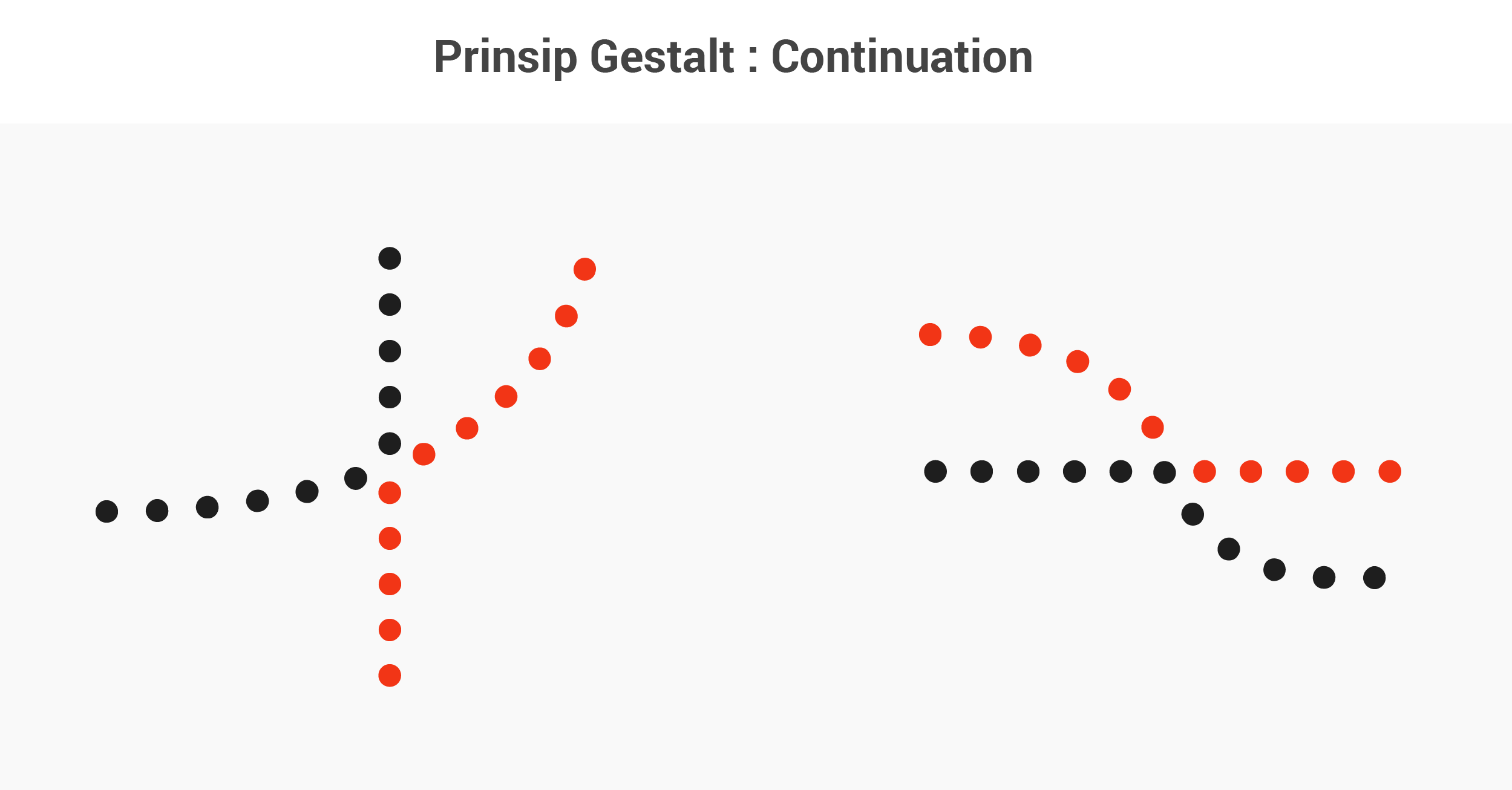
5. Prinsip Continuation
Prinsip continuation terjadi ketika mata dipaksa untuk bergerak melalui satu objek dan terus ke objek lain. Prinsip ini menegaskan bahwa …
Mata manusia mengikuti garis, kurva atau urutan bentuk untuk menentukan hubungan antar elemen desain

Pada kedua gambar di atas, Anda akan melihat garis melengkung dengan garis vertikal saling melalui. Prinsip kelanjutan di sini lebih kuat daripada kesamaan warna. Buktinya, mata akan meneruskan lingkaran merah di garis melengkung dan mengaitkan dengan lingkaran hitam di sepanjang kurva yang sama, daripada mengaitkan lingkaran merah di garis vertikal maupun horizontal.
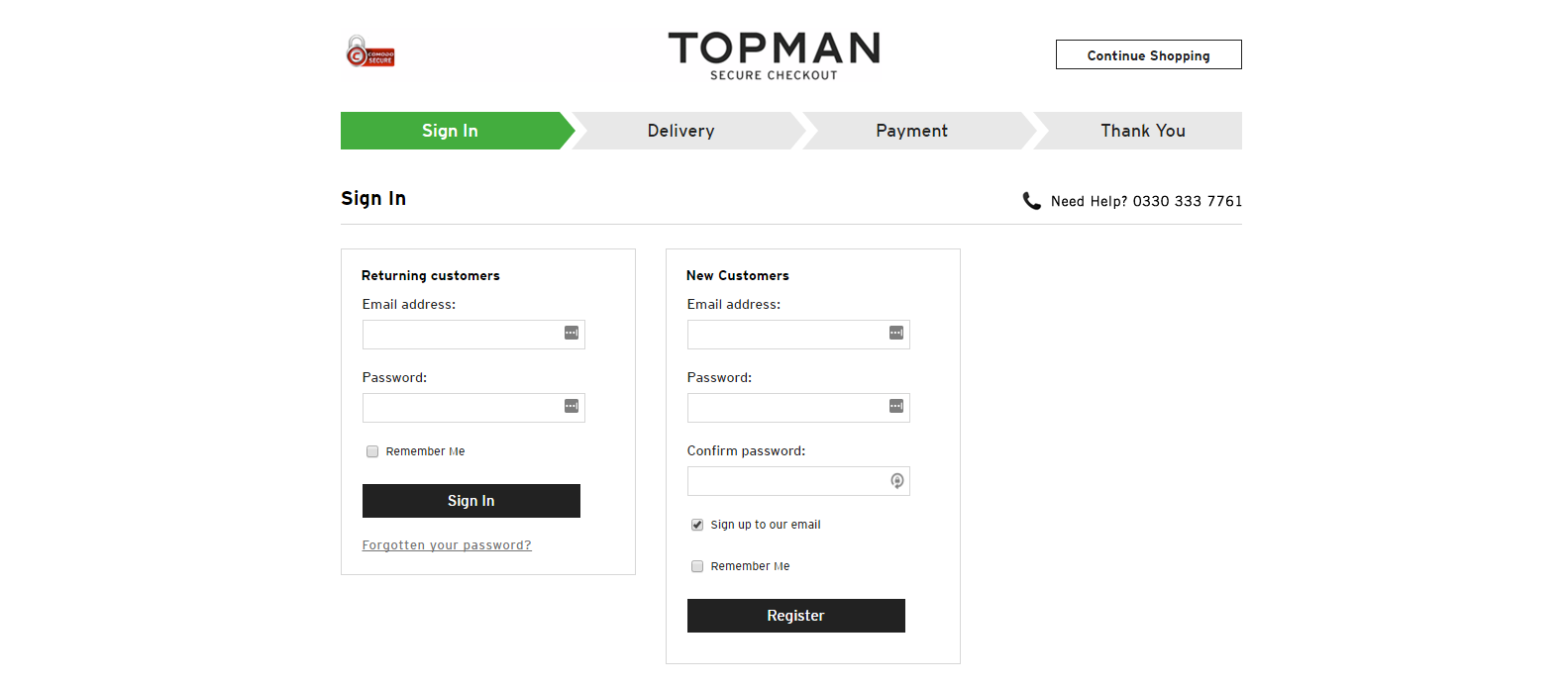
Penerapan prinsip ini pada elemen website sering dijumpai pada waktu melakukan checkout terutama pada bagian progress indicator. Sebagai contoh, lihatlah proses checkout pada website topman berikut ini.

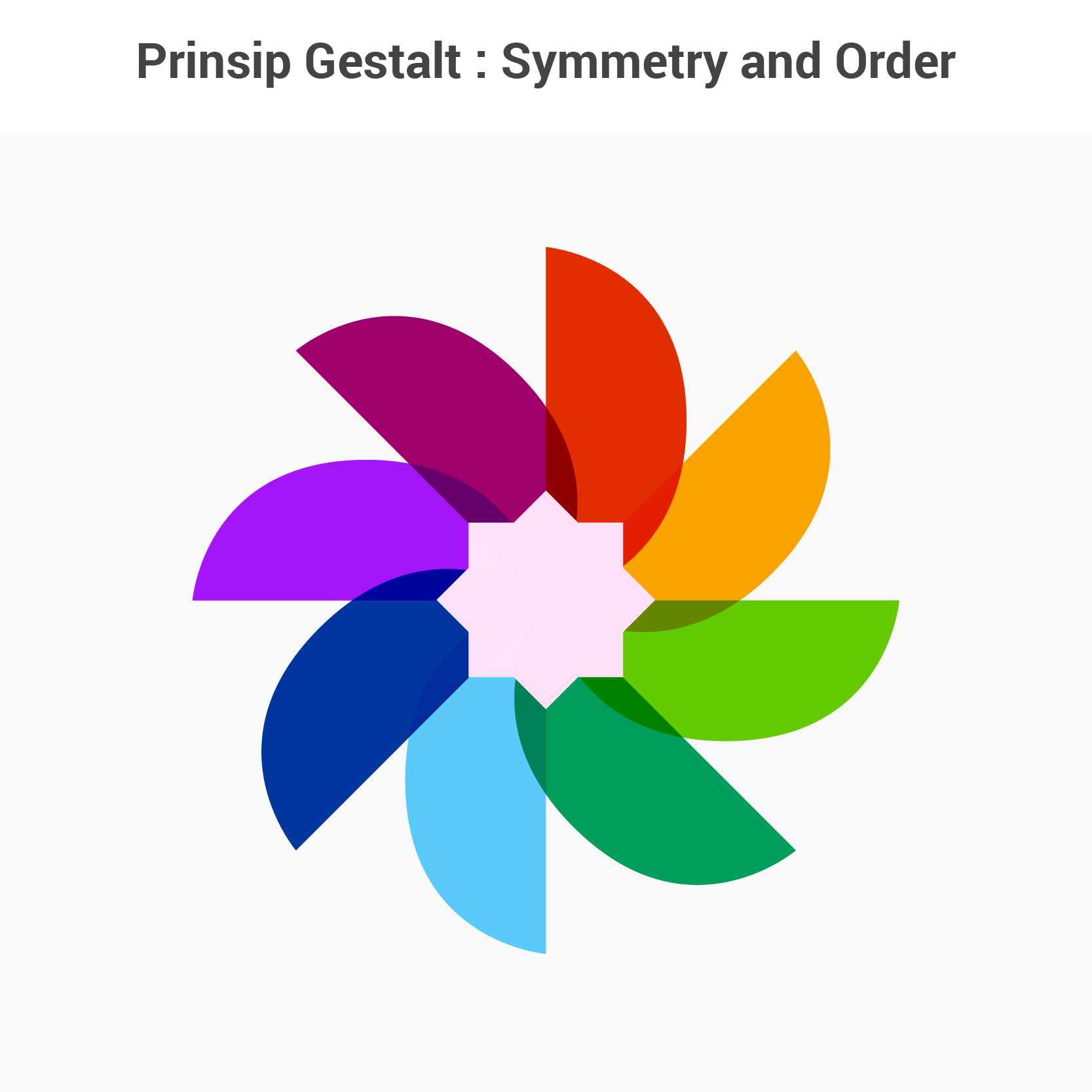
6. Prinsip Symmetry and Order
Obyek yang simetris memberikan perasaan berimbang dan harmoni kepada mata. Komposisi adalah fokus utama prinsip ini. Sederhananya, komposisi seharusnya tidak memberikan rasa gangguan atau ketidakseimbangan, karena pengunjung yang melihat akan membuang-buang waktu mencoba untuk menemukan elemen yang hilang, daripada berfokus pada pesan yang Anda tampilkan. Prinsip symmetry menegaskan bahwa …
Setiap elemen desain dianggap seimbang satu dengan yang lain dalam kelompok yang sama.

Anda dapat mencapai titik simetris dengan membuat keseimbangan yang baik dalam elemen desain Anda seperti gambar di atas. Hasilnya, Anda akan mendapatkan tampilan yang simetris, selaras, dan harmonis.

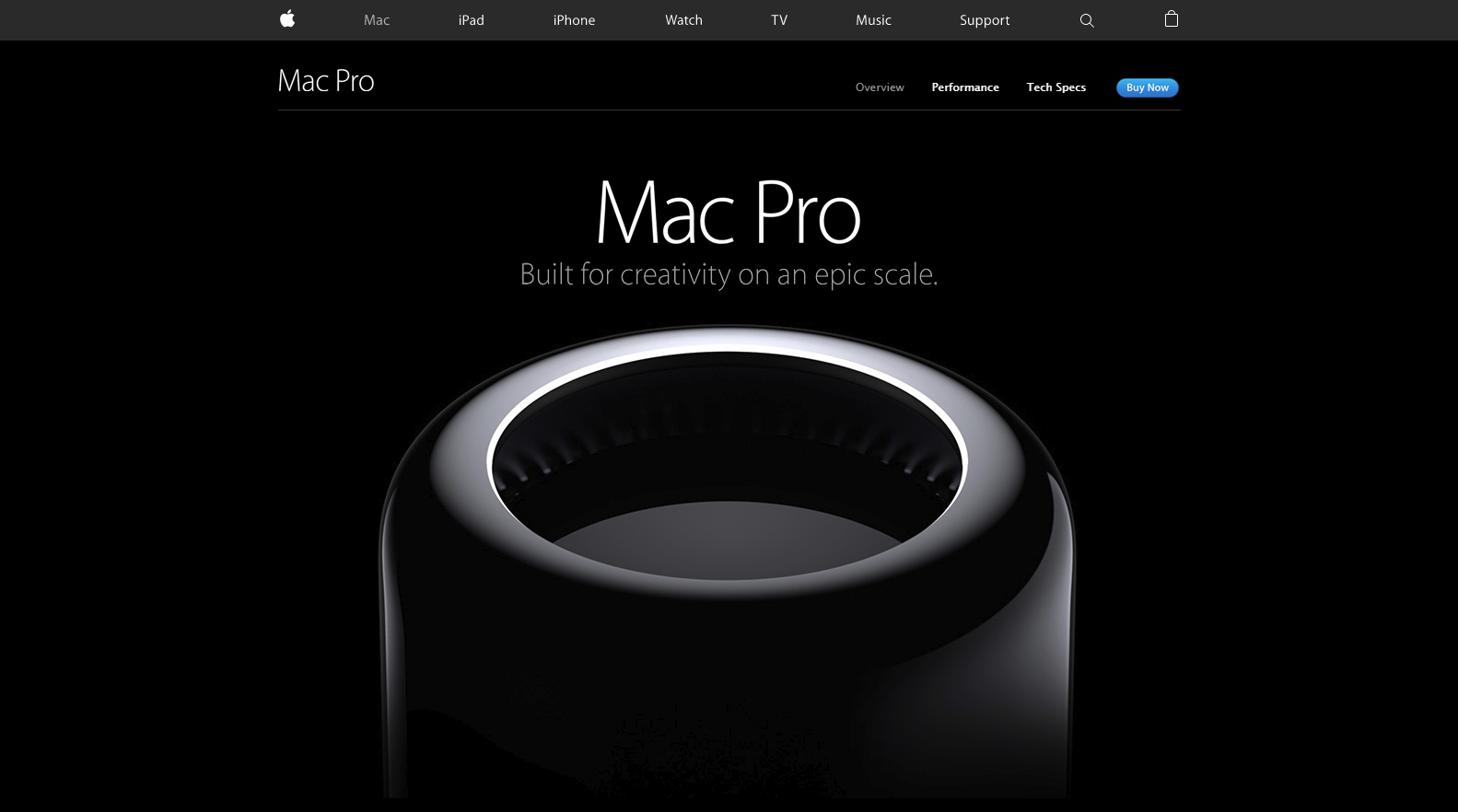
Sebagai contoh, lihatlah website Apple di atas, desain yang simetris dibentuk dari foto produk Mac Pro sebagai pusat perhatian pengunjung, diikuti desain menu utama pada bagian atas dan teks headlineyang disertai background hitam. Jika ditarik garis lurus secara vertikal tepat di tengah-tengah website layout, Anda akan mendapatkan 2 halaman web yang simetris.
7. Prinsip Figure/Ground (Multi-stability)
Prinsip Multi-stability menjelaskan bahwa …
Mata akan memisahkan seluruh obyek dari latar belakangnya untuk memahami apa yang sedang dilihat.
Hal ini mengacu pada hubungan antara unsur-unsur positif dan ruang negatif. Persepsi seseorang saat melihat suatu objek di bagian atas akan lebih kuat daripada latar belakangnya, terutama pada saat objek dan latar belakangnya ditampilkan secara bersamaan.

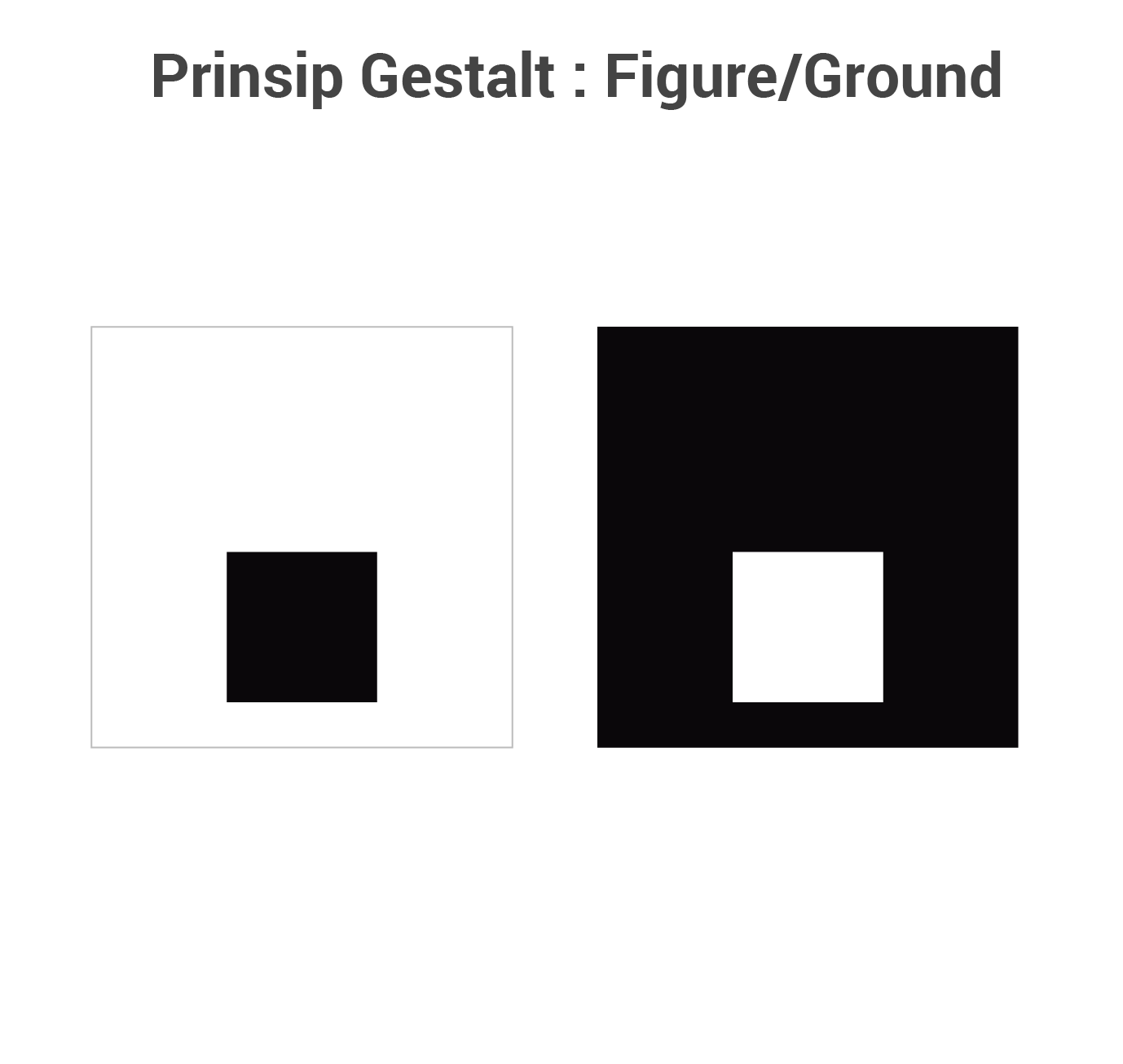
Dalam contoh sederhana di atas, ada dua macam objek berbeda dari gambar, meskipun keduanya memiliki komposisi yang identik. Gambar di sebelah kiri menunjukkan objek hitam berada di bidang putih (background). Sementara itu, gambar di sebelah kanan menunjukkan objek hitam dengan lubang di dalamnya. Secara umum hubungan seperti ini dipahami dengan nama ‘kontras’. Prinsip Gestalt ini dapat dikatakan prinsip terpenting dalam teori Gestalt karena yang dilakukan orang ketika mereka mengarahkan pandangan mereks unsur-unsur pertama yang dilihat adalah Figure (yang membutuhkan perhatian segera) dan yang Background (tidak begitu penting namun tetap membantu memberikan konteks penjelas).
Sebagai contoh, penerapan prinsip ini pada website srgtechnologies terletak bagian bagian landing page sebagai figure yaitu semua teks dan grafis sedangkan sebagai Ground yaitu foto pada backgroundnya.

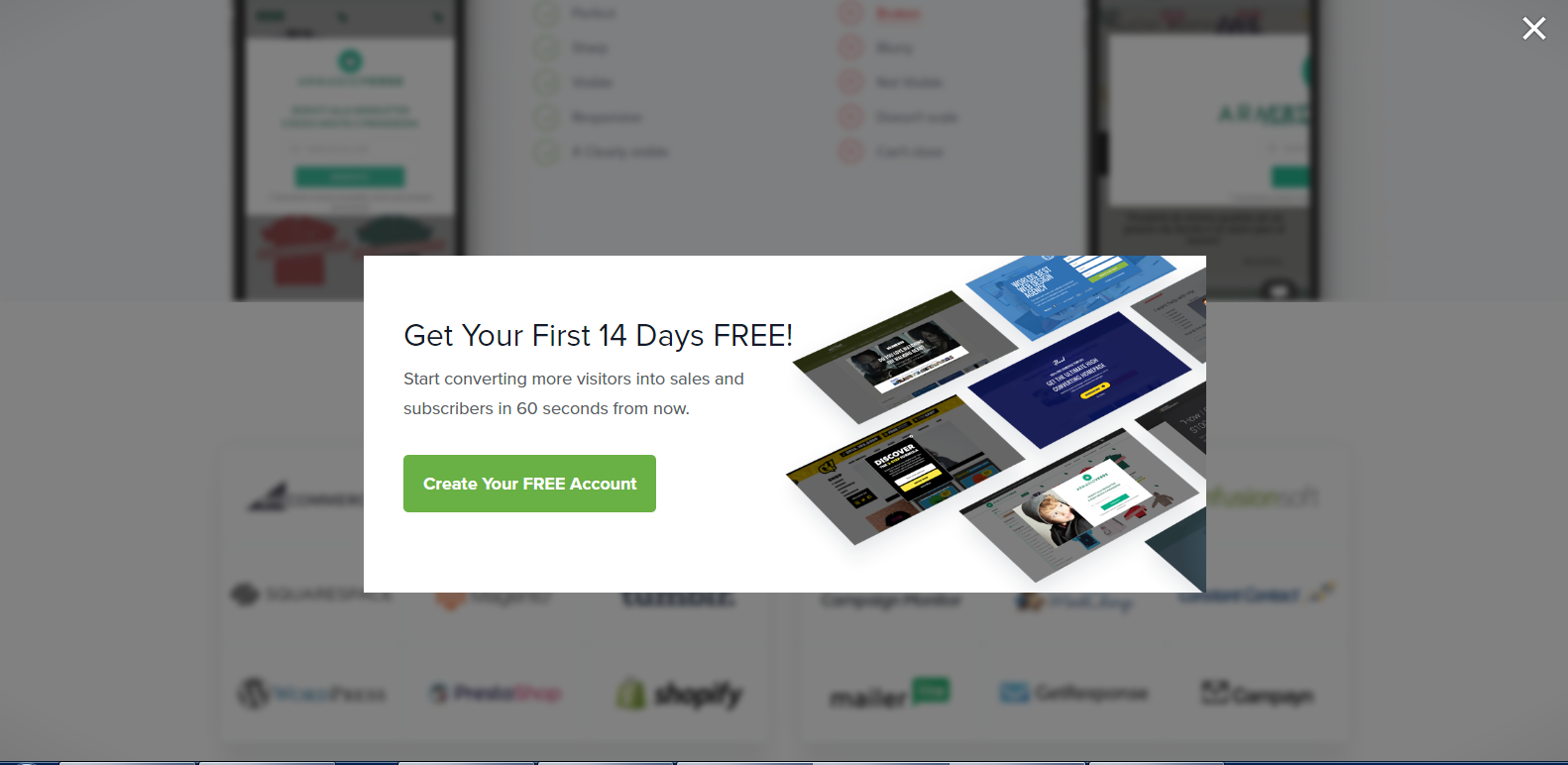
Contoh lain penerapan prinsip ini dalam elemen desain website biasa dipakai ketika menggunakan popup/modal. Agar lebih jelas, silakan lihat gambar di bawah ini.

8. Prinsip Closure (Reification)
Ketika melihat susunan objek dengan unsur yang kompleks, mata cenderung untuk mencari pola tunggal yang dikenali.

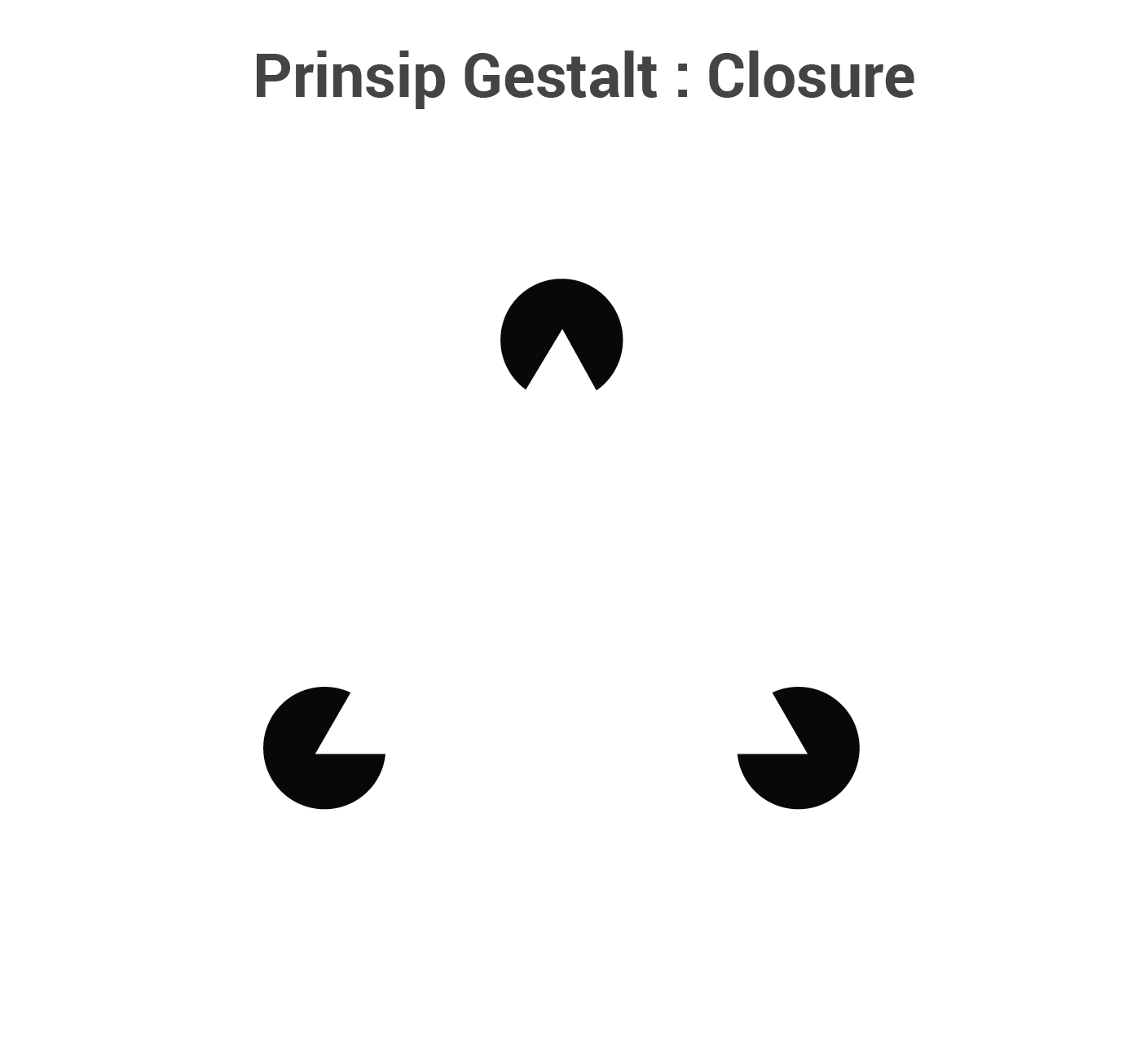
Kesan pertama Anda ketika melihat gambar di atas adalah melihat bidang segitiga, meskipun pada gambar adalah 3 buah obyek hitam lingkaran yang tidak sempurna. Otak manusia mengisi informasi yang hilang untuk membuat pola tunggal yang Anda kenali. Prinsip Closure menjelaskan bahwa …
mata manusia memiliki kecenderungan untuk menyelesaikan bentuk yang tidak lengkap kemudian merasionalisasi secara keseluruhan.
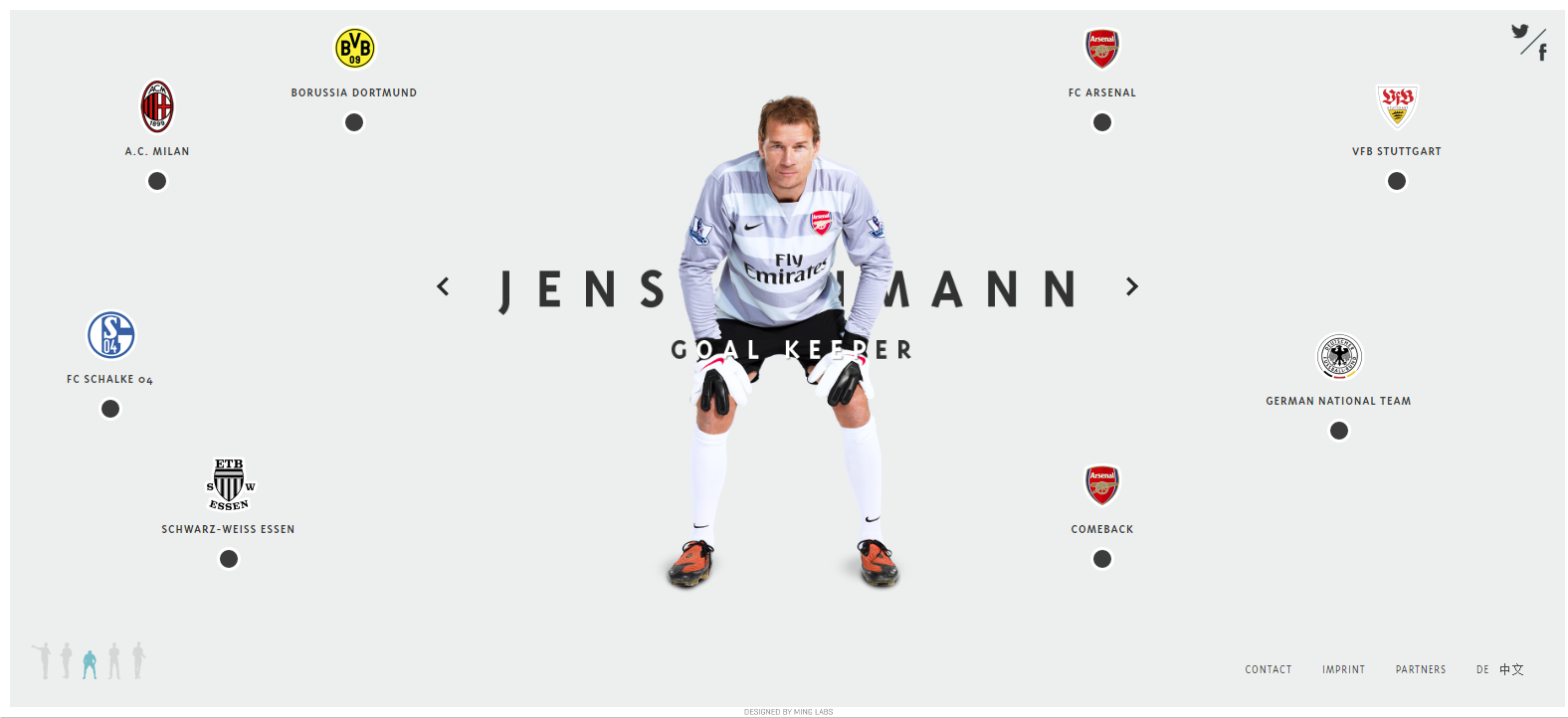
Contoh penerapannya dapat Anda lihat pada website Jens Lehmann berikut.

Menggunakan gambar yang diletakkan didepan teks sehingga menutupi pesan dibelakangnya sengaja digunakan untuk merangsang kerja mata dan otak Anda, sehingga Anda mampu mengisi bagian yang hilang dari teks yang tertutupi. Walaupun teks pesan tertutupi Anda masih bisa membacanya. Halaman depan website ini juga memanfaatkan prinsip figure/ground, simplicity, dan symmetry yang sudah dijelaskan pada bagian sebelumnya.
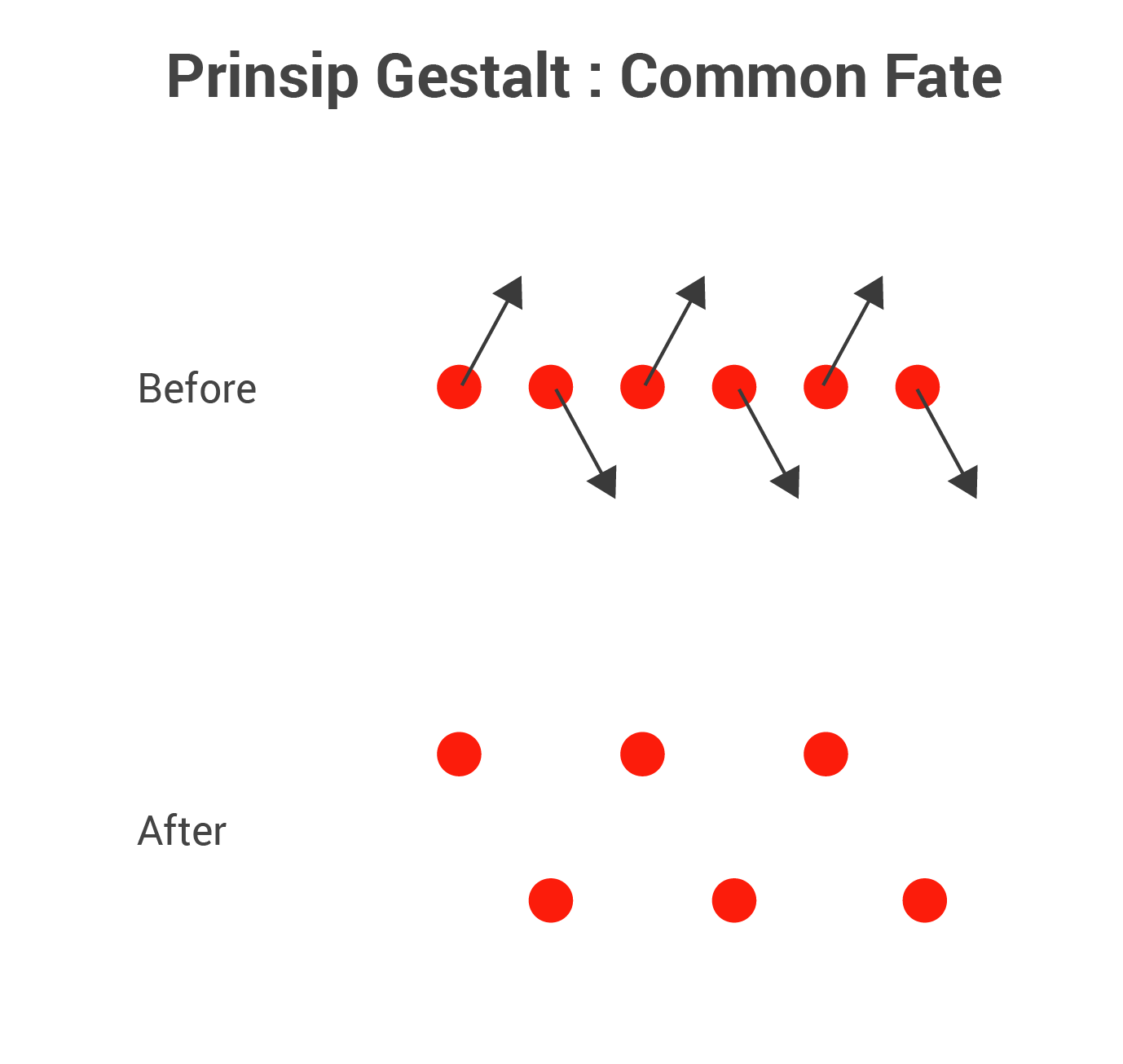
9. Prinsip Common Fate
Secara sederhana prinsip ini bisa dibilang seperti ini:
Mata manusia cenderung melihat unsur-unsur yang bergerak bersama-sama sebagai suatu kelompok yang lebih mirip satu sama lain daripada unsur yang diam atau bergerak ke arah yang berbeda.
Dengan kata lain, jika Anda memiliki sekelompok objek, dan objek-objek yang semua bergerak ke arah yang sama, maka Anda akan secara otomatis melihat benda-benda itu jauh lebih terkait satu sama lain daripada benda-benda yang tidak bergerak atau mereka yang bergerak dalam arah berlawanan.

Sebagai contoh pada gambar diatas titik merah yang bergerak pada arah yang sama dalam setiap baris lebih terkait satu sama lain daripada mereka ke jalur lain dari titik merah yang bergerak kearah yang berbeda.
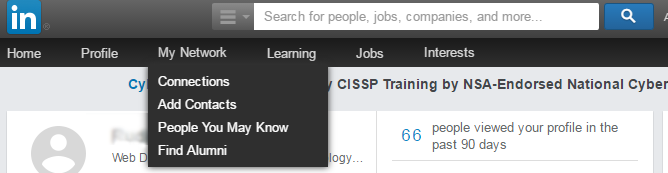
Penerapan pada element website bisa terlihat pada dropdown menu, seperti yang diterapkan pada menu Linkedin, prinsip ini berfungsi untuk meghubungkan antara menu dengan sub-menu. Bila Anda memindahkan kursor anda lebih dari satu item menu, kemudian bergerak (hover) sub-menu maka akan tampil dengan pergerakan ke arah yang sama dari menu pertama dg lain.

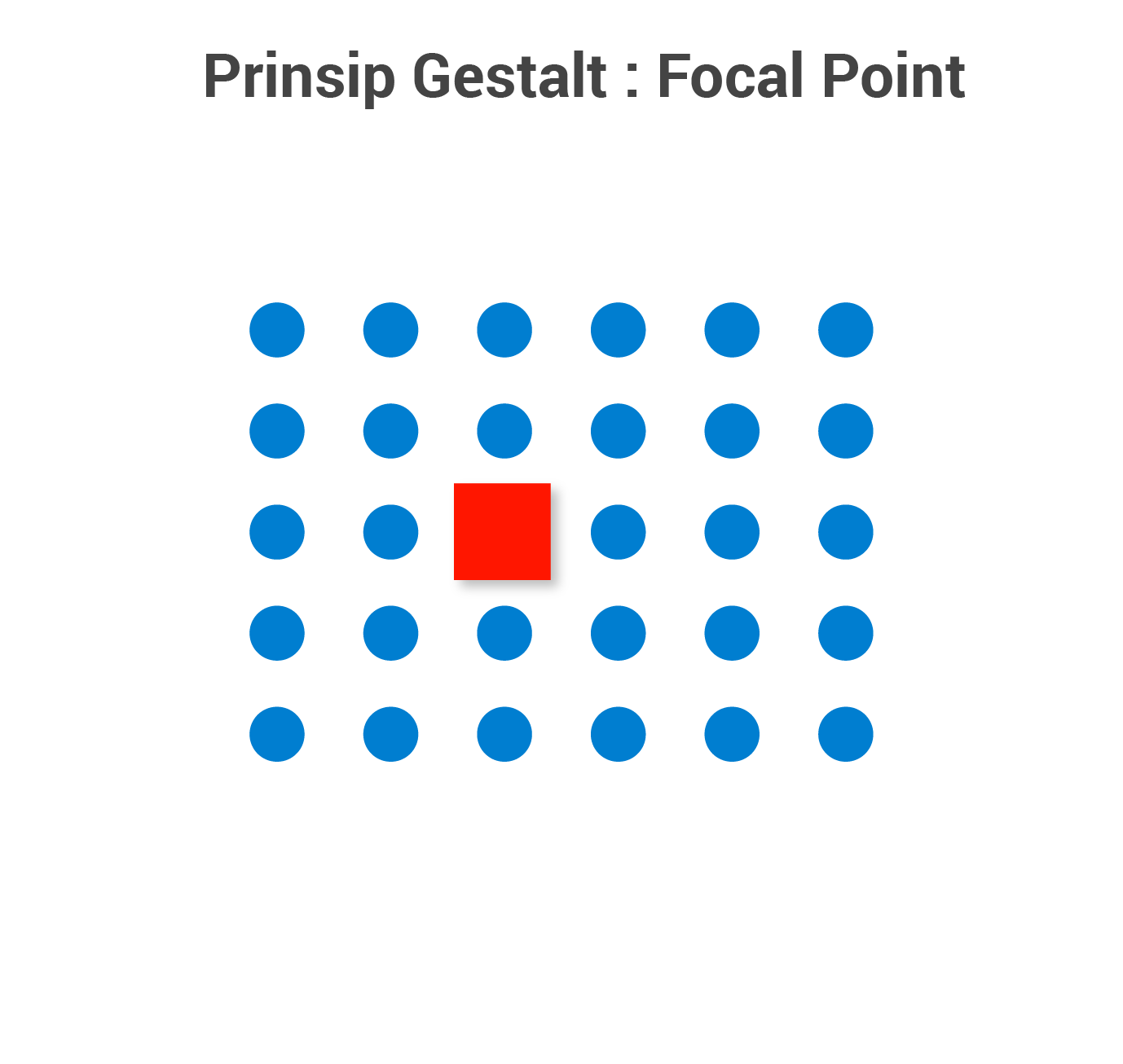
10. Prinsip Focal Point
Focal Point berhubungan dengan prinsip similarity, terlebih karena ada kesamaan di antara unsur-unsur obyek lainnya.
Prinsip ini menyatakan bahwa …
Obyek dengan point of interest akan lebih cepat ditangkap mata dan lebih menarik perhatian karena adanya penekanan atau perbedaan dari unsur objek lainnya.

Pada gambar di atas, fokus mata Anda akan ditarik ke objek square (kotak). Ini karena pengaruh bentuk yang berbeda dan warna yang berasal dari unsur-unsur lain serta penambahan efek dropshadow untuk memberi penekanan pada objek. Seperti inilah prinsip focal point bekerja.
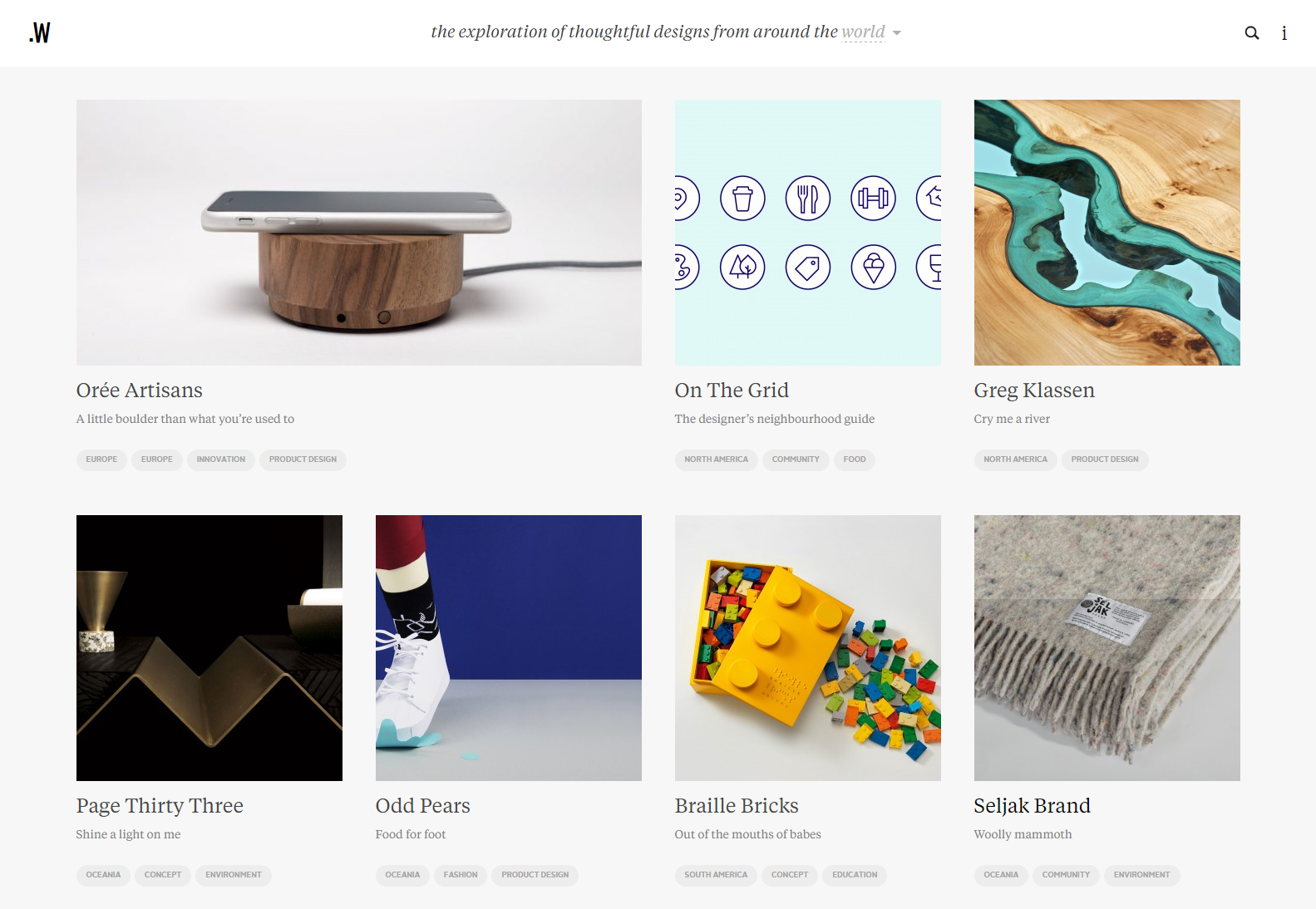
Penerapan pada website sering digunakan terutama pada foto/gambar dan teks pada homepage dengan ukuran yang lebih besar, untuk menarik perhatian pengunjung supaya tertarik dengan poin utama yang ingin ditunjukan. Sebagai contoh, perhatikan website Design of The World berikut ini.

Focal point pada website ini tertuju pada frame/kotak Orée Artisans karena dari segi bentuk frame/kotak produk ini lebih besar daripada elemen kotak yang lain, sehingga mata Anda akan tertarik untuk melihat pada kotak ini.
Baca Juga: Pentingnya Memilih Foto untuk Desain Website
Kesimpulan
Keindahan memang tidak memiliki standar yang pasti. Namun, pemahaman dasar terhadap prinsip Gestalt ini akan membantu Anda membuat desain website yang tepat. Tujuannya, tentu saja, agar Anda dapat mencitrakan binis maupun diri Anda melalui media website dengan lebih baik.
Selamat berkreasi!


kalau dilihat dari desain dan juga menu apakah website seperti portal-ilmu.com masih belum dikatakan profesional? karena dari warna menggunakan kombinasi lebih dari satu warna..
Hai Andika terimakasih sudah membaca artikel design kami. Kalau soal warna itu selera. Anda bisa membaca artikel lain dari https://www.niagahoster.co.id/blog/design/warna-efektif-desain-website/ saran saja untuk bagian menu utama itu menggunakan dropdown sebaiknya dikasih warna yang berbeda ketika menu hover di setiap sub-category yang Anda buat. Selamat berkreasi dan terimakasih.
Di tgg kritik dan sarsnya utk web saya…. www.kotlaw86.com
Satu kata untuk artikel ini… "Wow…"