Header merupakan salah satu bagian terpenting dalam website. Sebab, header adalah hal pertama yang pengunjung lihat saat membuka sebuah website.
Bisa dibilang, header menjadi penentu keputusan bagi audiens untuk melanjutkan menggulir (scroll) atau tidak. Jika header gagal memikat perhatian pengunjung dalam 0,05 detik, kemungkinan besar website akan ditinggalkan.
Oleh karena itu, penting untuk membuat header website keren. Apa saja ya inspirasi desain header terbaik saat ini?
Tenang, Anda tak perlu pusing-pusing membuka ratusan website untuk melihat headernya. Kami sudah memilihkan 9+ inspirasi desain header terbaik yang akan dibahas pada poin selanjutnya. Penasaran? Yuk, simak ulasannya!!
9+ Inspirasi Desain Header Website Terbaik
Berikut adalah inspirasi desain header website terbaik yang bisa Anda coba.
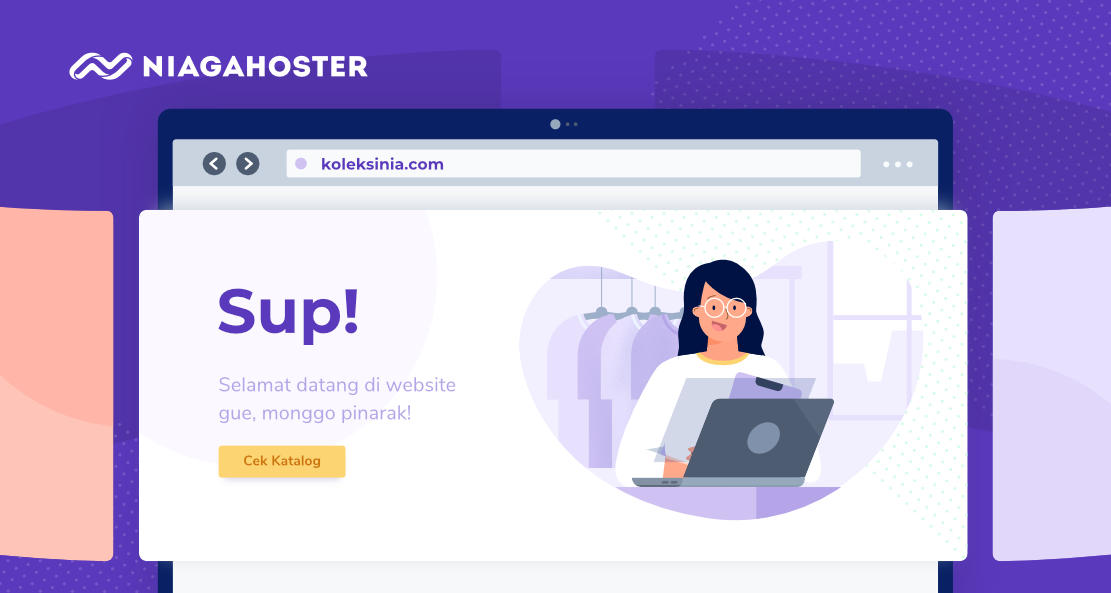
1. Hero Image Header
Fokus: Memamerkan detail produk utama
Kekurangan: Kurang mampu mengakomodasi kebutuhan yang kompleks dan beragam
Saat membaca istilah hero image header, mungkin yang melintas dalam pikiran Anda adalah gambar pahlawan super. Nah, sebenarnya hero image adalah header yang diisi ilustrasi berukuran besar. Bahkan hingga memenuhi layar.
Seperti namanya, hero image header memang mampu ‘menyelamatkan’ website, lho. Hmmm… kok bisa, ya?

Alasannya, hero image header mampu menarik perhatian audiens. Sehingga, mereka enggan meninggalkan website. Desain ini juga mampu menonjolkan detail produk dan memastikan audiens menangkap informasi yang Anda inginkan.
Cobalah lihat header Michi Ramen. Dengan jelas, header menampilkan semangkuk ramen lengkap dengan potongan telur rebus berwarna keemasan. Makin cantik lagi dengan taburan aneka macam topping seperti nori, daging ayam, irisan daging sapi, dan sayuran. Wah, sangat mengundang selera, ya?
Yang tidak Anda sadari, informasi sedetail itu langsung Anda dapatkan hanya dalam sekejap mata. Siapa sangka, ternyata header mampu menghipnotis seseorang?
Namun, sebagaimana pahlawan yang tak selalu bisa sempurna, hero image header juga memiliki kelemahan. Karena hanya menampilkan satu gambar pilihan, header ini kurang mampu mengakomodasi kebutuhan yang kompleks. Misalnya, produk yang ingin dipromosikan menjadi lebih terbatas.
Selain itu, hero image juga bisa menjadi blunder jika Anda menggunakan gambar yang tidak tepat. Pengunjung bisa saja tidak terkesan dan memilih mengucapkan selamat tinggal.

Karena itu, membuat hero image header dilarang asal-asalan. Besar saja tidak cukup. Perhatikanlah beberapa tips berikut ini.
- Pilih gambar yang mampu menyampaikan pesan yang Anda inginkan. Pentingnya memilih foto untuk desain website yaitu membuat audiens merasa engaged. Bisa foto produk, ekspresi wajah manusia, dan desain grafis lainnya;
- Atur warna gambar supaya elemen penting seperti tombol CTA nantinya dapat terlihat jelas. Bisa dengan mengatur transparency, kontras, dan lain-lain;
- Pasang gambar dengan resolusi atau kualitas tinggi. Tujuannya, supaya audiens dapat melihatnya secara detail;
- Gunakan headline yang sesuai dengan gambar. Baik itu tagline atau slogan perusahaan, maupun copy menarik lainnya;
- Pasang navigasi menu yang minimalis agar gambar terlihat luas. Misalnya dengan menggunakan hamburger navigation. Hamburger navigation adalah menu tersembunyi yang digambarkan dengan ikon mungil bergaris tiga;
- Pastikan gambar terlihat bagus di semua perangkat (desktop, tablet, mobile)
Tertarik menggunakan hero image header? Jika iya, cara termudah untuk membuatnya yaitu dengan menginstal tema WordPress yang sesuai. Anda bisa menemukan berbagai tema responsif yang mendukung header jenis ini.
Baca Juga: 6 Website Penyedia Gambar Gratis
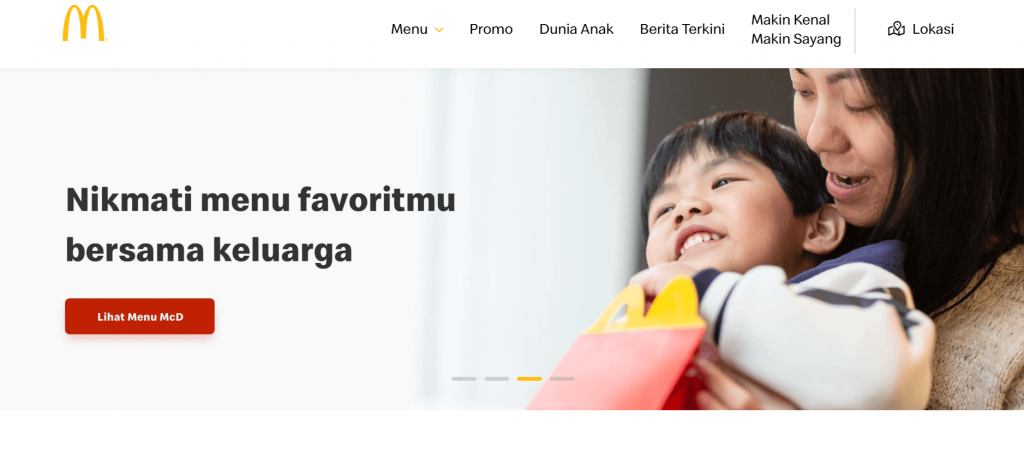
2. Carousel Image Header
Fokus: Menyajikan berbagai informasi penting dari berbagai kategori
Kekurangan: Kurang bagus untuk performa SEO
Berikutnya, ada carousel header. Carousel atau sliding image merupakan header yang menampilkan beberapa gambar secara bergantian.
Cara kerjanya mirip dengan permainan carousel atau komidi putar yang biasa Anda jumpai di taman hiburan. Gambar akan muncul atau bergeser satu per satu layaknya kuda mainan yang terus menerus berputar.

Kelemahan dari hero image header merupakan kekuatannya carousel image. Dengan header ini, Anda dapat memuat lebih banyak gambar dan CTA dalam satu tempat. Pengunjung juga dibuat penasaran dengan isi slide berikutnya.
Selain itu, berbagai informasi padat dapat Anda tampilkan dengan cara yang minimalis dan elegan. Baik etalase produk, testimoni, info promosi, dan banyak lagi.
Sayangnya, carousel image kurang bagus untuk performa SEO. Sebab, banyaknya gambar memungkinkan duplikasi penggunaan heading 1 (H1) dalam sebuah halaman website. Akibatnya, mesin pencari sulit mengindeks website.
Kekurangan lainnya, sliding image bisa membuat pengunjung kehilangan momen. Pergeseran gambar secara otomatis memungkinkan konsentrasi pecah sebelum mereka sempat mencerna informasi.

Oleh karena itu, supaya Anda bisa menggunakan header website ini secara tepat, mari simak beberapa saran berikut.
- Cukup gunakan satu H1. Heading 1 yang terlalu banyak akan menyulitkan kinerja mesin pencari;
- Jangan aktifkan autoplay. Biarkan pengunjung mengendalikan carousel dengan jari mereka;
- Gunakan slider control yang jelas. Bisa berupa tanda panah atau navigasi garis seperti yang digunakan McD. Fungsinya untuk menunjukkan jumlah slide dan memberikan kebebasan melihat informasi tanpa berurutan;
- Buat copy yang ringkas dan jelas. Pastikan audiens dapat membaca tulisan dengan mudah dan cepat;
- Uji performa carousel image di berbagai perangkat. Agar pengunjung mobile lebih mudah menavigasi header, pastikan slide dapat digeser alih-alih hanya bisa di-klik.
Sampai sini, Anda sudah memahami tips menerapkan carousel image header. Untuk cara pembuatannya, silakan kunjungi artikel berikut → Cara Membuat Slider di WordPress
Baca Juga: Website Profesional Gestalt
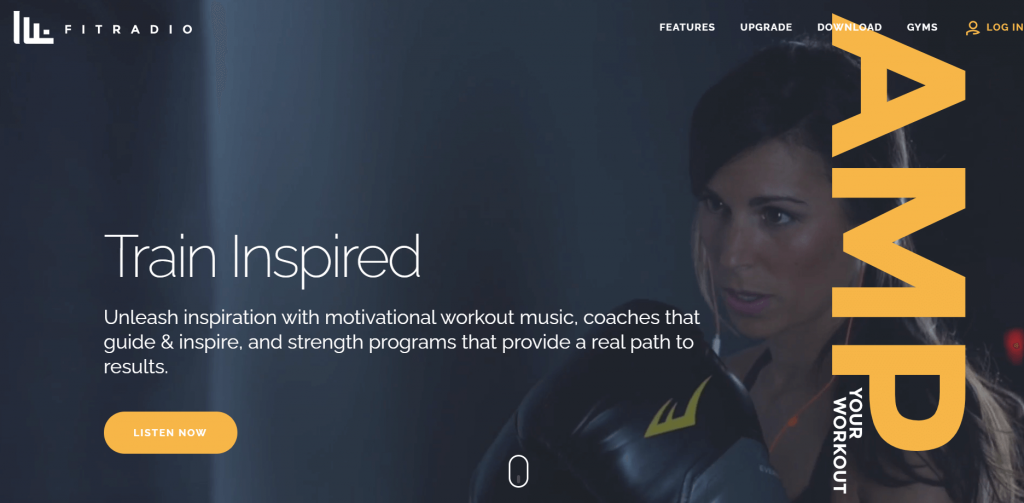
3. Video Header
Fokus: Menampilkan perjalanan atau proses suatu objek
Kekurangan: Memperlambat page load website
Foto memang menarik perhatian, namun video adalah magnet perhatian yang lebih dahsyat. Kenapa? Karena, objek yang bergerak lebih mudah menarik perhatian daripada benda diam.
Jika Anda ragu, coba buka website Fit Radio ini. Video header akan menyambut Anda dan secara cepat mengunci pandangan Anda. Lima detik… setengah menit… tanpa terasa video pun berakhir. Namun, tidak dengan eksplorasi Anda.

Dengan berbagai info menarik yang dikemas serupa film, wajar jika setiap pengunjung website merasa asyik dan rela menghabiskan waktu lama pada website. Alhasil, spend time website pun meningkat, begitu pula peluang konversi.
Bahkan video header mampu meroketkan konversi hingga 138%, lho. Nah, jika Anda tertarik mencobanya, lakukan beberapa tips ini.
- Perhatikan durasi video. Sebaiknya, gunakan video dengan durasi 5 sampai 30 detik agar pengunjung tidak jenuh dan tetap mendapat informasi lengkap;
- Pastikan video sesuai konteks. Video harus mampu menyampaikan pesan dan tujuan yang Anda inginkan. Entah itu pengenalan produk, behind the scene proses, dan strategi marketing lainnya;
- Gunakan video dengan kualitas terbaik. Gambar pada video harus terlihat jelas agar audiens dapat menontonnya dengan nyaman;
- Bisukan audio. Jangan membuat pengunjung keluar dari website gara-gara suara bising yang ditimbulkan video header.
Meski membawa banyak keuntungan, header website ini juga memiliki kelemahan. Video header akan memperlambat page load website. Sebab, video memiliki ukuran besar sehingga membebani server.
Untungnya, masalah ini bisa terselesaikan jika Anda menggunakan hosting terbaik. Dengan hosting berkualitas, video header akan tampil sempurna sebelum mata pengunjung sempat berkedip!
Baca Juga: Cara Membuat Video Marketing
4. Animated Header
Fokus: Memperkuat engagement dan ikatan emosional dengan audiens
Kekurangan: Membutuhkan kemampuan programming untuk animasi yang rumit
Ingin membuat header yang terlihat simple namun memiliki daya tarik kuat layaknya video header? Animation header bisa menjadi solusinya! Dengan sedikit gerakan pada gambar, website terlihat jauh lebih hidup dan engaged!
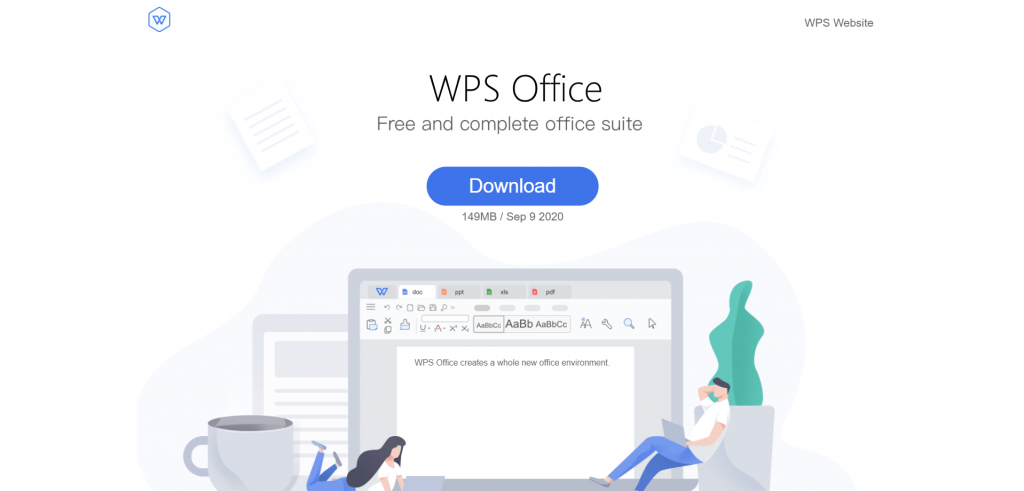
Buktinya, tengok saja header website WPS. Di sana terlihat figur manusia yang sedang bersantai dengan gadget. Sekilas biasa saja, namun adanya sentuhan animasi menciptakan gerakan seolah mereka benar-benar bernyawa.

Meski begitu, animasi tersebut dibuat tak hanya demi kecantikan, lho. Melalui animasinya, WPS memperkuat kesan sebagai platform yang mampu menciptakan lingkungan kantor yang baru dan lebih santai.
Animasi pada figur manusia tadi didukung dengan sentuhan magis pada objek tumbuhan. Dedaunan bergoyang layaknya ditiup angin. Seakan, memperlihatkan suasana kantor yang santai dan nyaman saat menggunakan platform WPS.
Nah, supaya budget dan energi Anda tidak terbuang sia-sia demi membuat animated header yang salah, sebaiknya simak tips berikut ini:
- Tentukan pesan dan tujuan yang ingin Anda sampaikan melalui animasi. Setiap gerakan harus memiliki makna dan membawa emosi tertentu kepada audiens;
- Buat animasi yang sederhana namun interaktif. Pengunjung akan senang bisa ‘bermain’ dalam website Anda;
- Animasi harus mudah dipahami. Jangan biarkan audiens pusing dengan teka-teki yang berujung pada kegagalan konversi;
- Gunakan animasi yang lembut. Misalnya, transisi warna secara perlahan;
- Pilih kombinasi warna efektif desain website. Pancing emosi audiens dengan warna. Faktanya, warna mampu meningkatkan kemauan membaca hingga 80%;
Nah, untuk membuat animated header, caranya juga cukup mudah. Anda bisa menginstal salah satu di antara template web gratis terbaik yang menyediakan fitur animasi.
Namun, jika Anda ingin membuat efek animasi yang lebih dahsyat, silakan pelajari CSS dan jQuery. Kedua bahasa pemrograman ini akan memudahkan Anda membuat animasi sesuai keinginan.
Baca Juga: Website Layout Terbaik
5. Content-First Header
Fokus: Menampilkan pilihan informasi secara bersamaan
Kekurangan: Memecah fokus audiens akibat banyaknya informasi
Dari tadi, kita sudah menyaksikan header website keren dengan media visual sebagai magnet utamanya. Namun, bukan berarti Anda tidak bisa menggunakan media teks sebagai header website.
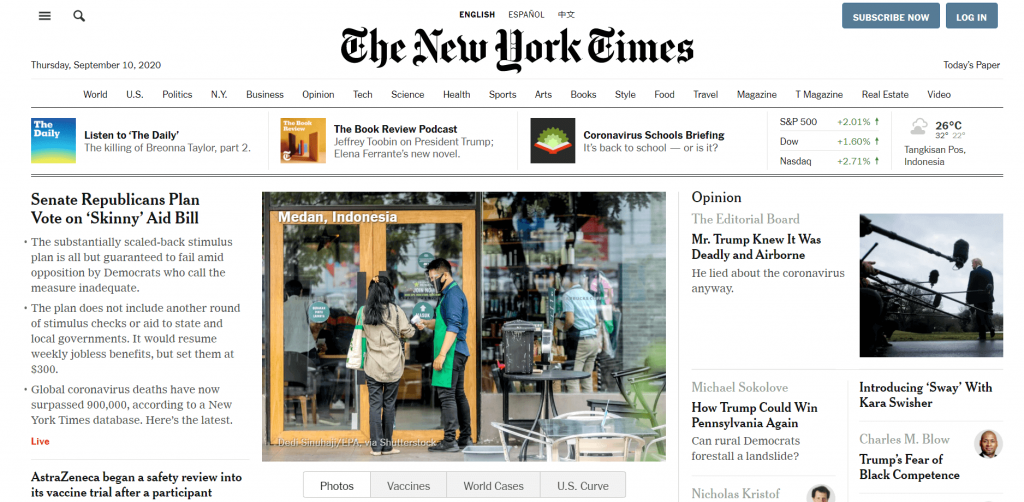
Mari lihat header website design yang The New York Times pakai berikut ini. Desain seperti ini disebut dengan content-first header. Artinya, header langsung menampilkan deretan konten tanpa berbasa-basi.

Seperti yang Anda lihat, The New York Times mendesain header website mereka serupa dengan tampilan koran cetak. Selain tampak unik, pengunjung dapat dengan mudah menemukan konten website tanpa perlu banyak klik.
Karena itu, header ini cocok untuk blog dan situs berita. Anda tahu orang-orang datang untuk segera mendapatkan informasi. Jadi, tak ada gunanya membuang waktu mereka dengan menampilkan header yang terlalu heboh.
Meski demikian, bukan berarti content-first header akan selalu bekerja efektif. Header yang terlalu cerewet malah bisa memecah fokus audiens. Sebab, Anda ingin memberi panggung pada seluruh konten. Pusing kan, jadinya?

Nah, supaya hal ini tidak terjadi, Anda perlu strategi khusus. Ini beberapa rahasia yang bisa membuat content-first header Anda berhasil:
- Prioritaskan konten yang paling penting. Jangan terlalu serakah dengan menampilkan seluruh konten agar website tidak terlihat terlalu sesak;
- Gunakan permainan tipografi. Pilih jenis font yang nyaman dibaca. Jangan lupa berikan efek bold pada elemen yang tepat seperti judul kolom, judul konten, dan lain-lain;
- Cantumkan ringkasan konten. Berikan cuplikan informasi sebagai pancingan agar audiens penasaran dan mengklik konten yang Anda tampilkan;
- Dukung konten dengan ilustrasi. Agar konten lebih menarik, berikan ilustrasi yang mendukung;
- Buat pagar yang jelas antar konten. Berikan whitespace yang cukup, sehingga audiens dapat membedakan satu konten dengan yang lain.
Jika Anda memutuskan menggunakan content-first header, gunakan template yang tepat. WordPress menyediakan berbagai tema website seperti Typography, ViralNews, dan banyak lagi.
Secara lengkapnya, silakan temukan di sini → 30+ Template Blogger Responsive dan Gratis!
Baca Juga: Cara Membuat Blog
6. Alternating Header
Fokus: Memperkuat inti penjelasan
Kekurangan: Penggunaan media visual dapat memperlambat page load website
Bingung mau memakai header dengan fokus media teks atau gambar? Solusinya, pakai saja keduanya!
Yap, alternating header adalah header yang memadukan teks dengan media visual. Layar dibelah menjadi dua. Satu sisi berisi teks, sementara sisi lainnya memuat media visual. Antar bagian saling mendukung, layaknya buku cerita yang hidup.
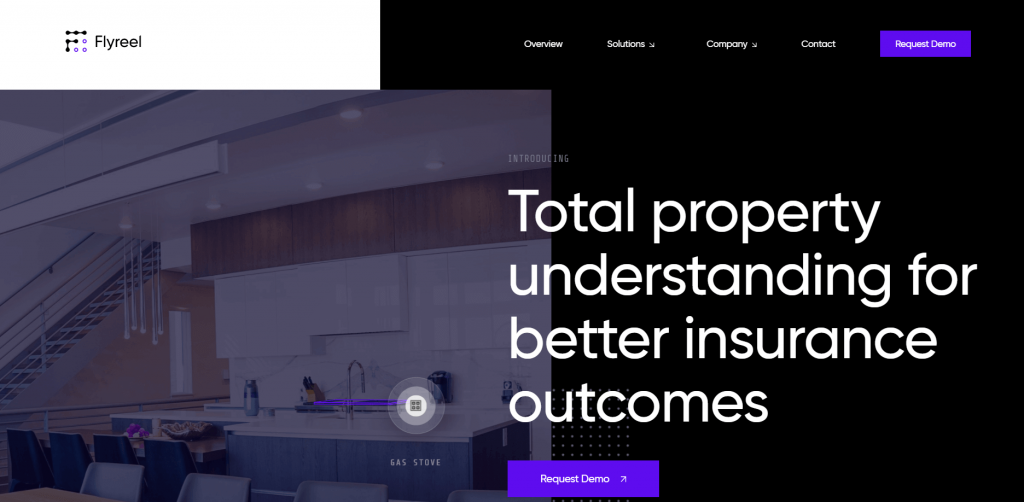
Yap, hidup. Kata ini tidak berlebihan, mengingat website memungkinkan Anda membuat keajaiban seperti yang dilakukan Flyreel.

Flyreel menyambut pengunjung dengan header berisi headline yang berdampingan dengan video. Video menampilkan berbagai gambar properti untuk mendukung tagline Flyreel sebagai penyedia properti yang aman.
Dalam sekali kedip, pengunjung langsung mengetahui kemampuan Flyreel. Audiens pun juga bisa segera melakukan konversi melalui tombol CTA yang juga tampil mencolok pada header.
Sekarang, Anda sudah bisa membayangkan betapa header website design dapat memperlebar peluang konversi, bukan? Apalagi, kombinasi teks dengan visual terbukti 323% mampu menghipnotis audiens untuk mengikuti arahan Anda.
Nah , supaya alternating header Anda bekerja dengan maksimal, coba ikuti beberapa tips ini:
- Gunakan gambar dan teks yang saling mendukung. Pastikan kedua elemen ini memperkuat informasi satu sama lain;
- Pakai heading yang tepat. Heading berfungsi memberi highlight pada pokok informasi;
- Jangan terpaku dengan gambar statis. Anda bisa mengisi bagian visual dengan video, animasi, slider foto, dan lain-lain;
- Pastikan gambar yang Anda gunakan fungsional. Gunakan gambar untuk menunjukkan preview produk, infografis, testimoni, dan banyak lagi;
- Gunakan permainan tipografi. Supaya sisi yang berisi teks terlihat eye-catching, terapkan teknik tipografi yang tepat. Seperti jenis huruf, warna, penempatan, efek bold, dan berbagai unsur lainnya.
Untuk mendapatkan alternating header, silakan lakukan kustomisasi pada tema WordPress. Bisa dengan page builder, editor tema, dan berbagai cara lainnya. Langkah detailnya silakan temukan pada artikel berikut → 5 Cara Edit Tema WordPress Tanpa Ribet
Baca Juga: Kesalahan Umum Pembuatan Desain Website
7. Split Screen Header
Fokus: Meningkatkan konversi dari berbagai pintu call to action
Kekurangan: Membingungkan audiens jika pilihan konversi terlalu banyak
Sekilas, tampilan split screen header mirip dengan alternating header. Namun, kedua header website design ini sesungguhnya berbeda.
Alih-alih menampilkan dua bilah sisi yang saling memperkuat, split screen justru menyajikan pintu-pintu yang berbeda topik. Setiap pintu dapat di-klik dan membawa pengunjung menuju informasi yang berbeda.
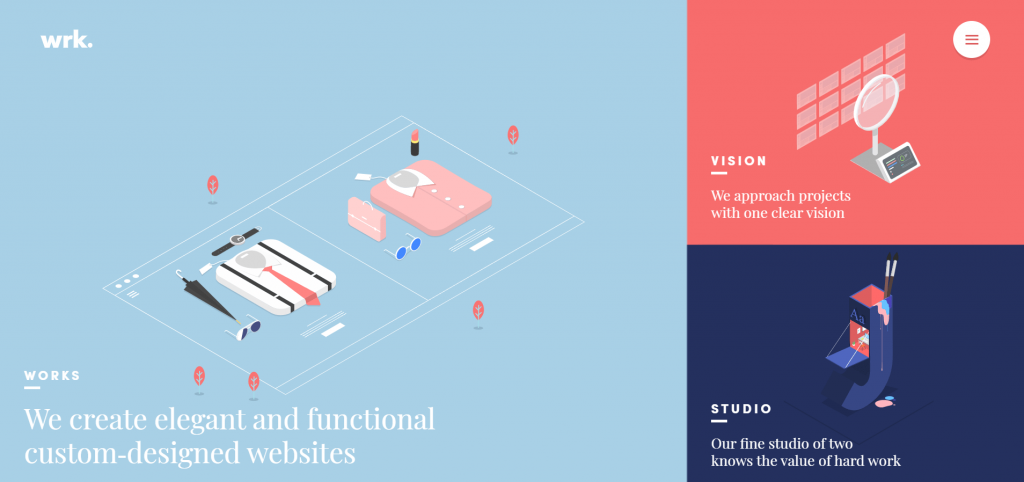
Contohnya seperti website WRK Studio ini.

WRK Studio membagi layarnya menjadi dua bilah. Bilah pertama memuat pintu menuju portofolio perusahaan. Sedangkan bilah kedua fokus menceritakan value-value perusahaan.
Dengan split screen header, berbagai informasi dapat tampil dalam satu halaman. Ini juga memungkinkan Anda memasang lebih banyak CTA. Bagi website bisnis dengan produk variatif, header ini menjadi salah satu pilihan terbaik.
Agar split screen header Anda lebih menarik, silakan mengikuti beberapa saran ini.
- Gunakan perbedaan warna yang kontras untuk kedua bilah. Selisih kontras warna akan membantu audiens lebih fokus dan membedakan tiap sisi;
- Buat copy yang ringkas dan efektif. Jangan memuat terlalu banyak tulisan pada setiap bilah, karena hanya akan membuat header terlihat sesak. Selain itu juga memperpanjang waktu baca audiens;
- Pasang ilustrasi yang menawan. Ilustrasi akan membantu audiens dalam mencerna informasi;
- Kombinasikan bilah dengan sentuhan animasi. Animasi akan membuat bilah lebih interaktif dan menarik.
Untuk membuat split screen header, Anda bisa menggunakan Bootstrap. Bootstrap adalah framework untuk mendesain tampilan website.
Namun, jika Anda tidak ingin membuat dari nol, silakan gunakan template Bootstrap yang sudah siap pakai. Contohnya seperti Mosaic, Moet, dan lain-lain.
Baca Juga: Panduan Lengkap Desain Web Mudah Bagi Pemula
8. CTA-Focused
Fokus: Meningkatkan konversi produk
Kekurangan: Kelancaran konversi sangat bergantung pada pemilihan CTA yang tepat
Berbeda dengan contoh-contoh sebelumnya, inspirasi header website keren yang ini tidak menonjolkan gambar ataupun teks. Sesuai namanya, CTA-focused, header website ini menekankan fokus pada tombol CTA.
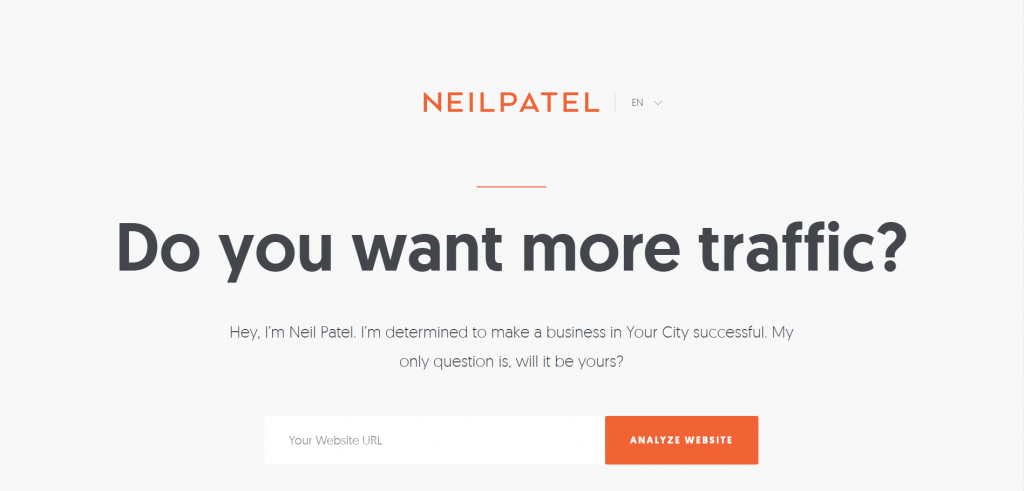
Mari menengok header milik Neil Patel berikut.

Saat membuka website tersebut, Anda langsung disambut header berisi sebuah kolom pencarian. Tak ada riasan macam-macam di sana. Permainan warnanya pun sederhana. Namun, tombol CTA nampak fokus dan menonjol.
Dengan header website design ini, tombol CTA terlihat jauh lebih penting daripada elemen lain. Website tidak membuang waktu pengunjung untuk menampilkan hal-hal yang tidak ingin mereka temukan.
Artinya, pemilik website paham betul kebutuhan dan tujuan pengguna. Oleh karena itu, mereka meletakkan CTA pada area yang pertama kali dilihat audiens, yaitu header. Tujuannya, agar pengunjung bisa segera mencoba fitur tersebut.

Nah, bagi Anda yang ingin memikat pengunjung dengan membiarkan mereka bisa segera menjajal produk Anda, gunakanlah CTA-Focused Header. Supaya header website ini bekerja maksimal, baiknya Anda melakukan tips berikut.
- Gunakan gambar latar belakang yang sederhana. CTA adalah bintang utama header Anda. Jangan biarkan fokus pengunjung malah mengarah ke background;
- Desain tombol CTA yang menarik dan menonjol. Gunakan warna-warna yang kontras sehingga CTA terlihat dengan jelas;
- Pasang CTA dengan jumlah secukupnya. CTA yang terlalu banyak akan mengulur waktu pengunjung untuk membuat keputusan dan bahkan mampu menggagalkan peluang konversi;
- Cantumkan instruksi yang jelas. Pastikan pengunjung tahu apa yang harus mereka lakukan. Misalnya, Neil Patel mencantumkan placeholder ‘Your Website URL’ dalam search box-nya. Pengunjung akan tahu mereka harus memasukkan alamat website mereka untuk bisa mencoba produk.
Ada berbagai jalan yang bisa Anda tempuh untuk membuat CTA-Focused header. Cara pertama, gunakan plugin yang tepat. WordPress menyediakan berbagai plugin widget seperti Black Studio TinyMCE Widget. Selain itu, Anda juga bisa menginstal tema yang mendukung, seperti Ascend.
Baca Juga: Trend Web Design
9. Sticky Header
Fokus: Memudahkan user experience pengunjung
Kekurangan: Mempersempit tampilan website
Pada banyak website, mungkin Anda sering menjumpai header yang kurang praktis. Saat Anda scroll, header tenggelam begitu saja. Padahal, menu utama dan tombol CTA ada di sana. Alhasil, Anda harus bolak-balik scroll ke atas untuk menemukannya kembali.
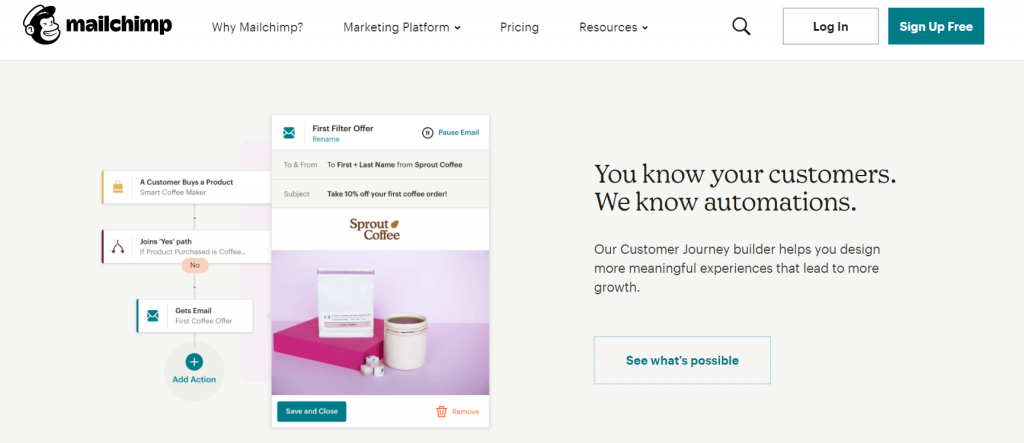
Nah, masalah ini bisa teratasi jika website memasang sticky header. Kita bisa melihat contoh header website design milik Mailchimp ini.

Awalnya, website akan menyambut Anda dengan tampilan hero image header. Sekarang, cobalah menggulir website. Seketika, hero image header akan menghilang, digantikan oleh sticky header pada bagian paling atas.
Menggunakan header website ini, pengunjung akan lebih mudah menjelajahi website. Sebab, mereka tetap dapat menemukan pilihan menu meski menggulir sejauh apapun.
Karena itu, header ini cocok untuk segala jenis website. Website e-commerce, misalnya. Anda bisa memasang shopping cart pada sticky header sehingga konversi lebih mudah dan cepat.
Namun sebelum membuat sticky header, sebaiknya simak beberapa tips ini:
- Pasang widget yang fungsional pada sticky header. Misalnya kolom pencarian, alih bahasa, shopping cart, dan lain-lain;
- Berikan tombol CTA. Anda bisa memajang tombol sign up, free trial, dan berbagai CTA yang dibutuhkan;
- Desain sticky header agar interaktif. Supaya header website tidak mengganggu pandangan, atur header agar hilang secara otomatis. Header baru akan muncul ketika cursor mengarah ke area atas.
Nah, untuk membuat sticky header, Anda bisa menggunakan builder elementor pro ataupun plugin. WordPress menyediakan berbagai plugin sticky header seperti Fixed and Sticky Header, dan banyak lagi.
Baca Juga: Panduan Lengkap Menggunakan Elementor
10. Parallax Imagery
Fokus: Memanjakan user experience pengunjung
Kekurangan: Memperlambat performa website
Yang terakhir, ada header website keren parallax imagery. Parallax merupakan teknik untuk membuat gambar latar belakang bergerak lebih lambat daripada objek di atasnya. Trik ini akan menciptakan ilusi gerak yang menawan.
Berbeda dengan animated header yang animasinya bergerak secara otomatis, parallax imagery menyerahkan kekuasaan pada pengguna. Artinya, objek baru akan bergerak ketika user menggulir.
Jika sulit membayangkan, cobalah buka website August. Anda akan langsung disambut header website parallax imagery.

Sekarang, cobalah gulir website tersebut. Wajar jika Anda terpukau saat melihat header perlahan menghilang layaknya tirai yang ditarik ke atas. Lalu, Anda mulai bermain dengan mouse untuk kembali melihat reaksi header website.
Meski hanya pengalaman sesaat, efek ini membekas dalam pikiran. Perasaan senang itu akan mendorong Anda untuk menjelajahi website semakin dalam. Bahkan, tak segan suatu hari Anda ingin kembali lagi ke website ini.
Tertarik menghadirkan user experience mengesankan seperti ini kepada audiens website Anda? Kalau begitu, ingatlah beberapa tips membuat parallax imagery header berikut:
- Pilih gambar yang tepat dan unik. Gambar yang sesuai dengan topik blog akan memperkuat kesan visual dan pesan website. Sedangkan gambar yang unik membuat website lebih mudah diingat;
- Pilih tema yang dapat menggunakan parallax header. WordPress menyediakan berbagai tema dengan fitur parallax seperti Neve, ParallaxSome, Accesspress Parallax, dan banyak lagi;
- Gunakan plugin parallax jika tema yang Anda pilih tidak memiliki fitur parallax. Anda bisa memakai plugin seperti Advanced WordPress Backgrounds (AWB);
- Pastikan desain responsif. Ada saatnya parallax header tidak berfungsi dengan baik pada tampilan mobile. Jika demikian, Anda bisa menonaktifkan pengaturan parallax pada versi mobile.
Penting Anda ketahui, parallax header menyedot ruang penyimpanan yang cukup besar. Tak heran, hal ini memperlambat performa website. Sehingga, page load pun semakin lama dan bisa membuat pengunjung bosan lalu pergi.
Untungnya, Anda bisa mengakali masalah tersebut dengan menggunakan Litespeed Memcached. Litespeed Memcached adalah sebuah sistem cache yang terdistribusi dengan memori aplikasi. Dengan menggunakan Litespeed Memcached, website akan jauh lebih cepat.
Baca Juga: 24+ Parallax Website Terbaik untuk Inspirasi Anda
Berapa Ukuran Header Website?
Selain inspirasi desain header website, penting juga lho untuk mengetahui ukuran header website. Dengan menggunakan ukuran header website yang tepat, header akan tampil sesuai yang Anda inginkan.
Nah, Anda bisa mendapatkan beberapa rekomendasi dari tabel ukuran format gambar header website berikut.
| Ukuran Header | Lebar | Tinggi | Rasio |
| Header Size 1024 One Third Page | 1024 | 256 | 4:1 |
| Header Size 1024 One Third Page (Extra Height) | 1024 | 300 | 24:7 |
| Header Size 1024 Half Page | 1024 | 384 | 8:3 |
| Header Size 1024 Full Page (Hero Header) | 1024 | 768 | 4:3 |
| Header Size 1280 One Third Page | 1280 | 267 | 24:5 |
| Header Size 1280 One Third Page (Extra Height) | 1280 | 375 | 24:7 |
| Header Size 1280 Half Page | 1280 | 400 | 16:5 |
| Header Size 1280 Full Page (Hero Header) | 1280 | 800 | 8:5 |
| Header Size 1366 One Third Page | 1366 | 256 | 16:3 |
| Header Size 1366 Half Page | 1366 | 384 | 32:9 |
| Header Size 1366 Full Page (Hero Header) | 1366 | 768 | 16:9 |
| Header Size 1440 One Third Page | 1440 | 300 | 24:7 |
| Header Size 1440 Half Page | 1440 | 450 | 16:5 |
| Header Size 1440 Full Page (Hero Header) | 1440 | 900 | 8:5 |
| Header Size 1600 One Third Page | 1600 | 300 | 16:3 |
| Header Size 1600 Half Page | 1600 | 450 | 32:9 |
| Header Size 1600 Full Page (Hero Header) | 1600 | 900 | 16:9 |
| Header Size 1920 One Third Page | 1920 | 360 | 16:3 |
| Header Size 1920 Half Page | 1920 | 540 | 32:9 |
| Header Size 1920 Two Third Page (Extra Height) | 1920 | 720 | 16:6 |
| Header Size 1920 Full Page (Hero Header) | 1920 | 1080 | 16:9 |
Hingga saat ini, 1024×768 piksel masih menjadi ukuran header website yang paling populer. Namun, seiring perkembangan layar monitor, Anda mulai perlu menyiapkan header dengan ukuran 1280px dan 1600px.
Meski ukuran-ukuran tersebut cukup populer, Anda harus menyesuaikan dengan kebutuhan dan tujuan website Anda sendiri.

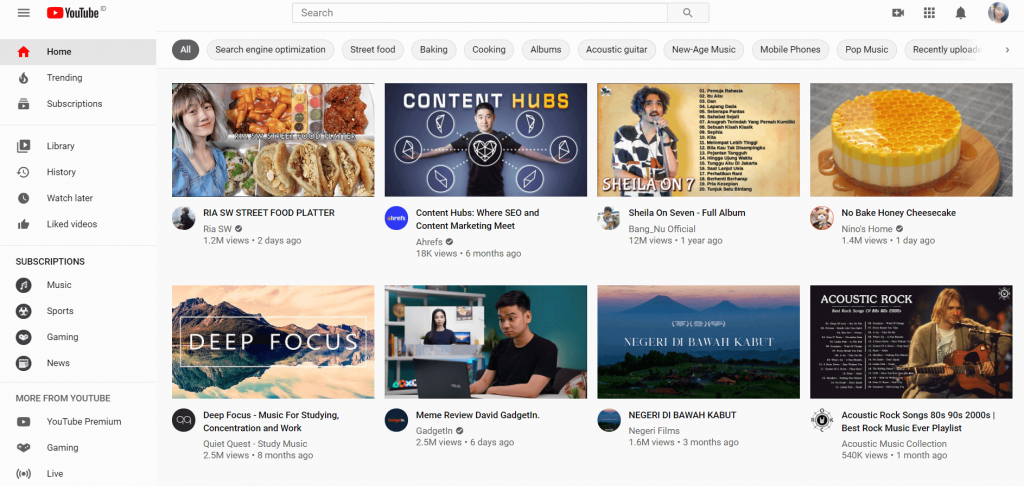
Itu kenapa YouTube, misalnya, hanya menggunakan header mungil berisi kotak pencarian. Header berukuran kecil ini tidak dibuat tanpa alasan.
YouTube sengaja ingin mendapatkan ruang lebih luas untuk menampilkan rekomendasi konten dan meletakkan navigasi website. Selain itu, mereka juga tahu audiens yang mengunjungi YouTube berharap bisa segera menemukan video yang dicari.
Baca Juga: Tips Desain Website
Saatnya Gunakan Header Website Keren!
Sampai sini, Anda sudah memiliki 9+ ide desain header website yang keren dan fungsional. Manakah yang paling tepat untuk website Anda?
Jika Anda bingung, tak ada salahnya lho memadukan satu jenis header dengan jenis lainnya. Yang penting, pastikan header website pilihan Anda mampu menjalankan fungsinya dengan tepat.
Akhir kata, selamat mencoba, ya! Jangan lupa tekan tombol Subscribe untuk mendapatkan info terkini web desain menarik lainnya!
Baca Juga: 11+ Website Inspirasi Footer Design Terbaik