Visual speaks first. Itu mengapa punya website yang apik nan estetis adalah sesuatu yang tak bisa ditawar. Cara termudah untuk membuat website WordPress dengan tampilan oke adalah dengan menggunakan bantuan page builder. Salah satu page builder yang sangat umum dipakai adalah Elementor.
Di artikel ini, Anda bisa mempelajari cara menggunakan Elementor. Anda juga bisa temukan informasi lengkap soal apa itu elementor, kelebihan dan kekurangannya, dan juga elemen web yang bisa dibuat page builder ini.
Artikel ini akan sedikit panjang. Jadi, tanpa berlama-lama lagi, mari kita mulai!
Apa itu Elementor?

Elementor adalah page builder yang khusus diciptakan untuk website berbasis WordPress. Dengan menambahkan plugin ini ke web, Anda bisa mempraktikkan cara membuat landing page. Anda juga bebas mengubah dan mendesain ulang tampilan web.
Bagaimana caranya? Jika dijelaskan secara singkat, beginilah kira-kira cara Elementor bekerja:
- Elementor membantu Anda mengubah tampilan dengan sistem bernama drag and drop. Terdapat sejumlah tombol elemen web ─ semacam teks, video, galeri, spacer, dsb ─ yang bisa diklik, ditaruh, dan disusun sesuai keinginan.
- Elementor memberi opsi bagi Anda untuk mengubah setiap halaman di website. Mulai dari post, custom post types, sampai dengan pages bisa didesain ulang. Opsi ini membuat Anda leluasa menyesuaikan nuansa tampilan dengan konten tertentu.
- Plugin ini bekerja di front-end website. Artinya, apa yang Anda lihat ketika mengustomisasi website akan jadi tampilan yang dilihat oleh pengunjung. Cara ini membuat Anda lebih efektif dalam mendesain. Apalagi kalau dibandingkan dengan desain sistem back-end yang sedikit rumit dan menyita waktu.
- Anda tak perlu kemampuan HTML atau PHP untuk desain website. Satu-satunya yang Anda butuhkan hanyalah kreativitas.
Ya, kira-kira begitulah garis besar cara kerja Elementor. Kini saatnya mengeksplor apa-apa saja yang bisa dibuat dengan plugin satu ini.
Apa yang Bisa Anda Buat dengan Elementor?
Sebelumnya disebutkan, Elementor bisa dipakai untuk mendesain setiap halaman pada website. Namun, apa saja yang bisa Anda buat jika sudah paham cara menggunakan Elementor? Berikut jawabannya:
- Landing pages ─ halaman khusus untuk mengajak pengunjung agar melakukan aksi tertentu. Entah itu dengan mengisi formulir, subscribe website, ataupun melakukan transaksi untuk produk atau layanan.
- Opt-in forms ─ formulir khusus yang disediakan untuk pengunjung. Dengan mengisi nama dan alamat email, pengunjung bisa mendapatkan akses konten premium atau langganan website. Anda bisa letakkan opt-in forms di mana saja Anda mau: sidebars, header, footer, atau di konten itu sendiri.
- Widget ─ berbagai elemen tambahan untuk melengkapi fungsi halaman. Semisal, login form, rekomendasi konten sejenis, peta, dan sebagainya. Baca juga rekomendasi widget terbaik untuk website WordPress.
- Pop-up ─ pesan atau iklan promosi yang muncul secara tiba-tiba ketika membuka website.
- Custom header and footer ─ elemen yang berisi identitas dan informasi spesifik seputar website. Terletak di bagian atas web (header) dan paling bawah (footer).
- Custom post types ─ pada dasarnya merupakan halaman konten biasa. Dengan Elementor, halaman konten tersebut bisa disesuaikan tampilannya menurut keinginan.
- Global widgets ─ widget yang bisa didesain sekali dan digunakan pada bagian-bagian web sekaligus.
Banyak sekali, bukan? Kalau Anda menginginkan satu solusi mudah untuk desain web, sudah tentu Elementor jawabannya. Cara memakainya mudah. Pun, ada banyak kustomisasi yang bisa dilakukan.
Mengenal Bagian-Bagian di Elementor Page Builder
Elementor menjanjikan satu solusi lengkap untuk desain web. Ada banyak fitur dan komponen yang termasuk di dalam pluginnya.
Sekilas ini jadi berita baik untuk pengguna WordPress. Artinya, Anda tak perlu menginstal tambahan aplikasi untuk mem-backup Elementor.
Namun, fitur sangat lengkap juga bisa sedikit merepotkan. Sebagai pemula, Anda bisa-bisa dibuat bingung karena banyaknya opsi dan elemen yang bisa ditambahkan.
Supaya memudahkan Anda, di bagian ini kami akan perkenalkan elemen-elemen di Elementor. Dengan begitu, Anda bisa merasa lebih familiar dalam menggunakan plugin satu ini.
Untuk mempermudah penjelasan, kami akan membagi bagian ini ke dalam tiga poin. Ketiga poin itu adalah:
- Tab options;
- Page settings;
- Elements library.
Lagi-lagi, kami ingatkan, pembahasan bagian ini akan sangat panjang. Akan tetapi, kami harap info yang panjang ini akan bermanfaat. Selain juga, kami yakin, tak ada web lain yang memuat tutorial selengkap ini.
Baik. Mari kita mulai jabarkan satu per satu bagian-bagian dari Elementor.
1. Tab options

Tab options terletak di bagian bawah Elementor side panel. Dilihat dari browser, panel ini terletak di sebelah kiri halaman.
Sejujurnya, Elementor tak mengeluarkan nama resmi untuk bagian ini. Akan tetapi, supaya mudah, kami sebut saja sebagai tab options. Sebab, bagian ini memang terdiri atas opsi-opsi berbentuk tab.
Nama tab dari kiri ke kanan: settings, navigator, history, responsive mode, dan preview changes. Deskripsi singkat seperti berikut:
- Settings ─ memuat pengaturan umum soal halaman (judul, status publikasi, featured image, opsi sembunyikan judul, dan page layout); pengaturan style halaman (opsi gaya latar belakang, warna latar, gambar, dan padding), dan custom CSS.
- Navigator ─ semacam daftar isi yang memuat komponen Elementor apa saja yang digunakan di sebuah halaman. Tab ini memudahkan Anda merunut dan mengatur tampilan halaman.
- History ─ mendaftar perubahan apa saja yang dilakukan pada halaman. Anda bisa dengan mudah undo atau redo sebuah aksi.
- Responsive mode ─ preview tampilan web di tiga layar berbeda, yaitu desktop, tablet, dan mobile. Ubah langsung untuk sesuaikan tampilan di resolusi layar yang diinginkan.
- Preview changes ─ lihat hasil desain web sebelum disimpan dan dipublikasi ke khalayak.
2. Page settings

Bagian ini memuat pengaturan basic Elementor. Terdiri dari tiga opsi yang berbeda, yaitu Style, Settings, dan Go To.
Di opsi style, Anda bisa menyesuaikan tampilan warna dan font dari website. Terdapat default color dan default font yang bisa diubah dengan bebas. Untuk mendapatkan warna yang pas, ada juga fitur color picker.
Opsi settings memuat pengaturan di WordPress dan pengaturan Elementor. Pengaturan di WordPress lebih banyak soal aktivasi fitur di Elementor. Sedangkan untuk pengaturan Elementor, Anda bisa menyesuaikan jarak antara konten, lebar konten, serta tampilan foto serta galeri.
Di bagian Go To, ada tiga hal yang bisa dilakukan. Finder dipakai untuk mencari elemen konten di Elementor dengan cepat dan mudah. Anda tak perlu mencari manual dengan scrolling di element library.
Lalu, opsi View Page sama dengan Preview changes. Opsi yang tak lain membolehkan Anda mengintip halaman sebelum menyimpan atau mempublikasikannya. Terakhir, Exit Dashboard adalah tombol yang bisa diklik ketika Anda memutuskan kembali ke halaman Dashboard.
3. Element library
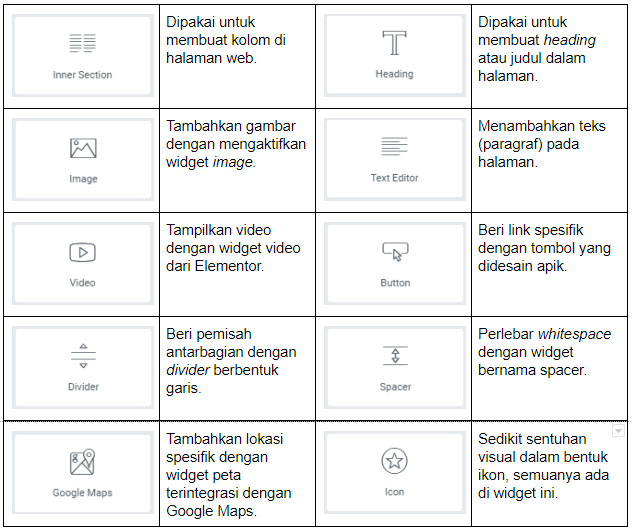
Element library berisi semua elemen yang bisa Anda tambahkan ke halaman website. Ada tiga jenis elemen yang bisa Anda pilih, yaitu basic, general, dan WordPress. Kami akan jabarkan deskripsi setiap elemen di bawah ini:
Basic memuat elemen-elemen sederhana yang terdapat di setiap konten.

General berisi widgets yang lebih advance dibandingkan widget basic. Terdapat lebih banyak elemen yang bisa ditambahkan.


WordPress merupakan pilihan widget bawaan dari WordPress. Kurang lebih isinya sama dengan yang ada di Elementor. Jika Anda menambahkan plugin seperti Jetpack, widgets dari plugin tersebut juga akan muncul.
Cara Menggunakan Elementor
Setelah cukup familiar dengan berbagai fitur dan bagiannya, kini saatnya Anda belajar bagaimana cara menggunakan Elementor. Di bagian ini, setidaknya Anda akan mengetahui tiga hal.
Pertama, cara menginstal Elementor. Kedua, cara menggunakan Elementor untuk mendesain web. Ketiga, cara mendesain halaman web dari nol.
Cara Menginstall Elementor
1. Klik menu Plugins > Add New. Lalu masukkan kata kunci Elementor di kolom pencarian sebelah kanan.

2. Klik tombol Install Now.
3. Tunggu beberapa saat hingga tombol berubah menjadi Activate. Kemudian klik tombol tersebut dan plugin sudah siap digunakan.
Cara Menggunakan Elementor untuk Mendesain Web
1. Seketika plugin aktif, Anda bisa melihat menu Elementor di Dashboard. Selain itu, tombol Edit with Elementor akan muncul di setiap halaman website. Untuk mengedit halaman, Anda tinggal klik tombol tersebut.

2. Untuk buat halaman dari template, tekan tombol bergambar folder.

3. Anda akan menemukan halaman khusus berisi templates. Ada templates berupa blocks atau susunan untuk teks pada halaman. Lalu ada juga Pages, yaitu template untuk keseluruhan halaman.

4. Ketika sudah menemukan desain yang diinginkan, klik tombol Insert di bawah desain.

5. Desain yang dimaksud akan muncul ke halaman yang diinginkan. Sekarang Anda tinggal ubah isinya. Bisa juga Anda menambahkan elemen pada bagian-bagian yang dirasa perlu.
6. Setelah kustomisasi dirasa cukup, Anda bisa simpan desain yang sudah dibuat. Cukup klik tombol panah kecil di samping kanan tombol Publish. Kemudian klik Save Draft.

Anda juga bisa juga klik Save as Template untuk jadikan desain sebagai template. Cara ini membuat Anda tak perlu lagi mendesain ulang tampilan yang persis ke halaman lainnya. Cukup load template dan sesuaikan konten dengan mudah.
Cara Mendesain dari Nol
1. Untuk mendesain halaman dari kanvas kosong, klik tombol +.

2. Tombol ini akan mengarahkan Anda ke pilihan structure halaman.

3. Setelah memilih structure yang cocok, halaman akan diisi dengan outline atau section. Dalam section ini Anda bisa tambahkan elemen-elemen yang ada di library.

4. Ketika proses desain selesai, Anda bisa Save Draft, Save as Template, atau Publish.
Kelebihan dan Kekurangan Elementor
Apa Anda sudah tertarik untuk memakai Elementor? Belum? Kalau begitu, coba kita daftar kelebihan dan kekurangan dari Elementor.
Kelebihan Elementor Page Builder
Sebagai plugin tambahan WordPress, Elementor menawarkan banyak sekali kelebihan. Setidaknya inilah yang Anda rasakan ketika menggunakan Elementor untuk mendesain website:
- Fitur lengkap dan sangat mudah digunakan.
- Terdapat banyak sekali elemen untuk ditambahkan di halaman web. Mulai dari fitur-fitur sederhana seperti teks, heading, gambar, spacer, dan sebagainya. Tetapi ada juga elemen yang lebih advance seperti tabs, menu anchor, accordion, toggle, dan banyak lagi lainnya.
- Anda bisa mengubah tampilan dengan bebas. Bahkan Anda bisa tambahkan detail yang tidak tersedia di tema WordPress.
- Lihat perubahan tampilan secara real-time.
- Terdapat opsi untuk kustomisasi tampilan di tiga jenis layar berbeda: dekstop, tablet, dan mobile.
- Setiap perubahan yang dilakukan di halaman terekam dengan baik. Anda bisa mengembalikan tampilan ke versi sebelum dengan sekali klik.
- Fitur yang ditawarkan untuk versi gratis sudah sangat lengkap. Apalagi dibandingkan dengan plugin page builder lainnya.
Kekurangan Elementor Page Builder
Tentu saja Elementor tak lepas kekurangan. Kalau Anda punya concern soal ini, kami coba beri gambaran hal-hal yang mungkin membuat Anda kurang puas.
- Elementor tak membolehkan Anda melakukan kustomisasi tampilan URL.
- Terkadang tampilan font dan teks tidak sinkron.
- Fitur-fitur penting sekelas Mailchimp, Confirmation Email, Hubspot dan sebagainya hanya tersedia dalam versi Pro.
Yuk Gunakan Elementor untuk Mendesain Website Anda!
Jadi, bagaimana? Cara menggunakan Elementor ternyata cukup mudah, kan?
Kalau Anda butuh tambahan inspirasi soal desain web, kami juga memiliki beberapa artikel yang bisa dibaca:
- 15 Cara Desain Blog Agar Tampil Keren dan Menarik
- Menentukan Warna Efektif untuk Desain Website Anda
- Rahasia Desain Website Profesional dengan Prinsip Gestalt
Kalau bicara soal performa cepat dan server selalu up, itu urusannya Niagahoster. Dapatkan performa website paling optimal dengan fitur hosting lengkap, support terbaik dan datacenter tier 4 yang canggih. Tunggu apa lagi? Pilih paket hosting sekarang.


Sy bikin web pake elementor. BUka di smartphne pake chrome bagus. Tapi begitu buka pake browser defaultnya ancur, acak-acakan, tumpang tindih, dll. Kenapa ya gan ?
Halo Mas Andi!
Di Elementor kan ada tiga opsi tampilan: dekstop, tablet, dan mobile. Kemungkinan besar, Mas Andi mengedit di bagian mobile saja dan belum menyesuaikan tampilan di versi dekstop maupun tablet. Coba dicek kembali ya, Mas. Semoga membantu 🙂
hallo Imas Indra,
mau nanya nih, apakah di elementor dapat mengedit untuk desktop sama mobile , bukannnya hanya bisa pilihnya satu saja, mohon pencerahannya,
terima kasih
Gan, gimana cara pasang template header yg ada di elemtor, sy berkali2 coba pasang tapi error terus, apa karna elemntor pro sy hasil crak ya
Hai kak. Ya, kemungkinan besar karena Elementor Pro bukan versi resmi jadi ada masalah kompatibilitas terhadap template header.