Cara Membuat Landing Page yang Efektif dan Menghasilkan
Sebagai pemilik bisnis online, Anda perlu membuat landing page yang efektif untuk website Anda. Sebab, halaman ini bisa menjadi salah satu strategi marketing online yang mampu menarik pelanggan baru dan traffic ke website.
Di artikel ini, kami akan menjelaskan cara membuat landing page dan tips seputar cara mengoptimalkannya. Yuk, baca dan simak sampai selesai ya!

Apa Itu Landing Page?
Landing page adalah halaman web statis yang difokuskan untuk menghasilkan prospek melalui tindakan tertentu yang dilakukan oleh pengunjung atau pelanggan. Halaman ini bisa berupa halaman tersendiri yang ditautkan ke website utama, atau terintegrasi sebagai bagian dari website.
Fokus landing page bisa berbeda-beda tergantung pada jenis bisnisnya. Umumnya, tujuan halaman ini adalah mengajak orang-orang untuk melakukan pendaftaran guna mendapatkan uji coba gratis, berlangganan newsletter mingguan, atau menambahkan produk ke keranjang dan wish list.
Fungsi Landing Page
Saat membuat website, homepage website biasa akan berisi berbagai elemen seperti menu, post, link, dan sidebar. Banyaknya elemen ini justru membuat website terlihat berantakan.
Dengan membuat landing page, perhatian utama pengunjung akan tertuju pada satu tindakan sederhana, yaitu konversi. Hal ini tentu saja sangat bermanfaat bagi pertumbuhan bisnis.

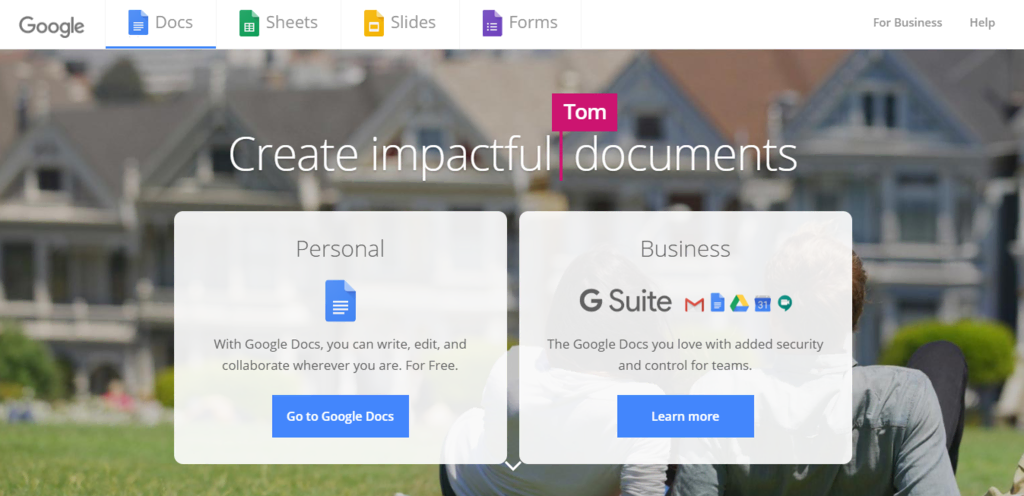
Sebagai contoh, saat Anda scroll landing page Google Dokumen, perhatian Anda akan diarahkan pada nilai manfaat produk yang jelas dan call to action (CTA). Ini seolah-olah ‘membujuk’ pengunjung untuk menggunakan layanan Google Dokumen setiap kali ingin membuat dokumen online.
Landing page juga menaikkan tingkat respons pengunjung, karena bisa menjadi sarana yang mendorong mereka melakukan tindakan utama yang Anda inginkan. Tingkat konversi rata-ratanya adalah 2,35%, dan nilainya bisa 3 hingga 5 kali lebih tinggi bagi 10% perusahaan terkemuka.
Upaya pemasaran, pengeluaran untuk iklan, dan jangkauan media sosial akan memberikan hasil yang jauh lebih baik kalau Anda mengarahkan pengunjung ke landing page yang efektif apabila memungkinkan.
Cara Membuat Landing Page yang Menghasilkan
Berikut adalah beberapa langkah yang perlu dilakukan sebelum mulai membuat landing page.
Tentukan Target Konversi
Tentukan tindakan apa yang paling efektif untuk landing page Anda sesuai dengan jenis bisnis yang Anda jalankan.
Apa tujuan akhir Anda? Apakah ingin pengunjung melakukan pembelian, mendaftar langganan bulanan, atau mendownload aplikasi?
Untuk mencapai tujuan tersebut, Anda perlu membaginya menjadi beberapa target yang lebih kecil. Anda bisa mengajak orang-orang untuk mendaftar uji coba gratis 30 hari, mendapatkan ebook gratis, newsletter mingguan, atau voucher diskon.
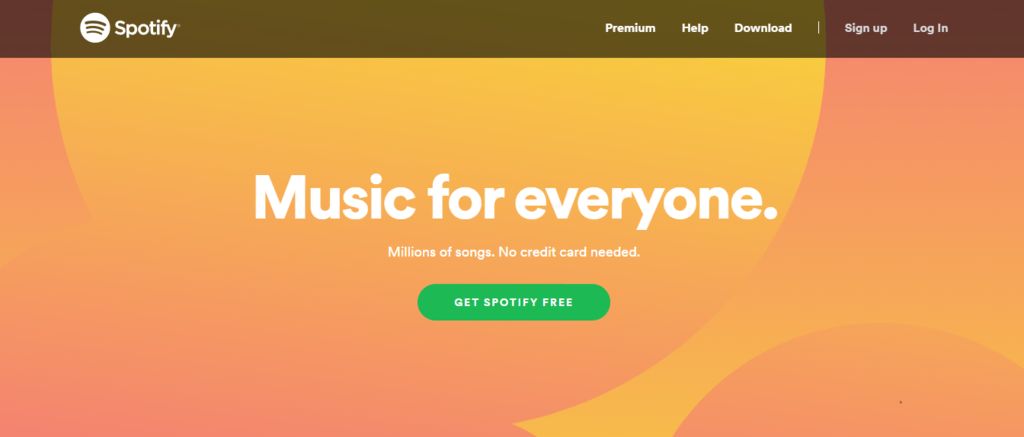
Misalnya, landing page Spotify mengarahkan Anda untuk mendaftar dan menggunakan versi gratisnya. Sayangnya, Anda akan mendengar iklan di antara lagu yang diputar. Kalau ingin terus mendengarkan lagu tanpa diganggu iklan, Anda harus berlangganan paket premiumnya.
Kenali audiens Anda dan selalu jadikan mereka sebagai bahan pertimbangan utama. Lakukan analisis terhadap target audiens dan perilakunya. Cari tahu kelompok user yang menjadi mayoritas, dan tempatkan diri Anda di posisi mereka. Pahami apa yang mereka butuhkan.
Landing page Anda harus fokus pada pengoptimalan target tingkat konversi tersebut.
Tulis Proposisi Nilai Langsung yang Jelas
Proposisi nilai adalah nilai manfaat produk atau layanan yang Anda tawarkan.
Setelah menentukan target konversi, Anda harus menjelaskan manfaat yang akan didapat pengunjung kalau melakukan tindakan yang Anda targetkan. Hindari kata-kata umum seperti “Solusi terbaik untuk hidup Anda” atau “Temukan kebahagiaan Anda di sini”.
Jelaskan manfaat produk Anda secara singkat, meyakinkan, dan spesifik. Pesan tersebut harus mudah dipahami pengunjung. Kalau perlu, tambahkan tagline keren namun sederhana, asalkan masih mendukung proposisi nilai utama.
Nah, sekarang kembali ke Spotify sebagai contoh. Spotify menggunakan tagline “Music For Everyone” (Musik untuk Semua Orang) dengan deskripsi tambahan “Millions of songs. No credit card needed” (Jutaan lagu. Tanpa kartu kredit).
Ini menunjukkan bahwa proposisi nilai Spotify adalah menyediakan musik untuk semua orang, dengan manfaat berupa koleksi lagu yang sangat banyak dan bisa didengarkan secara gratis.
Buat CTA yang Sulit Ditolak
Setiap landing page harus memiliki CTA yang terlihat jelas dan mudah dipahami. CTA (Call-to-Action) adalah elemen utama yang akan mendorong pengunjung untuk melakukan langkah selanjutnya atau tindakan yang diperlukan.

Baik berupa tombol maupun formulir, buatlah CTA yang mudah ditemukan dan diklik. Gunakan warna-warna cerah yang kontras dengan warna utama landing page.
Di landing page Spotify, mereka menggunakan CTA berupa tombol berwarna hijau yang terlihat mencolok dari latar belakang kuning dan oranye.
Teks CTA juga harus singkat, bisa ditindaklanjuti, dan langsung ke intinya. Ukuran font harus cukup berbeda dari teks yang lain. Pastikan setiap gambar atau elemen desain yang Anda tambahkan mendukung CTA utama dan tidak mendistraksi pengunjung website.
Berikut beberapa contoh CTA yang umum digunakan:
- Langganan newsletter kami
- Baca artikel lainnya
- Mulai sekarang
- Beli sekarang
- Uji coba gratis
Setelah Anda menentukan akan membuat layout seperti apa, sekarang saatnya membuat landing page.
Membuat Landing Page dengan Website Builder

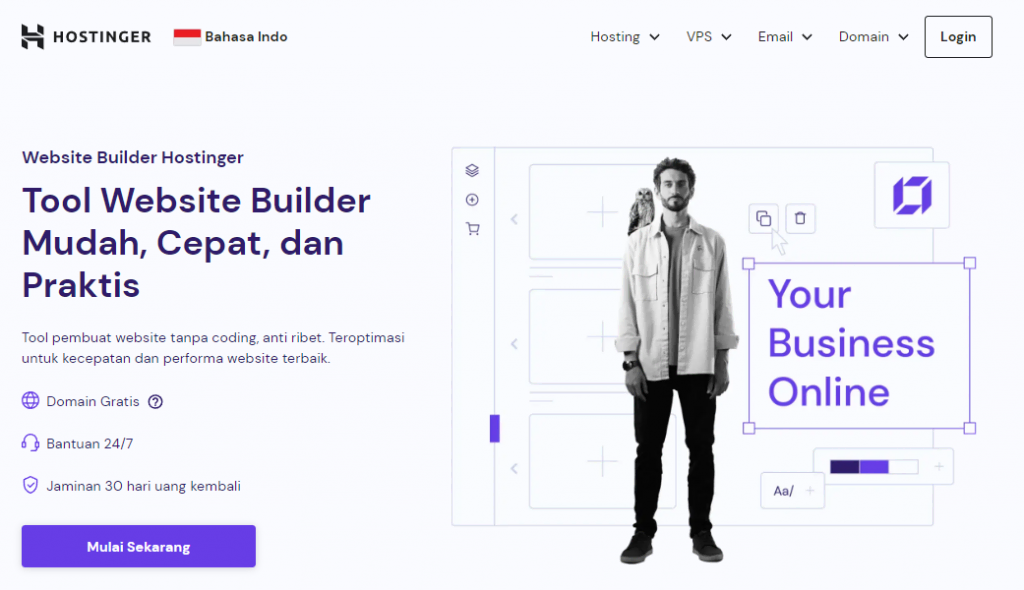
Anda bisa membuat landing page terpisah dengan tool builder dari Hostinger. Selain gratis dan mudah, tool ini juga tool ini juga telah dioptimalkan untuk membuat halaman landing yang ringkas dan memiliki tingkat konversi tinggi.
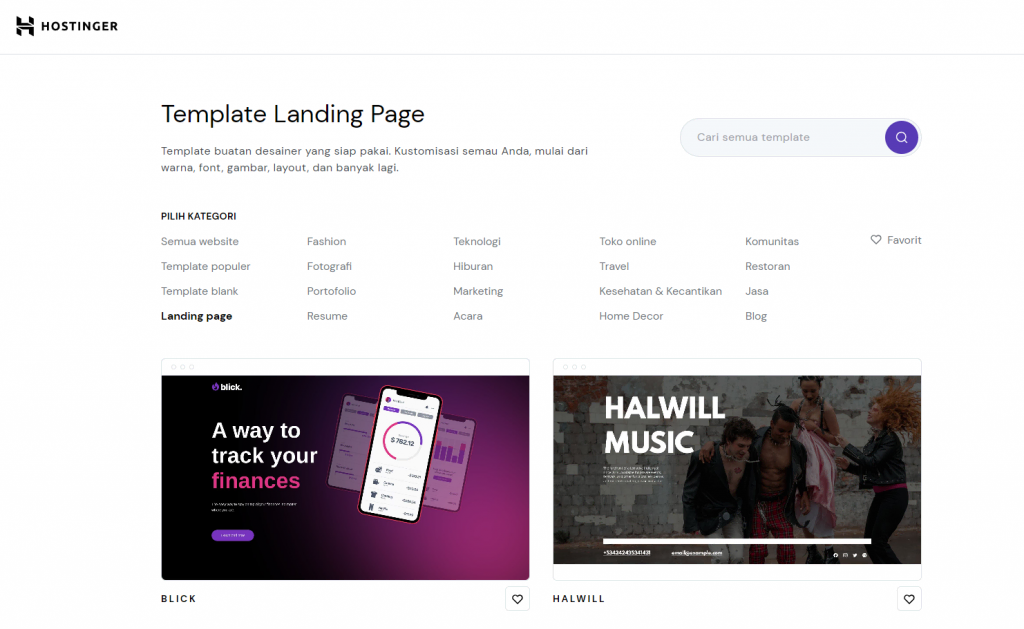
Anda tidak perlu memulai dari nol karena ada banyak sekali pilihan template buatan desainer yang bisa dikustomisasi dan siap pakai. Template ini juga SEO-friendly, jadi Anda tidak perlu khawatir peringkat website Anda di SERP akan menurun.
AI Heatmap juga berguna untuk mengumpulkan berbagai insight, seperti tempat untuk menampilkan tombol CTA dan informasi utama. Kalau Anda tidak tahu konten apa yang akan disajikan di landing page, AI Writer siap membantu membuatkan teks untuk Anda.
Berikut langkah-langkah membuat landing page dengan website builder:
- Dapatkan paket website builder yang sudah menyertakan domain gratis dan hosting.
- Setelah itu, login ke hPanel dan pilih template landing page.

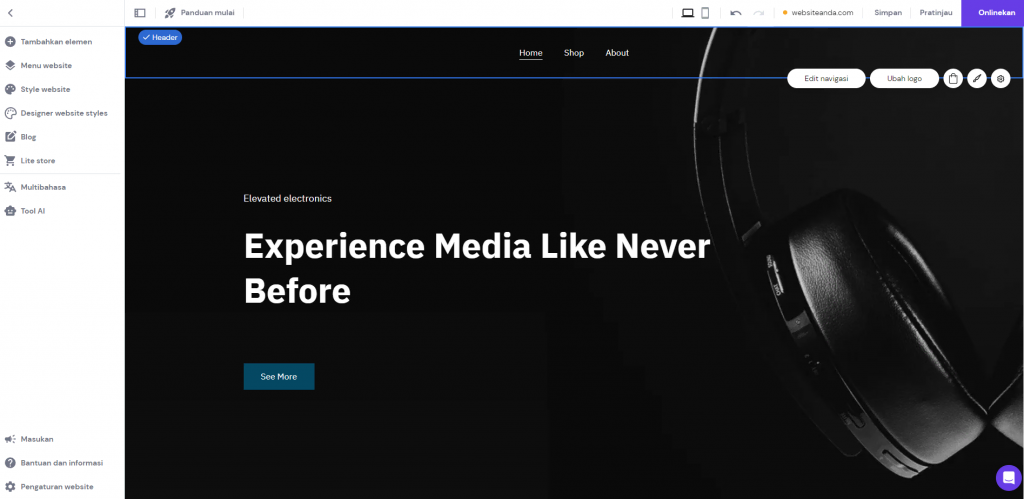
- Sesuaikan tampilan landing page Anda. Klik Add Elements lalu tambahkan tombol, gambar, atau teks CTA menggunakan fitur drag & drop.

- Lihat Pratinjau website di versi desktop dan seluler. Pastikan layoutnya sudah bagus di kedua ukuran layar.
- Setelah puas dengan hasilnya, klik Onlinekan website untuk meluncurkan landing page Anda.

Cara Membuat Landing Page di WordPress
Kalau sudah memiliki website WordPress dan memutuskan untuk menambahkan landing page ke website Anda, ikuti langkah-langkah di bawah ini:
- Di dashboard WordPress, arahkan kursor ke Pages dan pilih Add New. Atau, cukup edit Homepage Anda.
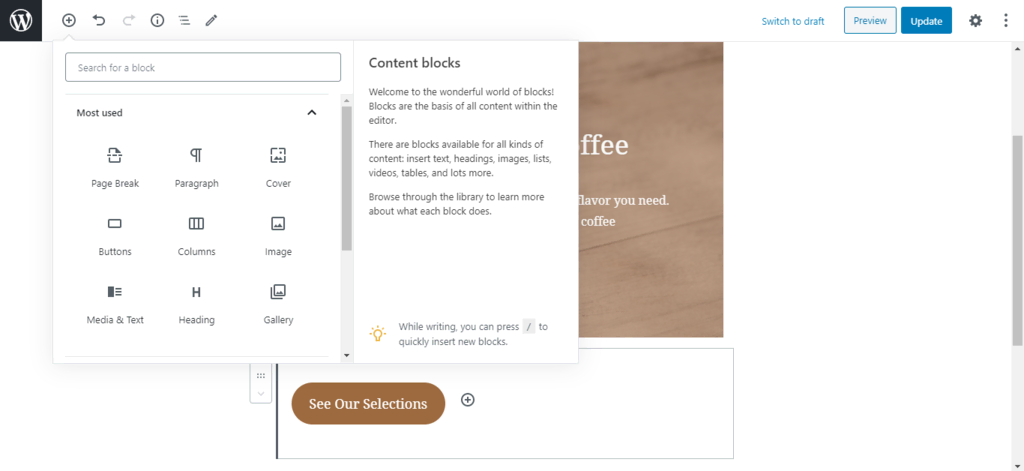
- Klik tombol Add block di pojok kiri atas block editor. Tambahkan elemen desain landing page seperti judul, cover, teks, dan tombol.

- Publikasikan landing page dengan mengklik Publish, lalu kembali ke dashboard.
- Arahkan kursor ke Appearance dan pilih Customize. Pilih Homepage Settings, lalu opsi A static page. Tetapkan landing page sebagai Homepage. Pastikan Anda memiliki halaman blog yang dibuat untuk postingan Anda.
Opsi lainnya adalah menggunakan plugin WordPress seperti SeedProd. Plugin bisa menjadi cara yang lebih mudah untuk membuat landing page. SeedProd adalah plugin landing page populer dengan antarmuka drag-and-drop yang mudah digunakan dan memiliki lebih dari 150 template landing page.
Tips Membuat Landing Page yang Bagus
Setelah diluncurkan, Anda mungkin perlu memastikan apakah landing page Anda mampu menghasilkan konversi. Berikut beberapa tips yang harus Anda lakukan selanjutnya:
Gunakan Google Analytics untuk Memantau Konversi
Google Analytics bisa menjadi solusi yang tepat untuk menentukan sasaran landing page Anda. Dengan tool ini, Anda bisa memantau seberapa baik performa halaman landing dengan mengamati tingkat konversi.
Tool ini memiliki sistem pelaporan yang bisa membantu proses pemantauan, seperti:
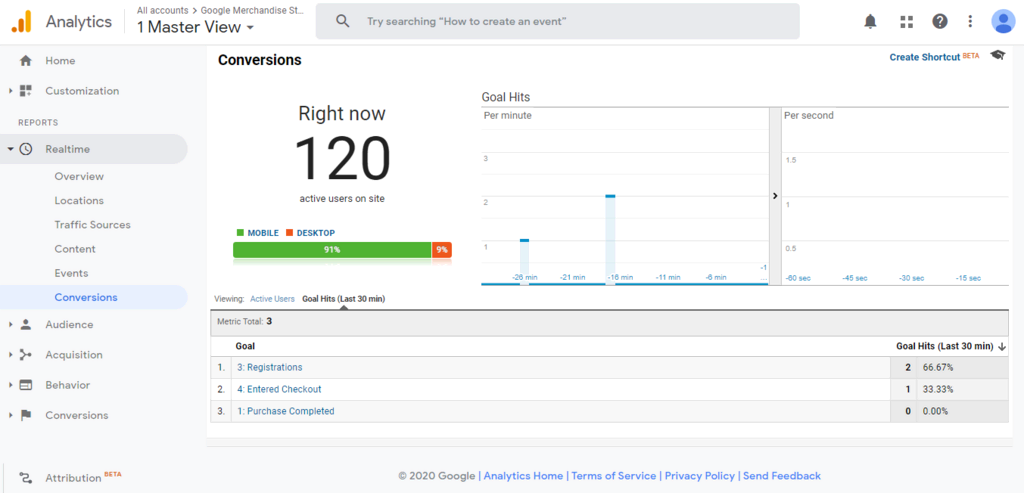
- Realtime conversion reports yang bisa Anda gunakan untuk melihat aktivitas landing page.

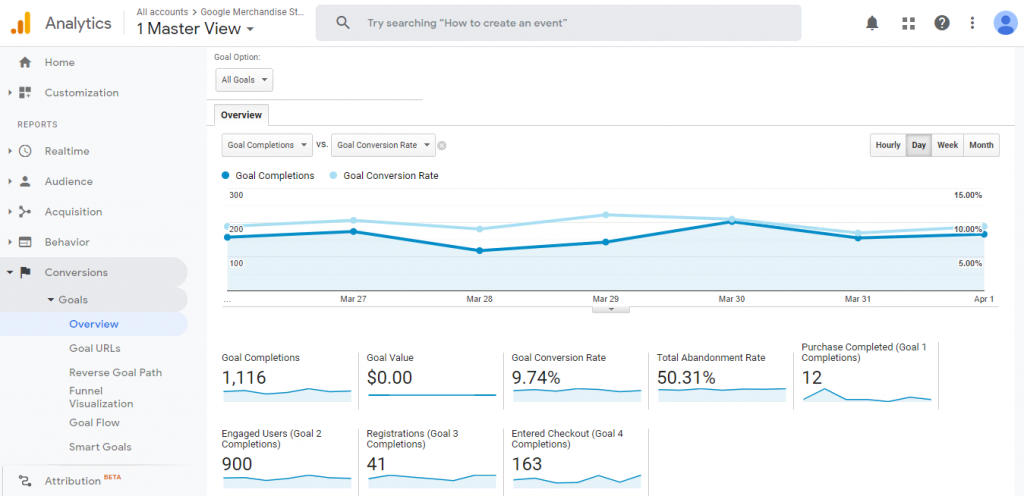
- Conversions Overview yang memiliki metrik tentang Goal Completions (Keberhasilan Sasaran) dan Goal Conversion Rates (Tingkat Konversi Sasaran).

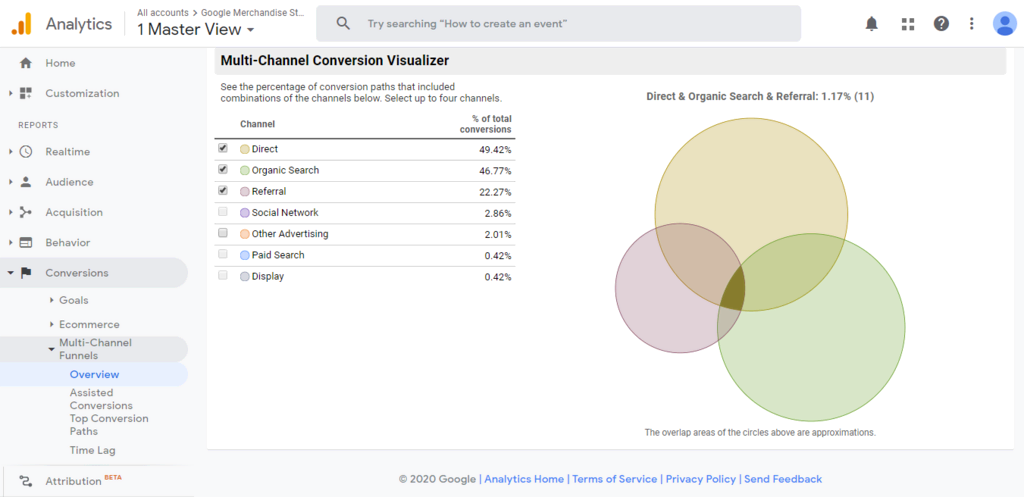
- Multi-channel Conversion Visualizer yang menampilkan informasi tentang sumber konversi.

Gunakan Google Analytics untuk mendapatkan insight yang bermanfaat bagi sesi brainstorming terkait cara mengoptimalkan landing page.
Lakukan A/B Testing untuk Landing Page
Kalau memiliki beberapa versi landing page, Anda bisa membandingkannya menggunakan tool A/B Testing. Langkah ini bisa membantu Anda memutuskan desain mana yang akan tetap dipakai.
Google Optimize memiliki tool A/B Testing yang terintegrasi ke Analytics dan memungkinkan Anda menjalankan beberapa versi halaman web yang sama. Prosesnya cepat dan mudah, karena eksperimen bisa diluncurkan hanya dengan beberapa klik.
Ubah warna dan posisi tombol atau gunakan CTA yang berbeda, lalu lihat apakah Anda bisa menghasilkan lebih banyak konversi. Selain itu, kalau jumlah pengunjung menurun, Google Optimize bisa membantu mencari tahu penyebabnya dengan mempelajari data Analytics Anda.
Anda juga bisa mengecek apakah landing page builder yang digunakan memiliki fitur A/B Testing bawaan. Atau, kalau menggunakan WordPress, Anda bisa memanfaatkan plugin gratis seperti A/B Testing for WordPress.
Kesimpulan
Selesai! Sekarang Anda sudah tahu apa itu landing page beserta cara membuatnya.
Landing page adalah halaman web tersendiri yang berfungsi untuk membujuk pengunjung agar melakukan tindakan yang diinginkan oleh pemilik website. Contohnya adalah agar mereka membeli produk, atau mengirimkan informasi kontak.
Bagi pemilik bisnis, penting sekali untuk membuat landing page karena bisa meningkatkan konversi dan penjualan.
Anda bisa membuat dan meluncurkan landing page dengan website builder dari Hostinger atau WordPress. Pastikan landing page tersebut memiliki tujuan yang pasti, proposisi nilai langsung yang jelas, dan call-to-action (CTA) yang menarik.
Untuk memaksimalkan fungsinya, pantau performa landing page Anda menggunakan Google Analytics, atau tool A/B Testing kalau Anda memiliki beberapa landing page. Semoga berhasil!

![Cara Membuat Brand Sendiri: 10 Strategi Menuju Sukses [2024]](https://www.hostinger.co.id/tutorial/wp-content/uploads/sites/11/2024/02/cara-membuat-brand-sendiri-dan-mengembangkannya-sampai-sukses.webp)


Komentar
June 24 2022
Terima kasih atas semua masukan nya semoga ini bisa bermanfaat