Ketika Anda mengunjungi sebuah halaman website terkadang melihat terdapat gambar bergerak secara otomatis. Bagian itu biasanya menampilkan informasi terkait promo atau gambaran produk. Ketika Anda menjumpainya di halaman blog biasanya digunakan untuk menampilkan feature image artikel terakhir. Fitur untuk menampilkan gambar bergerak ini dikenal dengan nama sliders atau disebut juga dengan nama carousel.
Slider di website dapat Anda pasang dengan mudah. Selain itu juga mempunyai beberapa manfaat. Supaya lebih mudah memahami, artikel ini akan membahas mengenai apa saja manfaat slider dan cara membuat slider di WordPress dengan mudah.
Memanfaatkan Sliders di Website
Slider atau carousel merupakan satu di antara beberapa fitur website yang sering digunakan. Fitur ini akan menampilkan gambar yang berganti secara otomatis atau ketika Anda melakukan klik, maka gambar akan melakukan transisi dengan sendirinya. Anda mungkin lebih mengenal fitur ini dengan nama slideshow.
Slider menampilkan informasi artikel terbaru atau artikel yang sengaja disematkan (pinned) supaya dapat tertampil di halaman pertama. Hal ini akan memudahkan pengunjung untuk membuka artikel terbaru.
Selain itu, bagi Anda yang mempunyai website e-commerce dapat memanfaatkan fitur slider untuk mengenalkan produk yang sedang dipromosikan, produk dengan penjualan terbanyak, atau produk andalan. Konten yang tertampil di bagian slider dapat mencuri perhatian pengunjung lebih besar daripada konten yang lainnya.
Agar konten yang ada di slider dapat menarik perhatian pengunjung lebih besar, Anda dapat melakukan beberapa variasi di slider. Slider memungkinkan Anda untuk menambah beberapa efek atau modifikasi. Misalnya saja menambahkan efek transisi, memodifikasi teks, dan bahkan membuat tombol yang unik di slider.
Dengan memanfaatkan berbagai fitur ini, Anda dapat mengubah tampilan slides yang membosankan menjadi lebih menarik dan indah. Tentu saja hal ini juga dapat mempengaruhi kesan pengunjung ketika mengunjungi halaman website Anda.
Kapan Sebaiknya Memasang Slider di Website?
Meskipun ada banyak manfaat slider di website, ada baiknya lebih bijak kapan harus menambahkan slider di dalam website. Anda harus melihat terlebih dahulu tipe website dan apa tujuannya.
Ada beberapa pilihan pemasangan slider di website. Kebanyakan website memasang hero slider di bagian paling atas. Ini difungsikan sebagai pengganti header.
Selain penggunaan slider untuk menggantikan header, beberapa pengembang website memasang slider justru di bagian bawah. Tujuannya tidak lain karena ingin menampilkan beberapa komentar atau testimoni dari pelanggan yang pernah bekerja sama.
Sedangkan di website berita, slider tidak hanya untuk menampilkan konten tertulis saja, tapi juga beberapa video singkat secara otomatis berjalan terkait dengan berita yang sedang dibaca. Pemasangan konten seperti ini dapat menarik pengunjung untuk melihat video yang disuguhkan.
Terlalu banyak slider yang Anda pasang di halaman website bisa mengakibatkan website tidak berjalan dengan baik. Slider yang memuat konten yang cukup besar dapat membuat website lambat untuk diunduh dan navigasi pengunjung menjadi kacau. Namun jika Anda dapat memanfaatkannya dengan bijak, slider dapat menjadi senjata ampuh untuk lebih banyak mendapatkan klien.
Cara Membuat Slider di WordPress
WordPress secara default memang tidak menyediakan pilihan fitur slider, tapi Anda dapat memasangnya sendiri. Supaya dapat menggunakan fitur ini, Anda harus menginstall plugin yang fungsinya untuk menambahkan slider di dalam tema.
Ada banyak macam plugin slider yang tersedia di WordPress, akan tetapi pada artikel ini kita akan menggunakan bantuan plugin Master Slider untuk membuat slide post di WordPress.
Master slider mempunyai banyak fitur di dalamnya. Anda dapat memasangkan berbagai tipe slider dengan opsi yang tersedia. Di samping itu, plugin ini sepertinya cukup mudah untuk digunakan –bahkan bagi orang awam sekalipun.
Ada tiga langkah yang perlu Anda lakukan untuk menginstal dan memasangkan slider menggunakan plugin ini. Berikut ini cara membuat slider otomatis di blog menggunakan plugin Master Slider di WordPress:
Langkah 1: Membuat slider di WordPress dan Menambahkan Media yang Hendak Digunakan
Anda pertama kali harus menginstall master slider melalui menu plugin yang ada di dashboard WordPress, melalui “Dashboard » Plugin » Add New”.

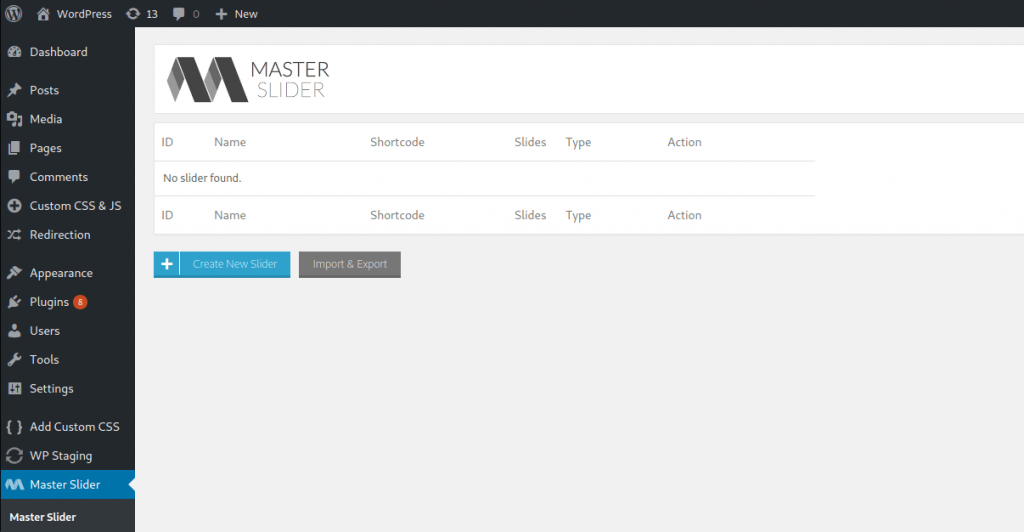
Setelah plugin ini terinstall dan diaktifkan, cari tab Master Slider di dashboard. Ketika Anda buka menu ini, Anda akan menemukan daftar semua slider yang aktif di WordPress. Namun jika kosong berarti belum ada slider aktif di dalam WordPress. Anda tinggal klik Create New Slider untuk menambahkan slider baru ke dalam website Anda.

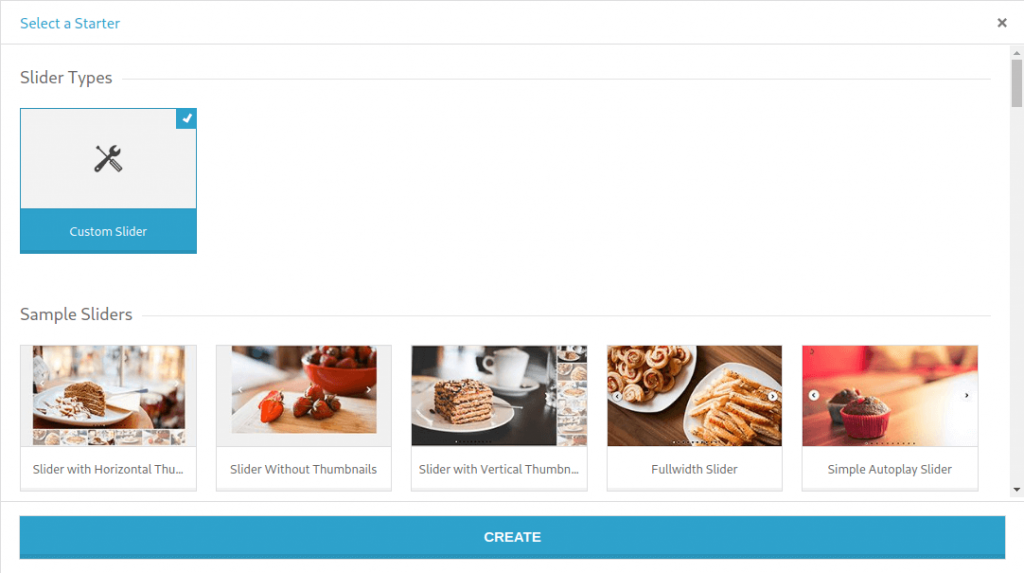
Ketika tombol “Create New Slider” Anda klik, akan muncul jendela untuk memilih tipe slider yang ingin Anda buat. Anda punya 8 pilihan slider, termasuk horizontal slider dengan dan tanpa thumbnails:

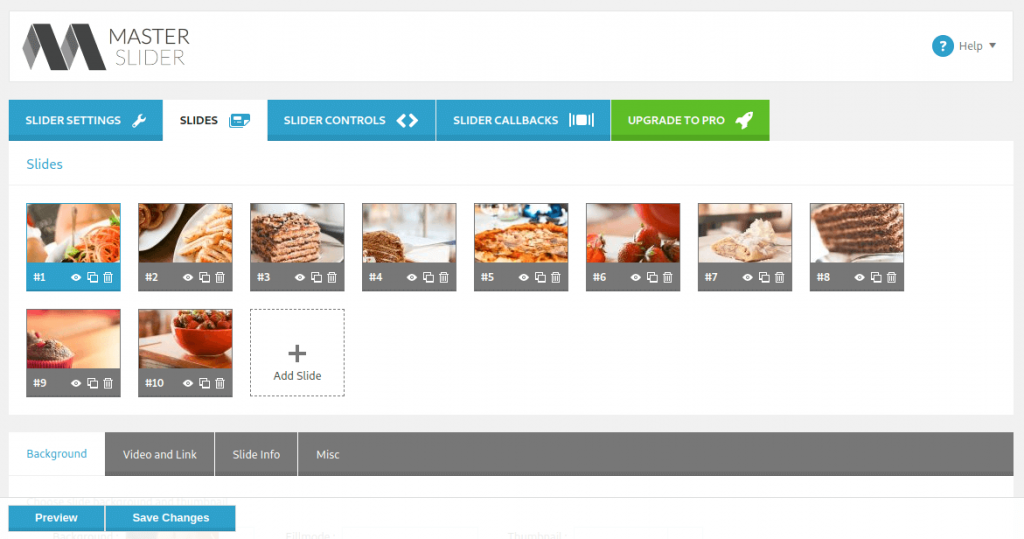
Anda dapat memilih Sample Sliders sesuai dengan kebutuhan. Pada contoh di artikel ini menggunakan Slider with Horizontal Thumbnails. Anda kemudian akan diarahkan ke pengaturan slides. Pada tab ini Anda dapat menambahkan ke slider dengan menggunakan WordPress uploader atau dengan memilih gambar yang sudah ada di media penyimpanan Anda.

Anda dapat menambahkan gambar atau foto ke dalam slider menggunakan menu ini. Setelah selesai, gambar slider sudah siap digunakan, jangan tutup menu terlebih dahulu. Ada beberapa pengaturan yang perlu Anda sesuaikan.
Langkah 2: Mengkonfigurasikan Slider WordPress
Pada menu yang sama, ketika Anda scroll ke bawah terdapat pengaturan slider lainnya. Anda dapat menyesuaikan tampilan dan berbagai tambahan fitur melalui menu di bawahnya.
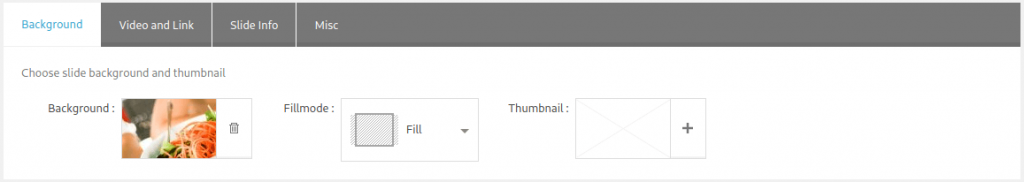
Pilihan pengaturan pertama adalah Background. Di bagian background Anda dapat mengkonfigurasi gambar background, teks, warna, dan fillmode untuk setiap slider. Selain itu, Anda dapat memilih Thumbnail dari background yang Anda tambahkan.

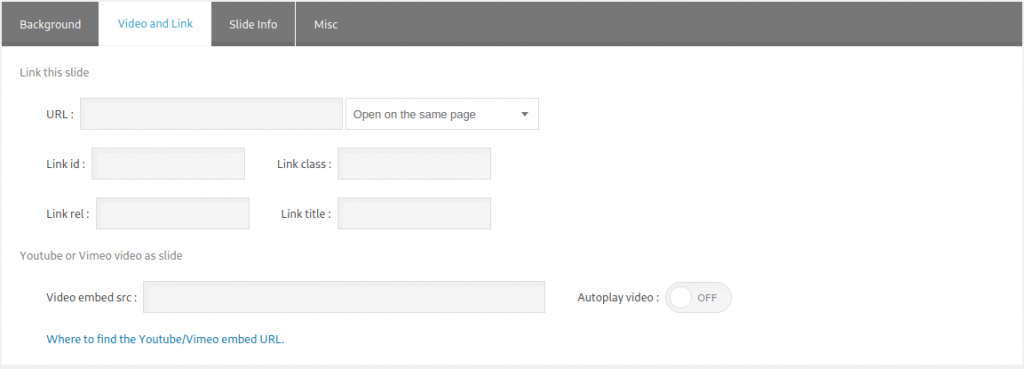
Di samping tab Background, terdapat tab Video and Link. Tab ini digunakan untuk menambahkan link URL ketika gambar diklik oleh pengunjung website. Anda dapat memilih untuk menampilkan halaman sumber gambar atau mengarahkannya ke halaman yang lain melalui tab ini.

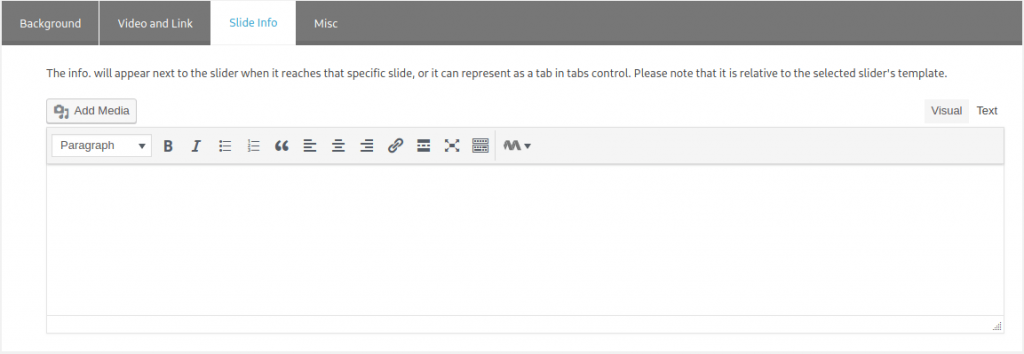
Atau di sampingnya lagi Anda dapat menambahkan informasi terkait dengan slide menggunakan Slide Info. Informasi yang Anda tambahkan di sini akan muncul di dalam slider ketika pengunjung menjangkau slide yang spesifik. Perlu menjadi catatan bahwa ini relatif terhadap template slide yang Anda pilih.

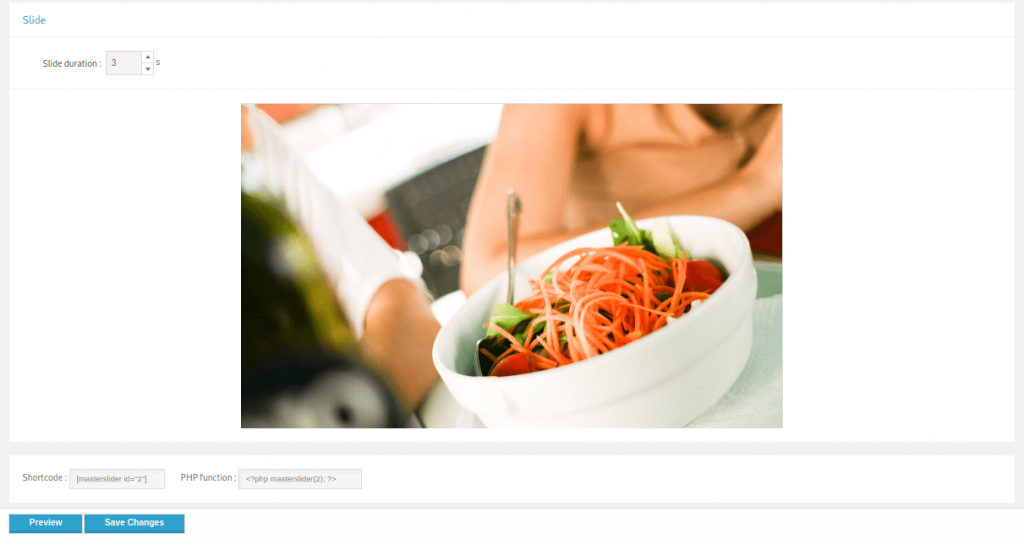
Setelah Anda selesai memasukkan beberapa pengaturan tambahan, ini berarti Anda sudah selesai menyelesaikan pengaturan slider untuk website. Hal yang perlu Anda lakukan sekarang akan melakukan review terhadap slider yang sudah Anda buat. Caranya tinggal scroll saja ke bawah dan Anda dapat melihat gambar serta tampilan slider yang nantinya muncul di website.

Setelah selesai di Tab Slides, Anda dapat melanjutkan pengaturan melalui Tab Slider Setting, Slider Control, dan Slider Callbacks. Ketiga tab ini dapat Anda gunakan untuk mengatur berbagai pengaturan slider lainnya.

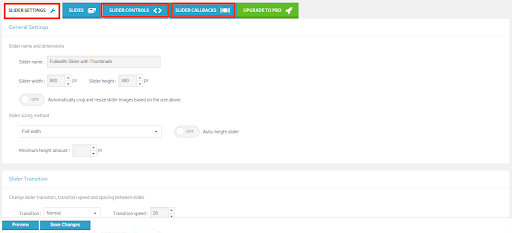
Misalnya di dalam Slider Setting, Anda dapat mengatur nama slider, ukuran slider, dan metode yang digunakan slider ketika berjalan di website. Di dalam pengaturan ini Anda juga dapat mengatur pemotongan dan penyesuaian ukuran gambar secara otomatis berdasarkan ukuran yang disesuaikan sebelumnya.
Selain pengaturan di atas, di dalam Slider Setting Anda juga dapat pengaturan transisi yang diterapkan di slider dan juga navigasi yang ingin digunakan. Anda dapat menyesuaikan semuanya di sini. Sayangnya untuk versi gratis Master Slider, Anda hanya bisa menggunakan dua efek: Normal dan Fade.
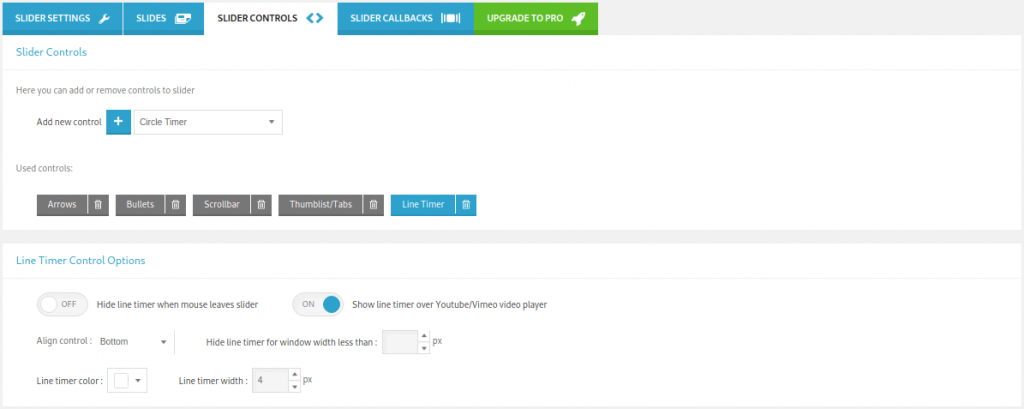
Sedangkan untuk Tab Slider Control, pengaturan yang dapat Anda lakukan seperti memilih tipe kontrol yang ingin diaktifkan. Arrows adalah tipe kontrol default yang ditawarkan plugin.

Setelah semua pengaturan yang ada, jangan lupa klik Save Changes untuk menyimpan pengaturan yang sudah Anda buat.
Langkah 3: Menampilkan Slider di Halaman Manapun yang Diinginkan
Hal terakhir yang perlu Anda lakukan adalah menambahkan slider ke dalam halaman atau postingan yang hendak diberi slider di dalamnya.
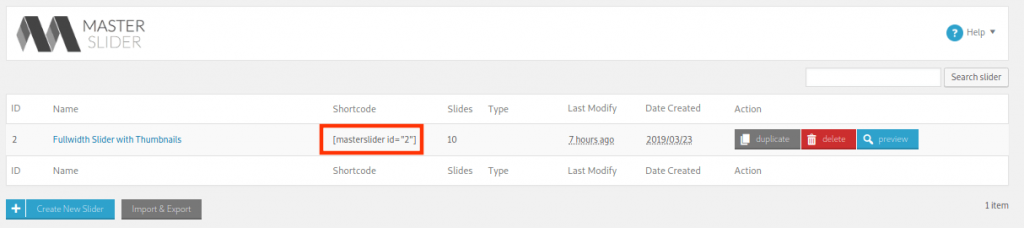
Setelah Anda selesai membuat slider tadi, akan terdapat list slider yang sudah dibuat. Setiap list mempunyai shortcode di sampingnya. Maka dari itu, Anda tinggal menyalin shortcode yang tersedia kemudian menambahkannya ke dalam halaman atau postingan.
Untuk mendapatkan shortcode, buka Tab Master Slider yang ada di dashboard WordPress.

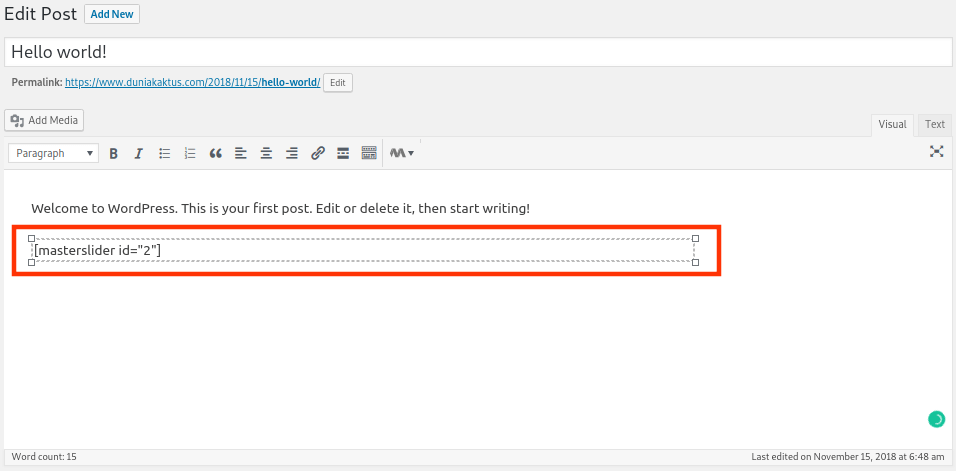
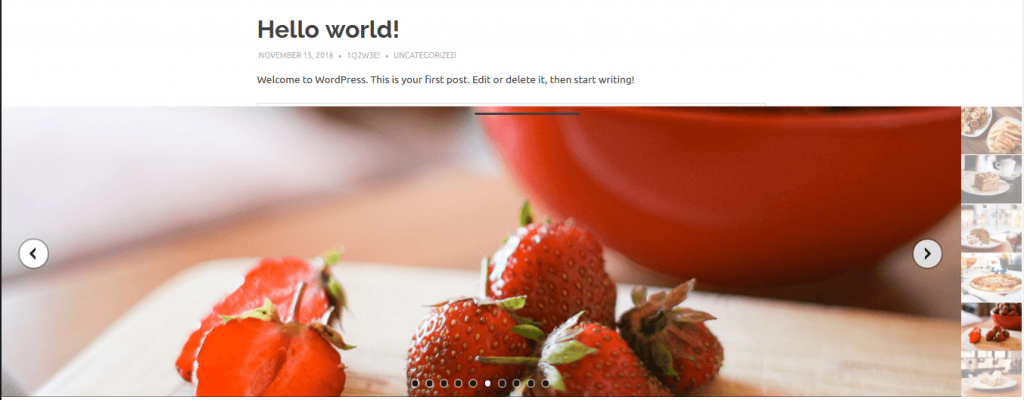
Salin shortcode slider yang ingin ditambahkan, kemudian buka editor halaman atau postingan, dan tempelkan shortcode di mana saja untuk memunculkan slider di WordPress. Di bawah ini adalah contoh penggunaan slider di dalam postingan.

Setelah Anda masukkan, jangan lupa klik “Update” untuk menerapakan perubahan yang dilakukan. Saat Anda buka postingan yang sudah ditambahkan slider, maka tampilannya akan menjadi seperti di bawah ini. Maaf sedikit berantakan, karena ini ‘hanya contoh’.

Anda dapat membuat slider di WordPress sebanyak mungkin dengan menggunakan plugin Master Slider. Untuk menghapus slider yang sudah tidak digunakan lagi, masuk ke tab Master Slider, lalu pilih delete (ikon keranjang sampah).
Kesimpulan
Meskipun pemasangan slider di WordPress dapat dilakukan secara manual, tetapi ketika menggunakan plugin pemasangan slider di WordPress menjadi lebih mudah dan sederhana. Anda hanya cukup melakukan proses instalasi dan aktivasi plugin. Proses konfigurasi yang disuguhkan pun cukup mudah dimengerti karena sudah menggunakan interface yang sederhana.
Semoga artikel cara membuat slider di WordPress ini memberikan manfaat untuk Anda dan mempermudah proses menambahkan slider di website Anda.
Dibawah ini beberapa rekomendasi artikel kami untuk membantu mengembangkan website/blog WordPress:
- Cara Mengganti Font di WordPress (Otomatis dan Manual)
- Panduan Mengelola Multiple WordPress dari Satu Dashboard
- Cara Membuat Website Multibahasa di WordPress
- Cara Membuat Custom Login di WordPress
- Cara Mudah Menghilangkan Sidebar WordPress
Jika ada pertanyaan atau informasi tambahan jangan sungkan untuk mengirimkannya melalui kolom di bawah ini, atau jika Anda ingin mendapatkan informasi terbaru dari kami silakan mengisi form subscribe.


Terima kasih banyak gan,…. telah membantu kesulitan saya selama ini
Halo,
Terima kasih atas artikelnya. Tetapi, saya pikir gambar gambar rusak (hilang)? Saya sesudah coba pakai Firefox dan Chrome. Masalah sama dengan dua duanya browsers.
Terus, saya mau tahu kalau anda coba plugin lain? Seperti Slider Revolution atau LayerSlider WP?