Kesan pengunjung terhadap website, 94% terkait desain. Oleh karena itu, penting untuk membuat desain yang baik. Untuk memastikan website mampu menarik pengunjung, Anda perlu mengetahui trend web design terbaru.
Namun, saat membuat website, Anda sebagai perancangnya mungkin bingung mencari inspirasi web design yang menarik. Apa saja ya trend website terbaik tahun ini?
Nah, Anda tidak salah tempat. Di artikel ini, Anda akan mengetahui trend web design di tahun iniuntuk membantu Anda merancang website yang ngehits!
12 Trend Web Design yang Menarik dan Hits di 2023
Mencari sendiri trend web design 2023 tentu akan menyita banyak waktu. Tapi, tak perlu khawatir. Kami telah merangkum trend web design yang menarik untuk Anda.
Berikut adalah trend web design yang wajib Anda tahu.
- Full-Page Header.
- Gradient Color.
- Bold Fonts.
- Human Face.
- Grid Layout.
- Hand-Drawn Design Element.
- Progress Bar.
- Ultra Minimalist Navigation.
- Mouse Hover
- White Space.
- Dark Mode.
- Dynamic Scrolling.
Sekarang, mari simak pembahasannya satu per satu.
1. Full-Page Header
Full-page header adalah header berukuran penuh yang mengisi sebagian besar halaman website. Peran header sangat penting karena menjadi hal pertama yang dilihat pengunjung website. Tak heran, teknik ini juga menjadi trend web design untuk mempercantik website.
Salah satu contoh website yang menggunakan full-page header adalah website Niagahoster. Selain tampilan lebih kece, fungsi elemennya dapat bekerja lebih optimal.

Pertama, tampilan website akan mengajak pengunjung langsung fokus pada informasi utama. Kedua, desain ini juga memudahkan Anda menempatkan call to action (CTA) yang mengajak pengunjung untuk melakukan pembelian.
Pada contoh ini, CTA yang digunakan adalah ‘Pilih Sekarang’, sesuai penjelasan di atasnya. Namun, Anda bisa menggunakan kalimat ajakan lain sesuai produk Anda .
Nah, untuk memudahkan Anda membuat full page header, simak beberapa tips desain website berikut:
- Gunakan ukuran header website terbaik. Ukuran full page header yang disarankan adalah 1600×500 pixels. Jadi, bisa menampung elemen header dengan proporsional.
- Usahakan file header tidak terlalu besar. Kami menyarankan ukurannya tidak lebih dari 400kb. Selain itu, gunakan format PNG yang sudah dioptimasi dengan tools semacam Tiny PNG.
- Gunakan gambar header sesuai brand bisnis. Anda bisa memasang gambar manusia untuk menciptakan kesan personal, slider untuk menampilkan produk-produk menarik, dan berbagai gambar lain yang mencerminkan bisnis Anda.
- Pertegas bagian yang paling penting. Anda bisa memperbesar atau mempertebal objek tertentu, seperti judul header, besaran diskon, dan lain-lain.
- Berikan CTA dengan desain yang menarik. Pastikan Anda membuat CTA yang menarik untuk mengarahkan pengunjung ke halaman lain sesuai tujuannya
2. Gradient Color
Gradient color adalah desain yang menunjukkan transisi warna secara bertahap. Trend website design ini menciptakan kedalaman visual sehingga website terlihat lebih hidup.
Website Bud Agency bisa menjadi contoh. Seperti yang Anda saksikan pada gambar di atas, pemakaian gradient color membuat website ini terlihat eye-catching. Pendekatan trend web design ini cocok untuk bisnis agency, kursus online atau sejenisnya.
Sebagai referensi, Anda bisa menggunakan tips untuk membuat gradient color ini:
- Pilih warna yang sesuai dengan brand bisnis Anda. Sesuaikan gradasi warna pada desain website. Misalnya jika Anda meletakkan logo, sesuai dengan warna logonya.
- Gunakan gradasi warna secukupnya. Cukup pilih dua sampai tiga warna saja untuk efek gradasi yang ditampilkan.
- Tentukan fokus desain. Gunakan teknik arah cahaya datang untuk membuat area gelap dan terang. Hal ini penting untuk menciptakan fokus.
- Cari inspirasi di dunia nyata. Perhatikan objek nyata di sekitar Anda dan pelajari pola gradasinya. Gunakan sebagai inspirasi agar desain gradasi Anda terlihat lebih real.
Baca Juga: Menentukan Warna Efektif untuk Desain Website Anda
3. Bold Font
Jangan ragu menggunakan huruf tebal dalam desain website Anda. Bold font masih menjadi trend web design tahun ini.
Dalam fungsinya mempertegas suatu elemen, bold font bisa sekaligus digunakan untuk memandu pengunjung pada bagian yang Anda tonjolkan.

Berikut adalah beberapa cara untuk membuat bold font yang menarik:
- Tentukan porsi yang pas. Pastikan hanya bagian terpenting saja yang dipertegas.
- Atur kontras dengan baik. Sesuaikan warna font dengan warna latar belakang desain yang digunakan.
- Pilih jenis font yang tepat. Sesuaikan font yang digunakan dengan jenis desain dan brand bisnis Anda. Selain font jenis Sans Serif yang nyaman di mata, Anda juga bisa mempertimbangkan penggunaan font lain.
4. Human Face
Siapa sangka jika human face menjadi trend web design yang menarik? Kenyataannya, desain yang menampilkan human face mampu membuat website terlihat lebih powerful.Tak heran, masih banyak yang menggunakannya di website mereka.
Salah satu alasannya, website dengan human face mampu meningkatkan kredibilitas bisnis Buktinya, Medalia Art berhasil meningkatkan konversi hingga 95% setelah mereka menggunakan wajah manusia pada landing page mereka.
Anda juga ingin mendapatkan hasil serupa? Ini dia tips menggunakan desain human face:
- Manfaatkan untuk membangun fokus pada produk. Hal ini terutama penting untuk Anda yang menjalankan bisnis fashion dan aksesoris.
- Gunakan pandangan mata ke arah informasi penting atau CTA. Langkah ini penting untuk membantu pengunjung website menemukan informasi paling penting dari sebuah website
- Tampilkan ekspresi sesuai value yang ditawarkan. Dengan cara ini Anda bisa membangun kesan terkait produk sesuai tujuannya.
Baca Juga: Pentingnya Memilih Foto untuk Desain Website
5. Grid Layout
Grid adalah garis yang membagi halaman dalam beberapa kolom. Website layout ini sering digunakan web designer untuk membuat desain website dengan konten lebih tertata rapi.
Dengan menggunakan grid akan lebih mudah mengatur komposisi sehingga website jadi lebih menarik. Tak heran, grid layout menjadi trend web design tahun ini.
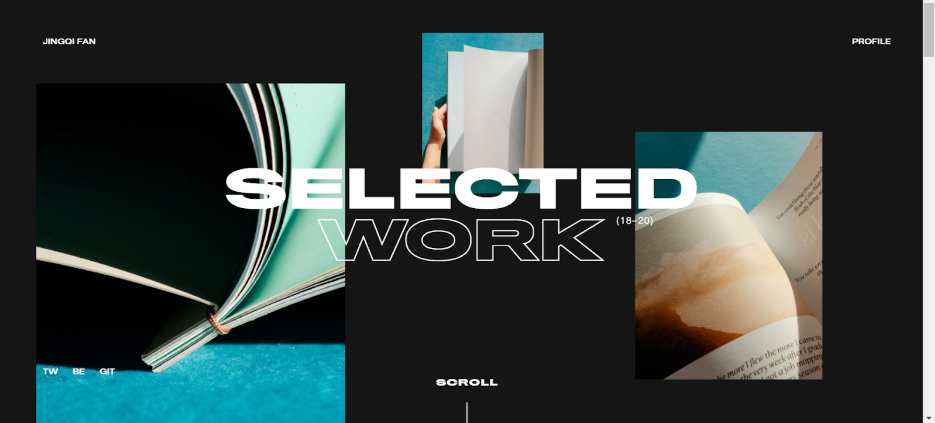
Contohnya adalah website Jingqi Fan yang membagi halaman website-nya menjadi tiga kolom. Setiap kolom memamerkan satu portofolio foto dengan ukuran yang tidak seragam.

Website Jingqi Fan pun terlihat elegan, minimalis, dan memiliki ruang kosong yang cukup untuk menonjolkan kontennya.
6. Hand-Drawn Design Element
Ingin membangun ikatan personal dengan pengunjung website? Gunakanlah hand-drawn design. Alasannya, hand-drawn design terlihat lebih natural daripada jenis design lainnya, sehingga dapat menciptakan engagement yang lebih powerful.
Karena itu, tak heran hand-drawn menjadi trend website design yang disukai banyak orang. Tidak percaya? Coba lihat contoh website The Wedding di bawah ini.

Dengan menampilkan desain layaknya lukisan, website tersebut terlihat lebih mengesankan. Jadi, tak salah jika Anda menjadikan hand-drawn sebagai inspirasi untuk website Anda.
Namun, tetap gunakan desain dengan proporsi yang tepat, ya? Jangan sampai terlalu fokus pada estetika hingga menghilangkan fungsionalitas website. Contohnya seperti di bawah ini:
Meski tampilannya artistik, tombol navigasi itu lebih terlihat seperti bagian dari desain. Pengunjung mungkin tidak menyadarinya kecuali Anda membuat desain tombol yang menonjol.
7. Progress Bar
Progress Bar adalah elemen untuk menggambarkan kemajuan akan suatu hal pada sebuah website. Elemen ini biasanya digunakan untuk menunjukkan seberapa panjang halaman atau artikel yang sedang dibaca.
Website dengan desain progress bar akan tetap menjadi trend di tahun ini. Alasannya, 75% pengunjung website menyukainya. Bahkan, progress bar mampu membuat pengunjung termotivasi untuk mengakses website lebih lanjut.
Berikut beberapa contoh ide progress bar yang bisa Anda jadikan inspirasi:
- Tracking. Progress bar berbentuk jalan ini berfungsi untuk melacak progress pengiriman suatu barang.
- Radial Progress Display. Progress bar ini cocok untuk menunjukkan progress dari konten yang menggunakan format step by step.
- Progress saving. Dengan custom bentuk progress bar, kemajuan proses saving, download, dan berbagai proses lainnya bisa terlihat lebih menarik.
- Round progress bar. Progress bar ini cocok untuk berbagai keperluan dan bisa diletakkan secara horizontal maupun vertikal.
- Color changing progress bar. Meski sederhana, transisi warna pada progress bar membuat proses menunggu lebih fun dan tidak membosankan.
8. Ultra Minimalist Navigation
Alih-alih menggunakan navigasi website membingungkan, Anda bisa menggunakan ultra minimalist navigation. Trend web design ini akan membantu pengunjung lebih mudah menjelajahi website Anda.
Ultra minimalist navigation juga membuat konten Anda terlihat lebih stand out. Tujuan website pun dapat tersampaikan dengan lebih maksimal.
Mari tengok website Grab Indonesia untuk melihat contoh navigasi minimalis yang inspiratif.
Seperti terlihat, dengan menu yang ringkas, website jadi terlihat lebih simple dan mudah dijelajahi. Selain itu, informasi pada website juga dapat tersampaikan dengan jelas.
Untuk memudahkan Anda, berikut kami berikan tips membuat navigasi yang minimalis:
- Rancang hierarki menu dengan tepat. Tentukan menu utama yang ditampilkan sehingga tidak perlu menampilkan semua menu sekaligus di website Anda.
- Gunakan nama yang singkat dan jelas. Gunakan nama umum yang sudah dipahami pada menu navigasi website tersebut. Contohnya: Beranda, Kontak Kami, dan banyak lagi.
- Gunakan ikon. Dengan menggunakan ikon, Anda tak perlu membuat penjelasan panjang pada tiap menu. Misalnya, penggunaan hamburger menu pada contoh di atas.
Baca Juga: Cara Membuat Menu di WordPress dengan Sub Menu
9. Mouseover Effect
Mouseover effect adalah efek yang membuat elemen website berubah terkait penggunaan mouse. Perubahan tersebut dapat berupa transisi warna pada suatu objek, modifikasi bentuk cursor, zoom in, dan banyak lagi.
Dengan menggunakan mouseover effect, tampilan website jadi kian menarik. Tak heran hal ini masih menjadi trend web design. Nah, apa saja kelebihan penggunaan mouseover::
- Meningkatkan user experience. Adanya animasi, transisi warna, modifikasi bentuk, dan berbagai mouseover effect lainnya membuat website lebih interaktif. Jadi, pengunjung website pun betah untuk menjelajahi website Anda.
- Menampilkan informasi lebih jelas. Perubahan elemen website saat ada interaksi dengan mouse bisa dimanfaatkan menonjolkan informasi utama. Jadi, akan lebih memudahkan pengunjung memahami informasinya.
- Website terlihat minimalis. Anda tidak perlu langsung menampilkan informasi secara keseluruhan. Sebab, bisa diatur agar informasi muncul saat di mouse menunjuk elemen tertentu. Dengan demikian, desain bisa dibuat lebih minimalis
10. White Space
White space adalah ruang kosong dalam website. Pemberian white space penting untuk menjaga tampilan website lebih minimalis sekaligus membuat informasi pada website mudah dipahami.
Bahkan, penggunaan white space terbukti mampu meningkatkan pemahaman audiens hingga 20%. Tidak percaya? Mari melihat contoh berikut.
Dengan memanfaatkan white space, website Standford d.school tampak lebih luas dan minimalis. Selain itu, pesan yang ingin disampaikan pun juga terlihat cukup menonjol.
Tertarik menggunakan trend web design ini? Yuk, simak beberapa tips membuat white space pada website berikut ini!
- Gunakan background image yang sesuai. Pastikan gambar tersebut menyediakan ruang yang cukup untuk teks. Atur transparency pada format gambar sehingga teks yang ada di atasnya terlihat dengan jelas.
- Minimalkan penggunaan border pada gambar atau elemen lain pada website. Border akan memakan ruang pada website, sehingga membuat website terlihat lebih padat.
- Gunakan teknik tipografi, seperti bold font, italic, dan banyak lagi. Penggunaan tipografi akan memudahkan teks untuk dibaca.
- Kelompokkan informasi pada halaman website Anda. Dengan begitu, informasi akan terlihat lebih terstruktur dan tidak terlalu padat.
Baca Juga: Kesalahan Umum Pembuatan Desain Website
11. Dark Mode
Pada tahun 2023 ini, trend Dark Mode juga menjadi trend web design. Bahkan, WhatsApp dan Instagram sempat menjadi trending topic karena meluncurkan fitur dark mode. Ini menunjukkan bahwa cukup banyak orang yang menanti dan membutuhkan fitur ini.
Selain fungsional, dark mode juga membuat website terlihat lebih elegan. Contohnya seperti yang ditunjukkan L’Atelier untuk halaman The Virtual Economy ini.
Dengan menerapkan konsep dark mode, website tersebut terlihat lebih mewah dan nyaman dipandang. Konten yang disajikan pun lebih menonjol karena perbedaan warna yang kontras.
Sebenarnya, trend web design ini sudah muncul sejak tahun 2018. Berangkat dari Firefox yang meluncurkan dark mode untuk MacOS hingga akhirnya dark mode menjadi trend web design sampai sekarang.
Meskipun menjadi trend web design tahun ini, pertimbangkan jika ingin menggunakan dark mode. Alasannya, bisa saja tidak sesuai dengan bisnis dan audiens Anda. Supaya tidak salah penggunaan, mari simak tips penerapan dark mode berikut ini.
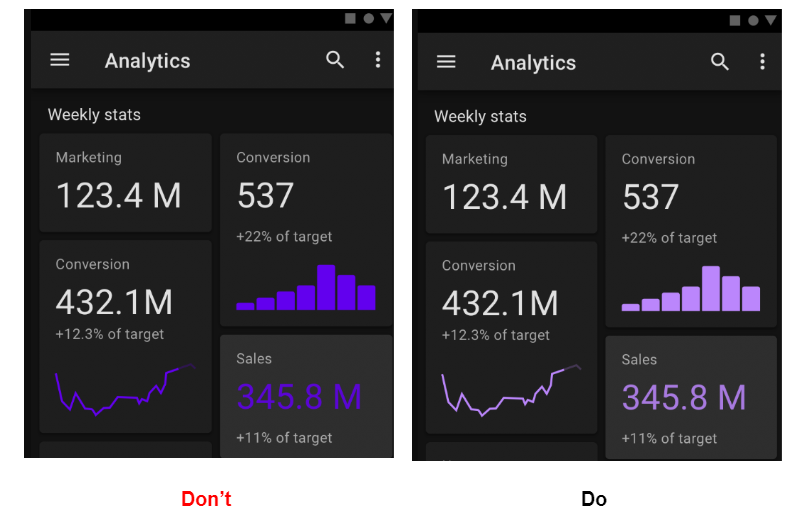
- Atur kontras dengan sesuai. Pastikan level kontras antara teks dengan background mencapai standar minimum WCAG Level AA, yaitu 4,5:1. Silakan tes rasio warna dark mode dengan Tanaguru Contrast Finder.
- Jangan gunakan pure black sebagai warna background. Untuk meminimalkan ketegangan mata, pakailah warna dark grey (#474141) daripada pure black (#000000).
- Pilih warna yang sesuai untuk gambar dan teks. Daripada menggunakan warna yang tajam, gunakan warna yang lembut seperti abu-abu muda, pastel, dan warna kalem lainnya. Warna yang terlalu tajam, seperti putih pada teks, malah akan membuat informasi sulit dibaca.

- Bedakan warna elemen sesuai dengan hierarkinya. Semakin tinggi level hierarki, maka warna yang digunakan pun semakin terang. Dengan begitu, audiens akan mudah membedakan antara warna latar dengan level elemen. Contohnya seperti pada gambar berikut.
Baca Juga: Website Profesional Gestalt
12. Dynamic Scrolling
Bagaimana cara menampilkan halaman website yang panjang tanpa membosankan? Dynamic scrolling bisa menjadi solusi. Dynamic scrolling yaitu transisi antar halaman dengan efek animasi saat pengunjung menggulirkan mouse.
Dengan dynamic scrolling, Anda akan memiliki website yang unik dan pastinya membuat pengunjung lebih betah. Buktinya, dengan menggunakan trend web design ini, The New York Times berhasil membuat pengunjung website-nya betah hingga 3 menit lebih.
Ada beberapa jenis dynamic scrolling yang bisa Anda coba:
- Horizontal scrolling
Horizontal scrolling merupakan teknik scrolling di mana pengguna menggulir website dari kiri ke kanan. Teknik ini cocok bagi website dengan konten yang banyak menunjukkan konten visual, seperti komik. Contohnya adalah website The Walking Dead.
- Infinite scrolling
Infinite scrolling adalah teknik scrolling di mana animasi pada website muncul ketika pengguna menggulir ke bawah. Teknik Infinite Scrolling cocok untuk website dengan format one single page. Selain itu, cara scrolling ini direkomendasikan untuk website dengan konsep story telling. Anda bisa melihat contohnya pada website Nasa Prospect.
- Parallax scrolling
Parallax scrolling yaitu teknik scrolling di mana objek di atas latar belakang diatur dengan kecepatan berbeda seiring audiens menggulir website. Ini menimbulkan efek animasi sehingga objek pada website terlihat bergerak.
Apapun jenis dynamic scrolling yang digunakan, akan tetap membuat website Anda tampil unik. Baik dengan horizontal, infinite, parallax scrolling, dan jenis dynamic scrolling lainnya.
Anda juga bisa menemukan puluhan contoh parallax website terbaik di sini → 24+ Parallax Website Terbaik untuk Inspirasi Anda.
Ikuti Terus Trend Web Design biar Tetap Kekinian!
Apakah website Anda sudah mengikuti trend web design di atas? Kalau belum, mungkin sekarang saatnya mempertimbangkan untuk memperbarui desain website Anda!
Namun, tidak semua trend web design harus Anda terapkan, ya. Cukup pilih yang sekiranya dapat membuat website Anda semakin fungsional dan menawarkan user experience yang lebih ciamik.
Baca Juga: 15+ Website Terbaik Sumber Inspirasi Desain Web
Semoga informasi ini bermanfaat. Jika ada trend web design lain pilihan Anda, jangan ragu sampaikan di kolom komentar, ya!