Bagi pemilik website atau seorang developer, memahami HTTP status code itu sangatlah penting. Sebab, status code HTTP adalah kunci utama yang akan membantu memperbaiki berbagai error di website Anda.
Oleh karena itu, di artikel kali ini kami akan menjelaskan dengan lengkap daftar HTTP status code beserta arti dibalik kode tersebut. Pastikan membaca artikel ini sampai selesai agar Anda tidak panik dan kebingungan saat error HTTP status code ini muncul di website Anda, ya!
Apa itu HTTP Status Code?
Singkatnya, HTTP status adalah jawaban server website atas permintaan data oleh browser Anda. Jawaban ini berbentuk kode tiga digit dan biasanya Anda tak akan menyadarinya kalau proses pertukaran data berjalan dengan lancar.
Baru saat ada sesuatu yang tidak normal, kode ini akan langsung muncul dengan tiba-tiba di browser Anda. Dengan kata lain, kemunculan status code HTTPS adalah cara server berkata, “Hai, ternyata ada yang nggak beres, nih. Ini aku berikan catatan kode yang bisa menjelaskan masalah error-nya.”

Oh ya, Anda juga bisa melihat HTTP status code yang tidak dimunculkan oleh browser, lho. Umumnya, kode yang tidak dimunculkan oleh browser itu berarti semua berjalan dengan lancar, sehingga server tak perlu memberitahu Anda.
Akan tetapi, jika Anda penasaran dan ingin mempelajari HTTP status code dengan lebih mendalam, Anda bisa menggunakan tool online seperti Web Sniffer.

Baca juga: Perbedaan HTTP dan HTTPS
Daftar Lengkap dan Arti dari HTTP Status Code
Di bawah ini, kami membagi HTTP response code menjadi lima kategori. Kategori ini dibuat karena miripnya arti atau saling berhubungannya kode-kode dalam satu kategori tersebut.
1. HTTP Status Code 100-an
Kode-kode di kategori ini memberitahukan informasi bahwa permintaan dari browser masih diproses karena suatu hal. Tidak melulu error, kok. Hanya sebagai informasi tambahan agar Anda tahu apa sedang terjadi.
- 100 – Continue
Maksudnya adalah server sudah menerima permintaan “header” dari browser Anda dan sekarang sudah siap untuk menerima permintaan “body.” Ini membuat proses menjadi lebih efisien karena mencegah browser agar tidak mengirimkan permintaan “body” karena “header” ditolak.
- 101 – Switching Protocols
Browser Anda meminta server untuk mengganti/berpindah protokol dan server telah memenuhi permintaan tersebut.
- 103 – Early Hints
HTTP code yang satu ini berarti server mengirimkan “header” terlebih dahulu ke browser sebelum data dari server sepenuhnya terbuka.
2. HTTP Status Code 200-an
Kode yang berarti bahwa permintaan browser telah berhasil diterima, dipahami, dan diproses oleh server. Dengan kata lain, semua berjalan dengan lancar.
- 200 – Everything is OK
Kode ini muncul saat halaman website atau data bekerja sebagaimana mestinya.
- 201 – Created
Server telah memenuhi permintaan browser Anda. Hasilnya, server membuat data baru.
- 202 – Accepted
Server sudah menerima permintaan browser Anda, tapi masih diproses.
- 203 – Non-Authoritative Information
HTTP code yang satu ini muncul saat penggunaan proxy berhasil dideteksi. Jadi, server proxy menerima kode 200 dari server asli, tapi hasilnya dimodifikasi oleh proxy tersebut sebelum dikirimkan ke browser Anda.
- 204 – No Content
Maksudnya adalah server sudah berhasil memproses permintaan, tapi tidak menghasilkan konten apapun.
- 205 – Reset Content
Hampir mirip dengan kode 204. HTTP code 205 ini berarti server telah memproses permintaan, tapi tidak menghasilkan konten apapun. Server juga meminta browser Anda untuk mereset document view.
- 206 – Partial Content
Kode ini muncul saat browser Anda menggunakan “range header.” Sehingga menyebabkan server hanya mengirim sebagian dari data yang diminta.
3. HTTP Status Code 300-an
Kode-kode ini adalah kode redirect. Redirect sendiri adalah saat data lama telah dipindahkan ke tempat yang baru. Sehingga saat permintaan terjadi, data baru tersebut yang diberikan kepada browser daripada data yang sebenarnya diminta.
- 300 – Multiple Choices
Kadang, ada beberapa kemungkinan resource yang bisa server kirimkan untuk memenuhi permintaan browser Anda. Nah, HTTP code 300 ini mengharuskan browser Anda untuk memilih salah satu di antara resource tersebut.
Kode ini biasanya muncul karena ada beberapa versi ekstensi file di server atau saat server menerima permintaan yang ambigu dari browser.
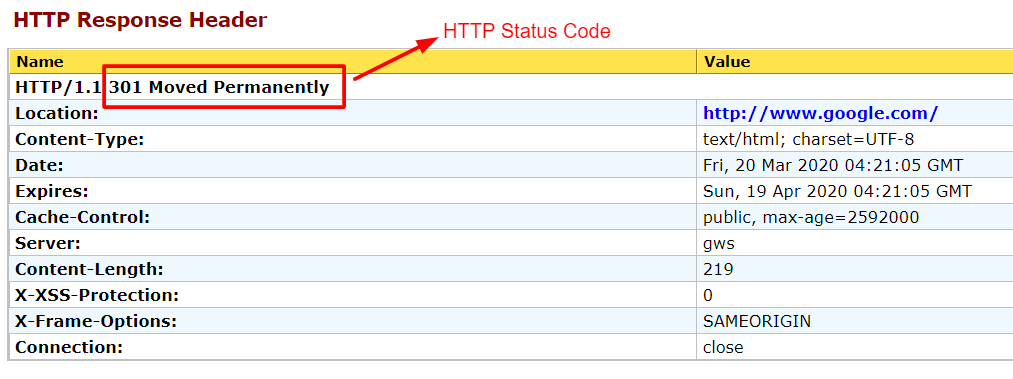
- 301 – The requested resource has been moved permanently
Kode ini muncul saat halaman website atau data telah diganti secara permanen dengan data yang baru. Dengan kata lain, HTTP code ini digunakan untuk Redirect 301.
- 302 – The requested resource has moved, but was found
HTTP code yang satu ini terjadi saat data yang diminta itu ditemukan, tapi tidak berada di lokasi yang dikira.
- 303 – See Other
Untuk memahami kode 303 ini, Anda haruslah paham mengenai perbedaan antara empat metode permintaan HTTP. Intinya, kode ini memberitahu browser Anda bahwa data yang diminta melalui POST, PUT, atau DELETE telah ditemukan. Namun, untuk mendapatkannya melalui GET, Anda harus meminta dengan URL yang berbeda dari sebelumnya.
- 304 – The requested resource has not been modified since the last time you accessed it
Kode ini memberitahu browser bahwa data yang disimpan di cache itu tidak berubah. Sehingga halaman website bisa lebih cepat dibuka.
- 307 – Temporary Redirect
Muncul saat data telah dipindah sementara di URL yang berbeda. Namun, metode HTTP masihlah sama.
- 308 – Permanent Redirect
Berarti data yang diminta telah dipindah secara permanen di URL baru. Namun, metode HTTP juga masih sama.
4. HTTP Status Code 400-an
Nah, di kategori inilah HTTP response code mulai menjadi masalah. Kode di kategori ini menunjukan adanya error dari sisi web browser. Entah dari web browser-nya sendiri atau dari permintaan browser.
- 400 – Bad Request
Server tak bisa memenuhi permintaan karena adanya error dari browser Anda. Kami sudah menuliskan artikel mengenai error ini di → Cara Mudah Mengatasi Error 400 Bad Request di Website [Terlengkap]
- 401 – Unauthorized
Error ini muncul karena browser tak bisa memberikan bukti kewenangan yang sah saat diminta server.
- 402 – Payment Required
Banyak platform yang memunculkan HTTP status code ini saat pengguna tidak memenuhi jumlah pembayaran yang dibutuhkan. Contohnya: melewati batas penggunaan harian Google Developers API, belum membayar biaya Shopify, dan pembayaran melalui Stripe yang gagal diproses.
- 403 – Access to that resource is forbidden
Kode ini muncul saat pengguna berusaha mengakses sesuatu yang tak diizinkan. Misalnya, mengakses konten yang dikunci tanpa login terlebih dahulu. Untuk pembahasan lengkap mengenai kode ini Anda bisa membaca → Cara Mengatasi 403 Forbidden Pada Website WordPress
- 404 – The requested resource was not found
Inilah kode error tiga digit paling terkenal di jagat maya. Error ini menunjukkan bahwa data yang diminta browser itu tidak ada di server. Untuk mengatasi error ini Anda bisa mengikuti panduannya di → 3 Cara Mengatasi Error 404 Not Found di WordPress
- 405 – Method not allowed
Kode ini menunjukkan bahwa server hosting telah menerima dan mengenali permintaan dari browser. Namun, ia menolak metode HTTP yang digunakan. Sehingga browser tak bisa menampilkan halaman yang diminta.
- 406 – Not acceptable response
HTTP status code yang satu ini berarti browser mengirim permintaan “accept header” dan server tak bisa memenuhinya.
- 407 – Proxy Authentication Required
Menunjukkan bahwa proxy server sedang digunakan dan server meminta browser Anda untuk memberikan kewenangan terlebih dahulu sebelum melanjutkan.
- 408 – The server timed out waiting for the rest of the request from the browser
Muncul saat server kehabisan waktu (time out) karena menunggu browser menyelesaikan permintaannya. Dengan kata lain, server tidak menerima seluruh permintaan yang dikirim browser. Mungkin saja karena koneksi pengguna sehingga komunikasi dengan server terputus.
- 409 – Conflict
Seperti namanya, HTTP response code ini muncul saat terjadi konflik antara data yang diminta dan data yang tersedia. Biasanya karena data tersebut sering diubah-ubah.
- 410 – The requested resource is gone and won’t be coming back
Hampir mirip dengan error 404. Bedanya, 410 itu data memang tidak ada dan tak pernah ada.
- 411 – Length Required
Server membutuhkan browser untuk menyebutkan “length” tertentu dan gagal untuk memenuhinya.
- 412 – Precondition Failed
Muncul saat browser Anda memasukkan beberapa syarat khusus dalam permintaannya dan server tak bisa memenuhinya.
- 413 – Request Entity Too Large
Permintaan browser Anda terlalu besar untuk diproses server. Jika Anda mengalami error ini, ikuti saja panduan memperbaikinya di → Cara Cepat Mengatasi Error 413 Request Entity Too Large
- 414 – URL Too Long
Seperti namanya, error 414 URL Too Long terjadi saat URL yang dikirim oleh browser terlalu panjang untuk bisa diproses server.
- 415 – Unsupported Media Type
HTTP status code 415 muncul saat browser Anda meminta jenis media yang tak didukung oleh server.
- 416 – Range Not Satisfiable
HTTP status ini muncul saat server tak bisa memenuhi permintaan “range” dari browser Anda.
- 417 – Expectation Failed
Server tak bisa memenuhi syarat khusus yang ada di dalam “header” permintaan browser Anda.
- 418 – I’m a teapot
Kode ini hanyalah prank atau guyonan April Mop dari tahun 1988.

- 422 – Unprocessable Entity
Terjadi karena terdapat kesalahan bahasa di dalam permintaan browser Anda, sehingga server tidak bisa memprosesnya.
- 425 – Too Early
Server tak mau memproses permintaan Anda karena mungkin permintaan tersebut diulang.
- 426 – Upgrade Required
Server menolak permintaan browser dan mengharuskan Anda untuk meningkatkan (upgrade) ke protokol yang berbeda.
- 428 – Precondition Required
HTTP status code yang satu ini terjadi karena server membutuhkan beberapa syarat untuk dipenuhi oleh browser terlebih dahulu.
- 429 – Too many requests
Muncul karena browser mengirim terlalu banyak permintaan di rentang waktu tertentu. Ini kadang terjadi karena bot atau script yang berusaha membajak website tersebut.
- 431 – Request Header Fields Too Large
Seperti namanya, error ini muncul karena header field yang terlalu besar sehingga tak bisa diproses oleh server.
- 451 – Unavailable for Legal Reasons
Muncul saat data yang ingin Anda akses/minta itu tak tersedia karena masalah hukum.
- 499 – Client closed request
Terjadi saat browser tiba-tiba menghentikan permintaan padahal sedang diproses oleh NGINX.
5. HTTP Status Code 500-an
Jika kategori 400-an adalah error di sisi web browser, kategori 500-an ini menunjukkan adanya error dari server. Sehingga error HTTP response code kategori ini lebih sulit untuk diperbaiki karena masalah di server.
- 500 – There was an error on the server and the request could not be completed
Ini adalah kode generik yang muncul karena adanya kesalahan di server atau “internal server error”. Anda bisa membaca error ini lebih lengkap beserta cara memperbaikinya di → Cara Mengatasi Http Error 500 pada WordPress
- 501 – Not Implemented
Error ini muncul karena fungsi server tidak mendukung permintaan dari browser. Error ini hampir selalu karena kesalahan server dan harus diperbaiki oleh penyedia hosting.
- 502 – Bad Gateway
Umumnya, HTTP status code ini muncul karena salah satu server menerima respons yang tak beres dari server lainnya. Misalnya, saat penggunaan proxy server. Kami sudah membahas error ini di → 10 Cara Mengatasi Error 502 Bad Gateway di Website
- 503 – The server is unavailable to handle this request right now
Kode HTTP status ini terjadi karena server tak bisa memenuhi permintaan Anda saat ini. Mungkin karena server kepenuhan atau yang lainnya. Anda bisa membaca lebih jauh mengenai kode ini di → 4+ Cara Mengatasi Error 503 Service Unavailable di WordPress
- 504 – The server, acting as a gateway, timed out waiting for another server to respond
Error 504 ini biasanya muncul saat server tidak bisa terkoneksi dengan server pusat untuk menyelesaikan permintaan. Kami sudah memberikan panduan memperbaiki kode ini di → Cara Mengatasi 504 Gateway Time-out di WordPress
- 505 – HTTP Version Not Supported
Seperti namanya, error ini muncul karena server tidak mendukung versi HTTP yang dipakai browser saat membuat permintaan.
- 511 – Network Authentication Required
HTTP response code ini muncul saat jaringan yang Anda pakai membutuhkan otentikasi sebelum bisa mengirimkan permintaan ke server. Misalnya, Anda baru bisa menggunakan wifi publik gratisan saat sudah menyetujui syarat dan ketentuannya terlebih dahulu.
- 521 – Web server is down
Erron ini akan muncul saat browser Anda berhasil nyambung ke Cloudflare, tapi Cloudflare tak bisa menyambungkannya lagi ke server pusat. Dengan kata lain, error ini hanya khusus untuk Cloudflare saja.
Baca juga: Apa itu HTTP/3
Cara Mengecek HTTP Status Code di Google Search Console
Google Search Console adalah tool yang disediakan secara gratis oleh Google untuk membantu pemilik website mengidentifikasi performa website mereka di hasil pencarian.
Nah, dengan tool gratis dari Google ini, Anda bisa dengan mudah mengetahui tiga kategori HTTP status sekaligus, yakni 300-an, 400-an, dan 500-an di website. Bagaimana caranya?
Anda cukup masuk ke opsi Coverage yang ada di menu Google Search Console Anda.

Setelah itu, Anda akan diarahkan ke laman laporan Coverage. Nah, HTTP status code ini bisa Anda temukan di bagian Excluded, Error ataupun Valid with warnings tergantung dari kodenya. Silahkan Anda cek satu-satu dan diperbaiki dengan mengikuti beberapa cara yang sudah kami jelaskan di artikel ini.
Tak Perlu Panik Jika Menemukan HTTP Status Code
Memang, jika dilihat sekilas HTTP response code itu membingungkan dan mengagetkan karena kemunculannya yang tiba-tiba. Namun, sebenarnya HTTP code itu justru sangat membantu Anda untuk mengetahui error apa yang sebenarnya terjadi, lho. Sehingga efeknya, Anda bisa mengatasi masalah di website dengan lebih cepat tanpa mencoba cara-cara yang tidak perlu.
Maka dari itu, Anda tak perlu panik jika menemukan salah satu error HTTP response code tersebut. Cukup download ebook gratis di bawah ini dan Anda bisa menyelesaikan error tersebut dengan mudah dan cepat:
Kami harap artikel mengenai HTTP status code ini bisa bermanfaat bagi Anda. Jika ada pertanyaan mengenai error-error di atas lebih jauh, jangan sungkan untuk meninggalkannya di kolom komentar, ya! Sampai jumpa di artikel selanjutnya!

![Featured Image Panduan Lengkap Daftar HTTP Status Code dan Cara Mengatasinya [Terbaru]](https://www.niagahoster.co.id/blog/wp-content/uploads/2020/06/Featured-Image-Panduan-Lengkap-Daftar-HTTP-Status-Code-dan-Cara-Mengatasinya-Terbaru.jpg)
