Font merupakan kumpulan karakter huruf, angka, maupun simbol yang memiliki ukuran serta style tertentu. Dalam dunia desain, keperluan berbeda membutuhkan kombinasi font yang berbeda pula.
Demikian halnya ketika membuat website dari segi desain. Pemilihan font sebaiknya tidak dipandang remeh.
Mengapa Memilih Font Penting untuk Website?
Selain website layout dan gambar, font adalah salah satu komponen penting dalam menciptakan harmonisasi dan keindahan sebuah desain website.
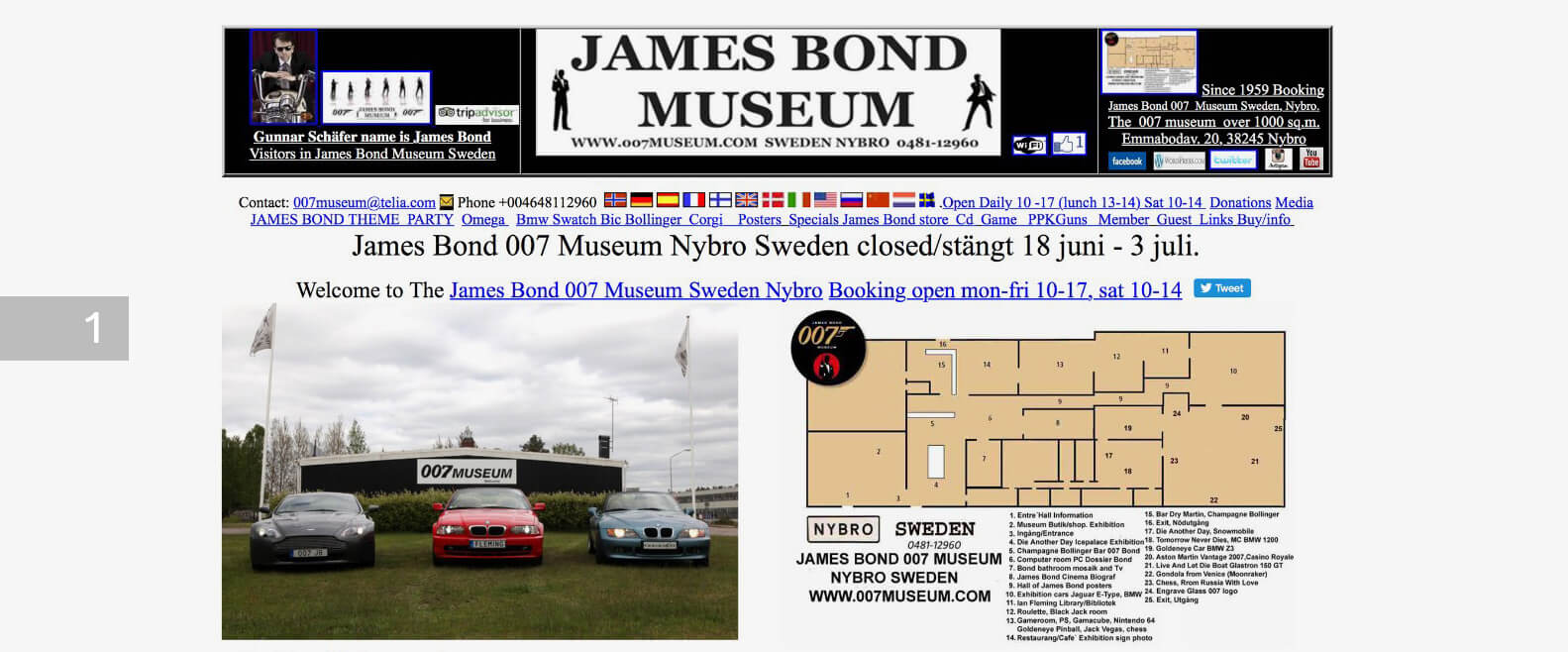
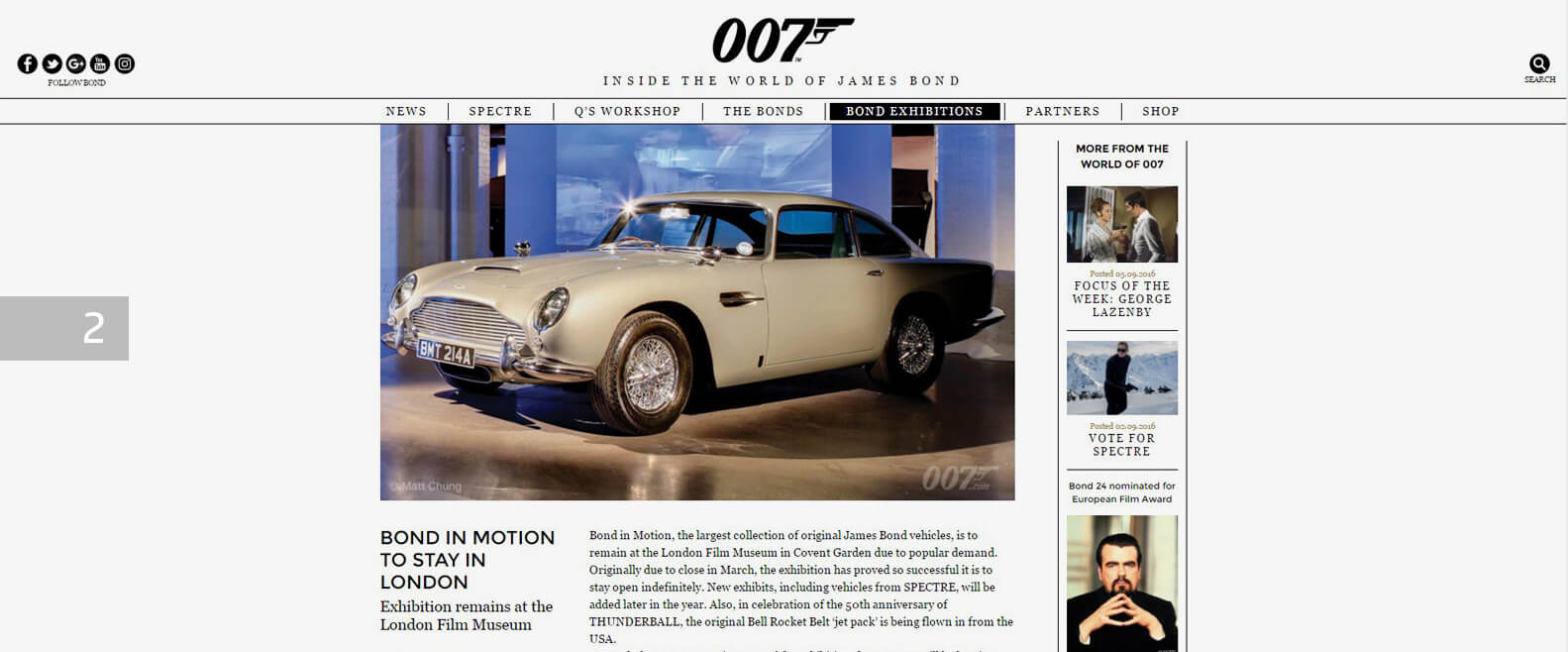
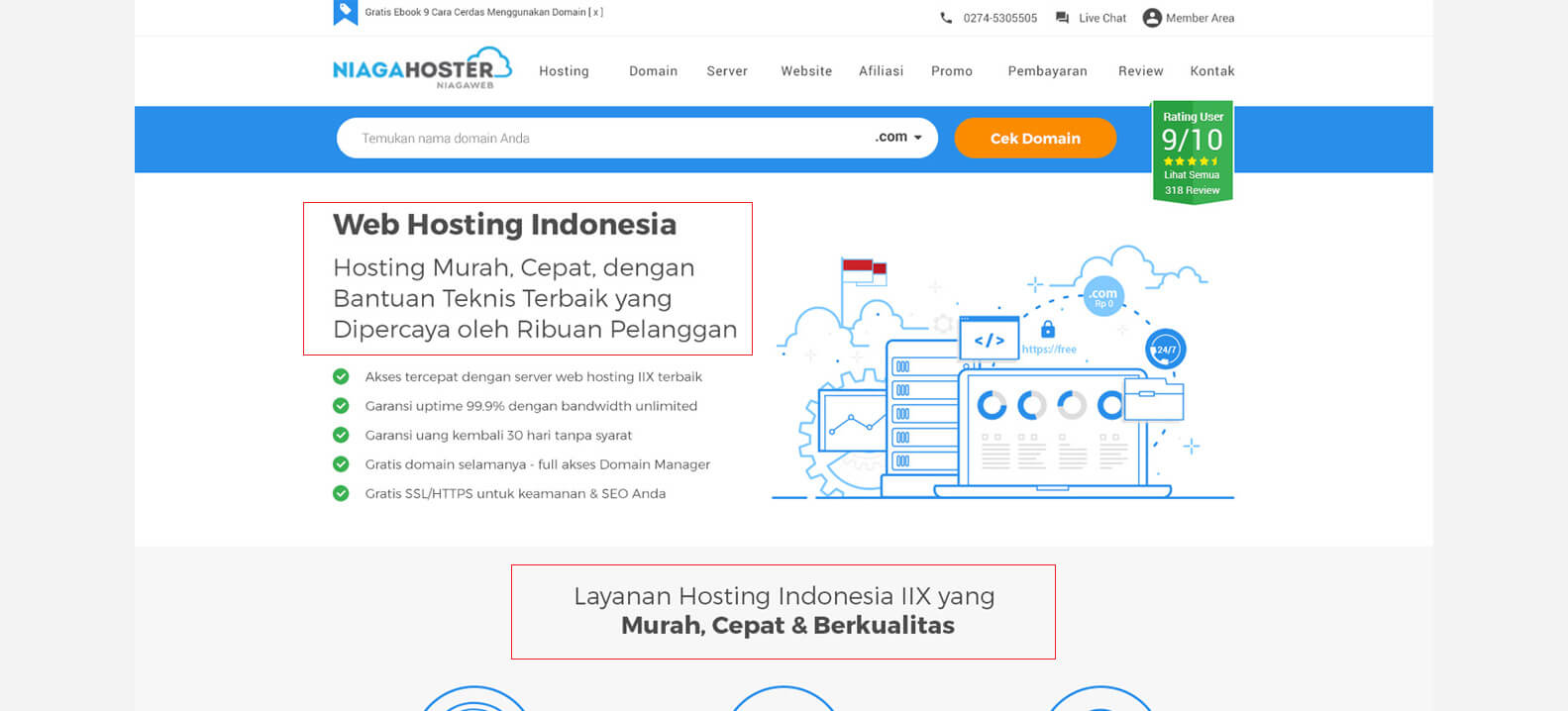
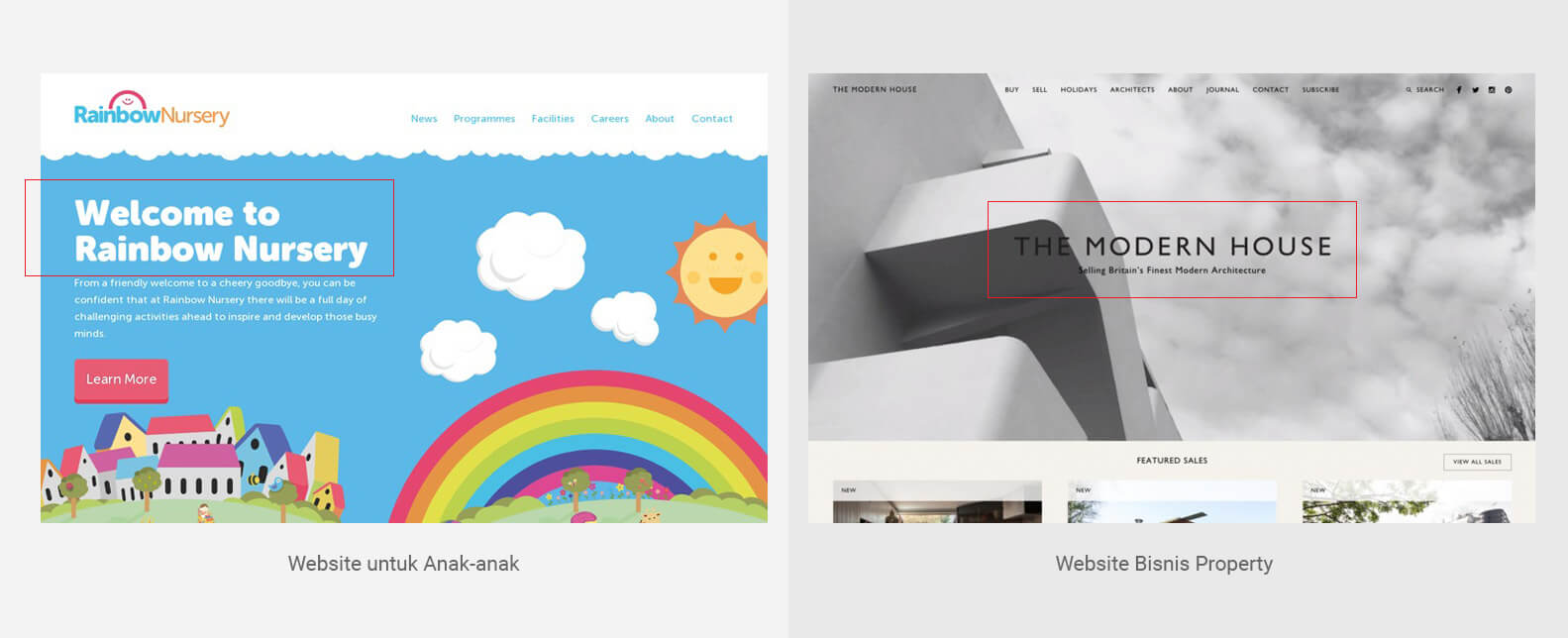
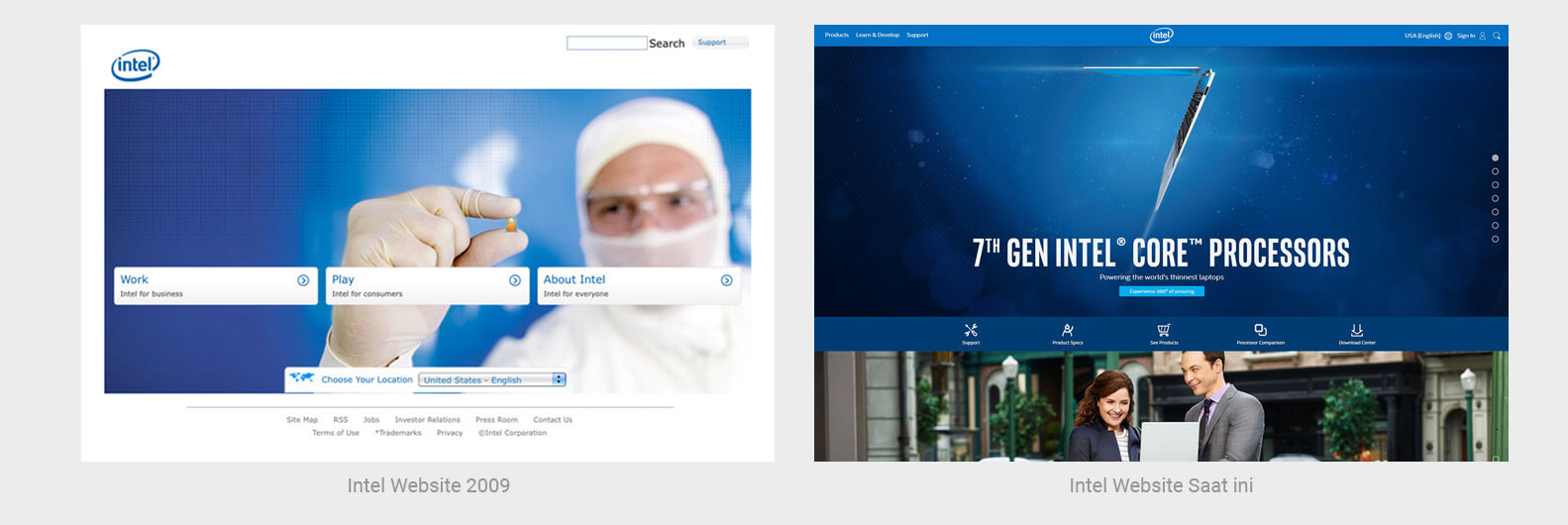
Coba perhatikan contoh website di bawah ini. Penggunaan font yang tepat dapat membuat website lebih menarik serta mudah dibaca, dibandingkan website yang menggunakan font dan layout asal-asalan.


Berdasarkan contoh di atas, mana website yang menurut Anda lebih nyaman dibaca? Tentu saja website nomor 2. Penggunaan font yang lebih ‘bersih’, jelas, serta konsisten adalah alasannya. Hal ini juga yang menjadikan judul, isi, navigasi, maupun informasi lebih mudah dipahami.
Jika demikian, lantas apa yang membuat font menjadi bagian penting dalam sebuah website?
Baca Juga: Format Gambar untuk Website
Fungsi Font Menjadi Penting untuk Sebuah Website, Karena …
- Dapat mempengaruhi minat baca pengunjung
- Menciptakan harmonisasi tampilan website
- Mempermudah pengunjung mengakses website
- Memperkuat pengalaman pengguna
- Merefleksikan profesionalisme usaha Anda
[ecko_pull_quote alignment=”left” source=””]Pahami jenis font sebelum menentukan kombinasi font yang tepat[/ecko_pull_quote]
Sebaiknya Anda perlu memahami jenis-jenis font yang merupakan hal mendasar sebelum menentukan kombinasi font yang tepat untuk sebuah website maupun keperluan lainnya. Secara umum jenis font dapat dikelompokan dalam beberapa keluarga huruf.
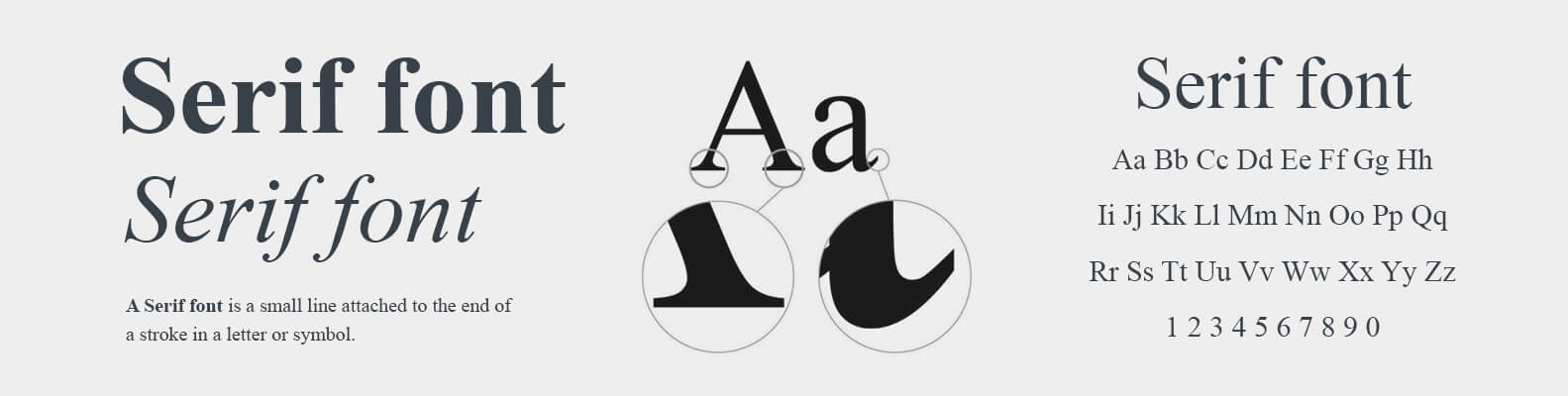
Font Serif

Font Serif merupakan kelompok keluarga huruf yang terdapat ciri-ciri memiliki kait/ekor pada ujung hurufnya. Beberapa contoh keluarga Font Serif yang biasa kita kenal adalah Times New Roman, Georgia, Book Antiqua, Palatino dan Garamond.
Sifat Font Serif:
- Memiliki karakter serius
- berkualitas dan ketegasan
- Intelektualitas
- Keangguan
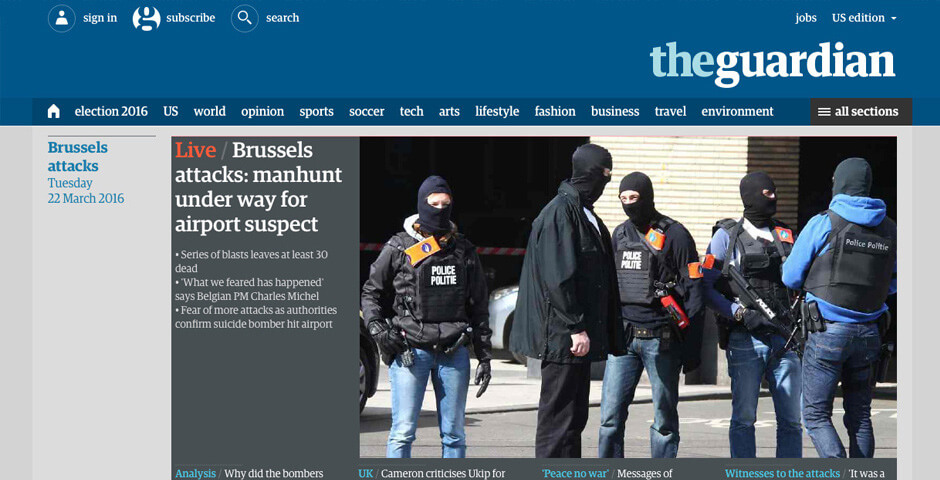
Lihat contoh website berikut,

www.theguardian.com, merupakan website media dan berita, menggunakan font Serif memberikan kesan lebih serius dan intelektual.
Baca Juga: Website Profesional Gestalt
Font Sans Serif

Sesuai asal katanya “sans” yang berasal dari bahasa Perancis yang memiliki makna “tanpa”, sehingga kita mudah mengenali keluarga huruf ini jika tidak menggunakan ekor/kait pada ujung hurufnya. Beberapa contoh keluarga Sans serif adalah Arial, Helvetica, Trebuchet MS, Lucida Grande, dan Verdana. Dipercaya memiliki tingkat keterbacaan tinggi, sehingga cocok bila ditempatkan pada media digital seperti website yang kemungkinan akan dibaca hingga skala tertentu di platform yang berbeda, seperti laptop, tablet, handphone, dll.
Sifat font Sans Serif:
- Sederhana dan efisien
- Berkesan modern
- Lebih bersahabat dan santai

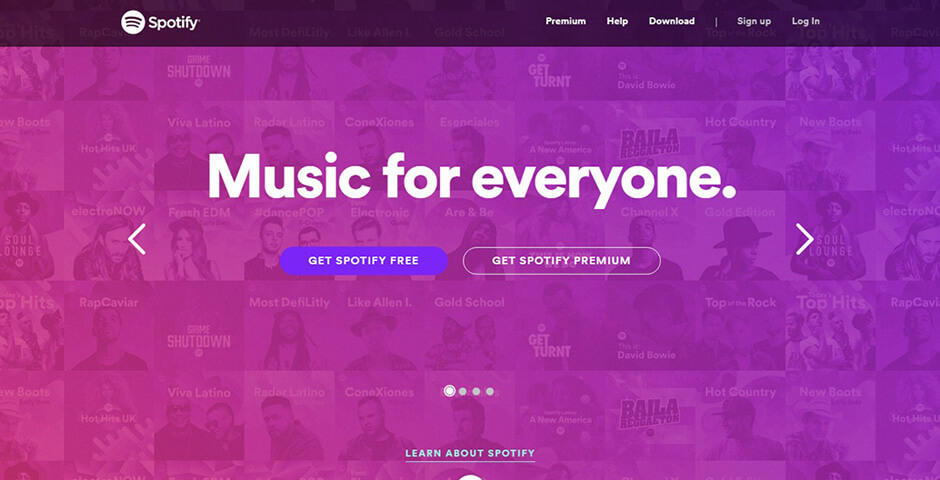
Spotify, sebuah situs layanan musik digital, menggunakan font Sans Serif yang memberikan kesan modern dan lebih santai.
Font Script

Keluarga font ini dikenal dengan ciri-ciri pada karakternya yang saling terkait, membentuk lengkungan seperti goresan tangan dan terlihat artistik. Font Script banyak digunakan dalam kesempatan spesial saja, sangat jarang digunakan dalam bentuk paragraf panjang karena akan sulit dibaca. Beberapa contoh font Script adalah Segoe Script, Palace Script MT, Kaufmann BT.
Sifat Font Script:
- Menambah keanggunan
- Menampilkan kesan personal dan artistik
- Terkesan mewah dan klasik

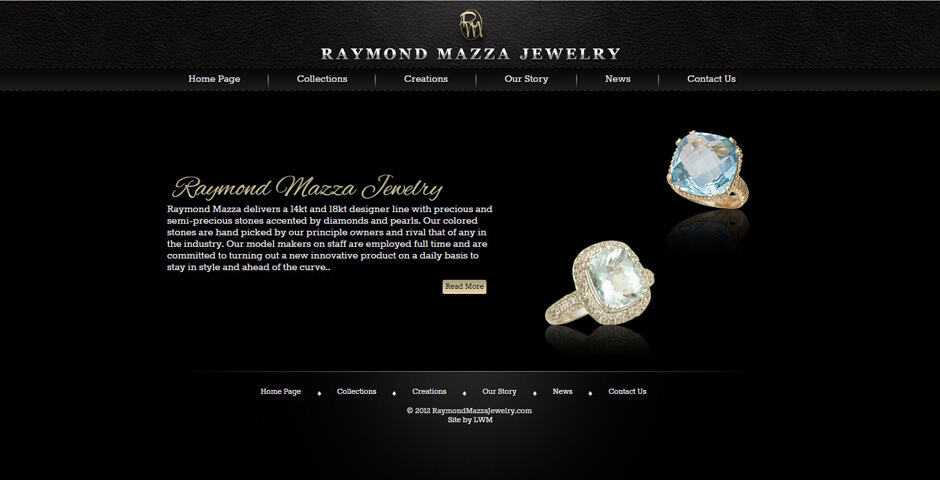
Website yang menampilkan kelas mewah dan artistik seperti contoh di atas, akan lebih terlihat lebih anggun dengan tampilan font script pada header website.
Font Dekoratif

Font ini merupakan font-font yang bergaya atau dimodifikasi secara khusus untuk keperluan tertentu. Biasanya font ini digunakan untuk sebuah judul dan headline yang perlu menampilkan karakter sebuah pesan, dan kadang-kadang juga digunakan untuk sejumlah kecil teks yang perlu untuk terlihat dan menarik perhatian. Font ini memberikan kesan unik, orisinalitas dan fleksibel. Beberapa contoh font dekoratif diantaranya Curlz MT, Rosewood Std, Old English Text MT, dll.
Sifat font Dekoratif:
- Memberi kesan unik dan orisinal
- Lebih fleksibel
- Lebih tematik
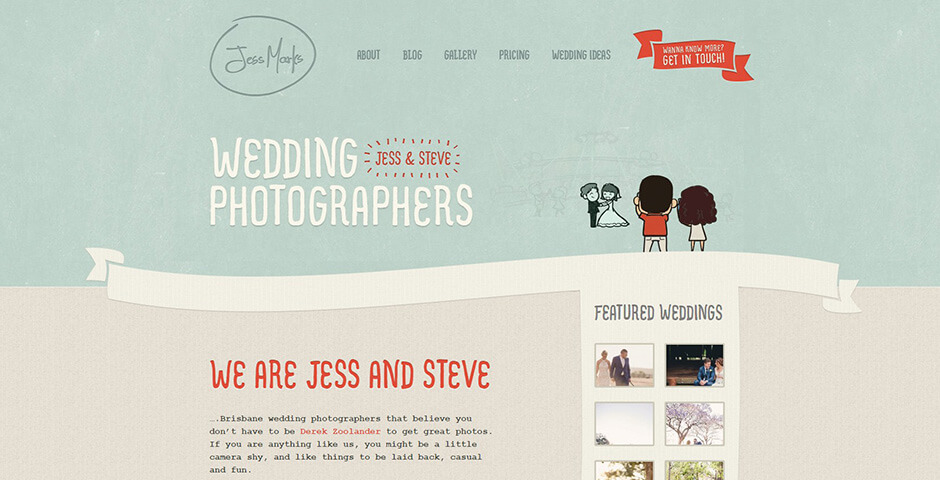
Font dekoratif yang digunakan dalam website Jess Marks Wedding Photography di atas, dengan kesatuan tema yang fun, ditambah penggunaan font dekoratif semakin menambah kesan unik tampilan website tersebut.
Berapa jumlah font yang dibutuhkan dalam sebuah website?
Saat pengunjung mengakses halaman website Anda, mereka berharap segera mendapatkan apa yang mereka cari. Dengan bantuan navigasi website yang baik serta penataan judul yang jelas, pengunjung akan lebih mudah betah berada di website Anda.
Jadi, dalam sebuah website, idealnya menggunakan 2-3 jenis font menyesuaikan masing-masing fungsinya. Di antaranya:
1. Heading (Judul)

Pemilihan font yang tepat untuk sebuah judul sangatlah diperlukan. Mengapa? Para pembaca rata-rata hanya sekilas membaca bagian judul maupun sub-judul yang terlihat lebih menonjol dibandingkan body atau paragraf.
2. Body (Paragraf)

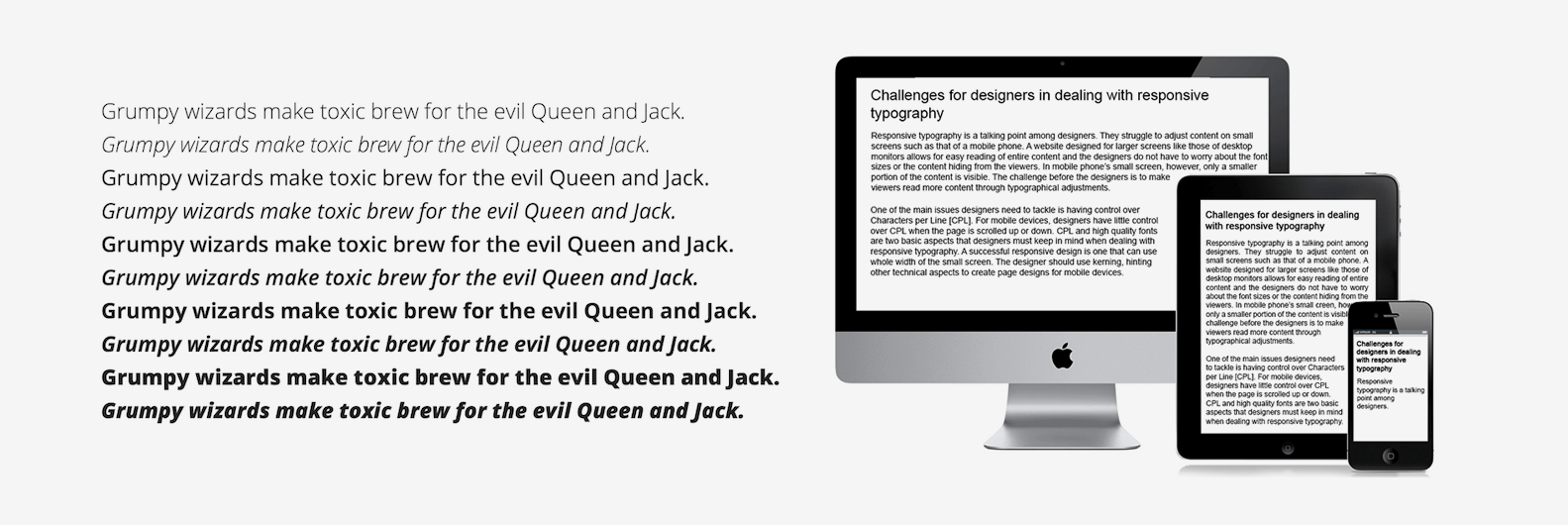
Pada bagian paragraf, Anda perlu memperhatikan ketegasan dan keterbacaan jenis font yang akan digunakan. Hal ini dikarenakan pada bagian paragraf pembaca akan berhadapan dengan kalimat panjang yang mudah dibaca dalam berbagai ukuran resolusi komputer maupun mobile.
3. Aksen

Untuk penambahan jenis font sebagai aksen/penekanan, Anda dapat mengambil salah satu jenis font antara heading dan body. Menebalkan/merubah warna sebagai pembeda seperti bagian yang ingin Anda buat lebih menonjol, atau menggunakan tambahan jenis font yang melengkapi jenis font keduanya, namun tetap menjaga keserasian seluruh tampilan website.
Jenis font yang berbeda dalam website turut membantu mengembangkan rasa konsistensi serta kesatuan seluruh halaman website. Font bisa diibaratkan seperti rambu-rambu yang ada di jalanan. Font dengan karakter khusus akan menjadi tanda, pembeda, dan petunjuk bagi pengunjung bahwa konten yang dimaksud merupakan informasi utama, penting, keterangan penjelas, dan lain-lain.
Hal ini juga akan membuat pengunjung website dapat dengan cepat memindai halaman dan mengetahui jenis informasi mana yang mereka butuhkan.
Baca Juga: Pentingnya Memilih Foto untuk Desain Website
Berikut adalah Tips Cara Menentukan Font Sebuah Website …
Memang tidak ada pakem/aturan khusus bagaimana sebaiknya Anda memadukan font. Selalu ada kombinasi font baru yang muncul dan terlihat menarik. Akan tetapi, jika Anda memahami panduan dasar untuk mendapatkan perpaduan font yang pas, segalanya akan menjadi lebih mudah.
1. Pahami Target Konsumen Anda

Setiap bidang usaha pasti memiliki target pasar sendiri. Begitu juga penerapannya ke dalam sebuah website. Misalnya, apabila suatu website dibuat untuk promosi mainan anak-anak, tentu kombinasi font berikut seluruh elemen website perlu terlihat berwarna-warni, lucu, dan fun. Akan tetapi, jika website ditujukan untuk bisnis properti, kombinasi font serta elemen website perlu terlihat lebih serius, elegan, dan profesional.
Baca Juga: Warna Efektif Desain Website
2. Perhatikan Tingkat Keterbacaan Website Anda

Pada dasarnya font diciptakan untuk keperluan tertentu. Setiap jenis font dapat memiliki maksud serta tujuan tertentu dalam penggunaannya. Jangan gunakan font hanya karena terlihat bagus, namun pada akhirnya sulit dibaca dan malah membingungkan. Pastikan font yang Anda gunakan dapat dibaca melalui semua platform browser, baik itu di komputer, laptop, smartphone, maupun gadget lain.
3. Batasi Pilihan

Saat ini banyak penyedia font keren gratis yang dapat Anda gunakan pada website Anda. Namun hati-hati, ketersediaan font yang beragam justru dapat membuat Anda semakin kesulitan menentukan mana yang paling tepat. Kami sangat menyarankan Anda melakukan langkah nomor 1 dan 2 di atas terlebih dahulu untuk mempersempit pilihan. Kemudian, tes pada tampilan website Anda mana yang lebih baik.
4. Perbanyak Referensi

Anda juga perlu mengenal User Interface (UI) dan User Experience (UX) Design. Saat ini banyak website yang sudah lama beroperasi kemudian melakukan redesign guna mendapatkan desain yang benar-benar menarik dari segi tampilan maupun pengalaman pengguna.
Singkatnya, Anda bisa belajar dari website yang sudah ada untuk mendapatkan font yang tepat pada website Anda.
Baca Juga: Tips Desain Website
5. Manfaatkan Situs Penyedia Kombinasi Font

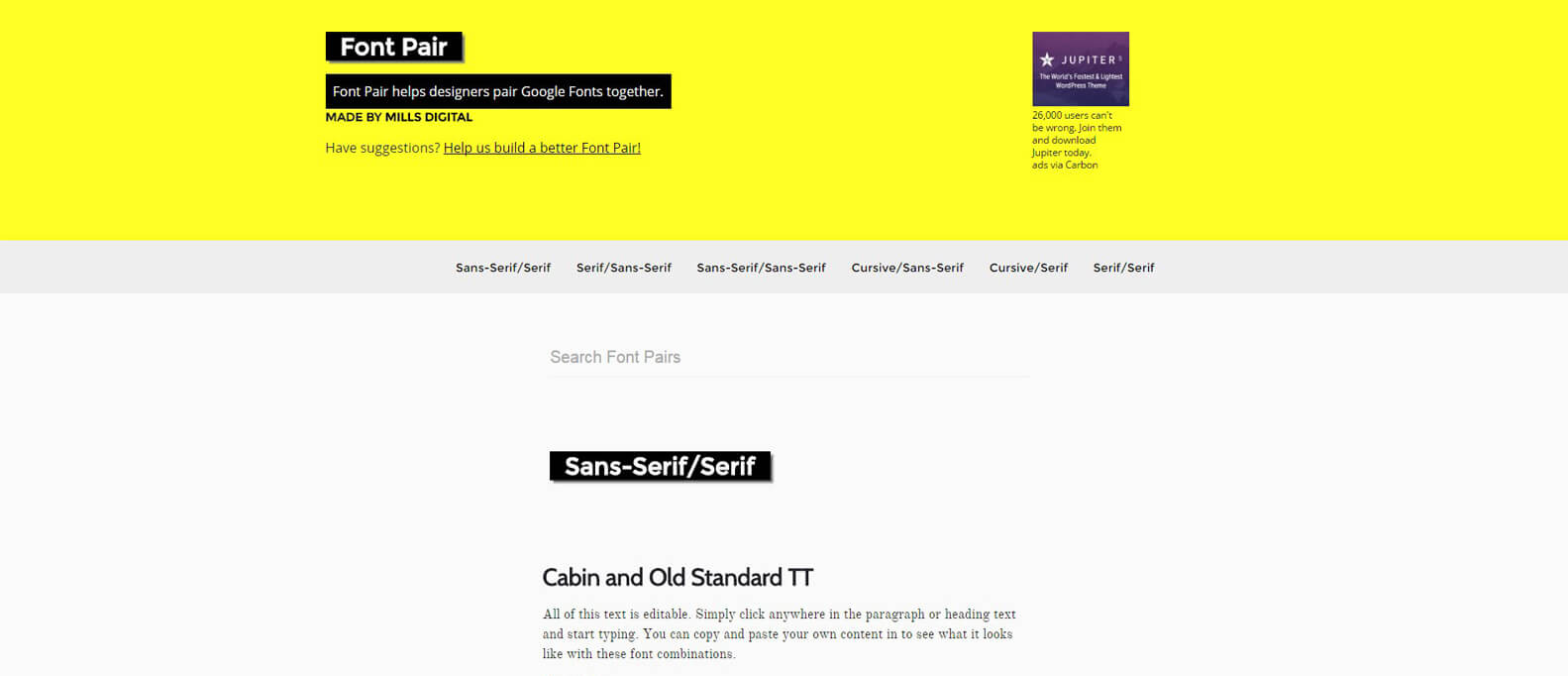
Hal ini merupakan cara mudah dalam menentukan font yang baik untuk sebuah website. Menggunakan situs website yang menyediakan kombinasi font yang baik, akan mempermudah Anda dalam menemukan perpaduan font yang lebih baik, seperti Google webfont, Fontpair,Typ.io, dll.
Baca Juga: Cara Merubah Font di WordPress
Beberapa Referensi Website Penyedia Kombinasi Font yang Dapat Anda Gunakan …
Untuk lebih memudahkan Anda yang ingin mendapatkan kombinasi font yang baik, berikut ada beberapa referensi situs website penyedia font keren yang patut Anda coba.
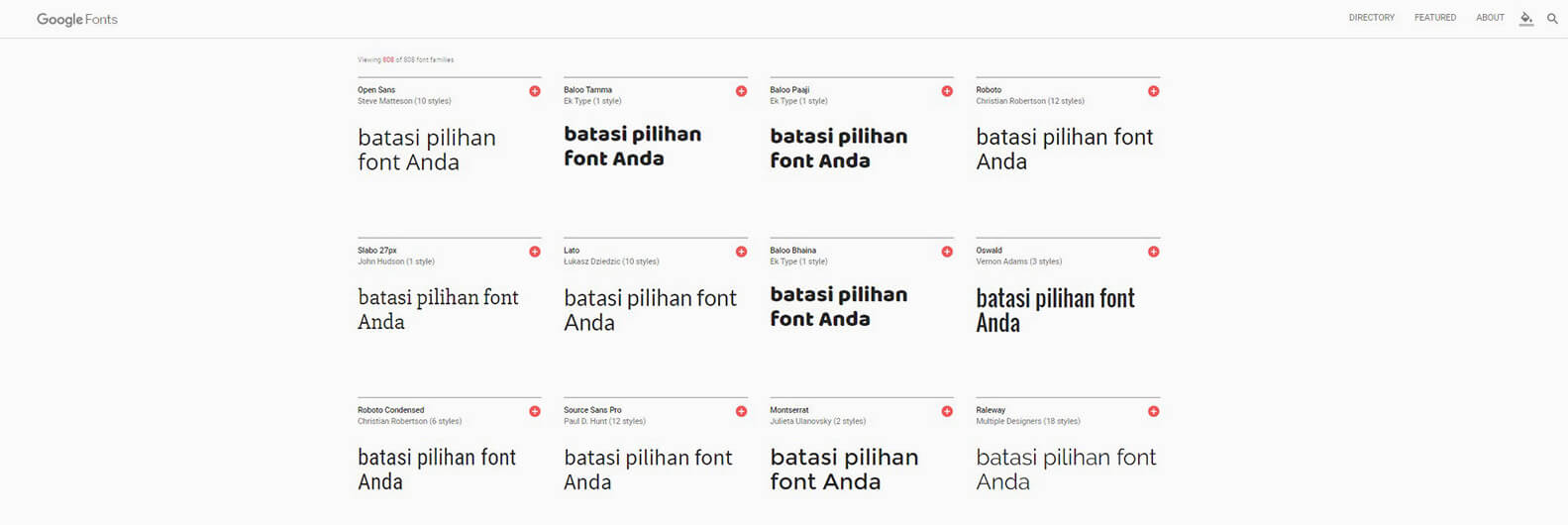
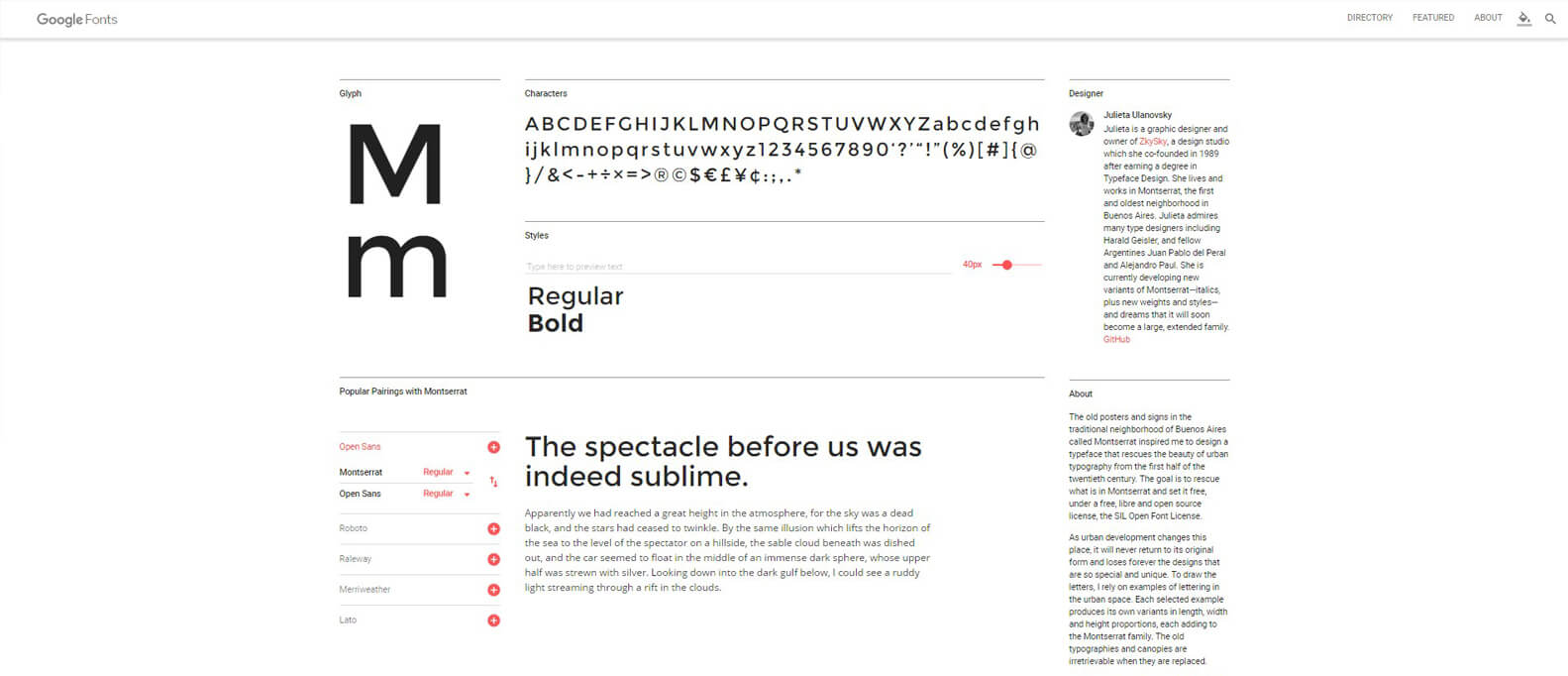
1. Google Web Fonts Directory

Selain menyediakan font cantik dengan filter dan contoh font yang baik, direktori Google Web Fonts juga menyediakan kombinasi font populer sesuai font yang Anda sukai.
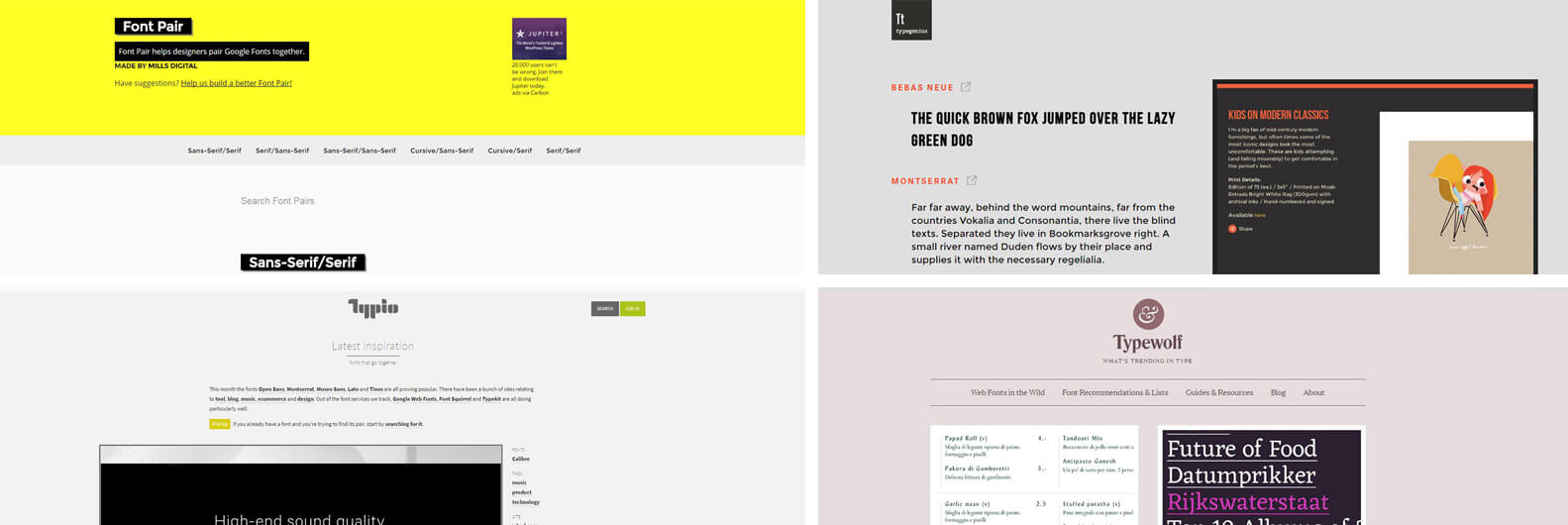
Fontpair menampilkan daftar rekomendasi pasangan font, diurutkan berdasarkan jenis misalnya Serif/Sans-serif, Serif/Serif, Cursive/Serif, dan lain-lain. Anda juga dapat mengetikkan teks secara langsung untuk melihat tampilan dengan masing-masing kombinasi font.
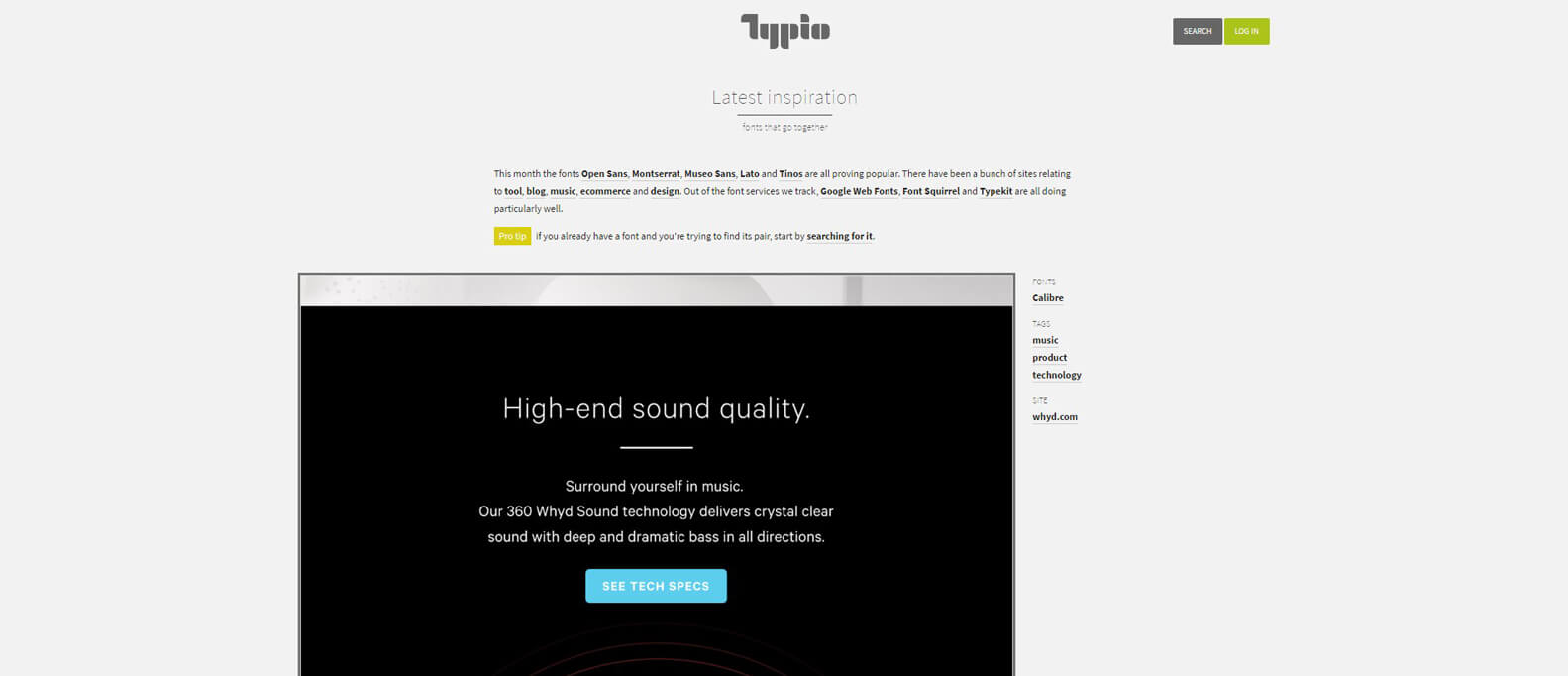
2. Typ.io
Typ.io adalah salah satu tempat mencari referensi kombinasi font yang lengkap. Layanan ini juga memberikan informasi font-font yang paling populer digunakan dalam beberapa bulan terakhir. Selain itu, Typ.io juga memberikan rincian lengkap font yang dipakai sebuah website. Anda bahkan dapat mengurutkannya berdasarkan website penyedia font seperti Google Font, Font.com, MyFont, dan lain-lain.
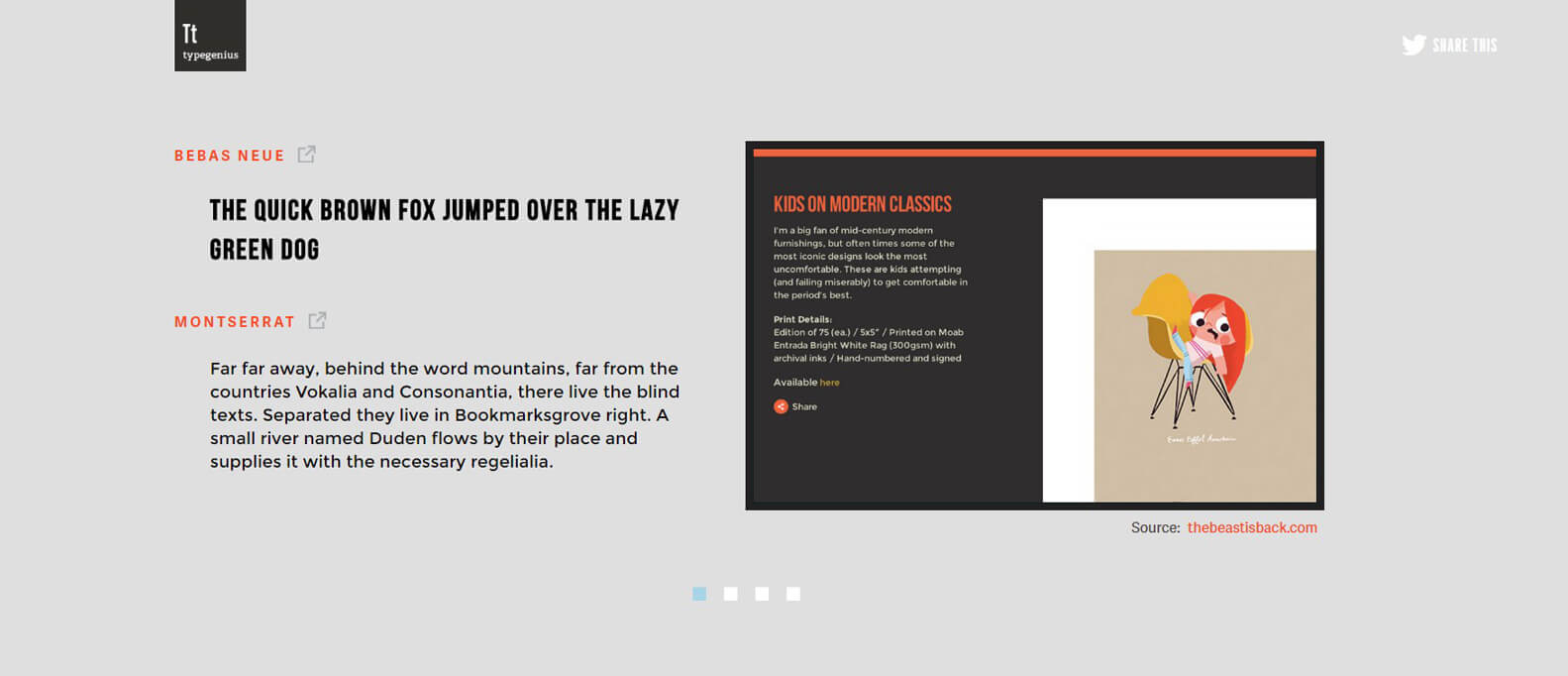
3. Type Genius
Type Genius merupakan layanan yang membantu Anda mendapatkan kombinasi font kesukaan Anda dengan cara sederhana. Cukup tentukan font pertama yang ingin Anda kombinasikan dari daftar pilihan yang sudah ada dan font yang Anda inginkan akan tersedia.
4. Typewolf
Typewolf memberikan referensi daftar trend web design dalam hal font website populer, merekomendasikan font yang cocok untuk Anda dan juga menyediakan artikel seputar font dan tipografi yang menarik untuk Anda pelajari.
Baca Juga: Kesalahan Umum Pembuatan Desain Website
Kesimpulan
Akhir kata, memang tidak ada formula khusus guna mendapatkan font yang sempurna untuk website Anda. Namun, kami meyakini bahwa pemahaman dasar terhadap suatu font serta bekal referensi yang ada akan membantu Anda menentukan font yang tepat untuk website Anda.
Font bukanlah hal yang sepele dalam soal desain website. Font yang baik hendaknya menjadi satu kesatuan yang nantinya dapat menambah nilai dan rasa sebuah website, agar mampu menarik pengunjung sebagai langkah awal kesuksesan bisnis Anda.







Wow! Terima kasih banyak, gan…
great artikel . sangat bermanfaat sekali
wah artikelnya mendetail banget makasih infonya sob
makasih pencerahannya sob, artikelnya bagus banget