Tahukah Anda? Struktur website yang baik memudahkan navigasi user sekaligus bagus untuk SEO. Sebaliknya, tanpa struktur yang baik website Anda akan tampak berantakan dan susah dinavigasi. Google pun akan kesulitan membedakan konten mana yang penting dan mana yang tidak.
Lalu, bagaimana caranya membuat struktur website yang SEO friendly?
Tenang, di artikel ini kami akan jelaskan semuanya. Jadi, Anda punya peluang lebih besar berada di ranking teratas mesin pencari. Oke, mari kita mulai pembahasannya!
Apa itu Struktur Website?
Struktur website adalah susunan halaman-halaman penting yang ada di website. Biasanya struktur atau arsitektur website ini akan terlihat dari navigasi utama atau menu.
Struktur website yang baik membuat berbagai halaman di website Anda saling terhubung. Dengan begitu, pengunjung bisa merasakan user experience yang baik. Sebab, pengunjung bisa dengan mudah menemukan informasi yang dibutuhkan.
Namun, struktur website tidak hanya penting untuk sudut pandang user. Ia juga penting untuk SEO atau Search Engine Optimization. Sebab, dengan struktur website yang baik bot Google akan lebih mudah menelusuri halaman website Anda. Hal itu ikut berpengaruh juga ke penentuan ranking halaman website di mesin pencari.
Mengapa Struktur Website Penting?
Setidaknya ada lima alasan kenapa Anda wajib memperhatikan struktur website. Berikut penjelasannya:
1. Dapat Mempengaruhi User Experience (UX)
Seperti yang kami sebutkan di awal, arsitektur website yang baik akan sangat mempengaruhi user experience pada pengunjung website Anda. Selain mudah dinavigasi, pengunjung juga lebih mudah menemukan konten atau produk yang mereka butuhkan.
Beda lagi ketika pengunjung sulit menemukan halaman yang mereka cari. Mungkin saja tanpa pikir panjang pengunjung akan keluar dari website Anda. Sangat merugikan, bukan?
2. Memudahkan Crawling
Struktur website yang baik tidak hanya bisa membantu user menemukan konten yang dibutuhkan. Tapi juga membantu web crawler untuk mengakses dan menemukan hubungan antarkonten yang Anda buat. Dari situ, web crawler akan lebih mudah untuk mengindeks konten Anda di mesin pencari.
Baca juga: Apa Itu Web Crawler: Cara Kerja dan Fungsinya
3. Dapat Memberikan Sitelinks
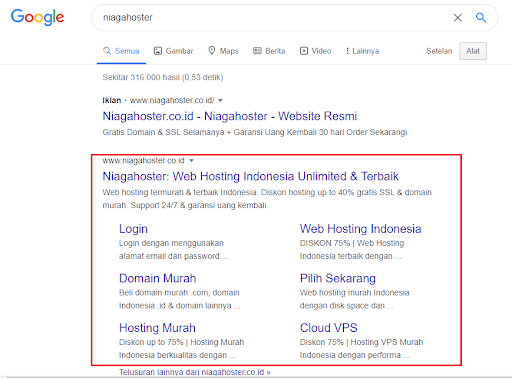
Dengan struktur website yang baik, Anda bisa mendapatkan sitelink untuk website. Sitelink adalah tampilan unik di hasil pencarian milik Google. Tampilan ini menunjukkan link homepage bersama halaman-halaman penting di bawahnya.

Membuat sitelink sangat bermanfaat untuk SEO on page website Anda. Beberapa manfaatnya termasuk:
- Meningkatkan reputasi brand.
- Meningkatkan kepercayaan pelanggan.
- Membantu Anda mendominasi hasil pencarian.
- Meningkatkan rasio klik.
- Mempercepat conversion.
4. Menghindari Kompetisi Konten dari Website yang Sama
Struktur website menghindarkan Anda dari kemungkinan konten yang saling berkompetisi (cannibal content). Kompetisi macam ini sangat merugikan karena mengurangi trafik yang didapat masing-masing konten.
Kompetisi yang dimaksud mungkin terjadi ketika Anda memiliki beberapa konten blog post yang mirip. Misalnya saja, Anda punya beberapa artikel tentang error WordPress dan menggunakan beberapa kata kunci yang sama untuk konten tersebut.
Konten-konten yang mirip tersebut membuat Google kesulitan untuk memutuskan mana konten yang paling penting. Hasilnya konten Anda tadi saling berkompetisi untuk berada di posisi teratas Google.
Solusinya, Anda harus membuat struktur taksonomi dan internal link yang baik. Jadi konten itu lebih jelas hubungannya dan tidak saling berkompetisi.
Berbagai Tipe Struktur Website
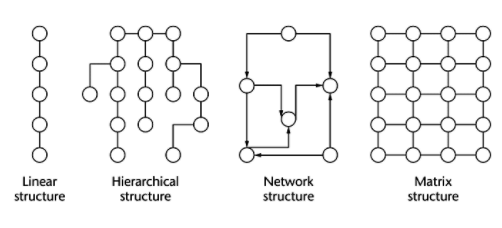
Banyak orang mengira kalau hanya ada satu macam struktur website yang benar. Padahal, ada empat tipe struktur website yang bisa Anda gunakan. Apa saja?

- Hierarki. Struktur website tipe ini adalah yang paling umum dan disukai. Halaman-halaman disusun dengan struktur seperti pohon. Parent page dengan informasi yang lebih umum/luas berada di paling atas struktur. Parent page itu kemudian dikategorikan menjadi beberapa child pages dengan informasi yang lebih detail.
- Linier. Struktur website tipe sekuen adalah yang paling sederhana. Semua informasi disusun secara linier. Bisa dari yang paling umum sampai yang paling spesifik. Bisa juga secara alfabetik. Struktur ini cocok untuk website edukasi atau training.
- Matriks. Struktur website tipe matriks menyediakan banyak link yang relevan untuk user. Dengan berbagai kumpulan topik. User bebas memilih link atau page mana selanjutnya yang ingin mereka kunjungi.
- Network. Struktur website tipe ini lebih dinamis dibanding yang lain. Dengan struktur tipe ini, user bisa bebas menentukan link atau page apa yang mereka ingin kunjungi selanjutnya. User dapat memiliki pengalaman pencarian mereka sendiri dengan memanfaatkan fitur search.
Bagaimana Cara Membuat Struktur Website yang SEO Friendly?
Ada beberapa langkah yang perlu Anda lakukan untuk membuat struktur website yang SEO friendly, yaitu:
1. Buat Rencana Dahulu
Coba tulis semua ide konten yang ingin Anda masukkan ke website. Lalu, kelompokkan semua konten tersebut dalam kategori yang lebih umum. Kemudian susun semuanya hingga saling berhubungan.
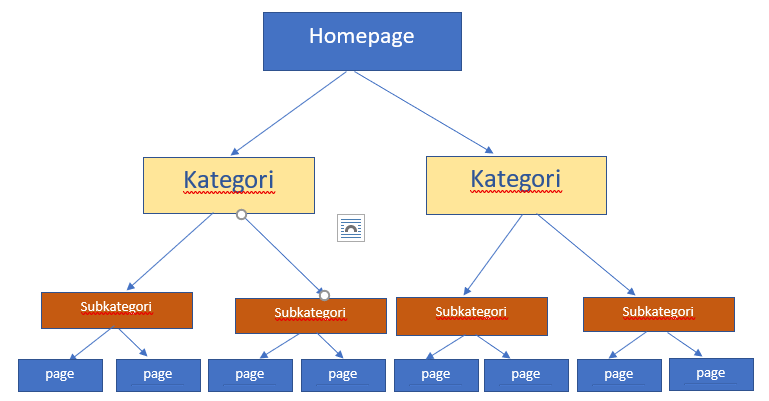
Misalnya, Anda mau menggunakan struktur yang berbentuk hirarki. Anda tinggal urutkan saja kontennya hingga membentuk piramida. Kira-kira seperti ini:

2. Perhatikan Link Halaman di Homepage
Homepage berada di urutan paling atas dari struktur website. Itu artinya, homepage menjadi halaman pertama yang diakses pengunjung sebelum ke halaman-halaman lainnya.
Itu kenapa Anda perlu menautkan beberapa link halaman paling penting ke homepage. Dengan begitu, peluang pengunjung untuk membuka halaman penting jadi lebih besar. Mereka pun akan menemukan informasi dengan lebih mudah.
Untuk memiliki homepage dengan struktur yang baik, Anda perlu membuat navigasi yang jelas. Ada dua jenis navigasi yang bisa Anda tambahkan di website, yaitu menu dan breadcrumbs.
Menu
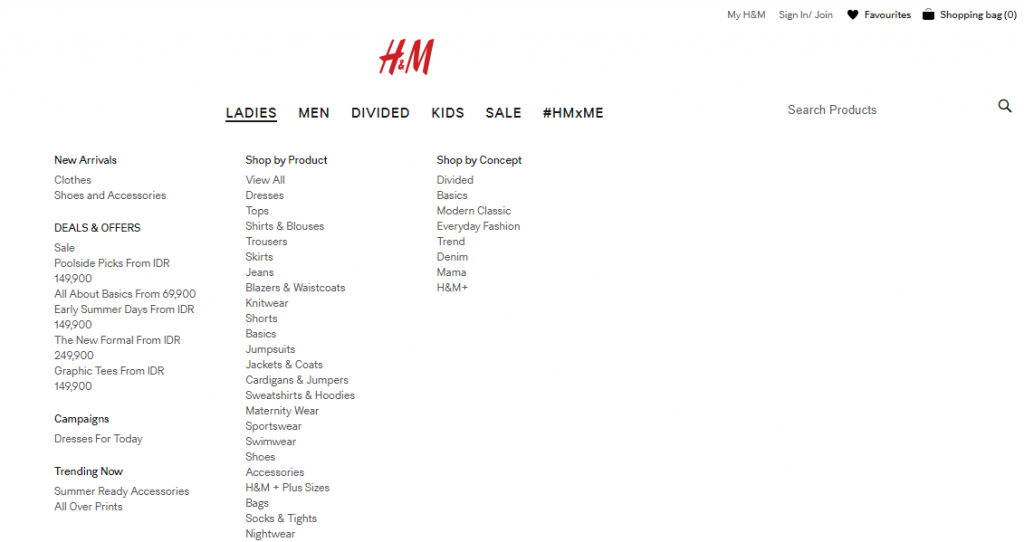
Menu adalah elemen navigasi utama yang ada di dalam website. Biasanya, menu utama diletakkan di bagian atas homepage. Tepatnya, di samping persis logo atau nama website.
Banyak orang menggunakan menu untuk menampilkan halaman kategori yang memuat banyak sekali konten. Selain itu, menu bisa juga dipakai untuk menghubungkan ke halaman landing page ataupun halaman kontak.
Contohnya, website Niagahoster. Di homepage kami, Anda bisa menemukan menu utama berisi kategori-kategori produk dan layanan Niagahoster.

Breadcrumbs
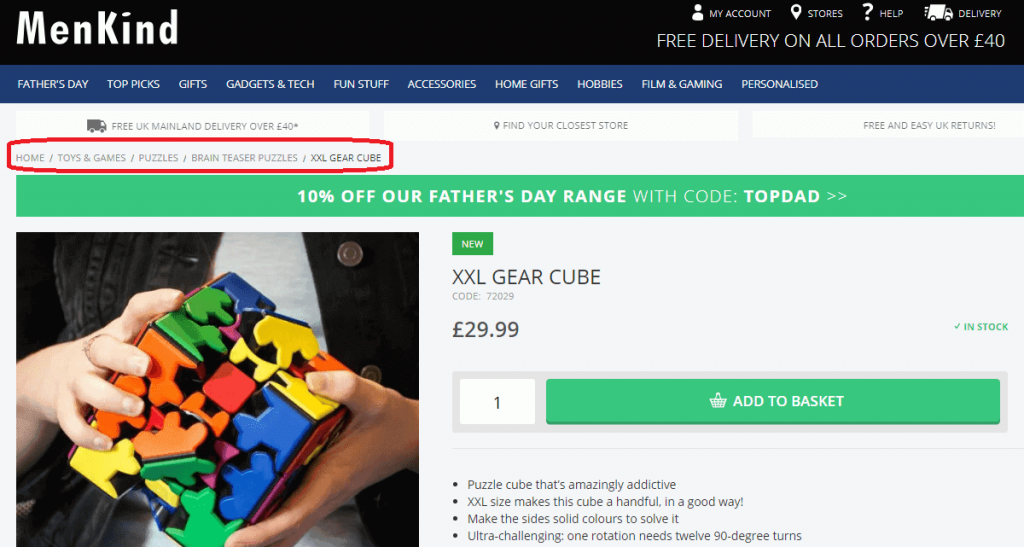
Breadcrumbs adalah navigasi tambahan yang ada di sebuah website. Navigasi ini berbentuk teks berisi link dan biasanya berada di atas judul halaman.
Breadcrumbs membantu visitor mengetahui posisi mereka di website Anda. Berikut ini contoh breadcrumbs trail di sebuah website.

4. Gunakan Taksonomi
Agar navigasi yang Anda buat lebih teratur, coba gunakan sistem taxonomies yang ada di WordPress atau CMS lainnya. Taxonomies dipakai untuk mengelompokkan konten berdasarkan kategori atau tag. Sehingga, visitor bisa lebih mudah mencari artikel lain yang setopik.
Categories
Satu blog bisa terdiri dari beberapa kategori umum. Kalau di toko online fashion, Anda bisa buat kategori seperti “Wanita”, “Pria”, “Anak-anak”, dan lainnya.
Nah, tiap kategori tersebut masih bisa dibuat lebih detail dengan subkategori. Misalnya di “Kaos”, “Kemeja”, “Piyama”, “Jaket”, “Pakaian Dalam”, “Bawahan”, dan lain-lain.

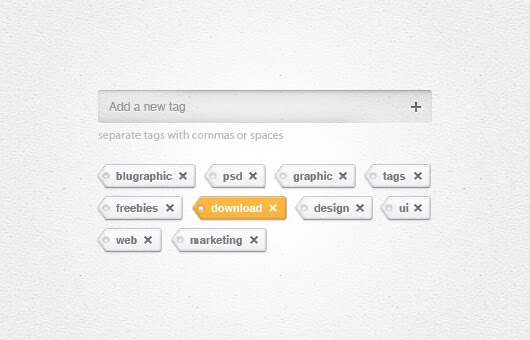
Tags
Selain membuat kategori, Anda juga bisa menggunakan tag untuk mengelompokkan konten. Berbeda dengan kategori yang strukturnya berupa hirarki, tag tidak memiliki struktur.
Meski begitu, tag tetap penting untuk digunakan. Tag bisa menunjukkan ke visitor, bahwa ada produk atau post lain yang berkaitan. Jadi, pengunjung website bisa mencari konten lain yang menurut mereka menarik.

5. Jangan Lupa Internal Link!
Mungkin Anda sudah mulai paham kalau struktur website berhubungan dengan kategorisasi konten dan tautan link ke konten yang berhubungan. Karena itu, kini saatnya belajar cara menggunakan internal link.
Internal link adalah istilah untuk menghubungkan konten-konten di website Anda. Internal link ini tidak bisa dilakukan sembarangan. Dua halaman yang terhubung harus memiliki topik yang berkaitan.
Berikut ini pembahasan lebih lanjut tentang internal link untuk dua macam website:
Internal Link untuk Blog
Untuk blog, sama seperti menyusun hierarki kategori tadi. Anda harus menulis beberapa topik yang lebih umum atau luas cakupannya terlebih dahulu. Kemudian baru Anda buat berbagai post dari beberapa topik utama tadi. Jika sudah, Anda bisa memberikan internal link di konten-konten yang masih saling terkait topiknya.
Misalnya, blog post kami dengan topik framework akan memiliki internal link dengan topik macam-macam framework (misalnya: Laravel, Codeigniter, VueJs), dan cara instal framework tersebut. Jadi, dengan begitu visitor bisa belajar lebih banyak dan mendalam tentang topik terkait framework.
Usahakan untuk memberikan banyak internal link yang relevan ke blog post Anda yang penting. Sehingga, visitor tidak hanya akan berhenti di halaman penting Anda, tapi juga di halaman terkait lainnya.
Internal Link untuk Online Shop
Internal link di online shop punya cara kerja yang berbeda dengan yang di blog. Di online shop, Anda ingin visitor untuk tetap di satu halaman, sampai ia melakukan pembelian.
Karenanya, internal link untuk online shop harus bisa mengarahkan pengunjung ke pilihan produk atau deal yang lebih menguntungkan. Ini dia trik-trik khusus internal link di online shop:
- Link dari bundle produk ke produk yang lebih spesifik.
- Link yang mengarah ke bagian, “Pelanggan juga membeli produk ini..”
- Link yang mengarah ke bagian “Best seller product” atau “Lebih murah dengan membeli juga produk yang lain”.
- Link yang mengarah ke bagian “Produk lain yang sejenis”.
Baca juga: 15 Trik SEO Ampuh untuk Website toko Online
6. Kelola Struktur Website Anda
Setelah struktur website Anda selesai dibuat pun, tugas Anda tidak serta merta selesai. Anda tetap harus melakukan maintenance. Anda harus terus memerhatikan struktur website, ketika menambahkan konten baru.
Dengan kata lain, arsitektur website adalah bagian dari strategi SEO jangka panjang Anda. Untuk mengelola struktur website, Anda perlu melakukan beberapa hal di bawah ini:
Audit konten Anda
Audit konten berarti jika Anda punya artikel yang sudah kedaluarsa, Anda harus mengupdate dan kemudian mempublikasikannya ulang. Misalnya, ada artikel yang tak pernah dikunjungi, Anda bisa mempertimbangkan untuk menghapusnya saja.
Tapi ingat, jangan sembarangan menghapus page atau artikel ya! Karena, jika sampai Google tidak bisa menemukan halaman karena sudah dihapus, maka user Anda akan mendapatkan 404 error page. Jika sudah begitu, SEO website akan jadi buruk.
Untuk mencegah itu tadi terjadi, Anda perlu melakukan redirect URL halaman yang sudah Anda hapus. Dengan melakukan redirect halaman, alih-alih menemukan halaman error 404, user Anda akan menemukan halaman lain yang relevan.
Baca juga: Panduan Lengkap Audit Website untuk Pemula
Hindari Keyword yang Sama
Website Anda akan berisi banyak sekali konten. Dari yang topiknya luas, hingga yang spesifik. Maka Anda harus berhati-hati dengan keyword yang sama atau sangat mirip ketika menambahkan konten.
Jika tidak, Anda bisa saja kehilangan ranking di Google. Itu karena Anda berkompetisi dengan artikel di web Anda sendiri.
Oleh karena itu, perlu untuk melakukan riset performance konten Anda. Sehingga, Anda tahu harus berbuat apa. Misalnya, apakah perlu menggabungkan konten dengan keyword yang sama atau melakukan redirect.
Cek Kembali Taksonominya
Mengecek taksonomi website adalah salah satu cara mengelola struktur website. Coba cek kembali apakah susunan kategori dan subkategori website Anda masih sesuai dengan konten yang dibuat.
Misalnya, ada satu kategori yang berisi lebih banyak konten dibanding kategori lainnya. Itu artinya, mungkin saja Anda perlu membuat kategori baru. Sebaliknya, jika ada kategori yang berisi hanya sedikit page, lebih baik hapus saja kategori tersebut. Anda bisa juga pilih pindahkan halaman tersebut dan gabungkan ke kategori yang lain.
Lalu, jika Anda membuat sitemap HTML secara manual, usahakan untuk memperbarui sitemap tersebut setelah mengubah struktur situs Anda. Namun, jika Anda memiliki sitemap XML, lakukan re-submit sitemap itu kembali ke Google Console.
Saatnya Membuat Struktur Website yang SEO Friendly!
Struktur website yang baik menaikkan reputasi website Anda di mata Google dan pengunjung. Itu kenapa tidak ada salahnya mengeluarkan tenaga lebih untuk memperhatikan hal yang satu ini. Baik ketika baru mulai membuat website ataupun ketika Anda mau mengatur ulang struktur website yang sudah Anda jalankan.
Di artikel ini, Anda sudah dapat informasi super komplit seputar struktur website SEO. Semoga informasi ini bermanfaat ya. Selamat mencoba dan semoga berhasil!


Saya lupa klik selesai waktu zoom pertemuan ke 2
Hai, kak. Bisa diinformasikan pertemuan yang dimaksud untuk event apa, ya?