Setiap posting artikel di blog maupun website, tentu Anda menambahkan gambar agar artikel lebih menarik untuk dibaca. Gambar yang diunggah pun harus berkualitas bagus agar tidak mengurangi kredibilitas blog.
Walaupun begitu, Anda juga harus memperhatikan ukuran gambar yang akan diunggah. Ukuran gambar yang diunggah harus kecil agar tidak memperlambat loading laman blog Anda.
Bagaimana Anda bisa mengunggah gambar berukuran kecil dengan kualitas tetap bagus? Anda harus mengoptimasi gambar tersebut untuk mempertahankan kualitasnya dengan ukuran yang lebih kecil.
Berikut adalah beberapa alasan optimasi gambar WordPress penting:
Meningkatkan Kecepatan Loading Blog
Kecepatan loading laman yang rendah akan mengakibatkan pengalaman buruk bagi pengunjung. Hal ini juga mengakibatkan bounce rate yang lebih tinggi dan pengunjung akan menghabiskan waktu lebih sedikit di blog Anda. Itulah mengapa mempercepat loading blog atau website itu penting.
Membutuhkan Lebih Sedikit Space
Biasanya, layanan web hosting menyediakan unlimited disk space. Namun, akan lebih baik jika blog atau website Anda menggunakan space lebih sedikit agar dapat memberikan performa lebih gesit.
Meningkatkan Ranking di Hasil Pencarian
Mesin pencari seperti Google lebih menyukai situs-situs yang loadingnya cepat. Dengan mengunggah gambar yang sudah teroptimasi, loading situs Anda akan lebih cepat sehingga ranking situs Anda di hasil pencarian Google akan meningkat.
Terdapat berbagai cara untuk mengoptimasi gambar di WordPress. Anda bisa menerapkan salah satunya atau mengombinasikan beberapa di antaranya.
Baca Juga: Cara Membuat Website dengan WordPress (Lengkap)
Berikut empat cara optimasi gambar WordPress:
1. Memilih Format File yang Tepat
Sebelum mulai mengoptimasi gambar dengan bantuan plugin atau kompresor, pastikan Anda sudah memilih format gambar yang tepat.
Dua format gambar yang paling umum adalah JPEG dan PNG
Format JPEG biasanya digunakan untuk hasil fotografi atau gambar umum kerena memiliki file size yang lebih kecl, kualitas gambar yang solid, dan dapat di-resize dan dikompres tanpa mengurangi kualitas secara drastis.
PNG biasanya digunakan untuk vektor, logo, screenshot, dan gambar-gambar yang lebih kecil. Biasanya ukurannya lebih besar dibanding JPEG.
Selain JPEG dan PNG, terdapat berbagai format gambar lain. Salah satunya adalah WebP yang memiliki ukuran file lebih kecil tapi dengan kualitas yang cukup baik.
2. Kompres Gambar
Ketika mengompres gambar, Anda harus menemukan keseimbangan antara kualitas kompres dan ukuran gambar. Tujuan Anda adalah mendapatkan kualitas kompres yang tinggi dengan ukuran gambar seminimal mungkin.
- Alat Optimasi Gambar Desktop
Alat optimasi gambar via desktop memungkinkan Anda untuk mengontrol pengaturan optimasi yang Anda inginkan. Beberapa alat yang populer adalah sebagai berikut Adobe Photoshop, Gimp, Affinity Photo, dan Paint.
- Alat Optimasi Gambar Otomatis

Jika Anda menginginkan cara kompres yang lebih mudah, Anda bisa menggunakan alat optimasi gambar otomatis.
Beberapa alat optimasi gambar otomatis yang bisa Anda gunakan adalah TinyPG, ImageOptim, OptiPNG, Trimage, dan Kraken.
- Plugin Kompres WordPress
WordPress juga menyediakan berbagai plugin untuk membantu Anda menyelesaikan masalah optimasi gambar. Beberapa plugin yang bisa Anda gunakan adalah Imagify Image Optimizer, ShortPixel Image Optimizer, WP Smush, dan Optimus Image Optimizer.

3. Resize Gambar untuk Penayangan Lebih Optimal
Sebelum mulai mengoptimasi gambar, sebaiknya Anda membuat gambar yang akan diunggah ke dalam ukuran yang tepat. Perbaiki terlebih dahulu dimensi gambar Anda, dengan begitu optimasinya akan lebih mudah.
Misalnya, Anda hanya membutuhkan gambar dengan dimensi 300 X 300, tetapi Anda malah mengunggah gambar dengan dimensi 3000 X 3000. Hal ini akan membuat loading gambar tersebut lambat yang mungkin akan menjengkelkan bagi pembaca.
Untuk menentukan dimensi gambar yang akan diunggah, Anda bisa menyesuaikannya dengan dimensi gambar dari tema yang Anda gunakan.
4. Buat Gambar SEO Friendly
Tahukah Anda bahwa optimasi gambar bisa membantu laman dan gambar Anda mendapatkan ranking lebih bagus di hasil pencarian?
Selain mengoptimasi gambar, ada beberapa hal yang perlu Anda lakukan agar gambar yang diunggah lebih SEO Friendly.
- Optimasi Image Title Text
Image title text akan muncul ketika pengunjung mengarahkan kursornya ke gambar tersebut. Meskipun tidak terlalu penting untuk SEO on page, trik ini bisa meningkatkan kualitas pengalaman pengunjung.
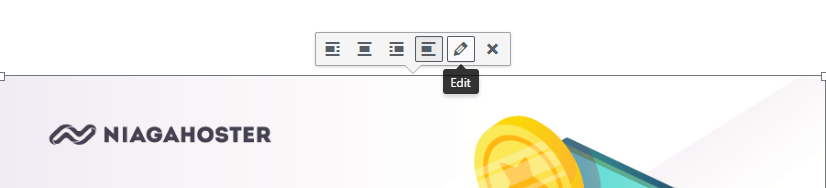
Untuk mengubah image title tersebut, klik gambar yang sudah Anda unggah di post lalu akan muncul ikon pensil yang akan mengarahkan Anda untuk mengedit gambar.

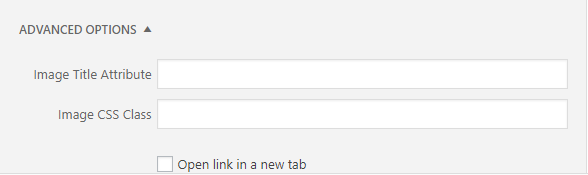
Setelah itu, di pilihan Advanced Option, Anda bisa mengubah image title text pada kolom Image Title Atribute.

- Ubah Alt Text
Alt text gambar memberikan indikator kepada Google tentang apa laman tersebut.
Jika Anda mengunggah beberapa gambar dalam satu posting, alt text gambar pertama harus mengandung focus keyword yang ditargetkan. Gambar-gambar selain itu bisa menggunakan alt text yang masih mengandung focus keyword, tetapi dengan variasi yang masih relevan.
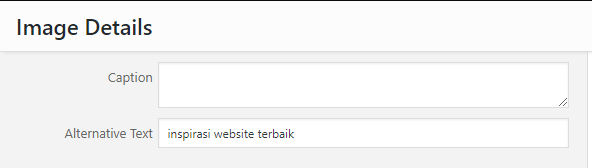
Untuk mengubah alt text gambar, kembali klik ikon pensil pada gambar yang diunggah sehingga muncul Image Details. Kemudian masukkan focus keyword atau kata kunci yang masih relevan di kolom Alternative Text.

Tapi ingat, hanya sisipkan focus keyword di beberapa alt text gambar saja supaya tidak terjadi keyword stuffing yang menyebabkan Google menganggap artikel Anda sebagai spam.
- Gunakan Nama File yang Sesuai
Sebaiknya jangan menamai file gambar dengan asal-asalan. Buatlah nama file gambar yang mengandung focus keyword yang Anda targetkan.
Nama file gambar bisa membantu gambar tersebut untuk muncul di Google Image Search yang bisa menjadi salah satu sumber trafik.
Oleh karena itu, sebelum menunggahnya ke WordPress sebaiknya ubah nama file gambar Anda sesuai dengan focus keyword.
Selain itu, jangan lupa untuk memakai tanda penghubung antar kata di nama file tersebut. Hal ini agar Google membacanya sebagai spasi. Jika tidak menggunakan tanda penghubung, nama file gambar tersebut tidak akan terbaca sebagai kata-kata yang terpisah.
Kesimpulan
Dengan menerapkan langkah-langkah di atas, gambar dan situs Anda akan lebih mudah untuk mendapatkan ranking tinggi di hasil pencarian Google.
Situs Anda akan loading lebih cepat, pengunjung akan puas, dan pada akhirnya membantu meningkatkan ranking hasil pencarian Anda di Google.
Ketika mengompres gambar, ada baiknya untuk menggunakan banyak alat bantu sampai menemukan komposisi yang tepat antara kualitas gambar dan ukuran gambar.
Demikian artikel mengenai cara optimasi gambar di WordPress. Klik subscribe pada blog Niagahoster untuk mendapatkan tips dan trik terbaru mengenai blog, website, web hosting, dan bisnis online. Selamat mencoba tips-tips kami!


terima kasih untuk tutorialnya kak, sangat membantu untuk saya yang masih belajar,,,,
sama-sama, terima kasih sudah membaca artikel kami
apakah masih diperlukan menggunakan fitur Site Accelerator dari jetpack setelah menggunakan / melakukan optimalisasi gambar diatas?