Kalau Anda ingin mempercepat loading website, ukuran gambar adalah salah satu kuncinya. Kenapa? Karena semakin besar ukuran gambar, semakin lama loading website Anda.
Untungnya sekarang ada format gambar yang lebih ringan dibandingkan JPEG dan PNG, yaitu WebP file. Format ini memiliki size gambar yang kecil, tapi tidak menurunkan kualitasnya.
Itu sebabnya, kami menyajikan artikel ini supaya Anda bisa segera mengganti format gambar menjadi WebP file. Tujuannya? Jelas agar performa website Anda lebih gesit. Biar enggak makin penasaran, cusss simak langsung pembahasan tuntasnya berikut ini.
Apa itu WebP File?
WebP file merupakan format gambar yang dikembangkan oleh Google dari tahun 2010. WebP format memiliki size file yang lebih kecil tanpa menurunkan kualitasnya. Jadi, ini bisa jadi alternatif format gambar di samping JPEG atau PNG.
Format gambar macam ini penting. Terutama kalau website Anda harus menampilkan banyak gambar. Misalnya, website portofolio fotografi, desain, traveling, atau food blog. Sebab, semakin kecil size gambar yang digunakan, semakin cepat pula loading website. Jadi, Anda bisa memiliki website cepat sekaligus menampilkan kualitas gambar yang jernih.
Baca juga: Panduan Lengkap Memaksimalkan Image SEO untuk Website
Bagaimana Cara Kerja WebP File?
Mungkin Anda juga bertanya-tanya, bagaimana bisa sebuah gambar dengan ukuran kecil mampu memiliki kualitas yang mumpuni?
Jadi, WebP format ini menggunakan metode yang disebut lossless dan lossy. Kedua metode ini sebenarnya merupakan metode yang juga dipakai pada format JPEG dan PNG.
Lossless adalah metode pengompresan yang dapat mempertahankan setiap bit data asli pada gambar. Di sini, lossless WebP mampu mengkompres gambar 26% lebih banyak dibandingkan PNG.
Sedangkan lossy adalah metode yang dapat menurunkan size gambar dengan mengurangi sejumlah data yang asli.
Selain kedua metode tadi, tim developer WebP mempunyai sistem yang disebut “predictive coding”. Predictive coding itu sendiri diartikan sebagai sebuah proses mengkodekan gambar untuk mengkompres keyframe.
Sistem ini mampu menghasilkan kompresi gambar berkualitas tinggi dalam ukuran yang lebih kecil, setara dengan JPEG. Tetapi juga sekaligus mengurangi size gambar dari 25% menjadi 34% lebih kecil.
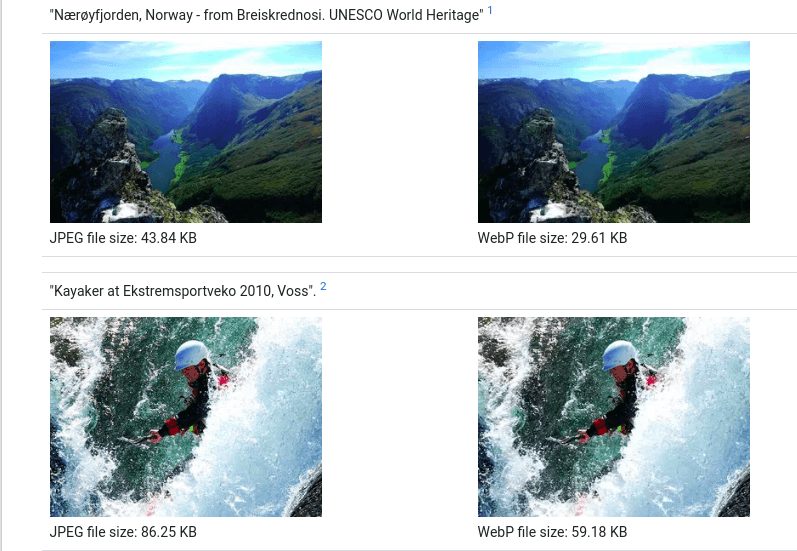
Berikut adalah contoh perbandingan gambar JPEG dengan WebP yang di publish langsung oleh Google WebP Gallery.

Kekurangan WebP Format
Mungkin ini juga yang bisa menjadi pertanyaan Anda: WebP sudah ada sejak tahun 2010. Lantas, kenapa penggunaannya belum sepopuler JPEG atau PNG?
Agar bisa berfungsi, WebP format membutuhkan dukungan dari browser yang dipakai pengunjung. Namun sayangnya, WebP format belum kompatibel di segala browser.
Menurut Can I use…, saat ini broswer yang mendukung WebP file adalah Chrome, Firefox, Opera, Opera Mini, Android Browser, Edge, dan Samsung Internet.
Sedangkan, Internet Explorer dan Safari (browser milik Apple) belum kompatibel dengan WebP file. Sebenarnya, Apple sempat melakukan eksperimen di tahun 2016 untuk menggunakan WebP file di Safari. Tetapi sampai sekarang, mereka belum memberi kabar lebih lanjut soal itu.
Jadi, seandainya Anda memakai format WebP pada website, pengunjung yang nantinya mengakses dari Safari tidak akan bisa melihat tampilan gambar Anda.
Meski begitu, Anda sebaiknya tidak ragu-ragu untuk memakai WebP file. Mengapa?
Alasannya, Chrome masih menduduki browser populer pertama di Indonesia. StatCounter menunjukkan kalau market share Chrome mencapai 75%. Sedangkan Safari menjadi urutan kedua dengan jumlah market share yaitu 7.7%.
Angka yang cukup jauh, ya?
Jadi, Anda pun bisa memprediksi kalau sebagian besar pengunjung website Anda adalah pengguna Chrome. Sehingga mereka masih bisa melihat gambar WebP file Anda.
Atau biar lebih akurat lagi, Anda bisa cek langsung ke Google Analytics. Lalu, lihat browser apa yang paling banyak digunakan oleh pengunjung website Anda. Jika mayoritas dari mereka mengakses dari Chrome / Firefox, artinya ini bukanlah perkara yang besar.
Namun, bagaimana seandainya kalau ternyata pengunjung Anda mayoritas adalah pengguna Safari?
Tenang, ada solusinya. Anda bisa menggunakan bantuan plugin WordPress untuk mengatasi hal ini.
Yup, ini juga yang akan kami bahas lebih lanjut. Anda bisa mengandalkan plugin khusus untuk mengkompres gambar asli Anda menjadi format WebP. Plugin ini pula yang akan mengkompres otomatis ke format asli jika browser pengunjung Anda tidak mendukung.
Jadi simpelnya, ketika Anda menggunakan plugin ini, maka:
- Plugin akan mengkompres gambar JPEG menjadi WebP untuk pengunjung yang memakai Chrome, Firefox, Opera, Android Browser, Edge dan Samsung Internet.
- Plugin akan mengkompres gambar kembali dari WebP ke JPEG untuk pengunjung yang memakai Safari atau browser yang belum kompatibel.
Bagaimana? Praktis, kan? Hanya saja sayangnya, Anda harus membayar untuk menggunakan plugins ini. Namun, kalau Anda masih penasaran, Anda bisa kok menjajal fiturnya dengan memakai layanan free trial.
Baca juga: Panduan Lengkap Cara Desain Web dengan Mudah
3 Plugin WebP File Populer yang Bisa Anda Coba
Di bawah ini kami akan mengulas tiga diantara plugin WebP yang populer, yaitu: ShortPixel, Imagify dan Optimole.
1. ShortPixel

ShortPixel merupakan salah satu plugin populer untuk optimasi gambar di WordPress. Salah satu fitur yang termasuk di dalamnya adalah mengompres otomatis gambar ke WebP format. Sehingga pengunjung yang menggunakan browser pendukung WebP bisa melihat gambar-gambar yang Anda sajikan.
Begitupun sebaliknya. ShortPixel akan mengkompres kembali gambar Anda ke format asli apabila browser pengunjung tidak mendukung WebP file. Selain pada gambar, plugin ini juga bisa mengkompres size dokumen PDF Anda hanya dengan satu kali klik.
Di samping menggunakan metode lossy dan lossless, Anda bisa menggunakan metode unggulan mereka yang disebut glossy. Metode ini mampu mengkompresi format JPEG dengan hasil berkualitas tinggi — dirancang khusus untuk para fotografer.
Fitur unggulan:
- Dapat mengkompres gambar berformat JPEG, PNG, GIF, dan PDF file.
- Tidak ada batas ukuran file.
- Dapat mengompres segala format gambar menjadi WebP format.
- Didukung dengan WP Retina 2x. Jenis tampilan khusus untuk perangkat Apple, dengan piksel lebih tinggi dari tampilan biasa.
- Dapat mengoptimasi segala gambar yang ada di website Anda, termasuk di NextGEN Gallery atau galeri lainnya.
- Tersedia bantuan 24/7 dari developer langsung.
Harga:
- Tersedia layanan free trial satu bulan dengan batas maksimal 100 gambar.
- Ada tiga paket layanan berbayar yaitu: Short $4.99 (5000 gambar), Large $9.99 (12,000 gambar), dan XXL $29.99 (55,000 gambar).
Cara mengaktifkan WebP file di WordPress:
- Setelah plugin terinstall, buka Settings di menu dashboard WordPress. Pilih ShortPixel.
- Masukkan nomor API key yang dikirimkan ke email Anda.
- Buka Advanced Tab.
- Centang bagian ‘Also create WebP versions of the images, for free’.
- Centang bagian ‘Deliver the WebP versions of the images in the front-end’.
- Pilih bagian ‘Using the <PICTURE> tag syntax’.
- Klik Save Changes.
2. Imagify

Plugin berikutnya adalah Imagify. Imagify adalah plugin optimasi gambar rancangan WP Rocket (plugin caching premium) yang tak kalah populer dengan ShortPixel.
Plugin ini bisa mengkompress dan mengubah ukuran gambar yang Anda unggah di WordPress. Baik dalam format JPEG, PNG, dan tentunya WebP.
Untuk soal fitur, sebenarnya Imagify mempunyai banyak kesamaan dengan fitur ShortPixel. Hanya saja dari sisi harga, Imagify menerapkan batasan pada kapasitas gambar yang dikompres. Misalnya pada paket yang Lite, Anda bisa mengkompres gambar dengan batas maksimal 1 GB. Kemudian paket Basic dengan kapasitas maksimal 2 GB dan seterusnya.
Fitur unggulan:
- Memiliki tiga level untuk kompresi gambar yaitu: Normal (metode lossless – kualitas foto tidak akan berubah); Aggresive (metode lossy – mengurangi sedikit kualitas namun tidak begitu terlihat); Ultra (kompresi yang lebih unggul dari lossless dan lossy).
- Dapat mengoptimasi gambar pada format JPEG, PNG, WebP, file PDF, dan GIF.
- Terdapat fitur resize untuk mengubah ukuran sesuai lebar, tinggi, dan panjang yang diinginkan.
Harga:
- Tersedia layanan free trial untuk mengkompres gambar dengan batas 25 MB.
- Menyediakan lima paket berbeda yaitu: Lite $4.99 (1 GB / bulan), Basic $8.99 (2 GB / bulan), Standard $19.99 (5 GB / bulan), Pluss $39.99 (15 GB / bulan), Enterprise $69.99 (50 GB / bulan).
Cara mengaktifkan WebP file di WordPress:
- Setelah plugin terinstall, buka Settings di menu dashboard WordPress. Pilih Imagify.
- Masukkan nomor API key yang terkirim ke email Anda.
- Pilih level kompresi yang Anda inginkan.
- Scroll ke bawah sampai menemukan bagian Optimization dan format Webp.
- Centang bagian ‘Create webp versions of images’.
- Centang bagian ‘Display images in webp format on the site’.
- Pilih ‘use <picture> tags’
- Kalau Anda mau menggunakan CDN, masukkan URL ke kolom yang tersedia.
- Klik Save Changes.
3. Optimole

Rekomendasi plugin yang terakhir adalah Optimole. Plugin ini secara garis besar mempunyai fungsi yang sama seperti kedua plugin sebelumnya. Yaitu, mengkompres gambar ke format JPEG, PNG, WebP file, dan GIF. Hanya saja, di sini Anda bisa mendapatkan fitur tambahan berupa optimasi gambar yang disesuaikan dari layar browser pengguna.
Misalnya, pengunjung Anda memiliki layar smartphone lebih kecil. Maka, hasil resolusi gambar yang ditampilkan akan lebih rendah dibandingkan layar desktop. Namun, tetap dalam kualitas gambar yang tinggi.
Oh iya, setelah Anda menginstall Optimole di WordPress, Anda tidak perlu melakukan konfigurasi / setting apapun untuk mengkompres gambar. Semuanya akan diproses otomatis. Sisanya Anda hanya diminta untuk menentukan kualitas gambar yang diinginkan: Low, Medium, atau High.
Fitur unggulan:
- Mendukung semua jenis format yaitu JPEG, PNG, WebP, dan GIF.
- Dapat mengoptimasi berdasarkan ukuran layar browser pengguna.
- Dapat mengkompres gambar via CDN.
- Dibekali dengan fitur lazy loading untuk menampilkan gambar dan mendukung website menjadi lebih cepat.
Harga:
- Tersedia layanan free trial satu bulan dengan maksimal pengunjung 5000.
- Tersedia enam paket berbayar yaitu: Starter $19.8 (max. 25 ribu pengunjung / bulan); Business $39.08 (max. 100 ribu pengunjung / bulan); Business 2 $69.08 (max. 250 ribu pengunjung / bulan); Business 3 $149 (max. 750 ribu pengunjung / bulan); Business 4 $239 (max. 1,5 juta pengunjung / bulan); Business 5 $359 (max. 3 juta pengunjung / bulan).
Baca juga: Memilih Format Gambar yang Tepat untuk Website Anda
Kesimpulan
Gambar merupakan salah satu elemen yang sangat berpengaruh pada kecepatan website. Itu sebabnya, Anda perlu mengoptimasi gambar supaya loading website Anda lebih cepat.
Untungnya, sekarang Anda bisa memakai format WebP pada gambar selain JPEG dan PNG. Format WebP ini mampu mengurangi size dari 25% menjadi 34% lebih kecil dibandingkan format JPEG dan PNG — tapi tidak mengurangi kualitas gambar itu sendiri.
Dikarenakan format WebP belum kompatibel di segala browser, maka Anda perlu menggunakan bantuan plugin. Di artikel ini kami merekomendasikan tiga plugin terbaik yaitu ShortPixel, Imagify dan Optimole.
Sayangnya, ketiga plugin ini tidak menawarkan layanan gratis secara permanen. Artinya, Anda perlu membeli lisensi premium apabila masa free trial Anda telah habis.
Namun, kalau Anda tidak mau menggunakan plugin berbayar, ada banyak sekali aplikasi pengompres gambar gratis yang tersedia di internet. Beberapa diantaranya yang populer adalah XnConvert, Zamzar, FileZigZag, Adapter dan PixConverter.