Sejak update 5.0 di tahun 2018 silam, editor WordPress berubah menjadi Gutenberg yang mengusung Block Based User Interface. Di mana tampilan editor tersusun dari kotak (block) yang bisa dipindah-pindah hanya dengan menggesernya saja.
Nah, salah satu fitur “rahasia” Gutenberg yang tak banyak orang ketahui adalah reusable blok. Padahal, fitur ini bisa mempermudah pengalaman Anda dalam membuat post di WordPress, lho.
Penasaran tentang apa itu reusable blok dan cara menggunakan reusable blok? Tenang, kami akan menjelaskan semuanya di artikel ini.
Apa Itu Reusable Blok?
Singkatnya, reusable blok adalah kotak yang bisa Anda gunakan lagi karena sudah disimpan sebelumnya. Sehingga Anda bisa menghemat waktu dan tenaga karena tak perlu membuat kotak-kotak yang sama lagi dari nol.
Anda bisa menyimpan berbagai jenis kotak dengan reusable blok. Mulai dari yang simpel seperti teks, gambar dan CTA, hingga kombinasi berbagai elemen website dalam satu kotaknya.
Dengan kata lain, Anda bisa menyimpan apapun di Gutenberg dengan reusable blok ini. Sangat berguna, bukan?
Cara Menggunakan Reusable Blok Gutenberg
Kami akan membagi panduan cara menggunakan reusable blok menjadi empat bagian. Mulai dari pembuatannya hingga cara menggunakan reusable blok yang barusan dibuat di website lainnya.
1. Membuat Reusable Blok Baru
Sebelum bisa menggunakan reusable block, Anda harus membuatnya terlebih dahulu dengan cara di bawah ini.
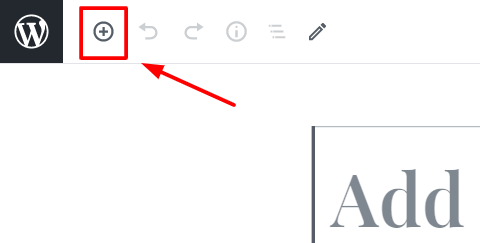
- Pertama, Anda harus membuat atau mengedit post/halaman di website Anda. Setelah masuk ke Gutenberg Editor, klik tombol Add Block di kiri atas.

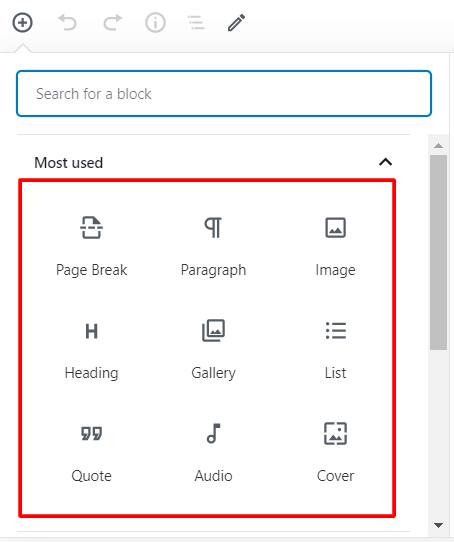
- Anda bisa memilih blok apapun di menu yang terbuka. Sebagai contoh, kami memilih blok Paragraph karena ingin menyimpan paragraf penutup artikel.

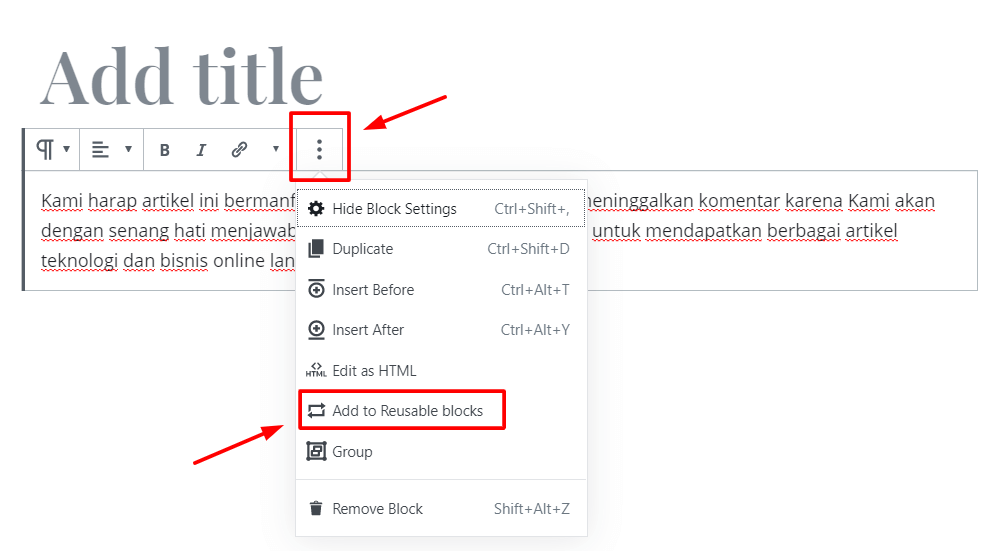
- Setelah selesai membuat blok sesuai kebutuhan, klik blok Anda tersebut lalu klik tiga titik yang muncul di atasnya. Lalu, pilih opsi Reusable Blok.

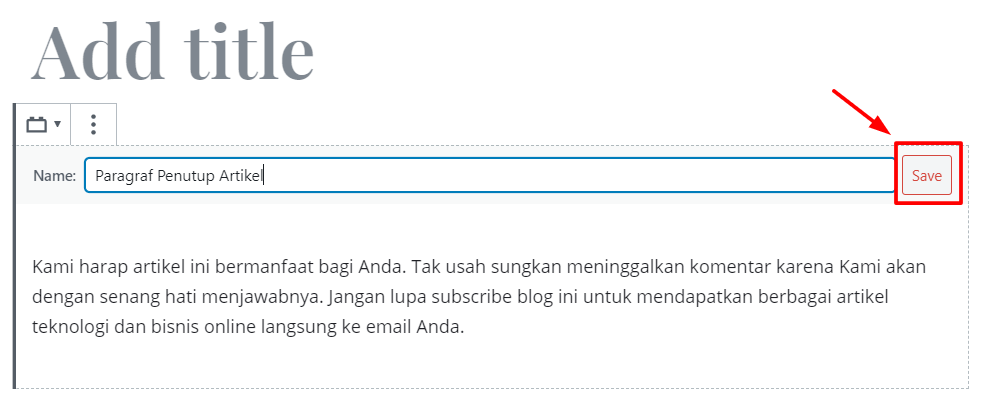
- Anda bisa memberikan nama apapun di reusable blok yang barusan dibuat. Namun, usahakan membuat nama yang sesuai dengan blok dan tujuannya dibuat. Sehingga Anda bisa mencarinya dengan mudah saat ingin dipakai nanti. Setelah itu, klik Save.

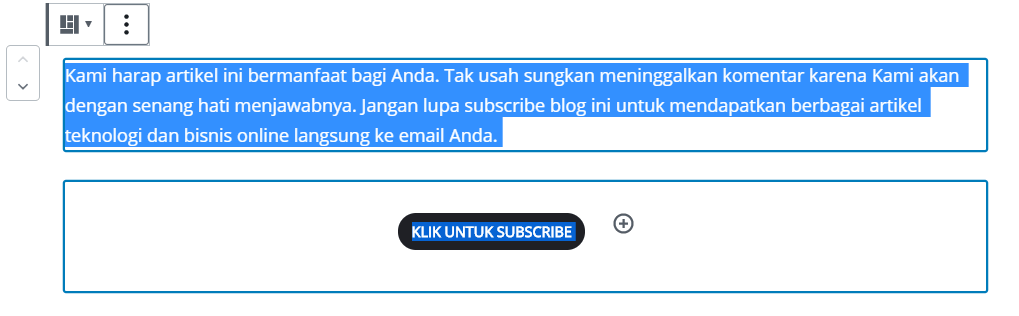
- Oh ya, Anda juga bisa menyimpan reusable block untuk dua blok atau lebih, lho. Misalnya, selain Paragraph di atas, kami juga ingin menyimpan blok Button sebagai CTA. Nah, Anda tinggal klik dan geser saja blok-blok yang disimpan seperti gambar di bawah ini:

- Lalu, klik tiga titik yang ada di atasnya dan pilih Reusable Blok. Berikan nama, klik Save dan selesai! Beberapa blok Anda sudah tersimpan dan siap dipakai dengan satu klik saja.
2. Memasukkan Reusable Blok
Setelah reusable blok dibuat, berikut kami berikan cara untuk memasukkannya di post atau halaman website Anda.
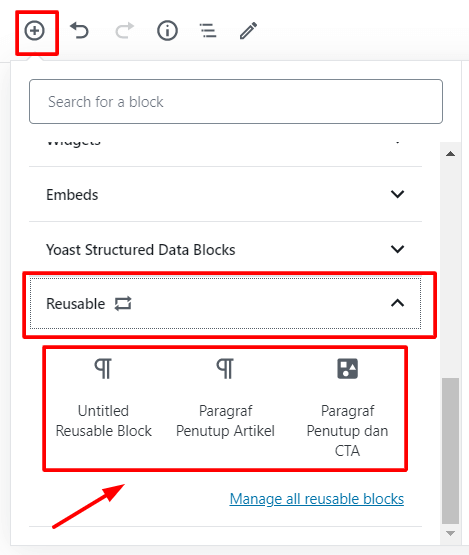
- Klik Add Block di kiri atas. Lalu, geser ke bawah sampai Anda menemukan Reusable. Klik saja panah yang ada di sampingnya untuk membuka menu yang berisi reusable block yang pernah Anda simpan.

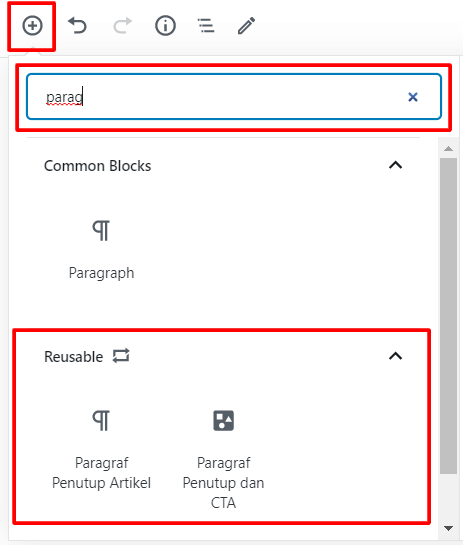
- Cara lain yang lebih cepat adalah dengan memasukkan nama reusable block Anda di kotak pencarian. Maka dari itu, buatlah nama reusable blok yang mudah diingat dan sesuai kebutuhan.

- Kemudian, klik saja reusable blok yang ingin Anda gunakan. Ia akan langsung muncul di editor setelahnya. Mudah sekali, bukan?
3. Cara Mengedit Reusable Blok
Bagaimana kalau Anda ingin mengubah isi reusable block? Mungkin menambahkan kata-kata atau sekedar mengganti warnanya? Tak perlu khawatir, Anda juga bisa melakukannya.
Peringatan!
Mengedit reusable blok akan mengganti semua blok di post/halaman sebelumnya dengan reusable blok versi baru. Jadi, misalnya saja Anda mengedit reusable blok untuk mengganti warnanya. Nah, berarti semua post/halaman yang menggunakan reusable blok tersebut juga akan secara otomatis berganti warnanya.
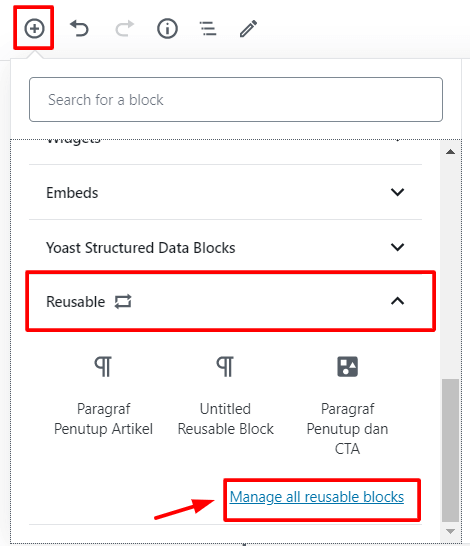
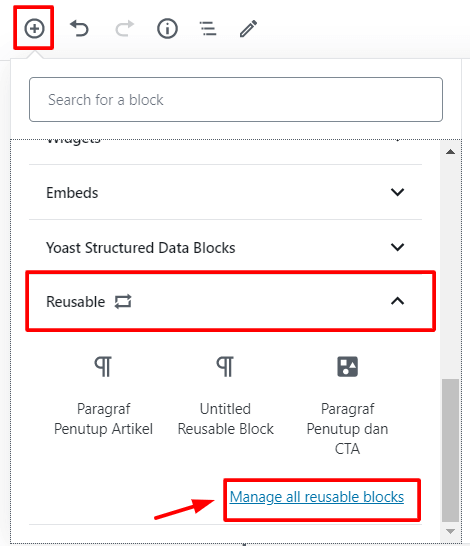
- Pertama Anda harus klik tombol Add Block di kiri atas. Lalu, geser ke bawah hingga Anda menemukan Reusable. Klik panah di sampingnya, kemudian pilih Manage all reusable blocks. Anda akan dibawa keluar dari Gutenberg Editor, jadi pastikan post/page sudah Anda simpan dulu sebelumnya.

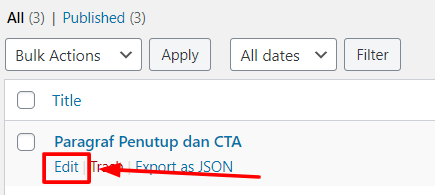
- Pilih reusable block mana yang ingin Anda ubah, lalu klik Edit di bawahnya.

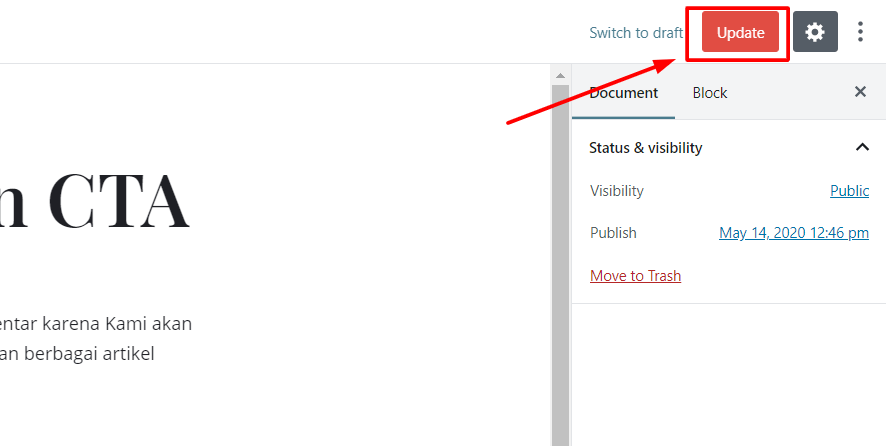
- Setelah itu, Anda akan dibawa ke editor. Lakukan perubahan yang Anda inginkan, kemudian klik Update di kanan atas.

4. Cara Menggunakan Reusable Blok yang Sama di Website Lainnya
Kelebihan reusable blok lainnya adalah penggunaannya tak hanya terbatas pada satu website saja. Anda juga bisa menggunakan reusable blok yang sama di website lain tanpa perlu membuatnya dari awal. Ini tentu saja sangat berguna bagi Anda yang mempunyai banyak website atau pemilik bisnis jasa pembuatan website.
- Untuk melakukannya, Anda harus mengklik Add Block di Gutenberg Editor. Lalu, geser ke bawah hingga menemukan menu Reusable. Klik panah di sampingnya, kemudian pilih Manage all reusable blocks

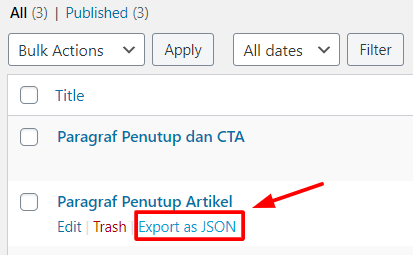
- Klik Export as JSON tepat di bawah reusable blok yang ingin Anda gunakan di website lainnya. Dengan begini, reusable blok tersebut akan disimpan di komputer Anda.

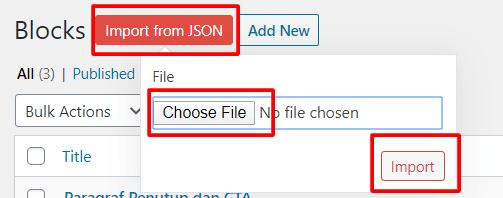
- Nah, setelah itu Anda login ke website lainnya. Ulangi langkah di atas, tapi sekarang Anda harus memilih Import from JSON alih-alih Export as JSON. Kemudian pilih reusable blok yang sudah Anda simpan di komputer tadi melalui Choose FIle, lalu klik Import.

- Selesai! Reusable blok Anda sudah siap digunakan di website tersebut. Cukup ikuti langkah nomor dua di atas untuk memasukkannya di post/halaman Anda.
Baca juga: Ini Dia Cara Membuat Button WordPress dengan Mudah
Hemat Tenaga dan Waktu Anda dengan Reusable Blok!
Setelah membaca artikel ini, Anda tak perlu lagi repot-repot membuat blok yang sama dari awal setiap kali membuat post/halaman. Cukup simpan sekali dengan reusable blok dan Anda bisa menggunakan sepuasnya dengan beberapa klik saja. Hemat waktu dan tenaga!
Oh ya, jika website masih baru dan Anda kebingungan harus melakukan apa, mungkin ebook gratis di bawah ini bisa membantu. Dijamin website Anda akan lebih optimal sehingga membuat pengunjung betah berlama-lama di sana.

Kami harap artikel ini bermanfaat bagi Anda. Jika Anda masih bingung apa itu reusable blok, tak usah sungkan meninggalkan komentar karena kami akan dengan senang hati menjawabnya. Jangan lupa subscribe blog ini untuk mendapatkan berbagai artikel mengenai WordPress langsung ke email Anda. Sampai jumpa!

