Menambahkan button pada konten itu penting. Gunanya bukan hanya sebagai tempat untuk menaruh hyperlink saja. Tetapi juga untuk menggiring pengunjung supaya mau mendownload, meng-subscribe, atau membeli produk Anda.
Namun, penggunaan button sebaiknya disesuaikan dengan konteks dari konten Anda. Tidak semua hyperlink harus menggunakan elemen button. Ada beberapa diantaranya yang hanya perlu disisipkan pada anchor text, seperti: “baca di sini” atau “klik di sini”.
Itu sebabnya, artikel ini tidak hanya akan menjelaskan cara membuat button WordPress. Tetapi kami juga akan memberi tahu bagaimana tips membuat button yang efektif.
Oh iya, di sini kami akan menjelaskan dua cara membuat button yaitu dengan editor Gutenberg dan plugins. Jadi, nanti Anda bisa tinggal pilih mana cara yang paling mudah untuk diikuti. Silakan disimak!
Cara Menambah Button WordPress dengan Gutenberg
Keramahan penggunaan WordPress ini memang tidak tanggung-tanggung. Anda yang asing dengan coding tak perlu repot untuk membuat button atau tombol di halaman website dengan HTML atau CSS.
Sebab, WordPress sudah menyediakan dua cara fleksibel untuk melakukannya. Pertama, dengan menggunakan block editor Gutenberg WordPress. Kedua, dengan menginstall plugins.
Biar tidak bingung, mari kita buat skenario pertama yaitu cara membuat link download WordPress dengan block button Guttenberg. Silakan diikuti, ya!
1. Login ke akun WordPress Anda.
2. Buat konten baru atau bisa juga pilih halaman yang ingin Anda tambahkan button.
3. Jika Anda menambahkan di konten yang sudah dibuat, klik Edit.

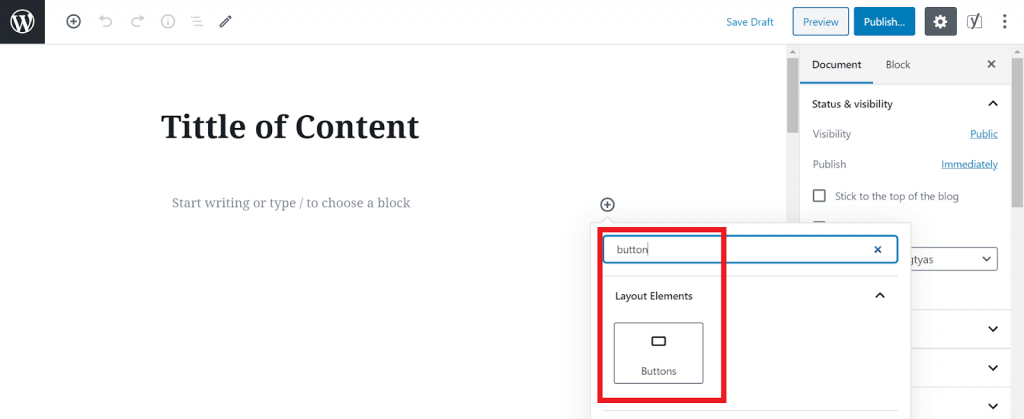
4. Klik ikon (+) untuk menambahkan block baru. Lalu cari kata buttons.

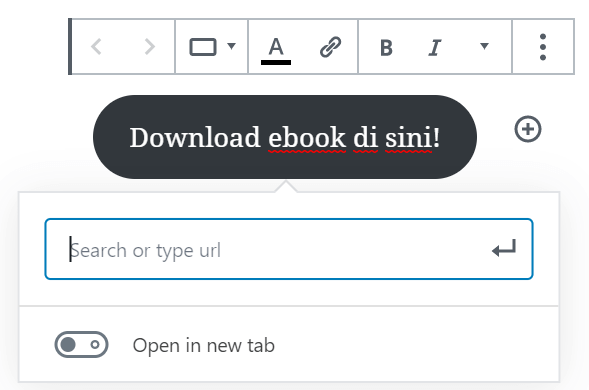
- Setelah button muncul, ketik teks yang ingin Anda masukkan. Di sini kami contohkan button untuk mengunduh ebook gratis.

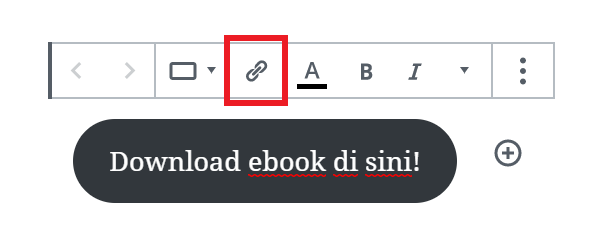
- Klik ikon hyperlinkuntuk memasukkan link pada button.

- Masukkan URL ebook yang dituju.

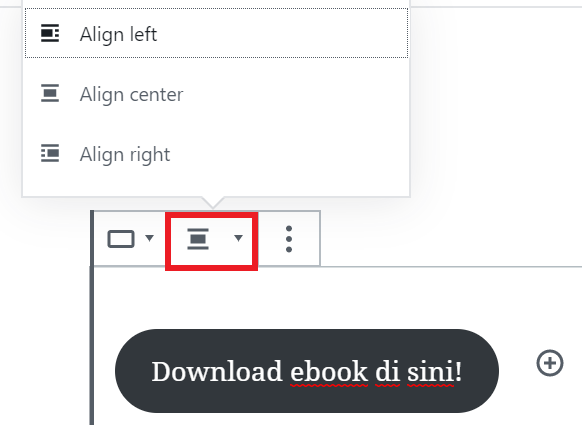
- Anda bisa mengklik ikon di bawah ini untuk menggeser posisi button agar condong ke sebelah kiri, ke tengah, atau ke kanan.

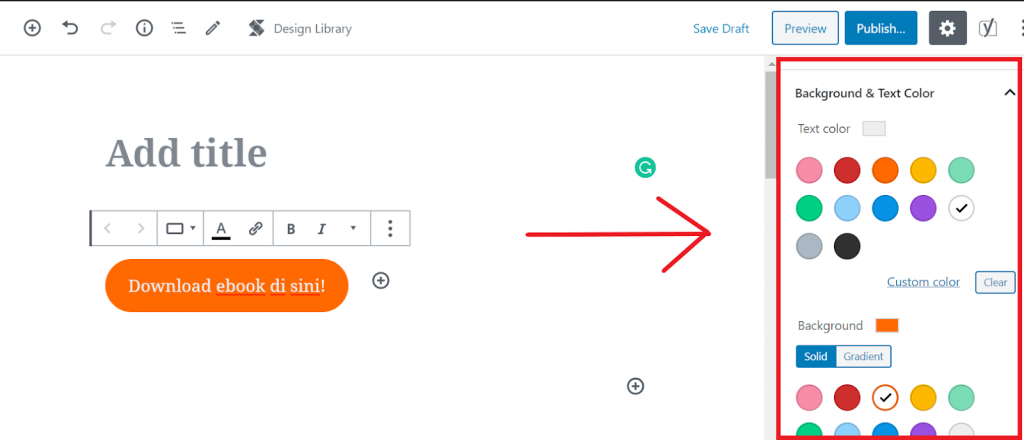
- Supaya lebih eye catching, Anda bisa bebas mengubah desain bentuk button, warna teks dan background yang ada pada menu block editor sidebar kanan ini.

- Pembuatan button Anda telah selesai!
Cara Membuat Button WordPress dengan Plugins
Selain membuat button dengan Gutenberg, Anda bisa menggunakan bantuan plugin. Terutama bila Anda menginginkan button dengan desain lebih menarik.
Sebenarnya, banyak tersedia pilihan plugin button WordPress yang bisa Anda gunakan. Tetapi, di artikel ini kami akan menjelaskan satu plugin button yaitu Stackable.
Stackable merupakan plugin terbaru WordPress yang memungkinkan Anda untuk mendapatkan 24 jenis block editor Gutenberg dalam versi advanced. Jadi, di plugin ini Anda tidak cuma difasilitasi fitur canggih untuk membuat button. Melainkan fitur tambahan lain pada beberapa block Gutenberg.
Seperti fitur count up, icon list, video popup, call to action, baris dan kolom, grid, dan masih banyak lagi.
Jadi, bagaimana cara membuat button dengan plugin Stackable? Apa saja fitur tambahannya? Yuk, ikuti langsung tutorialnya berikut ini!
Langkah 1 – Menginstall Plugin Stackable
Sebelum bisa membuat button, pastikan plugin Stackable telah terinstall di WordPress Anda. Berikut adalah langkahnya:
- Login akun WordPress Anda.
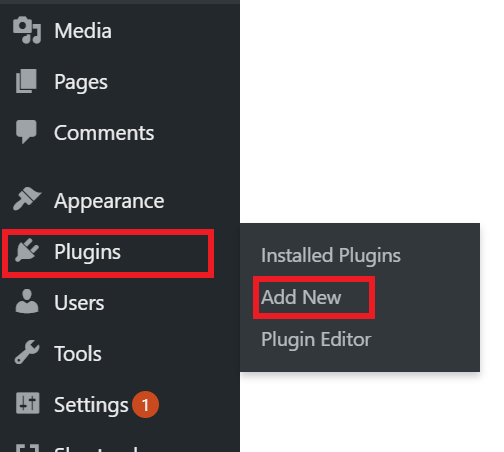
- Pilih Plugins pada menu dashboard WordPress, lalu klik Add New.

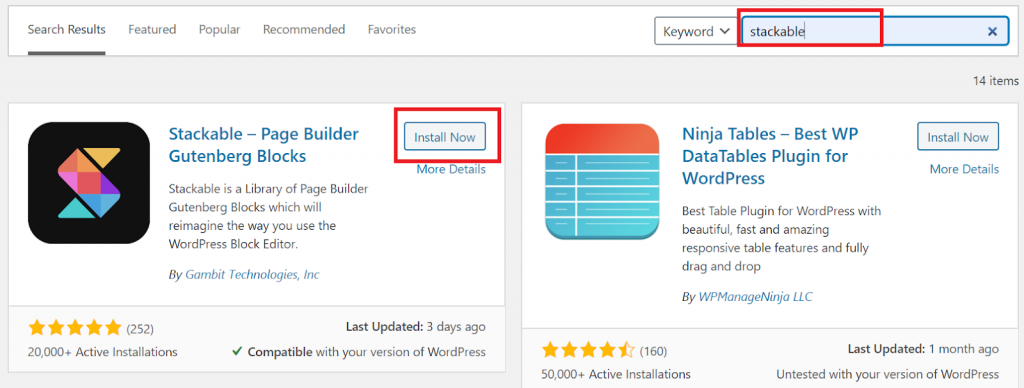
- Anda bisa menemukan plugin ini dengan mengetik Stackable pada kolom Search. Lalu, klik Install Now.

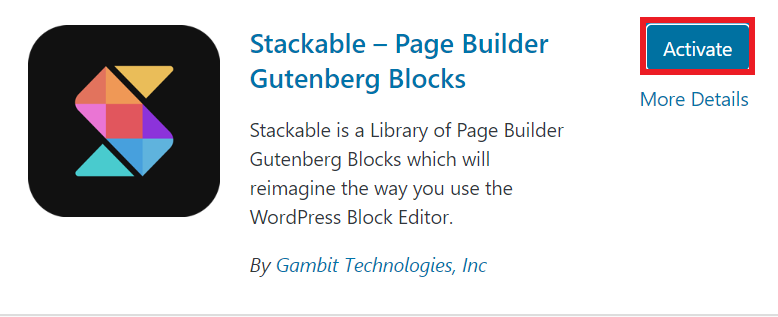
- Setelah berhasil terinstall, Activate plugin Anda.

Setelah berhasil terinstall, barulah Anda bisa membuat button yang diinginkan. Langkahnya pun kurang lebih sama dengan cara pertama tadi.
- Buat konten baru atau bisa juga pilih halaman yang ingin Anda tambahkan button.
- Jika Anda menambahkan di konten yang sudah dibuat, klik Edit.
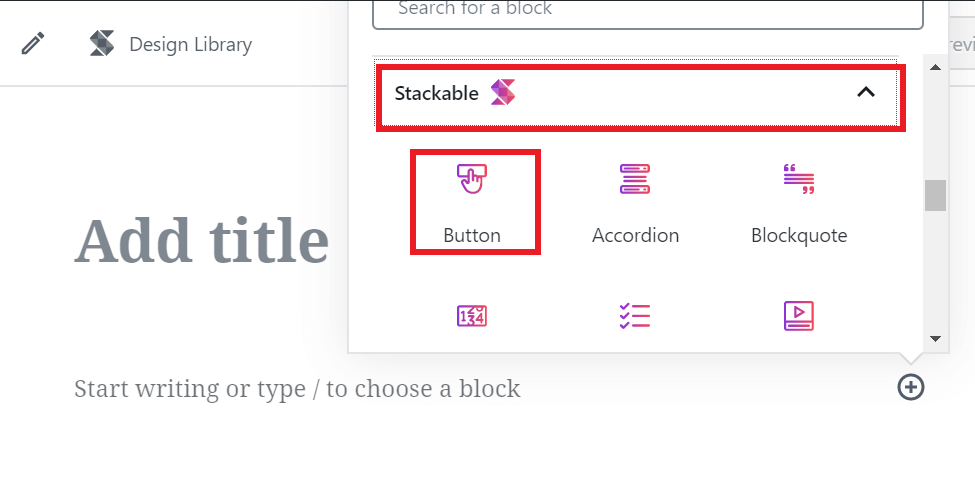
- Klik ikon (+) untuk menambahkan block baru. Lalu scroll ke bawah sampai Anda menemukan tulisan Stackable dan pilih block Button.

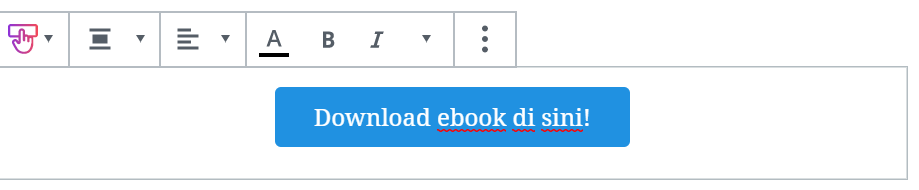
- Setelah button muncul, masukkan teks call to action yang diinginkan.

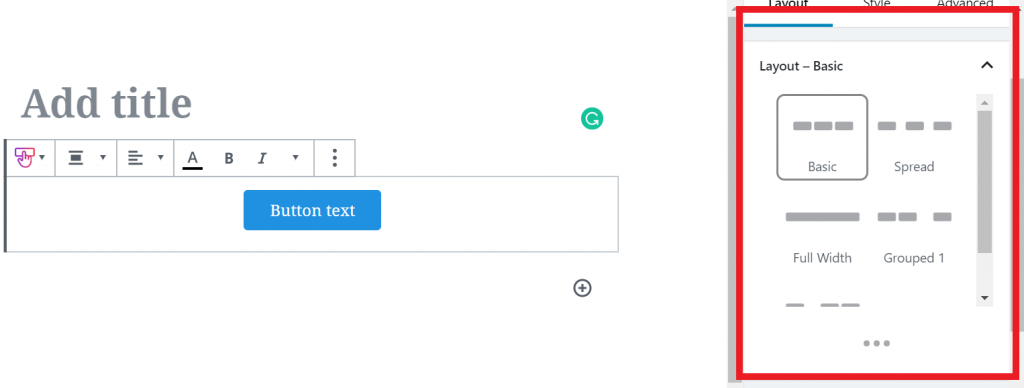
- Ada Anda bisa mengatur beberapa bentuk Layout yaitu Basic, Full Width atau Spread — pada menu block editor sidebar kanan layar.

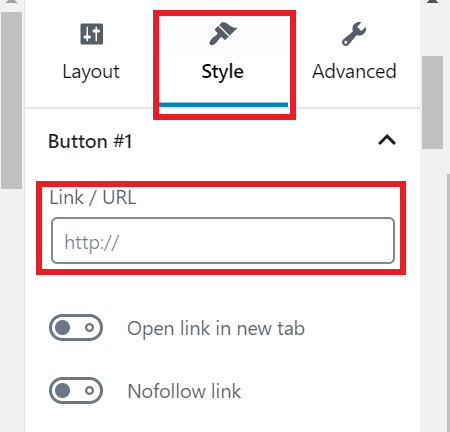
- Untuk menyisipkan link pada button, pilih menu Style pada block editor. Kemudian, masukkan link pada kolom Link / URL.

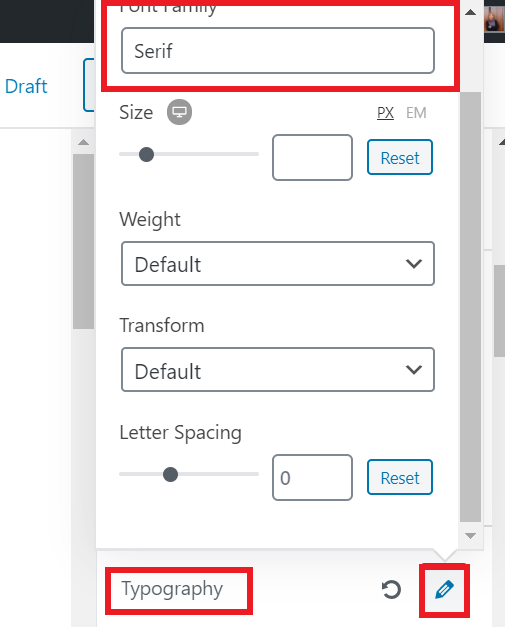
- Nah, di plugin ini Anda pun bisa mengganti bentuk tulisan dengan berbagai jenis font. Caranya adalah dengan scroll ke bawah di menu Style sampai Anda menemukan Typography. Lalu, klik ikon ‘pensil’ yang ada di sebelah kanan dan pilih jenis font di kolom Font Family.

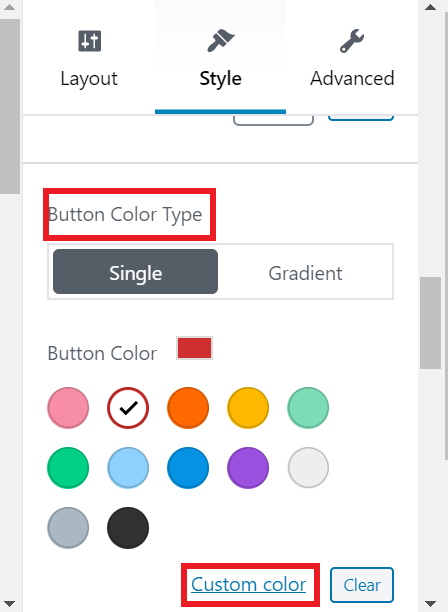
- Selanjutnya, jika ingin mengubah warna teks dan background button, scroll ke bawah di menu Style sampai menemukan pilihan Button color type. Pilih warna yang tersedia atau klik Custom color jika ingin menggunakan warna kustom.

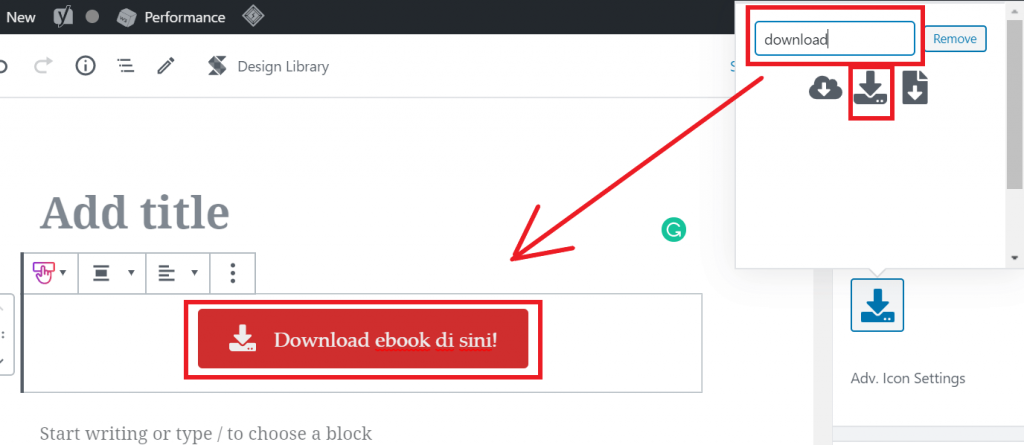
- Fitur menarik selanjutnya adalah Anda bisa menambahkan ikon pada button. Ada banyak tersedia pilihan ikon, seperti logo media sosial, shop cart, download, dan berbagai platform lainnya. Caranya adalah scroll ke bawah di menu Style sampai Anda menemukan pilihan Icon.

- Klik button Icon, dan masukkan keyword sesuai dengan ikon yang Anda butuhkan di kolom search. Misalnya, kalau Anda ingin menggunakan ikon berupa logo Instagram, ketik ‘Instagram’. Nah, di contoh ini kami menggunakan ikon ‘download’.

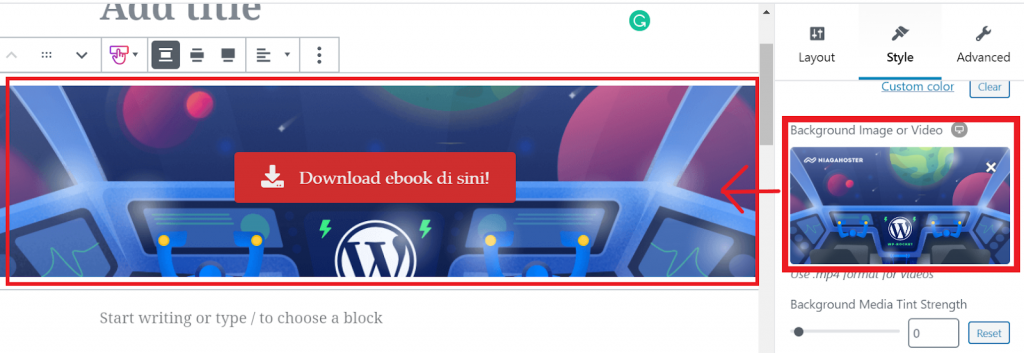
- Terakhir, Anda juga bisa menambahkan background berupa gambar dan video pada button. Caranya pun mudah. Scroll ke bawah di menu Style sampai Anda menemukan Block Background. Lalu, masukkan foto atau video pada bagian Background Image and Video.

Nah, kira-kira itulah beberapa fitur yang ditawarkan oleh plugin Stackable. Anda juga bisa mengupgrade ke versi Premium bila Anda menginginkan fitur yang lebih lengkap.
Oh iya, masih ada banyak plugins button terbaik lainnya lho yang bisa Anda install di WordPress. Dan tentu, beberapa di antaranya juga ada yang menawarkan layanan gratis. Seperti WordPress Button Plugin MaxButtons, Forget About Shortcode Buttons, Buttons Shortcode and Widget, Ultimate Blocks dan Shortcodes Ultimate.
Baca juga: 5+ Rekomendasi Plugin Landing Page Terbaik 2020
5 Tips Membuat Button WordPress yang Efektif
Sekilas, mungkin button dianggap sebagai elemen sepele. Padahal sebenarnya, penggunaan button di konten itu efeknya tidak sesederhana itu.
Kalau Anda sembarangan menggunakan warna, ukuran, atau jenis font yang tidak tepat, ini bisa berakibat ke minimnya minat pengunjung untuk mengklik. Sebab, segi visual pada button itu penting untuk menarik perhatian pengunjung Anda.
Di samping faktor visual, masih ada faktor-faktor lainnya yang juga perlu diperhatikan. Seperti penulisan teks, penempatan button dan sebagainya.
Biar makin jelas, yuk langsung simak beberapa tips membuat button yang efektif di bawah ini.
1. Pastikan Teks Mudah Terbaca
Terlepas dari desain button yang Anda buat, pastikan teksnya mudah terbaca. Lebih gampangnya, Anda bisa menyesuaikan ukuran font pada teks. Tepatnya, teks di CTA harus sama atau sedikit lebih besar dari ukuran teks pada isi paragraf.
Selain itu, hindari pemakaian jenis font yang berbelit-belit atau cursive handwriting yang menyulitkan pembaca seperti ini.

Lebih baik pilihlah jenis font yang simpel misalnya Times New Romans, Arial, Roboto, dan apapun yang sudah umum digunakan.
2. Buat Teks CTA yang Interaktif
Call to action (CTA) inilah yang menjadi peran utama dalam pembuatan button. Penulisan kata perintah atau ajakan yang tertera di button memang harus benar-benar bisa membujuk pengunjung Anda untuk mau mengklik.
Bagaimana caranya?
Sederhana sekali. Beberapa hal penting yang harus diperhatikan adalah gunakan kosakata yang jelas, ramah dan menarik. Ambil contoh, Anda ingin memberikan layanan free trial sebuah aplikasi selama 30 hari.
Dibanding Anda menulis teks CTA seperti: “Download Aplikasi Free Trial”, Anda bisa membuatnya lebih interaktif menjadi “Nikmati Aplikasi Free Trial Anda Sekarang!” Jelas kan, perbedaannya?
Ketika pengunjung membaca teks seperti itu, mereka bukan menganggap Anda sedang memberikan perintah. Melainkan itu adalah manfaat yang bisa mereka dapatkan dengan mengklik tombol Anda.
Artinya, button tersebut bisa berpeluang untuk Anda memperoleh konversi. Nah, supaya taktik penulisan CTA Anda lebih menjual lagi, bisa baca ulasan kami selengkapnya di Tingkatkan Conversion Rate Anda dengan 5+ Tips CTA ini!
3. Pilih Warna yang Kontras
Kalau soal teks CTA sudah beres, berikutnya Anda perlu memikirkan soal warna pada button. Setidaknya, ada dua aspek yang bisa dijadikan acuan saat memilih warna yaitu: warna yang kontras dari warna keseluruhan halaman. Atau sesuaikan dengan warna pada brand Anda.
Misalnya, keseluruhan halaman Anda telah didominasi dengan nuansa ungu dan biru. Meski tidak ada syarat khusus mengenai mana warna yang tepat — sebaiknya, pilihlah warna yang kontras dari kedua warna tersebut. Seperti misalnya kuning atau merah.
Dengan warna yang kontras, button Anda akan terlihat menonjol dari elemen lain yang ada di sekitarnya. Dan berpotensi menarik perhatian pengunjung.
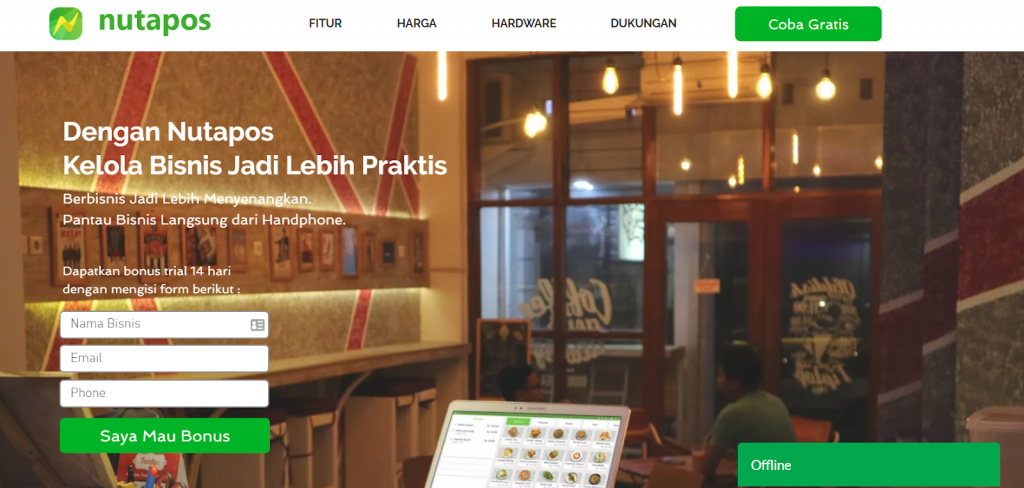
Alternatif berikutnya Anda bisa menggunakan warna yang selaras dengan warna brand Anda. Contoh seperti gambar di bawah ini yang menggunakan warna hijau pada button dengan teks berwarna putih. Sengaja disesuaikan dengan warna logo website mereka yang memang berwarna hijau.

4. Buat Ukuran dan Space yang Pas
Mengatur ukuran button dan space button juga perlu diperhatikan. Apalagi kalau website Anda juga terkonversi dalam versi mobile. Jadi, pastikan size button Anda sudah pas dengan jari pengguna pada handphone touchscreen — agar mereka tidak salah mengklik.
Brand Apple menyarankan target minimum ukuran sebuah button adalah sekitar 44 x 44 pixel. Atau kalau dikonversikan dalam bentuk cm (centimeter) ini akan berkisar 1,16 x 1,16 cm. Ada juga Nokia yang menyarankan ukuran button sebaiknya tidak dibawah dari 1 cm x 1 cm.
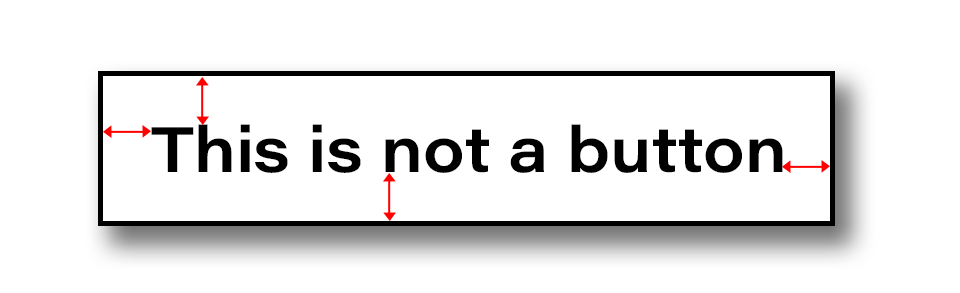
Oh iya, kalau untuk space button sebenarnya tidak ada aturan tertentu. Hanya saja Anda perlu menyisakan sedikit white space di dalam desain button agar tidak menempel dengan teks. Kurang lebih contohnya seperti ini.

5. Letakkan Button di Posisi yang Tepat
Seperti yang kami jelaskan sebelumnya, penggunaan warna yang kontras itu berpotensi untuk menarik perhatian pengunjung. Dan jika Anda bisa memanfaatkan penempatan button yang tepat, potensi tersebut pun bisa ikut meningkat.
Ada dua cara efektif untuk menempatkan button: pertama dengan memahami mental model pengguna dan kedua ,dengan user journey.
Mental model itu dibentuk melalui seberapa sering suatu pola tertentu digunakan. Yang akhirnya menciptakan sebuah kebiasaan pada pengguna.
Begini misalnya. Jika kami bertanya di mana Anda bisa menemukan button sign up dalam sebuah halaman tanpa Anda melihatnya, kira-kira Anda akan menunjuk sebelah mana?
Kemungkinan besar, kami menebak Anda akan menunjuk pada bagian pojok kanan atas halaman. Sebab, kebanyakan website memang sudah sering meletakkan button di posisi tersebut. Nah, dengan memahami pola seperti ini Anda pun bisa mudah menentukan dimana posisi tepat untuk meletakkan button.
Kemudian cara kedua ialah memahami user journey atau perjalanan pengguna. Artinya, Anda bisa memprediksi gerakan mata pengguna ketika menjelajahi sebuah halaman website. Misalnya, Anda meletakkan button CTA tepat di bawah setelah teks informasi penawaran seperti ini.

Atau meletakkan button di akhir paragraf artikel, sehingga pengguna bisa segera mengklik setelah selesai membaca informasi.
Mengapa Menambahkan Button di WordPress itu Penting?
Setiap Anda membuat halaman, pastinya Anda berharap jika halaman tersebut bisa mengarahkan atau membujuk pengunjung untuk mampir ke halaman Anda yang lainnya. Entah untuk membaca artikel terbaru, mengajak mereka ke halaman checkout atau berkunjung ke media sosial Anda.
Itu sebabnya, penting bagi pemilik website untuk menyisipkan hyperlink di setiap halaman yang disertai dengan kalimat perintah, alias call to action.
Lantas, apa keunggulannya dengan menggunakan button? Berikut adalah beberapa jawabannya:
- 90 persen CTA button pasti terbaca oleh pengunjung ketika mampir ke suatu halaman. Ini memudahkan Anda mengarahkan pembaca untuk melakukan action tertentu.
- Potensi CTA untuk diklik dan mendapat konversi pun bisa meningkat hingga 120 persen.
- Memudahkan pengunjung saat melakukan skimming halaman. Sebab, Chartbeat mengatakan kalau sepertiga dari pengunjung hanya melihat artikel selama 15 detik. Sehingga penambahan button dapat mendorong mereka untuk melakukan perintah Anda saat sedang meng-skimming halaman.
Tetapi perlu Anda tahu, kalau penggunaan button sebaiknya digunakan sebijak mungkin. Dalam artian, jangan gunakan terlalu banyak agar tidak menimbulkan kesan yang berlebihan.
Buat Button WordPress Versi Anda Sekarang!
Oke, sekarang Anda sudah tahu kan cara membuat button WordPress? Intinya, sesuaikanlah dengan kebutuhan konten Anda. Semisalnya Anda menginginkan button yang sederhana, menggunakan Guttenberg saja sudah cukup.
Tetapi, kalau ingin model button yang lebih interaktif, Anda bisa menggunakan plugins. Jangan lupa juga untuk ikuti tips kami bagaimana membuat button WordPress yang efektif, ya. Supaya nantinya pengunjung mau melakukan perintah tertentu yang berpeluang meningkatkan konversi Anda.
Nah, supaya bukan cuma button saja yang dibuat menarik, Anda juga bisa baca artikel kami tentang tips membuat desain website yang menarik. Atau bisa juga intip beberapa sumber terbaik yang bisa jadi referensi untuk mendesain website.

