Serve scaled images adalah salah satu cara yang terlihat sederhana, tapi ampuh untuk mempercepat loading website.
Penasaran dengan caranya? Di artikel ini, Anda akan belajar langkah-langkahnya, baik secara manual maupun otomatis. Selamat menyimak!
Apa Itu Serve Scaled Images?
Untuk memahami serve scaled images, Anda perlu mengetahui pengertian scaled images terlebih dahulu.
Scaled images adalah gambar yang ukurannya sesuai dengan yang ditentukan di kode HTML atau CSS tema. Oleh karena itu, serve scaled images adalah penyesuaian ukuran gambar yang diunggah agar sesuai dengan ketentuan dimensinya.
Memang terdengar sepele, tapi ini sebenarnya sangat bermanfaat bagi performa website. Masalahnya, terkadang webmaster atau developer lupa menerapkannya.
Misalnya, halaman di situs Anda membutuhkan thumbnail berdimensi 200 x 200 piksel. Sedangkan gambar yang Anda unggah berukuran 1.000 x 1.000 piksel.
Tidak akan muncul masalah ketika Anda mengunggahnya. Namun, browser pengunjung harus mengecilkan ukurannya sebelum dapat menampilkannya. Ini akan menambah waktu yang dibutuhkan agar halaman situs dimuat sepenuhnya.
Tentunya Anda ingin loading situs lebih cepat bukan? Untuk itu, mari simak langkah-langkah serve scaled images di bagian selanjutnya.
Cara Serve Scaled Images di WordPress Secara Manual
Ada beberapa langkah yang perlu Anda lakukan untuk server scaled images di WordPress, yaitu:
- Menganalisis website.
- Mengecilkan gambar di website.
- Memeriksa perubahan performa website.
1. Analisis Website Anda
Sulit jika Anda harus memeriksa dimensi gambar di website Anda. Oleh karena itu, gunakan tool seperti GTmetrix untuk mengeceknya secara otomatis.
Pertama, ketikkan URL situs Anda pada kolom yang tersedia di halaman utama GTmetrix dan klik Test Your Site. Hasil tesnya akan muncul dalam beberapa saat

Kedua, klik tab PageSpeed pada hasil tesnya dan klik bagian Serve Scaled Images. Bagian ini akan menampilkan URL gambar yang perlu dikecilkan.
Ketiga, salin daftar URL tersebut beserta ukuran yang disarankan untuk masing-masing gambar. Dengan ini, Anda sudah siap untuk melakukan serve scaled images.
2. Kecilkan Gambar yang ada di Website
Sebenarnya ada berbagai cara untuk mengecilkan gambar milik situs Anda. Akan tetapi, di panduan ini kami hanya akan membahas tiga cara, yaitu:
- Melalui Media Library
- Dengan Editing Tool
- Dengan Media Setting WordPress
Mengecilkan Gambar di Media Library
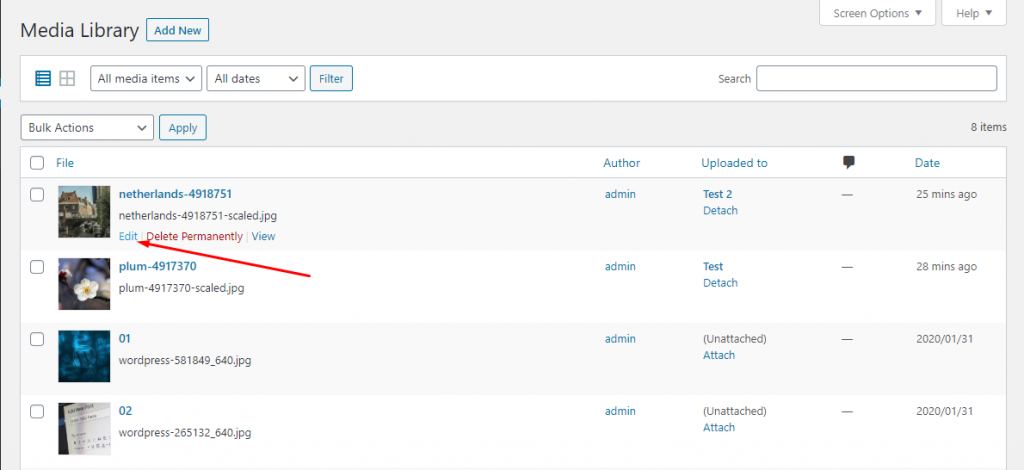
Pertama, klik Media > Library di Dashboard WordPress. Halaman ini menampilkan semua file gambar yang telah diunggah ke WordPress Anda.
Nah, tentunya mencari gambar yang perlu diperkecil dari sekian banyak file akan menyusahkan Anda. Untuk itu, Anda dapat mengetikkan URL-nya di search bar pada bagian kanan atas Media Library.
Setelah itu, Anda tinggal klik tombol Edit seperti yang ditunjuk oleh anak panah pada gambar di bawah ini.

Kedua, scroll halaman preview gambar dan klik tombol Edit Image yang ditunjuk pada gambar berikut.
Setelah masuk ke halaman Edit Image, Ketikkan dimensi yang dianjurkan untuk gambar tersebut pada kolom Scale Image. Lalu, klik Scale dan Save.
Dengan Editing Tool
Cara ini memang kurang praktis karena Anda harus mengunduh gambar yang perlu dikecilkan dan mengunggahnya lagi. Tapi tidak ada salahnya jika Anda ingin menggunakannya untuk gambar yang belum diunggah.
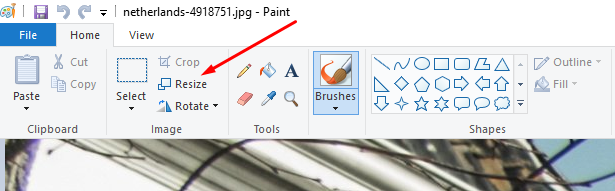
Ada banyak tool untuk mengedit gambar. Agar sederhana, kami menggunakan Paint sebagai contohnya. Sudah siap? Mari mulai.
Pertama, klik tombol Resize yang ditunjuk anak panah pada gambar di bawah ini.

Kedua, pilih Pixels dan masukkan dimensi horizontal dan vertikal yang disarankan pada kolom di bawahnya. Apabila sudah, klik OK.
Selanjutnya Anda tinggal menyimpan gambar tersebut dan mengunggahnya.
Dengan Media Settings WordPress
Anda sebenarnya juga dapat mengganti ukuran gambar dengan mudah di Post Editor WordPress. Seperti yang dapat dilihat pada gambar di bawah, Anda tinggal memilih dari empat jenis ukuran: Thumbnail, Medium, Large, dan Full Size.
Akan tetapi, dimensi sebenarnya untuk masing-masing jenis ukuran bisa jadi terlalu besar. Untungnya, Anda dapat mengubah tetapan dimensinya.
Caranya, klik Settings > Media di Dashboard WordPress. Pada halaman berikutnya Anda tinggal mengganti angka yang sudah ada dengan yang disarankan GTmetrix.
Jika sudah, klik Save Changes. Sekarang Anda dapat mengganti ukuran gambar pada blog post atau halaman situs melalui editor.
3. Cek Ulang Situs Anda
Setelah mengecilkan semua gambar yang disarankan, coba tes lagi performa website di GTmetrix. Apabila semuanya sudah baik, bagian serve scaled images akan menampilkan teks seperti pada tangkap layar berikut.
Cara Serve Scaled Images di WordPress dengan Plugin
Ketiga langkah yang kami bahas pada bagian sebelumnya sudah cukup untuk melakukan serve scaled images. Akan tetapi, Anda juga dapat melakukannya secara otomatis dengan plugin WordPress.
Nah, salah satu plugin terkenal dengan fungsi tersebut adalah Smush.

Dengan Smush, Anda sudah tidak perlu mencari file gambar yang perlu dioptimasi lagi. Plugin ini akan memindai Media Library untuk mencarikannya.
Jika ada gambar yang ukurannya terlalu besar, Anda akan menemukan pesan seperti pada tangkap layar di bawah ini pada Dashboard-nya.
Setelah itu, Anda tinggal klik Bulk Smush Now untuk mengoptimasi semuanya.
Namun, fitur Smush tidak berhenti di situ. Anda masih dapat mengecilkan ukuran gambar dengan mengubah pengaturan plugin tersebut.
Untuk mengakses pengaturannya, scroll ke bawah di Dashboard Smush sampai Anda menemukan bagian berikut ini:
Dari keempat pengaturan di atas, Anda hanya perlu mengubah Image Resizing.
Secara default, dimensi gambar yang dianggap terlalu besar oleh Smush adalah 2560 x 2560. Namun, Anda dapat memperkecilnya sesuai keinginan. Misalnya 1024 x 1024.
Apabila sudah, Anda tinggal klik Update Settings.
Aktifkan Serve Scaled Images di WordPress Anda Sekarang Juga!
Sekarang Anda sudah tahu betapa mudahnya cara serve scaled images di WordPress, bukan? Untuk melakukannya, Anda tinggal melalui beberapa langkah sederhana ini:
- Menganalisis website dengan GTmetrix;
- Mengecilkan gambar di WordPress atau dengan editing tool;
- Dan menganalisis ulang performa website.
Di samping itu, Anda juga dapat melakukannya dengan plugin Smush.
Semoga artikel ini membantu Anda mempelajari salah satu cara meningkatkan performa website. Jika ada pertanyaan, jangan sungkan untuk meninggalkan komentar pada kolom yang tersedia di bawah.
Jangan lupa juga untuk mengunduh Ebook gratis tentang cara mempercepat WordPress lainnya. Linknya ada di bawah ini!


