Saat ini, hampir semua orang bisa membuat dan mengembangkan website (web development) tanpa memahami coding. Padahal, penting juga lho untuk belajar HTML dasar agar bisa memahami pondasi pembentuk website.
Itulah mengapa, Anda perlu belajar HTML. Sehingga, kemampuan Anda tidak dibatasi oleh fitur dan template yang sudah tersedia. Jadi, Anda mampu menciptakan fungsi yang tidak dimiliki website tetangga. Menarik, bukan?
Nah, Anda sudah datang ke tempat yang tepat! Di sini, kami akan mendampingi Anda belajar HTML pemula dengan cara yang sederhana. Yuk kita mulai perjalanan belajar HTML pemula ini!
Apa Itu HTML?
HTML (Hypertext Markup Language) merupakan gabungan dari dua istilah: hypertext dan markup language. Apa sih itu?
Hypertext yaitu dokumen berisi tautan yang memungkinkan pengguna terhubung ke halaman lain.
Sedangkan markup language merupakan bahasa komputer yang terdiri dari sekumpulan kode untuk mengatur struktur dan menyajikan informasi.
Jadi, HTML adalah bahasa markup untuk membuat struktur halaman website.

Peralatan untuk Belajar HTML
Untuk belajar HTML, setidaknya ada dua peralatan yang perlu Anda persiapkan. Ini dia peralatan untuk belajar HTML:
1. Teks Editor untuk Menulis HTML Dasar
Tempat untuk menulis bahasa HTML yaitu pada teks editor. Ada banyak teks editor yang bisa Anda gunakan untuk belajar HTML. Mulai sesederhana Notepad++, hingga Visual Studio Code.
2. Web Browser untuk Melihat Hasil HTML
Web browser adalah software untuk melihat hasil dari belajar HTML Anda. Bukan yang ribet-ribet, Anda bisa menggunakan browser yang sudah ada di laptop ataupun komputer Anda. Misalnya, Google Chrome.
7+ Langkah untuk Belajar HTML
Berikut beberapa langkah untuk belajar HTML dasar:
1. Mengenal Tag, Elemen, dan Atribut
Agar lebih mudah dalam belajar HTML dasar, Anda harus berkenalan dengan tag, elemen, dan atribut. Mereka adalah tiga sekawan yang menjadi atom pembentuk HTML.
Berikut masing-masing penjelasannya.
- Tag, digunakan sebagai awalan instruksi atau perintah yang akan dibaca web browser. Misalnya: tag <bold>. Tag ini akan meminta browser menampilkan teks dalam format tebal;
- Element, merupakan keseluruhan kode yang terdiri dari tag pembuka (<>) hingga tag penutup (</ >). Contohnya: <‘h1> Contoh Elemen </h1’>. Meski demikian, tidak semua tag HTML memiliki pasangan penutup;
- Attribute, yaitu informasi atau perintah tambahan yang berada di dalam elemen. Misalnya: <img src=”pantai.jpg” alt=”Pantai Baron.”> Elemen ini menggunakan tag <img> dengan atribut sumber gambar (src) dan alt text (alt).
Setelah memahami komponen pembentuk HTML, silakan pelajari coding HTML dasar. Dengan mengetahui coding HTML dasar, Anda akan lebih siap untuk menggunakan tag HTML yang lebih menantang.
2. Memahami Struktur Dasar HTML
Sampai sini, Anda sudah mengetahui apa saja atom penyusun HTML. Jika atom-atom tersebut dikumpulkan, terbentuklah dokumen HTML.
Namun, mari usir bayangan dokumen HTML yang dipenuhi ratusan tag. Kita akan mengulik bentuk dokumen HTML paling sederhana dan menjadi kerangka inti yang menyusun setiap dokumen HTML di dunia ini.
- <!DOCTYPE html> berfungsi untuk mendeklarasikan kepada komputer bahwa Anda akan menuliskan perintah dalam kode HTML;
- <html></html> merupakan tag yang menandakan bahwa Anda memulai dan mengakhiri dokumen dalam kode HTML;
- <head><head> diisi dengan metadata dari dokumen HTML. Seperti judul tab, deskripsi, dan lain-lain;
- <body></body> diisi dengan konten halaman website.
Setelah mengantongi kerangka inti HTML, Anda dapat melengkapinya sesuai dengan tujuan dan kebutuhan halaman website Anda.
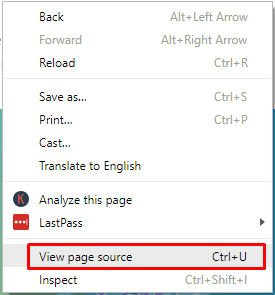
Bonus info, jika Anda penasaran untuk melihat dokumen HTML sebuah halaman website, silakan lakukan trik berikut: klik kanan pada mouse dan pilih ‘View page source’. Atau sederhananya dengan menekan Ctrl + U.

3. Menyiapkan Editor HTML
Dari tadi, kita sudah mempelajari teori belajar HTML dasar. Pasti, Anda sudah tidak sabar untuk segera mempraktikkannya.
Kalau begitu, sekarang saatnya Anda menyiapkan editor HTML. Editor HTML merupakan lembar kerja untuk membuat dan mengedit dokumen HTML.
Ada berbagai editor HTML yang bisa Anda gunakan secara gratis. Seperti Notepad++, Atom, Bracket, dan banyak lagi. Namun sebelum memilih editor HTML, pastikan OS komputer Anda kompatibel.
Nah setelah menginstal editor HTML, Anda bisa belajar HTML dengan lebih mudah. Sebab, fitur yang ditawarkan editor HTML akan mempercepat proses kerja Anda.
4. Membuka Web Browser
Setelah membuat dokumen HTML, Anda pasti ingin melihat hasilnya, bukan? Karena itu, pastikan Anda sudah memiliki web browser. Web browser merupakan aplikasi untuk mengakses dan menampilkan halaman website.
Oleh web browser, bahasa komputer yang telah Anda buat di editor HTML akan diterjemahkan ke dalam tampilan yang dipahami manusia.
Nah untuk berjaga-jaga, sebaiknya siapkan minimal dua web browser. Meski sudah ada standarisasi HTML, bisa saja terjadi error sehingga tampilan antara satu web browser dengan browser lainnya berbeda.
5. Membuat Halaman Website Pertama
Sekarang, Anda sudah bisa membuat dan melihat eksekusi syntax HTML pada browser Anda. Sayangnya, halaman HTML Anda belum bisa diakses oleh publik. Alasannya, file HTML masih tersimpan dalam direktori komputer Anda saja.
Karena itu, perlu untuk mengonlinekan project tersebut. Jalan tercepatnya yaitu dengan membuat website melalui layanan web hosting.
Tak hanya cepat, cara pengoperasiannya juga mudah, lho. Anda bisa segera mengupload file HTML ke WordPress ataupun langsung melakukan kustomisasi melalui WordPress Editor.
6. Melengkapi Halaman Website
Supaya ilmu belajar HTML dasar Anda semakin top, cobalah membuat komponen tambahan pada halaman website. Masukkan bumbu-bumbu pelengkap agar halaman website Anda makin sedap dan informatif.
Anda bisa memasukkan gambar, tabel, form, ataupun komponen pelengkap lainnya. Dijamin, halaman website yang Anda sajikan akan lebih mudah dipahami, lebih menjaring peminat, dan mendatangkan keuntungan yang tidak Anda duga.

7. Mengatur Template Halaman Website dengan HTML
Meski sudah bisa membuat halaman website yang lengkap, perjalanan belajar HTML dasar ini belum tamat. Karena, Anda juga perlu mengatur template halaman website sehingga project tampil lebih kece.
Untuk mengatur template halaman website, Anda bisa membuat sendiri tema HTML-nya ataupun menggunakan template HTML yang sudah siap pakai. Kedua cara ini sama-sama akan mempercantik layout halaman website Anda.

8. Memodifikasi Kode Warna HTML
Mengetahui kode warna HTML merupakan hal yang penting, apalagi saat belajar HTML pemula. Dengan begitu, Anda dapat memodifikasi warna teks, border, dan media lain dalam dokumen HTML.
Mengapa harus dalam bentuk kode warna?
Katakanlah Anda sedang duduk dalam sebuah restoran. Setelah membaca menu, Anda memesan nasi goreng. Oleh pelayan, kertas order akan dibawa ke dapur untuk dieksekusi oleh koki agar hidangan bisa lekas disajikan. Ini artinya, bukan Anda sendiri yang terjun langsung untuk menggoreng nasi, kan?
Nah, kira-kira seperti itulah cara kerja kode warna HTML. Kita membutuhkan pelayan atau perantara supaya permintaan kita dapat disajikan alias tampil pada browser.
Berhubung komputer berbicara dalam bahasa mark up, mereka tidak paham jika Anda langsung memerintah dengan bahasa manusia. Karena itu, Anda harus memberikan perintah berupa kode warna. Setelah kode warna tersebut diproses, browser akan menampilkan warna yang Anda inginkan.

Belajar HTML Ternyata Tidak Sesulit Itu!
Tidak terasa, kita sudah sampai di penghujung artikel. Namun, perjalanan Anda untuk belajar HTML masih terus berlanjut. Selain HTML, Anda juga bisa mempelajari bahasa pemrograman lainnya.
Tapi selain belajar, jangan lupa untuk mempraktikkan ilmu yang sudah Anda dapat. Salah satu caranya yaitu dengan mengonlinekan website ataupun hasil codinganmu.
Nah, di Niagahoster, Anda bisa mendapatkan server hosting Indonesia yang cocok untuk web developer. Mulai dari dukungan terhadap berbagai versi PHP, akses SSH, dukungan terhadap NodeJS dan Phyton, dan masih banyak lagi.
Akhir kata, jangan pernah bosan untuk belajar, ya! Selamat mencoba!






Keliatannya mudah ya gan, tapi hafal segala macam sintag dan atribut yg akan digunakan sesuai dg fungsi masing2.
Mengenai hal tersebut bisa dicari bapak referensi yang lain.
kelihatannya susah ya, tapi pas di pelajari mah lumayan gampang…
sepertinya agak ngejlimet ya
Terimakasih tutorial dasarnya cukup membantu untuk pemula
terimakasih tutorialnya
Thanks ilmu ini sedikit membantu untuk saya yang masih kurang memahami apa itu yang dimaksud dengan HTML
Terima kasih kembali, jika masih ada hal yang ingin ditanyakan jangan sungkan untuk ditanyakan 😀
thanks ilmunya gan, cukup mmbantu buat saya yg rada2 blm tau tntng HTML…
http://www.atmaluhur.ac.id/
Saya sudah lama belajar html tapi tetep aja kesulitan wkwk
Halo Putra,
Ayo jangan menyerah 😀 semua hal dimulai dari ketidaktauan.
Thanks, saya harus banyak belajar lagi nih.. sudah lama ga megang jadi banyak yang lupa..
pusing
Halo Irkham,
Ayo, jangan menyerah 😀
Mohon Ijin save file website nya gan, terima kasih atas pengetahuannya gan.
Wah terima kasih Mas, lengkap banget ini,
terima kasih atas informasinya, kayanya bisa di pelajari
thanks
orang awam kaya saya bisa ngga ya cobal hal ini
Tentu saja bisa, dengan catatan asal konsisten da fokus.
terima kasih
Info yang menarik, izin save artikelnya ya gan karena sangat bermanfaat.. Thanks.
Terimakasih!
saya baru mau belajar html + php, semoga artikel seperti ini trus di perbanyak, sangat membantu saya
Sudah lama saya tidak pegang HTML dan PHP, Baru mau mulai lagi dari awal. terima kasih atas tutorialnya, sangat membantu untuk menyegarkan kembali ingatan saya.
Artikelnya sangat membantu saya. terima kasih.
Tutorial untuk CSS nya mana bg?
pengen belajar CSS nya juga nih, mantap banget nih, mudah untuk di pelajari.
Coba ya nanti kita bikin duku _/\_ thanks responnya..
Terima kasih mas, tulisannya sangat terstruktur dan mudah dipahami.
Semangat buat tulisan yg lain!
terimkasih ilmunyaa sangat mudah dipahami
Mantab kak sdikit mudah di mengerti meskipun ada sdikit susah bagi saya …
sukses terus kak…
makasih pelajaranya
kalau div itu penggunaannya bagaimana ya?
trimakasih gan sya termotivasi untuk belajar
informasi yang sangat bermanfaat. semoga saya bisa langsung mencobanya. terima kasih
Terstruktur dengan baik, sipppp
Niat pngen jadi web developer(hahahha), katanya belajar HTML, terus lanjut ke PHP,
Langkah awal belajar HTML, ajib yang pertama anggapan susah, ternyata gak se-sulit yang di bayangkan.
Thanks admin niagahoster.co.id . artikel nya sangat membantu
Baik mas.. semoga tutorial yang dibagikan oleh tim Niagahoster bisa membantu ya 🙂
Siang pak, aku mau tanya, bagaimana supaya kalau di search google bisa ke web site kita.
terima kasih
cara agar ketika klik tombol kirim sekarang ganti halaman gimana ya?
Keren tutorialnya,,, thanks !
untuk kontak form agar pengunjung yang klik tombol kirim masuk ke email kita bagaimna caranya mas
cepet dimengerti untuk orang awam, makasih kak sharing ilmu nya
sepertinya mudah
baik kita coba
thanks
Makasih tutorialnya Bang. pertama kali saya belajar ini. hehehe
artikel ini sangat membantu saya, padahal saya baru pertama kali coba tapi sudah paham…
thaks yaa pak.. ^_^
Terimakasih Banyak ilmu moga bermanfaat dan ilmu anda makin bertambah
terima kasih buat tutorialnya…sangat membantu dan bermanfaat…lanjutkan