Saat ini, membuat website bisa lebih mudah berkat adanya framework. Tanpa memulai semuanya dari awal, framework memiliki berbagai fitur siap pakai yang membuat pengembangan website menjadi lebih cepat. Nah, salah satu framework yang banyak digunakan adalah CodeIgniter.
Di artikel ini, kami akan membahas khusus tentang CodeIgniter. Selain itu, Anda juga akan mencoba belajar membuat website dengan framework ini. Sudah siap? Mari mulai dari pembahasan pertama!
Apa Itu CodeIgniter?

CodeIgniter adalah sebuah framework PHP ringan yang bisa digunakan secara gratis dan bersifat open-source. Framework PHP ini cukup efektif untuk mengembangkan website atau aplikasi dengan mudah.
Beberapa website yang dibangun dengan CodeIgniter adalah Casio dan Nissan.

Sebagai sebuah framework, CodeIgniter memiliki kelebihan dalam hal library dan package yang cukup lengkap. Artinya, Anda akan dimudahkan ketika merancang sebuah website. Tak perlu coding semuanya dari awal, cukup menggunakan library yang disediakan.
Selain itu, karena bersifat open source, Anda bisa mengembangkan framework ini sesuai dengan kebutuhan. Hal ini juga yang membuat semakin banyak developer yang menggunakan CodeIgniter.
Lalu, apa sebenarnya alasan utama Anda harus belajar CodeIgniter, termasuk Code Igniter 4?
Baca Juga: Framework Laravel
Apa Saja Kelebihan CodeIgniter?
Berikut adalah alasan mengapa belajar CodeIgniter cukup penting untuk dapat mengembangkan website dengan baik:
1. Mudah Dipelajari
CodeIgniter adalah framework yang cukup mudah dipelajari, bahkan untuk pemula sekalipun. Itu karena aturan penulisan pada framework ini cukup sederhana.
Konsep coding pada CodeIgniter memungkinkan penggunanya untuk menulis kode dengan efektif. Artinya, Anda dapat membuat sebuah kode yang dapat digunakan berkali-kali pada website yang dibangun.
2. Konfigurasi Sederhana
Konfigurasi awal pada CodeIgniter juga sangat sederhana. Anda hanya perlu mengubah beberapa kode untuk dapat menggunakan berbagai library bawaan CodeIgniter. Dengan begitu, Anda akan lebih cepat membuat website dengan pengetahuan tentang CodeIgniter.
3. Ringan
CodeIgniter adalah sebuah framework PHP yang ringan dengan ukuran file hanya 900KB. Tentunya, hal ini akan memudahkan Anda ketika mendownload dan menggunakannya untuk membangun website.
Baca Juga: File Default .htaccess di CodeIgniter
4. Arsitektur Rapi
Aturan kode pada CodeIgniter sangat rapi dan terstruktur. Itu karena CodeIgniter menggunakan konsep MVC (Model View Controller) untuk arsitekturnya. Berikut penjelasan dari MVC:
- Model: Bagian yang bertanggung jawab untuk mengelola database.
- View: Bagian yang bertugas untuk menangani tampilan website untuk pengguna.
- Controller: Bagian yang bertugas untuk mengatur alur proses pada website. Bagian ini yang menghubungkan antara View dan Model.
Dengan menggunakan MVC, kode yang dibuat akan lebih mudah dibaca. Selain itu, website juga lebih mudah untuk dikembangkan. Itu karena setiap bagian kode akan dipisah sesuai dengan tugasnya.
5. Mudah Diintegrasikan
CodeIgniter mudah diintegrasikan dengan framework atau library lain. Bahkan, Anda tak perlu melakukan konfigurasi rumit untuk melakukannya. Hal ini dimungkinkan berkat adanya folder untuk menyimpan library.
Apa keuntungannya? Ketika membuat website dengan CodeIgniter, pengelolaan library lebih mudah untuk pengembangan website dan kinerjanya pun bisa ditingkatkan. Salah satunya, dengan menghapus library yang sudah tidak dipakai.
Baca Juga: Cara Membuat REST API CodeIgniter
6. Migrasi Database Mudah
CodeIgniter dikenal sebagai framework yang membuat migrasi database menjadi mudah. Jadi ketika menguasai framework ini, Anda bisa melakukan pekerjaan dengan lebih cepat. Katakanlah Anda menggunakan MySQL sebagai database dan ingin berpindah ke PostgreSQL, hanya dengan mengatur beberapa kode saja, migrasi sudah bisa dilakukan.
7. Keamanan yang Baik
Anda tentu tidak mau kan membangun website yang lemah keamanannya? Nah, dengan CodeIgniter, Anda tak perlu khawatir lagi. Itu karena CodeIgniter memiliki fitur enkripsi untuk melindungi data-data penting. Meskipun Anda perlu melakukan perlindungan keamanan lain, dengan enkripsi setidaknya data penting tidak dapat dibaca oleh hacker.
Baca Juga: Laravel vs CodeIgniter : Manakah yang Lebih Baik?
Cara Kerja CodeIgniter
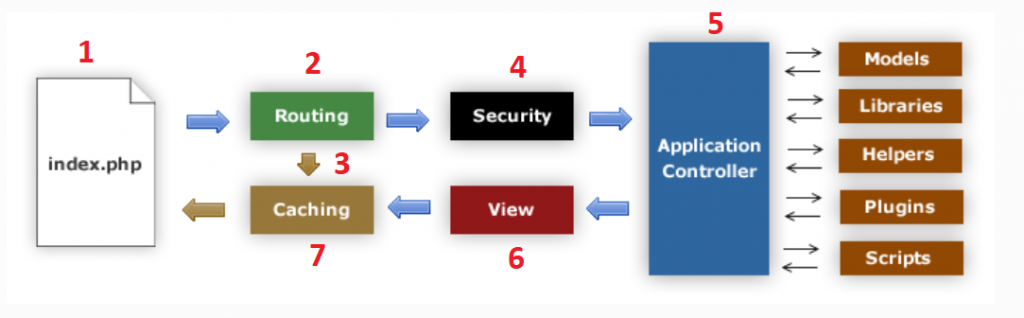
Cara kerja CodeIgniter cukup sederhana seperti yang ditampilkan di gambar berikut ketika pengunjung mengakses website melalui browser:

- Setiap ada request pada website, maka akan diarahkan ke halaman index.php.
- Routing akan menentukan alur request dari pengguna. Jika halaman yang diminta ada pada caching, maka routing akan melakukan langkah 3.
- Jika routing mengarahkan ke caching, maka halaman yang ditampilkan adalah halaman yang telah disimpan ke dalam cache sebelumnya.
- Jika routing mengarahkan ke security, maka seluruh data dari pengguna akan difilter untuk meningkatkan keamanan sebelum diarahkan ke controller.
- Controller akan memanggil model, library, helper, dan tools lainnya yang diperlukan bagi halaman website yang diminta.
- View akan ditampilkan sesuai dengan permintaan pengguna. Dengan begitu, pengguna dapat melihat halaman website yang sesuai dengan yang diinginkan.
- Halaman website akan disimpan ke dalam cache. Tujuannya untuk meningkatkan performa website karena request pengguna tidak perlu diarahkan ke controller lagi.
Baca juga: Cara Mengatasi A Database Error Occurred CodeIgniter
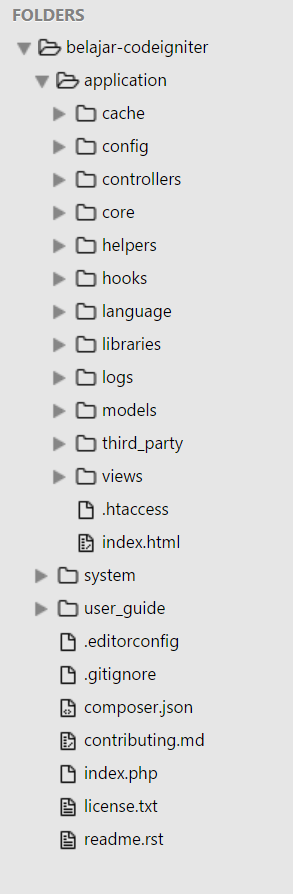
Struktur Folder CodeIgniter
CodeIgniter adalah framework PHP yang dikenal dengan banyak folder dengan fungsi yang berbeda. Oleh karena itu, penting untuk mengetahui fungsi setiap folder agar Anda lebih mudah dalam mengembangkan website sesuai kebutuhan.

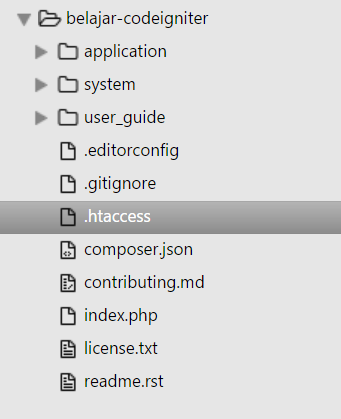
CodeIgniter memiliki tiga folder utama, yaitu application, system, user_guide. Berikut penjelasannya:
1. Application
Folder application merupakan folder yang paling sering digunakan dalam pengembangan website. Folder ini berfungsi untuk menambahkan kode, baik untuk front end atau back end. Apa saja yang ada di folder Application?
- Cache: Folder yang berisi berisi halaman website yang telah disimpan ke dalam cache.
- Config: Folder yang berisi seluruh konfigurasi website, mulai dari database, url, dan pengaturan library.
- Controllers: Folder tempat menyimpan coding yang mengatur proses pada website.
- Core: Folder yagn menyimpan konfigurasi tambahan pada website.
- Helpers: Folder sebagai pusat fungsi atau perintah tambahan pada website Anda.
- Hooks: Folder untuk melakukan perubahan pada sistem sehingga modifikasi framework bisa lebih mudah.
- Language: Folder pengaturan bahasa pada CodeIgniter.
- Libraries: Folder untuk menyimpan semua library CodeIgniter.
- Logs: Folder untuk menampilkan log (catatan) perubahan coding yang dilakukan.
- Models: Folder sebagai media berkomunikasi dengan database yang berisi file tentang perintah manipulasi database.
- Third_Party: Folder untuk menyimpan berbagai plugin yang diperlukan untuk pengembangan website.
- Views: Folder untuk membangun tampilan website yang berisi file-file HTML yang dibuat oleh front end developer.
2. System
System adalah folder utama untuk membangun framework CodeIgniter. Jangan lakukan perubahan kode pada folder ini karena akan merubah fungsi pada CodeIgniter.
- Core: Folder utama sebagai tempat semua proses pada CodeIgniter.
- Database: Folder yang menyimpan driver database yang telah dikonfigurasi dan terkait dengan folder Models di dalam Application.
- Fonts: Folder berisi font yang digunakan untuk pengembangan website.
- Helpers: Folder untuk membaca konfigurasi helper pada folder Helpers di Application seperti cookies, URL, dan jenis helper lainnya.
- Language: Folder pengaturan bahasa di CodeIgniter.
- Libraries: Folder yang berisi library yang sudah terkonfigurasi dengan sistem CodeIgniter.
3. User_Guide
Folder user guide adalah folder tambahan yang berisi dokumentasi resmi CodeIgniter. Untuk melihat dokumentasi CodeIgniter, cukup tambahkan link /user_guide/ pada URL website Anda.
Baca Juga: Mengenal Yii Framework PHP
Struktur URL CodeIgniter
CodeIgniter memiliki struktur URL yang cukup rapi, yaitu [base-url]/index.php/[class]/[function]
Sebagai contoh jika Anda memiliki URL localhost/belajar-codeigniter/index.php/user/add, maka penjelasannya sebagai berikut:
- Base-url: localhost/belajar-codeigniter/
- Class: user
- Function: add
Bahkan, Anda bisa juga melakukan konfigurasi tambahan untuk membuat URL yang lebih sederhana. Kami akan menjelaskannya di bagian pengaturan CodeIgniter.
Cara Install CodeIgniter
Setelah belajar berbagai informasi dasar tentang CodeIgniter, sekarang saatnya Anda mencoba melakukan instalasi framework PHP tersebut.
Ada dua cara untuk menginstall CodeIgniter: melakukan instalasi Codeingniter di hosting dan instalasi secara lokal pada komputer atau laptop.
Pada panduan kali ini, kita akan mencoba menginstall di lokal. Jadi Anda perlu mendownload Xampp sebagai web server yang akan digunakan. Apa saja langkah instalasi CodeIgniter?
Langkah 1: Download CodeIgniter
Pastikan instalasi web server sudah berhasil dengan baik. Lalu, download CodeIgniter melalui halaman resminya.
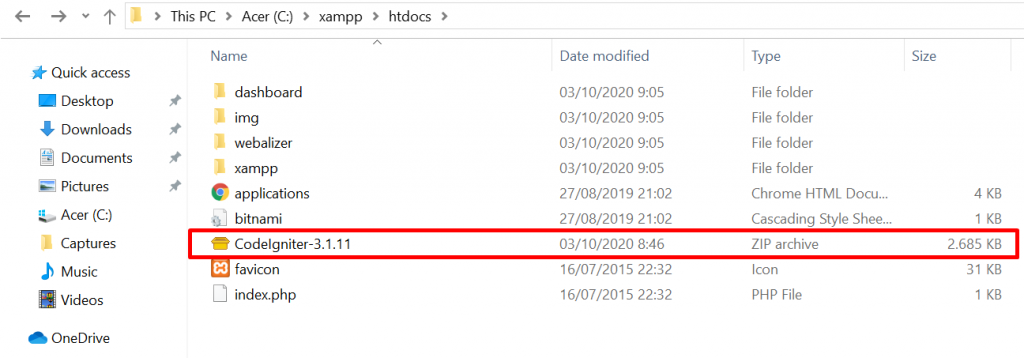
Langkah 2: Ekstrak CodeIgniter
Setelah download berhasil, lakukan ekstrak CodeIgniter. Namun, sebelum itu, Anda perlu memindahkan file CodeIgniter ke folder web server agar dapat terbaca. Caranya, Anda bisa memindahkan file CodeIgniter ke dalam folder htdocs.

Kemudian, ekstrak file CodeIgniter dan ubah nama foldernya agar lebih mudah diingat. Sebagai contoh, belajar-codeigniter.

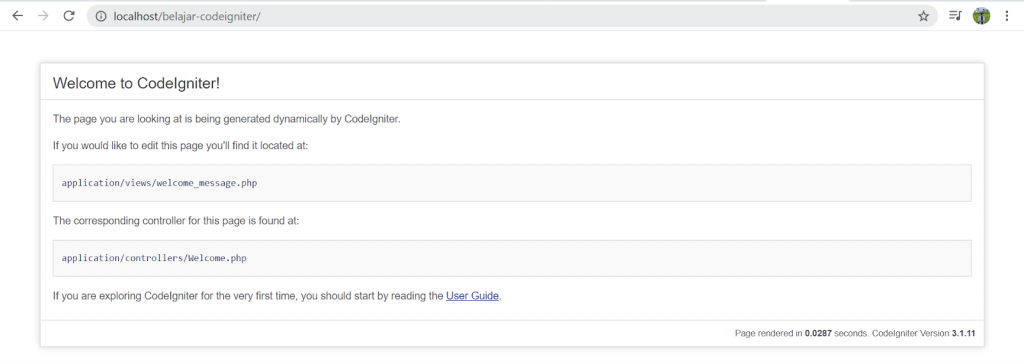
Selanjutnya, Anda bisa membuka localhost/belajar-codeigniter pada web browser. Jika berhasil, Anda akan melihat halaman seperti di bawah:

Proses instalasi CodeIgniter sudah berhasil. Selanjutnya, mari mencoba membuat website dengan framework ini.
Baca Juga: Tutorial Phalcon PHP untuk Pemula
Membuat Website dengan CodeIgniter
Untuk membuat website menggunakan CodeIgniter, sebagai langkah awal Anda perlu melakukan konfigurasi awal. Apa saja yang perlu dilakukan?
1. Membuat Custom Tampilan Awal
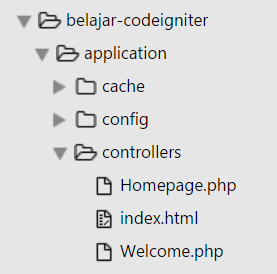
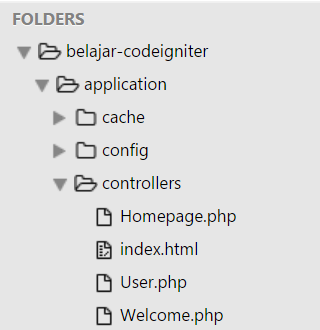
Untuk membuat custom tampilan awal website, Anda bisa membuat file bernama Homepage.php di dalam folder application/controllers. Pastikan Anda menggunakan huruf kapital di awal file supaya file dapat terbaca oleh CodeIgniter.
File ini nantinya akan menjadi controller untuk halaman awal Anda. Setelah membuat file tersebut, pastikan strukturnya seperti ini:

Setelah berhasil membuat file, Anda bisa menambahkan kode:
<?php
class Homepage extends CI_Controller
{
public function index()
{
$this->load->view(‘home’);
}
}Penjelasan kode di atas adalah sebagai berikut:
Pada kode class Homepage extends CI_Controller, Anda akan membuat sebuah class dengan nama Homepage. Setelah itu, class Homepage diatur dengan extends supaya dapat menggunakan fitur dari class CI_Controller yang dapat menghubungkan antara view dengan model.
Kemudian, Anda akan menuliskan kode public function index() di dalam class Homepage agar perintah di dalam index() dapat langsung dijalankan saat class Homepage diakses.
Di dalam function index(), Anda memanggil view bernama home menggunakan perintah $this->load->view().
Itulah penjelasan tentang file controller yang telah dibuat.
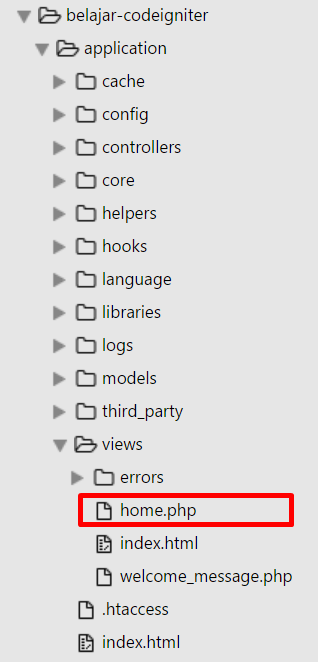
Selanjutnya, Anda bisa membuat view untuk mengatur tampilan. Anda bisa membuat file bernama home.php pada folder application/views. Berikut contohnya:

Setelah itu, Anda bisa kode di bawah ke dalam file home.php:
<!DOCTYPE html>
<html>
<head>
<title>Halaman Awal dengan CodeIgniter</title>
</head>
<body>
<h1>Selamat datang. Ini Halaman Awal</h1>
</body>
</html>Jangan lupa untuk untuk membuka file routes.php yang ada di dalam folder application/config, ya? Setelah itu, cari kode $route[‘default_controller’] dan ganti isinya menjadi homepage. Dengan begitu, kodenya akan menjadi seperti ini:
$route['default_controller'] = 'homepage';Nah, Anda bisa coba akses link website Anda dan pastikan tampilannya menjadi seperti ini.

Baca juga: Panduan CodeIgniter PHPMailer
2. Menghapus index.php
Untuk membuat struktur URL website menjadi lebih sederhana, Anda perlu menghapus index.php. Jadi, URL Anda berubah dari localhost/belajar-codeigniter/index.php/class/function menjadi:
localhost/belajar-codeigniter/class/function
Langkah yang harus Anda lakukan adalah membuat file bernama .htaccess pada root folder CodeIgniter.

Setelah itu, tambahkan kode di bawah pada file .htaccess yang baru saja Anda buat.
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php/$1 [L]Dengan kode tersebut, Anda tidak perlu menggunakan index.php lagi ketika akan mengakses link website. Akses localhost/belajar-codeigniter/Homepage untuk mencobanya.
Baca Juga : Menghilangkan Index.php CodeIgniter di Hosting
3. Membuat Database
Anda perlu membuat database melalui PHPMyAdmin yang nantinya akan disambungkan dengan CodeIgniter. Caranya adalah sebagai berikut:
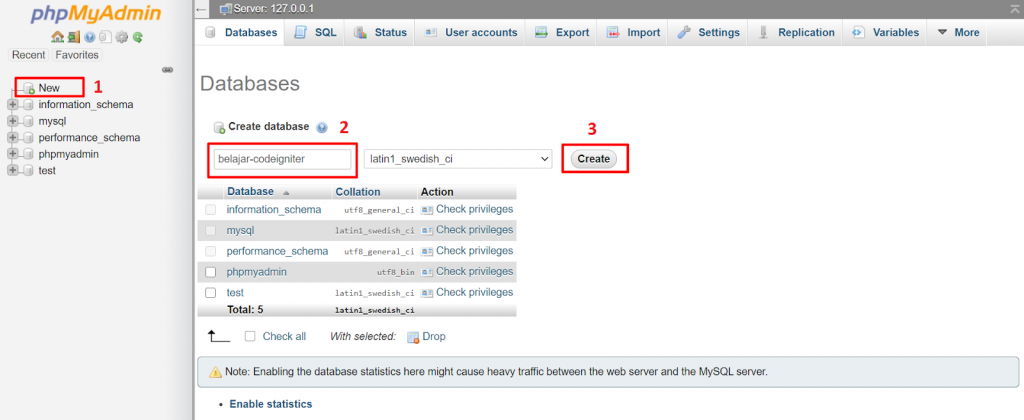
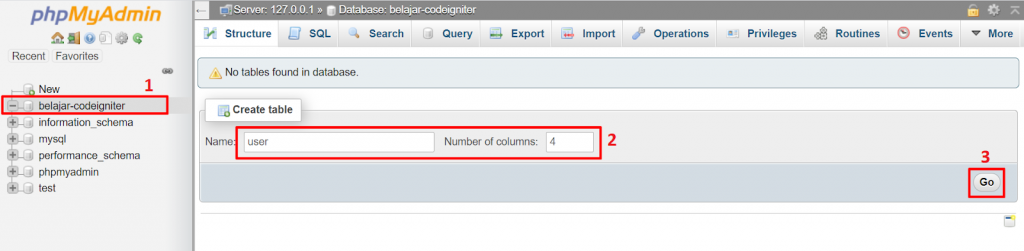
1. Buka localhost/phpmyadmin dan buatlah database baru. Pilih New, masukkan nama database dan klik Create.

2. Setelah itu, Anda bisa membuat tabel untuk menyimpan data. Pertama, isikan nama table pada kolom Name. Kemudian, tentukan jumlah kolom tabel tersebut di Number of columns. Kemudian, klik Go.

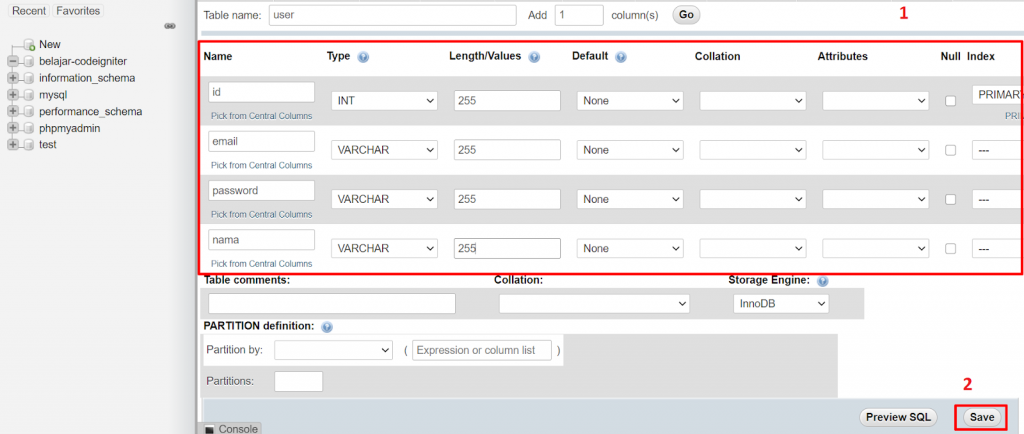
3. Berikutnya, Anda perlu mengisi nama dan tipe data pada setiap kolom.

- INT berfungsi untuk menampung nilai berupa angka
- VARCHAR untuk menampung huruf dan simbol
- Auto Increment atau A_I untuk membuat nilai id bertambah secara otomatis. Pastikan dalam keadaan tercentang.
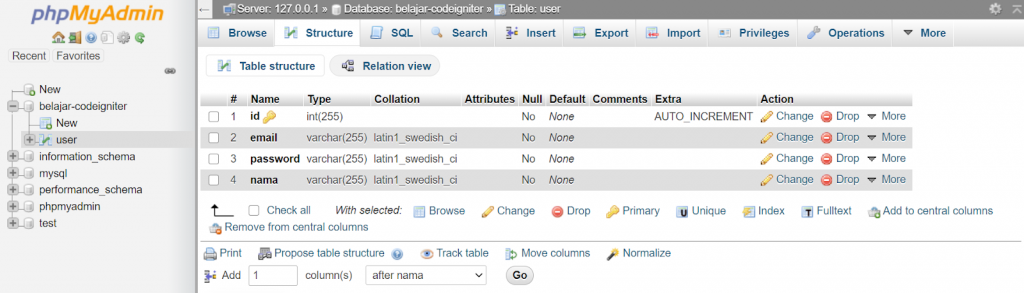
Setelah lengkap, klik Save dan Anda akan melihat tampilan seperti di bawah ini:

4. Menghubungkan CodeIgniter dengan Database
Setelah berhasil membuat database, Anda perlu menghubungkannya dengan CodeIgniter. Bagaimana caranya?
Anda bisa membuka file pada application/config/autoload.php. Setelah itu, Anda cari coding $autoload[‘libraries’] dan isi dengan database. Dengan begitu, hasilnya akan seperti ini:
$autoload['libraries'] = array('database');Setelah memanggil library database, Anda perlu mencari file yang ada di dalam folder application/config/database.php. Setelah itu, Anda bisa cari kode di bawah ini. Lalu, isikan username, password, dan database Anda.
$db['default'] = array(
'dsn' => '',
'hostname' => 'localhost',
'username' => 'root',
'password' => '',
'database' => 'belajar-codeigniter',
'dbdriver' => 'mysqli',
'dbprefix' => '',
'pconnect' => FALSE,
'db_debug' => (ENVIRONMENT !== 'production'),
'cache_on' => FALSE,
'cachedir' => '',
'char_set' => 'utf8',
'dbcollat' => 'utf8_general_ci',
'swap_pre' => '',
'encrypt' => FALSE,
'compress' => FALSE,
'stricton' => FALSE,
'failover' => array(),
'save_queries' => TRUE
);Setelah itu, Anda bisa mencoba mengakses localhost/belajar-codeigniter/ dan pastikan tidak muncul error.
Baca Juga: Mengatasi Unable to Connect to Your Database Server di CodeIgniter
5. Menambahkan Data User
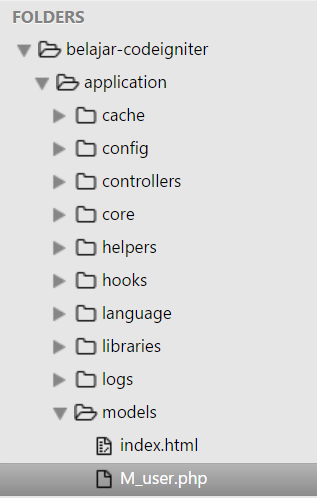
Untuk menambah data user, Anda perlu membuat folder model terlebih dahulu supaya data dari pengguna dapat masuk database. Jadi, Anda dapat membuat file bernama M_user.php pada folder application/models. Nantinya, struktur file Anda akan seperti di bawah:

Kemudian, Anda bisa menambahkan kode di bawah ke file M_user.php.
<?php
class M_user extends CI_Model
{
public function insert_data($table, $data)
{
return $this->db->insert($table, $data);
}
}Penjelasan dari kode di atas adalah:
Pada bagian kode class M_user extends CI_Model, Anda membuat sebuah class bernama M_user dengan function bernama insert_data. Di dalam function tersebut terdapat $table sebagai penerima data tabel dari controller dan $data untuk menerima input dari pengguna.
Kemudian, di dalam function tersebut terdapat kode return $this->db->insert($table, $data); yang berfungsi untuk mengirimkan data berisi $data ke tabel yang sesuai dengan isi $tabel.
Baca Juga: Apa itu Query SQL? Simak Penjelasannya!
Jangan lupa tambahkan library URL agar input pengguna bisa diproses. Caranya, bukalah file autoload.php pada folder application/config/. Kemudian, Anda bisa mencari kode $autoload[‘helper’] dan mengisinya dengan url. Dengan begitu, kode akan menjadi seperti ini:
$autoload['helper'] = array('url');Setelah itu, Anda bisa membuka file config.php pada folder application/config/. Kemudian, Anda bisa cari kode $config[‘base_url’] dan isikan link contoh http://localhost/belajar-codeigniter/ sehingga kodenya akan menjadi seperti ini:
$config['base_url'] = 'http://localhost/belajar-codeigniter/';Kemudian, Anda bisa menghapus nilai dari kode $config[‘index_page’] sehingga kodenya akan menjadi seperti di bawah:
$config['index_page'] = '';Setelah, library URL ditambahkan, buatlah form tambah data.
Anda bisa membuat file controller baru bernama User.php di dalam folder application/controllers. Dengan begitu, hasilnya akan seperti di bawah:

Setelah itu, Anda bisa mengisikan kode di bawah pada file User.php:
<?php
class User extends CI_Controller
{
public function add()
{
$this->load->view('user_add');
}
}Kode di atas berfungsi untuk memanggil view user_add.php ketika function add() pada class User diakses.
Nah, sekarang kita akan mencoba membuat tampilan form untuk memasukkan data user. Anda bisa membuat file user_add.php pada folder application/views.
Setelah itu Anda bisa mengcopy kode di bawah dan paste pada file user_add.php.
<!DOCTYPE html>
<html>
<head>
<title>Membuat Form Tambah User</title>
</head>
<body>
<center>
<h2>Form Tambah Data User</h2>
<form method="post" action="<?= base_url('user/save'); ?>">
<table border="1">
<tr>
<td>Email</td>
<td><input type="text" name="email"></td>
</tr>
<tr>
<td>Password</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td>Nama</td>
<td><input type="text" name="nama"></td>
</tr>
<tr>
<td colspan="2"><input type="submit" name="kirim" value="Masukkan Data"></td>
</tr>
</table>
</form>
</center>
</body>
</html>
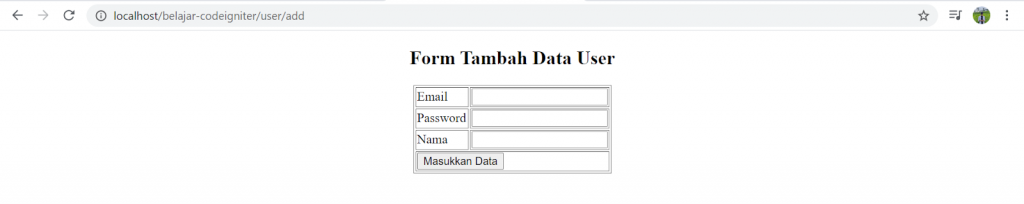
Setelah itu, coba akses http://localhost/belajar-codeigniter/user/add yang akan menampilkan:

Setelah itu, Anda perlu mengubah controller untuk dapat menerima data dari pengguna. Anda bisa ganti kode pada file User.php pada folder application/controllers menjadi seperti di bawah:
<?php
class User extends CI_Controller
{
public function __construct()
{
parent::__construct();
$this->load->model('M_user', 'model');
$this->table = 'user';
}
public function add()
{
$this->load->view('user_add');
}
public function save()
{
if(isset($_POST['kirim']))
{
$email = $this->input->post('email');
$pass = $this->input->post('password');
$nama = $this->input->post('nama');
//untuk cek apakah email, password, dan nama sudah terisi
if($email and $pass and $nama)
{
//untuk cek apakah password lebih dari 6 karakter
if(strlen($pass) > 6)
{
$data = [
'email'=>$email,
'password'=>$pass,
'nama'=>$nama
];
$this->model->insert_data($this->table, $data);
}
}
redirect('user/add');
}
}
}Dari perubahan kode tersebut, ada penambahan function __construct() dan save(). Function __construct() adalah sebuah function yang otomatis dijalankan ketika class diakses dan memanggil model dan menyimpan nilai dari variabel $table. Sedangkan function save() dibuat untuk menerima inputan dari pengguna.
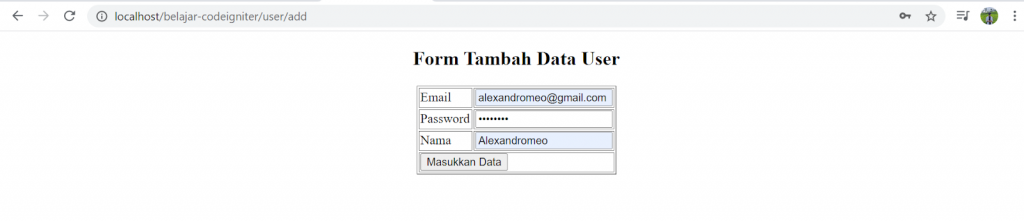
Setelah mengubah file User.php, Anda bisa mencoba memasukkan data melalui website yang Anda buat. Setelah itu, jangan lupa klik tombol Masukkan Data pada contoh ini.

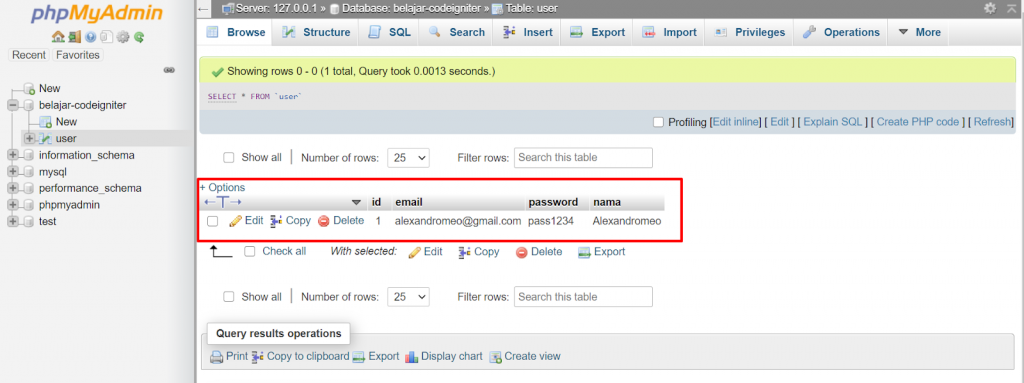
Selanjutnya, Anda bisa cek di localhost/phpmyadmin untuk mendapatkan hasil seperti di bawah ini:

Setelah berhasil menambah data user, saatnya Anda menampilkan data tersebut.
6. Menampilkan Data User
Anda perlu membuat perintah untuk menampilkan seluruh data dari database pada folder Models. Langkah yang harus Anda lakukan adalah membuka file bernama M_user.php pada folder application/models.
Setelah itu, Anda bisa tambahkan kode di bawah ini:
public function get_all_data($table)
{
return $this->db->get($table);
}Dengan begitu, seluruh kode pada file M_user.php akan menjadi seperti ini:
<?php
class M_user extends CI_Model
{
public function insert_data($table, $data)
{
return $this->db->insert($table, $data);
}
public function get_all_data($table)
{
return $this->db->get($table);
}
}Setelah membuat perintah pada model untuk mengambil data, sekarang saatnya Anda membuat controller untuk mengirim data dari model menuju view.
Untuk melakukan hal tersebut, Anda bisa menambahkan kode di bawah di dalam file User.php pada folder application/controllers:
public function show()
{
$data['users'] = $this->model->get_all_data($this->table);
$this->load->view('user_show', $data);
}Nah, kode di atas berfungsi untuk mengambil data dari model kemudian mengirimkannya kepada view untuk ditampilkan.
Namun, karena belum memiliki view yang bernama user_show, Anda bisa membuat file bernama user_show.php pada folder application/views.
Setelah itu, Anda bisa tambahkan kode di bawah ini pada file tersebut.
<!DOCTYPE html>
<html>
<head>
<title>Data Seluruh Users</title>
</head>
<body>
<h2>Menampilkan Data User</h2>
<table border="1">
<tr>
<td>No</td>
<td>Nama</td>
<td>Email</td>
</tr>
<?php
foreach ($users->result() as $i => $user)
{
?>
<tr>
<td><?= ++$i; ?></td>
<td><?= $user->nama; ?></td>
<td><?= $user->email; ?></td>
</tr>
<?php
}?>
</table>
</body>
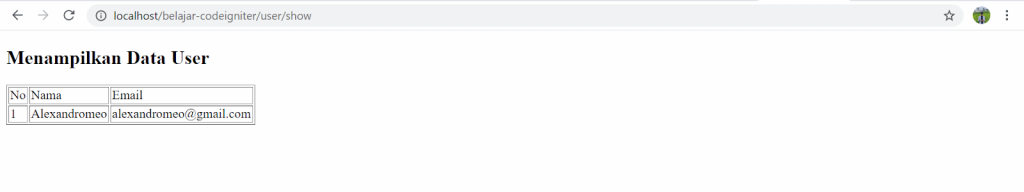
</html>Setelah itu, Anda bisa mencoba membuka localhost/belajar-codeigniter/user/show dengan hasil sebagai berikut:

Sampai sini, Anda telah belajar CodeIgniter untuk menambah dan menampilkan data. Sekarang saatnya kita belajar untuk mengubah data.
7. Mengubah Data User
Selain menambah data user, Anda juga perlu untuk tahu cara mengubah data user. Untuk membuatnya, Anda bisa mengubah kode pada file user_show.php menjadi seperti ini:
<!DOCTYPE html>
<html>
<head>
<title>Data Seluruh Users</title>
</head>
<body>
<h2>Menampilkan Data User</h2>
<a href="<?= base_url('user/add'); ?>">Tambah User</a>
<table border="1">
<tr>
<td>No</td>
<td>Nama</td>
<td>Email</td>
<td colspan="2"><center>Aksi</center></td>
</tr>
<?php
foreach ($users->result() as $i => $user)
{
?>
<tr>
<td><?= ++$i; ?></td>
<td><?= $user->nama; ?></td>
<td><?= $user->email; ?></td>
<td><a href="<?= base_url('user/edit/'.$user->id); ?>">Ubah</a></td>
<td><a href="<?= base_url('user/delete/'.$user->id); ?>">Hapus</a></td>
</tr>
<?php
}?>
</table>
</body>
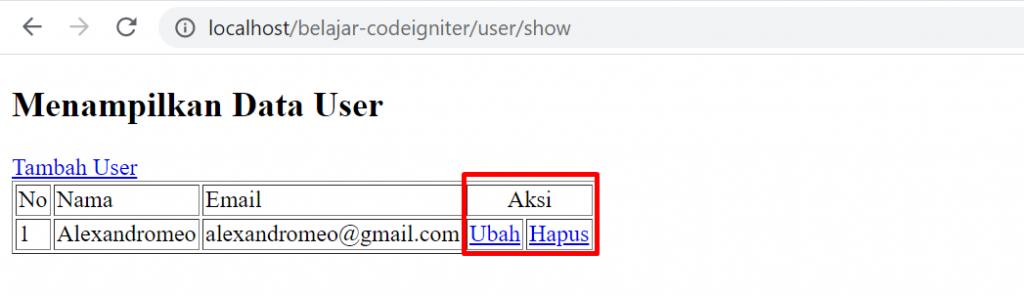
</html>Anda bisa mencoba mengakses localhost/belajar-codeigniter/user/show dan akan mendapat hasil sebagai berikut:

Nah, untuk membuat model agar dapat mengambil data berdasarkan ID user yang akan diubah, Anda bisa masuk ke file M_User.php dan tambahkan kode seperti di bawah:
public function get_data($table, $data)
{
return $this->db->get_where($table, $data);
}
Hasil perubahannya akan seperti ini:
<?php
class M_user extends CI_Model
{
public function insert_data($table, $data)
{
return $this->db->insert($table, $data);
}
public function get_all_data($table)
{
return $this->db->get($table);
}
public function get_data($table, $data)
{
return $this->db->get_where($table, $data);
}
}Setelah itu, Anda bisa menambahkan function berikut pada controller User.php untuk mengambil salah satu data.
public function edit($id)
{
//mengambil data dari model berdasarkan ID
$data['user'] = $this->model->get_data($this->table, ['id' => $id])->row();
//mengirimkan data user tersebut ke view
$this->load->view('user_edit', $data);
}Setelah berhasil membuat controller, Anda bisa membuat file bernama user_edit.php pada folder application/views. Kemudian, masukkan kode ini pada file tersebut.
<!DOCTYPE html>
<html>
<head>
<title>Membuat Form Tambah User</title>
</head>
<body>
<center>
<h2>Form Tambah Data User</h2>
<form method="post" action="<?= base_url('user/update'); ?>">
<input type="hidden" name="id" value="<?= $user->id; ?>">
<table border="1">
<tr>
<td>Email</td>
<td><input type="text" value="<?= $user->email; ?>" name="email"></td>
</tr>
<tr>
<td>Password</td>
<td><input type="password" value="<?= $user->password; ?>" name="password"></td>
</tr>
<tr>
<td>Nama</td>
<td><input type="text" value="<?= $user->nama; ?>" name="nama"></td>
</tr>
<tr>
<td colspan="2"><input type="submit" name="ubah" value="Ubah Data"></td>
</tr>
</table>
</form>
</center>
</body>
</html>Tampilan form edit akan muncul ketika akan mengubah data user. Namun, Anda perlu membuat model untuk melakukan perintah mengubah data terlebih dahulu.
Anda bisa membuka file model M_user.php pada folder application/models. Kemudian, silakan menambahkan function berikut:
public function update_data($table, $set, $where)
{
//melakukan perintah mengubah data tabel
return $this->db->where($where)
->update($table, $set);
}Setelah itu, Anda bisa membuat controllernya untuk memproses perubahan data dari user dan mengirimkannya ke database. Anda bisa menambahkan function berikut pada file User.php di dalam application/controllers:
public function update()
{
if(isset($_POST['ubah']))
{
//mengambil data email, password, nama, dan id dari client side
$email = $this->input->post('email');
$pass = $this->input->post('password');
$nama = $this->input->post('nama');
$id = $this->input->post('id');
//untuk cek apakah email, password, dan nama sudah terisi
if($email and $pass and $nama)
{
//untuk cek apakah password lebih dari 6 karakter
if(strlen($pass) > 6)
{
$data = [
'email'=>$email,
'password'=>$pass,
'nama'=>$nama
];
//memanggil function update_data pada model
$this->model->update_data($this->table, $data, [‘id’ => $id]);
}
}
redirect('user/show');
}
}Cobalah lakukan perubahan data user untuk memastikan langkah di atas sudah benar.
8. Menghapus Data User
Lalu bagaimana jika ingin menghapus data user pada CodeIgniter?
Anda bisa membuka file model M_user.php pada folder application/models kemudian tambahkan kode di bawah:
public function delete_data($table, $where)
{
//menghapus data pada tabel $table dengan nilai kolom sama dengan $where
return $this->db->delete($table, $where);
}Setelah itu, bukalah file User.php pada direktori application/controllers dan tambahkan perintah di bawah ini:
public function delete($id)
{
//meminta model untuk menghapus data dengan id = $id
$delete = $this->model->delete_data($this->table, ['id'=>$id]);
//jika data berhasil dihapus, maka pengunjung diarahkan ke halaman show
if($delete)
redirect('user/show');
}Itulah cara menghapus data user menggunakan CodeIgniter.
9. Membuat Session
Session diperlukan untuk mengelola hak akses dari setiap pengguna. Ini penting bagi keamanan website Anda. Lalu, bagaimana cara membuat session pada CodeIgniter?
Pertama, Anda perlu memanggil library session dengan membuka file autoload.php pada folder application/config.
Setelah itu, silakan cari kode $autoload[‘libraries’] dan tambahkan session hingga menjadi seperti ini:
$autoload['libraries'] = array('database', 'session');Setelah website terhubung dengan session CodeIgniter, Anda perlu membuat view untuk menampilkan form login. Pada form ini kita menggunakan email dan password untuk login.
Caranya, Anda bisa membuat file login.php pada application/views dan tambahkan kode berikut:
<!DOCTYPE html>
<html>
<head>
<title>Form Login untuk User</title>
</head>
<body>
<?php
if($this->session->flashdata('error'))
{
echo $this->session->flashdata('error');
}?>
<form method="post" action="<?= base_url('login/process'); ?>">
<table>
<tr>
<td>Email</td>
<td><input type="text" name="email"></td>
</tr>
<tr>
<td>Password</td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td colspan="2"><input type="submit" name="login" value="Login"></td>
</tr>
</table>
</form>
</body>
</html>Langkah selanjutnya, Anda bisa membuat controller baru bernama Login.php pada folder application/controllers agar mempersingkat URL. Selain itu, memisahkan controller sesuai dengan fungsinya dapat membuat kode lebih mudah dikembangkan.
Setelah membuat controllernya, tambahkan kode di bawah ini:
<?php
class Login extends CI_Controller
{
public function index()
{
//untuk menampilkan halaman view dengan nama login
$this->load->view('login');
}
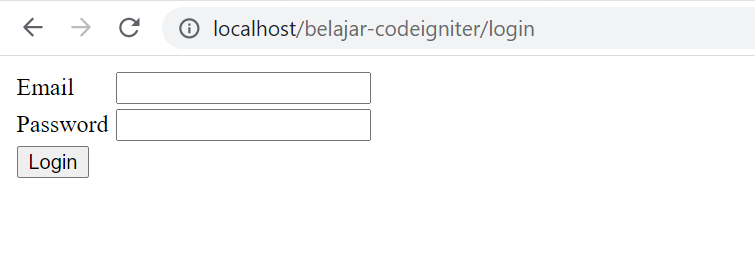
}Cobalah akses link contoh localhost/belajar-codeigniter/login untuk mendapatkan hasil sebagai berikut:

Selanjutnya, Anda perlu membuat perintah untuk memproses data login dari user pada file controller Login.php yang ada di application/controllers. Anda bisa menambahkan kode di bawah:
public function process()
{
//untuk cek apakah tombol login diklik
if(isset($_POST['login']))
{
//mengambil data email dan password dari inputan pengguna
$email = $this->input->post('email');
$password = $this->input->post('password');
//untuk cek apakah email dan password telah terisi
if($email and $password)
{
$data = [
'email' => $email,
'password' => $password
];
$user_account = $this->model->get_data($this->table, $data)->row();
if($user_account)
{
$session_data = [
'email' => $user_account->email,
'nama' => $user_account->nama
];
$this->session->set_userdata($session_data);
redirect('user/show');
}
else
{
$this->session->set_flashdata('error', 'Email atau password tidak cocok');
redirect('login');
}
}
else
{
$this->session->set_flashdata('error', 'Seluruh data harus diisi');
redirect('login');
}
}
}Setelah itu, jangan lupa panggil model M_user.php pada controller melalui function __construct(). Anda bisa menambahkan function di bawah ini di atas function index():
public function __construct()
{
//untuk memanggil construct bawaan CodeIgniter
parent::__construct();
//untuk memanggil model 'M_user' dan memberikan alias menjadi 'model'
$this->load->model('M_user', 'model');
//membuat variabel bernama $this->table berisi nama table, yaitu 'user'
$this->table = 'user';
}Cobalah akses localhost/belajar-codeigniter/login dan masukkan data login sesuai dengan yang ada di tabel user. Jika Anda berhasil login, maka Anda akan diarahkan ke halaman yang berisi daftar user.
Tak lengkap jika fitur login tanpa logout untuk menghapus session yang dimiliki oleh pengguna.
Anda bisa membuat controller bernama Logout.php pada folder application/controllers terlebih dahulu. Setelah itu, tambahkan kode di bawah ini:
<?php
class Logout extends CI_Controller
{
public function index()
{
//menghapus session yang dimiliki pengguna
$this->session->sess_destroy();
//mengarahkan ke halaman login
redirect('login');
}
}Jangan lupa tambahkan tulisan Logout pada halaman user. Kemudian, Anda bisa masuk ke halaman user_show.php dan tambahkan kode berikut di bawah <a href=”<?= base_url(‘user/add’); ?>”>Tambah User</a>:
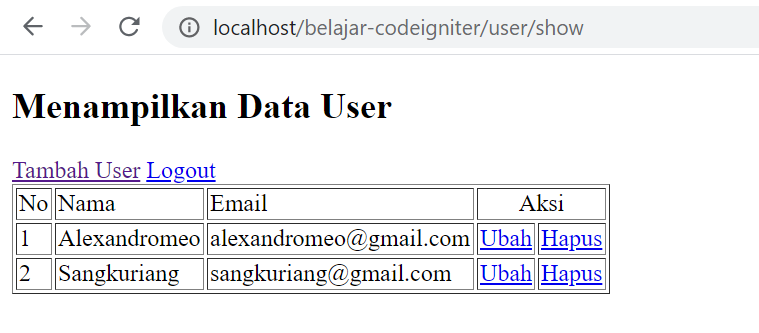
<a href="<?= base_url('logout'); ?>">Logout</a>Ini dia tampilan hasilnya:

Cobalah fitur logout tersebut untuk keluar dari sebuah session.
Meskipun sudah memiliki fitur login dan logout, Anda tetap bisa masuk localhost/belajar-codeigniter/user/show tanpa login. Lalu, bagaimana membuat halaman tersebut hanya bisa diakses setelah pengguna benar-benar login?
Caranya mudah, Anda bisa membuka controller User.php pada application/controllers. Setelah itu, tambahkan kode berikut di dalam function __construct()
if(!$this->session->userdata('email'))
{
redirect('login');
}Dengan kode di atas, jika pengguna tidak memiliki session email, pengguna akan diarahkan ke halaman login.
Setelah ditambahkan kode di atas, maka function __construct() akan berisi seperti ini:
public function __construct()
{
parent::__construct();
$this->load->model('M_user', 'model');
$this->table = 'user';
if(!$this->session->userdata('email'))
{
redirect('login');
}
}Untuk membuktikan, akses localhost/belajar-codeigniter/user/show agar Anda diarahkan ke halaman login jika langkahnya sesuai.
Sebenarnya, masih banyak hal yang dapat Anda lakukan dengan CodeIgniter, salah satunya membuat fitur upload. Jika Anda tertarik, silakan kunjungi artikel kami yang membahas cara membuat upload file dengan CodeIgniter. Selamat mencoba!
Belajar CodeIgniter Ternyata Mudah
CodeIgniter adalah PHP framework yang dapat membantu membuat website dengan cepat. Berbagai kelebihan yang dimilikinya antara lain mudah dipelajari, konfigurasinya sederhana dan integrasinya mudah.
Dalam artikel belajar CodeIgniter ini, Anda telah mempelajari apa itu framework CodeIgniter, dasar-dasar CodeIgniter, cara kerja, dan panduan instalasinya. Kami bahkan sudah menunjukkan cara membuat website sederhana dengan CodeIgniter.
Silakan ikuti panduan di atas dengan benar dan apabila ada pertanyaan, jangan sungkan untuk menanyakannya di kolom komentar. Selamat mencoba dan semoga berhasil!