Ada banyak cara untuk meningkatkan traffic ke website WordPress Anda. Salah satunya adalah melalui pop-up notification yang dapat tampil di layar. Fitur ini dikenal dengan nama WP Push Notifications. Menariknya lagi, pengguna tetap akan mendapatkan pemberitahuan/notifikasi pada perangkat desktop maupun mobile, bahkan ketika mereka tidak sedang mengakses website.

Apa yang Dapat Dilakukan WordPress Push Notifications?
Konsep WP Push Notifications pada dasarnya sedikit mirip dengan email newsletter. Perbedaan utamanya, email newsletter mengirimkan informasi ke inbox email, sedangkan WP Push Notifications mengirimkannya langsung melalui notifikasi perangkat desktop maupun mobile.
Tidak semua orang membuka email setiap hari. Banyak orang malah cenderung lebih ‘ngeh’ membuka notifikasi melalui ponsel (maupun desktop). Untuk menargetkan pengguna dengan kebiasaan seperti ini, WP Push Notifications dapat menjadi cara ampuh membagikan konten website WordPress Anda.
Berikut adalah beberapa manfaat yang bisa Anda dapatkan jika menggunakan WP Push Notifications.
- Meningkatkan Traffic Website
Ketika Anda memiliki update terbaru di website, tidak semua pengunjung mengetahuinya. Dengan penargetan yang tepat menggunakan WP Push Notifications, informasi yang Anda sampaikan dapat dilihat oleh pengunjung Anda dengan mengirimkan pemberitahuan langsung di desktop.
- Memperluas Jangkauan Posting Website
Pengunjung website lebih mudah memperoleh update terbaru website Anda, sehingga kemungkinan share ke pengguna lain dengan minat serupa lebih besar.
- Meningkatkan Penjualan
WP Push Notifications tidak hanya dapat digunakan untuk menampilkan artikel/info terbaru saja. Jika Anda memiliki website e-commerce, info promo produk juga bisa Anda beritahukan.
Website Seperti Apa yang Memerlukan WordPress Push Notifications?
WP Push Notifications akan sangat efektif jika dipasang pada website dengan kebutuhan seperti di bawah ini.
- Website Anda selalu update informasi dan artikel hampir setiap hari.
- Anda sering melakukan flash sale produk-produk bisnis Anda.
- Website Anda menyajikan flash news yang harus segera diketahui pengguna.
- Website yang menggunakan teknologi PWA
Bagaimana jika Anda memiliki website statis seperti portfolio maupun company profile perusahaan? Tentu saja Anda juga dapat memasangkan fitur WP Push Notifications. Akan tetapi, biarpun bisa, biasanya kedua website tersebut tidak terlalu membutuhkan fitur ini.
Best Solution: OneSignal WordPress Push Notifications
Saat ini tersedia berbagai macam plugin WP Push Notifications yang dapat dengan mudah Anda pasang pada website WordPress Anda. Dari banyaknya pilihan yang ada, kami merekomendasikan agar Anda menggunakan OneSignal WordPress Push Notifications.
Selain tersedia gratis, WP Push Notifications besutan OneSignal ini memiliki beberapa keunggulan utama yang tidak dimiliki oleh plugin serupa lain. Berikut adalah beberapa di antaranya.
- Support di browser Chrome, Firefox, dan Safari.
- Mendukung akses HTTP dan HTTPS.
- Kemudahan kustomisasi desain notifikasi.
- Tersedia real time analytics.
OneSignal WP Push Notifications ini bisa Anda dapatkan di laman resmi WordPress.org secara gratis. Panduan instalasi serta konfigurasi plugin ini dapat Anda temukan pada bagian selanjutnya.
OneSignal Push Notifications: Instalasi & Konfigurasi
Instalasi OneSignal WP Push Notifications dapat Anda lakukan sendiri. Jika Anda belum mengetahui cara instal plugin, silakan ikuti panduan instalasi di sini.
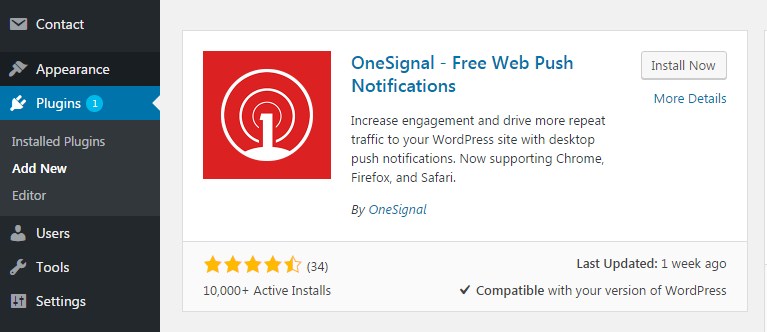
1. Pertama-tama, cari plugin bernama OneSignal – Free Web Push Notifications pada WordPress Anda. Klik Install Now untuk melanjutkan.
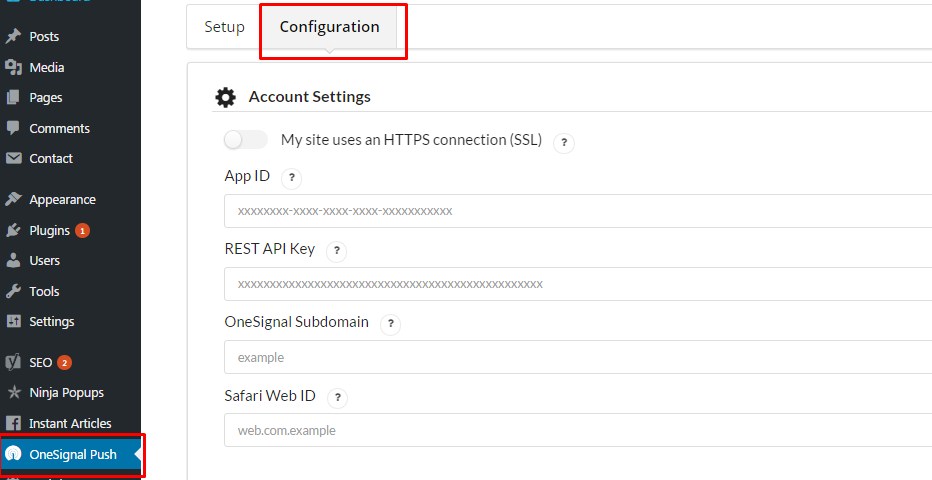
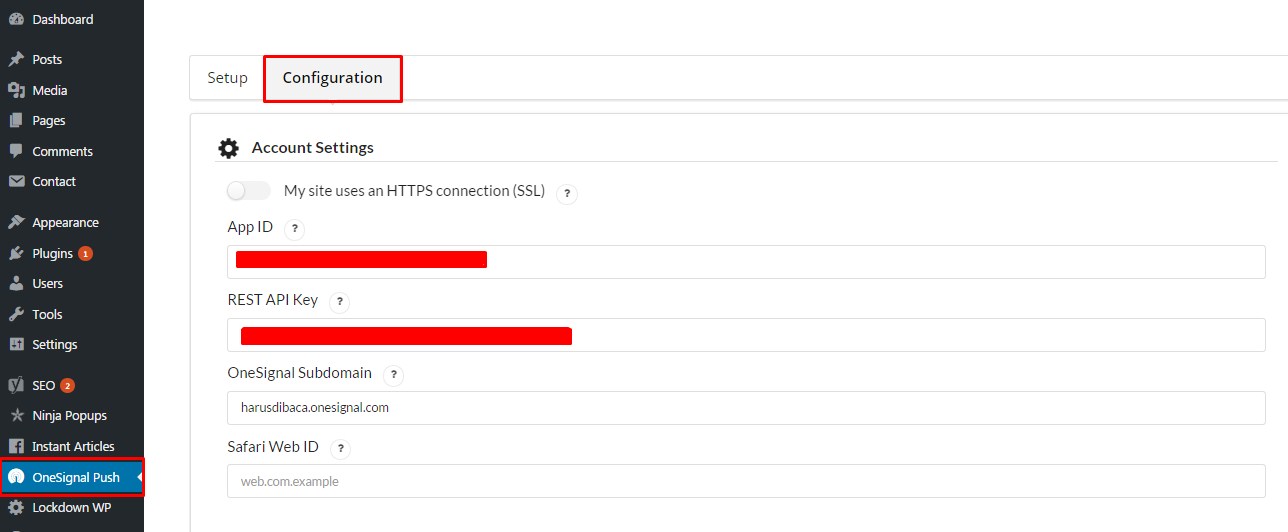
2. Setelah instalasi selesai, masuk pada pilihan OneSignal Push yang terletak di deretan menu sebelah kiri, kemudian klik tab Configuration. Di sini Anda akan melihat beberapa kolom yang harus diisi. Untuk dapat mengisi App ID dan REST API Key Anda harus memiliki akun di https://onesignal.com/ terlebih dahulu. Silakan pilih Free Register pada website OneSignal.
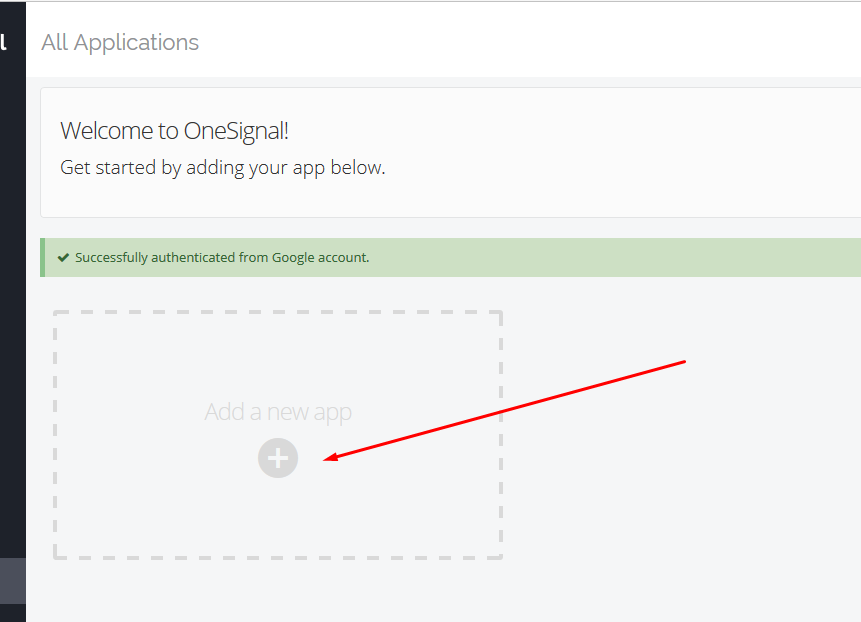
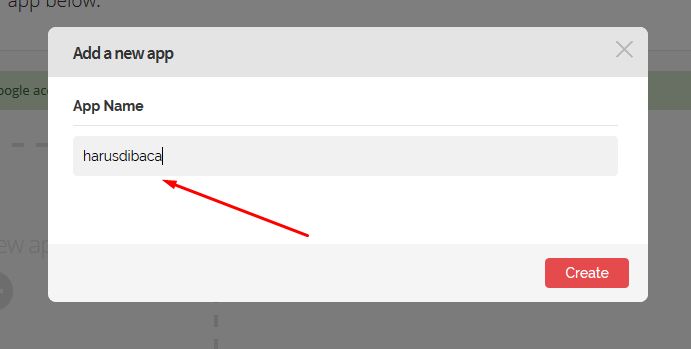
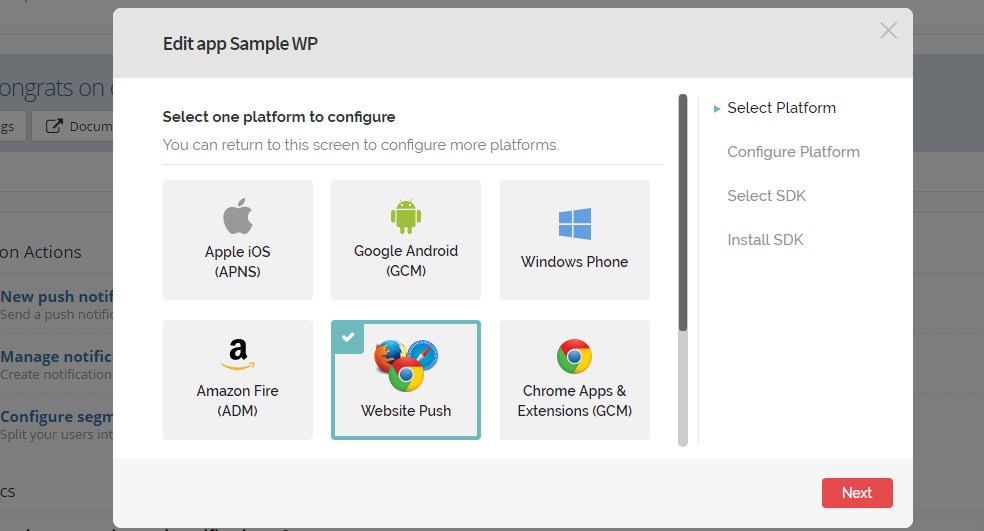
3. Setelah berhasil login menggunakan akun OneSignal Anda, klik Add a new app, masukkan nama app pada kolom isian App Name, pilih Website Push, dan klik Next.
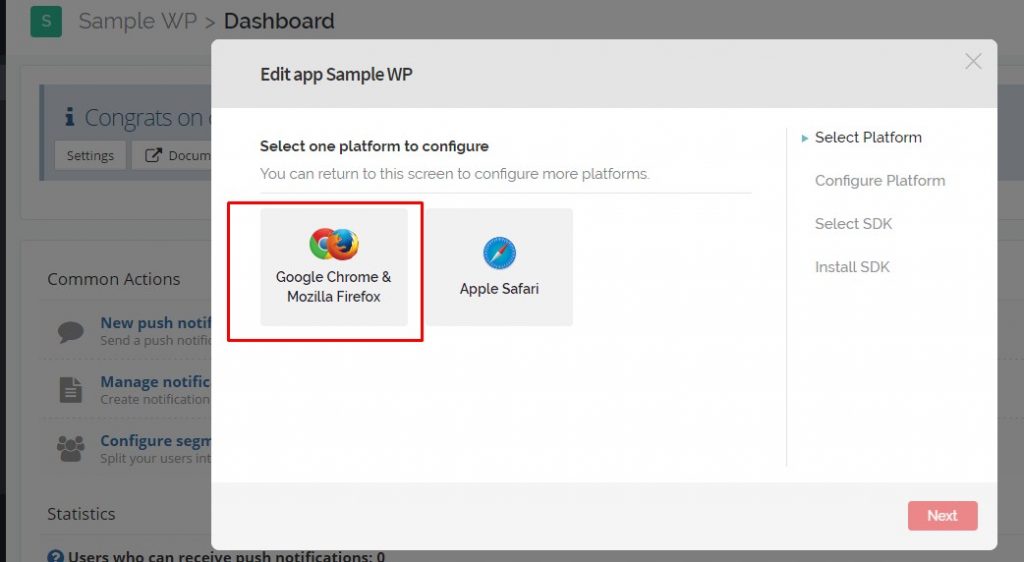
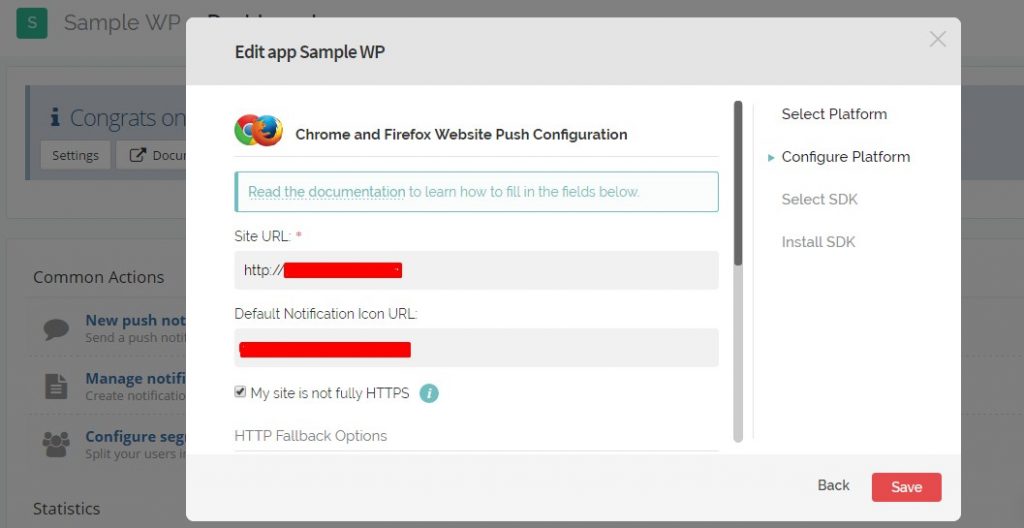
4. Selanjutnya Anda akan memasuki halaman Edit app Sample WP. Pilih icon Google Chrome & Mozila Firefox dan klik Next untuk melanjutkan.
5. Masukkan nama website pada kolom isian yang tersedia. Jika website Anda belum menggunakan fitur keamanan SSL (HTTPS), silakan centang pada kolom My site is not fully HTTPS dan klik Save. Jangan lupa masukkan icon/logo website Anda yang nantinya akan tampil setiap kali notifikasi muncul.
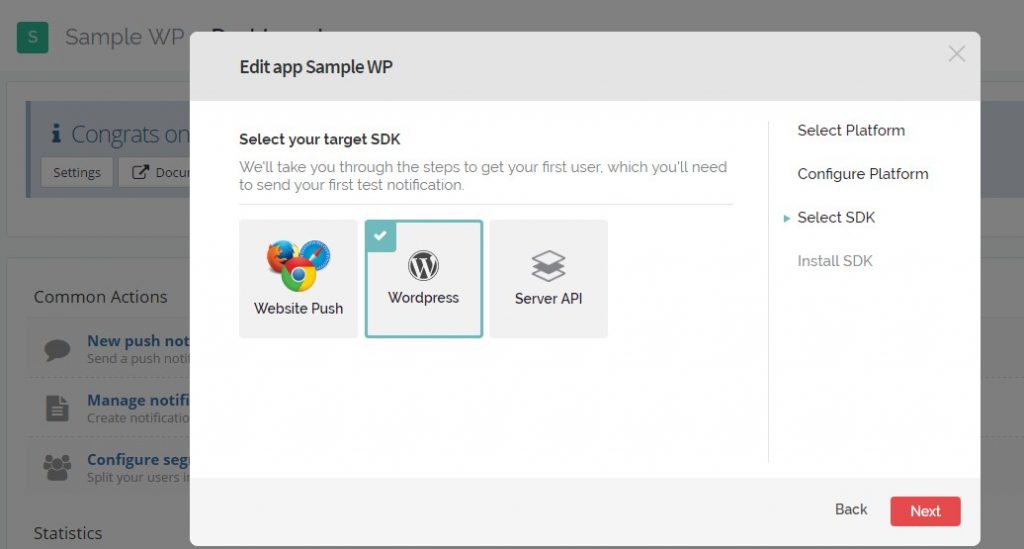
6. Selanjutnya Anda perlu memilih Target SDK yang akan digunakan. Pilih WordPress sebagai target SDK dan klik Next.
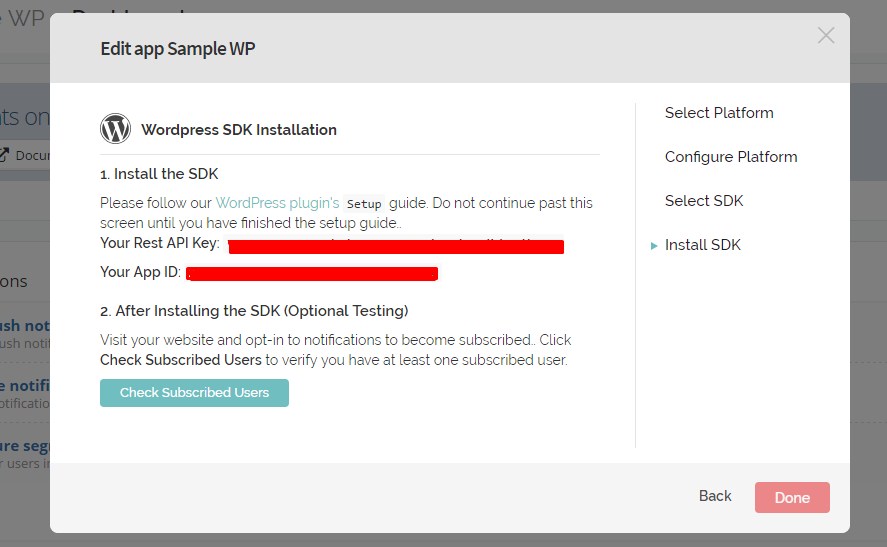
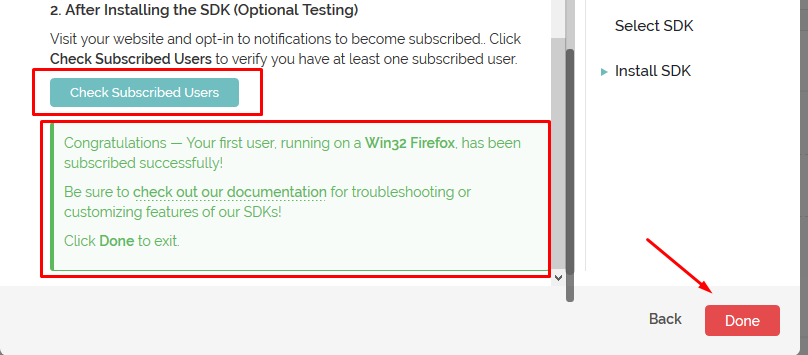
7. Setelah klik Next, maka muncul tampilan seperti gambar di bawah ini. Anda sudah mendapatkan API Key dan APP ID yang Anda butuhkan. Klik Done untuk melanjutkan pengaturan plugin di dashboard WordPress.
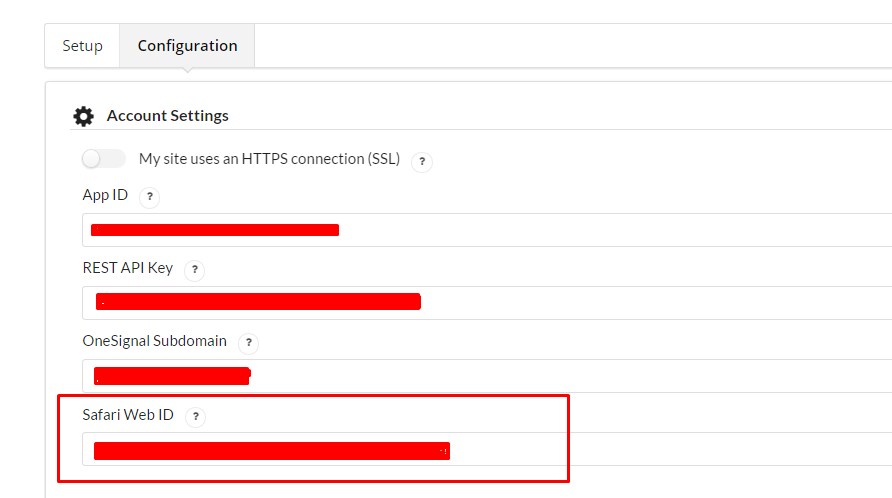
8. Langkah selanjutnya adalah menghubungkan OnePush WP Notifications ke website WordPress Anda. Tentu Anda masih ingat adanya kolom isian APP ID dan APK pada dashboard plugin OnePush.
Nah, silakan masukkan REST API Key dan APP ID yang sebelumnya sudah Anda dapatkan ke dalam pengaturan plugin WordPress ini.
Menampilkan Notifikasi OneSignal pada Browser Safari
Dengan menyelesaikan proses pengaturan di atas, notifikasi website WordPress Anda akan muncul pada browser Mozilla dan Chrome saja. Apabila Anda ingin agar notifikasi tersebut juga muncul pada browser Safari, buka kembali akun OneSignal Anda dan ikuti langkah-langkah berikut ini.
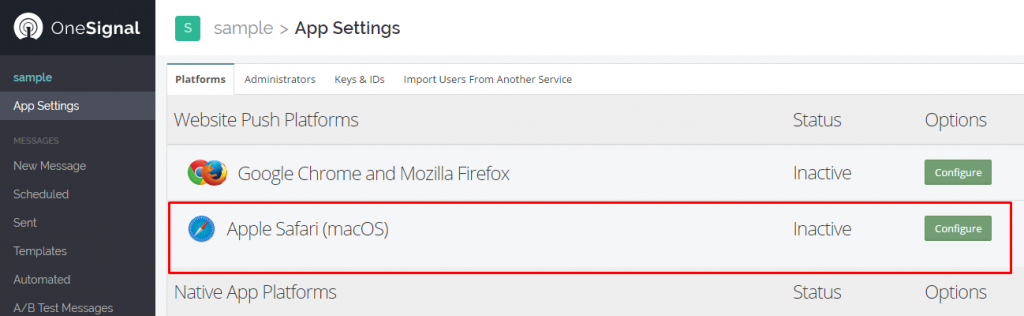
1. Pertama-tama, silakan masuk pada App Settings akun OneSignal Push Notifications Anda. Kemudian, pada tab Platforms klik Configure di sebelah icon Apple Safari.
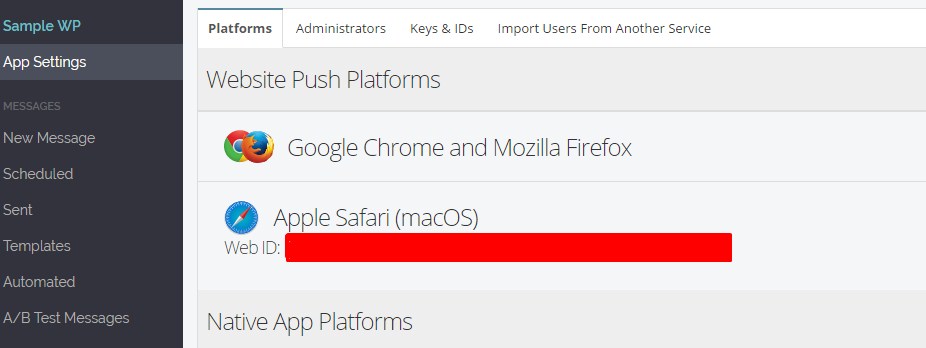
2. Masukkan nama website Anda dan klik Save. Anda akan diarahkan kembali ke Home dan mendapatkan Web ID di bawah icon Safari. Salin dan timpa ID ini pada konfigurasi WordPress Anda.
Konfigurasi Lanjutan OneSignal Push Notifications
Setelah menyelesaikan instalasi serta pengaturan dasar plugin OneSignal sesuai langkah-langkah di atas, terdapat konfigurasi lanjutan di halaman dashboard plugin yang juga harus Anda perhatikan.
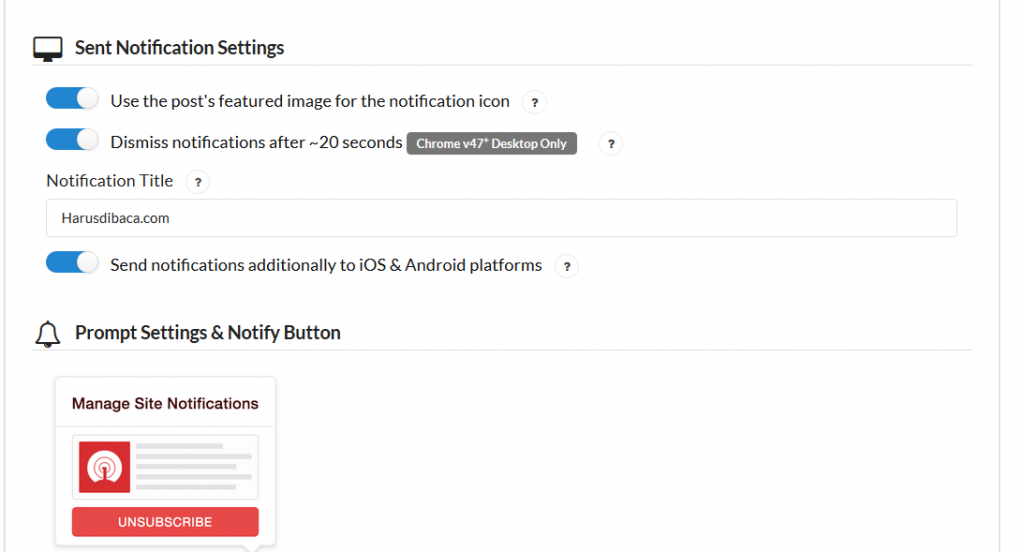
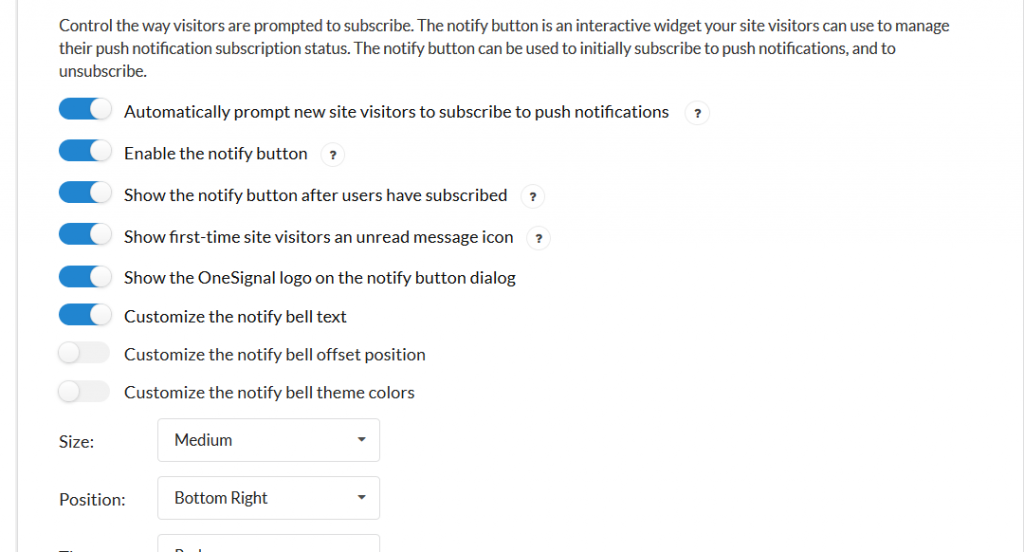
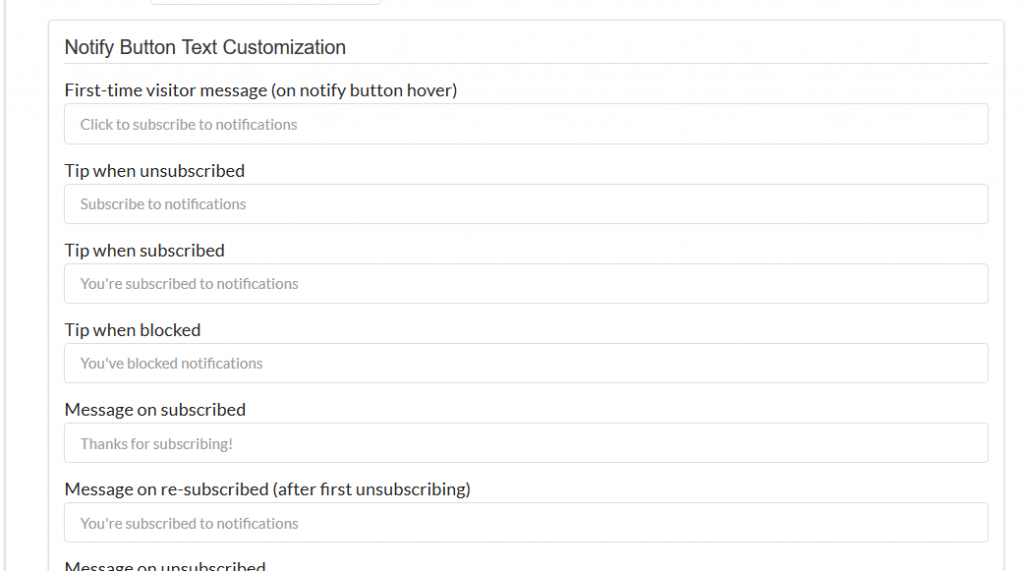
1. Pada menu konfigurasi plugin OneSignal di WordPress, lakukan pengaturan waktu serta letak dimana notifikasi akan muncul. Tentukan juga pesan yang akan muncul saat notifikasi tampil di pengunjung website Anda.
2. Setelah Anda melakukan semua pengaturan sesuai kebutuhan, klik Save.
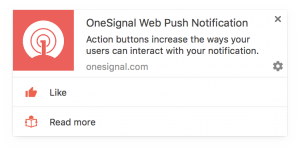
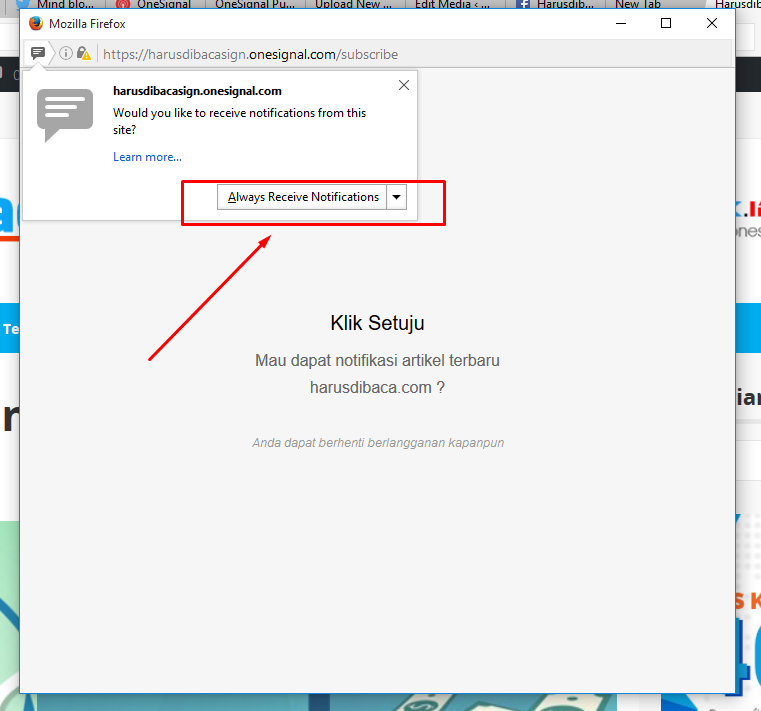
Selanjutnya akan muncul pop-up sesuai pengaturan sebelumnya ketika pengunjung mengakses website Anda. Jika mereka menyetujui (dalam contoh di bawah, pengunjung meng-klik tulisan Always Receive Notifications), jumlah subscriber Anda akan bertambah secara otomatis.
Mulai saat ini para pengunjung juga akan mendapatkan update terbaru website WordPress Anda.
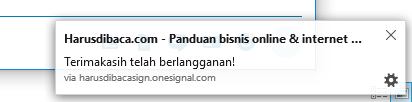
3. Berikutnya Anda akan mendapatkan notifikasi bahwa Anda berlangganan update terbaru website. Silakan kembali ke pengaturan OneSignal dan klik Done. Selamat, OneSignal Web Push Notifications telah dapat Anda gunakan.
OneSignal WordPress Push Notifications dapat mendatangkan banyak keuntungan bagi website WordPress Anda apabila berhasil Anda optimasi dengan baik.
Plugin ini memang dapat membantu Anda meracik kesuksesan di internet. Namun, ingat, ini bukanlah satu-satunya cara. Masih ada banyak cara lain agar website Anda disukai oleh pengguna internet.
Akhir kata, sampai jumpa di artikel-artikel menarik kami lainnya.
Selamat berkreasi.























Patut dicoba untuk blog saya ni. Terima kasih kak 🙂
Halo Ricky, terima kasih kembali 🙂
Selamat mencoba dan semoga memberikan manfaat bagi Ricky Rachmanto
Wah baru tau ada ginian, terima kasih tutorialnya
Silakan dicoba pak irfan, semoga kedepannya bisa meningkatkan traffic ke website bapak 🙂
Kalau yang niagahoster ini pake One signal juga gak mba ? yg muncul di pojok kiri atas di Https nya ?
Halo Brunoo, di blog ini https://www.niagahoster.co.id/blog/ kami juga menggunakan One SIgnal, bapak sudah mencobanya?
Perlu dicoba nih, kerenn
bermanfaat 🙂 , thank
Selamat mencoba ya San! 🙂
mau tanya, kalau untuk subdomain bisa menggunakan ini nggak min?
Halo Deni! 🙂
Sub domain bisa menggunakan push notification. Referensinya ada disini -> https://documentation.onesignal.com/docs/web-push-http-vs-https
Apakah ini akan mengganggu para pembaca? Biasanya kalau banyak widget mereka tidak mau dan sangat terganggu biasanya. Terima kasih atas informasinya
Pada akhirnya bila Anda terus menyediakan content yang menarik, berkualitas & bermanfaat bagi pembaca, justru mereka akan menunggu notifikasi dari Anda 🙂
Sangat penting ini..
Sangat penting ini..
harus di coba
ilmu baru harus segera di test nih
Semoga bermanfaat mas ilmu barunya 🙂
siiip
min tutorial kurang lengkap, Untu OS MAC SDK kok tidak disertakan? padahal unt user yang pertama kali wajib pakai SDK MAC, tolong diupdate donk
Terima kasih Accunik atas feedback-nya 🙂
Kami belum mencoba untuk iOS. Anda boleh lihat referensi lengkapnya di:
https://documentation.onesignal.com/docs/generate-an-ios-push-certificate
Oh ternyata pake plugin toh. Kirain langsung koding. Hhehe
Makasih infonya. ^_^
Supaya lebih mudah, khususnya bagi yang tidak punya kemampuan teknis 🙂
sampai saat ini masih ragu untuk menggunakan wordpress, karena saya melihat dari sepengatuhan, lebih mudah menggunakan blogger, dan lebih cepat terindeks google, yang tidak perlu memasang plugin seo.
Bila Anda sudah sampai level yang lebih serius, WordPress insyaallah akan lebih memudahkan Anda 🙂
Ini alasannya:
https://www.niagahoster.co.id/blog/mengapa-perusahaan-besar-menggunakan-wordpress/
Alhamdulilah, pengunjung meningkat drastis, makasih kak
Mantap, manfaatkan juga fitur push notificationnya sebagai reminder update2 terbaru di Website anda Mila Cantika
Wow teteh annisa idebes aku suka artikel teteh
Keren ya plug in ini mau coba sya terapkan..
Silakan dicoba Yusuf. Semoga bermanfaat 🙂
Bisa untuk web service tour ndak mbak….?
Halo bapak Iwayan, bisa saja pak selama bapak menggunakan WordPress. Nantinya bapak dapat update info menarik maupun promo-promo seputar layanan tour bapak Iwayan.
Semoga bermanfaat pak 🙂
Kalau memang bisa bagai mana cara plug in nya….?
Halo Iwayan, bisa, silakan ikuti tutorial ini ya 🙂
mas cara ngilangin lonceng setelah berlangganan gimana ?
Halo,
Dapat dinonaktifkan pada setingan plugin, di bagian "Show the notify button after users have subscribed"
good info, terima kasih. saya mau tanya, apakah ini bisa muncul juga di layar hp? terima kasih
Di layar Hp bisa muncul
Terimakasih sudah berkunjung 🙂
Wih, lumayan juga nih buat web ane di wordpress.. ane waktu itu dapet tutorial ini khusus blogger bukan wordpress.. thanks admin 🙂
Wo, ternyata gratis to plugin ini. Kemaren ditawarin temen harus bayar 100rb /bulannya. Emang ada yang berbayar ya, mbak admin?
Halo Dona, tergantung penyedia layanannya, karena memang ada yang gratis dan ada yang berbayar 🙂
wah kebetulan saya lagi mencari tutorial ini, gak nyangka nemu di diagahoster ini, Thanks tutorial nya
Halo Mas Indra 🙂 Silakan dicoba & share bila bermanfaat ya Mas.
wah trimkasih banyak informasinya sangat membantu saya.. saya coba ya…
Makasih min informasinya, kebetulan langganan niagahoster juga
mantab mastah
saat tekan check subscribe user di webnya one signal tapi muncul error.
Halo,
Hal tersebut biasanya karena crash dengan plugin lain, silakan dicek untuk manifest.json apakah berada di dalam head atau di body, jika di body silakan pindahkan ke dalam head. Atau Anda dapat menghubungi onsignal melalui chat di dashboard onesignal. Semoga membantu.
Saya mau tanya, apakah notifikasinya akan muncul di device laptop kita? Apa kita harus buka websitenya di laptop baru notifnya muncul? Kalau laptop kita dalam keadaan off apa bisa muncul juga? Karena sampai saat ini saya belum dapet tampilan notifikasi pada device menggunakan laptop, kalau handphone udah ada. Saya mau menerapkan ini di website project saya pribadidermawan.org
Notifikasi akan muncul setelah Anda subscribe atau menyetujui notifikasi, setelah itu notifikasi akan muncul setiap artikel di publish. Jika terdapat kenadala, Anda dapat meminta bantuan support Onesignal melalui chat di akun Onesignal Anda.
Oke mas thank u. Saya udah allow notifikasi nigahoster mas, nanti pada saat nigahoster ada posting baru akan muncul di desktop laptop saya? Itu saya harus buka website nigahoster baru notifnya muncul di desktop atau tanpa saya buka websitenya notif akan tetap muncul?
-Pribadi Dermawan-
http://pribadidermawan.org
Halo mbk annisa, kalau mau merubah posisi buttonya biar bisa menjadi left gmn ya? Soalnya di pengaturannya hanya ada bottom right sama bottom left.
Perlu config lagi CSS nya 🙂
info yang sangat bermanfaat gan, menambah wawasan saya
Wah perlu dicoba nih, target saya memang jarang buka email jd bisa pas kalo pake ini.. Makasih infonya….
owalah ini tho nama pluginnya, makasih Kak Annisa Fauziyyah untuk informasinya
harus dicoba nih, terimakasih
Selamat mencoba 🙂
Semoga bermanfaat ya….
Setelah lama dicari, ternyata pake plugin..Pantesan rada ribet dikit..Makasih kak infonya..
Semoga bermanfaat ya 🙂
sudah sy ikuti tutorialnya
tp membingungkan sekali
karena tgl pembuatan artikel ini sdh berbeda 2 tahun
jadi tampilan dan caranya sdh agak beda. jd sy agak bingung.
mohon buat tutorial nya yg baru
tmksh
Wah Info keren nih. ..
thanks gan sangat membantu… 🙂
the best deh lengkap panduannya joss
Cara mengganti logo onesignal menjadi logo web kita gmna ya? saya bingung ganti nya
bagaimana mengatasi permasalahan pada onesignal pada saat akan mengirimkan notifikasi postingan:
There was an error establishing a network connection. Please make sure outgoing network connections from cURL are allowed (Terjadi kesalahan saat membuat koneksi jaringan. Pastikan koneksi jaringan keluar dari cURL diizinkan)
ap yg harus dilakukan
Terimakasih tutornya sangat membantu ini min