Dalam mendesain website layout, sidebar adalah komponen yang penting untuk dipikirkan. Selama ini, mungkin Anda mengira fungsi komponen ini sebatas menampilkan informasi pendukung saja. Padahal, sidebar bisa digunakan untuk berbagai macam kebutuhan, lho. Apa saja kah itu?
Nah, pada artikel ini, Anda akan mengetahui berbagai tipe sidebar WordPress. Namun sebelum membahas jauh ke sana, sebaiknya kita mengenal lebih jauh mengenai apa itu sidebar.
Apa Itu Sidebar?
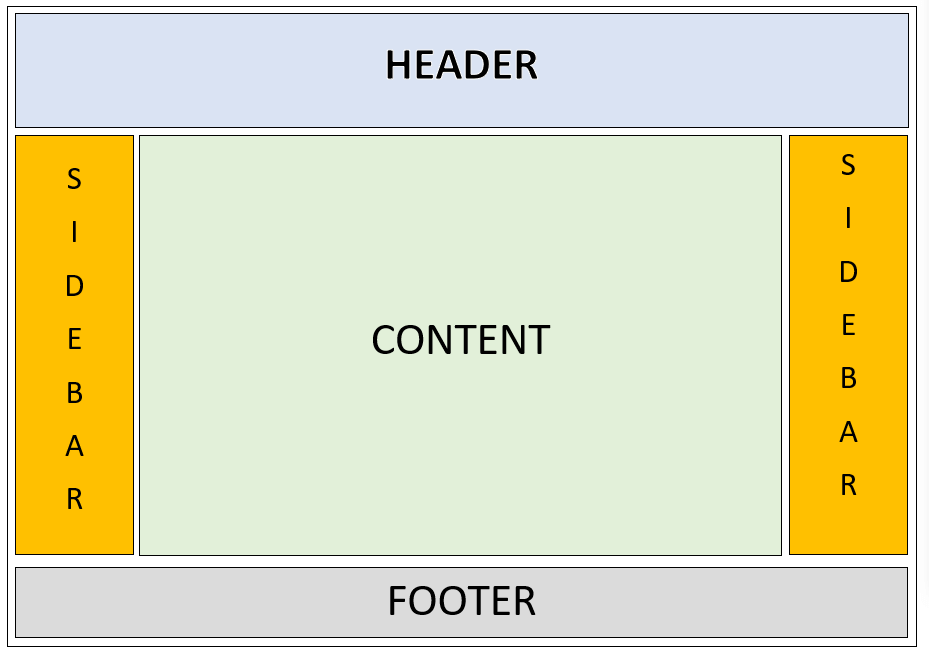
Sidebar adalah kolom atau space yang berada di area samping konten website. Elemen ini bisa diisi menu utama ataupun pelengkap, navigasi menuju halaman tertentu, serta berbagai widget.

Dengan memasang sidebar, ada banyak manfaat yang bisa Anda dapatkan. Ini beberapa di antaranya:
- Membuat website lebih rapi dan informatif sehingga memudahkan pengunjung untuk menjelajahi website dengan adanya widget navigasi, search box, categories, dan lain-lain;
- Menyorot informasi penting untuk membuat pengunjung semakin berminat dan nyaman mengakses website seperti konten terpopuler, rekomendasi bacaan, dan banyak lagi;
- Meningkatkan konversi serta menjaring leads melalui penempatan form dan CTA yang strategis dan jelas
- Mengoptimalkan ruang promosi dengan menjadikan sidebar sebagai tempat memasang iklan
- Meningkatkan engagement dengan memasang social media button, biografi singkat, dan lain-lain
Lantas, sidebar seperti apa yang dapat mendatangkan manfaat seperti di atas? Anda akan mengetahuinya pada pembahasan selanjutnya.
13 Tipe-tipe Sidebar WordPress
Berikut adalah 13 tipe-tipe sidebar WordPress yang bisa Anda coba.
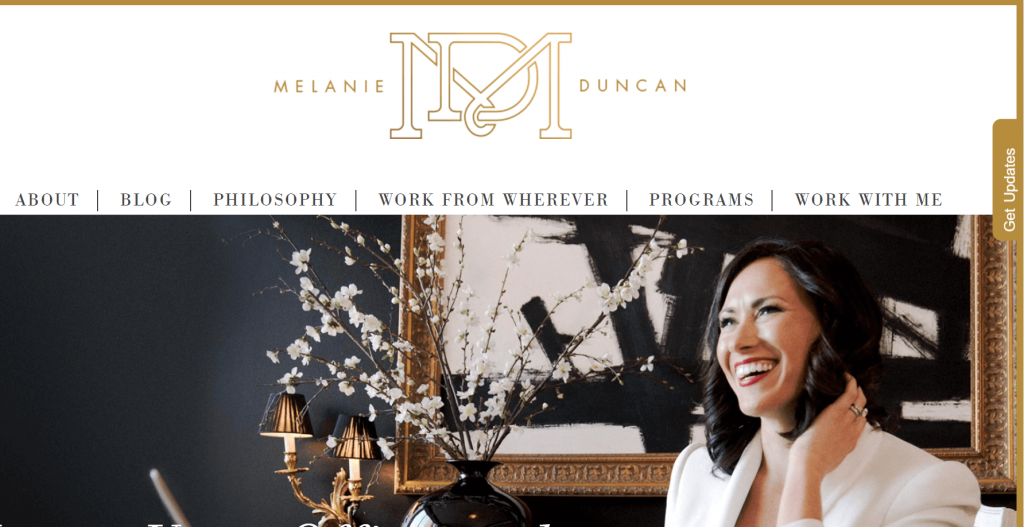
1. Profil Pemilik Website
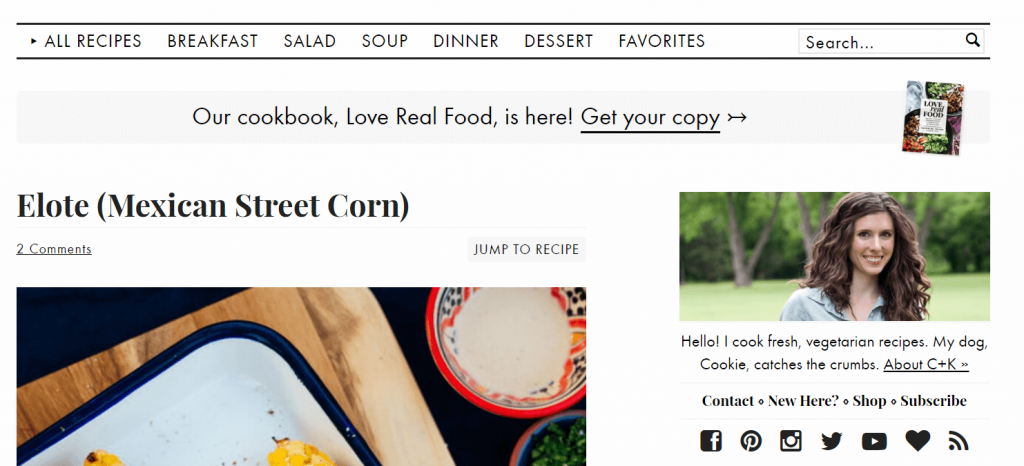
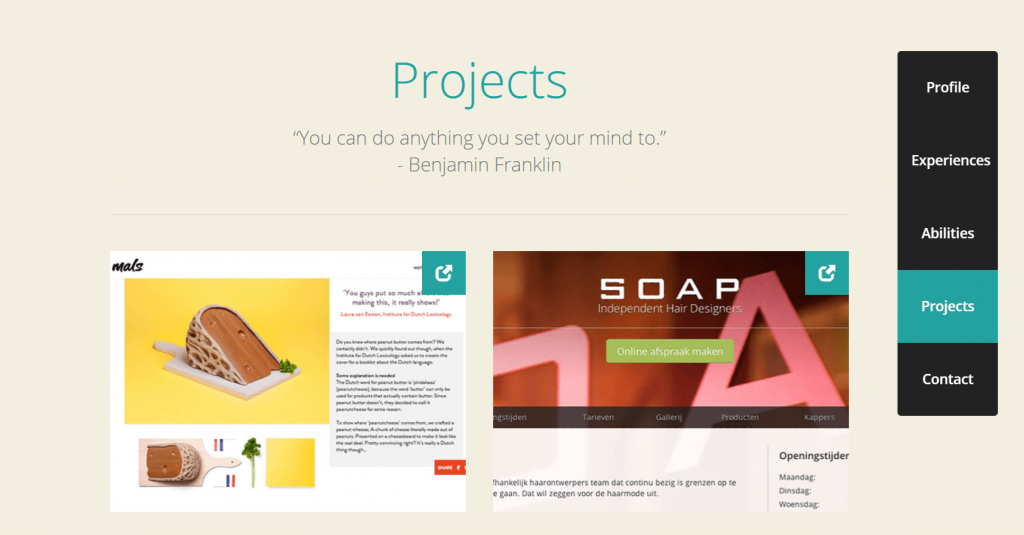
Sidebar WordPress bisa digunakan untuk memasang profil pemilik website. Anda bisa memberikan informasi mengenai siapa Anda, keahlian Anda, serta topik atau niche yang ingin dibagikan ke audiens.
Dengan begitu, secara cepat pengunjung akan mengetahui tentang apa website Anda bercerita. Dari situlah, pengunjung akan lebih mudah merasa engaged dengan Anda.

Jika mau, boleh juga lho menambahkan tombol link menuju sosial media Anda. Alhasil, Anda bisa sekaligus mempromosikan akun sosmed dan memudahkan pengunjung untuk menjadi pengikut Anda. Sidebar tipe ini cocok bagi website yang membutuhkan engagement dan kesan personal kuat. Seperti website portfolio, blog, dan lain-lain.
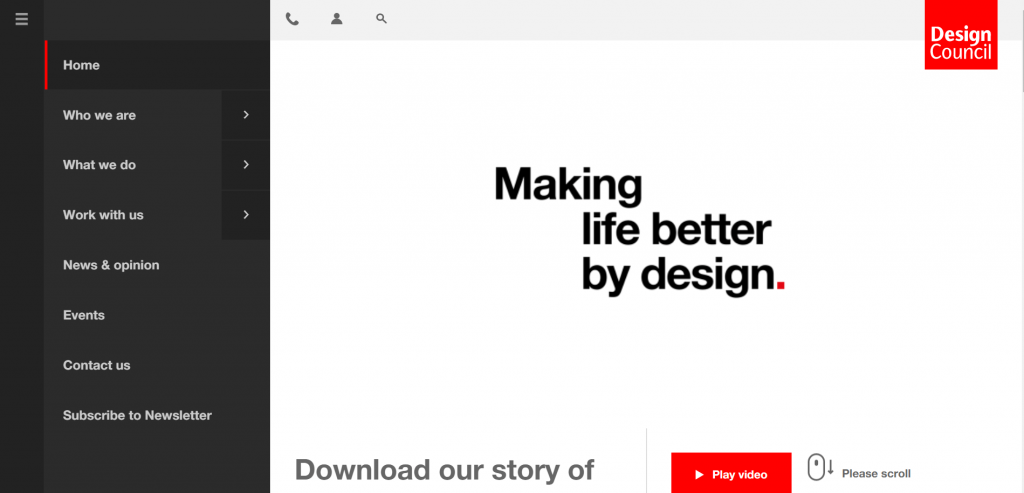
Selanjutnya ada sidebar navigasi website. Biasanya, Anda menjumpai menu navigasi pada bagian header. Sayangnya, terkadang area yang tersedia tidak dapat memuat seluruh menu yang ingin Anda tampilkan.
Nah, Anda bisa mengakali masalah ini dengan menggunakan sidebar. Silakan pasang navigasi tambahan yang tidak ada di menu utama. Contohnya seperti halaman subscription, halaman disclaimer, privacy policy, dan lain-lain.

Manfaat lainnya, pengunjung bisa dengan mudah menemukan navigasi menu. Dengan begitu, tujuan Anda pun lebih mungkin tercapai. Misalnya, berlangganan menjadi lebih cepat dan mudah. Alhasil, konversi berpeluang untuk meningkat.
Mungkin, Anda masih ragu. Jangan-jangan, tipe ini malah mempersempit tampilan website? Nah, jangan khawatir. Justru, sidebar ini memungkinkan Anda mendapatkan ruang yang lebih luas, lho. Hmmm, bagaimana bisa?
Caranya yaitu dengan mengemasnya ke dalam hamburger button. Hamburger button baru akan menampilkan bilah menu jika Anda mengkliknya. Jika tidak, menu akan tetap tersembunyi. Alhasil, website akan terlihat simpel layaknya membuka versi mobile.
Sidebar WordPress ini juga cocok untuk website dengan menu yang kompleks, lho. Anda bisa menggunakan scroll sidebar sehingga pilihan menu dapat digulir. Cocok untuk website personal sampai level bisnis, bukan?
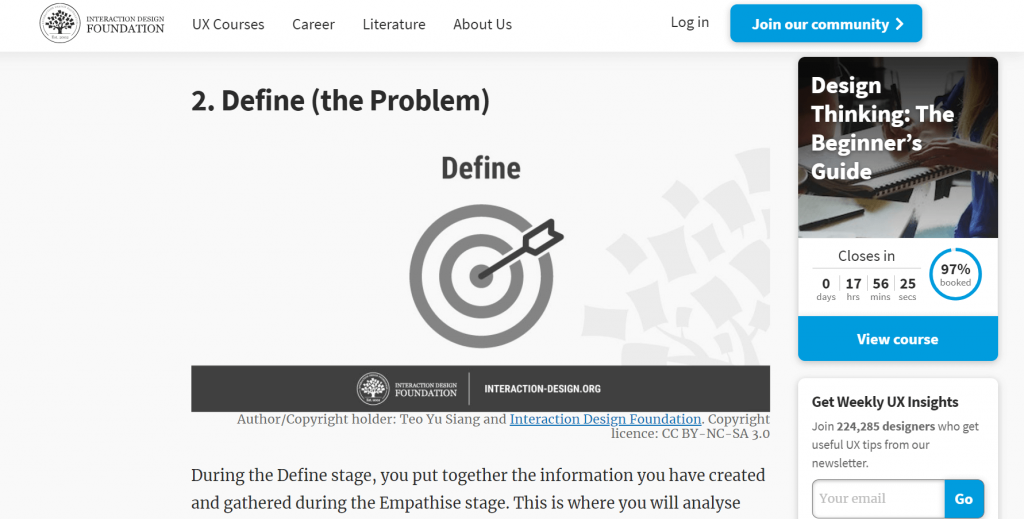
3. Breadcrumb Website
Sidebar adalah tempat yang strategis untuk meletakkan breadcrumb. Breadcrumb sendiri merupakan elemen dalam website yang berfungsi menunjukkan lokasi halaman website yang sedang pengunjung akses.
Kenapa bagian ini cocok untuk breadcrumb? Alasannya, area kiri dan kanan cukup mudah terlihat. Dengan demikian, pengunjung dapat langsung menemukannya dan mengetahui lokasi halaman yang sedang mereka kunjungi. Website pun jadi lebih informatif dan mudah dijelajahi.

Kelebihan lainnya, breadcrumb yang biasa seringkali tenggelam saat pengunjung scroll. Sebab, elemen ini biasanya berada pada bagian atas halaman. Nah, dengan sidebar sebagai breadcrumb, masalah ini bisa teratasi.
Caranya, buatlah breadcrumb sebagai sticky sidebar. Area tetap akan tetap terlihat meski pengunjung scroll. Gunakan juga warna yang menarik dan mencolok untuk menunjukkan halaman yang sedang diakses.
Namun perlu diingat, sidebar WordPress ini cocok untuk website dengan menu navigasi sederhana. Jika Anda menggunakannya untuk menu yang kompleks atau multi-level menu, sebaiknya gunakan format dropdown menu. Tujuannya, agar sidebar tidak memakan terlalu banyak ruang.
4. Progress Bar
Berminat memiliki blog atau website portofolio dengan tampilan luas namun tetap informatif? Cobalah mempertimbangkan tipe sidebar progress bar. Biasanya, bagian ini ditampilkan dalam bentuk dots berwarna.

Menggunakan sidebar WordPress ini, website terlihat lebih sederhana sekaligus memberikan tampilan lebih luas. Karena, Anda bisa menyajikan konten secara full-screen. Pengunjung pun juga akan mudah menavigasi dari satu halaman ke halaman lainnya.
Penting diperhatikan, tipe ini cocok untuk website yang memiliki menu sederhana. Sebaiknya, dots tidak terlalu banyak. Pastikan layar mampu menampilkan seluruh dots yang dibutuhkan. Sebab, terlalu banyak dots malah akan membuat pengunjung bingung.
Baca Juga: 10+ Halaman Penting yang Harus Ada di Website Anda
5. Rekomendasi Bacaan
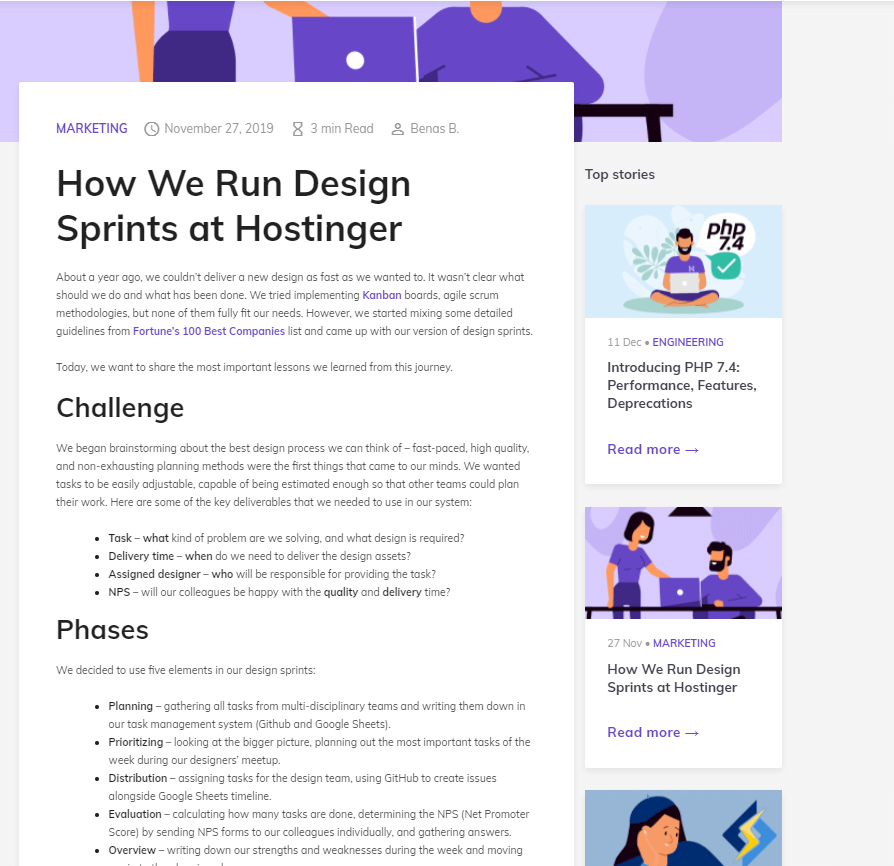
Bagaimana cara menahan pengunjung agar betah berlama-lama di website? Memasang rekomendasi bacaan pada sidebar adalah jawabannya. Jika pengunjung tertarik, mereka akan mengkliknya dan menghabiskan waktu lebih lama pada website Anda.
Memasang rekomendasi bacaan pada sidebar WordPress membawa manfaat dua arah. Bagi pengunjung, wawasan mereka akan semakin lengkap. Sedangkan bagi pemilik website, performa SEO website akan meningkat seiring traffic dan spend time yang semakin tinggi.

Supaya pengunjung semakin berminat mengklik rekomendasi bacaan pada sidebar, buatlah tampilan sidebar yang menarik. Misalnya, menambahkan featured image serta memberikan judul sidebar yang menarik seperti Top Stories, Most Popular, dan lain-lain.
Tipe sidebar WordPress ini cocok untuk website bisnis maupun blog. Dengan menggunakan tipe ini, konten Anda akan memiliki kesempatan lebih besar untuk dinikmati oleh pengunjung website.
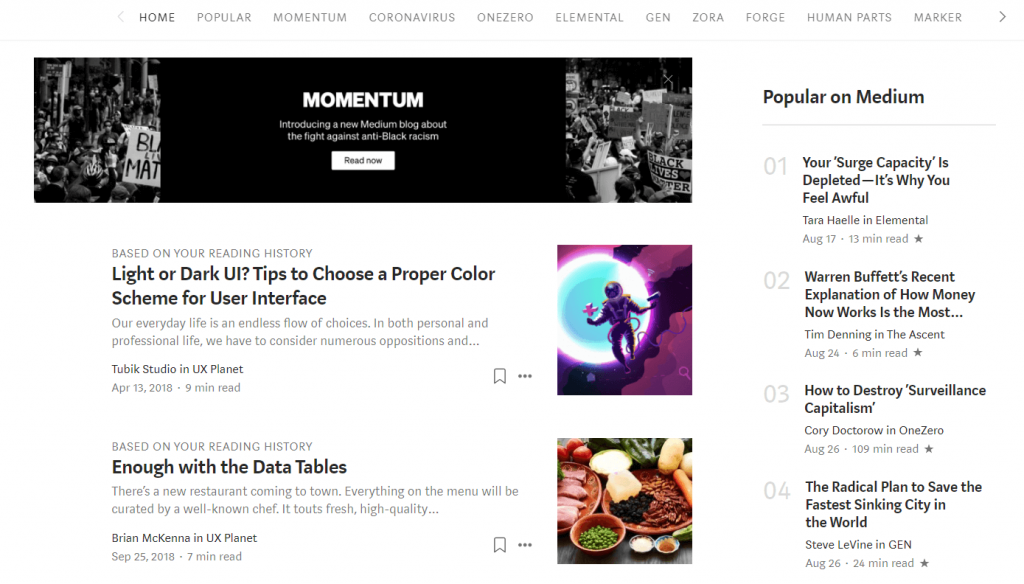
6. Papan Ranking/Popular Post
Sidebar adalah area yang cocok untuk menunjukkan papan ranking atau popular post. Sebab, posisinya yang strategis dan mencolok akan menarik perhatian pengunjung website.
Dengan begitu, konten yang masuk dalam daftar peringkat akan berpeluang untuk menghasilkan klik.

Nah, untuk membuat papan ranking lebih eye-catching, jangan lupa untuk memberikan penomoran. Jika tidak, sidebar terlihat kurang menarik dan potensi untuk di-klik pun bisa menghilang.
Selain itu, penting juga untuk memberikan whitespace yang cukup. Whitespace akan memberikan pagar yang jelas pada setiap peralihan ranking. Pengunjung pun dapat lebih mudah menangkap informasi.
Biasanya, website yang membutuhkan sidebar WordPress tipe ini yaitu website berita, situs media dan chart musik, dan banyak lagi. Namun, tidak menutup kemungkinan bagi website bisnis untuk menggunakannya juga. Misalnya, untuk menonjolkan produk-produk terlaris.
7. Penjualan
Sidebar WordPress juga bisa digunakan untuk mempercepat alur konversi. Cocok sekali bagi Anda yang ingin meroketkan penghasilan website bisnis. Apalagi, area sidebar cukup mencolok sehingga pasti pengunjung website dapat segera menemukannya.

Supaya elemen ini bekerja dengan efektif, buat desain yang menarik. Gunakan CTA dengan warna yang mencolok sehingga sidebar terlihat lebih eye-catching. Cantumkan juga copy yang menarik agar pengunjung website tergoda mengkliknya.
Baca Juga: Tingkatkan Conversion Rate Anda dengan 5+ Tips CTA Ini
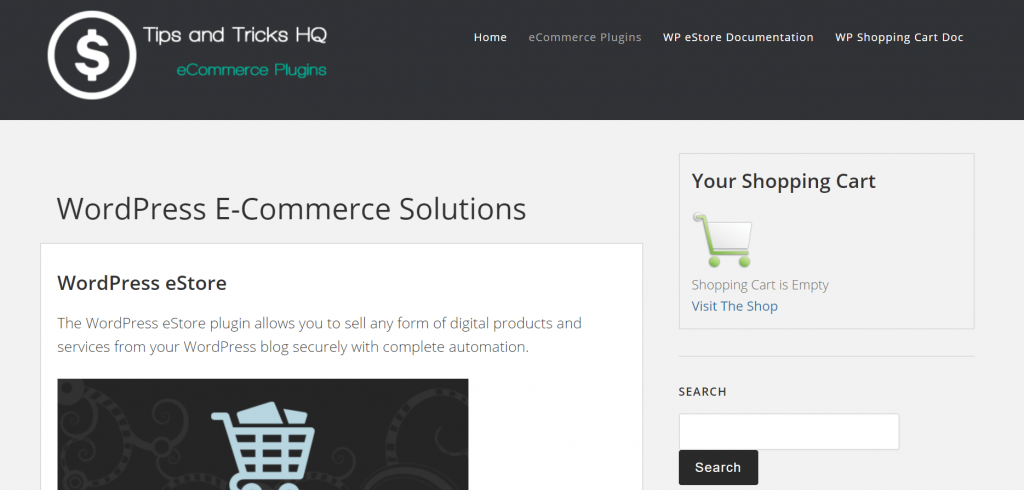
8. Shopping Cart
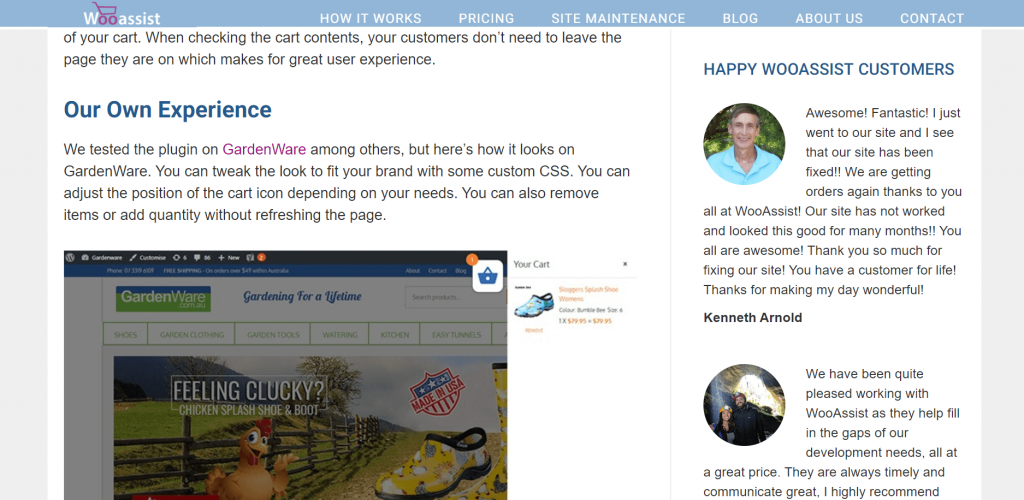
Menyediakan CTA menuju ke penjualan saja tidak cukup. Anda perlu melengkapi website dengan shopping cart. Shopping cart pun harus diletakkan pada area yang mudah dilihat, salah satunya yaitu sidebar.

Dengan menyediakan shopping cart pada sidebar, calon pembeli akan terbantu saat berbelanja. Mereka bisa melihat berapa jumlah item yang akan dibeli. Lebih bagus lagi jika shopping cart mampu menampilkan total harga yang perlu dibayar.
Untuk membuat shopping cart pada sidebar pun relatif mudah. Anda hanya perlu menginstal plugin e-commerce dan mengaturnya sesuai kebutuhan. Cukup dengan pengaturan sebentar saja, website Anda bisa memiliki sidebar WordPress berisi shopping cart yang informatif.
Baca Juga: 5+ Plugin Wishlist WooCommerce Terbaik
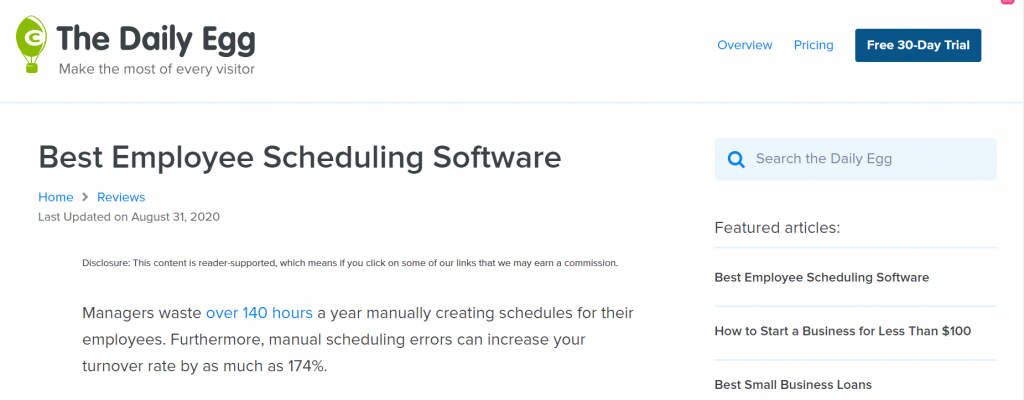
9. Kotak Pencarian
Ada kalanya pengunjung kesulitan menemukan info tertentu pada website. Sebab, website menampilkan terlalu banyak konten dan pasti memakan waktu lama untuk mencarinya.
Untungnya, masalah ini bisa terselesaikan jika sidebar Anda menyediakan kotak pencarian.

Kenapa sidebar cocok untuk memasang kotak pencarian? Alasannya, ini adalah lokasi yang strategis sehingga widget akan mudah ditemukan oleh pengunjung. Dengan begitu, mereka bisa langsung menuliskan kata kunci tertentu di sana dan segera menemukan hasilnya.
Tipe sidebar WordPress ini cocok untuk website berjenis apapun, terutama situs e-commerce. Calon pembeli hanya perlu mengetikkan barang yang mereka cari dan website akan menampilkan produk yang relevan. Konversi pun selangkah lebih dekat.
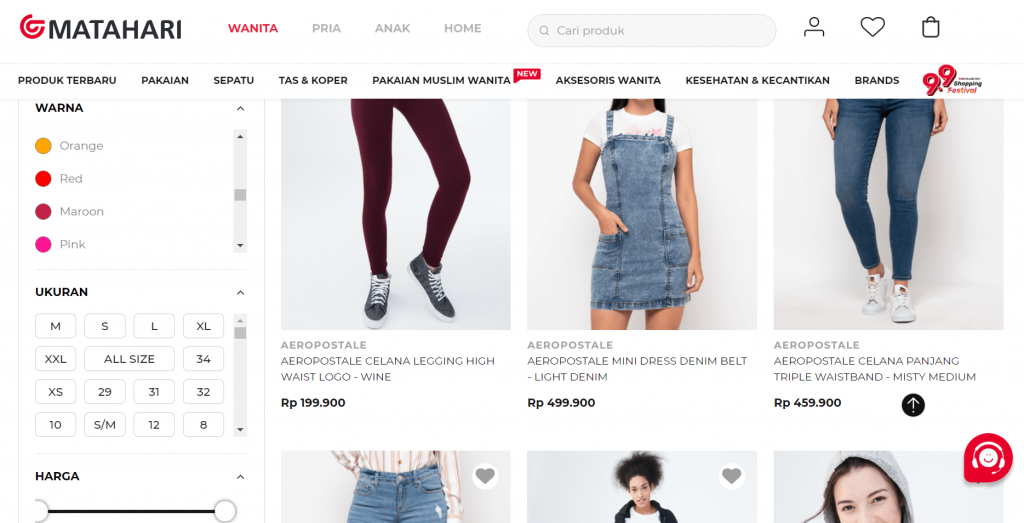
10. Filter Preferensi Produk
Pengunjung menginginkan cara termudah untuk menggunakan website. Pada website e-commerce, misalnya. Calon pelanggan tentunya berharap bisa semudah mungkin menemukan barang yang sesuai selera mereka.
Nah, Anda bisa memfasilitasi hal tersebut dengan menyediakan sidebar untuk menyortir produk. Sidebar akan menampilkan berbagai jenis filter untuk menyaring produk agar sesuai minat calon pelanggan. Seperti warna, ukuran, harga, dan banyak lagi.

Dengan cepat, pengunjung dapat menemukan etalase produk yang sudah difilter. Akhirnya, pembelian pun dapat segera terjadi.
Jadi jika Anda memiliki website e-commerce, alangkah baiknya menggunakan sidebar WordPress untuk menampilkan filter preferensi produk. Selain memudahkan calon pembeli, konversi pun dapat dihasilkan lebih cepat.
11. Tombol Berlangganan Newsletter
Punya website bisnis dan ingin mendapatkan kontak leads dengan cepat? Gunakan saja sidebar untuk meletakkan tombol berlangganan. Pengunjung akan mudah menemukannya dan dalam sekejap daftar kontak Anda semakin gemuk!

Sebagai tips, buat formulir dan tombol CTA yang sederhana. Misalnya, pengunjung cukup memasukkan nama dan alamat email mereka. Kemudian, diakhiri dengan satu tombol CTA berwarna mencolok.
Untuk mendapatkan formulir berlangganan dan CTA dengan praktis, Anda bisa langsung membuatnya menggunakan plugin Contact Form 7. Bahkan jika tidak menguasai coding, Anda tetap bisa memakai plugin ini dengan mudah.
12. Tombol Berbagi
Anda masih ingin mendongkrak traffic website lebih tinggi lagi? Pasang saja tombol berbagi pada sidebar WordPress! Melalui fitur ini, pengunjung bisa dengan mudah membagikan konten Anda ke berbagai saluran promosi seperti Twitter, Facebook, dan sosial media lainnya.

Karena itu, pastikan Anda menyematkan link yang valid pada setiap action button agar pengunjung dapat mengaksesnya. Supaya tombol berbagi terlihat lebih meyakinkan, Anda juga bisa lho menambahkan social proof untuk menunjukkan impresi konten tersebut.
Nah, sidebar WordPress ini cocok untuk website dengan jenis apapun. Dari personal hingga level bisnis. Jadi, jangan ragu untuk memasang tombol berbagi pada sidebar website Anda.
Baca Juga: Plugin Share WordPress Gratis untuk Meningkatkan Visitor Website Anda
13. Daftar Testimoni
Testimoni adalah bagian yang penting bagi sebuah website bisnis. Sebab, elemen ini dapat memperkuat keputusan seseorang untuk melakukan konversi. Oleh karena itu, testimoni harus diletakkan pada bagian yang sering dilihat pengunjung website. Sidebar adalah solusinya.

Anda dapat menampilkan beberapa testimoni terbaik klien Anda pada area sidebar. Supaya testimoni lebih meyakinkan, jangan lupa menampilkan foto klien.
Di Mana Posisi Ideal Sidebar?
Pernahkah Anda mendengar Serial Position Effect? Teori ini mengatakan bahwa:
Elemen yang berada pada posisi pertama dan terakhir dalam sebuah barisan lebih cepat dipahami daripada informasi di area tengah.
Lalu, apakah kaitannya dengan posisi ideal sidebar?
Sekarang, coba ingat-ingat lagi. Ketika membuka sebuah website, mata Anda akan menyusuri informasi dari kiri ke kanan. Dengan cepat, Anda dapat mengingat informasi yang berada pada sisi-sisi paling pinggir. Jadi tanpa Anda sadari, Serial Position Effect sudah bekerja dari awal.
Lalu kalau kedua sisi𑁋kiri dan kanan𑁋sama-sama strategis, di manakah posisi ideal sidebar?
Jawabannya, tergantung.
Sidebar kiri cocok untuk menampilkan menu navigasi. Sebab, area kiri adalah yang pertama dilihat saat membuka website. Menu navigasi di sini akan langsung memberikan gambaran struktur website sehingga pengunjung dapat mengerti inti website Anda.
Berbeda dengan sidebar kiri, sidebar kanan cenderung menghasilkan konversi. Seperti tawaran berlangganan hingga promosi produk. Alasannya, sesuai Serial Position Effect, area kanan adalah sisi terakhir yang dilihat. Cocok jika ingin membuat konversi sebagai final action, bukan?
Jadi, tidak ada posisi yang paling benar untuk membuat sidebar. Sebab, ini tergantung dengan kebutuhan website Anda.
Baca Juga: Cara Menambahkan Widget di WordPress
Buat Sidebar WordPress Terbaik untuk Website Anda!
Sekarang, Anda sudah memahami apa itu sidebar lengkap dengan tipe-tipenya. Manakah yang paling cocok diterapkan pada website Anda?
Pastikan Anda memilih yang tepat. Kombinasikan satu tipe dengan tipe yang lain juga tidak masalah.
Setelah Anda memilih tipe sidebar yang paling sesuai, mungkin Anda bingung bagaimana cara membuat sidebar tersebut. Nah, jangan cemas. WordPress sudah menyediakan berbagai widget untuk membuat sidebar yang Anda inginkan. Informasi lengkapnya bisa Anda temukan pada artikel ini → 20+ Widget Blog Terbaik untuk WordPress Anda
Akhir kata, semoga artikel ini membantu Anda untuk mengetahui tipe sidebar terbaik untuk website Anda. Jika memiliki kritik, saran, ataupun pertanyaan, silakan isi di kolom komentar, ya! Selamat mencoba!