Jika Anda menjual jasa pembuatan website WordPress, klien Anda mungkin ingin menghilangkan tulisan Powered by WordPress supaya terlihat lebih profesional.
Nah, cara menghilangkan tulisan proudly powered by WordPress itu bisa dilakukan dengan tiga cara yang berbeda. Di artikel ini, kami akan jelaskan langkah-langkahnya.
Penasaran, kan? Yuk, simak penjelasannya berikut ini.
1. Menghilangkan Powered by WordPress melalui Pengaturan Tema
Cara menghilangkan powered by WordPress yang pertama bisa dilakukan lewat pengaturan tema di WordPress.
Biasanya, setiap template memiliki menu menghilangkan tulisan proudly powered by WordPress yang berbeda. Pada contoh ini, kami menggunakan template Digital Storefront. Begini caranya:
1. Login terlebih dulu ke dashboard WordPress Anda.

2. Pilih menu Apperance > Customize di dashboard WordPress.

3. Cari menu Footer pada pengaturan tersebut.

Jika pada tema Anda tidak terdapat menu Footer, coba cek menu Side Identity. Lalu, cari kolom Footer credit. Apabila, menu footer juga tidak ada, Anda perlu bisa pakai cara selanjutnya.
4. Pada bagian Replace the footer text, isilah kalimat untuk mengganti tulisan powered by WordPress. kemudian simpan perubahan dengan menekan tombol Activate & Publish.

Baca juga: 11+ Website Inspirasi Footer Design Terbaik (2022)
2. Menghapus Code Powered by WordPress melalui Script PHP
Cara mengganti powered by WordPress selanjutnya yaitu melalui script footer.php. Cara ini dilakukan mengingat tidak semua template WordPress memiliki menu menghilangkah bagian kredit di footer.
1. Login ke dashboard admin WordPress Anda.

2. Setelah berhasil login, pilih menu Apperance > Theme Editor.

3. Pada menu di sebelah kanan akan terlihat file-file php yang dapat Anda modifikasi. Silakan pilih file footer.php.

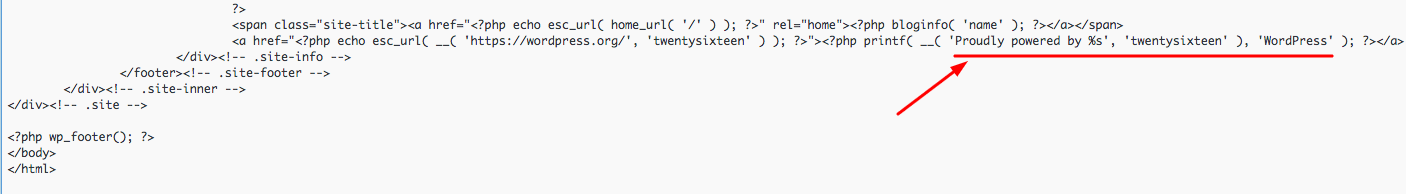
4. Scroll ke bawah dan cari baris code yang berisi Powered by.
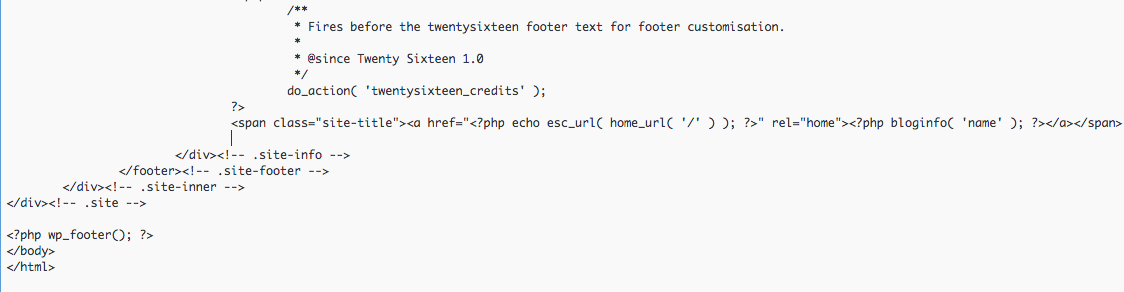
5. Anda dapat dapat menghapus bari code tersebut, dan untuk codenya setelah dihapus akan terlihat seperti gambar di bawah ini.
6. Setelah selesai, silakan simpan perubahan dengan menekan tombol Update File.
Selanjutnya, Anda bisa menghilangkan powered by WordPress melalui CSS. Namun, cara ini sebenarnya sangat berisiko. Sebab, cara ini hanya menyembunyikan tulisannya saja, tetapi link masih mengarah ke WordPress. Alhasil, Google akan menganggap Anda melakukan spamming dan mendapatkan pinalti.
Jadi, jika kedua cara sebelumnya memang tidak bisa dilakukan, Anda bisa coba terapkan langkah ini.
Anda dapat menginstal plugin untuk melakukan custom CSS, Jika template Anda tidak memiliki fitur untuk custom CSS. Untuk contohnya seperti plugin yang akan kami gunakan pada tutorial ini, yaitu Simple Custom CSS.
1. Silakan akses dashboard admin WordPress Anda.
2. Instal plugin Simple Custom CSS, silakan ikuti tutorial cara instal plugin WordPress jika Anda tidak mengetahui caranya.
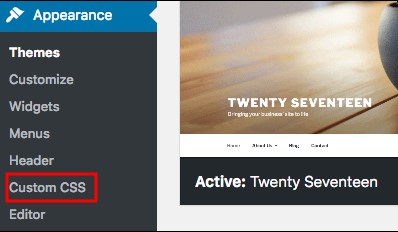
3. Setelah Anda berhasil menginstal plugin custom css, silakan pilih menu Appearance > Custom CSS. Jika template Anda memiliki menu untuk custom css akan akan terlihat pada menu Appearance > Theme Options.
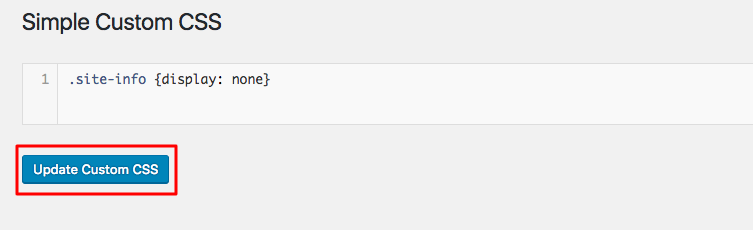
4. Selanjutnya, cara menghilangkan Powered by WordPress melalui custom css dapat dengan menambahkan code berikut:
.site-info {display: none}
5. Untuk menyimpan perubahan silakan klik tombol Update Custom CSS.
Baca juga: Cara Menambahkan Custom Javascript dan CSS di WordPress
Catatan:
Untuk class setiap template akan berbeda, pada contoh ini class nya menggunakan .site-info, silakan disesuaikan dengan class dari template Anda. Untuk dapat mengetahui class yang digunakan ikuti cara berikut:
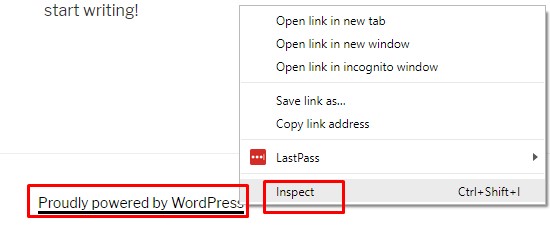
1. Silakan klik kanan pada tulisan powered by WordPress kemudian pilih inspect.
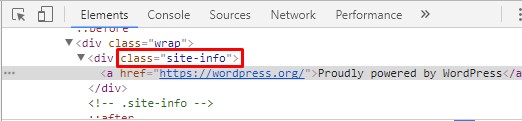
2. Akan tampil bagian element, berupa class dari tulisan tersebut, kurang lebih akan terlihat seperti gambar di bawah ini.
Baca juga: Cara Inspect Element Praktis [Tercepat dan Terlengkap]
Selamat Tinggal Tulisan Powered by WordPress!
Pada tutorial ini kami telah membahas mengenai cara menghilangkan tulisan Proudly Powered by WordPress melalui tiga cara berbeda, yaitu melalui pengaturan template, script PHP dan pengaturan CSS.
Untuk menghindari masalah pada SEO website Anda, kami menyarankan menggunakan dua cara pertama.
Jika Anda ingin meningkatkan performa SEO website WordPress, Anda bisa baca panduan optimasinya di ebook dari kami. Langsung saja download ebook gratisnya berikut ini.









Wah terima kasih,nah kalau kita ganti pakai catatan kaki dengan nama kita,contoh domainku.com by nama. bagaimana cara buatnya
untuk menambahkan 2018@tagline di footer bagaimana?
Bisa dicoba melalui menu customize atau editor di pengaturan tampilan.
Saya mau tanya. Apakah mengubah powered by wordpress/ thema itu melanggar aturan google atau tidak? adakah kemungkinan hal itu menyebabkan nama buruk bagi penggunanya di kemudian hari?
Jika menggunakan tema yang free alangkah baiknya memberikan support kepada pembuat, namun jika digantipun tidak menjadi masalah.
Terima kasih, saya sudah coba langsung dan berhasil, udah muter2 ke blog lain tapi gak bisa 😀
ternyata di situ toh 😀 sampai muter muter pengaturan nyarinya 😀
admin, kalau kaya gini elements aku gimana?
WordPress
akhirnya ketemu juga triknya,, mantap..
Alhamdulillah ketemu juga triknya. habis googling” belum nemu yang cocok, ternyata ada di sini.. makasih min
Terima kasih triknya min, sekarang footer di web saya terlihat lebih bersih.
Terima kasih, blognya sangat membantu untuk mengubah copyright saya…
Akhirnya ketemu juga triknya…makasih min atas sharing ilmunya.
Alhamdulillah akhirnya saya berhasil hehe.. Terimakasih yaa. Infonya sungguh bermanfaat..
Terima kasih kembali atas apresiasinya, kak ^^