Ada berbagai cara yang bisa dilakukan untuk meningkatkan kecepatan website. Salah satunya yang paling populer adalah menggunakan plugin cache. Untungnya, WordPress menawarkan banyak pilihan plugin cache dengan bekal fitur-fitur mumpuni. Salah satunya adalah WP Rocket.
Dengan WP Rocket, kinerja website Anda bisa berjalan lebih cepat sehingga pengalaman pengguna menjadi lebih baik. Lalu, bagaimana cara penggunaannya?
Artikel ini akan menjelaskannya secara tuntas. Dari cara menginstall hingga cara setting WP Rocket dari nol. Tetapi sebelum membahas jauh ke sana, kami akan menjelaskan terlebih dahulu mengenai apa itu WP Rocket. Silakan disimak!
Apa itu WP Rocket?
WP Rocket adalah plugin cache WordPress dengan layanan premium atau berbayar yang dapat mempercepat loading website dengan metode caching. Sebelumnya, cache adalah ruang penyimpanan sementara untuk data-data website.
Nah, WP Rocket sendiri sudah cukup populer sejak lama, terbukti dengan jumlah pengguna yang sudah mencapai lebih dari 1 juta akun. Sayangnya, plugin ini tidak menyediakan paket free trial untuk pemakaian pertama. Mereka hanya menawarkan lisensi berbayar dengan pilihan 3 kategori, yaitu:
- Single – seharga $49 dengan pemakaian 1 tahun untuk 1 website.
- Plus – seharga $99 dengan pemakaian 1 tahun untuk 3 website.
- Infinite – seharga $249 dengan pemakaian 1 tahun untuk unlimited website.
Keunggulan Plugin WP Rocket
Kalau dilihat-lihat, biaya lisensi WP Rocket memang cukup terbilang mahal untuk sebuah plugin. Apalagi tidak sedikit pengguna yang kerap membandingkannya dengan plugin lain. Misalnya WP Rocket vs W3 Total Cache, atau WP Rocket vs Litespeed Cache dimana kedua plugin cache ini sangat populer dan juga gratis.
Baca juga: Cara Menghapus Cache WordPress
Jadi sebenarnya, apa keunggulan dari WP Rocket? Berikut ulasannya:
1. Dashboard yang User-Friendly
WP Rocket plugin memiliki dashboard yang mudah digunakan, baik untuk pemula maupun profesional. Dengan begitu, Anda bisa mengaktifkan atau menonaktifkan setiap fitur yang ada di dalamnya dengan mudah.
2. Sudah memiliki Fitur Lazy Load Media
Dengan WP Rocket, Anda tidak perlu lagi menginstal plugin lazy load WordPress. Sebab WP Rocket sudah menyediakan fitur lazy load, yang artinya ia hanya akan memunculkan gambar atau video saat pengguna melihatnya.
3. Menghapus Database
Plugin ini menyediakan fitur untuk membersihkan database WordPress Anda dan menghapus jumlah resources yang sudah tidak dibutuhkan dengan otomatis. Fungsinya adalah untuk mengurangi beban database dan membuat proses pemuatan (loading) lebih cepat.
4. CloudFlare
WP Rocket juga telah terintegrasi dengan CloudFlare bagi Anda yang menggunakan layanan CDN server. Selain memberikan keamanan dari serangan DDoS, fitur ini juga menjadi faktor penunjang untuk website bisa bekerja lebih cepat. Selengkapnya tentang CloudFlare bisa Anda baca artikel kami di sini.
5. Kompresi GZIP
Supaya dapat mengurangi pemakaian bandwidth, WP Rocket menyediakan fitur untuk mengkompres GZIP. GZIP dapat memperkecil file Anda sehingga proses loading website bisa lebih cepat.
Baca juga: Cara Mempercepat Loading Blog yang Super Efektif!
Cara Setting WP Rocket Plugin di WordPress
Setelah mengenal WP Rocket dan keunggulannya, sekarang kami akan membahas cara setting WP Rocket Plugin di WordPress. Silakan diikuti satu per satu ya!
Langkah 1 – Download dan Instal WP Rocket
Seperti yang kita tahu, plugin ini tidak menawarkan versi gratis. Jadi, mau tidak mau Anda harus membeli salah satu lisensi yang bisa dibeli melalui website resmi WP Rocket.
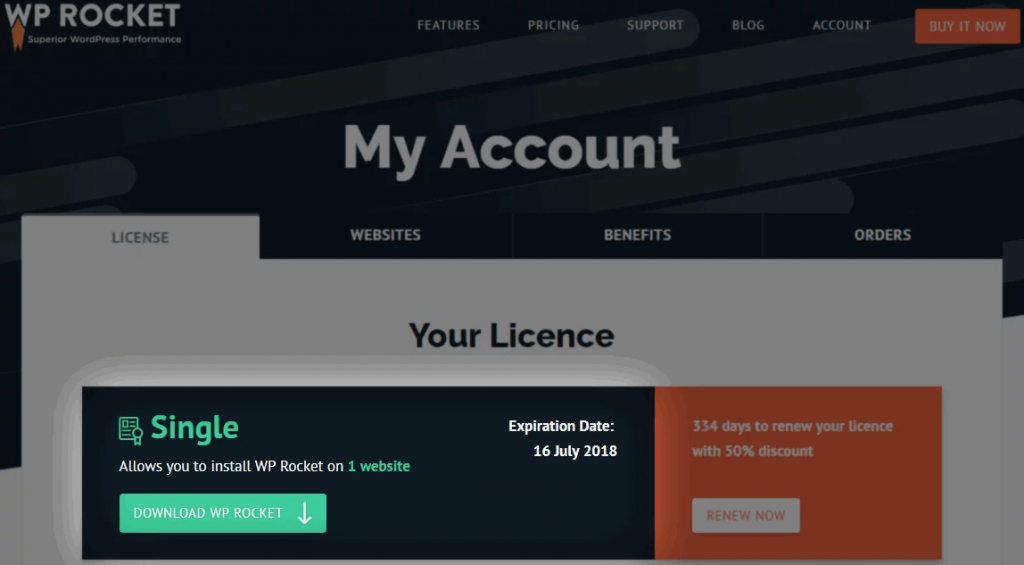
Setelah sukses berlangganan, Anda bisa langsung log in ke akun yang sudah terverifikasi melalui email dan mengunduh link plugin untuk disimpan pada komputer.

Kalau sudah terunduh, sekarang Anda sudah bisa menginstal plugin WP Rocket ke akun WordPress Anda. Buat yang belum tahu cara menginstal plugin di WordPress, bisa ikuti langkahnya di artikel ini.
Kemudian, Anda bisa mulai mengubah pengaturan WP Rocket dengan cara klik WP Rocket yang terdapat di menu Settings WordPress.

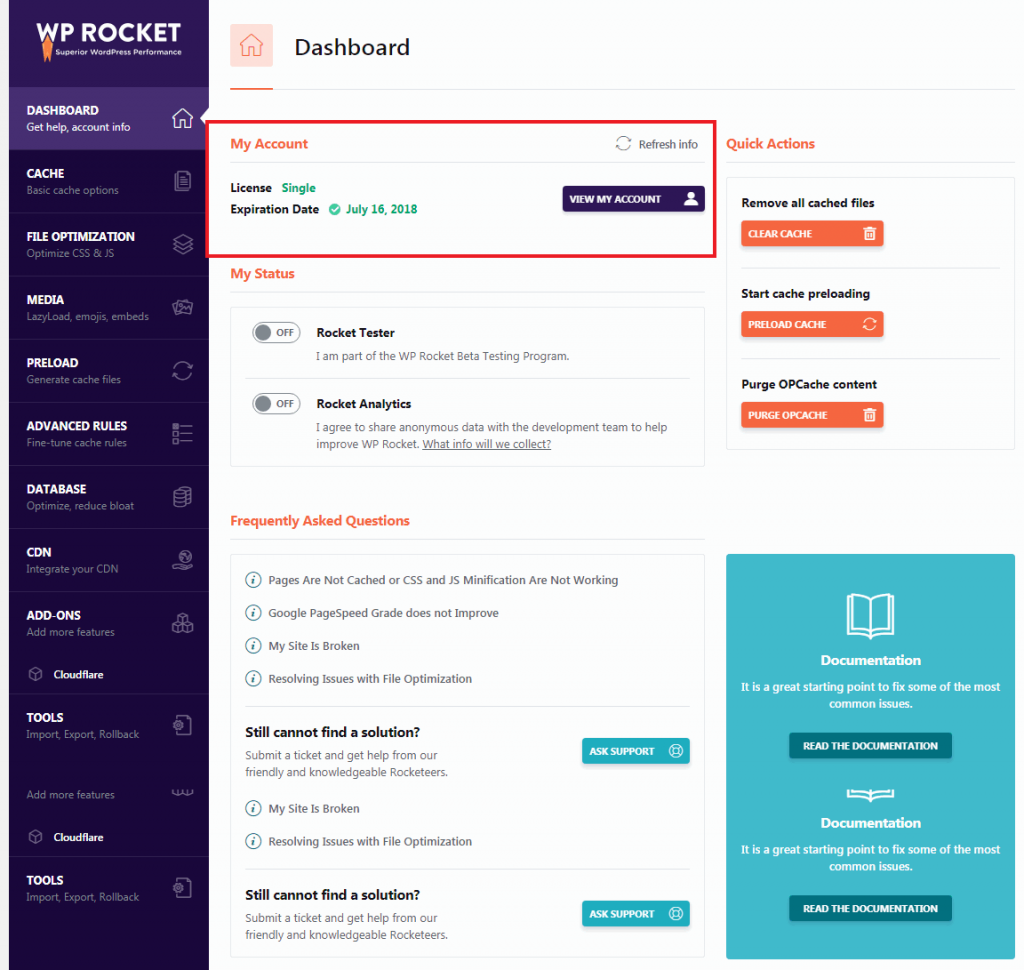
Langkah 2 – Mengenal Dashboard WP Rocket
Setelah masuk ke pengaturan, Anda akan diarahkan ke halaman dashboard. Di sana Anda bisa melihat informasi jenis lisensi yang aktif digunakan disertai tanggal kedaluwarsa.

Pada langkah cara setting WP Rocket ini, Anda bisa mencoba fitur Rocket Tester, yaitu program untuk pengujian Beta. Anda juga bisa mengaktifkan Rocket Analytics untuk membagikan data secara anonim ke tim developer mereka. Tujuannya agar mereka bisa menganalisis kinerja WP Rocket Anda dan meningkatkannya.

Jika mendapati kendala di tengah penggunaan, Anda bisa menemukan solusinya pada kolom FAQ (Frequently Asked Questions). Anda juga bisa klik tombol Ask Support untuk menerima bantuan langsung dari tim support WP Rocket.

Pada bagian paling kanan dashboard, terdapat 3 jenis fitur Quick Actions, yaitu:
- Remove all clear cache – direkomendasikan untuk digunakan setelah Anda selesai mengkonfigurasikan pengaturan WP Rocket.
- Start cache preloading – fitur untuk caching yang terdapat di halaman utama website, termasuk internal link.
- Purge OPcache content – menghapus konten OPcache untuk mencegah adanya masalah saat mengupdate plugin.

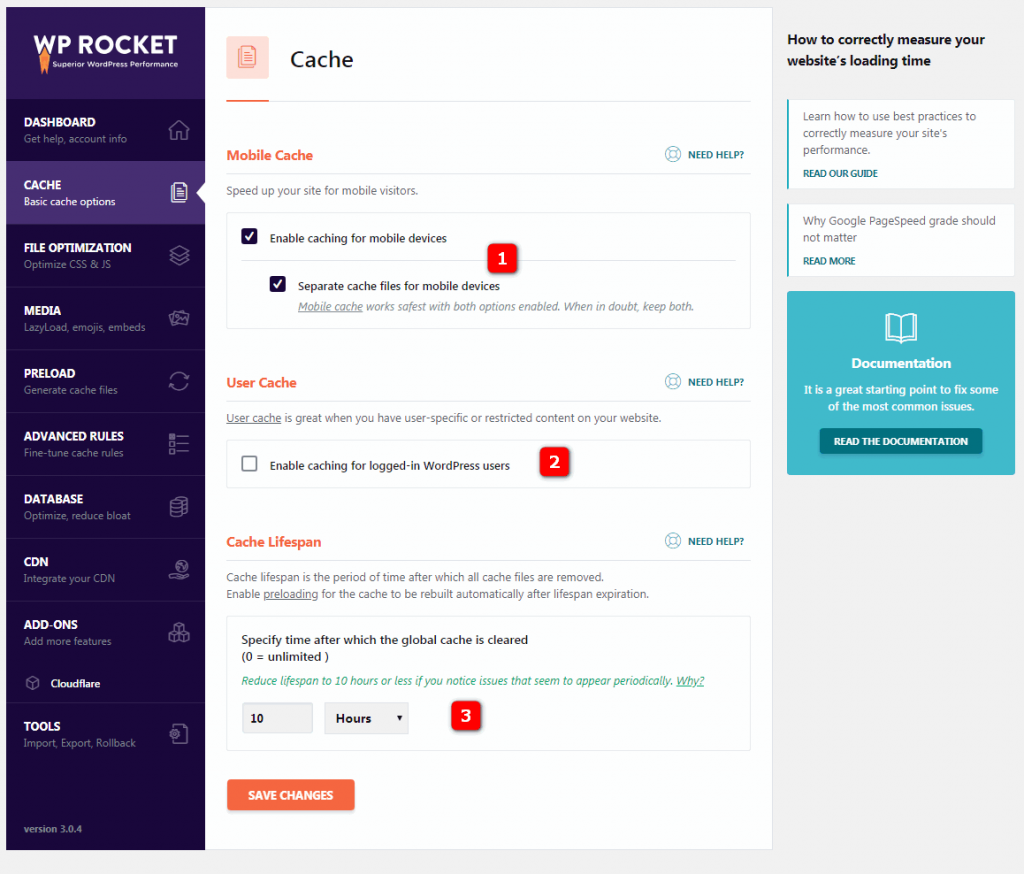
Langkah 3 – Pengaturan Cache
Sebenarnya, WP Rocket telah mengaktifkan fitur caching secara default. Namun, Anda juga bisa mengubah beberapa pengaturan supaya mendapatkan kecepatan yang lebih mumpuni. Berikut adalah cara setting WP Rocket selanjutnya:

- Aktifkan kolom Enable caching for mobile devices untuk membuat website Anda lebih mobile-friendly. Lalu, pilih juga kolom Separate cache files for mobile devices untuk memastikan pengguna mobile mendapatkan pengalaman caching secara penuh.
- Kemudian, Anda bisa mengklik fitur Enable caching for logged in WordPress users. Fitur ini sangat berguna untuk Anda yang memiliki website dengan fitur membership atau sistem login bila pengguna ingin melihat konten Anda.
- Fitur Cache lifespan, berfungsi untuk mengatur jangka waktu Anda menyimpan file cache di dalam website. Di sini, Anda bisa bebas menetapkan waktu yang lebih atau kurang dari 10 jam, tergantung seberapa sering Anda mengupdate website.
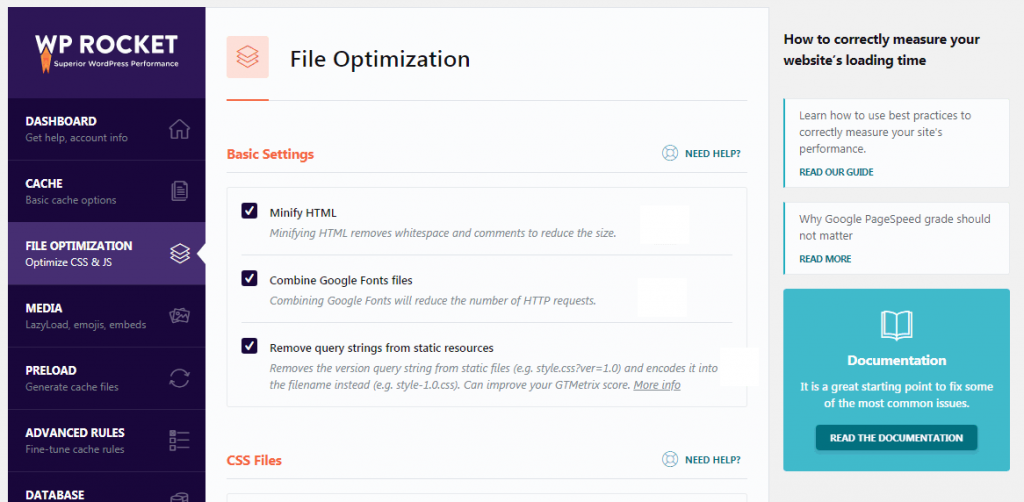
Langkah 4 – Pengaturan Optimasi File

Pada halaman ini, Anda bisa meminimalkan ukuran berbagai file seperti file HTML, CSS dan JavaScript. Anda bisa bebas mengaktifkan fitur mana saja yang sekiranya diperlukan.
Akan tetapi, dalam kebanyakan kasus, pengaturan ini tidak memberikan dampak yang begitu signifikan pada performa website secara keseluruhan.
Kecuali jika website Anda memiliki traffic yang begitu besar seperti e-commerce, barulah fitur ini bisa memberikan efek yang cukup nyata. Seperti mengurangi pemakaian bandwidth atau menghemat biaya hosting Anda.
Namun kadang kala, meminimalkan ukuran file juga bisa berpeluang terjadinya resiko yang tidak terduga.
Langkah 5 – Lazy Load Media
Gambar seringkali menjadi salah satu item terberat kedua di halaman website setelah video. Proses loadingnya pun jelas lebih lama dibandingkan teks. Maka, untuk menyiasati hal ini, banyak website yang menggunakan bantuan plugin lazy loading.
Alih-alih memuat (loading) seluruh gambar sekaligus, fitur lazy loading hanya akan menampilkan gambar saat pengguna melihatnya. Dengan cara ini, loading website Anda bisa berjalan lebih cepat.
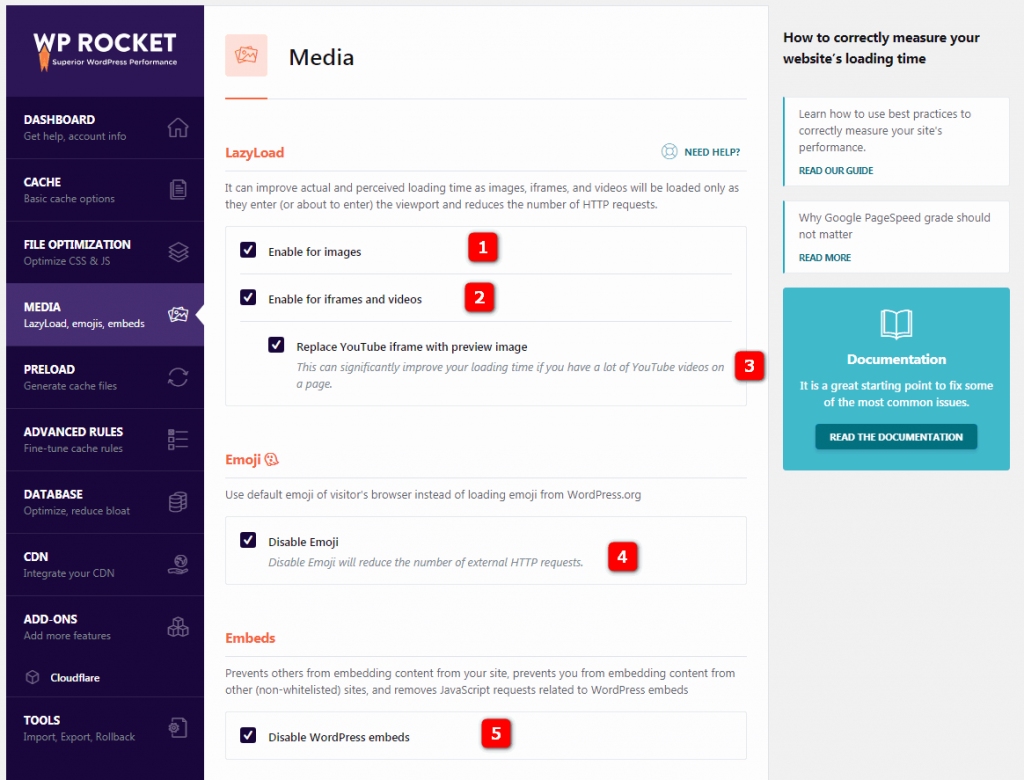
Untungnya, WP Rocket plugin sudah dilengkapi dengan fitur lazy loading bawaan. Cara untuk mengaktifkannya adalah dengan membuka pengaturan Lazy Load seperti gambar di atas, lalu Anda bisa memilih fitur mana saja yang ingin diaktifkan. Berikut adalah penjelasan lengkap dari masing-masing fitur:

- Lazy load images – fitur ini berfungsi untuk mengaktifkan lazy loading pada setiap foto yang ada di halaman website.
- Lazy load iframes and videos – Anda bisa mengaktifkan lazy loading untuk iframes dan video.
- Replace YouTube iframe with preview image – berfungsi untuk menggantikan iframe YouTube dengan gambar pratinjau yang membantu mempercepat halaman website apabila terdapat banyak video YouTube.
- Disable emoji – mengaktifkan fitur disable caching emoji dapat membantu mengurangi jumlah permintaan HTTP sehingga dapat meningkatkan pemuatan.
- Disable WordPress embeds – fitur ini sebaiknya diaktifkan untuk menghindari pengguna yang ingin menyematkan (embedding) konten Anda.
- Klik Save Changes.
Baca juga: Brotli: Ini Dia Teknik Kompresi untuk Website Lebih Cepat
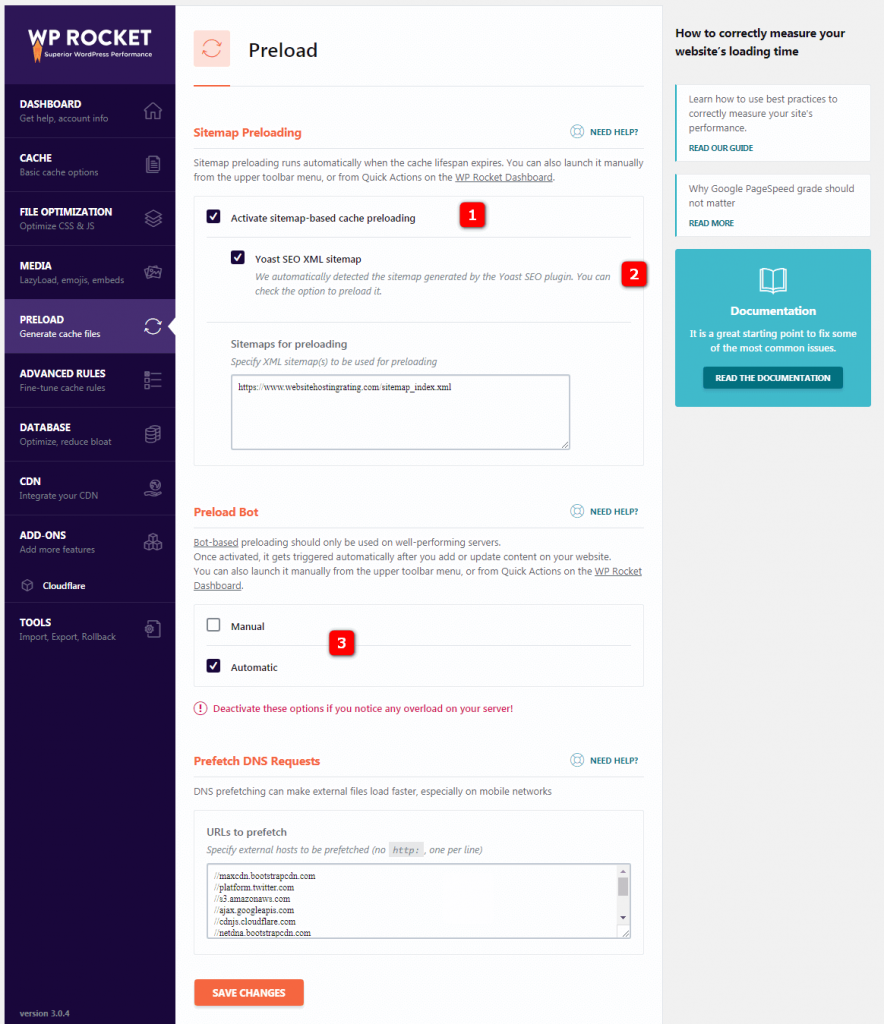
Langkah 6 – Pengaturan Preload
Di bagian Preload, secara default plugin WP Rocket dapat meng-crawling halaman utama website Anda. Selain itu, WP Rocket juga telah melakukan preload cache di setiap link yang tertera di dalamnya.
Namun, di pengaturan ini ada beberapa fitur lain yang bisa Anda aktifkan atau nonaktifkan dengan fungsi berikut:

- Activate sitemap-based cache preloading – fitur untuk dapat menggunakan seluruh URL pada XML sitemap Anda agar dapat melakukan preload ketika masa cache telah kedaluwarsa atau yang sudah dihapus.
- Yoast SEO XML sitemap – Anda juga bisa mengaktifkan fitur ini untuk bisa melakukan preload pada setiap XML sitemap yang dihasilkan dari plugin Yoast SEO.
- Preload bot – berfungsi untuk melakukan caching otomatis setiap kali Anda menambahkan atau mengupdate konten di website.
- Jika sudah selesai mengaktifkan beberapa fitur di atas, klik Save Changes.
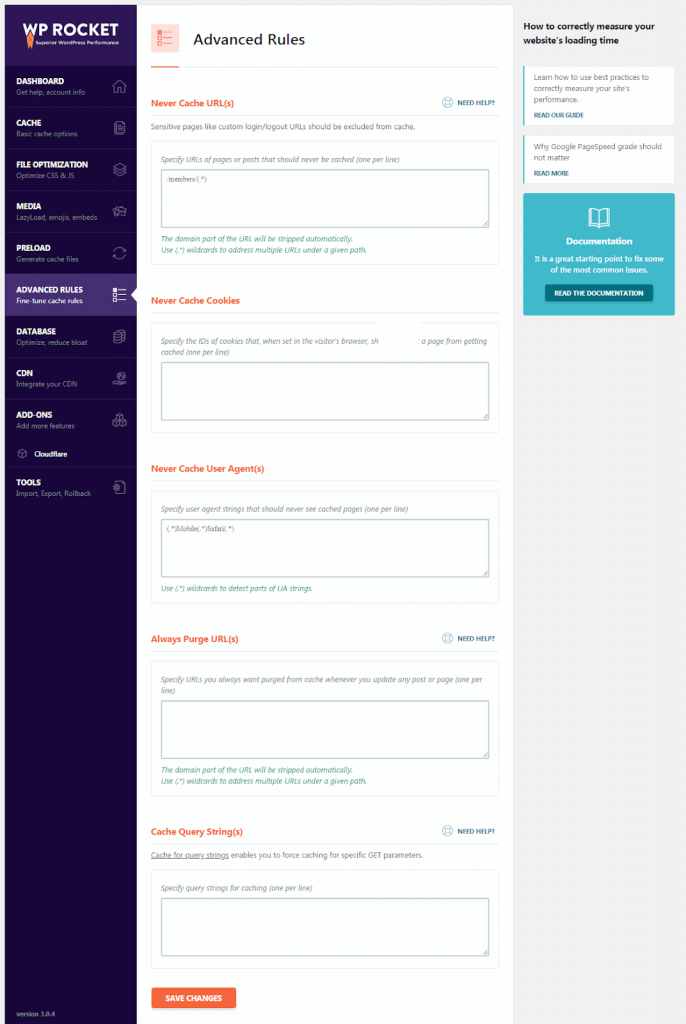
Langkah 7 – Pengaturan Advance Rules

WP Rocket plugin memberikan Anda kemudahan untuk mengontrol proses caching di halaman website. Termasuk menentukan halaman mana saja yang tidak ingin di-cache. Untuk melakukannya, Anda bisa membuka halaman pengaturan di tab Advanced Rules seperti gambar di atas.
Di sana, Anda bisa menonaktifkan caching pada URL tertentu, cookies, user agents (browser dan tipe device), hingga mengaktifkan kembali secara otomatis jika dibutuhkan. Tapi sebenarnya, pengaturan default sudah cukup mumpuni untuk membuat website bekerja cepat.
Biasanya, pengaturan Advanced Rules seperti ini hanya dibutuhkan oleh para developer dengan sistem website yang cenderung kompleks.
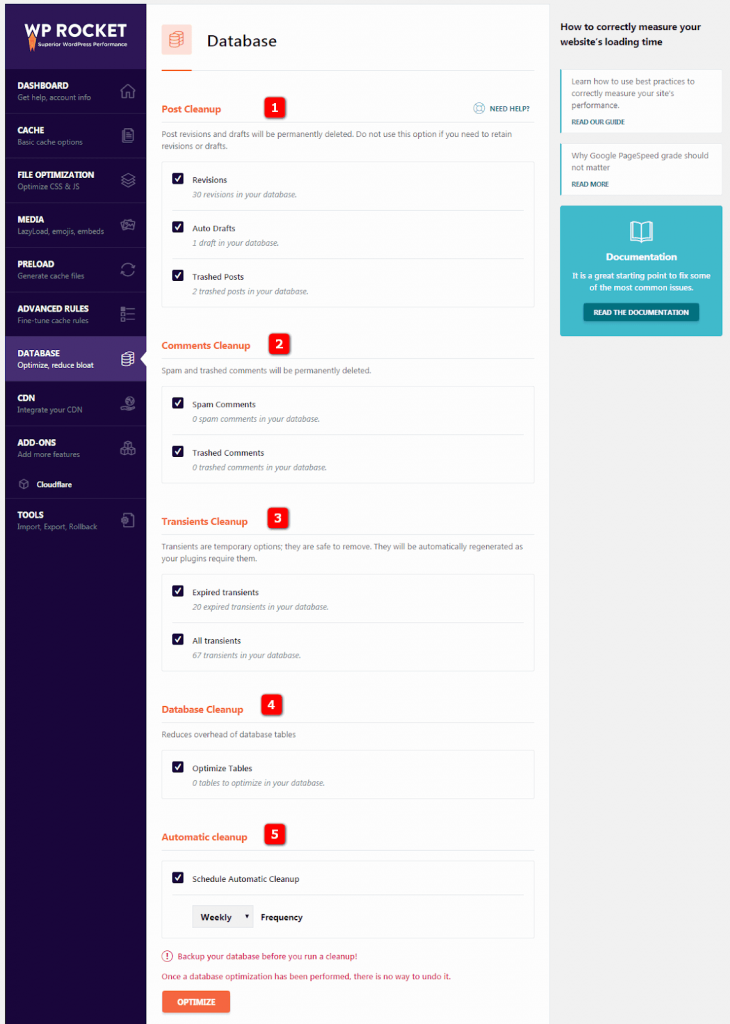
Langkah 8 – Pengaturan Database
Selain dapat menentukan halaman tertentu yang tidak ingin di-cache, WP Rocket juga menyediakan fitur untuk menghapus database WordPress Anda.
Fitur ini sebenarnya tidak begitu memberikan efek yang signifikan terhadap kinerja website. Namun, Anda bisa meninjau beberapa opsi yang ada pada pengaturan Database ini:

- Post cleanup – di opsi ini Anda bisa menghapus berbagai data revisi, auto drafts, atau halaman-halaman di trash. Namun, kami tidak begitu merekomendasikan Anda untuk mengaktifkannya, kecuali Anda sudah membackup data-data tersebut sebelum terhapus secara permanen.
- Comments cleanup – untuk menghapus spam dan komentar yang sudah terbuang.
- Transient cleanup – berfungsi menghapus data-data yang tersimpan sementara.
- Database cleanup – menghapus tabel database.
- Automatic cleanup – fitur ini berfungsi untuk mengatur jadwal penghapusan database secara otomatis.
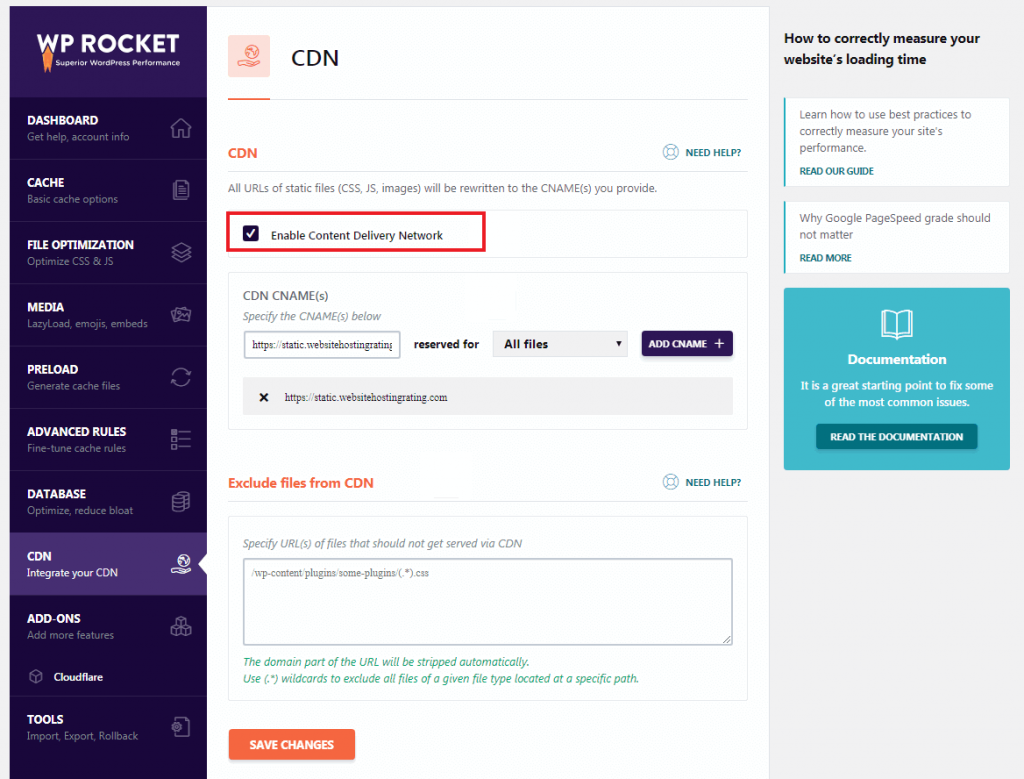
Langkah 9 – Pengaturan CDN

Jika menggunakan layanan CDN (Content Delivery Network) server untuk website, Anda bisa menghubungkannya dengan WP Rocket. Caranya adalah dengan membuka tab pengaturan CDN, kemudian centang fitur Enable Content Delivery Network untuk mengaktifkannya.
Dengan mengaktifkan fitur ini, kecepatan website Anda dapat meningkat pesat. Sebab CDN memungkinkan pengguna untuk mengunduh file yang ada pada website Anda melalui lokasi server terdekat.
Selain itu, CDN juga efektif untuk mengurangi beban server hosting yang menghasilkan kinerja website semakin responsif.
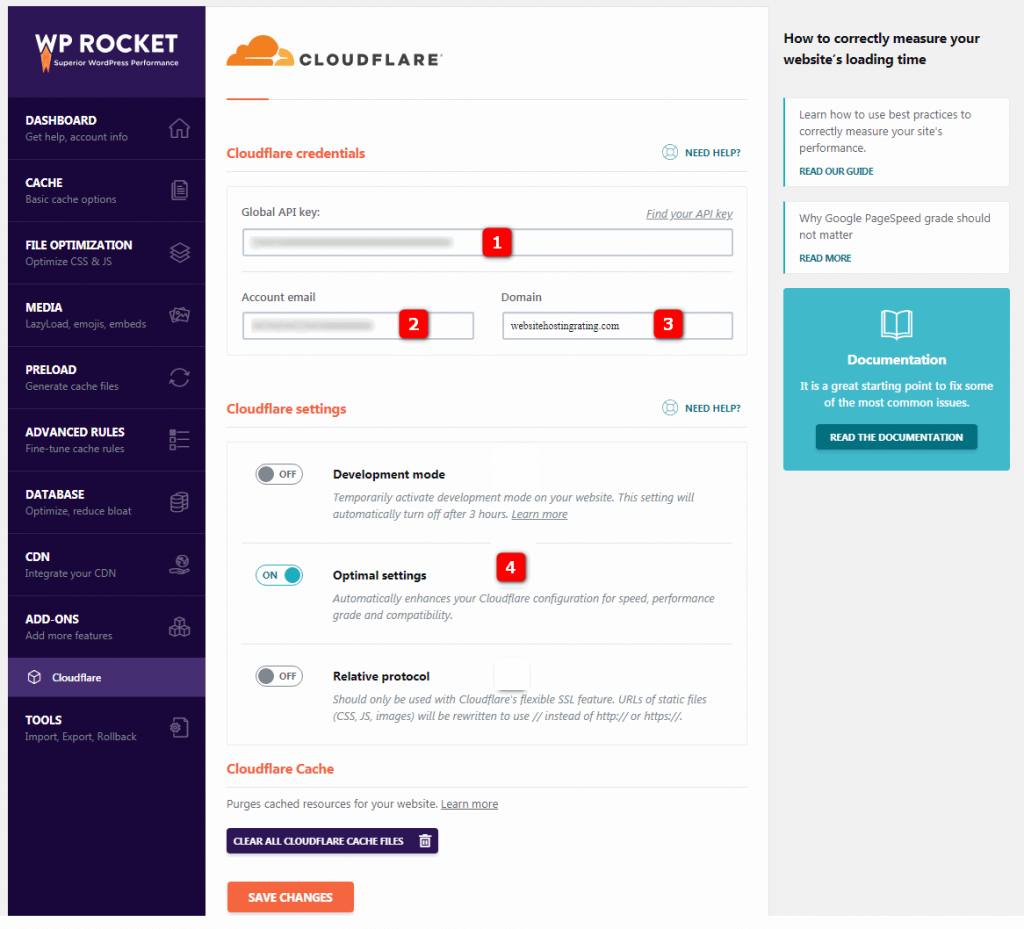
Langkah 10 – Add Ons
Selain bisa terintegrasi dengan layanan CDN server, Anda juga bisa mengintegrasikan akun Cloudflare dengan WP Rocket melalui tab pengaturan Add-Ons. Setelah itu, Anda bisa mengisi beberapa kolom seperti:

- Global API Key – nah, untuk tahu API key Anda, caranya adalah dengan log in akun CloudFlare, lalu scroll down ke bawah dan Anda akan menemukan API key di sana. Setelah itu, copy dan paste ke kolom Global API Key di pengaturan ini.
- Account email – isi nama email Anda yang digunakan pada akun Cloudflare.
- Domain – isi nama domain website Anda.
- Optimal Settings – aktifkan fitur Optimal Settings untuk meningkatkan konfigurasi, kecepatan, dan kompatibilitas Cloudflare Anda.
- Klik Save Changes.
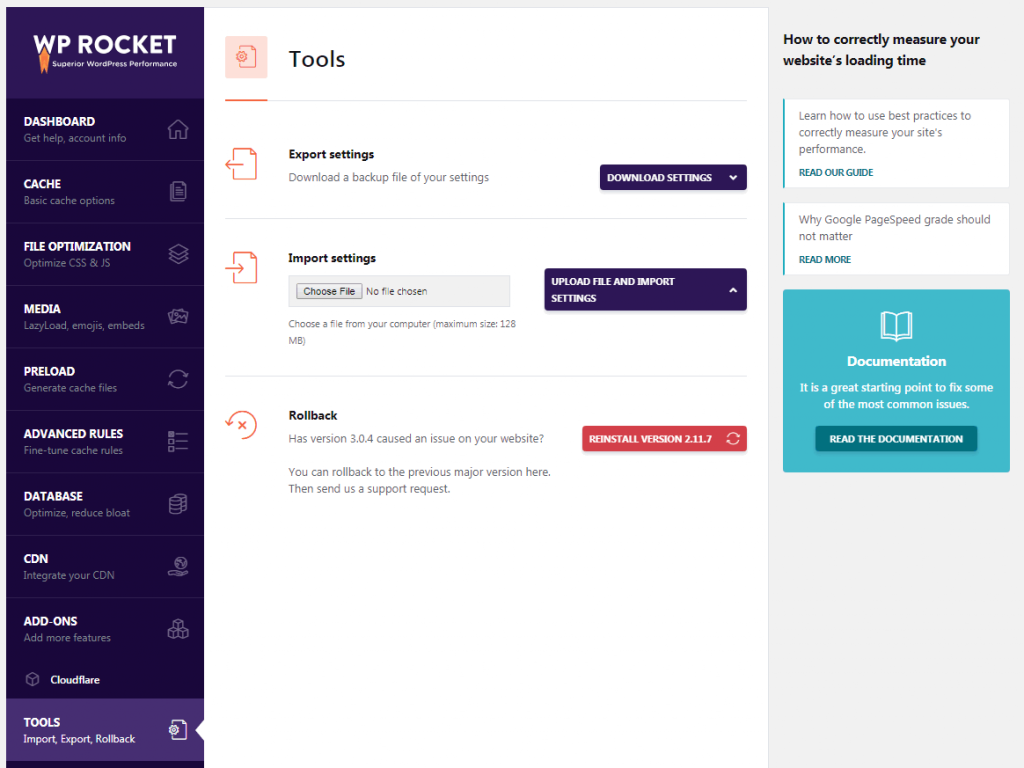
Langkah 11 – Pengaturan Tools
Cara setting WP Rocket yang terakhir adalah pengaturan Tools, Anda bisa melakukan export dan import data pengaturan plugin yang sudah Anda lakukan. Sehingga, saat Anda hendak memindahkan WordPress dari server ke server, atau mengganti domain lama ke domain baru, Anda tidak harus repot melakukan setting WP Rocket lagi dari awal.
Berikut adalah fungsi dari masing-masing opsi:

- Export settings – memungkinkan Anda untuk mengekspor pengaturan WP Rocket ke situs Anda yang lain.
- Import settings – berguna untuk mengimpor pengaturan WP Rocket yang sudah terkonfigurasi sebelumnya.
- Rollback – Anda bisa mengembalikan plugin ke versi sebelumnya apabila ada kendala di versi yang baru.
Baca juga: 3+ Cara Mengkompres File agar Website Jadi Cepat
Plugin Kecepatan Website Alternatif
Mungkin tidak semua pengguna bersedia mengeluarkan uang untuk membeli plugin. Tapi tenang, ada plugin cache lain yang bisa Anda gunakan secara gratis. Salah satunya adalah LiteSpeed. Apa yang membedakannya dengan WP Rocket? Berikut adalah perbandingan antara keduanya:
| Feature | LiteSpeed Cache | WP Rocket |
Caching | ||
| Static Full-Page Cache | ✅ | 💲 |
| Browser Cache Support | ✅ | 💲 |
| Tight Integration with Server | ✅ | ⛔ |
| Cache Logged-In User | ✅ | 💲 |
| Private Cache | ✅ | ⛔ |
| Cache Separate Mobile View | ✅ | 💲 |
| Exclude Selected URI’s Form Optimization | ✅ | ✅ |
| Purge Selected URLs on a Schedule | ✅ | ⛔ |
| Tage-Based “Smart Purge” | ✅ | ⛔ |
| Pre-caching (built-in crawler) | ✅ | 💲 |
| Mobile / AMP Cache | ✅ | ⛔ |
WordPress Optimization | ||
| HTML Minify | ✅ | 💲 |
| Database Optimization | ✅ | 💲 |
| Remove Query Strings | ✅ | 💲 |
| Remove Google Fonts | ✅ | 💲 |
CSS / JS Optimization | ||
| Content Delivery Networks (CDN) | ✅ | 💲 |
| Wildcard Usage in CDN Support | ✅ | ⛔ |
| CSS Minify / Combine | ✅ | 💲 |
| CSS HTTP/2 Push | ✅ | ⛔ |
| Load CSS Asynchronously | ✅ | 💲 |
| Critical CSS (CCSS) Generation | ✅ | ⛔ |
| JavaScript Minify | ✅ | 💲 |
| JavaScript Combine | ✅ | 💲 |
| JavaScript HTTP/2 Push | ✅ | ⛔ |
| Load JavaScript Deferred | ✅ | 💲 |
Image Optimization | ||
| Image Optimization | ✅ | ⛔ |
| WebP Support | ✅ | ⛔ |
| Lazy Load Images | ✅ | 💲 |
| Lazy Load iframes | ✅ | 💲 |
| LQIP Placeholder | ✅ | ⛔ |
Advanced Caching | ||
| Object caching (Redis, memcache) | ✅ | ⛔ |
| Cache Vary on User Group, Geo Location, Currency, etc | ✅ | ⛔ |
| Cache Vary Support | ✅ | ⛔ |
| Cache REST API | ✅ | ⛔ |
| Edge Side Includes (ESI) | ✅ | ⛔ |
Support & Compatibility | ||
| WordPress Multi-Site Support | ✅ | 💲 |
| WPML multi-language support | ✅ | 💲 |
Selain dibekali berbagai fitur mumpuni, plugin cache Litespeed juga telah terintegrasi langsung dengan LiteSpeed Web Server (LSWS). LiteSpeed Web Server merupakan server yang memiliki performa 6 kali lebih cepat dibanding server lain.
Saat ini, salah satu layanan hosting yang telah menggunakan LSWS adalah Niagahoster. Jadi, jika Anda mengaktifkan cache Litespeed ditambah menggunakan layanan hosting Niagahoster, performa website Anda akan terjamin cepat dan handal.
Baca Juga: Tingkatkan Performa Situs Anda dengan Serve Scaled Images
Penutup
Membahas soal kualitas kecepatan website, memang tak bisa ditawar jika Anda mau menciptakan user experience terbaik. Banyak keuntungan yang bisa diperoleh dengan memiliki kecepatan website mumpuni. Mulai dari jumlah pengunjung yang bertambah, memperoleh ranking, hingga potensi untuk mendapatkan leads.
Menggunakan plugin cache WP Rocket adalah salah satu solusi untuk membuat website semakin cepat. Anda bisa menikmati berbagai fiturnya seperti dashboard yang user-friendly, layanan CloudFlare, lazy load, pembersihan database otomatis dan kompresi GZIP.
Namun, apabila Anda menginginkan plugin alternatif dengan layanan gratis, Anda bisa menggunakan plugin cache LiteSpeed. Kalau penasaran dengan tips lain untuk meningkatkan kecepatan WordPress, silakan download ebook kami di bawah ini.