Foto atau gambar selalu menjadi sarana komunikasi visual yang kuat karena dapat menggambarkan ribuan kata.
Konten visual merupakan komponen terpenting untuk mencapai kesuksesan sebuah website
Walaupun Anda bukan fotografer atau seniman, Anda perlu berhati-hati dalam mempertimbangkan foto/gambar yang Anda gunakan untuk meraih kesuksesan website Anda. Dengan begitu banyak pilihan foto/gambar di internet saat ini, Anda mungkin bertanya-tanya jenis gambar seperti apa yang dapat menghasilkan dampak baik untuk website Anda.
Berikut adalah beberapa tips yang dapat membantu Anda memilih foto/gambar yang membuat desain website Anda lebih berkesan di mata pengunjung website Anda.
Foto yang Berkualitas
Large Foto, Pixelperfect, format gambar beresolusi tinggi selalu menjadi pilihan terbaik. Karena merupakan cara termudah untuk membuat website Anda benar-benar terlihat menonjol, terlihat lebih profesional dengan gambar yang tajam dan tidak blur serta dapat meningkatkan perhatian penggunjung terhadap produk atau jasa yang Anda tawarkan.
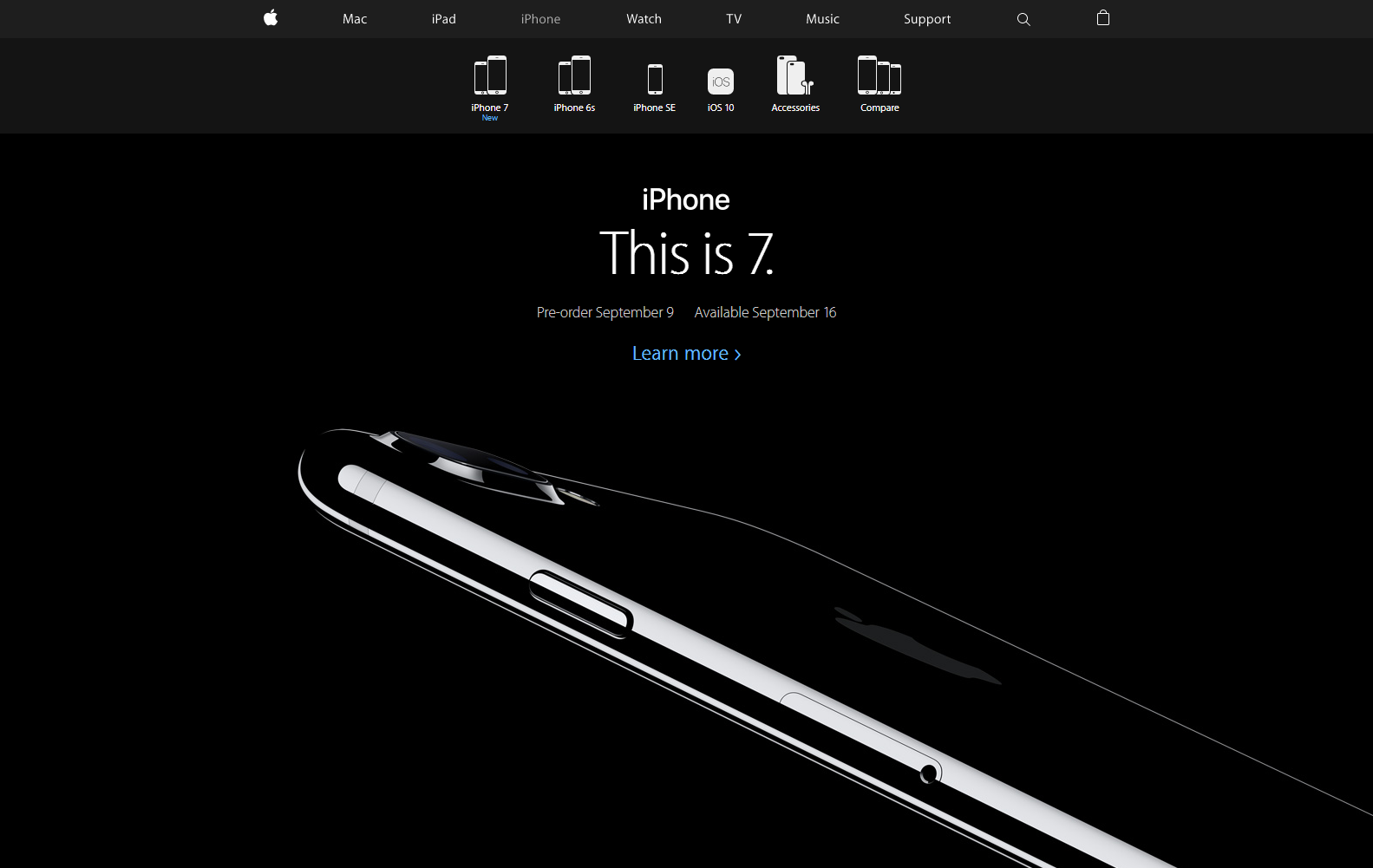
Sebagai contoh misalnya Apple dengan peluncuran iPhone 7, atau iPad pada landing page menggunakan foto Produk dengan resolusi tinggi sehingga memberikan kesan jelas dan tajam kepada mata pengunjung.

Jika Anda ingin segera membangun kredibilitas dan menarik perhatian pengunjung pada website Anda,
Memasang foto beresolusi tinggi serta memiliki nilai keindahan merupakan cara paling efektif yang dapat Anda tempuh.
Namun perlu diperhatikan besar dari ukuran file foto agar tidak menjadikan lambat ketika dimuat dalam website Anda. Sebagai aturan praktis, gunakan resolusi 72 dpi (dot per inch) tetapi Anda dapat melakukan percobaan dengan 96 dpi. Sedangkan untuk ukuran yang dianjurkan untuk latar belakang (background website) adalah 1250 × 800 pixel atau lebih tinggi, tentu dengan proporsi yang sama. Untuk ukuran file gambar usahakan antara 500kb-600kb. Gunakan tinypng untuk optimasi ukuran gambar Anda.
Sesuai dengan Brand Anda
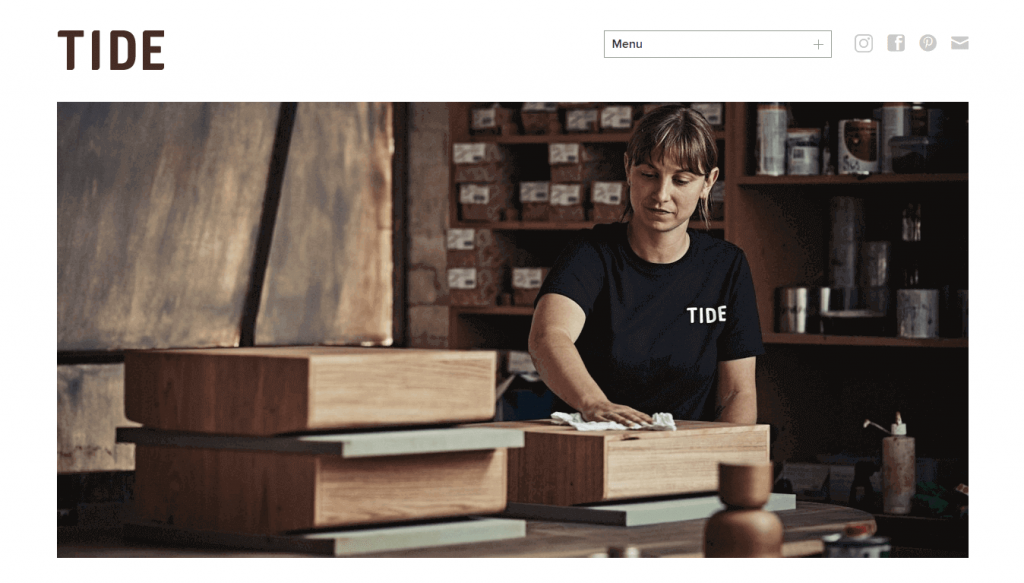
Gambar yang Anda gunakan harus relevan dengan brand (identitas) merek Anda. Misalkan Anda menjual sebuah produk furnitur berkualitas tinggi. Maka foto-foto yang digunakan pada website harus sesuai dengan produk yang Anda jual. Foto juga harus bisa memberikan kesan kepada pengunjung website bahwa produk yang Anda tampilkan di website memang benar-benar berkualitas tinggi, sebagai contoh, TIDE Design.

TIDE Design bergerak di bidang handmade furniture yang berkomitmen untuk selalu menghadirkan desain unik berkualitas tinggi yang terinspirasi dari kesederhanaan, perhatian terhadap detail dan yang terpenting produk hanya tersedia bagi yang melakukan pemesanan (limited).
Actionable
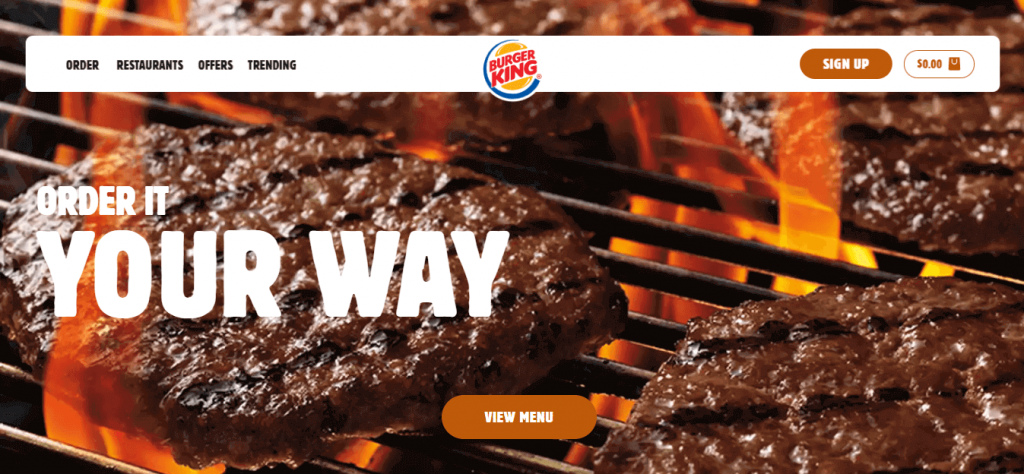
Maksudnya, gambar atau foto yang digunakan harus bisa membujuk/mengarahkan pengunjung website melakukan tindakan pada Call to Action yang terdapat dalam website Anda. Sebagai contoh, silakan lihat website burgerking.

Ketika Anda berkunjung ke website ini, yang pertama kali Anda lihat adalah foto daging burger berukuran besar pada background, kemudian mata Anda akan terarahkan pada tombol Call to Action “View Menu”. Ini adalah komposisi foto yang bertujuan untuk mengarahkan pengunjung agar melakukan tindakan.
Baca Juga: Website Profesional Gestalt
Mewakili Sebuah Produk
Foto/gambar yang membantu penjualan suatu produk tentulah yang berkaitan dengan produk tersebut.
Untuk membuat kesan lebih menarik kepada pengunjung website Anda gunakanlah foto nyata ketika memakai produk tersebut atau manfaat setelah menggunakan produk tersebut.
Untuk membuat foto produk terlihat hidup pada website, ada beberapa tips desain website yang dapat membantu Anda antara lain:
- Menggunakan beberapa gambar untuk menunjukkan produk dari berbagai sudut.
- Pikirkan konteks bagaimana produk harus ditampilkan ke pembeli potensial.
- Pastikan Anda mengizinkan pengunjung untuk melihat gambar produk dengan ukuran besar.
- Jika produk tersedia dalam berbagai ukuran dan warna, pastikan Anda telah menunjukkan semua variasi.
Baca Juga: Warna Efektif Desain Website
Sebagai contoh yaitu produk berupa pakaian, dimana kita dapat mengamati produk dari berbagai sudut, melihat tampilannya pada tubuh kita merasakan kelembutan ataupun kualitas dari kain dan lain sebagainya.
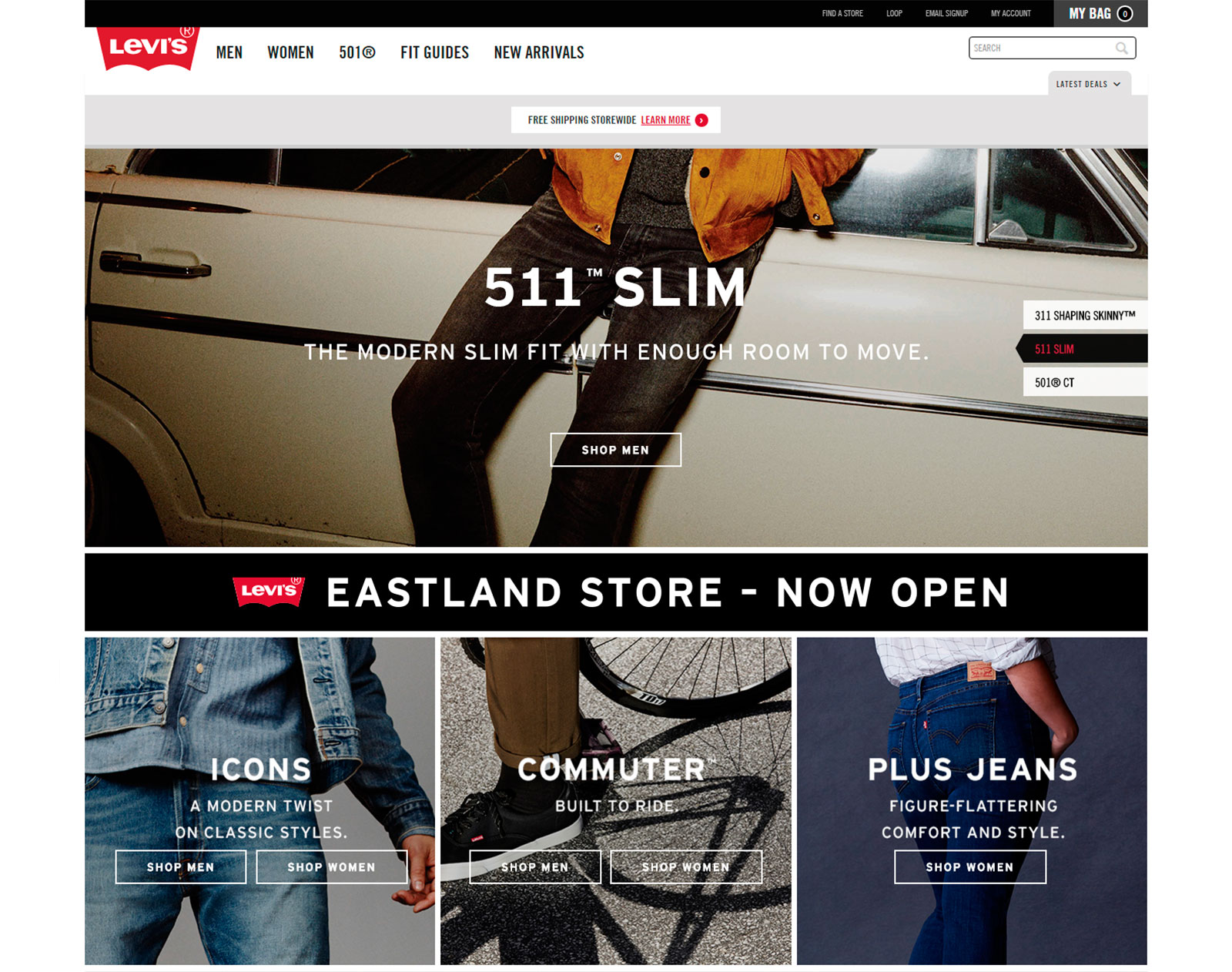
Hal ini seperti yang diaplikasikan pada website Levi’s, jika Anda melihat website toko online Levi’s pada gambar di bawah ini, Anda akan melihat orang-orang mengenakan celana jeans yang bagus dan foto yang dipakai dapat menciptakan kesan bahwa orang merasa nyaman ketika mengenakan produk jeans dari Levi’s.

Baca Juga: Trend Web Design
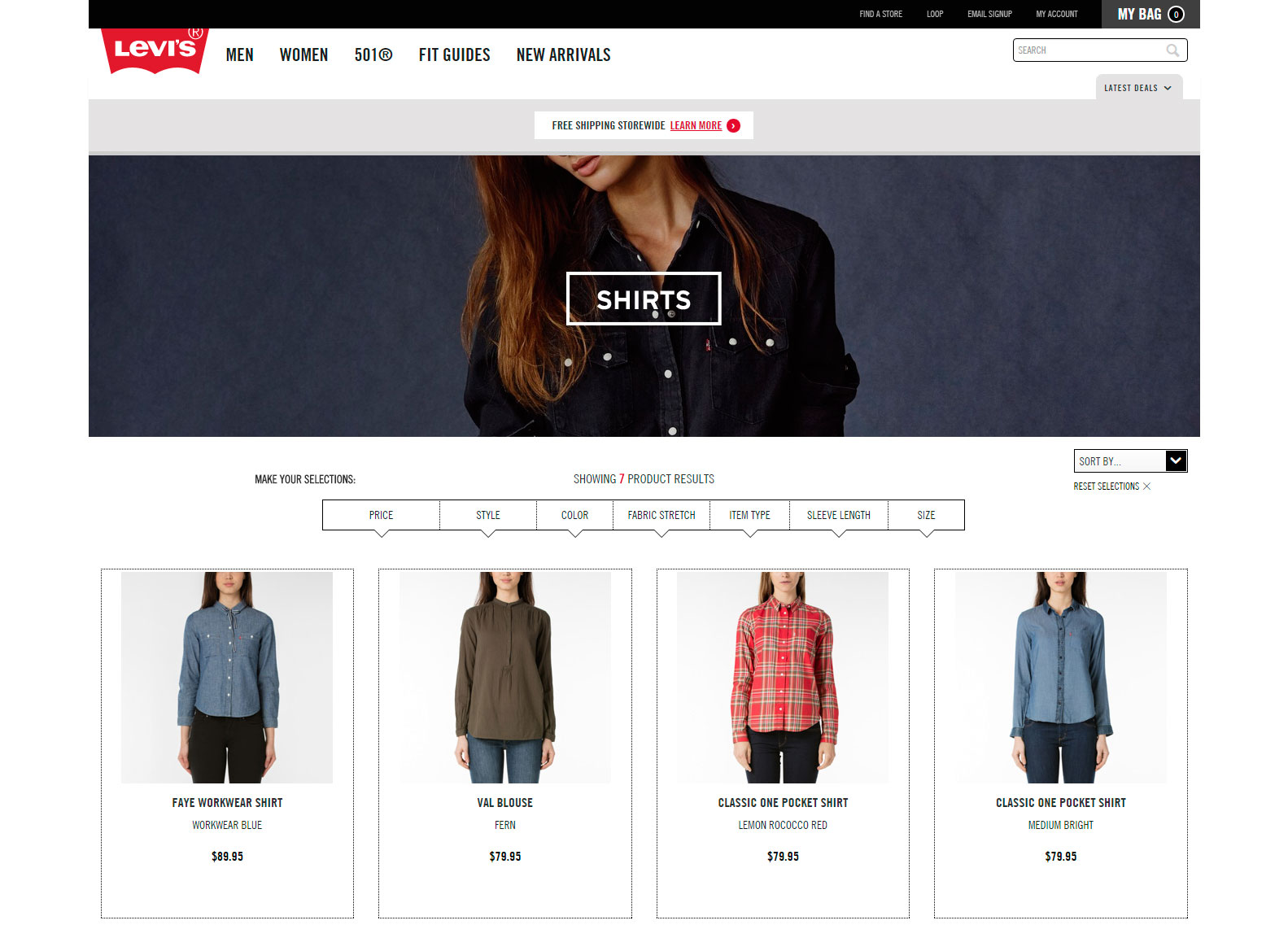
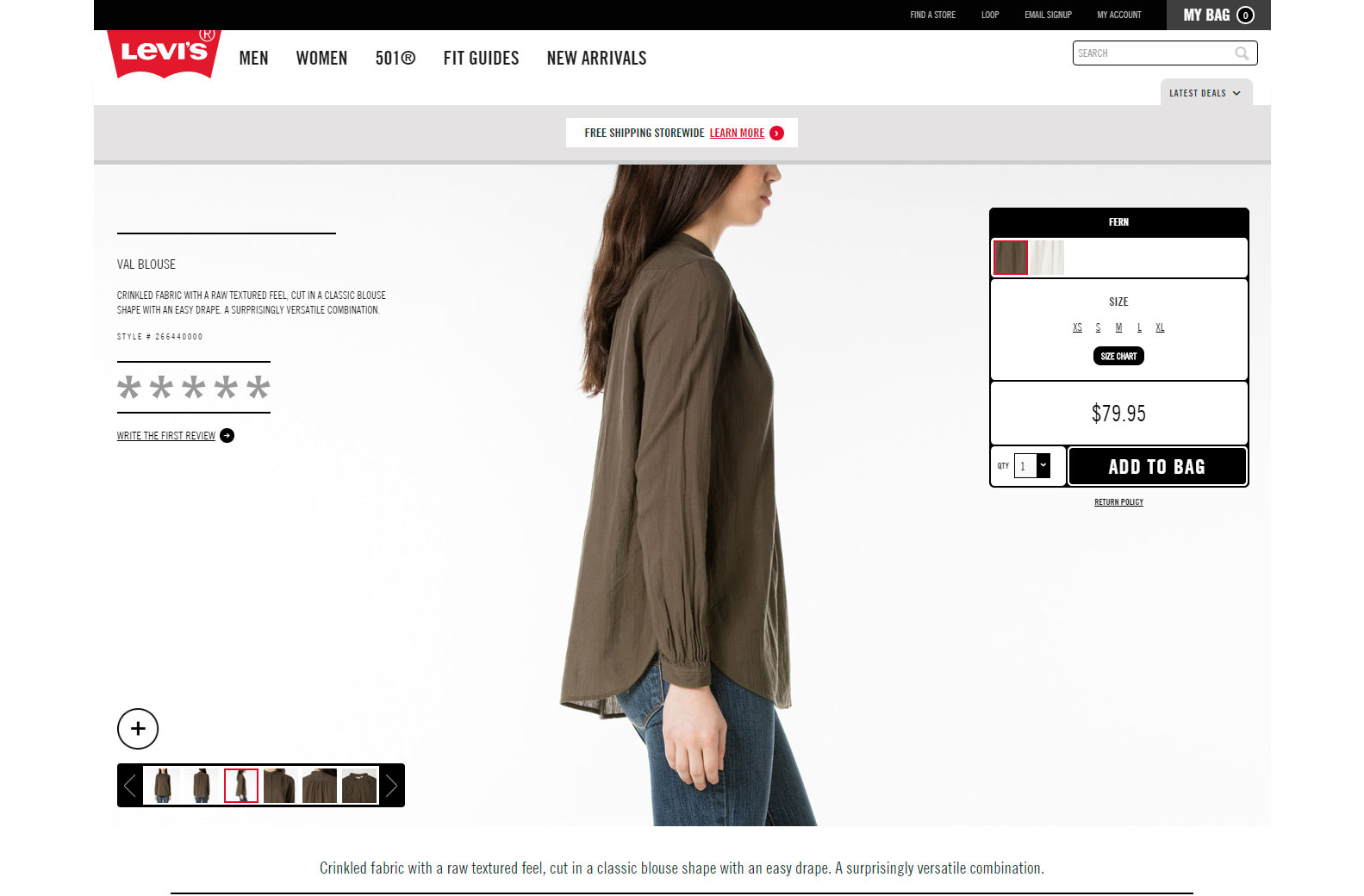
Berikut adalah halaman produk kemeja wanita, dimana foto yang digunakan menggunakan foto model wanita yang benar-benar hadir dengan menggunakan setiap produk yang tersedia. Anda bisa melihat koleksi sekilas dan kemudian melihat produk yang Anda pilih secara rinci.


Baca Juga: Kesalahan Umum Pembuatan Desain Website
Menggunakan Foto Real People
Menggunakan foto orang nyata (real people) memiliki potensi untuk meningkatkan rasio konversi website Anda. Akan tetapi, ada satu aturan dasar yang perlu Anda perhatikan.
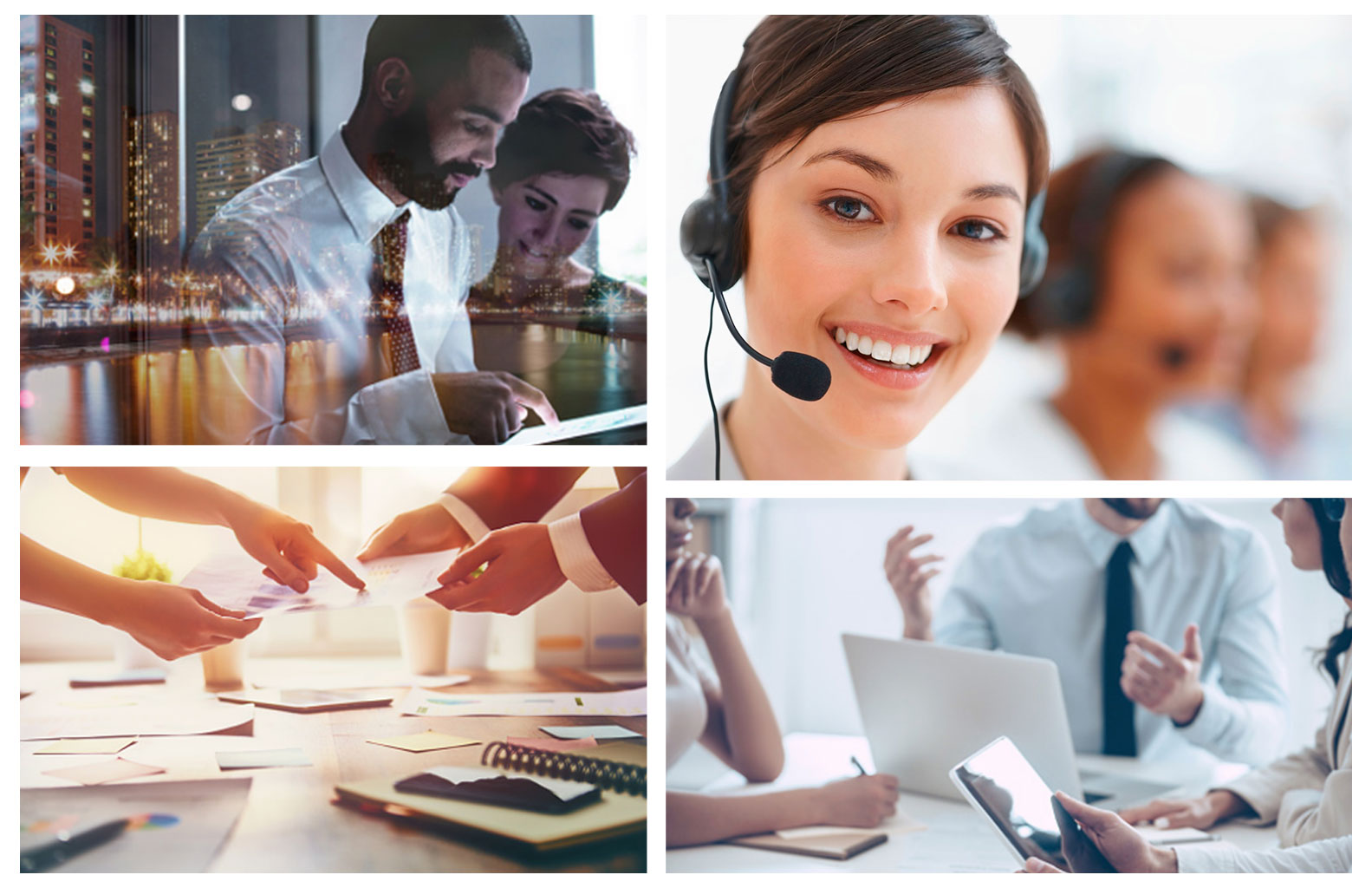
Sebisa mungkin hindari menggunakan foto stock real people

Sumber gambar : istockphoto.com
Anda mungkin sering melihat foto dari orang di kantor yang indah dan mewah, tertawa bersama dan menunjuk beberapa objek kantor. Atau foto-foto dari seorang gadis tersenyum manis dengan headset, atau dua pengusaha berjabat tangan. Apakah Anda pikir gambar tersebut benar-benar menyampaikan profesionalisme dan kepercayaan kepada pengunjung?
David Meerman Scott, seorang pembicara di bidang marketing, leadership, dan media sosial pernah berujar:
“Sangatlah konyol apabila suatu perusahaan menggunakan foto dengan model tersenyum berseri-seri untuk menggambarkan diri mereka. Ini rasanya hampir seperti menunjukkan bahwa perusahaan Anda penuh kebohongan.”
Jika demikian, lantas gambar seperti apa yang baik untuk halaman website bisnis? Foto-foto dari karyawan Anda sendiri menjadi pilihan yang terbaik gambar akan terlihat alami dan dapat dipercaya.
Unik
Bagaimana jika layanan/produk Anda hanya tersedia untuk pasar yang terbatas, namun masih ingin terlihat menonjol di antara para pesaing Anda? Dalam kasus seperti ini, Anda harus menggunakan gambar yang dapat mendukung dan membedakan merek Anda dari para pesaing. Pikirkan sesuatu yang benar-benar berbeda dari pesaing Anda.
Perlu diperhatikan ketika menggunakan stock photo dengan model real people sama halnya pada point diatas.
Berhati-hatilah ketika anda menemukan overexposed model stock photo
Apakah menggunakan stock photo ide yang buruk?
Sejujurnya, saya tidak begitu yakin. Akan tetapi, sebagai seorang desainer saya melihat potensi yang luar biasa ketika fotografi digunakan untuk menggambarkan cerita serta mewakili ribuan kata. Stock photo yang diciptakan oleh fotografer amatir maupun profesional akan membuat presentasi dan iklan pada website jauh lebih nyaman dipandang. Coba pikir kembali ketika semua orang menggunakan layanan stock photo yang sama, ditambah lisensi murah non-eksklusif, tentu akan membuat foto website Anda kurang unik jika dibandingkan dengan kompetitor Anda.
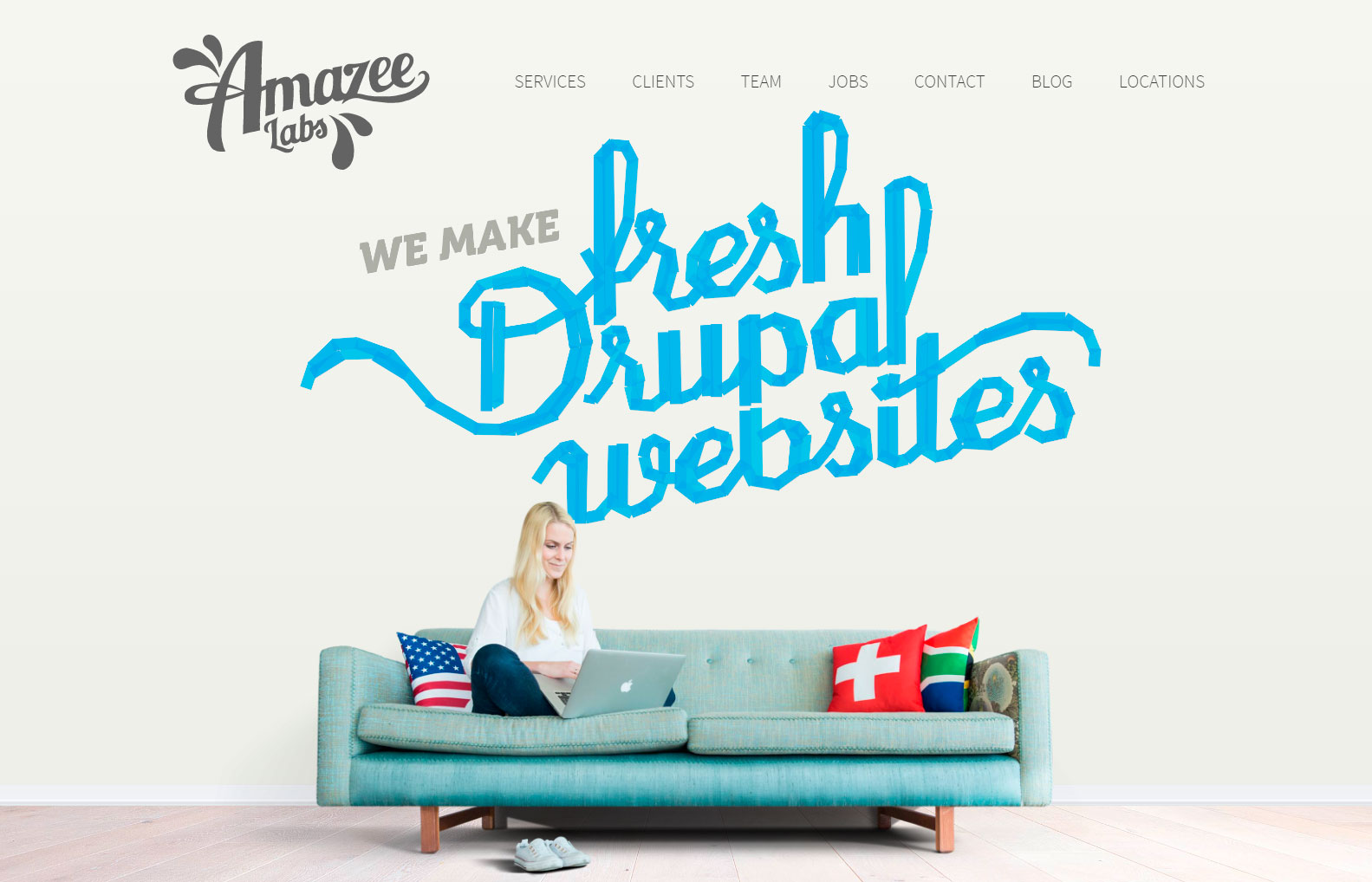
Sebagai contoh, lihatlah website Amazee Labs.

Amazee Labs merupakan konsultan website, pengembangan website, serta web hosting yang secara spesifik berfokus pada pengembangan website Drupal. Karena banyaknya perusahaan yang menawarkan layanan serupa, wajar jika terjadi persaingan yang sangat ketat. Sekarang coba Anda lihat website ini. Tidakkah Anda tergoda untuk melihat situs dan layanan ini karena gambarnya memiliki tingkat keunikan lebih daripada layanan lain?

KESIMPULAN
Gambar tidak hanya digunakan sebagai elemen dekoratif. Fungsi dari foto/gambar seharusnya bisa lebih dari sekedar itu. Pikirkan foto/gambar sebagai pendorong utama keberhasilan website dan niscaya Anda akan dapat memilih foto/gambar yang tepat. Pastikan Anda mempertimbangkan jenis foto/gambar yang akan digunakan pada waktu membuat konsep website. Saran saya, jangan asal menggunakan foto/gambar. Mudah-mudahan tips yang diberikan dalam artikel ini dapat membantu Anda memilih serta menggunakan foto dalam desain website Anda.