Bosan dengan tampilan website yang itu-itu saja? Anda bisa mencoba menggunakan parallax effect. Teknik scrolling ini dapat membuat website Anda stand out! Bayangkan, transisi obyek seiring pengunjung menggulir mouse akan menjadikan website kian interaktif.
Salah satu trend web design ini juga akan membuat pengunjung Anda menyukainya. Dengan experience yang lebih baik, mereka akan betah berlama-lama berada di website tersebut.
Tertarik mencobanya? Tenang, kami sudah memilih 24+ parallax website terbaik di artikel ini. Apa saja kah itu? Yuk, temukan jawabannya di bawah ini!
24+ Parallax Website Terbaik
Berikut adalah parallax website terbaik untuk inspirasi website Anda.
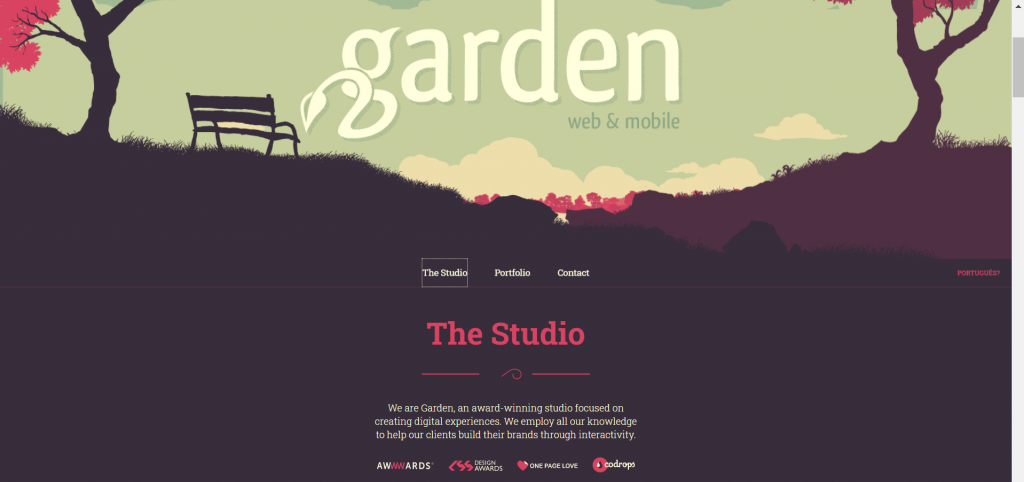
1. Garden Studio
Parallax website yang pertama yaitu Garden Studio. Sebenarnya, website ini relatif sederhana dengan hanya tiga menu di tampilan utama. Namun, hal berbeda akan tampak saat Anda mulai menggulir mouse.

Ya, parallax effect mulai terlihat dan membuat website ini jauh dari kata membosankan. Mulai dari hilangnya header pemandangan secara perlahan hingga munculnya animasi pada tiap menu. Tak heran jika Garden Studio dinobatkan menjadi Site of The Day oleh Awwwards, sebuah badan kompetisi desain web.
Garden Studio bisa menjadi inspirasi Anda dalam membuat website. Misalnya, jika bisnis Anda adalah design agency. Tanpa tampilan yang rumit, website tersebut akan mampu memukau pengunjung cukup dengan memanfaatkan parallax scrolling secara optimal.
2. DogStudio
DogStudio juga tak kalah istimewa. Coba kunjungi websitenya, Anda pasti akan terkesan.

Website pemenang Site of The Month Awwwards ini pantas menjadi sumber ide inspiratif Anda. Lihat saja, meskipun DogStudio menggunakan beberapa elemen yang lebih kompleks seperti gambar 3D, transisi warna, dan backsound, tampilannya tetap eye-catching
Rahasianya, terletak pada kombinasi semua elemen di atas dengan parallax effect yang berjalan dengan baik. Tampak elegan dan memukau. Bayangkan jika Anda menerapkan hal yang sama pada desain website bisnis atau portofolio Anda? Tentu akan banyak orang yang mengunjungi website tersebut.
3. Alex Dram
Apakah Anda memiliki website portofolio? Ingin membuat tampilannya menjadi lebih baik? Website portofolio milik Alex Dram bisa menjadi inspirasi desain website Anda.

Menggunakan parallax effect reveal scroll, website Alex Dram ini terlihat keren. Obyek di dalamnya berubah menjadi bentuk baru saat pengunjung menggulir mouse. Alhasil, beragam portofolio yang ditampilkan jadi lebih menarik dan interaktif.
Ini tentu bisa menjadi inspirasi Anda untuk membangun web portofolio yang baik. Terutama, jika Anda profesional di bidang desain web, fotografi, ilustrator, dan lainnya. Parallax effect akan membuat website tersebut “bercerita” tentang expertise Anda.
Baca Juga: Cara Membuat Portofolio Online yang Menarik
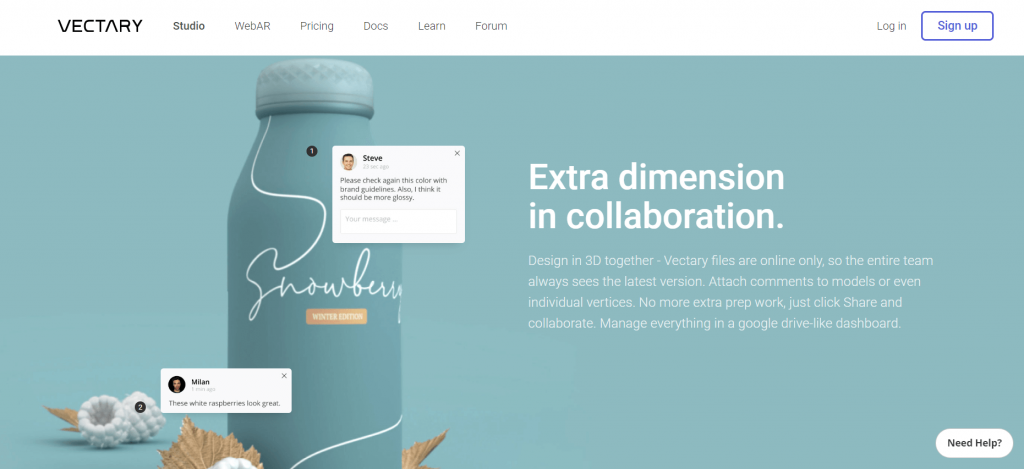
4. Vectary
Ingin menunjukkan review terbaik dari pelanggan Anda? Coba gunakan bentuk balon percakapan seperti yang dilakukan Vectary.

Dengan parallax effect fade in, website ini mampu menampilkan review secara lebih cantik. Tidak hanya di satu sisi saja, Anda juga akan menemukan banyak parallax effect lain di website ini.
Menariknya lagi, Vectary juga menggunakan transisi warna yang kontras pada setiap kelompok informasi. Dengan begitu, informasi pun terlihat lebih tertata dan mudah dipahami.
Baca Juga: Menentukan Warna Efektif untuk Desain Website Anda
5. Firewatch
Anda memiliki produk dengan tema petualangan? Pas sekali, website dengan desain parallax seperti Firewatch ini bisa menjadi inspirasi website Anda.

Didukung warna tema yang kuat, parallax effect yang digunakan membuat website produsen game ini tampak lebih hidup. Pengunjung seakan sudah masuk ke dalam game-nya. Hal ini tentu akan menciptakan user experience yang kuat.
Desain website semacam ini tentu cocok untuk Anda yang memiliki bisnis terkait desain, mainan anak, atau bisnis travel wisata. Teknik parallax scrolling bisa Anda manfaatkan untuk membuat pengunjung merasakan engagement dengan produk yang ditawarkan.
6. The Dockyard Social
Ingin membangun kesan memasuki restoran secara virtual? Anda bisa melihat contoh website The Dockyard Social ini. Dengan parallax effect yang menawan, kesan tersebut berhasil diwujudkan.

Nyatanya, parallax effect mampu memperkuat konsep restoran trendy yang diangkat. Pertama, layar akan terbelah layaknya gerbang yang dibuka. Setelahnya, parallax effect akan memainkan transisi warna sehingga website terlihat lebih fun dan gaul.
Jadi, jika Anda memiliki bisnis restoran, parallax effect bisa menjadi alternatif desain supaya website Anda semakin memikat perhatian banyak pengunjung. Tampilkan berbagai foto suasana restoran Anda yang nyaman di halaman utama.
Baca Juga: Resep Membuat Website Restoran Terbaik dalam 6 Langkah
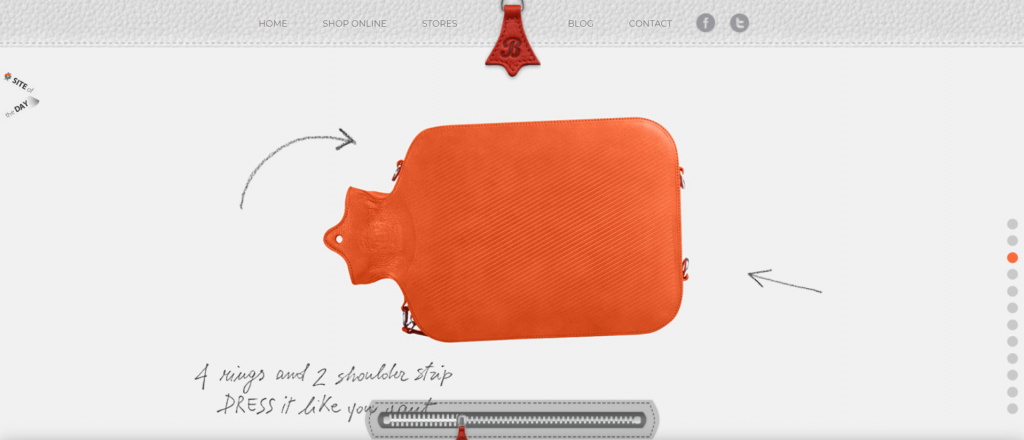
7. Bagigia
Tidak hanya untuk menyambut pengunjung, parallax effect juga bisa digunakan untuk memperkenalkan produk, lho! Seperti yang sudah dilakukan perusahaan kantong air panas bernama Bagigia.

Tampak di atas, parallax effect bisa dipakai untuk menjelaskan fitur-fitur produk secara 3D, yaitu dengan menunjukkan kontur produk dari berbagai sudut pandang. Alhasil, tanpa melihat barang secara langsung pun pengunjung pun lebih mudah memahami detail produk.
Anda juga bisa mengadaptasi cara Bagigia ini untuk memaksimalkan penjualan, terutama untuk membuat website toko online. Dengan parallax effect, pasti etalase toko Anda semakin menarik dan memudahkan pengunjung berbelanja.
8. Putzengel
Selain untuk memperkenalkan produk, parallax website juga bisa untuk menjelaskan cara kerja produk, lho! Tidak percaya? Coba lihat apa yang dilakukan Putzengel.

Perusahaan kebersihan ini menggunakan parallax effect untuk membangun ilustrasi sebuah proses. Mulai dari sampah yang menumpuk, hingga ke proses pembersihan. Layanan jasa pun jadi terlihat lebih meyakinkan.
Tentunya, konsep ini cocok bagi perusahaan yang menjadikan proses kinerja produk sebagai daya jual. Misalnya, bisnis kesehatan, kebersihan, kecantikan, dan lain-lain. Dengan parallax effect Anda bisa menjelaskan prosedur bisnis Anda dengan lebih menarik.
9. PORSCHEvolution
Selain menunjukkan proses, parallax website juga cukup efektif untuk menampilkan transformasi produk. Contohnya seperti PORSCHEvolution yang menerapkannya untuk menunjukkan sejarah mobil PORSCHE.

Parallax effect membuat perjalanan sejarah yang ditampilkan terasa lebih menarik. Apalagi, dengan adanya musik yang mengalun seiring perpindahan halaman. Tak heran, pengunjung akan semakin tertarik untuk menggulir lebih jauh.
Nah, Anda juga bisa memanfaatkan parallax scrolling untuk tujuan yang sama. Pada halaman sejarah perusahaan, misalnya.
Baca Juga: Langkah Mudah Membuat Website Company Profile
10. Hegarty on Advertising

Less is More! Prinsip itulah yang coba ditonjolkan Hegarty on Advertising dalam website mereka. Perpaduan desain minimalis dan parallax effect mampu menghasilkan sebuah tampilan yang unik.
Bagi Anda yang memiliki bisnis periklanan, website ini layak menjadi sumber inspirasi. Anda bisa memadukan parallax effect dengan desain minimalis untuk membuat informasi yang ditampilkan menjadi lebih mengesankan. Tentunya, akan membuat calon pelanggan Anda kian tertarik mempelajari layanan Anda, bukan?
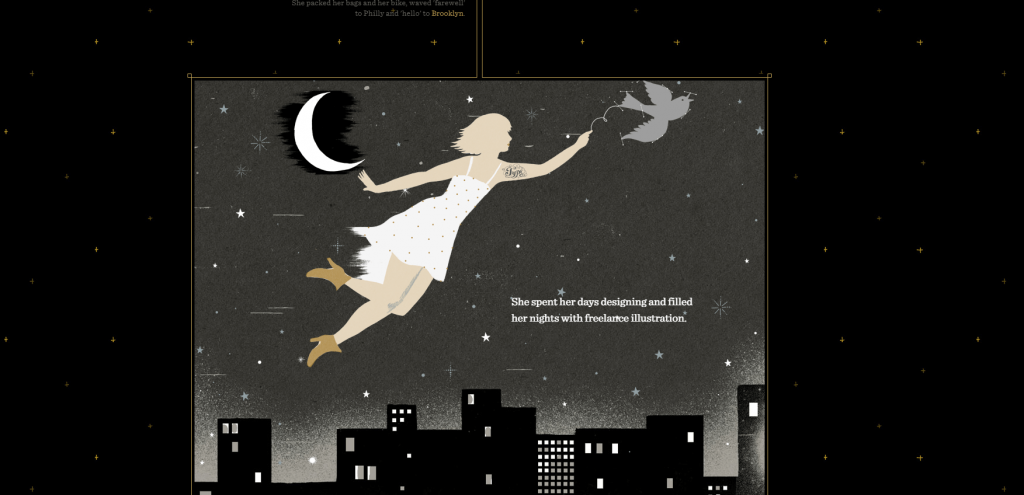
11. Jess & Russ
Apakah Anda ingin mengadakan event? Coba pertimbangkan parallax effect untuk membuat buku undangan. Contohnya, undangan pernikahan Jess & Russ ini.

Mengusung parallax effect, website ini terlihat seperti buku dongeng yang hidup. Parallax scrolling akan menggiring pengunjung menyusuri perjalanan cinta calon mempelai dengan baik. Sampai akhirnya, cerita tersebut diakhiri dengan sebuah undangan pernikahan.
Cukup kreatif, bukan? Nah, Anda juga bisa lho terinspirasi dari parallax website ini untuk membuat undangan online. Apalagi jika Anda menggunakannya untuk tujuan bisnis seperti jasa pembuatan undangan online. Tentunya usaha dengan konsep anti-mainstream tersebut menjanjikan keuntungan yang besar, ya.
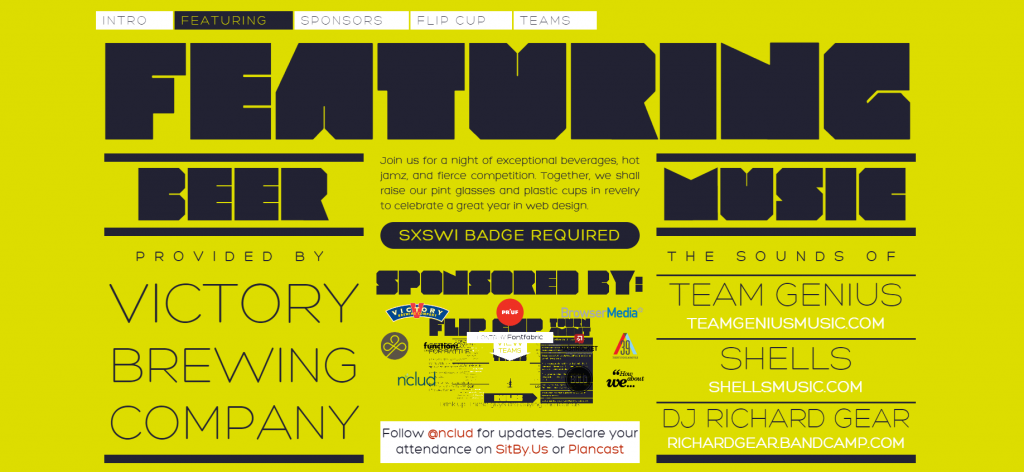
12. Beer Camp
Parallax website sebagai undangan online juga digunakan oleh Beer Camp Competition. Website ini didesain sebagai undangan online sekaligus pusat informasi lomba. Informasi yang ditampilkan menjadi lebih padat dan menarik.

Dengan parallax scrolling zoom effect, pengunjung akan diajak untuk masuk ke website lebih jauh. Apalagi, website ini juga mengkombinasikannya dengan tipografi yang menarik. Alhasil, seluruh informasi bisa diberikan dengan user experience yang baik.
Tertarik menggunakan desain ini untuk bisnis event organizer Anda?
Baca Juga: Kombinasi Font Sempurna untuk Website Anda
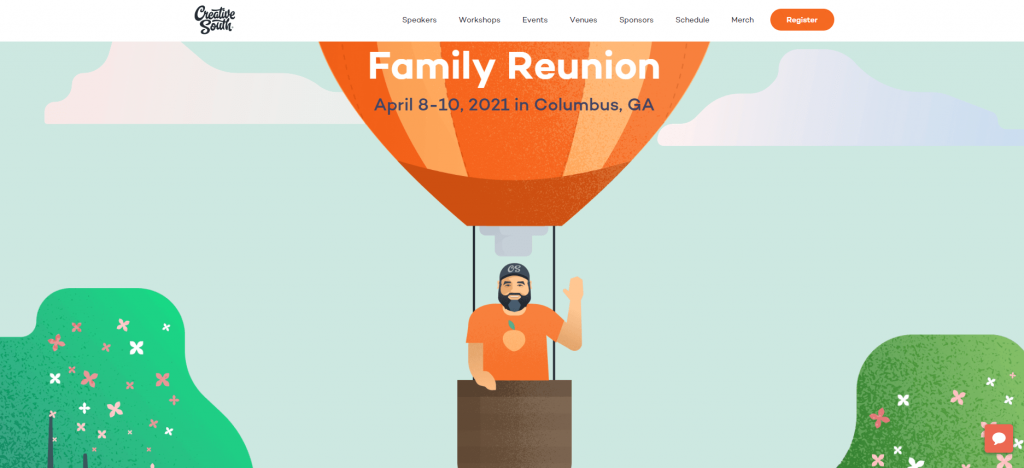
13. Creative South
Satu lagi contoh parallax website yang bisa Anda jadikan inspirasi membuat undangan online. Creative South adalah website sebuah konferensi desain yang diadakan setiap tahun.

Nyatanya, parallax effect cukup menghidupkan one page website ini. Anda akan disuguhkan pemandangan langit dengan balon udara yang perlahan naik seiring menggulir ke bawah. Polesan warna yang cerah dan hidup pun turut mendukung keindahan parallax website ini.
Jadi, dapat disimpulkan, kombinasi parallax scrolling dengan pemilihan warna website yang sesuai akan membuat website lebih hidup. Sangat cocok untuk menggambarkan suasana event dan travelling.
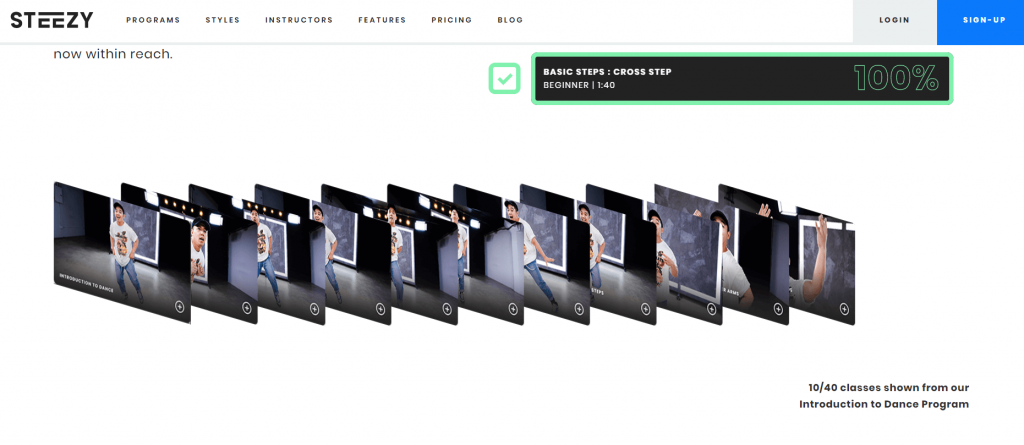
14. Steezy
Parallax Effect cukup efektif membangun kesan minimalis dan powerful. Contohnya pada website olahraga, Steezy.

Salah satu keunikan yang bisa Anda temui, Steezy menggunakan efek akordeon untuk menampilkan beberapa adegan kelas dansa pilihan. Selain menghemat ruang, variasi gerakan dansa juga terlihat dengan jelas.
Selain itu, terdapat pula colorful progress bar yang diberikan sentuhan parallax scrolling. Informasi pun terlihat semakin eye-catching dan menarik.
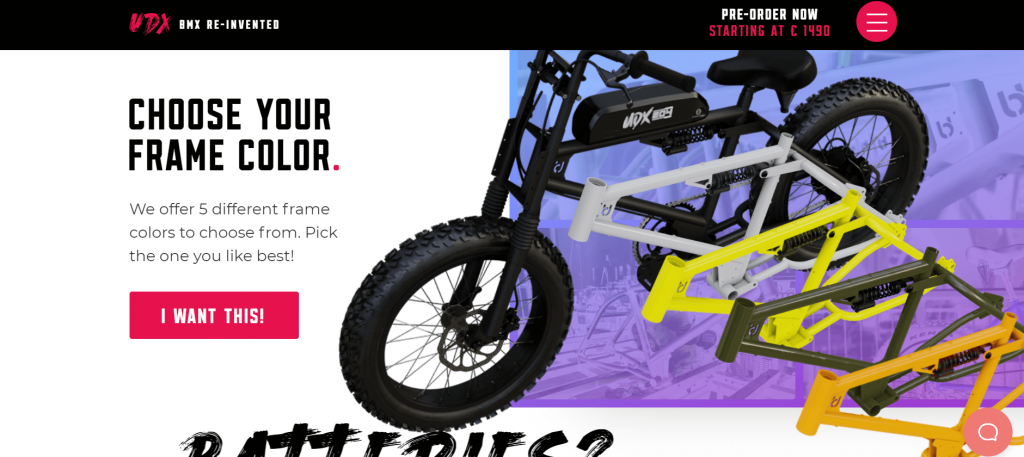
15. UDX Bike
Seperti halnya Steezy, apa yang ditampilkan UDX Bike tak kalah menarik. Parallax effect digunakan untuk membangun fokus pada produk yang ditawarkan.
Dengan efek akordeon, UDX Bike menampilkan berbagai pilihan warna frame sepeda. Tanpa perlu banyak kata, pengunjung bisa langsung mengetahui variasi produk dengan cara yang unik dan informatif.

Nah bagi Anda yang memiliki bisnis dengan produk variatif, Anda bisa mengadaptasi cara ini supaya website lebih terlihat minimalis dan fungsional.
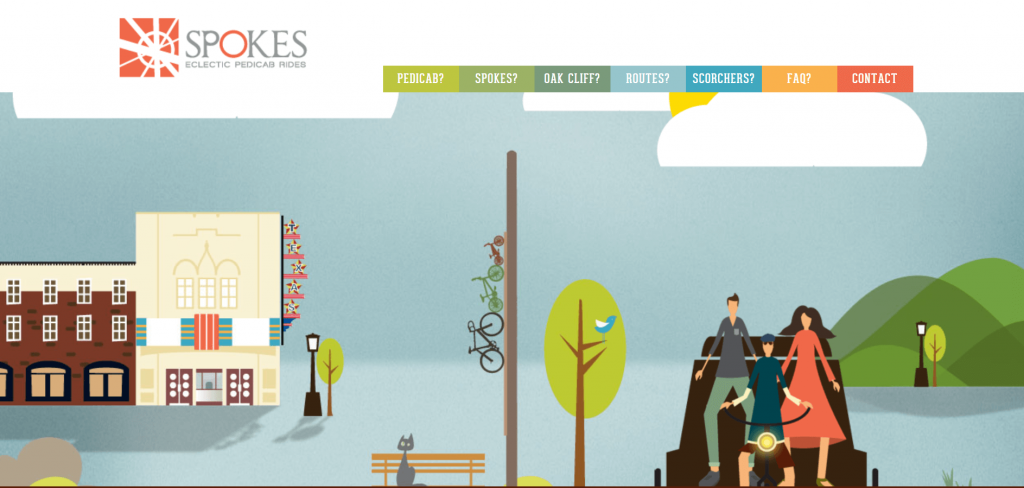
16. Spokes Pedicabs
Selain untuk website olahraga, parallax website juga cocok diterapkan pada website bisnis apapun. Bisnis alat transportasi, misalnya.
Spokes Pedicabs, sebuah perusahaan becak, menggunakan parallax effect untuk mengilustrasikan manfaat produk mereka.

Menggulir website Spokes Pedicabs akan membuat Anda merasakan serunya perjalanan berkeliling menggunakan becak. Ini tak lepas dari peran parallax scrolling yang menciptakan transisi menarik dari satu tempat ke tempat lainnya.
Jadi bagi Anda yang ingin melakukan promosi tanpa merusak pengalaman pengunjung, jangan ragu untuk menerapkan parallax effect. Sebab, produk dan value-nya akan terlihat lebih menarik dan menawan.
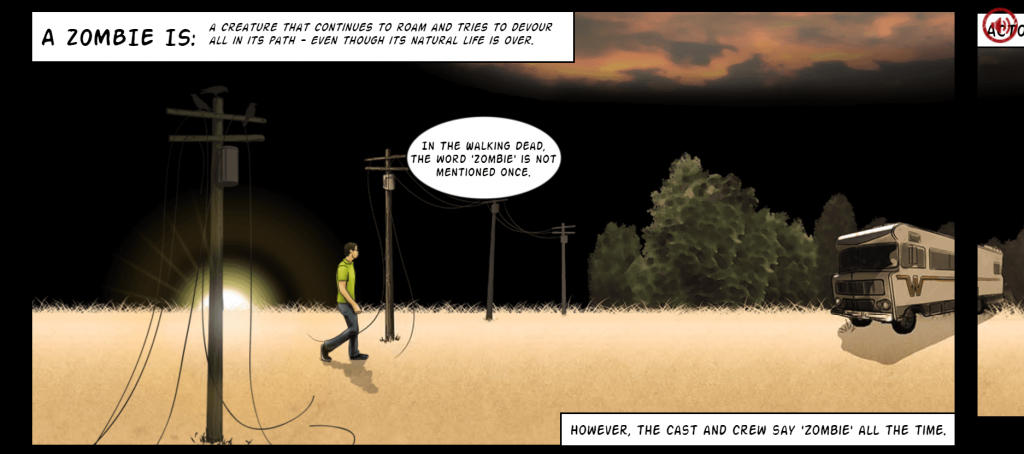
17. Walking Dead
Membaca e-comic mungkin hal yang sudah biasa. Namun, bagaimana jadinya jika komik dikemas dalam parallax website?
Walking Dead telah menjawabnya! Mereka berhasil menghidupkan zombie bersama suasana horornya dalam website yang anti-mainstream. Menggunakan parallax effect, website ini akan menjerat Anda dalam ilustrasi yang terasa nyata.

Dengan parallax effect horizontal, cerita disuguhkan layaknya keseruan membalik halaman komik. Saat Anda menggulir ke atas maupun bawah, layar akan bergeser ke samping. Background pun perlahan berubah mengikuti tokoh yang sedang berjalan.
Nah, sekarang Anda tahu bahwa parallax website cocok untuk konten dengan konsep storytelling. Misalnya untuk portofolio berupa komik, cerita bergambar, dan karya seni lainnya.
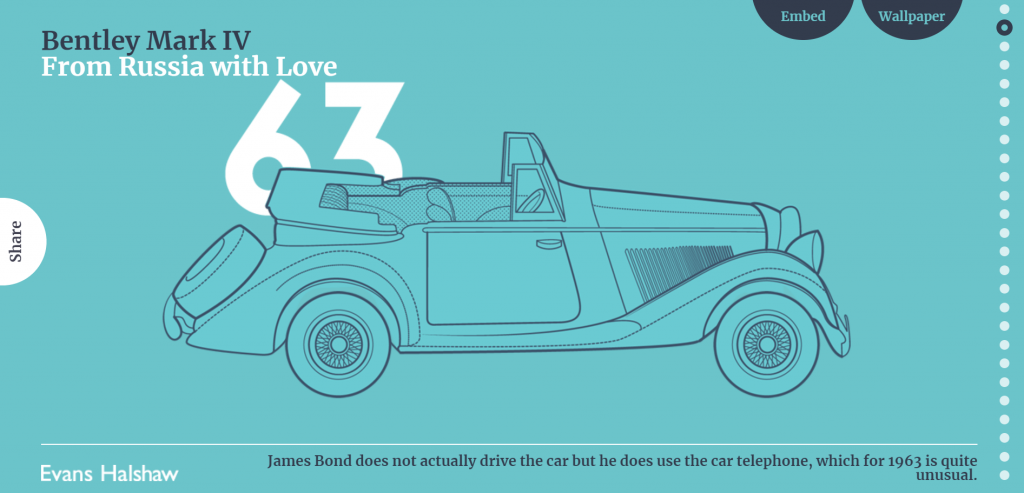
18. James Bond 007 Cars Evolution
Mendengar nama James Bond, mungkin pikiran langsung melayang ke mobil-mobilnya yang ikonik. Lalu, apa jadinya ya jika koleksi mobil James Bond diabadikan dalam museum berbentuk parallax website?
Jawabannya ada pada gambar di bawah. Parallax website ini siap mengajak Anda berpetualang di ruang nostalgia!

Seperti yang terlihat, parallax effect juga cocok untuk menampilkan daftar koleksi. Alur untuk menjelajah website pun sederhana, mudah, dan menyenangkan. Selain itu, disediakannya navigasi berupa titik-titik, memudahkan pengunjung mengarah ke halaman yang mereka inginkan.
Jadi, jika Anda memiliki deretan koleksi barang antik, baju, dan lainnya untuk ditampilkan, kini saatnya mempertimbangkan penggunaan parallax website.
19. The Boat
Apa jadinya ya kalau novel dijadikan website? Yap, Anda tidak salah baca. SBS, radio penyiaran publik Australia, telah melakukan ini pada cerita berjudul The Boat, lho!

Dibuat hanya dalam setahun, parallax website ini menjadi hasil karya yang luar biasa. The Boat menghadirkan sensasi mendebarkan yang nyata saat Anda berada di dalamnya. Rasanya seolah sedang menonton film alih-alih sedang mengakses website.
Sekarang, coba bayangkan jika memiliki cerita seru lalu Anda mewujudkannya menjadi sebuah parallax website. Mungkin, pengunjung website Anda juga akan merasakan pengalaman mendebarkan yang sama seperti saat Anda menjelajahi website ini.
20. Missing
Satu lagi karya SBS yang menampilkan parallax effect. Seolah paham bahwa teknik ini cocok untuk menyampaikan sebuah cerita. Kisah nyata Wendy Jane Pfeiffer dalam Missing juga menjadi parallax website yang menarik.

Kisah cerita di dalamnya ditampilkan luar biasa. Efek yang ditampilkan membuat Anda seolah berada di tempat kejadian. Ibarat menyaksikan sebuah film di bioskop.
Jadi, bagi Anda yang ingin menampilkan karya atau portofolio di website, penggunaan parallax effect bisa membuat tampilannya semakin unik.
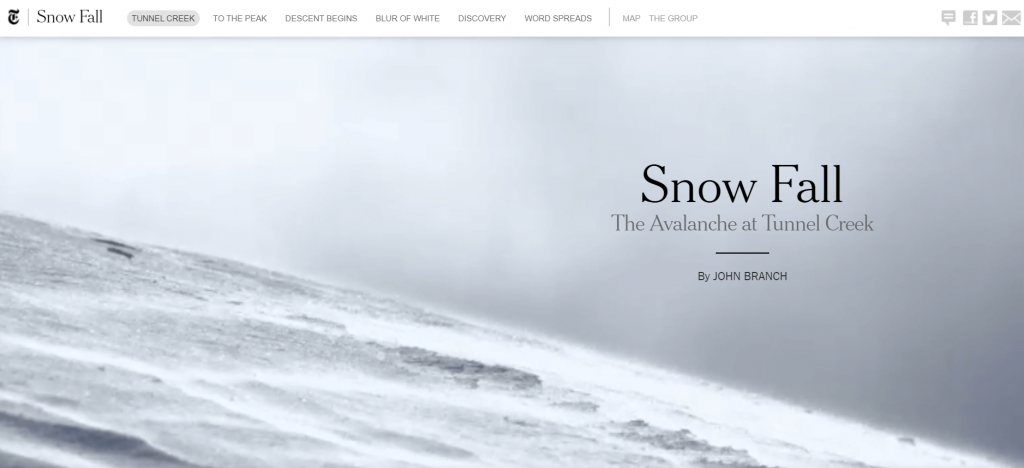
21. Tunnel Creek
Parallax effect juga cocok untuk membangun cerita di blog. Contohnya, seperti dilakukan oleh New York Times pada artikel berjudul Tunnel Creek.

Pada artikel tersebut, parallax scrolling membantu penjelasan tentang Pegunungan Cascades dengan lebih baik. Dengan ilustrasi yang interaktif, pembaca jadi lebih mudah membayangkan informasi yang diberikan.
Jadi, jika Anda ingin membuat blog menjadi semakin informatif dan menarik, parallax effect adalah salah satu alternatif cara yang layak dicoba.
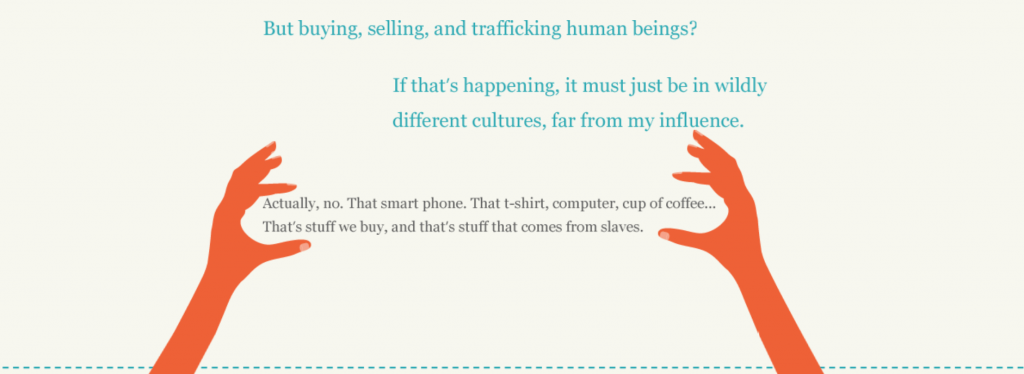
22. Slavery Footprint
Jika Anda memiliki website yang tujuannya untuk mengedukasi, silakan jadikan Slavery Footprint sebagai inspirasi website Anda. Sebab, website ini mampu memberikan edukasi dengan cara yang menarik. Seperti penerapan tipografi yang sesuai, desain whitespace yang minimalis, dan diperkuat parallax effect yang menawan.

Slavery Footprint adalah halaman survey dari FRDM, perusahaan yang menyediakan software enterprise untuk mewujudkan bisnis yang bebas akan perbudakan. Halaman ini dibuat untuk mengedukasi sekaligus melakukan survey mengenai masalah perbudakan.
Dengan parallax effect, informasi pada Slavery Footprint terlihat lebih menarik dan interaktif. Selain itu, teknik tersebut cocok dengan tema Humanity yang diusung. Saat menggulir ke bawah, akan ada tangan-tangan manusia yang seolah menempelkan pesan-pesan.
23. Make Your Money Matter
Contoh parallax website berikutnya yaitu Make Your Money Matter. Sesuai namanya, website ini dibuat untuk mengedukasi orang-orang mengenai keuntungan menabung pada koperasi kredit alih-alih di bank.

Saat membuka website ini, Anda akan merasakan sensasi seperti membuka buku dongeng. Ilustrasi yang digerakkan parallax scrolling akan mengajak Anda mengikuti petualangan lembaran uang.
Sampai di halaman terakhir, Anda akan membawa pengetahuan lengkap mengenai cara kerja koperasi kredit, cara mendaftar, hingga perbandingan koperasi kredit dan bank. Cukup menarik perhatian.
Jika Anda ingin menceritakan bagaimana proses pembuatan produk atau alur transaksi pembayaran di bisnis Anda, parallax website bisa membantu membangun cerita dengan penjelasan yang menarik untuk dibaca.
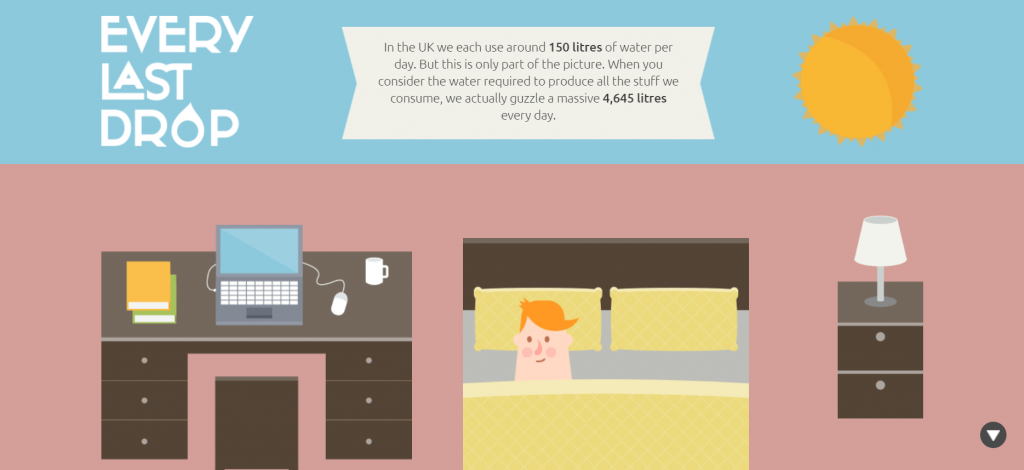
24. Every Last Drop
Parallax website bertemakan edukasi berikutnya yaitu Every Last Drop. Di sini, Anda akan mendapatkan pengetahuan mengenai pentingnya setiap tetes air di dalam kehidupan.
Berbeda dari website edukasi yang mungkin membosankan, Every Last Drop menyajikan tampilan istimewa. Parallax scrolling menghidupkan setiap informasi pada website, sehingga Anda tidak akan jenuh untuk menggulirnya.

Saking menariknya, Every Last Drop berhasil menyabet berbagai penghargaan website, lho. Jadi, bagaimana jika Anda memanfaatkan parallax scrolling pada website edukasi Anda?
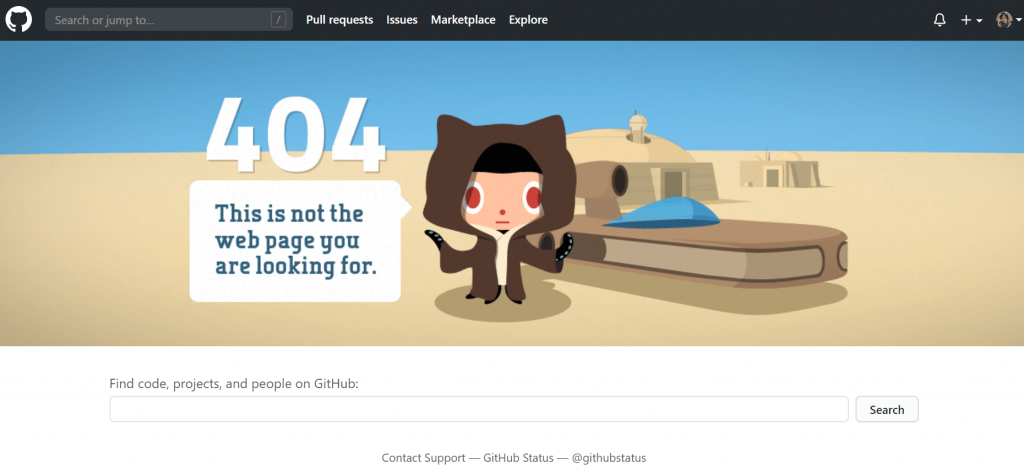
25. Bonus: Github Page 404
Tidak hanya untuk halaman utama website, Anda juga bisa menggunakan parallax effect untuk halaman maintenance. Contohnya, halaman maintenance Github yang inspiratif ini.

Dengan efek scrolling ini, Github mempercantik halaman maintenance untuk mengurangi kekecewaan pengunjung saat membuka halaman yang tidak bisa diakses.
Nah, Anda juga bisa mengadaptasi ide ini untuk membuat halaman maintenance yang anti-mainstream, lho. Tertarik mencobanya?
Jadikan Website Makin Menarik dengan Parallax Effect!
Ada banyak inspirasi desain untuk membuat website Anda tampil semakin menarik. Salah satunya dengan menggunakan parallax effect. Transisi antar bagian website menjadi lebih smooth dan terkesan profesional.
Selain mampu mempercantik website, parallax effect juga membuat website semakin fungsional. Konten menjadi lebih informatif sehingga meningkatkan pemahaman pengunjung. Bahkan, parallax effect juga memperbesar peluang konversi.
Dengan website yang menarik, pengunjung memang akan semakin berdatangan. Nah, supaya trafik website semakin meroket, pelajari caranya melalui ebook gratis kami 20+ Cara Mendapatkan Traffic Website.

