Secara umum, pengertian website bisa diartikan sebagai halaman yang berisi informasi berupa gambar, suara, maupun teks yang dapat diakses oleh banyak orang secara online melalui internet.
Bagi pengguna internet, istilah website tentu bukan hal asing lagi. Search engine seperti Google, Bing, Yahoo, hingga media sosial seperti Facebook, Twitter, Instagram sudah menjadi bagian dari kehidupan kita sehari-hari.
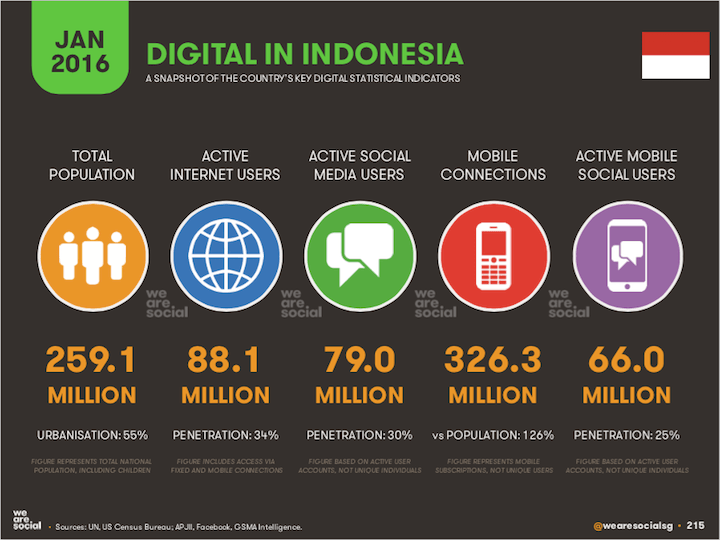
Berdasarkan informasi dari WeAreSocial, sebuah agency global yang mempelajari perkembangan teknologi di dunia, Indonesia memiliki 88,1 juta pengguna internet dari total populasi 259,1 juta jiwa. Jumlah ini merupakan jumlah pengguna internet terbesar ke 6 di dunia.

Namun dari jumlah tersebut, tidak semuanya memiliki website. Sebagian hanya pengguna yang mencari informasi melalui Internet dengan mengunjungi website.
Mengapa demikian?
Sebagian orang beralasan tidak memiliki website karena keterbatasan keahlian untuk membuat website. Sedangkan sebagian yang lain disebabkan karena belum mengetahui fungsi website, serta manfaat website itu sendiri.
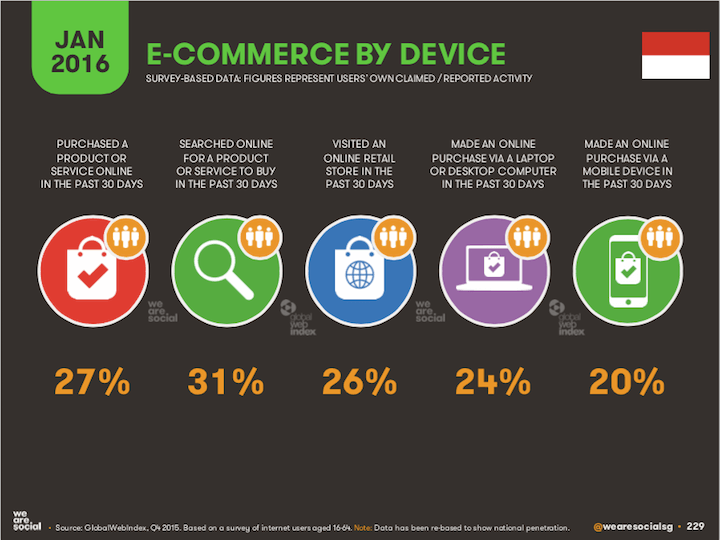
Berbicara tentang manfaat dan efektivitas website, mari kita lihat data perilaku pengguna website di Indonesia dalam bidang e-commerce/jual beli online.

27 % pengguna internet di Indonesia membeli produk jasa melalui Internet, 31% pengguna mencari informasi suatu produk melalui Internet.
Perhatikan data diatas & bayangkan jika salah satu website yang ditemukan oleh para pengguna Internet itu adalah website Anda!
Tentu akan ada perbedaan jika saat ini Anda hanya menggantungkan pembeli produk dari pengunjung offline saja.
Nah dari data di atas Anda bisa melihat bahwa website memiliki kontribusi dalam penjualan produk maupun jasa secara online. Untuk lebih meyakinkan Anda, mari kita bahas pengertian website berdasarkan fungsi & manfaat website ini lebih dalam.
Pengertian Website Berdasarkan Fungsi & Manfaatnya
Seperti penjelasan di sebelumnya, website dapat menampilkan informasi berupa gambar, suara, maupun teks untuk para pengguna, sesuai tujuan pembuatannya. Secara garis besar ini juga sama dengan arti dan maksud dari pengertian website menurut para ahli yang ada dalam bukunya.
Contohnya …
website company profile digunakan untuk menerangkan profil suatu perusahaan, produk yang dimiliki, serta kontak yang bisa dihubungi.
Selain itu, ada juga jenis website e-commerce (seperti toko online, penjualan tiket, pembayaran online, dan lain-lain) yang dimanfaatkan sebagai sarana bertransaksi secara online.

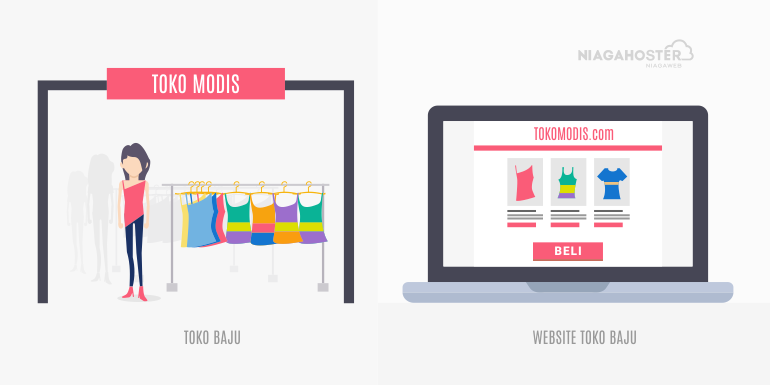
Misalkan Anda memiliki sebuah ruko yang dipergunakan untuk berjualan baju. Maka Anda menggunakan ruko tersebut untuk memajang produk baju yang Anda jual.
Begitu pula jika Anda memiliki website, Anda dapat memajang produk baju yang Anda miliki di website tersebut dan hebatnya website toko baju Anda bisa dikunjungi oleh siapapun dan dimanapun sehingga jangkauan pasarnya lebih luas.Tampilan toko, serta informasi dan produk Anda dapat terwakili dengan tampilan halaman, informasi dan gambar pada website.
Sampai di sini, Anda bisa memperkaya wawasan dengan membaca informasi bagaimana cara membuat website terlebih dahulu. Yuk simak!
Bagaimana Website Bisa Menampilkan Informasi?
Website dibuat menggunakan script pemrograman yang dapat menampilkan data yang sudah didefinisikan pada saat pembuatan untuk kebutuhan penggunanya. Informasi yang ingin ditampilkan bisa diambil dari database website itu sendiri (tulisan gambar, video, dan lain-lain) atau dari sumber luar yang disimpan pada server hosting. Selanjutnya, script pemrograman yang ada pada server hosting tersebut akan diterjemahkan oleh web browser agar menampilkan informasi yang telah ditentukan.
Ilustrasi di bawah ini akan membantu Anda untuk lebih memahami cara website bekerja.

- Anda meminta web browser untuk mengakses suatu alamat website.
- Web Browser akan memerintahkan Internet untuk mengakses server yang menyimpan data website.
- Internet akan meminta data berupa informasi dan gambar pada server hosting.
- Server memberikan data yang diminta kepada internet.
- Internet mengirimkan kembali data yang diberikan server kepada browser.
- Browser menerima data informasi dari internet.
- Browser menampilkan data yang Anda minta dari alamat website tujuan.
- Anda dapat mengakses informasi dan gambar pada website yang Anda inginkan.
Dari alur di atas Anda dapat mengetahui bahwa website yang biasa Anda akses, sebenarnya disimpan di suatu server penyimpanan dan tampilan yang Anda akses adalah tampilan yang diambil dari server dan ditampilkan di website Anda melalui web browser.
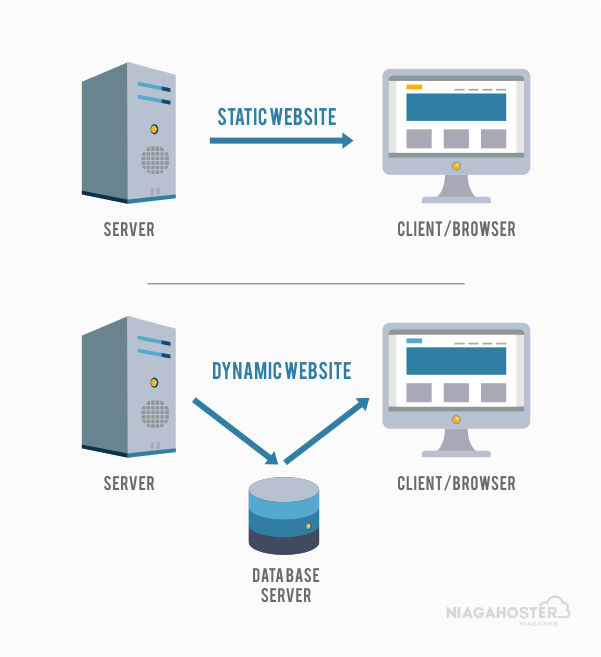
Berbicara tentang penyimpanan data, Website dibedakan menjadi website statis dan website dinamis. Apa perbedaan keduanya?
Simak penjelasan berikut ini.
Jenis Website Berdasarkan Media Penyimpanan Datanya (Statis/Dinamis)
Dari media penyimpanan datanya website bisa dibedakan menjadi 2 jenis, yaitu website statis dan website dinamis.

Website Statis
website yang menampilkan data statis/tetap, dimana informasi ditulis, disimpan, dan ditampilkan pada halaman yang sama. Apabila ada perubahan data, developer harus mengedit script website yang ingin diubah secara manual.
Kelebihan Website Statis
- Relatif mudah dan cepat dibuat.
- Ukuran file website yang relatif kecil.
- Potensi terkena kejahatan hacking kecil.
Kekurangan Website Statis
- Proses penambahan & pengeditan konten website yang merepotkan.
- Setiap menambah konten baru, berarti Anda harus membuat halaman baru.
Website statis cocok untuk …
- Website yang jarang melakukan update produk.
- Website yang hanya mengedepankan tampilan, bukan informasi yang terupdate.
- Website yang tidak membutuhkan sistem khusus untuk pengoperasiannya.
Website Dinamis
website yang menampilkan data yang dapat berubah-ubah (ditambah, dikurangi, atau diedit), dimana setiap informasi pada website ditulis dan disimpan di database pada server baru kemudian disajikan pada halaman penampil ke browser.
Bila diibaratkan website statis adalah sebuah kios yang menampilkan produk yang dipajang saja, sedangkan website dinamis adalah sebuah supermarket yang memiliki gudang berisi stok barang yang dipajang.

Jika perubahan data perlu dilakukan (penambahan, pengurangan atau penyuntingan), developer tidak perlu mengedit script website tersebut. Ia hanya perlu mengakses halaman khusus yang disebut halaman administrator untuk melakukan pengelolaan data agar informasi tersebut bisa muncul pada halaman yang diinginkan.
Kelebihan Website Dinamis
- Update Informasi yang mudah melalui halaman khusus.
- Mampu memproses data & tampilan sesuai sistem yang telah dibuat.
Kekurangan Website Dinamis
- Waktu pembuatan yang relatif lama.
- proses pembuatan yang relatif lebih rumit dari website statis.
- Potensi terkena hacking jika keamanannya buruk.
- Jika data yang diambil dari database berukuran besar, website dapat menjadi lambat.
Website Dinamis Cocok untuk …
- Anda yang membutuhkan website dengan fitur kompleks.
Platform Pembuatan Website
Sejauh ini ada 4 platform yang sering digunakan oleh para web developer: Manual Coding menggunakan native script (PHP, ASP dll), Framework, CMS, serta Web Builder.
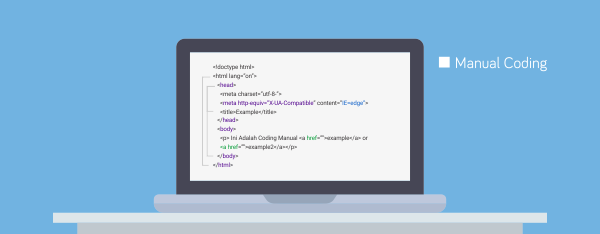
1. Manual Coding

Website dibuat dari nol secara manual menggunakan script pemrograman berikut fungsi bawaan script tersebut.
Kelebihan
- Dapat membuat tampilan sesuai kebutuhan & keinginan.
- Dapat membuat fitur sesuai kebutuhan dan keinginan.
- Hanya developer yang mengetahui strukturnya.
Kekurangan
- Harus mendesain, mengetikkan kode script & membuat database dari 0.
- Membutuhkan waktu pembuatan yang relatif lama.
- Dibutuhkan pengetahuan tentang script yang mendalam.
2. Framework
Website dibuat menggunakan library script pemrograman, dimana fungsi-fungsi dasar yang umum digunakan sudah didefinisikan sehingga developer tinggal menggunakan library tersebut untuk mengembangkan website. Bagi yang sudah terbiasa dengan script pemrograman, membuat website menggunakan framework akan terasa lebih cepat & praktis.
Kelebihan
- Dapat membuat tampilan sesuai kebutuhan & keinginan.
- Dapat membuat fitur sesuai kebutuhan dan keinginan.
- Struktur website teratur sesuai kaidah aturan penulisan framework yang digunakan.
- Relatif lebih cepat dibuat karena menggunakan library yang tinggal digunakan.
Kekurangan
- Harus mendesain, mengetikkan kode script & membuat database dari 0.
- Dibutuhkan pengetahuan tentang script yang mendalam.
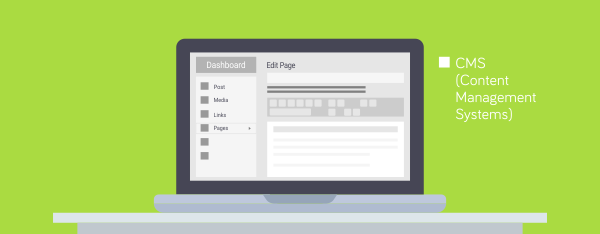
3. CMS (Content Management System)

CMS merupakan sistem pembuatan website siap pakai, dimana umumnya para pengguna tidak perlu terlalu banyak bersinggungan dengan script. Fungsi dan fitur dasar pada website sudah tersedia & dapat langsung digunakan setelah CMS terinstal. Umumnya CMS menerapkan sistem module, component, serta add-on atau plugin.
Kelebihan
- Tidak diperlukan pengetahuan tentang pemrograman yang mendalam.
- Sudah tersedia tampilan theme yang siap dipergunakan.
- Sudah ada fitur plugin / extensions yang siap dipergunakan.
- Pembuatan website relatif cepat.
- Umumnya pengguna hanya cukup mengisi form & inputan tertentu untuk membuat tampilan sesuai keinginan.
Kekurangan
- Tampilan website terbatasi desain theme.
- Fitur yang dibutuhkan tidak selalu tersedia / sesuai keinginan.
- Untuk memodifikasi fitur yang telah ada diperlukan pengetahuan tentang pemrograman.
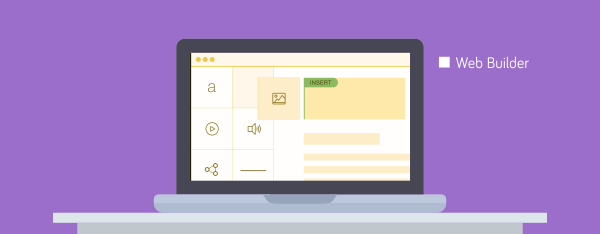
4. Web Builder

Web Builder adalah sistem pembuatan website siap pakai sejenis CMS. Bedanya, fungsi yang ditawarkan cenderung lebih sedikit & terbatas pada fungsi website secara umum.
Beberapa jenis web builder bahkan sudah memiliki fitur custom coding yang memungkinkan para pengguna untuk membuat fitur tertentu dengan coding manual.
Kelebihan
- Tidak diperlukan pengetahuan tentang pemrograman yang mendalam.
- Sudah tersedia tampilan theme yang siap dipergunakan.
- Sudah ada fitur plugin / extensions yang siap dipergunakan.
- Pembuatan website relatif cepat.
- Bisanya website dibangun dengan konsep drag & drop.
Kekurangan
- Tampilan website terbatasi desain theme.
- Fitur yang dibutuhkan tidak selalu tersedia / sesuai keinginan dan terbatas layanan penyedia web builder.
- Tidak dapat menambahkan fitur sendiri.
Jenis Script Pemrograman Website (Server Side) yang Umum Digunakan
Dilihat dari tingkat popularitasnya, script pemrograman website yang paling banyak digunakan adalah PHP. Umumnya php digunakan bersama dengan SQL sebagai databasenya. Sifatnya yang open-source, dukungan komunitas yang luas di seluruh dunia, serta instalasi dan penggunaan yang mudah dilakukan menyebabkan script pemrograman ini kebanjiran pengguna.
Beberapa website terkenal yang menggunakan script pemrograman PHP antara lain Wordpress, Wikipedia, dan Facebook.
Kelebihan
- Dapat membuat Website Dinamis.
- PHP bersifat Open Source yang berarti dapat digunakan oleh siapa saja secara gratis.
- Program yang dibuat dengan PHP bisa dijalankan oleh Semua Sistem Operasi karena PHP berjalan secara Web Base yag artinya semua Sistem Operasi bahkan HP yang mempunyai Web Browser dapat menggunakan program PHP.
- Aplikasi PHP lebih cepat dibandingkan dengan ASP maupun Java.
- Mendukung banyak paket Database seperti MySQL, Oracle, PostgrSQL, dan lain-lain.
- Bahasa pemrograman PHP tidak memerlukan Kompilasi / Compile dalam penggunaannya.
- Banyak Web Server yang mendukung PHP seperti Apache, Lighttpd, IIS dan lain-lain.
- Pengembangan Aplikasi PHP mudah karena banyak Dokumentasi, Refrensi & Developer yang membantu dalam pengembangannya.
- Banyak bertebaran Aplikasi & Program PHP yang Gratis & Siap pakai seperti WordPress, PrestaShop, dan lain-lain.
Kekurangan
- PHP Tidak mengenal Package.
- Jika tidak di encoding, maka kode PHP dabat dibaca semua orang & untuk meng encodingnya dibutuhkan tool dari Zend yang mahal sekali biayanya.
- PHP memiliki kelemahan keamanan. Jadi Programmer harus jeli & berhati-hati dalam melakukan pemrograman & Konfigurasi PHP.
Script Desain Website Berjenis Client Side yang Umum Digunakan
Selain script pemrograman server side, script pemrograman berjenis client side yang digunakan untuk kebutuhan tampilan website juga memegang peranan penting dalam membuat website yang menarik & interaktif.

Berikut adalah beberapa script desain website berjenis Client Side yang umum digunakan bersama – sama dalam mendesain tampilan maupun fitur suatu website.
-
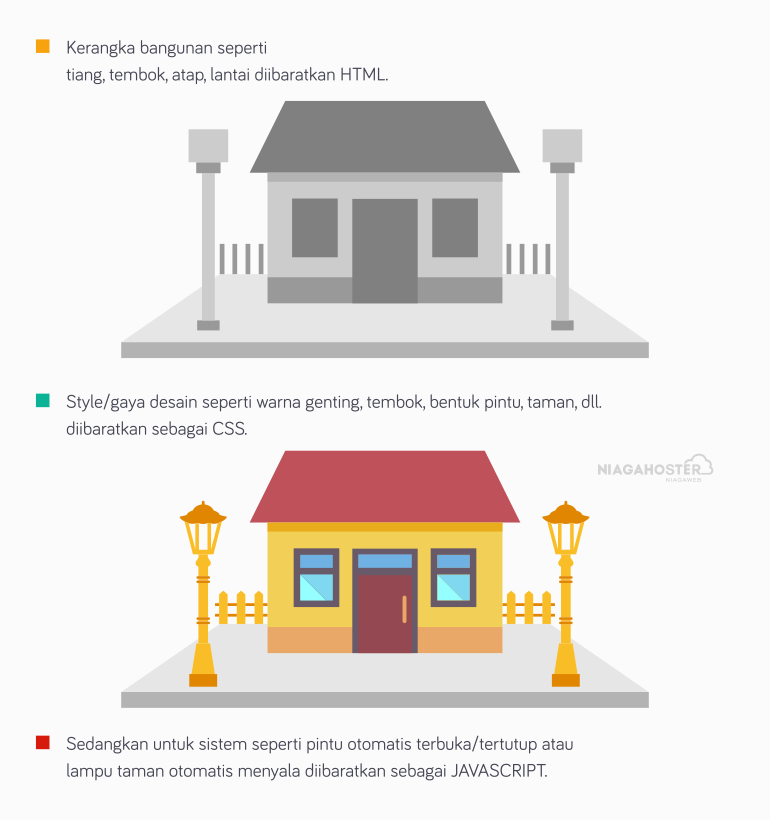
HTML
HTML merupakan script pemrograman client side yang lazim digunakan untuk mendesain tampilan suatu website. Sintaks dasar kode HTML sendiri cukup mudah dipelajari dan diaplikasikan.
Struktur HTML dibagi menjadi dua bagian, yaitu Head dan Body. Head digunakan untuk meletakkan informasi meta, javascript & css/style. Bagian Body digunakan untuk meletakkan script-script utama.
-
CSS
Script CSS digunakan untuk mendefinisikan style pada halaman HTML yang dibuat, misalnya panjang & lebar suatu komponen halaman, warna, gambar, hingga memperindah tampilan konten suatu website. Selain dapat digunakan secara manual layaknya script pemrograman biasa, saat ini banyak framework CSS yang dapat mempermudah serta mempersingkat waktu pengembangan website, misalnya Bootstrap, 1140 CSS Grid, Golden Grid System, Mueller Grid System, Titan, dan lain-lain.
-
Javascript
Javascript merupakan script pemrograman client side yang memiliki banyak kegunaan, baik dari segi desain maupun untuk kebutuhan sistem. Dari segi desain, Javascript dapat digunakan untuk menciptakan efek tampilan maupun fitur interaktif seperti slider dan popup; sedangkan dari segi sistem, Javascript dapat digunakan untuk keperluan verifikasi dan sejenisnya. Saat ini tersedia banyak Javascript library yang dapat mempermudah penggunaan Javascript pada website. Bahkan, framework khusus Javascript pun cukup banyak berkembang, misalnya Jquery, AngularJS, BackboneJS, Dojo, Echo3, dan lain-lain.
Dengan menggabungkan script pemrograman client side dan server side secara tepat, tentu Anda dapat menciptakan website mengagumkan yang sesuai dengan keinginan Anda.
Dengan memahami pengertian website dan panduan dasar website untuk pemula, diharapkan Anda lebih memahami lagi tentang dasar-dasar sebuah website.
Apabila Anda memiliki pertanyaan, atau membutuhkan penjelasan lebih mendalam, silakan tinggalkan komentar pada kolom yang tersedia di bagian bawah ?



bolehkah saya copas artikel Anda? lalu saya taruh di web saya? makasih.
Halo Dimas!
Ya, Anda boleh menampilkan artikel ini dengan menyertakan link artikel sebagai sumber.
ok makasih.
Halo admin,
saya ingin belajar dan membangun sebuah website blog, seperti blog yang pernah saya kembangkan di platform blogspot (ada konten artikel gambar, video, dll), saya ingin membangun sendiri web blog saya dengan dengan domain .com tentunya, tapi dari sini saya baru tahu dasar2 website profesional, mohon bimbingan langkah-langkah yang tepat dalam membangun web blog kakak admin.
Terimakasih
Halo andyarunner!
pada dasarnya membuat website blog profesional tidak terlalu sulit, hanya dibutuhkan fokus dan konsistensi dalam membangun. Anda perlu menentukan dahulu topik yang ingin anda ulas, kemudian buatlah konten yang bermanfaat bagi pembaca.
Jika andyarunner ingin menggunakan domain sendiri pada Blogspot, Kebetulan sekali kami memiliki panduannya, silahkan membaca panduan berikut ini https://www.niagahoster.co.id/kb/cara-menghubungkan-nama-domain-dengan-blogspot-anda
Atau jika andyarunner ingin mencoba membuat website dengan platform lain yaitu WordPress, Ebook ini akan membantu : https://www.niagahoster.co.id/ebook/tutorial-wordpress-untuk-pemula-part1
Kabari kami jika andyarunner sudah berhasil membangun websitenya yaa 🙂
Ebooknya tidak bisa di unduh.
Halo Misjan, bisa coba lagi ya -> https://www.niagahoster.co.id/ebook/cara-menghasilkan-uang-dari-hobi-jalan-jalan?utm_source=blog&utm_medium=ebookblog&utm_campaign=ebookjalanjalan
Wah terimakasih kaka admin atas infonya, akan sy coba terapkan tutorial nya,
Siap kk admin ?
Go ahead! 🙂
Kalau saya mau buat web topik hobi berkebun hidroponik, lalu jualan sistem drop shipping bagaimana cara buat konten tetap relevan? Pilih nama domain yang tepat. Masih bingung menggunakan menu antara halaman dan posting.
Halo pak Hadi Rahadi,
bapak dapat menggunakan nama domain yang berhubungan dengan topik bapak tersebut, misalkan berkebunhidroponik.com, hobiberkebun.com dll, atau bisa juga menggunakan nama brand bapak sebagai nama domain.
Untuk konten website bapak, misalkan topiknya tentang berkebun hidroponik, maka bapak bisa membahas juga hal – hal yang dengan dengan topik tersebut seperti bagaimana cara berkebun hidroponik yang efektif, apa saja yang perlu dipersiapkan dll.
Halaman / Page dan posting memiliki kegunaan tersendiri. Halaman / page umumnya digunakan untuk meletakkan konten yang cenderung statis, contoh : tentang kami, contact kami, info produk dll. Sedangkan fitur post untuk mengupdate informasi yang bersifat dinamis seperti pembuatan konten artikel untuk website itu sendiri misalnya.
Semoga jawaban saya dapat membantu bapak Hadi dalam mengembangkan website yang bapak miliki.
Pagi kak admin, ingin buat Web domain co. id bisakah sbg syarat nya ktp+sku surat keterangan usaha tingkat kecamatan trimakasih
Selamat pagi Bapak,
Selama usaha yang dimiliki sudah berbadan hukum bisa kok pak.
Ingin sekali membuat web tapi gak punya pengetahuan tentang web itulah saya
Insyaallah semuanya ada di www.Niagahoster.co.id/blog & www.Niagahoster.co.id/ebook
Selamat praktik & mencoba ya! 🙂
Terima kasih artikel dan datanya sangat bermanfaat bagi kami yang ingin jualan online.
Insyaallah semuanya ada di www.Niagahoster.co.id/blog & www.Niagahoster.co.id/ebook
Selamat praktik & mencoba ya! 🙂
keren om penjabaran nya jadi mulai sedikit mengerti cara kerja website,
Insyaallah semuanya ada di www.Niagahoster.co.id/blog & www.Niagahoster.co.id/ebook
Selamat praktik & mencoba ya! 🙂
terimakasih ilmunya, bermanfaat banget. masih mau belajar bikin web. 🙂
Semoga sukses belajar membuat websitenya sri hastuti 🙂
kami juga memiliki ebook panduan membuat website dengan WordPress yang bisa dipraktekkan langsung, berikut ini link downloadnya :
https://www.niagahoster.co.id/ebook/tutorial-wordpress-untuk-pemula-part1
https://www.niagahoster.co.id/ebook/tutorial-wordpress-untuk-pemula-part2
Sangat bermanfaat mas …terima kasih atas bimbingannya Ingin lebih faham lagi ttg website
Insyaallah semuanya ada di www.Niagahoster.co.id/blog & www.Niagahoster.co.id/ebook
Selamat praktik & mencoba ya! 🙂
Sangat menarik pembahasaanya ,hanya saja saya masih kurang paham mengenai pemikihan hosting yg cocok untuk web pemula+skill yang dibutuhkan.. Misal mas saya bikin web nie jenis statis/nampilin beberapa halaman (5 hlm misal) :
1. Berapa kapasitas hosting yang cocok untuk web statis
2. Plugin yg dibutuhkan apa saja
3. Apakah pemilihan theme/template bisa di edit seperti halnya blogger ?
Besar kiranya ,semoga mas bisa membantu saya ?
Terima kasih
Halo Sidiq! 🙂
Anda bisa mulai dengan Paket Pelajar / Personal di Niagahoster -> https://www.niagahoster.co.id/
Kami memberikan rekomendasi ini bukan karena ini adalah produk Niagahoster, namun karena ratusan orang dari berbagai kalangan dengan berbagai kebutuhan sudah membuktikan bahwa Niagahoster sangat layak untuk pemula s/d mahir -> https://www.niagahoster.co.id/review
Lebih detail, Anda boleh download & praktikkan Ebook WordPress yang sudah kami sediakan disini:
https://www.niagahoster.co.id/blog
https://www.niagahoster.co.id/ebook
Bila sudah, mohon membalas komentar ini ya 🙂
Melayani pembuatan web tdk?
Halo Roiq! 🙂
Bagaimana kalau kami berikan langsung jalan agar Anda bisa membuat website sendiri?
Bahkan bila sudah mahir, Anda bisa menjual skill membuat website dalam bentuk jasa 🙂
Mohon download & praktikkan semua ebook ini 1 per 1.
https://www.niagahoster.co.id/ebook
Bila sudah, mohon balas comment ini 🙂
Good luck!
Saya pingin beli domain, namun saya inigin juga tampilan website nanti layaknya profesional dengan maksud menambah kepercayaan calon cutomer. Namun kendalanya saya belum bisa men-design tampilan web itu.
Saya pernah online chart dengan pihak CS Niagahoster dan sudah mendapat informasinya bhw niagahoster tidak bisa melayani desig web nya.
Kira2 apa saran dan info Anda buat saya..
Terima kasih sebelumnya.
Luar biasa, salut atas semangat Anda Pak Broto 🙂
Yang harus Anda lakukan pertama kali untuk memulai adalah berdoa & mencari informasi yang Anda butuhkan di Google, karena hampir semua yang Anda ingin ketahui sudah tersedia di Google.
Anda bisa cari di Google dengan kata kunci seperti "Cara Membuat Website dengan WordPress", lalu lihat beberapa referensi 1 per 1 & lakukan.
Cara lain, Anda bisa download & praktikkan Ebook WordPress kami yang bisa Anda download di https://www.niagahoster.co.id/ebook 🙂
Balas comment ini bila Anda sudah mulai melakukannya ya Pak. Good luck ! 🙂
Saya pemula ingin belajar banyak karena penasaran dgn kemajuan teknologi,sampai sy daftar di niagahoster blank sama sekali,sudah hampir 2 mnggu blm online ,padahal di server sdh diaktifkan kira2 bagaimana cara mengoptimalkannya? Kebetulan selama ini medianya hp,laptop pun nunggu pinjaman,mohon sarannya? Trimakasih
Halo Mulyono,
Anda dapat memulai belajar tentang hosting & pembuatan website dengan membaca Blog Niagahoster & Ebook Gratis yang dapat didownload disini : https://www.niagahoster.co.id/ebook Anda bahkan dapat mengakses keduanya hanya menggunakan hp.
Dan jika dalam proses belajar anda mengalami kendala teknis, anda bisa membaca beberapa panduan mengatasi permasalahan pada hosting pada halaman KB ) Konwledgebase ) kami di : https://www.niagahoster.co.id/kb atau di member area anda pada menu "panduan" 🙂
mw dunk artikel itu yg pdfnya…
ada ga min?
Halo, bisa coba disini ya https://www.niagahoster.co.id/blog/panduan-dasar-website-untuk-pemula/ 🙂
artikelnya mantap, jangan lupa kunjungan balik y, apakah blog saya termasuk kategori profesional atau belum
Halo Bayu, blog nya sudah bagus kok. Anda bisa belajar cara desain cover blog. Btw, ada cara yang lebih cepat, gunakan Canva.com untuk design banner agar lebih cepat, indah, mudah.
https://www.google.co.id/search?q=design+cover+for+blog
🙂
Bagus infonya…mantap pak…beli domain harganya berapa pak
Halo Hisyam, hanya 100rb-an per tahun. Bisa langsung cek di niagahoster.co.id ya 🙂
kak gimana caranya membuat hak akses untuk halaman admin sendiri dan untuk pengguna sendiri, spt toko online kan ada halaman produk sm ntar yang admin bisa menambahkan data sendiri. namun ke 2 nya berbeda folder, nah bagaiaman caranya mengakses halaman admin dan pengguna agar hak akses bisa berjalan sesuai dengan tugasnya? terima kasih kak, maklum belum pernah hosting…
Halo Aswika, untuk hal itu sebenarnya sudah tersedia di berbagai jenis theme ecommerce yang banyak beredar. Anda tak perlu buat manual, karena banyak plugin dan themes yang support fitur tersebut. Salah satu panduannya bisa coba disini ya https://www.niagahoster.co.id/ebook/ cari ebook WooCommerce 🙂
Apakah niagahoster menyediakan affilate untuk hosting nya? Kalau ada bagaimana carax?
Halo Dona,
Untuk hosting, kami memberikan komisi afiliasi sebesar 70%, untuk bergabung silakan menuju link berikut: https://www.niagahoster.co.id/afiliasi
Untuk seputar pertanyaan afiliasi niagahoster silakan menuju link berikut: https://www.niagahoster.co.id/faq-program-afiliasi
Kami udh membangun bbrpa website di bbrapa dinas dikalbar menggunakan niaga hoster,dari ketidak tahu kami smpai kami bisa menghasilkan uang saat ini.setidak nya kami di daerah yg konon katanya hutan belantara hehehe udh mulai melek dgn teknologi yg pada awalnya kami takut…Mksh niagahoster kami puas dgn pelayanan anda..Slm kami Westlife borneo
Kami udh membangun bbrpa website di bbrapa dinas dikalbar menggunakan niaga hoster,dari ketidak tahu kami smpai kami bisa menghasilkan uang saat ini.setidak nya kami di daerah yg konon katanya hutan belantara hehehe udh mulai melek dgn teknologi yg pada awalnya kami takut…Mksh niagahoster kami puas dgn pelayanan anda..Slm kami West borneo
Halo Bapak Kornelius,
Terimakasih atas kepercayaannya pada layanan Niagahoster, semoga usahanya tambah maju. 🙂
Saya pelajar yang mempunyai tugas untuk membuat website dinamis menggunakan framework bootstrap, tapi saya masih bingung bagaimana cara menjadikan file yang saya buat menjadi website yang bisa di akses.
Trima kasih
Halo,
Jika maksud Anda supaya website dapat diakses melalui internet, berikut langkahnya:
1. Beli hosting dan domain, Anda dapat mengordernya melalui link berikut https://www.niagahoster.co.id/hosting-indonesia
2. Setelah domain dan hosting Anda aktif, silakan upload file website Anda, untuk caranya dapat mengikuti tutorial berikut: https://www.niagahoster.co.id/blog/cara-upload-website-ke-hosting/
semoga membantu 🙂
Mohon bntuannya admin. Sya lgi belajar membangun web e commerce. Bisakah di jelaskan langkah langkah membuat web e commerce seperti web market place ?
Halo Cesar! 🙂
Basic nya bisa lihat di ebook2 di https://www.niagahoster.co.id/ebook
Pilih yang cara membuat website dengan WordPress.
Setelah itu Googling theme2 WordPress yang khusus ecommerce.
https://www.google.co.id/search?q=ecommerce+wordpress+theme
Sudah?
Artikelnya mantap..oya kira2 nama domain apa yg seo friendly untuk menjual produk fashion seperti sepatu,sandal,aksesoris,pakaian dll. Apakah kita harus targetkan salah satu produk kita misal sepatukita,com,namun bagaimana dg produk lainnya? Ini membuat saya dilema, apakah kita rangkum dg memilih nama domain misalnya fashionkita,com,tapi tidak ada keywordnya yah pak ? Jadi bingung tolong solusinya,terima kasih.
Ada beberapa faktor untuk menentukan nama domain, untuk lebih jelasnya silakan kunjungi artikel mengenai strategi memilih nama domain untuk bisnis berikut: https://www.niagahoster.co.id/blog/strategi-memilih-nama-domain-bisnis/
Saya tertarik dengan tulisan anda mengenai Teknologi. Teknologi merupakan suatu ilmu yang sedang berkembang di zaman yang sudah maju sekarang ini. Saya memiliki beberapa tulisan sejenis mengenai Teknologi yang dapat dilihat di http://ps-tsi.gunadarma.ac.id
makasih gan buat informasi nya
Pak Saya Mau nanya…lebih efektif mana blog website dari blogspot atau wordpress,,,
terus apa untung dan ruginya,,thank pak,,,
Tergantung dari kebutuhan Anda, silakan cek artikel berikut untuk penjelasannya: https://www.niagahoster.co.id/blog/blogspot-atau-wordpress/
Mantap Pak,,,penjelasanya,,,Untuk Niaga Hosters apakah ada web yang sudah berumur dan tidak di gunakan lagi,,,,Untuk pemesannya bagaimana yah,,saya masih bingung
Untuk web yang sudah berumur kami tidak menyediakannya. 🙂
Terimakasih untuk ulasan super lengkapnya mas. Referensi yang pas untuk para blogger ini