Menu di dalam website dapat disesuaikan dengan kreasi masing-masing. Fungsi menu digunakan untuk navigasi pengunjung agar dapat dengan mudah menjelajah website. Supaya lebih menarik, menu di website dapat Anda kreasi sendiri dengan membuat menu dropdown CSS.
Anda pasti tidak asing dengan istilah dropdown menu. Dropdown menu merupakan sebuah elemen kontrol grafis yang memunculkan daftar agar pengguna dapat memilih salah satu dari daftar menu yang ada.
Saat tidak digunakan dropdown menu hanya akan menampilkan satu menu saja, tapi ketika pengguna mengarahkan fokus cursor pada menu tersebut, maka akan muncul beberapa daftar menu yang lainnya. Tampilan ini bisa ke bawah, menyebar, dan ke atas. Tim pengembang dapat menyesuaikannya dengan kebutuhan. Namun kebanyakan dari pengembang memilih untuk menampilkan daftar menu ke bawah.
Di bawah ini adalah contoh sederhana bagaimana cara membuat menu dropdown CSS dengan menggunakan HTML dan CSS. Anda dapat menerapkan cara ini di website Anda dengan cara yang sederhana.
Cara Membuat Menu Dropdown CSS Sederhana
Ada beberapa langkah sederhana yang bisa Anda coba untuk membuat menu dropdown CSS dengan mudah. Berikut langkah-langkahnya:
-
Membuat File HTML
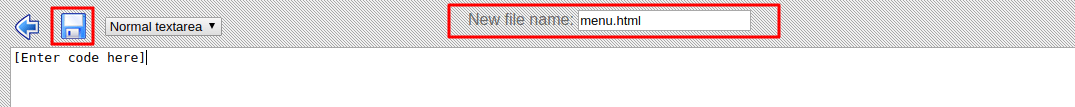
Langkah pertama, yang perlu adalah dengan membuat file html terlebih dahulu. Anda dapat menggunakan File Manager atau melakukan akses FTP dari perangkat desktop menggunakan FileZilla. Anda dapat memanfaatkan Cara Menggunakan FileZilla.
Akses halaman direktori root, kemudian masukkan file menu.html yang masih kosong atau buat file tersebut kemudian masukkan ke dalam folder.
Baca Juga : Cara Membuat Daftar Isi Otomatis di Blog WordPress
-
Menambahkan Kode Menu HTML
Langkah kedua, membuat kode menu menggunakan HTML. Pada contoh yang akan kita pakai yaitu sebuah “main menu” dan 5 sub-elemen. Anda dapat menghubungkan beberapa sub-menu ini ke halaman yang lain dengan mengganti URL pada atribut “href”.
Pada pembuatan dropdown menu, ada beberapa class yang berbeda yang perlu Anda ketahui. Class ini digunakan untuk menerapkan rule CSS yang berbeda pada setiap class-nya. Anda akan melihat class seperti ‘mainmenu’ dan ‘dropdown-child’. Di bawah ini merupakan penggunaan class untuk membuat dropdown menu menggunakan CSS.
| <div class=”dropdown”> <button class=”mainmenubtn”>Main menu</button> <div class=”dropdown-child”> <a href=”http://wwww.yourdonain.com/page1.html”>Child menu 1</a> <a href=”http://wwww.yourdonain.com/page2.html”>Child menu 2</a> <a href=”http://wwww.yourdonain.com/page3.html”>Child menu 3</a> <a href=”http://wwww.yourdonain.com/page4.html”>Child menu 4</a> <a href=”http://wwww.yourdonain.com/page5.html”>Child menu 5</a> </div> </div> |
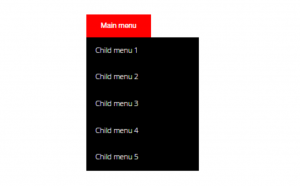
Hasil dari kode di atas adalah tampilan seperti ini:

-
Membuat CSS dan Efek Dropdown
Langkah ketiga, supaya lebih menarik maka perlu ditambahkan sentuhan CSS di dalamnya.
| .mainmenubtn { background-color: red; color: white; border: none; cursor: pointer; padding:20px; margin-top:20px; } .mainmenubtn:hover { background-color: red; } .dropdown { position: relative; display: inline-block; } .dropdown-child { display: none; background-color: black; min-width: 200px; } .dropdown-child a { color: white; padding: 20px; text-decoration: none; display: block; } .dropdown:hover .dropdown-child { display: block; } |
Pada contoh skrip di atas, terlihat bahwa class .dropdown-child memiliki rule CSS display:none. Sedangkan pada saat pengunjung website mengarahkan kursor (hover) ke arah (.dropdown:hover) atau ke induk menu, rule CSS menjadi display:block. Nah, rule inilah yang nantinya digunakan sebagai fungsi pada dropdown menu.
Sehingga dari beberapa bari kode di atas, maka akan terbentuk file menu.hmtl dengan isi seperti di bawah ini.
| <html> <head> <style> .mainmenubtn { background-color: red; color: white; border: none; cursor: pointer; padding:20px; margin-top:20px; } .dropdown { position: relative; display: inline-block; } .dropdown-child { display: none; background-color: black; min-width: 200px; } .dropdown-child a { color: white; padding: 20px; text-decoration: none; display: block; } .dropdown:hover .dropdown-child { display: block; } </style> </head> <body> <div class=”dropdown”> <button class=”mainmenubtn”>Main menu</button> <div class=”dropdown-child”> <a href=”http://wwww.yourdonain.com/page1.html”>Child menu 1</a> <a href=”http://wwww.yourdonain.com/page2.html”>Child menu 2</a> <a href=”http://wwww.yourdonain.com/page3.html”>Child menu 3</a> <a href=”http://wwww.yourdonain.com/page4.html”>Child menu 4</a> <a href=”http://wwww.yourdonain.com/page5.html”>Child menu 5</a> </div> </div> </body> </html> |
Pada contoh di atas, kita menggabungkan antara kode HTML dan CSS di dalam satu file yang sama. Proses pengembangan lebih lanjut, Anda dapat memisahkan baris kode CSS ke dalam file yang lain.
Baca Juga: Cara Minify CSS untuk Mempercepat Loading Website

Di samping ini adalah tampilan akhir dari penerapan file menu.html menggunakan CSS. Anda dapat mengembangkannya sesuai dengan kebutuhan dan keinginan.
Anda juga dapat menyesuaIkan tampilan dan warna dari menu. Gunakan panduan Daftar Kode Warna Pada HTML & CSS untuk melihat kode warna pada CSS dan HTML.
Baca Juga: Panduan Membuat Form Login dengan HTML dan CSS
Sudah Siap Membuat Menu Dropdown CSS Sendiri?
Membuat dropdown menu menggunakan HTML dan CSS cukup sederhana. Anda dapat melakukannya menggunakan cara di atas dan mengembangkannya sesuai dengan kebutuhan tampilan yang Anda kehendaki.
Di bawah ini ada beberapa artikel yang mungkin saja Anda juga tertarik untuk membacanya.
Anda juga dapat subscribe untuk mendapatkan informasi lebih terbaru mengenai penawaran dan konten kami.

