Countdown timer membantu Anda untuk memberikan informasi penting mengenai pengumuman lomba, ulang tahun, agenda yang akan datang, dan masih banyak lagi. Pengguna biasanya memanfaatkan fitur countdown timer di website untuk memberikan informasi waktu promo yang akan habis. Cara ini akan menarik perhatian calon pelanggan sebagai pengingat waktu berlangsungnya diskon.
Anda dapat menampilkan halaman countdown timer di dalam sebuah postingan, halaman website, dan bagian sidebar widget. Anda juga dapat menambahkan countdown timer di dalam lightbox popups, floating bars, scroll boxes, dan bagian-bagian lain di dalam website yang dapat meningkatkan ketertarikan atau interaksi dengan pengunjung website dan membuat mereka membuka website Anda kembali.
Cara mengaktifkan dan menonaktifkan countdown timer pun sangat mudah dan beragam. Ada yang membuat countdown timer dengan JavaScript, tapi cara ini tidak terlalu bersahabat bagi Anda yang belum pernah belajar mengenai pemrograman komputer. Sedangkan cara yang cukup mudah adalah menggunakan plugin di WordPress. Supaya lebih jelas dalam memahami countdown timer, pada artikel ini kami akan memberikan panduan kepada Anda bagaimana cara membuat countdown timer dengan JavaScript dan alternatifnya.
Kapan Saat yang Tepat Memasang Countdown Timer?
Memasang countdown timer dianggap dapat membangun antisipasi kepada pelanggan dan membantu meningkatkan interaksi dengan pengguna. Selain itu ada istilah “fear of missing”, yaitu kecenderungan seseorang untuk tidak ingin melewatkan informasi, diskon, atau berita. Adanya countdown timer tentu saja untuk membangun perasaan ini pada pengunjung website.
Jadi, countdown timer sangat berguna ketika Anda ingin mengingatkan pelanggan atau pengunjung website tentang beberapa hal, seperti momen penting yang akan terjadi di dalam bisnis, acara yang akan datang, peluncuran produk, atau penawaran promo (diskon) yang dilakukan oleh tim sales atau marketing.
Ada beberapa momen penting yang dapat Anda manfaatkan dengan countdown timer:
- Saat website sudah akan siap diluncurkan, pasang countdown timer supaya pengunjung tahu kapan website Anda sudah dapat dibuka kembali.
- Saat ingin mengenalkan produk atau layanan baru.
- Saat Anda akan mengadakan sebuah acara atau konferensi.
- Waktu bisnis Anda akan memasuki tahun baru.
- Countdown timer juga cocok ketika sedang menawarkan diskon besar-besaran seperti black friday dan sebagainya.
- Selama proses maintenance, Anda dapat menggunakan countdown timer untuk menginformasikan kapan selesainya.
Baca juga: Perbedaan Java dan JavaScript
Cara Membuat Countdown Timer dengan JavaScript dan Plugin di WordPress
Bagi Anda yang sudah terbiasa dengan bahasa pemrograman JavaScript pasti tidak bingung lagi cara untuk membuat countdown timer. Namun bagi Anda yang masih awam ada pilihan lain selain menggunakan kode JavaScript, yaitu menggunakan plugin yang banyak tersedia di WordPress.
Supaya lengkap, pada bagian ini kami akan memberikan panduan cara membuat countdown timer dengan JavaScript dan juga panduan membuat countdown timer menggunakan plugin bagi pengguna WordPress.
Baca juga: Framework JavaScript
Panduan 1: Membuat Countdown Timer Menggunakan JavaScript
JavaScript adalah bahasa pemrograman yang populer digunakan oleh pengembang website. Salah satu kegunaannya adalah membuat website yang interaktif. Bahasa ini juga dapat membantu HTML dalam proses pengelolaan file maupun menggunakan modul-modul lainnya.
Di bawah ini adalah contoh kode JavaScript yang digunakan untuk membuat countdown timer menggunakan JavaScript dengan sederhana. Variabel countDownDate adalah waktu berakhirnya waktu countdown.
<p id="demo"></p>
<script>
// Mengatur waktu akhir perhitungan mundur
var countDownDate = new Date("Dec 5, 2019 15:37:25").getTime();
// Memperbarui hitungan mundur setiap 1 detik
var x = setInterval(function() {
// Untuk mendapatkan tanggal dan waktu hari ini
var now = new Date().getTime();
// Temukan jarak antara sekarang dan tanggal hitung mundur
var distance = countDownDate - now;
// Perhitungan waktu untuk hari, jam, menit dan detik
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// Keluarkan hasil dalam elemen dengan id = "demo"
document.getElementById("demo").innerHTML = days + "d " + hours + "h "
+ minutes + "m " + seconds + "s ";
// Jika hitungan mundur selesai, tulis beberapa teks
if (distance < 0) {
clearInterval(x);
document.getElementById("demo").innerHTML = "EXPIRED";
}
}, 1000);
</script>Tampilan countdown timer di atas kurang lebih seperti di bawah ini:

Baca juga: Apa itu DOM
Panduan 2: Membuat Countdown Timer dengan JavaScript untuk Halaman Coming Soon
Saat mengembangkan website terkadang Anda membeli terlebih dahulu domain dan hosting baru kemudian melanjutkan mengembangkan website. Supaya pengunjung tidak melihat tampilan website asli ketika dalam proses pengembangan, maka website diberikan tampilan coming soon.
Ketika website sudah mau siap dan Anda sudah tahu kapan waktu untuk meluncurkannya, maka menampilkan countdown timer adalah salah satu cara kreatif yang dapat dicoba.
Di bawah ini adalah contoh tampilan halaman coming soon dengan countdown timer di dalamnya. Anda dapat mengatur tampilan sesuai dengan keinginan; mengubah background, mengatur tanggal, dan menambahkan fitur lainnya.
<!DOCTYPE html>
<html>
<style>
body, html {
height: 100%;
margin: 0;
}
.bgimg {
background-image: url('/w3images/forestbridge.jpg');
height: 100%;
background-position: center;
background-size: cover;
position: relative;
color: white;
font-family: "Courier New", Courier, monospace;
font-size: 25px;
}
.topleft {
position: absolute;
top: 0;
left: 16px;
}
.bottomleft {
position: absolute;
bottom: 0;
left: 16px;
}
.middle {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
}
hr {
margin: auto;
width: 40%;
}
</style>
<body>
<div class="bgimg">
<div class="topleft">
<p>Unknown</p>
</div>
<div class="middle">
<h1>COMING SOON</h1>
<hr>
<p id="demo"></p>
</div>
<div class="bottomleft">
<p>notfound</p>
</div>
</div>
<!-- Display the countdown timer in an element -->
<script>
// Set the date we're counting down to
var countDownDate = new Date("Jan 5, 2021 15:37:25").getTime();
// Update the count down every 1 second
var x = setInterval(function() {
// Get today's date and time
var now = new Date().getTime();
// Find the distance between now and the count down date
var distance = countDownDate - now;
// Time calculations for days, hours, minutes and seconds
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// Display the result in the element with id="demo"
document.getElementById("demo").innerHTML = days + "d " + hours + "h "
+ minutes + "m " + seconds + "s ";
// If the count down is finished, write some text
if (distance < 0) {
clearInterval(x);
document.getElementById("demo").innerHTML = "EXPIRED";
}
}, 1000);
</script>
</body>
</html>
Kode JavaScript di atas akan menampilkan tampilan seperti di bawah ini:

Baca juga: JSON Adalah
Panduan 3: Membuat Countdown Timer Menggunakan Plugin di WordPress
Pengguna WordPress cukup beruntung karena dimudahkan dengan tersedianya plugin di WordPress. Untuk menambahkan fitur countdown, Anda cukup melakukan instalasi plugin dan mengatur berbagai macam konfigurasinya hanya dengan beberapa kali klik saja.
Ada berbagai macam plugin countdown timer yang tersedia di WordPress. Tidak hanya jenis plugin saja, jenis countdown pun berbeda beda, seperti countdown widget, countdown timer yang dinamis, dan coming soon & mode maintenance countdown.
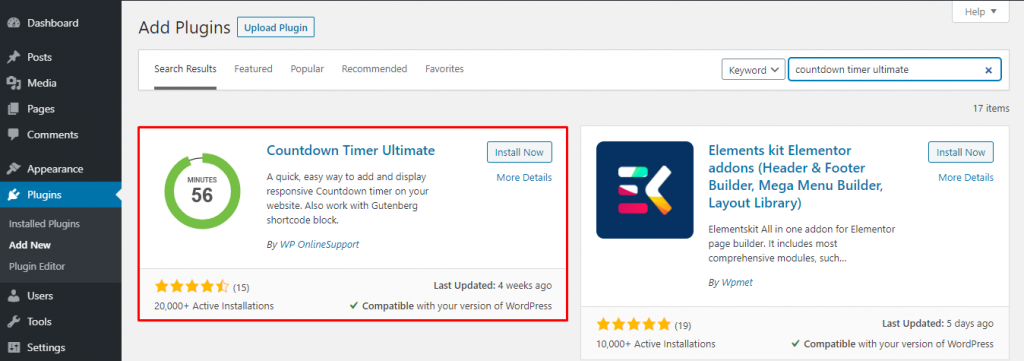
Sebagai contoh, ada salah satu plugin yang akan dibahas. Supaya lebih jelas, mari lihat bagaimana mudahnya menambahkan countdown di WordPress menggunakan plugin Countdown Timer Ultimate. Ini adalah plugin yang cukup mudah dan mempunyai banyak fitur yang dapat Anda manfaatkan.
Baca juga: JQuery Adalah
Langkah 1 – Instalasi dan Konfigurasi Plugin Countdown Timer Ultimate

Hal pertama yang perlu Anda lakukan adalah menginstal plugin Countdown Timer Ultimate. Silakan mengikuti di artikel panduan untuk menginstall plugin di WordPress untuk melakukannya.
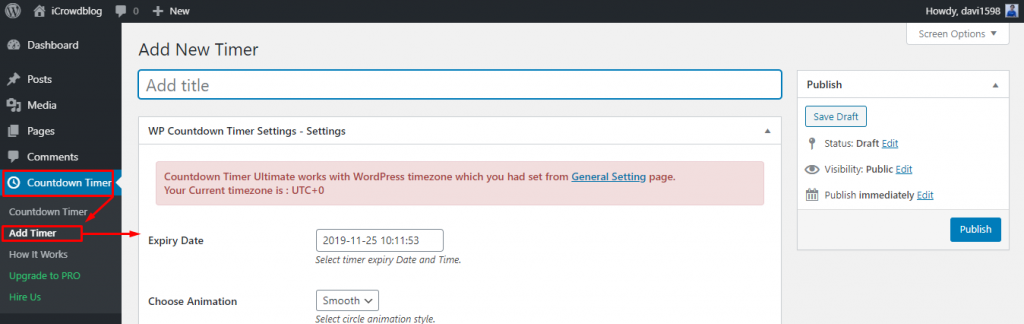
Setelah selesai melakukan proses instalasi dan mengaktifkannya, buka halaman “Countdown Timer » Add Timer” di dalam dashboard WordPress.

Namun sebelum itu pastikan bahwa timezone yang Anda gunakan sudah sesuai dengan timezone server, sehingga tidak ada perbedaan di antara keduanya. Untuk mengubah pengaturan timezone, Anda dapat membuat halaman setting di “Setting » General”.
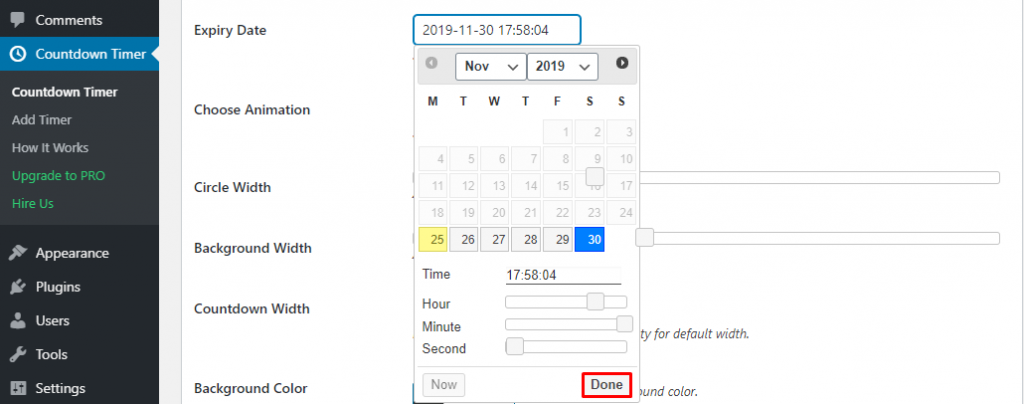
Setelah itu, Anda scroll ke bawah untuk mengatur tanggal kadaluarsa, hari, dan waktu untuk diterapkan pada tampilan countdown timer.

Kemudian dibawahnya Anda dapat memilih tipe animasi yang ingin ditampilkan; smooth atau thick. Anda juga dapat mengatur lebar lingkaran dan latar belakang dengan mudah melalui pengaturan plugin.
Di dalam countdown width, Anda dapat menyesuaikan ukuran tampilan dari countdown widget. Jika ingin menampilkan countdown dengan ukuran default, kosongkan saja kolom tersebut.
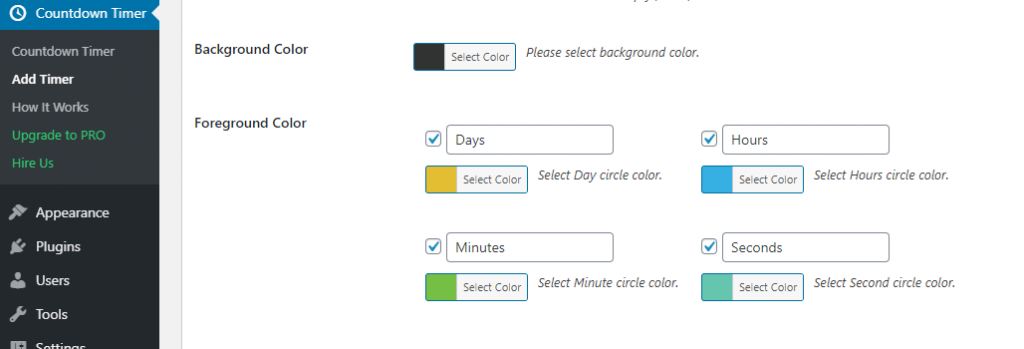
Setelah Anda mengatur dan menambahkan tampilan latar dan tampilan depan. Anda dapat mengatur warna untuk hari, tanggal, jam, dan detik secara terpisah. Anda juga dapat mengubah label dari setiap elemen tersebut.

Anda dapat menyesuaikan berbagai pengaturan tampilan ini sesuai dengan kebutuhan. Jika ingin menampilkan tampilan yang sederhana, cukup atur beberapa bagian saja. Saat semua pengaturan sudah sesuai, klik tombol “Publish” yang ada di bagian kanan atas.
Baca juga: AJAX JavaScript
Langkah 2 – Menampilkan Countdown Widget di WordPress
Setelah Anda membuat template countdown timer untuk widget, langkah selanjutnya adalah menambahkannya ke dalam WordPress.
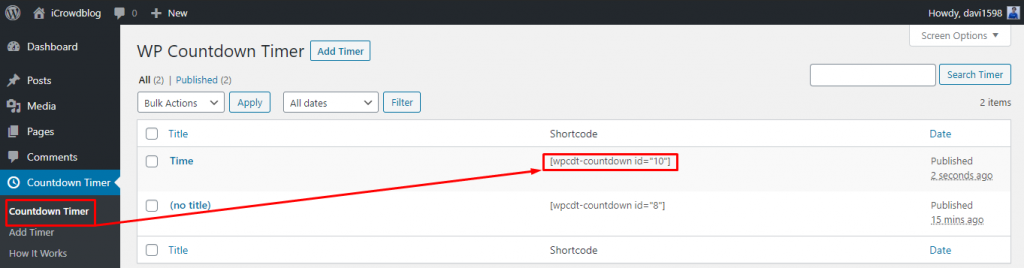
Pertama, silakan klik pada menu Countdown Timer. Pada bagian ini Anda akan melihat template countdown timer apa saja yang sudah Anda buat. Anda hanya tinggal menyalin shortcode yang tertera di dalamnya.

Setelah disalin, kemudian tempelkan shortcode tersebut ke dalam artikel atau halaman yang ingin Anda tambahkan widget untuk ditampilkan. Pastikan Anda menyimpannya dengan melakukan klik pada tombol “Update” atau “Publish”.
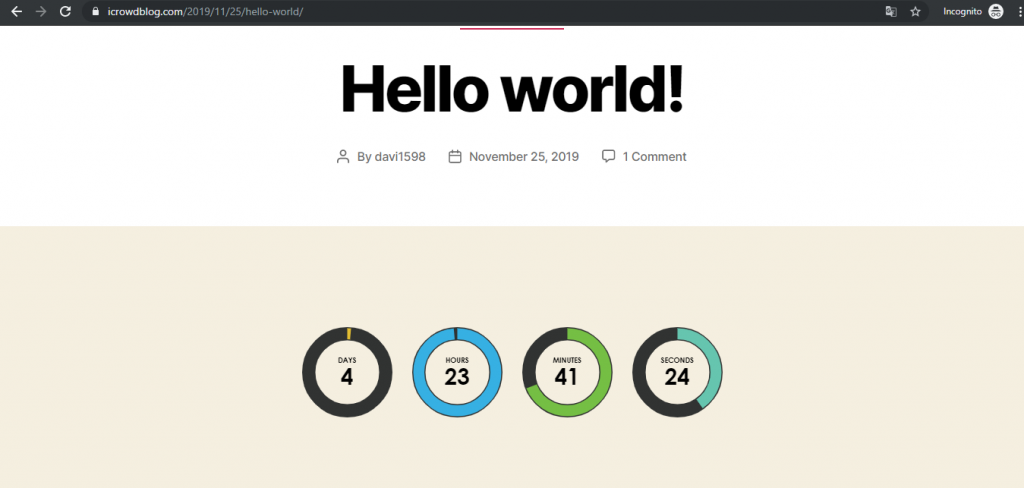
Kemudian akses halaman yang Anda ubah atau buat tadi. Jika berhasil maka halaman tersebut akan menampilkan countdown timer sesuai dengan pengaturan yang Anda lakukan. Di bawah ini adalah contoh countdown timer yang sudah aktif.

Selain menambahkannya di halaman atau postingan, Anda dapat menambahkan countdown timer di dalam widget. Caranya cukup mudah, silakan buka halaman “Appearance » Widgets” dan tambahkan “Text” widget ke dalam sidebar. Pada pengaturan widget, Anda cukup menempelkan shortcode untuk countdown timer Anda.
Setelah Anda selesai. Jangan lupa untuk klik tombol “Save” untuk menyimpan widget yang sudah Anda buat. Untuk melihat perbedaannya, silakan buka website Anda.
Penutup
Membuat countdown timer dapat dilakukan dengan beberapa cara. Anda dapat menambahkan secara manual dengan kode Javascript. Sedangkan bagi pengguna WordPress dapat menambahkan countdown timer menggunakan plugin yang sudah tersedia banyak di WordPress. Anda tinggal menyesuaikannya saja sesuai dengan keinginan dan kemudahan. Meskipun jika manual menggunakan JavaScript, Anda dapat membuat tampilannya sesuai dengan keinginan Anda.
Semoga panduan membuat countdown timer dengan JavaScript ini bermanfaat untuk Anda. Silakan meninggalkan komentar melalui kolom di bawah ini jika masih ada pertanyaan, atau jika Anda menyukai konten ini jangan lupa subscribe untuk mendapatkan informasi terbaru dari kami.
Baca juga:
