Kebanyakan orang melakukan optimasi SEO image dengan cara mengompres gambar, mengisi judul serta alt text yang sesuai dengan focus keyword dan… selesai. Cara dasar tersebut memang benar adanya, tapi masih belum cukup.
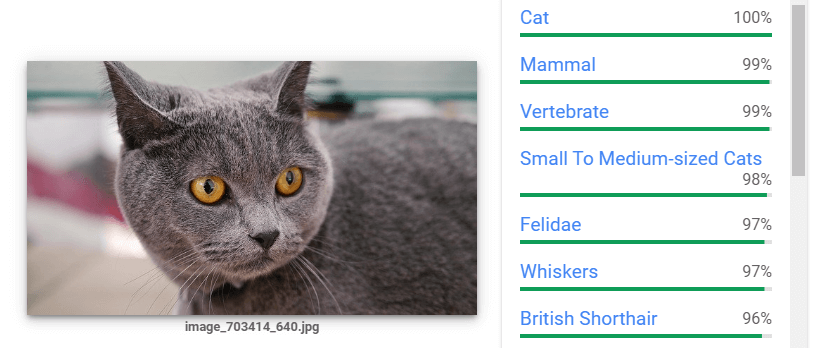
Sekarang, Algoritma Pengenalan Gambar Google sudah sangat canggih. Ia sudah mengerti hal-hal dasar dengan sangat akurat tanpa perlu keberadaan judul dan alt text. Tidak percaya? Coba lihat gambar di bawah ini:

Saat kami mencoba memasukkan gambar seekor kucing ke Google Cloud Vision API, algoritmanya bisa mengenali gambar tersebut dengan tingkat akurasi luar biasa. Padahal kami tidak memberikan judul gambar yang ada hubungannya dengan kucing sama sekali.
Selain itu, Google juga tidak meminta kami untuk mengisi alt text atau informasi tambahan lainnya. Kami hanya perlu memasukkan gambar, menunggu beberapa detik dan selesai. Algoritma Google bisa tetap tahu bahwa itu adalah gambar kucing yang termasuk ke dalam ras British Shorthair. Luar biasa, bukan?
Melihat canggihnya algoritma Google saat ini, apakah sudah tidak perlu optimasi SEO image? Apakah Anda bisa bebas upload gambar dan berharap Google bisa mengenali gambar tersebut? Oh, tentu tidak.
Kenapa demikian? Google sekarang memang canggih, tapi ia masih tidak sempurna. Ada langkah-langkah optimasi SEO image yang tetap harus Anda lakukan, yakni:
- Berikan nama file gambar yang sesuai
- Deskripsikan alt text dan captions dengan lengkap
- Pilih format gambar terbaik
- Kompres gambar Anda
- Gunakan gambar SVG jika perlu
- Buat gambar Anda responsif
- Manfaatkan schema markup
- Pakai lazy loading
- Gunakan Leverage Browser Caching
- Gunakan Content Delivery Network
Oh ya, perlu Anda ketahui bahwa image SEO merupakan bagian kecil dari teknik SEO secara keseluruhan. Jadi, sebelum menerapkan cara-cara di atas, penting bagi Anda untuk mempelajari apa itu SEO terlebih dahulu. Namun, tak usah khawatir, karena kami sudah membahas seluk beluk SEO dengan lengkap dan mendalam di →Belajar SEO Terbaru untuk Pemula (Update 2020)
10 Cara Memaksimalkan Image SEO
Yup, tak hanya tiga cara saja —kompres gambar, berikan title dan alt tag— tapi, ada 10 cara optimasi image SEO di website Anda agar bisa maksimal. Apa saja itu?
1. Berikan Nama File Gambar yang Sesuai
Nama file bisa memberikan petunjuk pada Google mengenai suatu gambar. Contohnya, kucing-putih-lucu.jpg itu lebih baik daripada IMG_02022020.jpg. Ini adalah SEO image dasar yang sudah dipraktekkan banyak orang.
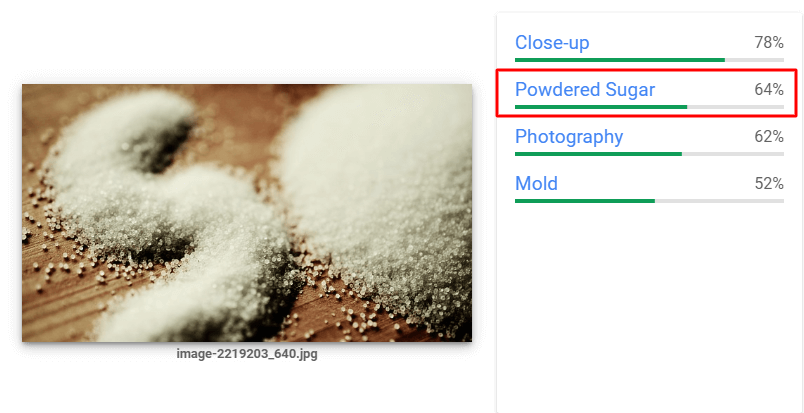
Namun, melihat canggihnya Algoritma Pengenalan Gambar Google, sebenarnya seberapa penting untuk memberikan nama file di gambar sekarang? Pertanyaan bagus. Contoh gambar kucing di atas memang luar biasa, tapi kami akan memberikan contoh lainnya.

Google 64% yakin itu adalah gambar gula. Benarkah demikian? Jawabannya tidak, karena itu adalah gambar garam. Kesimpulan yang bisa diambil dari hal ini adalah algoritma Google masih tidak sempurna.
Oleh karena itu, Anda harus tetap membantu Google untuk mengenali suatu gambar dengan memberi nama file sebelum menguploadnya ke website.
Walaupun begitu, bukan berarti Anda harus memberikan nama file yang panjang dan bertele-tele. Berikanlah nama yang singkat, tapi tepat dan sesuai dengan focus keyword. Misal, cara-membuat-website-termudah.jpg. Bukannya, inilah-cara-membuat-website-terbaru-terlengkap-dan-termudah-2020.jpg.
Baca juga: 5+ Strategi SEO Terbaik untuk Berbagai Industri
2. Deskripsikan Alt Text dan Captions dengan Lengkap
Alt text (alternative text) berfungsi untuk untuk membantu Google mengidentifikasi topik yang Anda bahas di konten. Tulislah alt text dengan mendeskripsikan gambar tersebut dengan lengkap dan jelas. Kami beri contoh dengan gambar di bawah ini.

Contoh gambar di atas Anda bisa menuliskan alt text seperti ini, “Anak kucing berwarna orange sedang tidur di lantai.” Anda bisa memasukkan focus keyword jika memungkinkan.
Jika tidak, jangan memaksa untuk memasukkan focus keyword di setiap alt text yang justru bisa merusak deskripsi suatu gambar.
3. Pilih Format Gambar Terbaik
Kebanyakan gambar yang ada di internet memakai tiga format: JPEG, PNG, dan GIF. Setiap format tersebut menggunakan metode kompres yang berbeda. Sehingga ukuran satu gambar yang sama bisa berbeda-beda tergantung formatnya.
Jangan meremehkan ukuran gambar. Sebab berdasarkan Google, gambar itu seringnya menjadi faktor utama yang meningkatkan load time suatu halaman. Padahal, load time cepat itu sangat penting untuk SEO di website Anda. Baik, di desktop maupun di perangkat mobile.
Maka dari itu, Anda harus bisa memilih format terbaik untuk setiap gambar di website. Pilihlah format gambar yang memiliki metode kompres terbaik dan tidak terlalu mengorbankan kualitas dari gambar tersebut.

Bisa Anda lihat dari gambar di atas bahwa JPEG menjadi pilihan terbaik. Ia memiliki ukuran terkecil, tapi dengan kualitas yang tak jauh berbeda dengan dua format lainnya, terutama untuk jenis Progressive JPEG. Jadi, apakah JPEG selalu menjadi pilihan nomor satu untuk image SEO? Tidak juga.
Umumnya, JPEG sangat cocok dipakai untuk foto. Sedangkan PNG untuk gambar penuh detail seperti logo atau gambar tulisan. Sementara, GIF lebih cocok untuk gambar bergerak.
Kami sarankan Anda membaca artikel →Memilih Format Gambar yang Tepat untuk Website Anda. Sebab, di artikel itu kami sudah membahas dengan lebih mendalam mengenai berbagai format gambar serta cara memilih yang terbaik untuk website Anda.
4. Kompres Gambar Anda
Coba Anda lihat dua gambar format JPEG di bawah ini. Apakah Anda melihat ada perbedaan kualitas yang kentara di antara keduanya?

Gambar pertama 58% lebih kecil daripada gambar kedua (31kb dibanding 73kb), tapi kualitasnya sangat mirip, bukan? Kenapa bisa seperti itu? Jawabannya adalah kompres gambar.
Kompres gambar adalah suatu cara optimasi image untuk SEO yang bisa mengecilkan ukuran gambar Anda tanpa penurunan kualitas yang berarti.
Lalu, bagaimana cara melakukan kompres gambar? Tenang, kami sudah memberikan daftar aplikasi dan website terbaik untuk kompres gambar yang bisa Anda temukan di →5+Cara Mengecilkan Ukuran File JPG tanpa Kurangi Kualitasnya
5. Gunakan Gambar SVG Jika Perlu
Sebelum masuk ke pembahasan SVG, perlu Anda ketahui bahwa WordPress tidak mengizinkan penggunanya mengupload file SVG. Oleh karena itu, Anda harus mengaktifkan dukungan SVG di WordPress terlebih dahulu. Bagaimana caranya? Anda bisa mengikuti instruksinya di →Cara Aman Mengaktifkan Dukungan SVG di WordPress
SVG (Scalable Vector Graphics) bisa dikatakan merupakan format vector terpopuler saat ini. Gambar dengan format SVG kualitasnya akan tetap tinggi tak peduli browser, perangkat atau resolusi yang digunakan oleh pengunjung.
Umumnya, website menggunakan SVG untuk logo dan ikon mereka. Jadi, alih-alih menggunakan format JPG atau PNG, Anda bisa menggunakan format SVG untuk semua logo atau ikon di website Anda.
Oh ya, walaupun ukuran file SVG sudah sangat kecil, Google tetap menyarankan untuk mengoptimasi SVG Anda dengan menggunakan svgo. Dengan begitu, ukuran file SVG Anda bisa lebih kecil lagi dan mempercepat loading time website Anda.
6. Pastikan Gambar Anda Responsif
Gambar responsif adalah gambar yang resolusinya bisa menyesuaikan perangkat yang dipakai pengunjung. Jadi, katakanlah Anda mengupload gambar dengan resolusi 720p di website.
Nah, apabila pengunjung membuka website dengan perangkat mobile beresolusi 320p, gambar 720p Anda tadi otomatis juga berubah menjadi resolusi 320p.
Dengan begitu, loading website Anda tetap cepat di perangkat mobile. Sebab, jika website lambat diakses oleh perangkat mobile, tak hanya image seo, tapi performa SEO Anda secara keseluruhan akan menurun.
Untungnya, sejak versi 4.4, WordPress sudah otomatis membuat gambar Anda menjadi responsif. Jadi, Anda bisa bernafas lega. Namun, kami sarankan Anda untuk tetap mengecek gambar-gambar website di file tema.
Sebab, kadang hanya gambar di dalam konten saja —yang masuk ke tag <img>— yang otomatis menjadi responsif. Gambar background serta icon yang ada di file CSS Anda kemungkinan tidak ikut diubah. Jadi, Anda perlu memasukkan kode CSS ini di file tersebut agar gambar menjadi responsif.
Baca Juga: Gambar Tidak Muncul di Web? Ini Dia Penyebab dan Solusinya!
7. Manfaatkan Schema Markup
Schema markup adalah kode yang bisa ditambahkan di website berbasis WordPress. Schema berfungsi untuk memberi tahu bentuk konten yang Anda buat pada Google, sehingga Google bisa menyesuaikan tampilan konten agar menarik.
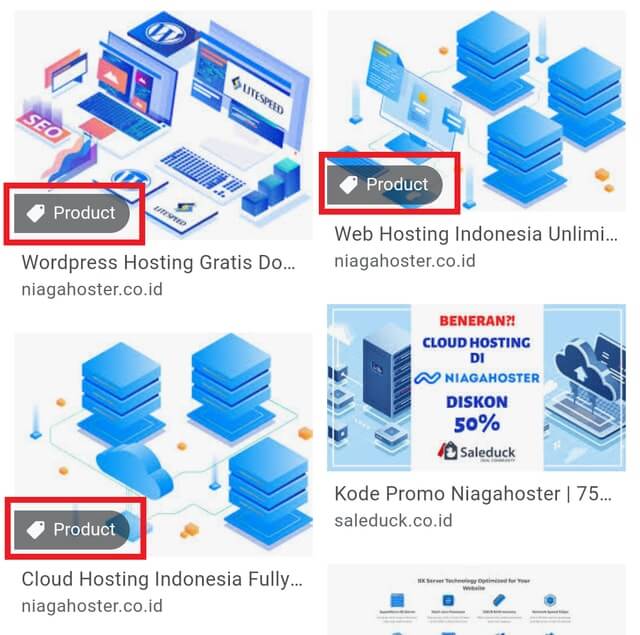
Namun, tahukah Anda kalau schema markup ternyata juga berhubungan dengan image SEO? Sebab, Google akan menampilkan label yang sesuai dengan thumbnail di hasil pencarian gambar dari perangkat mobile.

Saat ini Google mendukung empat jenis label: produk, resep, video, dan GIF. Jadi, jika jenis konten di website Anda termasuk ke empat jenis label tersebut, kami sarankan untuk menambahkan schema markup ke masing-masing halaman yang sesuai.
Bagaimana cara menambahkan schema markup ke website? Anda bisa mengikuti panduannya dengan mudah di →Cara Mudah Menambahkan Schema & Rich Snippet di WordPress
8. Pakai Lazy Loading
Lazy loading adalah saat di mana web browser memutuskan untuk tidak menampilkan konten sampai benar-benar dibutuhkan. Menurut Google, lazy loading bisa meningkatkan kecepatan load time dengan signifikan di halaman yang panjang.
Untuk kasus image SEO, lazy loading ini baru akan menampilkan gambar saat pengunjung memang sudah sampai ke bagian halaman yang ada gambar tersebut. Dengan kata lain, jika pengunjung masih berada di atas halaman, gambar yang ada di bawah tidak akan ikut di-load/ditampilkan.
Anda bisa memasang lazy load dengan mudah di WordPress menggunakan plugin. Beberapa plugin lazy load gratis yang kami rekomendasikan adalah A3 Lazy Load, Lazyload by WP Rocket, dan Speed Up.
9. Gunakan Leverage Browser Caching
Browser caching memungkinkan pengguna untuk menyimpan gambar di website secara lokal saat mereka pertama kali mengakses website Anda. Dengan begitu, ketika pengguna kembali mengunjungi website Anda, loading akan lebih cepat karena gambar-gambar yang dibutuhkan sudah diunduh dan tersimpan di browser.
Ada dua cara untuk menggunakan leverage browser caching di website Anda. Yakni menambahkan kode dalam file .htaccess dan menggunakan plugin. Karena cara optimasi seo image ini terlalu panjang untuk dibahas di sini, kami sudah menjelaskannya di artikel →Meningkatkan Kecepatan Website dengan Leverage Browser Caching
10. Gunakan Content Delivery Network
Content Delivery Network atau CDN merupakan jaringan server yang terletak di seluruh dunia. Teknologi ini dibuat untuk mengirimkan berbagai konten di website Anda ke browser pengunjung dari server terdekat. Dengan kata lain, CDN akan membuat website Anda cepat diakses dari lokasi mana pun di seluruh dunia.
Misalnya, lokasi server Anda di Amerika Serikat dan pengunjung website berada di Indonesia. Dengan CDN, pengunjung website akan mendapatkan data dari server CDN terdekat, bukan langsung dari server Anda di Amerika Serikat.
Masih bingung? Anda bisa membaca penjelasan lebih lengkap dan cara menggunakan CDN di artikel apa itu Content Delivery Network.
Kesimpulan
Optimasi SEO image ternyata tidak hanya terbatas pada tiga hal saja: kompres gambar, berikan title, dan isi alt tag. Google sekarang sudah lebih pintar dan canggih, sehingga usaha ekstra harus dilakukan agar image SEO Anda bisa berjalan dengan maksimal.
Oh ya, optimasi image SEO saja masih kurang jika website Anda ingin mendapatkan rangking teratas di Google, lho. Ada langkah-langkah optimasi lain selain image SEO yang harus Anda lakukan.
Apa saja langkah-langkah itu? Anda bisa menemukannya di ebook gratis yang bisa didownload di bawah ini:

Kami harap artikel ini bermanfaat bagi Anda. Jangan lupa klik tombol subscribe di bawah untuk mendapatkan informasi terbaru dan terlengkap mengenai SEO langsung di email Anda. Sampai jumpa di artikel selanjutnya!
Baca Juga: 7+ Image Hosting Gratis, Solusi Hemat Disk Space Website Terbatas