Adanya formulir kontak di website akan memudahkan pengunjung menghubungi Anda. Untungnya, membuat formulir kontak cukup mudah dan praktis dengan bantuan plugin. Salah satunya, Contact Form 7.
Apa itu Contact Form 7 dan bagaimana cara setting Contact Form 7 di WordPress?
Artikel ini akan menjelaskannya secara lengkap. Jadi, mari simak panduannya sampai akhir!
Apa Itu Contact Form 7?
Contact Form 7 adalah salah satu plugin contact form terbaik. Plugin yang bisa digunakan gratis ini bisa membantu Anda untuk menambahkan formulir kontak di WordPress.
Formulir kontak merupakan formulir di website yang memungkinkan pengunjung untuk mengirimkan pesan kepada Anda. Nantinya, pesan tersebut akan masuk ke inbox email admin Anda di WordPress.
Dengan plugin Contact Form, membuat formulir kontak menjadi lebih praktis. Sebab, berbagai fitur yang dimilikinya dapat menunjang kebutuhan Anda terkait komunikasi yang diinginkan, seperti:
- Editor formulir yang memudahkan Anda mengkustomisasi formulir kontak
- Template formulir yang siap digunakan
- Integrasi dengan layanan pihak ketiga untuk mendukung upaya email marketing dan menambahkan opsi pembayaran melalui kartu kredit
Selain mudah digunakan, Contact Form 7 juga memiliki beberapa manfaat lainnya, lho. Di antaranya:
- Memungkinkan Anda menghapus atau mengedit formulir-formulir yang telah dibuat.
- Memperbolehkan Anda untuk menambahkan pesan terima kasih yang muncul setelah formulir diisi.
- Mendukung Captcha dan filter Akismet untuk menyaring bot dan pesan spam.
- Kompatibel dengan berbagai tema WordPress, sehingga tidak menyebabkan error.
Banyak juga, ya, yang bisa Anda lakukan dengan Contact Form 7? Sekarang, mari belajar menggunakan plugin tersebut!
Cara Setting Contact Form 7 di WordPress
Berikut ini adalah langkah-langkah menggunakan Contact Form 7, mulai dari instalasi hingga membuat formulir:
1. Login Dashboard WordPress
Langkah pertama cara setting Contact Form 7 di WordPress adalah login ke Dashboard WordPress dengan username dan password Anda.

2. Install dan Aktifkan Plugin Contact Form 7
Klik menu Plugins > Add New di sidebar WordPress untuk membuka pencarian plugin. Kemudian, ketikkan Contact Form 7 di kolom pencarian.

Kalau plugin tersebut sudah muncul di hasil pencarian, klik Install Now dan tunggu proses instalasi. Setelah instalasi selesai, jangan lupa klik Activate.

Baca juga: Panduan Membuat Form Login dengan HTML dan CSS
3. Buat Formulir Kontak Baru
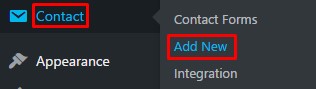
Untuk membuat formulir baru, buka editor Contact Form 7 dengan klik menu Contact > Add New di sidebar WordPress.

Di halaman editor contact form, tentukan judul untuk formulir kontak Anda di kolom paling atas.

Selanjutnya, Anda bisa mengedit template formulir yang tersedia pada kotak teks di bawah kolom judul.

Anda juga bisa membuat formulir sendiri. Caranya, hapus semua teks dan klik tag informasi di atas kotak teks. Tag-tag ini adalah jenis kolom yang bisa Anda tambahkan ke formulir. Misalnya, jika ingin menambahkan kolom untuk informasi berupa alamat email, Anda klik tag email.

Akan muncul pop-up di mana Anda bisa menentukan nama kolom dan menentukan apakah kolom tersebut wajib diisi atau tidak. Setelah Anda tentukan, klik Insert tag untuk menambahkan kolom ke formulir.

Kolom yang Anda tambahkan ke formulir belum memiliki label, sehingga belum ada petunjuk informasi apa yang harus pengunjung website isikan. Untuk menambahkan label, Anda bisa menambahkan tag <label>.
Caranya, ketikkan tag pembuka <label>, lalu diikuti dengan teks yang ingin Anda jadikan label, misalnya Email Anda. Selanjutnya, ketikkan tag penutup </label> setelah kolom. Supaya lebih jelas, perhatikan contoh berikut ini:

Anda tinggal mengulangi cara tersebut ketika menambahkan kolom dan label lainnya.
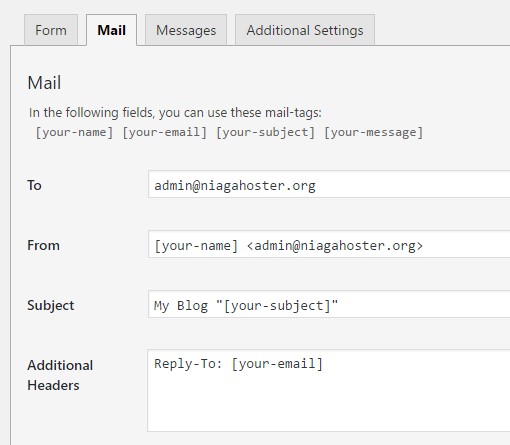
4. Atur Format Email
Ketika pengunjung website mengirimkan pesan melalui formulir kontak, secara otomatis Anda akan menerima email yang berisi nama, detail kontak, serta isi dari pesan tersebut.
Anda bisa melakukan pengaturan format email yang Anda terima melalui tab Mail. Pengaturan yang wajib Anda ubah di sini adalah di kolom To. Pastikan Anda isi kolom itu dengan email admin WordPress agar bisa Anda terima.

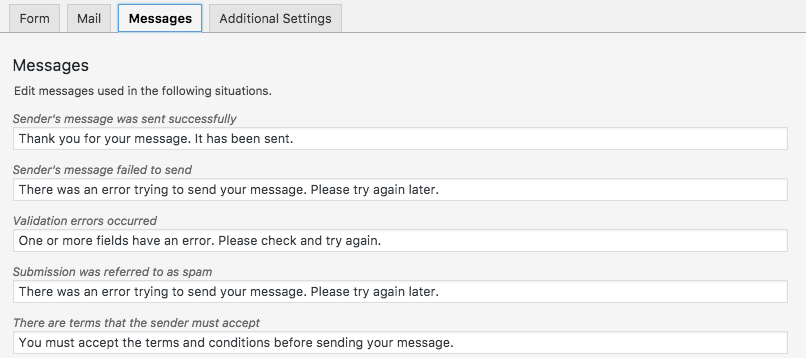
5. Atur Pesan di Formulir Kontak
Langkah berikutnya untuk cara setting Contact Form 7 di WordPress adalah mengatur pesan yang muncul di formulir. Misalnya, setelah pengunjung website mengisi formulir, akan muncul pesan terima kasih.
Sebenarnya Contact Form 7 menawarkan template pesan yang sudah siap digunakan, tetapi ditulis dalam bahasa Inggris. Jika ingin mengubahnya ke bahasa Indonesia, klik tab Messages dan ketikkan pesan Anda di masing-masing kolom.

Anda bisa tambahkan pesan untuk notifikasi ketika pesan telah terkirim atau gagal terkirim.
6. Simpan Konfigurasi Formulir Kontak
Setelah Anda membuat formulir dan menentukan pengaturan, simpan semuanya dengan klik tombol Save di bagian bawah editor Contact Form 7.
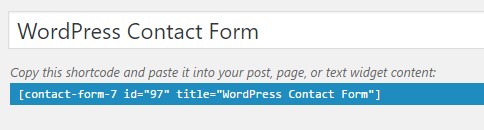
Di bawah judul formulir akan muncul shortcode yang Anda perlukan untuk menampilkan formulir. Salin dan masukkan shortcode itu ke halaman, postingan, atau widget untuk menampilkan formulir.

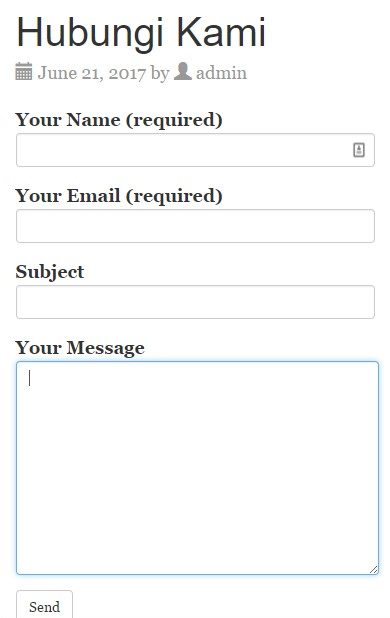
Berikut ini adalah contoh formulir yang dipasang di area widget:

7. Tes Formulir Kontak
Jika sudah terpublish, cobalah isi formulir tersebut. Tujuannya, untuk memastikan formulir telah berfungsi dengan baik. Jika pesan berhasil terkirim, Anda akan melihat notifikasi seperti gambar di bawah ini.

Yuk Gunakan Contact Form 7 untuk Buat Formulir Kontak Website secara Praktis!
Bagaimana? Ternyata cara setting Contact Form 7 itu mudah, bukan? Dengan memanfaatkan plugin tersebut, Anda bisa membuat formulir kontak untuk memudahkan pengunjung website menghubungi Anda.
Formulir kontak memang termasuk salah satu fitur penting di website, terutama toko online. Sebab, calon konsumen jadi bisa bertanya tentang produk atau layanan dengan mudah.
Tentunya, masih ada banyak fitur lainnya yang wajib Anda miliki di website toko online, seperti wishlist, rekomendasi produk, dan keranjang belanja. Fitur-fitur seperti itu akan memberikan pengalaman berbelanja yang baik kepada pengunjung, sehingga mereka akan senang membeli di toko Anda.
Nah, agar website toko online Anda fiturnya lengkap, simak ebook fitur wajib toko online dengan klik banner di bawah ini! Gratis, lho!



kang saya sudah buat tp notofikasi di emailnya enggak muncul, solusinya seperti apa ya kang?
Silahkan periksa folder spam anda, kadangkala email dari contact form 7 terkirim kesana. kemudian move / drag email tersebut ke folder utama anda agar setiap ada notifikasi selalu terpantau.
Lalu bagaimana cara untuk membuat contact us dengan tambahan upload gambar atau biasa di sebut attachment ?
Untuk menambahkan attachment Anda dapat menggunakan tag file, pilih menu Contact > Contact Form > Edit Shortcode yang sudah dibuat > Klik tab Form > Pilih tag file.
Untuk halaman contact us tidak disarankan menggunakan fitur tersebut pak karena umumnya contact us hanya sekedar berfungsi untuk pertanyaan ringan.
Untuk komunikasi yang lebih intens dan melibatkan sharing document dapat memanfaatkan email.
mas kalau cara mengganti email yang sudah ada pada contact us sebelumnya bagaimana? saya sudah mengeditnya tetapi yang muncul di webnya tetap email yang sebelumnya? terimkasih
Untuk mengganti email tujuan, Anda dapat mengubahnya melalui menu "Contact > Contact Forms > Klik Edit pada contact form yang Anda buat > pilih tab Mail", silakan ubah alamat email pada kolom "To" sesuai email yang Anda inginkan, kemudian simpan perubahan dengan menekan tombol "Save".
Semoga membantu, 🙂
Instalasi sesui dengan TUTORIAL disini dan di Plugin Homepage, settingan dari Tab, FORM, MAIL, MESSAGES, sudah sesuai. tetapi, setelah di TEST, tidak ada pesan masuk ke email saya, kesalahan dimana yah. Pencerahannya bg. dibantu ..
Jika sudah sesuai dengan tutorial biasanya ada masalah pada server hosting, silakan tanyakan ke support hosting Anda terkait hal tersebut. Selain itu, biasanya email akan masuk folder spam, silakan untuk dicek pada folder spam email Anda. Semoga membantu. 🙂
saya sudah setting sesuai tutroial,diwaktu uji coba untuk di formnya keluar notifikasi bahwa sukses ,tapi diemail tidak ada pesan apapun yang diterima? bagaimana gan?
Pada email delivery report apakah ada informasi log errornya?
Tadi udah belajar pake contact form 7, sekarang udah lumayan bisa. Cocok buat link pendaftaran misalnya untuk event – event dan lain sebagainya. Makasih untuk tutorialnya.
Kembali kasih, senang bisa membantu ?
Mas untuk edit contact form 7 jadi form pemesanan gimana ya? Bisa ga kolom emailnya ga diaktifin, maksudnya biar kolomnya cuma nama, no tlp, jumlah pesanan, alamat & kode pos!
Saya pengguna niagahoster, kebetulan..
Terima kasih
Ketika ada yang contact kok yg muncul malah script bukan “kalimat ” itu bagaimana solusinya
pas saya coba mengirim email tapi isi emailnya tidak masuk minn