Pada 28 Mei 2020 lalu, Google mengumumkan bahwa raksasa mesin pencarian tersebut akan menggunakan faktor ranking baru. Variabel yang dimaksud adalah page experience atau pengalaman pengunjung ketika mengakses halaman website.
Faktor tersebut akan diukur dengan kumpulan indikator yang dinamakan core web vitals.
Meskipun Google tidak akan menerapkan penilaian ini hingga tahun depan, Anda perlu mulai mempelajari semua hal terkait core web vitals.
Nah, agar nantinya ranking website di hasil pencarian dapat dipertahankan atau ditingkatkan, ayo kenali seluk beluk faktor ini!
Apa Itu Core Web Vitals?
Core web vitals adalah kumpulan metrik website yang ditentukan oleh Google. Kumpulan metrik ini ditetapkan sebagai bagian dari indikator search ranking terbaru Google, yaitu page experience.
Dengan adanya core web vitals, pemilik website memiliki tiga aspek yang lebih jelas untuk mengukur efektivitas halaman-halaman websitenya, yaitu:
- Kecepatan loading
- Baik atau tidaknya respons elemen halaman website
- Stabilitas layout halaman
Google menyebutkan bahwa kemungkinan pengunjung meninggalkan website akan menurun 24 persen jika Anda dapat mengoptimalkan ketiga aspek di atas. Tidak hanya itu, core web vitals juga berpengaruh terhadap SEO. Pengaruh ini akan dibahas di akhir artikel nanti.
Untuk saat ini, mari pahami lebih dalam tentang masing-masing indikator core web vitals terlebih dahulu.
Baca Juga: Google Core Update dan SEO
3 Indikator Core Web Vitals
Seperti yang telah disebut di atas, core web vitals terdiri dari tiga indikator. Nah, Google memiliki istilah tersendiri untuk ketiganya, yaitu:
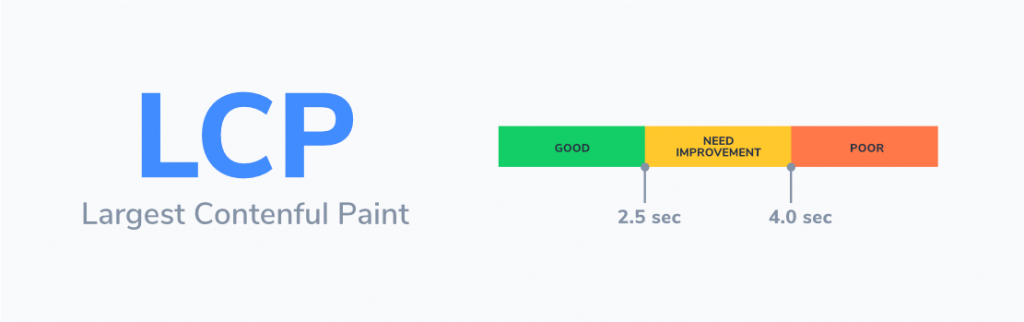
- LCP (Largest Contentful Paint) — berkaitan dengan kecepatan website
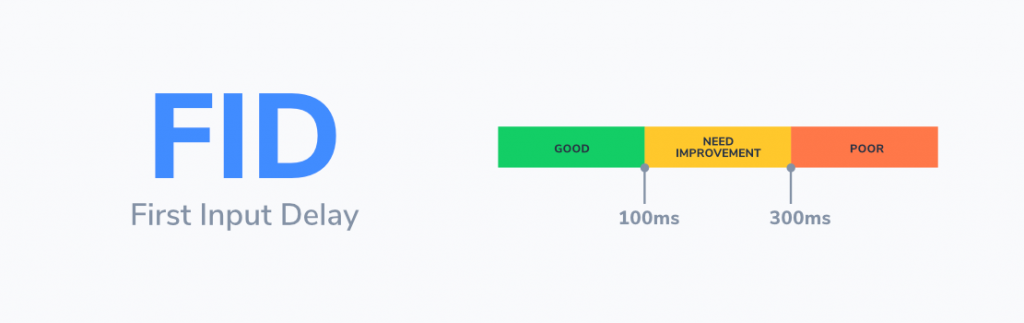
- FID (First Input Delay) — berkaitan dengan baik atau tidaknya respons elemen halaman website
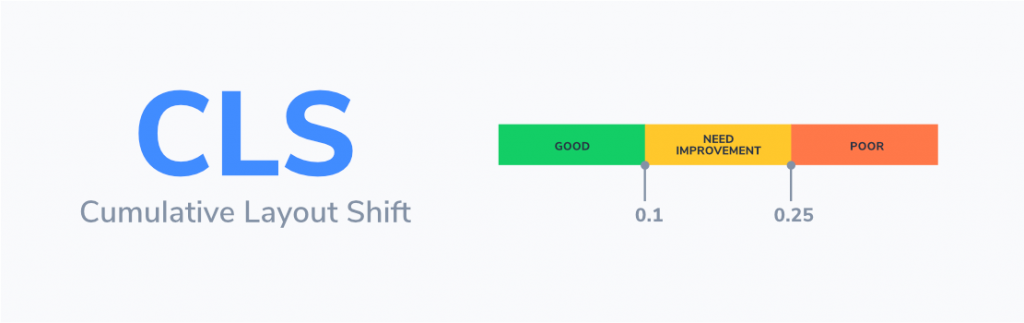
- CLS (Cumulative Layout Shift) — berkaitan dengan stabilitas layout halaman website
Lalu, apa saja yang diukur dalam ketiga metrik tersebut? Yuk, simak pembahasannya di bawah ini.
LCP (Largest Contentful Paint)
LCP adalah waktu yang dibutuhkan elemen terbesar di sebuah halaman untuk dimuat. Elemen yang dimaksud tidak melulu berupa gambar atau video. Teks panjang pun dapat dianggap LCP.
Perlu Anda ingat bahwa faktor ini hanya memperhatikan konten dengan ukuran terbesar yang tampil pertama kali ketika halaman diakses. Artinya, elemen-elemen lain di bawahnya tidak termasuk meskipun juga berukuran besar.
LCP ditetapkan untuk menggantikan salah satu metrik yang pernah digunakan Google, yaitu FCP (first contentful paint). Sesuai namanya, FCP adalah elemen halaman yang pertama kali dimuat, meskipun berukuran kecil seperti logo atau menu navigasi di header.
Nah, agar Anda paham elemen apa yang dianggap LCP, perhatikan perbandingannya dengan FCP di ilustrasi berikut ini.

Pada ilustrasi tersebut, dapat Anda lihat bahwa logo, judul konten, dan beberapa baris kalimat muncul pertama kali saat halaman diakses. Inilah yang dinamakan elemen FCP.
Namun, Google berpendapat bahwa FCP bukan indikator yang memberikan kesan loading cepat.
Berbeda dengannya, LCP pada ilustrasi di atas adalah featured image. Konten visual ini bukan yang pertama kali dimuat. Akan tetapi, dengan kemunculannya, halaman website terkesan dimuat lebih cepat.
Elemen seperti featured image ini yang perlu Anda identifikasi di halaman website Anda. Dengan mengetahuinya, Anda dapat mengoptimalkan elemen tersebut agar dapat mendapatkan skor baik untuk faktor LCP.
Indikator penilaiannya akan dijelaskan di bagian lain artikel ini, jadi simak terus ya!
FID (First Input Delay)
FID adalah waktu yang dibutuhkan website untuk merespons interaksi pertama yang dilakukan pengunjung. Interaksi yang dimaksud berupa klik atau input, tetapi bukan scroll dan zoom.
Meskipun FID diukur dari interaksi pengunjung ketika sebagian besar elemen halaman sudah dimuat, indikator ini belum sempurna.
Pasalnya, Google masih menggunakan data lab untuk menentukan kriteria penilaian FID. Padahal, interaksi pertama pada halaman website dapat terjadi kapan saja. Dengan demikian, nilai FID Anda buruk jika pengunjung website tidak segera mengklik tombol atau menu.
Saat ini, solusi yang dapat Anda lakukan untuk mendapatkan skor baik untuk FID adalah mengoptimalkan kinerja file-file JavaScript atau meminimalkan penggunaannya. Untuk cara optimasi FID yang lebih lengkap, simak panduannya di bagian lain artikel ini.
Sebagai catatan, beberapa tool untuk memeriksa skor core web vitals menggunakan istilah Total Blocking Time (TBT) untuk FID.
Baca Juga: 5 Plugin A/B Testing untuk Optimasi Website Anda
CLS (Cumulative Layout Shift)
CLS adalah indikator yang mengukur seberapa banyak perubahan layout halaman website yang terjadi saat dimuat.
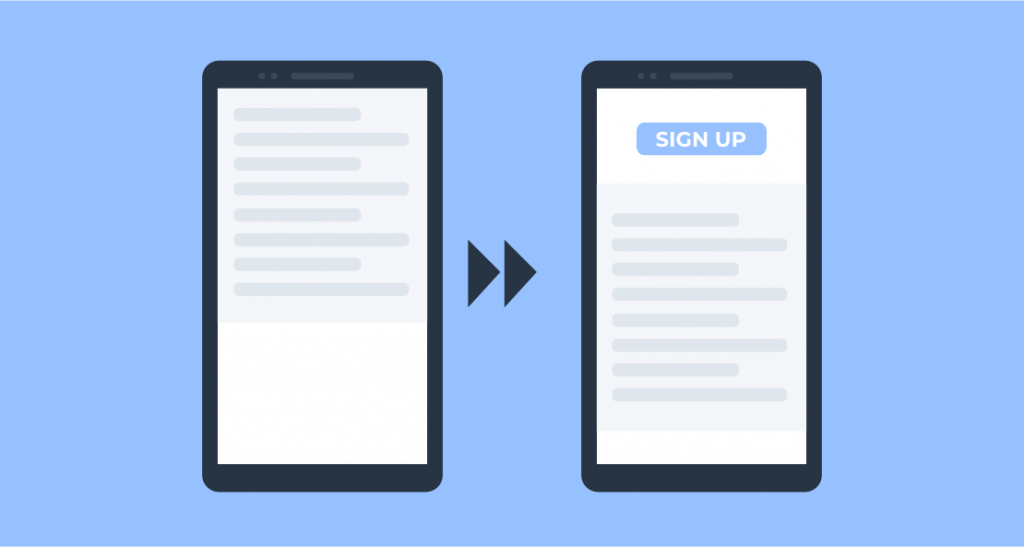
Berikut ini adalah contoh website dengan CLS yang buruk. Bayangkan Anda sedang mengakses sebuah halaman website. Di dalamnya ada tombol yang ingin Anda klik sebelum halaman ini sepenuhnya dimuat.
Sayangnya, tombol tersebut bergeser ke bawah begitu hampir diklik. Alasannya karena ada elemen lain yang terlambat muncul.
Contoh lainnya berkaitan dengan penempatan slot banner iklan yang kurang tepat. Misalnya, Anda membuka sebuah artikel blog dan mulai membacanya sebelum halaman sepenuhnya dimuat.
Tiba-tiba, paragraf yang sedang Anda simak meluncur ke bawah berkat kemunculan banner iklan yang tidak Anda duga. Meski terdengar sepele, ini menjengkelkan jika Anda sedang asyik membaca.
Nah, baik tidaknya skor CLS Anda diukur dari hal-hal seperti itu. Namun demikian, CLS hanya menghitung seringnya perubahan layout yang tidak terduga.
Jika website Anda memiliki menu yang dapat disembunyikan atau drop-down, perubahan tampilan yang terjadi tidak dianggap sebagai faktor pengurang skor.
Lalu, bagaimana Anda mengetahui skor ketiga core web vitals ini? Simak di bagian selanjutnya!
Baca Juga: Cara Membuat Website Mobile Friendly dalam 11 Langkah
Cara Memeriksa Skor Core Web Vitals
Saat ini sudah ada beberapa tools yang dapat menampilkan data core web vitals, yaitu:
- PageSpeed Insights
- Google Search Console
- Chrome UX Report
- Chrome Web Vitals Extension
Meski demikian, Anda tidak perlu menggunakan keempat tools tersebut secara bersamaan. Kami sarankan Anda menggunakan Google Search Console dan PageSpeed Insights.
Di Google Search Console, Anda dapat melihat data core web vitals secara garis besar. Sedangkan PageSpeed Insights membantu Anda untuk mengidentifikasi elemen-elemen yang perlu dioptimalkan untuk core web vitals.
Cara melihat data core web vitals di Google Search Console sangat mudah. Akses Dashboard Google Search Console Anda, lalu klik menu Core Web Vitals di sidebar. Menu tersebut akan membawa Anda ke Dashboard core web vitals.
Mengecek core web vitals di PageSpeed Insight pun mudah. Cukup akses situsnya, kemudian ketikkan URL halaman yang ingin diperiksa.
Di halaman hasilnya, Anda akan menemukan poin berjudul Field Data. Di sinilah Anda dapat melihat skor untuk ketiga indikator core web vitals ditambah FCP.
Nah, untuk memahami cara Google menentukan skor core web vitals dan siasat untuk mengoptimalkannya, simak bagian di bawah ini.
Indikator Penilaian dan Cara Mengoptimalkan Skor Core Web Vitals
Sesuai yang dijanjikan tadi, di bagian ini Anda akan mengetahui indikator penilaian LCP, FID, dan CLS serta cara mengoptimalkannya.
Indikator Penilaian dan Cara Mengoptimalkan LCP

Agar bisa mendapatkan skor baik untuk LCP, kecepatan loading elemen yang dianggap LCP harus kurang dari 2,5 detik. Di atas itu, apalagi lebih dari 4 detik, mendapatkan nilai buruk.
Lalu, bagaimana cara mengetahui elemen yang dianggap LCP? Seperti yang telah dibahas sebelumnya, Anda dapat memperhatikan halaman yang ingin dioptimasi ketika loading. Namun, cara ini tidak selalu akurat.
Untuk itu, sebaiknya Anda menggunakan PageSpeed Insights. Tools ini memiliki fitur yang akan menunjukkan LCP di halaman website.
Di halaman hasil analisa PageSpeed Insights, scroll ke bawah hingga Anda menemukan bagian Diagnostics. Kemudian, klik tab Largest Contentful Paint element. Tab ini akan menunjukkan tag dari elemen LCP.
Dengan demikian, Anda dapat segera mengoptimasi elemen tersebut agar skor LCP meningkat.
Selain itu, ada beberapa cara lain yang dapat Anda lakukan untuk dapat meningkatkan skor LCP, yaitu:
- Mengoptimalkan file-file berukuran besar — ini dapat dilakukan dengan mengkompres gambar dan file. Selain itu, Anda dapat menggunakan plugin lazy load agar loading halaman terkesan lebih cepat.
- Membuat file JavaScript dan CSS lebih efisien — ini dapat dilakukan dengan memperkecil ukuran atau memperbaiki render-blocking JavaScript dan CSS.
- Meningkatkan kecepatan loading website — gunakan Content Delivery Network atau plugin cache agar elemen-elemen di halaman website lebih cepat dimuat.
- Memperbaiki masalah rendering di sisi browser — pastikan Anda hanya menggunakan JavaScript untuk fungsi penting, serta gunakan server-side rendering dan pre-rendering.
Indikator Penilaian dan Cara Mengoptimalkan FID

Untuk mendapatkan nilai baik untuk indikator FID, interaksi pertama di website harus terjadi sebelum 100 milidetik.
Tentunya ini tidak mudah karena FID bergantung pada pengunjung website. Apabila pengunjung hanya sekedar membaca tulisan atau meng-scroll halaman, nilai FID akan menjadi buruk.
Oleh karena itu, saat ini cara paling mudah untuk meningkatkan skor FID adalah mempercepat loading website. Kali ini bukan dengan optimasi gambar, tapi optimasi JavaScript.
Mengapa JavaScript? Bahasa pemrograman tersebut digunakan untuk membuat halaman website makin dinamis. Namun, semakin banyak file JavaScript yang digunakan dalam sebuah halaman, semakin berat juga proses yang berjalan ketika halaman dimuat.
Nah, optimasi JavaScript adalah proses penyederhanaan file-file JavaScript atau meminimalkan penggunaannya. Dengan cara ini, halaman website akan loading lebih cepat. Artinya, pengunjung dapat segera berinteraksi dengan elemen di halaman tersebut.
Baca Juga: Ingin Percepat Loading WordPress? Kurangi Server Load admin-ajax.php!
PageSpeed Insight sebenarnya juga dapat membantu Anda menemukan file JavaScript yang memperlambat proses loading. Pada hasil tes yang Anda dapatkan, scroll ke bawah hingga Anda menemukan bagian Opportunities.
Jika di bagian tersebut muncul poin Eliminate render-blocking elements, berarti Anda perlu memeriksa dan mengoptimalkan file-file yang terdaftar di poin tersebut.
Indikator Penilaian CLS

Indikator penilaian CLS adalah yang sedikit berbeda dari dua faktor core web vitals lainnya. Agar mendapatkan hasil yang baik, skor minimal Anda 0,1. Namun, bagaimana cara mengukurnya?
Untuk menghitung skor CLS, ada dua variabel yang perlu Anda ukur terlebih dahulu, yaitu impact fraction dan distance fraction.
Impact fraction adalah angka yang menunjukkan dampak perpindahan layout di suatu halaman. Untuk mengukurnya, perhatikan ilustrasi di bawah ini.

Ilustrasi di sebelah kiri adalah tampilan halaman sebelum sepenuhnya dimuat. Sedangkan ilustrasi di sebelah kanan menunjukkan perpindahan elemen karena munculnya tombol CTA yang terlambat keluar.
Di ilustrasi sebelah kiri, elemen tersebut menggunakan 50 persen bidang layar. Setelah tombol CTA muncul, elemen tersebut bergeser ke bawah sebesar 25 persen. Dengan demikian, impact fraction-nya sebesar 75 persen atau 0,75.
Nah, distance fraction adalah jarak perpindahan elemen tadi dibagi dengan dimensi terbesar (panjang atau tinggi) layar. Anggap saja dimensi tinggi layarnya 100, sedangkan jarak perpindahannya adalah 25. Dengan demikian, distance fraction-nya adalah 0,25.
Dengan mengetahui besar kedua variabel tadi, Anda jadi dapat menghitung CLS dari sebuah halaman. Rumusnya adalah:
Skor CLS = impact fraction x distance fraction
Jika menggunakan contoh di atas, skor CLS halaman tersebut adalah 0,75 x 0,25, yaitu 0,1875. Artinya, skor ini masih belum begitu buruk meskipun sudah di atas batas minimal.
Baca Juga: Cara Optimasi Website untuk Google Mobile First Index
Sayangnya, Anda tidak mungkin mengukur skor CLS sendiri. Untuk itu, Anda dapat menggunakan PageSpeed Insights.
Seperti yang telah ditunjukkan pada contoh skor core web vitals tadi, di dalamnya Anda akan melihat skor CLS.
Apabila angkanya di atas 0,1, scroll ke bagian Diagnostics di bawah. Kemungkinan besar, Anda akan menemukan poin berjudul Avoid large layout shifts. Elemen-elemen yang ada di daftar tersebut mengurangi skor CLS website dan Anda harus mengoptimalkannya.
Ada beberapa cara yang dapat Anda lakukan untuk mengatasi hal ini. Untuk banner iklan yang terlambat muncul, Anda dapat menggunakan plugin lazy load yang dapat mengatur loading iklan.
Selain itu, Anda juga dapat memastikan ukuran dan letak gambar dengan kode JavaScript. Contoh kodenya seperti berikut ini:
.wrapper {
position: relative;
height: 0;
/* Formula is: (height / width * 100%) */
padding-top: calc(360 / 360 * 100%);
}
.wrapper__img {
position: absolute;
top: 0;
left: 0;
max-width: 100%;
height: auto;
}
Anda cukup mengganti value-nya sesuai kebutuhan.
Baca Juga: Cara Optimasi Gambar di WordPress
Meningkatkan Skor Core Web Vitals dengan WordPress Accelerator Niagahoster
Meskipun tidak sulit, cara meningkatkan skor core web vitals bisa jadi merepotkan untuk Anda yang baru pertama kali menggunakan website.
Nah, WordPress Accelerator Niagahoster bisa membantu Anda untuk meningkatkan skor tersebut. Bahkan, Anda bisa mendapatkan skor 90 ke atas setelah mengaktifkan fitur tersebut. Menarik, bukan?
Lalu, apa itu WordPress Accelerator? Ini adalah fitur yang ada di produk-produk hosting di Niagahoster berikut:
- Unlimited hosting
- WordPress hosting
- Simple WordPress hosting
- Cloud hosting
Dengan mengaktifkan fitur tersebut melalui Member Area, plugin LiteSpeed Cache akan terinstal di WordPress Anda. Plugin tersebut berfungsi untuk mempercepat loading website WordPress.
Cara aktivasi WordPress Cache mudah sekali. Anda tinggal mengikuti langkah-langkah berikut:
1. Login ke Member Area Anda dan klik Kelola Hosting.

2. Pada halaman selanjutnya, klik tab WP Management dan WordPress Accelerator.

3. Klik tombol seperti yang ditunjukkan gambar berikut ini untuk mengaktifkan WordPress Accelerator.

Apabila domain WordPress Anda tidak muncul atau status WordPress Accelerator masih off, Anda bisa baca panduan ini.
WordPress Accelerator sudah aktif dan plugin LiteSpeed Cache sudah terinstal di WordPress dengan langkah barusan. Sekarang, Anda hanya perlu menyalakan beberapa pengaturan plugin tersebut agar skor core web vitals bisa meningkat.
Maka dari itu, silakan login ke WordPress Anda dan ikuti langkah-langkah di bawah ini:
1. Di sidebar, klik menu LiteSpeed Cache > General.

2. Pada halaman yang muncul, pastikan Guest Mode dan Guest Optimization dalam keadaan ON. Kemudian, klik tombol Save Changes di pojok kanan atas untuk menyimpan pengaturan. Klik tombol ini setiap kali Anda mengaktifkan pengaturan-pengaturan berikutnya.

3. Klik tab Cache dan pastikan Cache Mobile dalam kondisi ON.

4. Di sidebar WordPress, klik menu LiteSpeed Cache > Cache dan pastikan CSS Minify, Generate UCSS, dan UCSS Inline dalam kondisi ON.

5. Klik tab JS Settings dan pastikan JS Minify dalam kondisi ON.

6. Terakhir, klik tab Media Settings dan pastikan Lazy Load Images dalam kondisi ON.

Setelah Anda mengaktifkan semua pengaturan tadi, tunggu beberapa saat. Kemudian, tes website Anda dengan tools PageSpeed Insights.
Supaya bisa memberikan Anda gambaran efektifitas LiteSpeed Cache dalam meningkatkan skor website, perhatikan contoh di bawah ini. Berikut ini adalah hasil tes PageSpeed Insights website yang menggunakan Unlimited hosting Niagahoster ketika WordPress Accelerator belum diaktifkan.

Seperti yang terlihat, skornya 64. Jika website mendapatkan skor demikian, Anda tentu harus bekerja keras menerapkan cara optimasi yang kami bahas di indikator core web vitals tadi.
Namun, skor website bisa ditingkatkan dengan mudah jika Anda memanfaatkan WordPress Accelerator Niagahoster. Tidak percaya? Setelah mengaktifkan WordPress Accelerator dan menyalakan pengaturan di LiteSpeed Cache, hasil tes website tadi seperti di bawah ini:

Dapat Anda lihat bahwa skornya hampir sempurna, yaitu 97. Hal itu dicapai tanpa harus repot mengutak-atik berbagai pengaturan WordPress dan hosting website Anda.
Bagaimana? Ingin bisa mendapatkan skor core web vitals tinggi seperti contoh tadi dengan beberapa klik saja? Klik tombol di bawah ini untuk mendapatkan layanan hosting di Niagahoster!
Pengaruh Core Web Vitals terhadap SEO
Core web vitals memang akan menjadi salah satu faktor ranking di pencarian Google di 2021 nanti. Meski demikian, Anda tidak boleh melupakan faktor-faktor lain yang mempengaruhi posisi website di hasil pencarian.
Core web vitals akan digunakan sebagai indikator penilaian jika Google menemukan dua halaman website yang baik dari berbagai segi SEO.
Sebagai contoh, Anda ingin membuat sebuah konten. Kabar buruknya, konten kompetitor yang sudah ada di peringkat satu sangat lengkap dan terstruktur dengan baik. Indikator-indikator SEO lainnya pun kuat.
Nah, di kasus seperti inilah Anda perlu memastikan skor LCP, FID, dan CLS Anda melebihi milik kompetitor. Tidak hanya ketika Anda ingin membuat konten baru, tapi juga saat ingin mengoptimasi konten lama.
Intinya, core web vitals adalah salah satu indikator SEO. Namun, Anda tetap harus memperhatikan kualitas konten dan relevansinya terhadap keinginan pencari.
Baca Juga: Belajar SEO Terbaru untuk Pemula
Siap Optimalkan Core Web Vitals Website Anda?
Core web vitals adalah faktor baru untuk menentukan ranking website di hasil pencarian Google. Faktor ini terdiri dari tiga indikator, yaitu:
- LCP (largest contentful paint) — kecepatan loading elemen berukuran terbesar di sebuah halaman website.
- FID (first input delay) — waktu yang dibutuhkan website untuk merespon input atau klik pertama di sebuah halaman.
- CLS (cumulative layout shift) — banyaknya perubahan layout yang terjadi ketika halaman website dimuat.
Cara penilaian ketiga indikator ini juga berbeda-beda. Berikut ini adalah cara mengetahui nilai masing-masing indikator untuk website Anda:
- LCP — elemen terbesar di halaman website harus dimuat di bawah 2,5 detik agar dinilai baik. Di atas 4 detik, halaman website Anda mendapatkan nilai buruk.
- FID — input atau klik pertama harus direspon dalam 100 milidetik setelah halaman diakses. Jika melebihi 300 milidetik, halaman website Anda mendapatkan nilai buruk.
- CLS — skor Anda harus di bawah 0,1 agar dianggap baik. Jika di atas 2,5, halaman website Anda mendapatkan nilai buruk.
Ketiga indikator tersebut penting, tetapi Anda tidak boleh melupakan kualitas konten dan kriteria ranking lainnya. Apabila ada beberapa faktor yang tidak dipenuhi, konten Anda juga tidak akan muncul di pencarian Google dengan mudah.
Nah, supaya bisa meningkatkan skor core web vitals dengan mudah, Anda bisa menggunakan fitur WordPress Accelerator yang telah dibahas di artikel ini. Fitur optimasi kecepatan WordPress ini bisa Anda dapatkan di empat produk Niagahoster, yaitu:
- Unlimited hosting
- WordPress hosting
- Simple WordPress hosting
- Cloud hosting
Jika ingin lebih mudah, Anda bisa pilih Simple WordPress. Sebab, WordPress Accelerator sudah aktif ketika Anda membeli hosting tersebut.
Jadi, Anda mau pilih layanan hosting yang mana? Klik tombol berikut ini untuk membelinya, ya!

