Weebly adalah salah satu platform yang dipakai sebagai cara membuat website gratis dengan mudah. Platform ini akan sangat cocok bagi Anda yang menginginkan segala sesuatu yang simpel dan praktis. Apalagi kalau Anda memang tak punya background IT dan tak terlalu tertarik dengan hal teknis macam belajar coding.
Meski tidak ribet digunakan, Weebly website builder sudah memiliki berbagai fungsi dan fitur yang terintegrasi. Baik itu fungsi Weebly sebagai blog, maupun sebagai toko online. Makanya, tak salah kalau kami menjagokan Weebly untuk user pemula yang menginginkan website atau blog profesional.
Supaya lebih mudah dan jelas, kami akan membahas cara membuat blog Weebly di artikel ini. Berikut adalah cuplikan sembilan langkah yang perlu Anda lakukan.
1. Buat akun
Ketahui cara buat akun Weebly kurang dari satu menit.
2. Pilih tema
Cari tahu berbagai opsi tema untuk website dan blog Anda.
3. Tentukan nama domain
Hubungkan website dengan domain dan hosting.
4. Desain website
Simak panduan mendesain halaman website dengan lengkap.
5. Tambahkan apps
Lengkapi website dengan fitur tambahan dari apps.
6. Tambahkan toko online
Buat bagian khusus toko online di website Weebly.
7. Pilih paket
Lihat fitur premium dari Weebly.
8. Luncurkan blog Weebly
Publikasikan blog Anda ke khalayak.
9. Optimasi blog
Kembangkan blog agar user-friendly dan SEO-friendly.
Supaya lebih afdal, kami takkan berhenti sampai cara membuat blog di Weebly. Di artikel ini, Anda juga bisa menemui cara membuat blog di Weebly menurut pengalaman kami. Dari tips itu, kami harap Anda bisa membuat blog atau membuat website dengan lebih mudah, cepat, dan efektif.
Bagaimana? Sudah tak sabar, kan? Tanpa buang waktu lagi, yuk bareng-bareng bikin blog di Weebly!
Cara Membuat Blog di Weebly
Simak langkah-langkah berikut untuk membuat blog di Weebly.
1. Buat akun

Untuk membuat akun Weebly, Anda perlu membuka websitenya di https://www.weebly.com/. Lalu, Anda tinggal tekan tombol Create Your Website atau Sign Up.
Tak lama setelahnya, Anda akan melihat form dengan tampilan seperti di bawah ini.

Masukkan nama lengkap, email, password, dan pilih negara di mana Anda berada. Setelah semua informasi diisi lengkap, tekan tombol Sign up for free.

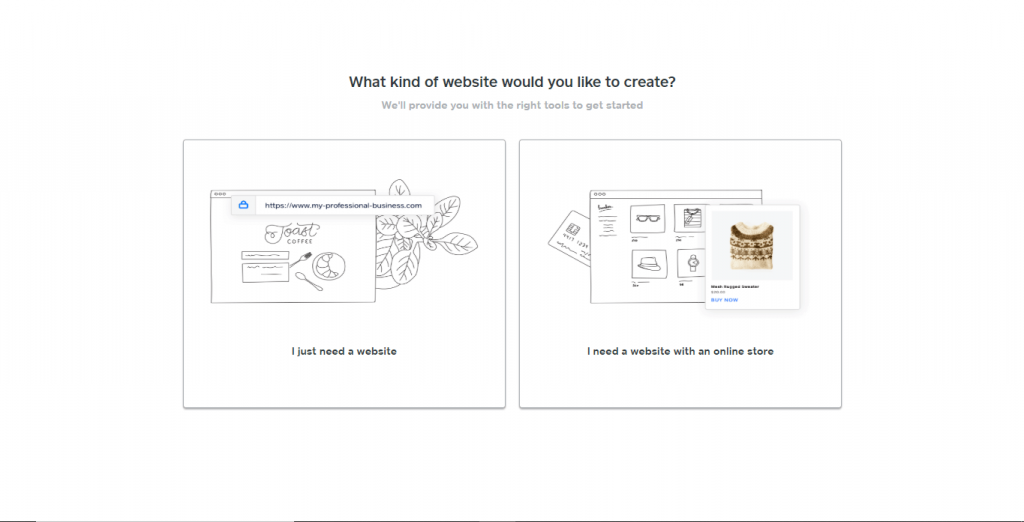
Kemudian Anda akan dibawa ke halaman yang tampilannya seperti di atas. Silakan pilih gambar sebelah kiri untuk membuat blog atau website saja. Pilih gambar sebelah kanan jika ingin menambahkan fitur toko online.
Kalau Anda memilih I just need a website, nantinya Anda akan diajak memilih tema. Jika memilih I need a website with an online store, Anda akan langsung diajak melakukan kustomisasi toko online tanpa memilih tema.
Untuk panduan ini, kami sengaja memilih opsi sebelah kiri.
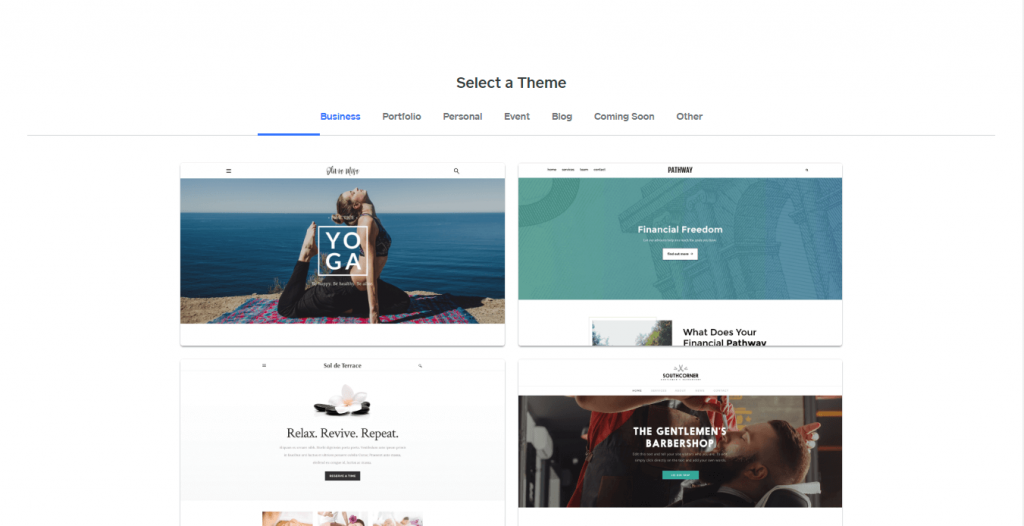
2. Pilih tema
Habis memilih jenis website yang ingin dibuat, Anda akan langsung diajak memilih tema. Tenang saja. Weebly menyediakan begitu banyak opsi tema untuk kebutuhan Anda.

Supaya mudah mencari tema yang sesuai, Weebly juga sudah mengelompokkannya dalam beberapa kategori. Mulai dari Business, Portfolio, Personal, Event, Blog, Coming Soon, dan Other.
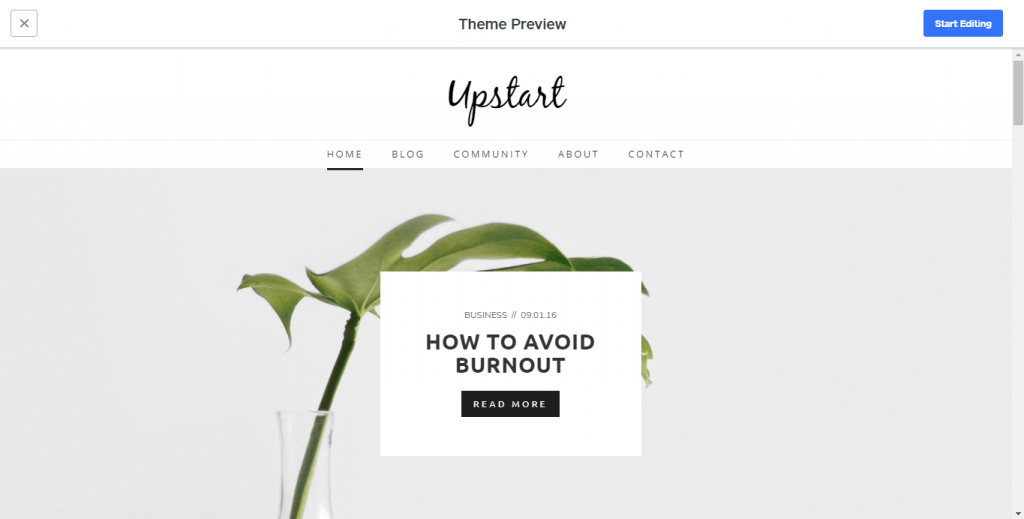
Jika Anda ingin melihat tampilan tema secara jelas, tinggal klik salah satu tema. Anda akan langsung memperoleh preview dalam bentuk fullscreen. Anda bisa juga mengklik berbagai elemen dan halaman web untuk dapat gambaran utuh soal tema.

Bukan cuma itu saja. Anda bisa coba untuk perbesar atau perkecil jendela browser. Lewat cara ini, Anda dapat mengetes apakah tema yang ingin diinstall responsive.
Ketika sudah memilih tema yang ingin dipakai, langsung saja klik tombol Start Editing di pojok kanan atas.
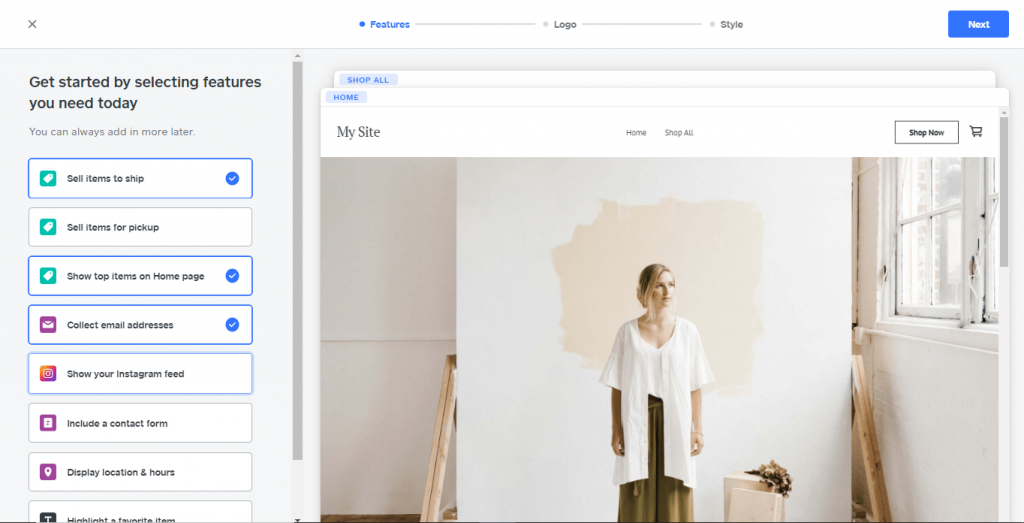
Berikut adalah tampilan yang akan muncul sesudah Anda mengklik tombol.

Di bagian ini, Anda akan diminta melakukan kustomisasi sederhana. Ada tiga kustomisasi yang perlu dilakukan, yaitu fitur, logo, dan style website.
- Features ─ Anda bisa menambahkan fitur-fitur penting dengan mengklik daftar di bagian kiri layar. Beberapa fitur yang tersedia termasuk elemen di toko online, kontak, foto Instagram, dan konten highlight .
- Logo ─ Anda dapat menambahkan logo website atau blog. Tinggal unggah file-nya saja. Pastikan file tersebut tak lebih dari 5MB.
- Style ─ Anda boleh menentukan style keseluruhan website. Di sini, Anda akan diminta memilih karakter font dan warna.
Anda tak perlu jadi perfeksionis dan mengisi semua bagian dengan lengkap. Sebab, nanti di bagian desain website Anda masih bisa mengubah pengaturan ini.
Kalau sudah, klik tombol Finish.
3. Tentukan nama domain
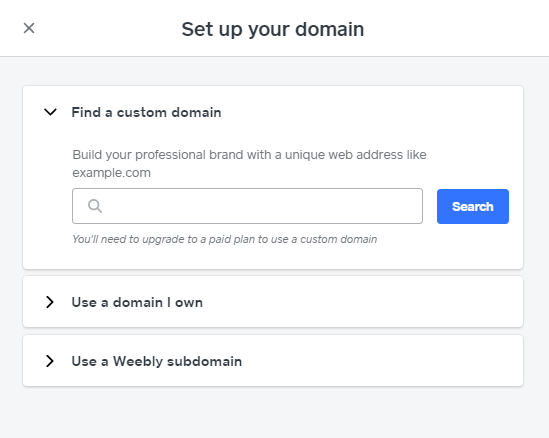
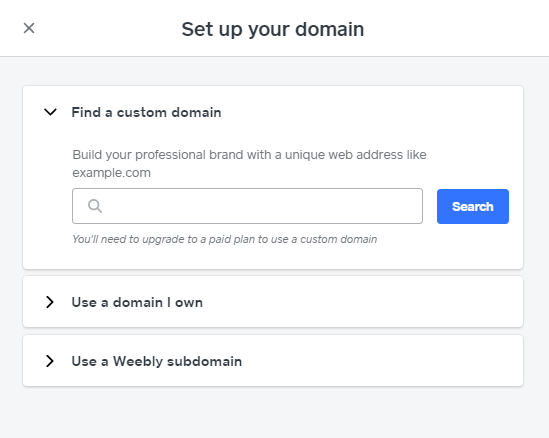
Cara membuat blog Weebly selanjutnya ialah mengatur domain. Anda akan mendapati pop-up pengaturan yang wujudnya seperti ini.

Ada tiga opsi bagian Set up your domain untuk dipilih. Inilah penjelasan singkat untuk masing-masing opsi:
- Find a custom domain ─ Anda bisa menambahkan domain langsung dari Weebly. Tapi untuk itu, Anda perlu melakukan upgrade ke paket premium. Kebetulan, kami telah membuat panduan cara custom domain Weebly untuk Anda praktikkan.
- Use a domain I own ─ Anda dapat menggunakan domain dan hosting yang sebelumnya sudah dibeli. Opsi ini cenderung fleksibel karena Anda bebas memilih ektensi domain dan paket hosting sesuai kebutuhan. Dapatkan berbagai pilihan nama domain murah mulai dari Rp14.000 di Niagahoster. Cek promo domain murah sekarang!
- Use a Weebly subdomain ─ Anda bisa terus menggunakan Weebly secara gratis ketika memilih opsi ini. Hanya saja, alamat blog akan ditentukan sepihak oleh Weebly. Contohnya seperti, my-site-102920-105811.weeblysite.com. Alamat macam ini selain tak bisa diubah dan merepotkan, juga sulit bersaing di hasil pencarian Google. Makanya, lebih baik Anda pilih opsi buat domain sendiri.
Kami sendiri merekomendasikan Anda untuk pakai domain di luar Weebly. Opsi ini dijamin memudahkan Anda dalam mengelola website. Belum lagi, harga berlangganannya lebih ramah di kantong karena tak terpengaruh naik-turun harga dollar.
Baca juga: Cara Menentukan Nama Domain untuk Bisnis Kreatif Anda
Namun, tak perlu terburu-buru memilih salah satu opsi di atas. Anda bisa lewati dulu bagian ini dan lanjutkan ke langkah desain website.
Sebagai catatan, jika Anda telah menentukan nama domain Anda, pastinya data Anda akan terdaftar sebagai pemilik sebuah domain. Tentunya, hal itu cukup berisiko bagi keamanan data Anda. Solusinya, Anda bisa menggunakan perlindungan data Whois supaya data Anda tidak terlihat oleh publik.
4. Desain website
Desain website pasti jadi salah satu cara membuat blog Weebly yang ditunggu-tunggu. Baik bagi yang doyan desain ataupun yang masih di tahap belajar. Karena memang, hal inilah yang jadi poin unik Weebly.
Tak peduli sampai mana skill desain atau pengetahuan Anda soal web, Weebly bakal memanjakan Anda dengan user interface yang cihuy! Modal Anda betul-betul cuma klik dan sedikit insting dalam mendesain.
Tapi sebelum bicara lebih dalam soal cara desain website Weebly, mari berkenalan dulu dengan tampilan dan tombol-tombol navigasinya.

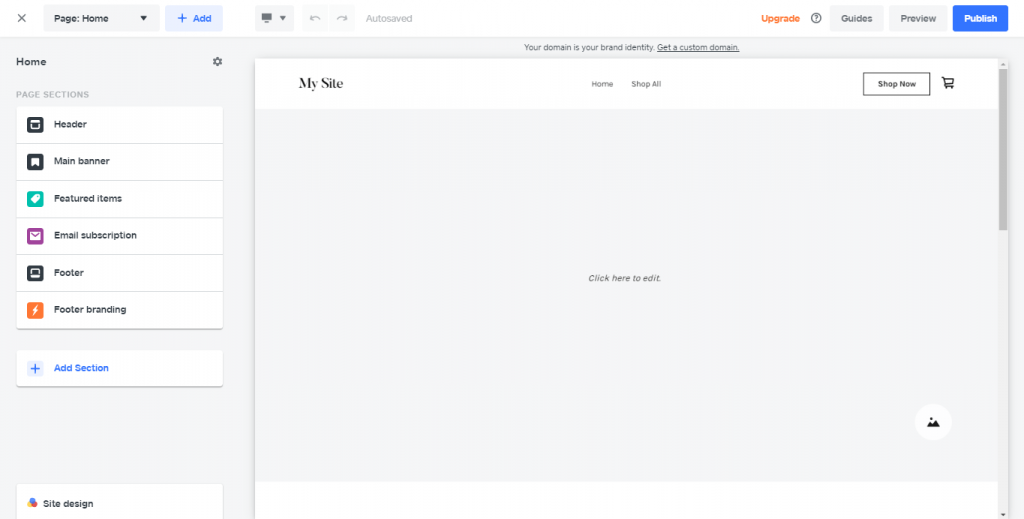
Cuplikan gambar di atas akan Anda temui mau mendekor website. Bagian kiri penuh dengan opsi dan tombol desain. Lalu, di bagian kanannya, terdapat preview tampilan website secara real-time.
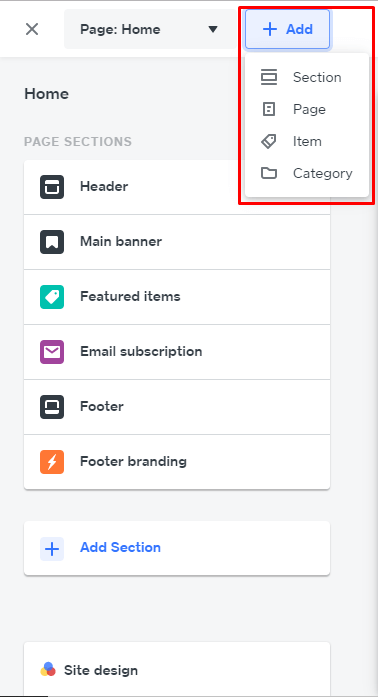
Ada empat macam elemen desain yang ada di Weebly. Berikut keempat elemen yang dimaksud dan penjelasannya:
- Page ─ elemen dalam bentuk halaman di blog.
- Section ─ berisi beragam elemen yang dipakai untuk mengisi halaman blog.
- Item ─ opsi khusus yang dipakai untuk menambahkan sebuah item atau produk.
- Category ─ elemen kategori yang dipakai untuk mengumpulkan beberapa item dalam satu topik yang sama.
Setelah kenal semua elemen desain, kami akan tunjukkan bagaimana cara mendesain halaman website. Mulai dari membuat halaman dan menambahkan section. Khusus untuk elemen item dan category akan dibahas di langkah keenam (tambahkan store).
Untuk menambahkan halaman blog atau web, Anda perlu klik tombol + Add. Ketika opsinya muncul, pilih Page.

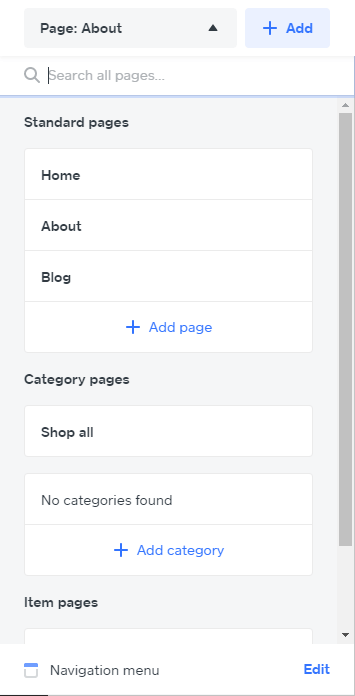
Sehabis itu, Anda akan diminta memilih jenis halaman yang diinginkan. Terdapat enam jenis yang ditawarkan, yaitu [Blank Page], About, Contact us, Gallery, Instagram, dan Shop.
Halaman yang dibuat bisa langsung dijadikan menu navigasi (link). Caranya, centang opsi Add page to navigation. Hilangkan centang untuk membuat halaman biasa.

Anda bebas memilih jenis halaman mana pun yang diinginkan. Begitu pula dengan jumlahnya. Tak perlu khawatir kehilangan track halaman yang dibuat. Sebab, Weebly memiliki daftar halaman sekaligus tombol untuk kustomisasi halaman. Bentuknya seperti cuplikan gambar di atas.
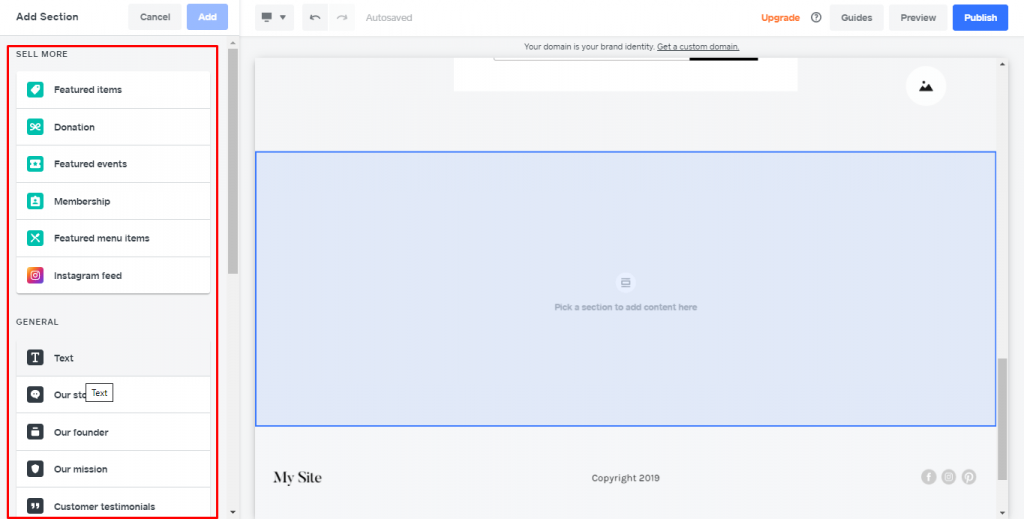
Setelah menambahkan Page, Anda akan otomatis mendapatkan halaman dengan beberapa section. Jika memang ingin menambah section, klik saja beberapa section di bagian kiri.

Section yang diinginkan nanti langsung muncul di bagian preview. Lalu, klik lagi section tersebut untuk melakukan kustomisasi tampilan dan menambahkan konten.
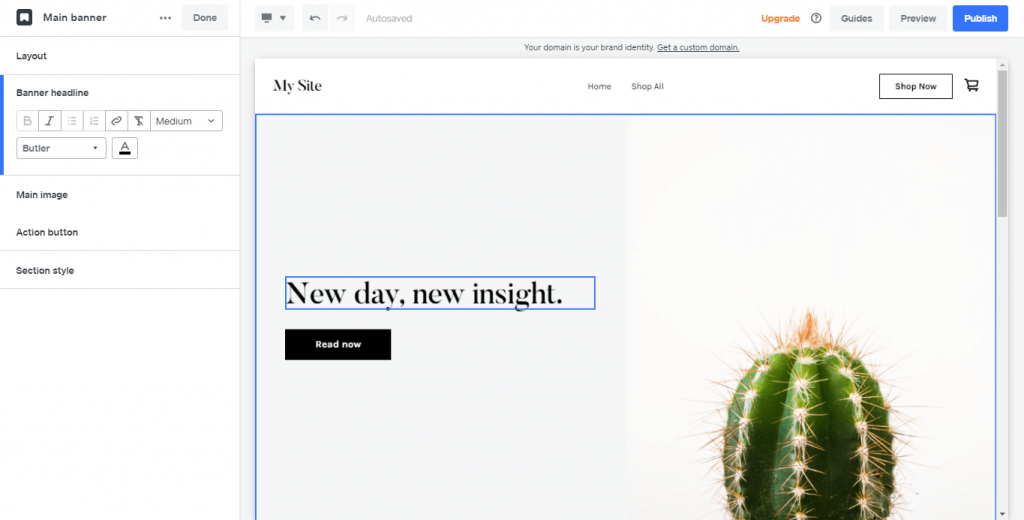
Masing-masing section memiliki elemen konten masing-masing. Anda tinggal atur desainnya dengan mengklik opsi yang ditawarkan.

Untuk menambahkan konten, Anda hanya perlu klik di bagian preview. Sehabis itu langsung ketik konten yang ingin diperlihatkan.
Jangan lupa untuk klik Done setiap selesai menambahkan dan mengatur section.
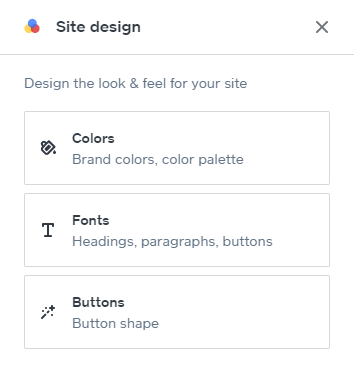
Semisal Anda ingin memastikan keseluruhan desain tampak senada. Anda bisa menuju bagian Site design. Letak tombolnya tepat di bawah bagian section.

Ketika diklik, Weebly website builder langsung menunjukkan tiga opsi: Colors, Fonts, dan Buttons. Pilihan kustomisasi di bagian ini jauh lebih komplet dibanding opsi ketika memilih tema.
Kira-kira begitulah cara mendesain halaman blog atau website Weebly. Anda tinggal ulangi langkah-langkah di atas tiap ingin membuat halaman baru.
5. Tambahkan apps
Seperti halnya di WordPress, Weebly juga memiliki fitur yang bisa ditambahkan secara terpisah. Kalau di WordPress namanya plugin, maka di Weebly disebut apps.
Apps Weebly menambahkan fitur dan meningkatkan performa website Anda. Tak perlu bingung-bingung mau menambahkan apps macam apa. Weebly sudah mengurutkan apps berdasarkan kategori tertentu.
Paling tidak, lima macam apps yang menambah fungsi Weebly. Kelima kategorinya adalah eCommerce, Communication, Marketing, Social, Site Tools & Feature.

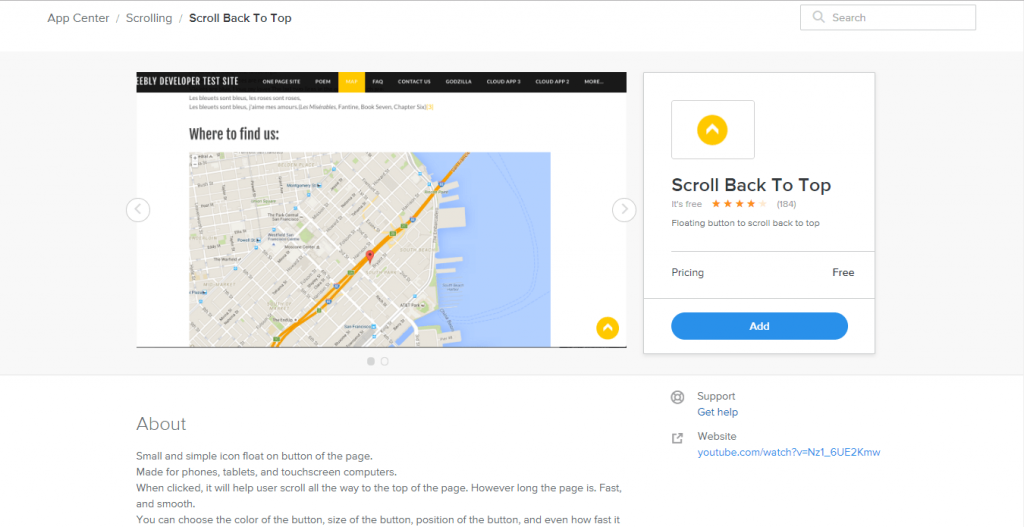
Tak cuma menampilkan apps sesuai kategorinya saja. Anda juga dimudahkan dengan lengkapnya informasi berhubungan dengan apps. Di tiap-tiap apps yang tersedia, terdapat penjelasan fungsi apps, link ke support atau video tutorial, dan review user. Dengan begitu, Anda dibantu untuk menemukan apps tepat sesuai kebutuhan dan fungsi Weebly Anda.

Ketika sudah menemukan apps yang tepat, klik tombol Add untuk menambahkannya di blog.
6. Tambahkan toko online
Meski ini adalah tutorial cara membuat blog di Weebly, kami juga akan membahas cara menambahkan toko online di Weebly. Sebab, menurut kami, fitur toko online Weebly termasuk yang juarak!
Baca juga: 9 Tips Membuat Nama Toko Online dan Contohnya
Anda tak perlu menginstall aplikasi tambahan untuk punya toko online di Weebly. Semuanya sudah terintegrasi secara sempurna. Benar-benar tinggal pakai saja!

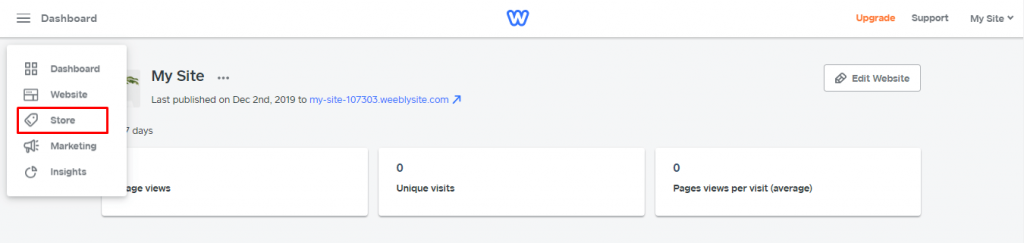
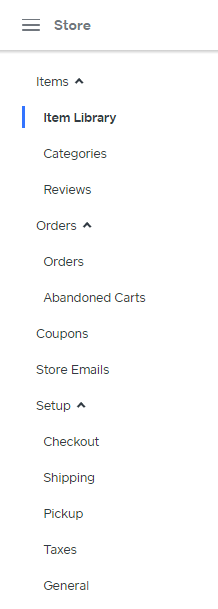
Untuk menambahkan toko online, Anda hanya perlu klik menu Store di halaman Dashboard. Sehabis itu, akan muncul halaman khusus dengan tampilan menu seperti di bawah ini.

Ada lima menu utama untuk pengaturan toko online, yaitu Items, Orders, Coupons, Store Emails, dan Setup. Supaya tidak kebingungan, ini penjelasan singkat untuk masing-masing menu pengaturan.
Items adalah tombol pengaturan yang berhubungan dengan produk. Di dalamnya, terdapat pengaturan spesifik seperti:
- Item Library ─ dipakai untuk mengelola dan menambahkan produk yang dijual. Setiap produk dapat ditambahkan info detail seperti nama, harga, deskripsi, metode pengantaran barang, varian produk, opsi custom produk, dan form optimasi SEO.
- Categories ─ halaman yang dipakai untuk mengelompokkan beberapa produk serupa dalam satu topik atau kategori tertentu. Anda dapat menambahkan nama kategori, gambar, item produk, dan melakukan optimasi SEO.
- Reviews ─ bagian khusus untuk mengelola review dari pelanggan. Terdapat opsi untuk mengirimkan permintaan review via email ke pembeli.
Orders adalah bagian untuk mengatur transaksi pembelian di website. Hanya ada dua bagian turunan dari menu ini.
- Orders ─ di sini Anda dapat memantau daftar order atau transaksi pembelian produk.
- Abandoned carts ─ bagian ini memperlihatkan daftar transaksi yang belum terselesaikan. Anda bisa mengirimkan email pengingat ke pelanggan agar segera menyelesaikan pembelian.
Coupons dipakai untuk membuat dan mengelola kupon diskon. Anda bisa membuat nama kupon, mengatur jumlah dan masa berlakunya, jenis diskon, serta menambahkan syarat dan ketentuan.
Store emails dibuat untuk memudahkan Anda membuat berbagai macam email berhubungan dengan toko online. Misalnya, email notifikasi pembelian, pengiriman barang, pengembalian barang, sampai review barang.
Setup memuat pengaturan tentang hal-hal teknis toko online.
- Checkout ─ mengatur metode pembayaran untuk pelanggan. Tersedia opsi pembayaran via Stripe dan PayPal (fitur premium).
- Shipping ─ tambahkan alamat toko online untuk mengirim barang. Ketika upgrade ke versi premium, Anda akan mendapatkan info ongkos kirim yang perlu dibayar.
- Pickup ─ dipakai ketika Anda mengaktifkan opsi jemput (pickup) barang oleh kustomer.
- Taxes ─ memudahkan Anda menghitung pajak penjualan dan menerapkannya ke produk yang dijual.
- General ─ memuat semua info yang berhubungan dengan toko online. Mulai dari informasi umum (nama toko, alamat, email, dan nomor telepon), general (opsi satuan metrik), resolusi gambar, dan tracking.
Itu tadi semua menu pengaturan toko online yang ada di Weebly. Kalau Anda ingin mengatur tampilan visual toko online, tinggal kembali ke bagian Edit website dan atur halaman dan section sesuai keinginan.
7. Pilih paket
Setelah menjajal semua fitur gratis di Weebly, mungkin Anda tertarik untuk menambahkan fitur-fitur premium. Katakanlah Anda ingin menambahkan opsi pembayaran PayPal, mengirimkan email notifikasi dengan lebih leluasa, dan lain sebagainya.

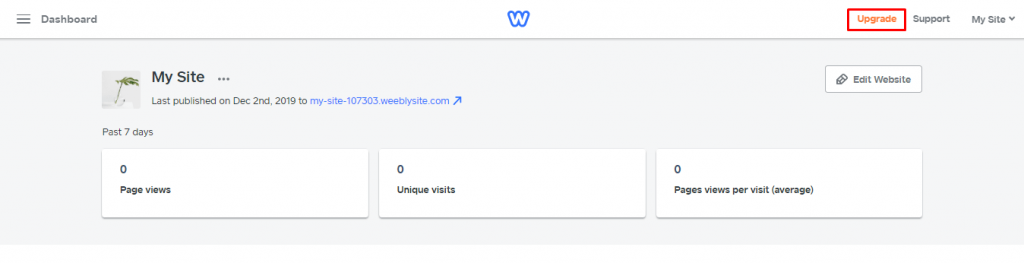
Untuk mengecek fitur berbayar Weebly, Anda cukup tekan tombol Upgrade. Seperti yang bisa Anda lihat, tombolnya terletak di header sebelah kanan.
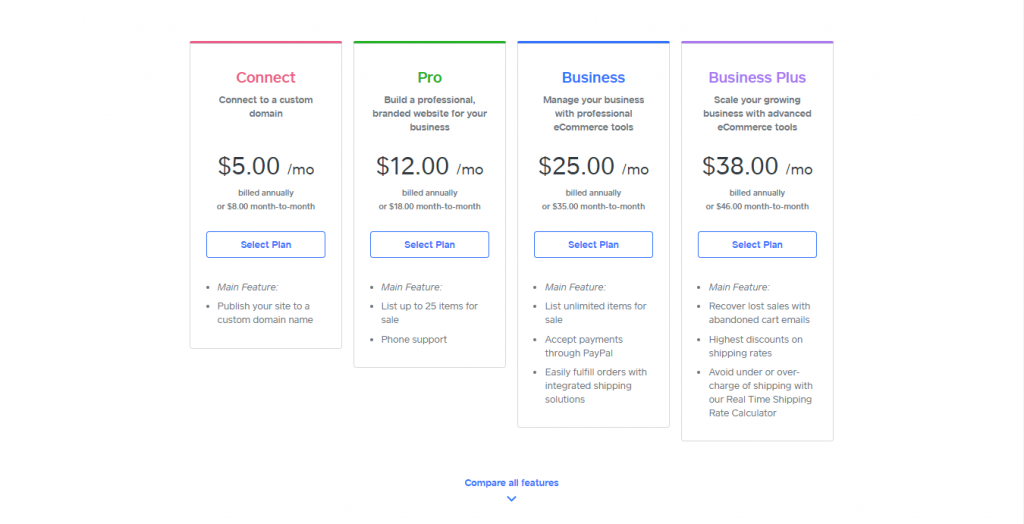
Seusai mengklik tombol yang dimaksud, akan muncul tab baru berisi daftar fitur premium.

Kalau bisnis Anda menjual jenis produk yang terbatas, kami sarankan Anda untuk memilih paket Pro. Paket ini sesuai untuk Anda yang hanya memiliki 25 varian produk.
Semisal Anda skala bisnis Anda sudah besar, paket Business juga tak ada salahnya. Paket tersebut memberikan keleluasaan untuk menjual produk dan variannya dalam jumlah tak terbatas. Terdapat opsi pembayaran via PayPal dan otomatisasi pengiriman produk.
Jika Anda butuh fitur yang lebih advance, paket Business Plus dapat jadi solusinya. Fitur premium di paket ini fokus untuk memaksimalkan pemasukan dan user experience pelanggan. Terdapat email notifikasi abandoned carts, kupon diskon ongkir, dan sistem penghitungan ongkir otomatis.
8. Luncurkan blog Weebly
Anda hampir menyelesaikan panduan cara membuat blog di Weebly. Setelah semua konten dan desain visualnya siap, Anda tinggal luncurkan website agar bisa diakses online.
Ada dua cara untuk meluncurkan website atau blog Anda. Pertama, dari Dashboard > Publish your website. Kedua, dari Edit Website > Publish.
Dua cara ini sama-sama membawa Anda ke pop-up Set up your domain.

Selesaikan pengaturan domain sesuai keinginan. Voila! Website atau blog Anda akan langsung bisa diakses secara online.
9. Optimasi blog
Sampai sini, tutorial cara membuat blog di Weebly sebetulnya sudah selesai. Anda tinggal konsisten saja mengisi blog dengan konten. Terus, mempromosikannya ke berbagai channel.
Namun, tentu akan lebih bagus kalau website atau blog Anda dapat menjaring pengunjung organik. Untuk itu, diperlukan usaha agar blog Anda jadi SEO-friendly. Setelah mendapatkan itu pun, Anda masih perlu berusaha agar pengunjung betah berlama-lama di website atau blog.
Karenanya, kami akan tunjukkan cara mengoptimasi blog atau website Weebly. Baik dari sisi SEO maupun strategi marketing lainnya.
Optimasi SEO
Untuk optimasi SEO, ada dua hal yang bisa dilakukan. Pertama, optimasi SEO untuk keseluruhan website atau blog. Kedua, optimasi SEO per halaman. Kami akan tunjukkan kedua cara optimasi tersebut di sini.
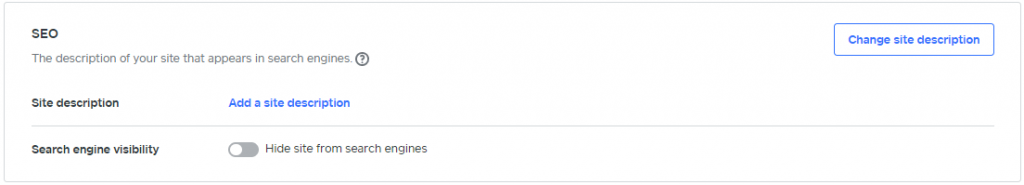
Untuk optimasi SEO di website atau blog, Anda perlu menuju menu Website > General > SEO.

Di sini, Anda bisa aktifkan atau non-aktifkan izin mesin pencari untuk crawling blog. Ada juga opsi untuk tambahkan site description untuk keperluan tampilan di hasil pencarian.
Lalu, ada juga optimasi SEO yang perlu dilakukan di tiap halaman blog atau website. Untuk yang satu ini, Anda perlu menuju halaman Edit website.

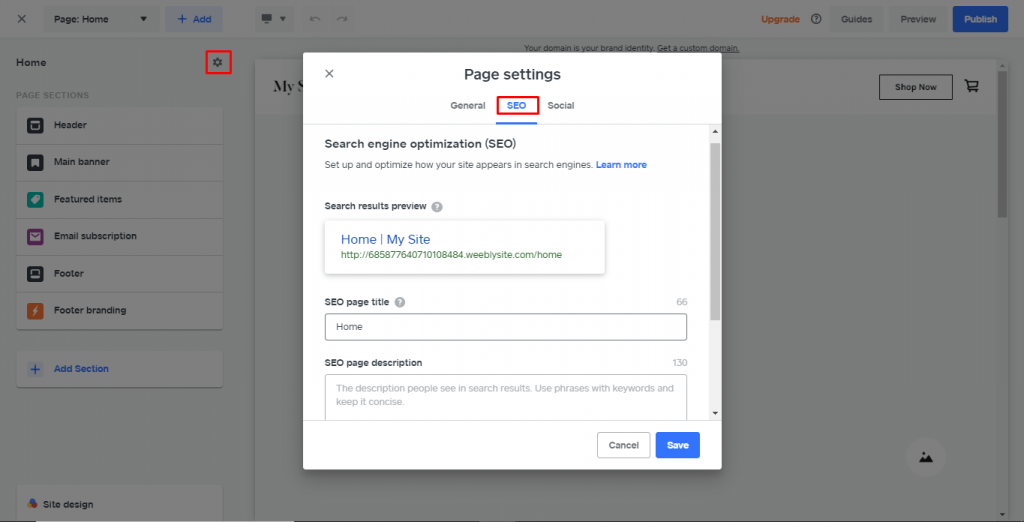
Buka halaman spesifik yang ingin dioptimasi. Lalu, tekan ikon settings di sebelah nama halaman. Seketika pop-up Page Settings akan muncul.
Kemudian, pilih tab SEO. Di bagian itu, Anda bisa mengatur judul serta deskripsi halaman. Terdapat juga opsi crawling halaman seperti sebelumnya sempat dibahas.
Bedanya, bagian ini menyediakan preview hasil pencarian. Dengan begitu, Anda punya gambaran bagaimana tampilan website atau blog dari mesin pencari.
Tracking data
Mau dioptimasi bagaimanapun juga, percuma kalau tidak bisa dilihat hasilnya. Itu mengapa, Anda perlu mengintegrasikan website dengan software analytics atau tracking. Dengan begitu, Anda bisa tahu bagaimana performa web dan efek dari optimasi itu tadi.
Untungnya, Weebly menyediakan banyak integrasi dengan platform analytics dan tracking. Bukan cuma itu saja. Integrasi untuk fitur ini pun sangat mudah dilakukan. Anda tak perlu berurusan dengan coding seperti halnya di CMS lain. Hanya tinggal copy dan paste kode tracking di tempat tersedia.
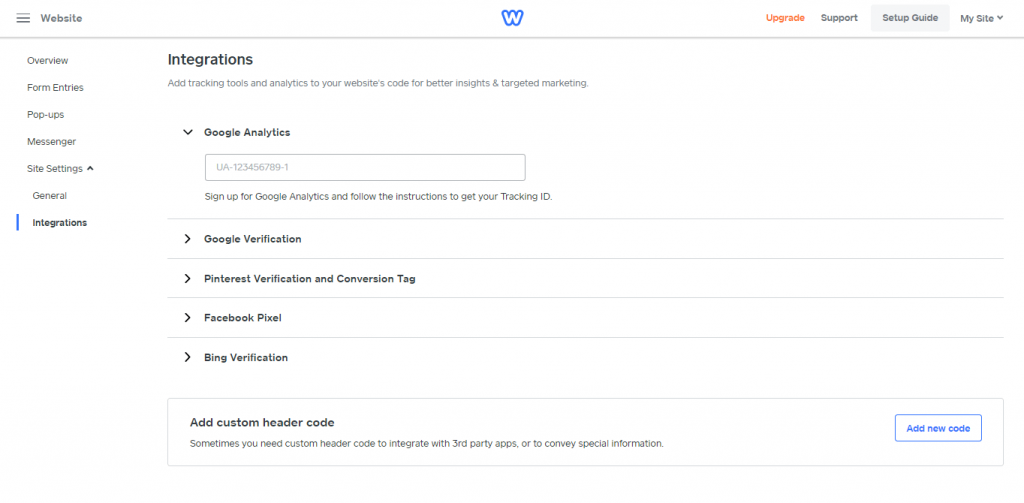
Caranya begini. Akses Website > Site settings > Integrations.

Masukkan kode sesuai dengan integrasi yang dibutuhkan. Secara default, Anda dapat melakukan tracking lewat Google Analytics, Google Search Console, Pinterest, Facebook Pixel, dan Bing. Selain kelima platform itu, Weebly juga mendukung kode tracking custom.
Kumpulkan leads
Lead adalah orang yang tertarik dengan produk, layanan, atau konten yang Anda tawarkan. Karena ketertarikan itulah, lead memberikan detail info berupa nama dan alamat email. Dengan begitu, mereka takkan kehilangan kontak dan update dari website atau blog Anda.
Mengumpulkan lead juga merupakan bagian dari strategi marketing. Karena lead sudah tertarik pada Anda, setidaknya mereka akan lebih mudah untuk diprospek. Terutama kalau Anda ingin menjadikan website sebagai toko online.
Baca juga: Belajar Digital Marketing
Untungnya, hal ini pula lah yang masuk dalam fungsi Weebly. Weebly menyediakan pop-up untuk mengumpulkan lead. Begini cara menambahkan pop-up email di Weebly:

- Buka menu Website dari Dashboard;
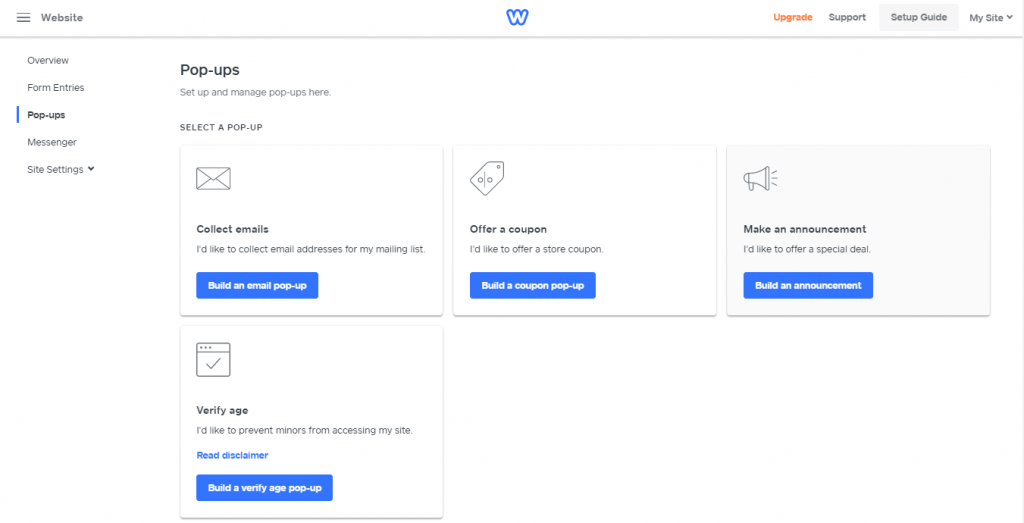
- Klik submenu Pop-ups;
- Pilih tombol Collect emails;
- Tekan Build an email pop-up;
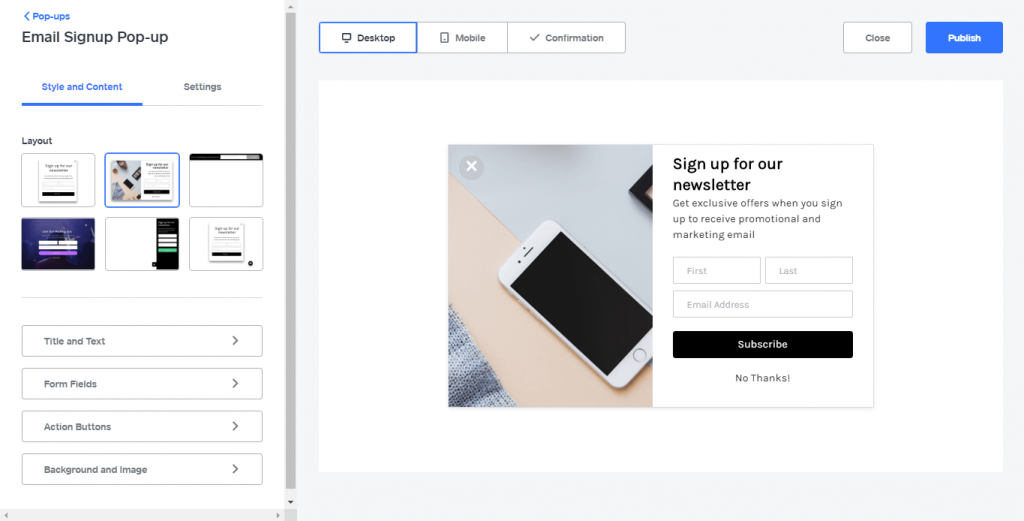
- Lakukan pengaturan dan kustomisasi pop-up.

Di sini, Anda bisa mengatur layout dan tampilan visual pop-up. Bagian judul, form, dan CTA juga dapat disesuaikan dengan mudah. Tak cuma itu saja, Weebly juga menyediakan preview pop-up dari desktop dan juga mobile.
Sebetulnya pop-up leads ini bukan satu-satunya jenis yang ditawarkan. Weebly juga menyediakan pop-up untuk penawaran promo seperti popup promo eksklusif domain dan hosting di Niagahoster Blog, pengumuman, dan juga verifikasi umur untuk konten sensitif.
Live chat
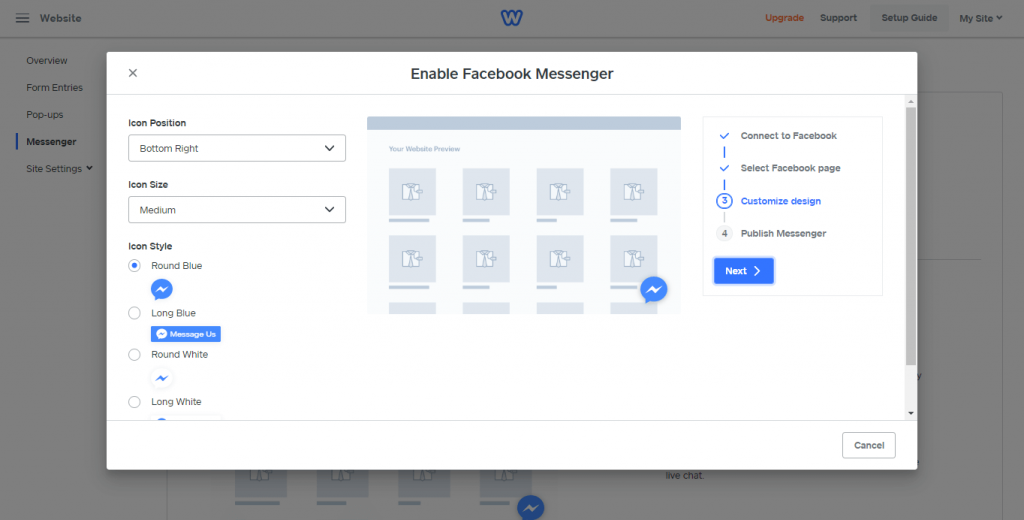
Weebly website builder juga terintegrasi dengan fitur Messenger milik Facebook. Kalau Anda memang ingin menggunakan Weebly sebagai platform toko online, tambahan fitur ini tentu jadi ide yang bagus.
Website Anda akan nampak lebih profesional. Selain itu, Anda bisa merespons calon pembeli dengan cepat dan sekaligus meningkatkan konversi.
Untuk menambahkan Messenger di Weebly, ikuti cara berikut:
- Klik menu Website dari Dashboard;
- Pilih submenu Messenger;
- Tekan tombol Set up now;
- Hubungkan Weebly dengan akun Facebook;
- Pilih halaman yang ingin disambungkan;
- Utak-atik tampilan Messenger untuk website;
- Tekan tombol Publish untuk memasang ikon Messenger di web.

Tak butuh waktu lama, fitur live chat dari Messenger ini akan terpasang di website. User yang ingin mengirim pesan via chat perlu login terlebih dulu ke akun Facebook-nya.
Tips Membuat Blog di Weebly
Kira-kira itu tadi cara membuat blog Weebly. Kami akui memang caranya agak panjang. Namun, dibandingkan banyak CMS lain, Weebly menawarkan kemudahan yang memanjakan penggunanya.
Tapi kalau Anda ingin mempersingkat waktu ketika membuat blog via Weebly, ada baiknya untuk simak tips di bawah ini:
1. Pahami dulu website seperti apa yang diinginkan
Weebly website builder memanjakan Anda dengan begitu banyak kemudahan dan pilihan. Ada berbagai desain web untuk tiap kebutuhan. Fitur-fitur opsional pun dapat dengan mudah ditambahkan. Anda betul-betul tinggal klik untuk mendapatkan semuanya.
Namun, banyaknya varian desain dan fitur akan membuat Anda bingung. Mana desain yang paling oke? Apps mana yang punya fitur paling lengkap? Untuk menjawab pertanyaan ini, Anda bisa menghabiskan waktu terlalu banyak untuk menimbang-nimbang.
Padahal, waktu adalah uang. Semakin cepat website atau blog Anda jadi, semakin cepat cuan mengalir ke usaha Anda. Maka untuk menghemat waktu dan menghindarkan Anda dari kebingungan, pastikan Anda sudah tahu web macam apa yang ingin dibuat.
Agar tidak mengawang-awang, coba pastikan Anda sudah melakukan hal ini:
- Kunjungi website atau blog milik kompetitor;
- Cari tahu tampilan website mana yang menurut Anda menarik dan cocok untuk dipakai website Anda sendiri;
- Cari tahu fitur atau konten macam apa yang perlu ditambahkan di website;
- Cari tahu struktur atau bagian web yang perlu dimiliki di website.
Dari checklist di atas, Anda setidaknya tahu konsep web yang ingin dibuat. Minimal Anda akan lebih mudah dalam memilih tema dan app. Lalu, membuat struktur website yang tepat untuk mengorganisir konten.
2. Siapkan domain dan hosting
Untuk mendapatkan fungsi Weebly dengan maksimal, Anda perlu domain dan hosting. Makanya, kami rekomendasikan Anda agar memiliki keduanya lebih dulu sebelum membuat website atau blog Weebly.
Kalau toh Anda memutuskan untuk hosting di Weebly, Anda tetap perlu memiliki hosting sendiri untuk berkirim email dan melakukan email marketing. Jika begitu kasusnya, Anda bisa pakai hosting email terbaik khusus untuk bisnis profesional dari Niagahoster.

Nah, kalau Anda ingin punya hosting dan domain sekaligus, ikuti langkah-langkah ini untuk mendapatkannya:
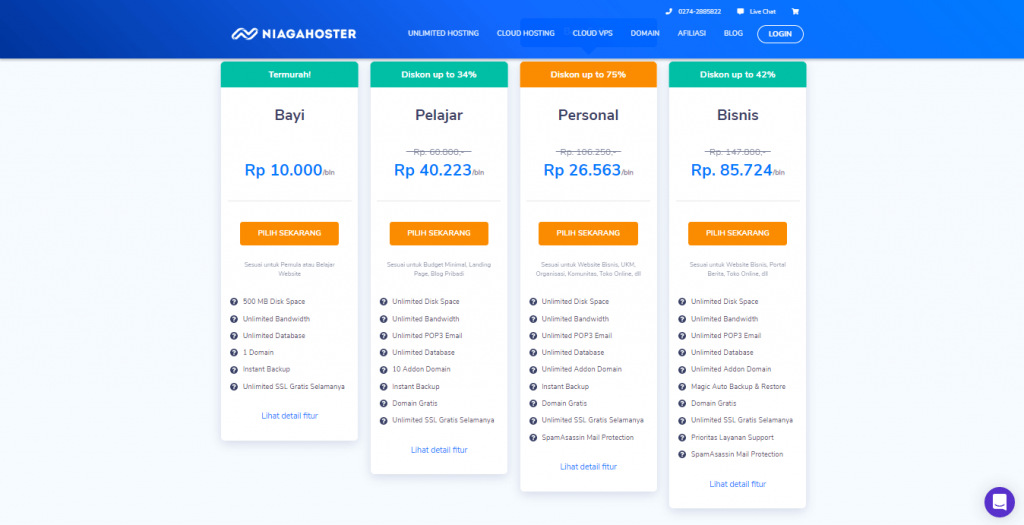
- Buka halaman Hosting Niagahoster untuk lihat berbagai opsi paket hosting Indonesia;
- Pilih salah satu paket yang paling sesuai kebutuhan. Kami rekomendasikan Anda agar memilih salah satu dari paket Pelajar, Personal, atau Bisnis. Ketiga paket tersebut dilengkapi dengan bonus domain gratis;
- Pilih durasi berlangganan. Antara enam bulan, 1 tahun, 2 tahun, atau 3 tahun. Tentu semakin lama durasi paketnya, semakin besar diskon yang akan Anda dapatkan;
- Masukkan nama domain yang diinginkan. Pastikan nama domain tersebut tersedia;
- Tambahkan fitur pendukung seperti SSL atau WHOIS protection;
- Tekan tombol Checkout sekarang;
- Pilih metode pembayaran dan isi detail informasi tentang Anda;
- Tekan Daftar & Checkout terus selesaikan pembayaran.
Tunggu email konfirmasi dari Customer Success Niagahoster. Jika transaksi berhasil, Anda berarti sudah memiliki hosting dan domain sendiri.
Setelah memiliki keduanya, Anda bisa hubungkan domain dan hosting ke blog Weebly. Untuk panduan lengkapnya, Anda bisa baca artikel → Cara Menghubungkan Domain dengan Website Weebly Anda.
3. Lebih dulu buat halaman-halaman yang diperlukan
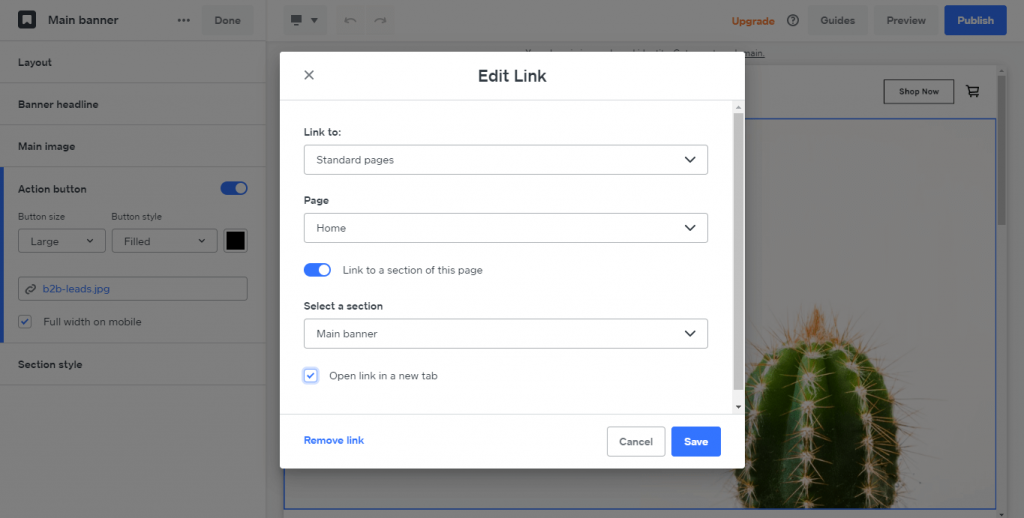
Weebly website builder punya sistem yang benar-benar terintegrasi dengan baik. Ketika ingin menambah menu navigasi atau CTA, Weebly secara otomatis akan mendeteksi opsi halaman mana yang bisa dihubungkan. Semisal Anda belum membuat halaman, Weebly otomatis mematikan opsi navigasi atau CTA.

Itu mengapa, Anda perlu lebih dulu membuat semua halaman yang diperlukan website. Perkara mempercantik tampilan atau fitur tambahan, itu nanti. Hal yang penting adalah memastikan semua halaman yang dibutuhkan tersedia.
Nanti ketika perlu membuat struktur web, menambahkan CTA, atau pun internal linking, Anda tinggal klik dan hubungkan saja halamannya. Tak perlu bolak-balik buat halaman dan sambungkan ke link tertentu. Jadi hemat waktu dan tenaga, deh!
Siap Go Online dengan Weebly Website Builder?
Weebly website builder memang jagoan dalam urusan membuat web. Tak perlu kemampuan terlalu teknis, apalagi sampai coding. Anda cuma butuh koneksi internet, sedikit imajinasi, dan tenaga untuk membuat website itu sendiri.
Lewat artikel ini, kami membekali Anda dengan tutorial cara membuat blog Weebly dan tipsnya. Harapannya, kami bisa membantu Anda membuat blog Weebly dengan gampang, cepat, dan praktis. Tak cuma sampai situ, kami berharap Anda juga dapat merasakan manfaat dari berbagai “fitur tersembunyi” Weebly.
Kalau ada satu lagi wejangan, itu adalah rekomendasi kami untuk memakai Unlimited Webhosting Niagahoster. Layanan ini menjamin website Weebly Anda ngebut dengan kecepatan 10GB per detik. Belum lagi seabrek fitur bawaan yang memastikan website aman dari hacker dan selalu bisa diakses. Pokoknya, top markotop lah!
Jika masih ada pertanyaan, jangan sungkan untuk meninggalkan di kolom komentar. Jangan lupa juga subscribe untuk mendapatkan informasi seputar VPS Hosting dan WordPress tutorial dari kami. Selalu gunakan layanan berkualitas baik hosting, cloud hosting hingga VPS murah terbaik Niagahoster.


Oooh… Ternyata seperti ini. Saya pernah membuat, tapi tidak pernah jadi, ternyata harus berbayar, ya? Oke deh, terimakasih untuk infonya.