Tahukah Anda kalau berdasarkan Google, 53% pengunjung akan meninggalkan website dengan load time lebih dari tiga detik?
Tiga detik mungkin terdengar singkat di kehidupan sehari-hari. Namun, coba bayangkan kondisi di mana Anda ingin mendapatkan jawaban secepatnya dan website tersebut tak langsung terbuka sepenuhnya. Menyebalkan, bukan? Rasanya ingin banting HP saja.
Untungnya, pada 2016 lalu, Google mengeluarkan solusi untuk hal ini. Google menyebutnya sebagai Accelerated Mobile Pages atau disingkat AMP. Teknologi Google AMP ini bisa membuka halaman website kurang dari satu detik saja, lho.
Nah, di artikel kali ini, kami akan mengupas tuntas mengenai AMP. Mulai dari apa itu AMP, kelebihan AMP Google bagi website Anda, serta tentu saja cara menggunakan Google AMP ini. Simak sampai selesai, ya!
Apa Itu Google AMP?
Google AMP (Accelerated Mobile Pages) adalah suatu teknologi yang diciptakan agar halaman suatu website lebih cepat terbuka di perangkat mobile. Namun, tak semua halaman bisa menggunakan AMP Google ini.
AMP hanya bisa digunakan pada halaman yang berisi konten statis, seperti berita atau artikel saja. Jadi, AMP Google ini sangat cocok jika website Anda merupakan website berita atau website artikel.
Bisa dikatakan, Google AMP ini mirip dengan Facebook Instant Articles. Perbedaan paling mencolok adalah platform yang digunakan. Facebook Instant Articles menggunakan platform Facebook, sedangkan Google AMP menggunakan mesin pencari Google.
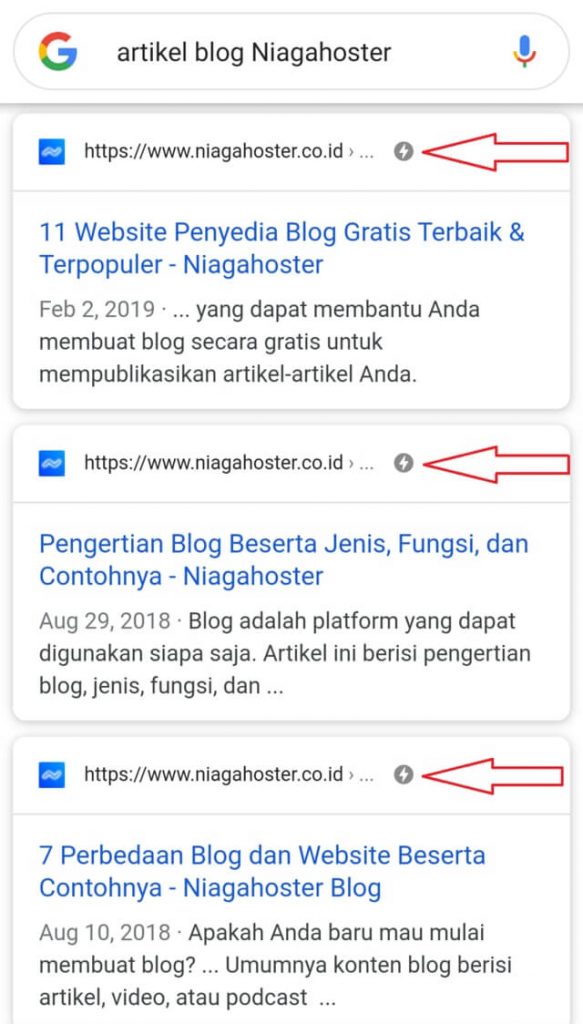
Website yang sudah menggunakan AMP Google, akan diberi tanda petir di hasil pencarian Google di perangkat mobile. Seperti gambar di bawah ini:

Google AMP ini bekerja dengan memanfaatkan tiga komponen, yakni AMP HTML, AMP JavaScript, dan AMP Cache. Ketiga komponen tersebut bekerja sama untuk mengoptimasi halaman website agar lebih cepat dibuka di perangkat mobile.
Ketiga komponen tersebut mematikan elemen-elemen website yang bisa memperlambat loading time halaman. Mulai dari animasi, push notifications, hingga plugin sekalipun. Selain itu, mereka juga menerapkan langkah mempercepat website secara otomatis. Seperti mengkompres inline CSS, sandboxing iFrame, dan masih banyak lainnya.
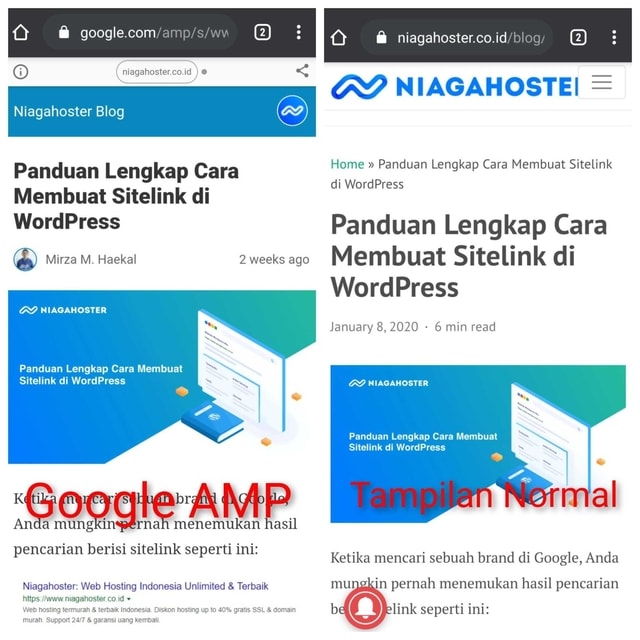
Hasilnya, tampilan halaman Google AMP terlihat sederhana dan minimalis. Efeknya, halaman tersebut menjadi ringan dan cepat untuk diakses oleh perangkat mobile. AMP Google mementingkan informasi bisa sampai ke pengunjung dengan cepat daripada tampilan yang sedap dipandang.
Baca Juga: Cara Membuat Web Stories di Website WordPress (Termudah!)
Berikut adalah perbandingan salah satu artikel Blog Niagahoster dengan Google AMP dan tampilan normalnya:

Kelebihan dan Kekurangan AMP
Walaupun bisa membuat halaman website dibuka secara instan, tetap ada beberapa kelebihan dan kekurangan dari Google AMP. Apa saja itu?
Kelebihan AMP
- Gratis – Google AMP bisa digunakan siapa saja tanpa mengeluarkan biaya
- Mobile friendly- AMP membuat website Anda bisa terbuka lebih cepat di perangkat mobile, bahkan dengan internet lambat sekalipun.
- Membantu SEO – Loading yang cepat di perangkat mobile akan membantu SEO Anda
- Meningkatkan user experience – Pengunjung mendapatkan apa yang mereka inginkan dengan cepat, sehingga membuat mereka puas.
- Otomatis mengoptimasi gambar – AMP Google secara otomatis mengoptimasi berbagai elemen website Anda, termasuk gambar.
- Meringankan beban server – karena data-data AMP Google akan disimpan di Google AMP Cache
Kekurangan AMP
- Tampilan minimalis – Google AMP otomatis menonaktifkan elemen yang memperlambat website –seperti plugin, tema, widget, dan lainnya– sehingga tampilan konten Anda akan minimalis.
- Banyak plugin dan widget yang tak berfungsi di AMP – Karena plugin dan widget bisa memperlambat load time, sehingga AMP Google menonaktifkannya.
- JavaScript yang diatur oleh pemilik website banyak yang tak berjalan di AMP – JavaScript yang berpotensi memperlambat load time akan dinonaktifkan oleh Google AMP.
- Kemungkinan menghilangkan beberapa iklan di halaman tersebut – Tidak semua iklan mendukung AMP Google.
Cara Install Plugin AMP di WordPress
Cara menggunakan Google AMP di WordPress cukup dengan menginstall plugin saja. Ada dua plugin Google AMP WordPress yang bisa Anda gunakan, yaitu:
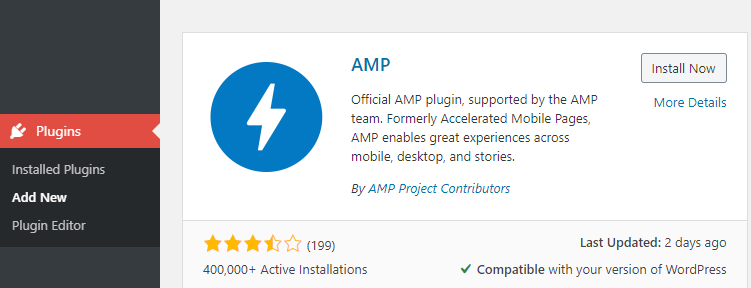
1. Menggunakan Plugin AMP Resmi
Plugin Google AMP WordPress yang pertama adalah AMP yang bisa Anda download di sini. Plugin ini merupakan plugin resmi Google AMP untuk WordPress. Cara install plugin AMP Google ini juga sama seperti cara install plugin WordPress pada umumnya.

Setelah selesai install, aktifkan saja pluginnya dan AMP sudah otomatis dijalankan di website Anda. Simpel, bukan?
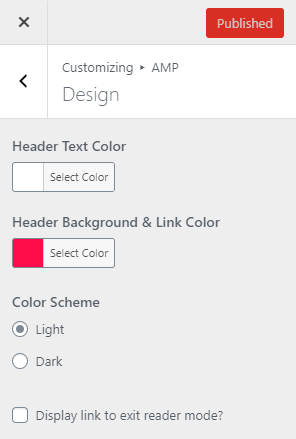
Anda juga bisa mengatur tampilan halaman AMP melalui menu Appearance > AMP. Namun, pengaturan tampilan di sini sangat terbatas di mana Anda hanya bisa mengganti warna saja.

2. Menggunakan Plugin AMP for WP
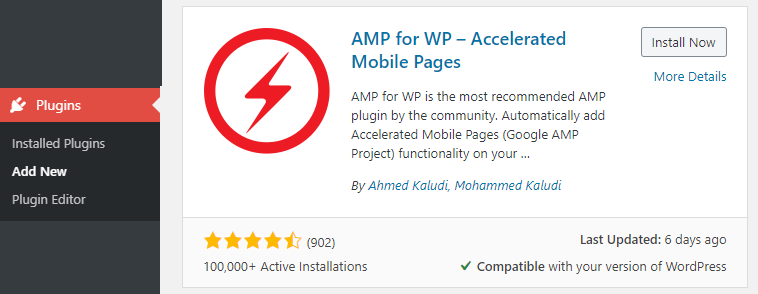
Plugin Google AMP WordPress yang kedua bernama AMP for WP yang bisa Anda download di sini. Plugin ini bisa menjadi alternatif karena lebih kaya fitur daripada versi resminya. Seperti pilihan kustomisasi tampilan yang lebih lengkap, bisa menggunakan analytics selain Google Analytics, dan masih banyak lainnya.

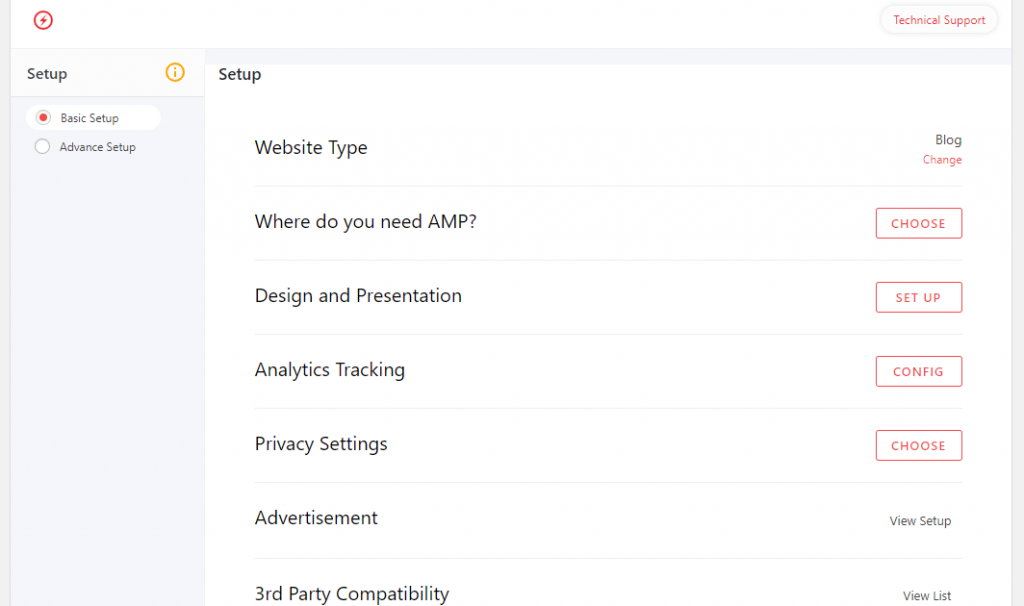
Anda bisa menginstall plugin AMP for WP seperti plugin WordPress biasanya. Nah, setelah Anda selesai menginstall, akan muncul tampilan seperti ini:

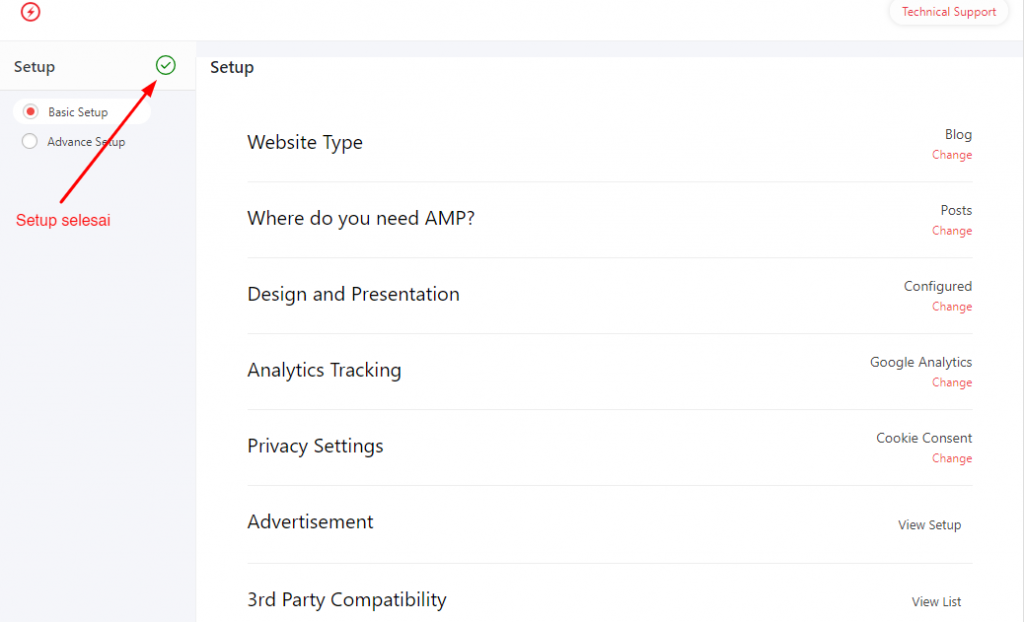
Itu adalah Setup awal untuk AMP di website Anda. Di masing-masing opsi, Anda bisa mengisinya sesuai kebutuhan. Berikut penjelasan dari opsi-opsi tersebut:
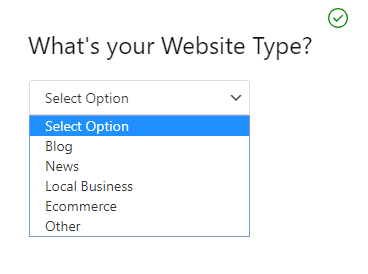
- Website Type: Apa jenis website Anda, apakah itu Blog, Toko Online, atau yang lainnya.

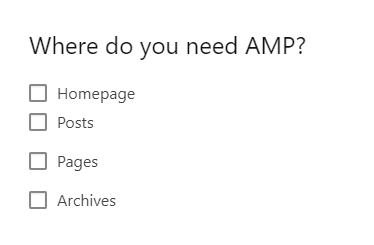
- Where do you need AMP?: Anda bisa memilih lokasi penerapan AMP di website. Umumnya AMP digunakan untuk Post, tapi Anda bisa juga memilih di homepage, halaman tertentu, atau archive sekalipun. Bahkan, Anda juga bisa memilih seluruh website menggunakan AMP, lho.

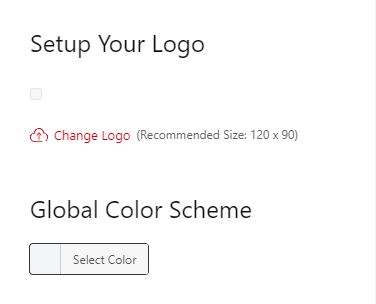
- Design and Presentation: Anda bisa mengganti logo dan warna yang akan muncul di AMP.

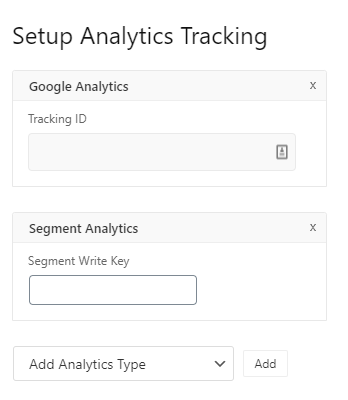
- Analytics Tracking: Di opsi ini, Anda bisa memasukkan ID dari analytics yang digunakan. Seperti Google Analytics, Facebook Pixel, dan lain sebagainya

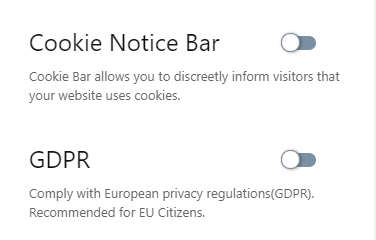
- Privacy Settings: Anda bisa menampilkan pemberitahuan kepada pengunjung mengenai penggunaan cookie di AMP.

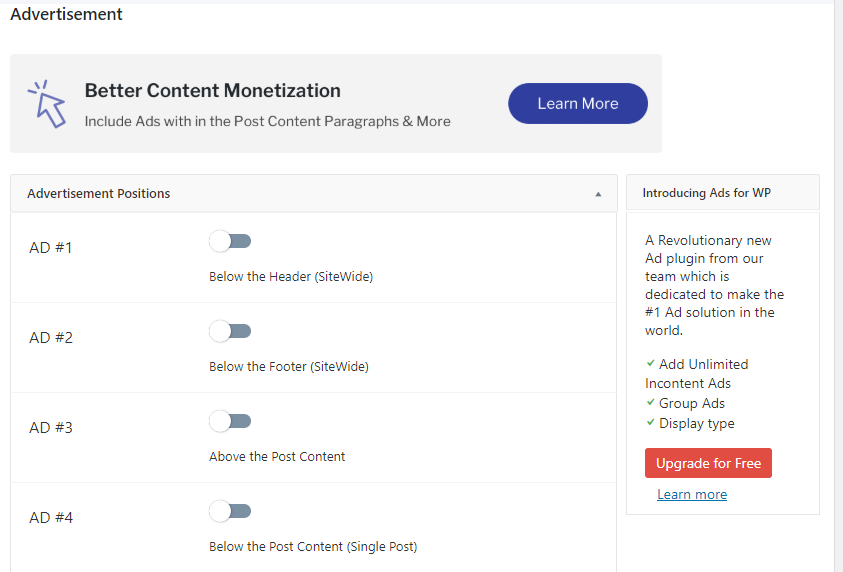
- Advertisement: Berisi pengaturan posisi iklan yang ditampilkan di AMP. AMP for WP menyarankan untuk menginstall plugin ini agar iklan Anda tetap bisa muncul di AMP.

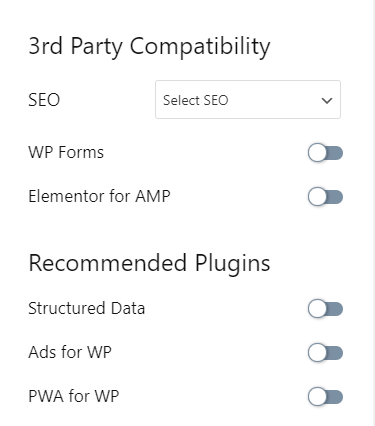
- 3rd Party Compatibility: AMP secara otomatis mematikan plugin yang memperlambat website, tapi dengan opsi ini Anda bisa tetap menyalakan plugin tersebut di AMP.

Apabila Anda sudah mengisi semua opsi yang ada, akan muncul simbol “✓” yang menunjukan bahwa pengaturan sudah tersimpan. Dengan ini AMP Google akan mulai berjalan di website Anda sesuai opsi yang diisi tadi.

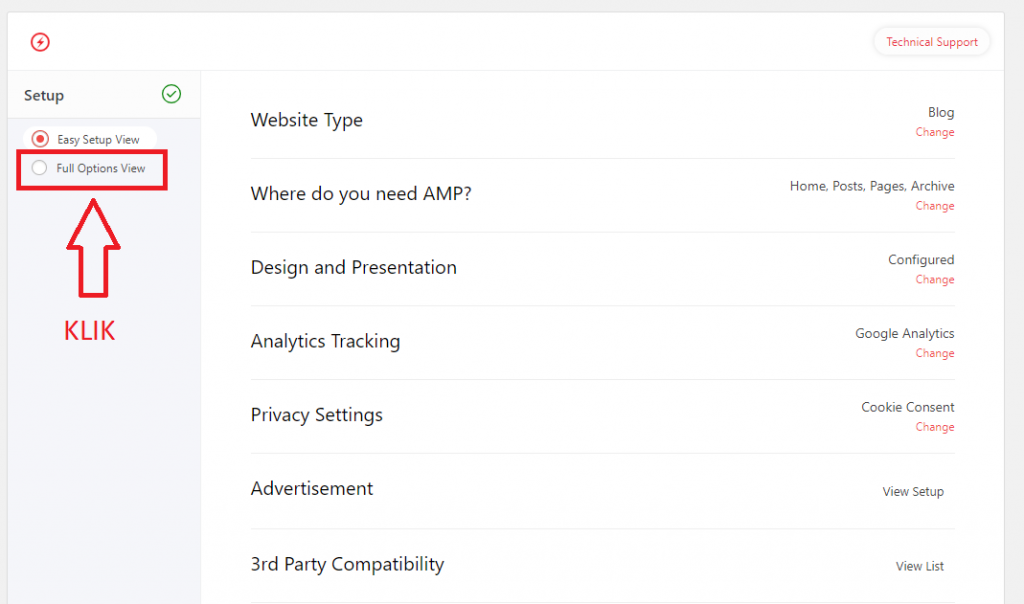
Oh ya, jika opsi-opsi di atas masih kurang, Anda bisa mengakses opsi pengaturan lanjutan. Cukup ubah Setup ini menjadi Full Options View.

Anda bisa mengganti banyak hal terkait AMP di Full Options View. Namun, untuk penggunaan normal sebenarnya Easy Setup View saja sudah cukup. Full Options View sangat cocok apabila Anda memiliki pengetahuan lebih mengenai WordPress.
Pastikan AMP Berjalan di Website Anda
Setelah selesai mengaktivasi AMP, sekarang saatnya Anda memastikan bahwa AMP telah berjalan. Caranya mudah, Anda bisa mengeceknya dengan menambahkan /amp di akhir URL halaman website Anda. Misalnya:
https://www.niagahoster.co.id/blog/cara-membuat-sitelink/ menjadi https://www.niagahoster.co.id/blog/cara-membuat-sitelink/amp
Jika website Anda bisa diakses menggunakan akhiran /amp dengan tampilan sederhana, berarti AMP sudah berhasil berjalan di website. Selamat! Sekarang hasil pencarian website Anda di Google akan menampilkan tanda petir dan pengunjung bisa merasakan loading lebih cepat.
AMP vs. PWA
AMP dan PWA sama-sama diciptakan untuk meningkatkan pengalaman menjelajah internet melalui perangkat mobile. Keduanya membuat website menjadi mobile friendly sehingga bisa diakses lebih cepat.
Lalu, manakah yang terbaik untuk website Anda? Tenang, kami akan menjelaskan perbedaan keduanya di bawah. Namun sebelum itu, perlu kami jelaskan terlebih dahulu apa itu PWA agar Anda mendapat sedikit gambaran.
Progressive Web App atau PWA adalah aplikasi yang dibangun dengan melakukan optimasi pada sebuah website. Optimasi ini bisa membuat website menjadi lebih cepat dan mampu memberikan pengalaman layaknya menggunakan aplikasi mobile.
Nah, setelah Anda tahu apa itu PWA, kami akan membedakan AMP dan PWA dari tiga hal: Jenis Konten, SEO, Engagement, dan Kecepatan. Kami harap penjelasan ini bisa membantu menentukan mana yang terbaik untuk website Anda.
1. Jenis Konten
AMP hanya bisa digunakan pada halaman website dengan konten statis seperti, artikel dan berita. Apabila website Anda berupa blog atau website berita, AMP ini sangat cocok digunakan.
PWA bisa digunakan untuk jenis konten apa saja. Mulai dari gambar, animasi, hingga video sekalipun. Oleh karena itu, jika website Anda punya konten yang lebih dinamis dan interaktif, PWA ini menjadi pilihan terbaik.
2. SEO (Search Engine Optimization)
AMP lebih baik daripada PWA di sektor ini. AMP membuat website Anda bisa loading lebih cepat di hasil pencarian dengan tampilan yang ringan. Ini membuat website Anda ramah untuk perangkat mobile, sehingga bisa membantu SEO.
Di sisi lain, walaupun PWA juga membuat website mobile friendly, tapi PWA tidak berefek langsung kepada SEO. Sebab, rumitnya JavaScript di PWA ternyata menyulitkan proses indeks Google. Masalah ini dijelaskan langsung oleh John Mueller —yang menjabat sebagai Senior Webmaster Trend Analyst di Google— saat menjawab pertanyaan di forum Google Webmaster.
3. Kecepatan
Karena konten dan tampilan yang sederhana, kecepatan AMP lebih baik daripada PWA. Halaman AMP sepenuhnya terbuka kurang dari satu detik, seolah-olah website bisa dibuka secara instan begitu pengunjung mengkliknya.
Sedangkan kecepatan PWA tergantung dari banyaknya konten dan optimasi yang dilakukan developer. Misalnya, PWA Tinder membutuhkan waktu 4.69 detik untuk terbuka sepenuhnya, sementara PWA Uber hanya kurang dari tiga detik saja.
| Kelebihan | Kekurangan | |
| AMP | ● Halaman loading lebih cepat ● Membantu SEO dan menaikan trafik organik | ● Script dari pemilik website kebanyakan tak digunakan ● Hanya bisa digunakan pada konten statis |
| PWA | ● Bisa memasukkan beragam fitur selayaknya aplikasi ● Sangat dinamis | ●Lebih lambat ●Penerapan di WordPress tak semudah AMP |
Sudah tahu mana yang Anda pilih antara Google AMP atau PWA? Jika Anda tertarik untuk menggunakan PWA, tak usah bingung bagaimana cara membuatnya. Sebab, kami sudah menuliskan panduan lengkap membuat PWA di artikel →Mengenal PWA – Progressive Web App untuk Website Lebih Cepat
Kesimpulan
Demikian pembahasan mengenai pengertian, kelebihan, dan cara menggunakan Google AMP. Semoga artikel ini bermanfaat bagi Anda.
Oh ya, tahukah Anda bahwa AMP bisa dikombinasikan dengan beberapa cara lain agar website lebih cepat lagi? Tak percaya? Anda bisa menemukan cara-cara tersebut pada ebook gratis di bawah ini:

Jika memiliki pertanyaan, jangan sungkan untuk meninggalkan komentar pada kolom yang tersedia. Jangan lupa juga untuk klik subscribe di bawah untuk mendapatkan tips seputar WordPress lainnya langsung ke email Anda.